Nota
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
Al crear un Pen objeto, puede proporcionar el ancho del lápiz como uno de los argumentos al constructor. También puede cambiar el ancho del lápiz mediante el métodoPen::SetWidth.
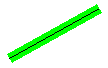
Una línea teórica tiene un ancho de cero. Al dibujar una línea, los píxeles se centran en la línea teórica. En el ejemplo siguiente se dibuja una línea especificada dos veces: una vez con un lápiz negro de ancho 1 y una vez con un lápiz verde de ancho 10.
Pen blackPen(Color(255, 0, 0, 0), 1);
Pen greenPen(Color(255, 0, 255, 0), 10);
stat = greenPen.SetAlignment(PenAlignmentCenter);
// Draw the line with the wide green pen.
stat = graphics.DrawLine(&greenPen, 10, 100, 100, 50);
// Draw the same line with the thin black pen.
stat = graphics.DrawLine(&blackPen, 10, 100, 100, 50);
En la ilustración siguiente se muestra la salida del código anterior. Los píxeles verdes y los píxeles negros se centran en la línea teórica.

En el ejemplo siguiente se dibuja un rectángulo especificado dos veces: una vez con un lápiz negro de ancho 1 y una vez con un lápiz verde de ancho 10. El código pasa el valor PenAlignmentCenter (un elemento de PenAlignment enumeración) al método Pen::SetAlignment para especificar que los píxeles dibujados con el lápiz verde se centran en el límite del rectángulo.
Pen blackPen(Color(255, 0, 0, 0), 1);
Pen greenPen(Color(255, 0, 255, 0), 10);
stat = greenPen.SetAlignment(PenAlignmentCenter);
// Draw the rectangle with the wide green pen.
stat = graphics.DrawRectangle(&greenPen, 10, 100, 50, 50);
// Draw the same rectangle with the thin black pen.
stat = graphics.DrawRectangle(&blackPen, 10, 100, 50, 50);
En la ilustración siguiente se muestra la salida del código anterior. Los píxeles verdes se centran en el rectángulo teórico, representado por los píxeles negros.

Puede cambiar la alineación del lápiz verde modificando la tercera instrucción del ejemplo anterior como se indica a continuación:
stat = greenPen.SetAlignment(PenAlignmentInset);
Ahora los píxeles de la línea verde ancha aparecen en el interior del rectángulo, como se muestra en la ilustración siguiente.
