Herramientas de accesibilidad: AccScope
La herramienta AccScope permite que los desarrolladores y los evaluadores evalúen la accesibilidad de la aplicación durante la fase de desarrollo y diseño de la aplicación en lugar de hacerlo en las fases de prueba más avanzadas del ciclo de desarrollo de la aplicación. Las pruebas incluso pueden iniciarse en fases iniciales de prototipos. AccScope puede visualizar cómo un lector de pantalla expone la información de Automatización de la interfaz de usuario que una aplicación proporciona y puede mostrar áreas en las que es posible que quiera agregar información o soporte técnico a la aplicación para mejorar su accesibilidad.
Nota
AccScope es una herramienta heredada. Se recomienda usar Accessibility Insights en su lugar.
AccScope se instala con el Kit de desarrollo de software (SDK) de Windows. Se encuentra en la carpeta \bin\<versión>\<plataforma>\AccScope de la ruta de instalación del SDK. Ejecute el programa AccScope.exe.
AccScope es una aplicación de escritorio, no una aplicación de la Tienda Windows. Puede usarla para ver cualquier aplicación que aparezca como una ventana, incluida una aplicación de escritorio o una aplicación de Windows Store.
Es posible que tenga que ejecutar AccScope como administrador la primera vez que la use para habilitar el modo Narrador.
AccScope está disponible como parte de los archivos binarios de las herramientas de accesibilidad, en Windows SDK. No se distribuye como una descarga ejecutable independiente y no existe en los SDK anteriores.
- Seleccione Actualizar para actualizar toda la información de AccScope para que coincida con el estado actual de la ventana de destino. Para una interfaz de usuario que contenga un gran número de elementos, esta operación puede tardar varios segundos en completarse.
- Active o desactive Siempre visible para cambiar el comportamiento de las ventanas de la interfaz de usuario de AccScope. La opción Siempre visible está activada de forma predeterminada.
- Seleccione Salir para salir de AccScope.
Seleccione Pantalla completa para ejecutar la herramienta AccScope en una vista de pantalla completa (después, use la tabulación para ver la ventana de destino). Si AccScope y la aplicación de destino se ejecutan en pantalla completa, la colocación, los rectángulos delimitadores y la visualización general de los elementos se corresponderán entre la aplicación y la vista AccScope.
Nota
AccScope y su destino deben ejecutarse en la misma pantalla.
Seleccione Enfoque automático para habilitar AccScope para cambiar la ventana de destino cada vez que un usuario mueve el foco a la ventana (mediante el mouse o el teclado).
Seleccione Actualización automática para habilitar el modo AccScope que actualiza todos los datos de accesibilidad de la ventana de destino cada 5 segundos. Esto resulta útil si los datos de Automatización de la interfaz de usuario de Microsoft de la ventana de destino cambian constantemente.
Seleccione Regiones activas para resaltar las regiones activas que emiten notificaciones en la ventana de destino. Un evento de región activa muestra un elemento emergente rojo que tiene información sobre la región activa, incluido su nombre y su valor "aria-live" (o el valor equivalente de ARIA análogo para aplicaciones que no usan HTML directamente, sino que usan el concepto de regiones activas en la compatibilidad con Automatización de la interfaz de usuario).
Puede optar por ver una ventana de destino a través de uno de estos modos:
- Control de hoja: muestra una vista de Automatización de la interfaz de usuario de elementos Control con relaciones entre elementos primarios y secundarios, es decir, una vista de controles interactivos de "nivel de hoja". Use esta opción para ver si todos los controles interactivos aparecen correctamente en el árbol de Automatización de la interfaz de usuario para una vista Control.
- Patrón de texto: muestra los intervalos de texto visibles de los contenedores TextPattern desde la ventana de destino. Use esta opción para representar visualmente los intervalos de texto visibles de elementos TextPattern de Automatización de la interfaz de usuario.
- Narrador: muestra los elementos de Automatización de la interfaz de usuario que Narrador puede identificar mediante la metáfora "navegación de elementos" del Narrador.
- Filtro personalizado: muestra un árbol de control filtrado con una selección de subconjuntos de control: Botón, Casilla, Cuadro combinado, Cuadrícula, Hipervínculo, Lista, Menú o Tabla.
Al cambiar la configuración Modo de elemento, se desencadena una actualización de la visualización. Para una interfaz de usuario que contenga un gran número de elementos, esta operación puede tardar varios segundos en completarse.
Puede seleccionar Visual o Lista como modo de visualización para el diseño de AccScope. Visual coloca los elementos en el espacio de coordenadas en la misma relación que la ventana de destino. Lista ordena los elementos de una lista descendente alineada a la izquierda en la ventana AccScope y el orden de lista es equivalente al orden de tabulación o de lectura.
- Seleccione una opción en Mostrar imágenes para controlar cuándo se reemplazarán los rectángulos simples de los elementos de imagen por la imagen real (o una pequeña ventanilla de esa imagen, ya que, a menudo, los rectángulos son más pequeños que la imagen real). El valor predeterminado es Al mantener el puntero, que muestra la imagen cuando navega dentro de AccScope y mantiene el puntero del mouse sobre el rectángulo de un elemento de imagen. Las opciones alternativas son Siempre o Nunca.
- Seleccione Mostrar información sobre herramientas para mostrar la información básica del elemento cada vez que mantenga el puntero del mouse sobre un elemento en la visualización AccScope. Si Modo de elemento es Control hoja o Patrón de texto, la información que se muestra en la información sobre herramientas son las propiedades de Automatización de la interfaz de usuario de nivel de elemento de mayor prioridad. Si Modo de elemento es Narrador, la información incluye el texto que el Narrador leería para el elemento.
- Seleccione Mostrar números para mostrar los números de secuencia que indican el orden de representación del control en el diseño. El esquema numérico se basa en la configuración Modo de elemento:
- Control hoja: los números indican el orden en el que aparecen los controles hoja en el árbol Automatización de la interfaz de usuario.
- Patrón de texto: los números indican el orden en el que aparecen los intervalos de texto en un intervalo de documentos.
- Narrador: el número indica el orden en el que se navegan los elementos en la navegación de elementos del Narrador.
En la etiqueta Ventana, encontrará una lista desplegable que enumera todas las ventanas HWND que están actualmente activas en el sistema. El texto de cada ventana que aparece en la lista desplegable es el título de la ventana y también un id. de ventana hexadecimal entre corchetes. Elija uno de estos para cambiar la ventana de destino en la que AccScope está informando. Puede elegir el mismo elemento de nuevo para obtener idéntico comportamiento que una actualización explícita.
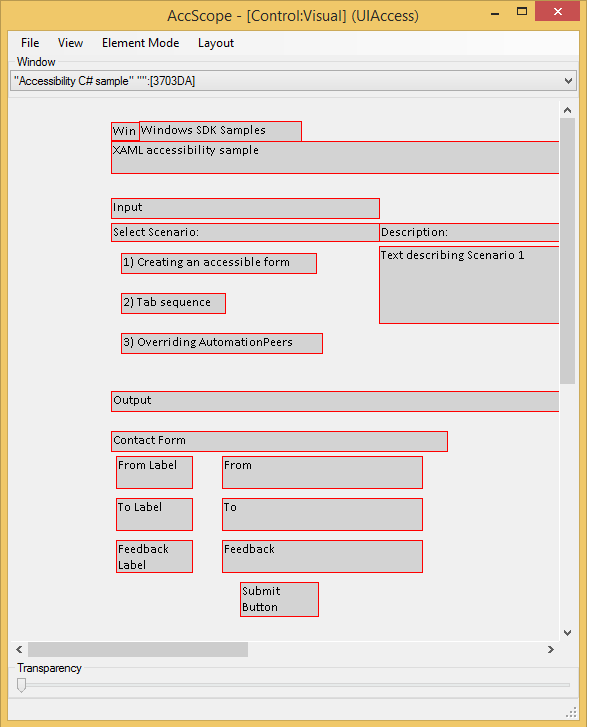
La imagen siguiente es una captura de pantalla de la visualización de AccScope. En esta captura de pantalla concreta se muestra la herramienta AccScope que ve la ventana de nivel superior para la salida de ejemplo de accesibilidad XAML, que se ejecuta como una aplicación en la misma máquina. En esta captura de pantalla se muestra el modo de elemento predeterminado de Control de hoja y el valor Visual para Diseño.

Observe cómo esta visualización representa los controles en el espacio de coordenadas aproximado que vería en la aplicación. Pero en lugar de mostrar los objetos visuales XAML o el texto completo de los controles de texto, muestra los valores de la propiedad Name que proceden de todos los elementos de control mediante Automatización de la interfaz de usuario.
Además de las opciones de menú descritas anteriormente, también puede usar estas técnicas:
- Haga clic en el rectángulo de cualquier elemento en las visualizaciones Visual o Lista para mostrar un elemento emergente Propiedades de UIA. Se muestra una serie de las propiedades de Automatización de la interfaz de usuario importantes para ese elemento, incluidas algunas de las propiedades IUIAutomationElement estándar y otra información, como los valores ARIA y la opción Descripción del proveedor.
- Haga clic con el botón derecho en el rectángulo de cualquier elemento una de las visualizaciones Visual o Lista para mostrar un menú contextual para ejercitar los patrones que admite el elemento. Por ejemplo, si un elemento admite InvokePattern, el menú contextual incluye un elemento para Invoke. Seleccione ese elemento y la API de patrón adecuada se ejercitará en la aplicación correspondiente. AccScope admite esta característica para los siguientes patrones: Invoke, ExpandCollapse, Toggle, SelectionItem y ScrollItem.
- Ajuste el control deslizante Transparencia para cambiar la opacidad o transparencia de la ventana AccScope. De forma predeterminada, se muestra con una opacidad del 100 %. Hacer que la ventana sea parcialmente transparente puede ser útil para ver las partes de la ventana de destino a través de la interfaz de usuario de AccScope mientras se usa el modo Siempre visible.
- Si se muestran, use las barras de desplazamiento horizontal y vertical para cambiar el centro de vista de la visualización. Esto resulta útil si usa la opción de diseño Visual, pero no usa la opción de vista Pantalla completa y deja la ventana AccScope pequeña en comparación con la ventana de destino.
El escenario Narrador es el aspecto más importante para probar al usar AccScope, que está diseñado específicamente para visualizar cómo funciona la navegación básica del elemento Narrador cuando se aplica a la aplicación.
Para probar el escenario Narrador, use estas opciones de configuración AccScope:
- Modo de elemento: Narrador
- Diseño : Visual
- Opciones de Diseño: Mostrar información sobre herramientas y Mostrar números, ambas seleccionadas
Estas son algunas áreas específicas de la aplicación para probar el escenario Narrador:
- Orden de los elementos: compruebe que el orden en el que Narrador lee los controles es preciso, según los números (círculos verdes) que se muestran en las visualizaciones. Si los elementos no están en el orden de lectura esperado, modifique la estructura de la interfaz de usuario de la aplicación y el árbol de Automatización de la interfaz de usuario resultante y vuelva a probar hasta que haya comprobado que los elementos están en orden de lectura esperado.
- Texto hablado: mueva el mouse dentro de la visualización y mantenga el puntero sobre cada uno de los rectángulos de elementos para mostrar las informaciones sobre herramientas para cada elemento. En modo Narrador, las informaciones sobre herramientas muestran una entrada Texto del narrador que es literalmente el texto que lee Narrador. Por lo general, este texto se compone de Nombre y Tipo de control. Compruebe que esta es la información adecuada para cada control de la interfaz de usuario. Si alguna información es incorrecta, modifique las propiedades de Automatización de la interfaz de usuario a través de las técnicas habilitadas por su marco de trabajo de la interfaz de usuario concreto para hacerlo. (Si el elemento Tipo de control es inesperado, es posible que tenga que usar otro control, ya que, a menudo, está controlado exclusivamente por las implementaciones de control de un marco de trabajo de la interfaz de usuario). A continuación, vuelva a probar y compruebe que Texto del narrador sea correcto.
- Diseño de elemento: compruebe cada uno de estos casos:
- Compruebe que Narrador no expone los elementos redundantes. Un ejemplo de un elemento redundante es el control de calificación en cada elemento de icono de Windows Store.
- Compruebe que los elementos importantes (elementos que el usuario necesita para realizar tareas clave en la aplicación) aparecen cada uno en la navegación del elemento Narrador.
- Si usa el diseño Visual y falta un elemento porque los controles se superponen entre sí, cambie al diseño Lista para ver la secuencia de la que Narrador informa.
- Compruebe que la estructura de árbol de Automatización de la interfaz de usuario es precisa y esperada para la aplicación.