Nota
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
Una transformación de escalado multiplica uno o varios de los cuatro componentes de color por un número. Las entradas de matriz de colores que representan el escalado se proporcionan en la tabla siguiente.
| Componente que se va a escalar | Entrada de matriz |
|---|---|
| Rojo | [0][0] |
| Verde | [1][1] |
| Azul | [2][2] |
| Alpha | [3][3] |
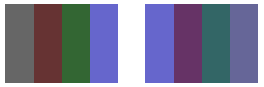
En el ejemplo siguiente se construye un objeto Image a partir del archivo ColorBars2.bmp. A continuación, el código escala el componente azul de cada píxel de la imagen por un factor de 2. La imagen original se dibuja junto con la imagen transformada.
Image image(L"ColorBars2.bmp");
ImageAttributes imageAttributes;
UINT width = image.GetWidth();
UINT height = image.GetHeight();
ColorMatrix colorMatrix = {
1.0f, 0.0f, 0.0f, 0.0f, 0.0f,
0.0f, 1.0f, 0.0f, 0.0f, 0.0f,
0.0f, 0.0f, 2.0f, 0.0f, 0.0f,
0.0f, 0.0f, 0.0f, 1.0f, 0.0f,
0.0f, 0.0f, 0.0f, 0.0f, 1.0f};
imageAttributes.SetColorMatrix(
&colorMatrix,
ColorMatrixFlagsDefault,
ColorAdjustTypeBitmap);
graphics.DrawImage(&image, 10, 10, width, height);
graphics.DrawImage(
&image,
Rect(150, 10, width, height), // destination rectangle
0, 0, // upper-left corner of source rectangle
width, // width of source rectangle
height, // height of source rectangle
UnitPixel,
&imageAttributes);
En la ilustración siguiente se muestra la imagen original a la izquierda y la imagen escalada a la derecha.

En la tabla siguiente se muestran los vectores de color de las cuatro barras antes y después del escalado azul. Tenga en cuenta que el componente azul de la cuarta barra de color pasó de 0,8 a 0,6. Esto se debe a que GDI+ conserva solo la parte fraccionaria del resultado. Por ejemplo, (2)(0,8) = 1,6 y la parte fraccionaria de 1,6 es 0,6. Conservar solo la parte fraccionaria garantiza que el resultado siempre esté en el intervalo [0, 1].
| Original | Escalado |
|---|---|
| (0.4, 0.4, 0.4, 1) | (0.4, 0.4, 0.8, 1) |
| (0.4, 0.2, 0.2, 1) | (0.4, 0.2, 0.4, 1) |
| (0.2, 0.4, 0.2, 1) | (0.2, 0.4, 0.4, 1) |
| (0.4, 0.4, 0.8, 1) | (0.4, 0.4, 0.6, 1) |
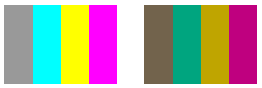
En el ejemplo siguiente se construye un objeto Image a partir del archivo ColorBars2.bmp. A continuación, el código escala los componentes rojo, verde y azul de cada píxel de la imagen. Los componentes rojos se reducen verticalmente un 25 por ciento, los componentes verdes se reducen verticalmente un 35 por ciento y los componentes azules se reducen verticalmente un 50 por ciento.
Image image(L"ColorBars.bmp");
ImageAttributes imageAttributes;
UINT width = image.GetWidth();
UINT height = image.GetHeight();
ColorMatrix colorMatrix = {
0.75f, 0.0f, 0.0f, 0.0f, 0.0f,
0.0f, 0.65f, 0.0f, 0.0f, 0.0f,
0.0f, 0.0f, 0.5f, 0.0f, 0.0f,
0.0f, 0.0f, 0.0f, 1.0f, 0.0f,
0.0f, 0.0f, 0.0f, 0.0f, 1.0f};
imageAttributes.SetColorMatrix(
&colorMatrix,
ColorMatrixFlagsDefault,
ColorAdjustTypeBitmap);
graphics.DrawImage(&image, 10, 10, width, height);
graphics.DrawImage(
&image,
Rect(150, 10, width, height), // destination rectangle
0, 0, // upper-left corner of source rectangle
width, // width of source rectangle
height, // height of source rectangle
UnitPixel,
&imageAttributes);
En la ilustración siguiente se muestra la imagen original a la izquierda y la imagen escalada a la derecha.

En la tabla siguiente se muestran los vectores de color de las cuatro barras antes y después del escalado rojo, verde y azul.
| Original | Escalado |
|---|---|
| (0.6, 0.6, 0.6, 1) | (0.45, 0.39, 0.3, 1) |
| (0, 1, 1, 1) | (0, 0.65, 0.5, 1) |
| (1, 1, 0, 1) | (0.75, 0.65, 0, 1) |
| (1, 0, 1, 1) | (0.75, 0, 0.5, 1) |