Elemento InRibbonGallery
Representa la Galería en cinta de opciones, un control basado en la galería que expone un subconjunto predeterminado de elementos directamente en la cinta de opciones. Los elementos restantes se muestran cuando se hace clic en un botón de menú desplegable.
Uso
<InRibbonGallery
CommandName = "xs:positiveInteger or xs:string"
HasLargeItems = "Boolean"
ItemHeight = "xs:integer"
ItemWidth = "xs:integer"
MinColumnsLarge = "xs:integer"
MaxColumnsMedium = "xs:integer"
MinColumnsMedium = "xs:integer"
MaxColumns = "xs:integer"
MaxRows = "xs:integer"
TextPosition = "TextPositionType"
Type = "xs:string">
child elements
</InRibbonGallery>
Atributos
| Atributo | Tipo | Obligatorio | Descripción |
|---|---|---|---|
|
CommandName |
xs:positiveInteger o xs:string |
No |
Asocia el elemento a un objeto Command. El valor debe ser único en el documento XML de la cinta de opciones. Longitud máxima: 100 caracteres. |
|
HasLargeItems |
Boolean |
No |
Determina si el recurso de imagen grande o pequeño del comando se muestra en el control de galería.
Nota:
|
|
ItemHeight |
xs:integer |
No |
Junto con ItemWidth, determina el tamaño de la imagen de elemento que se muestra en el control de la galería.
Nota:
|
|
ItemWidth |
xs:integer |
No |
Junto con ItemHeight, determina el tamaño de la imagen de elemento que se muestra en el control de la galería.
Nota:
|
|
MaxColumns |
xs:integer |
No |
Especifica el número máximo de columnas que muestra InRibbonGallery , por ejemplo, en la lista desplegable Diseño de grupo grande . |
|
MaxColumnsMedium |
xs:integer |
No |
Especifica el número máximo de columnas que muestra InRibbonGallery en el diseño del grupo Mediano , antes de cambiar a Diseño grande . |
|
MaxRows |
xs:integer |
No |
Especifica el número máximo de filas para el diseño de elementos InRibbonGallery . |
|
MinColumnsLarge |
xs:integer |
No |
Especifica el número mínimo de columnas que muestra InRibbonGallery en el diseño de grupo Grande , antes de cambiar a Medio. |
|
MinColumnsMedium |
xs:integer |
No |
Especifica el número mínimo de columnas que muestra InRibbonGallery en el diseño de grupo mediano , antes de cambiar a Small. |
|
TextPosition |
TextPositionType |
No |
Especifica dónde se muestra la etiqueta de elemento en relación con la imagen. Restringido a uno de los valores siguientes: |
|
Tipo |
xs:string |
No |
Restringido a uno de los valores siguientes: |
Elementos secundarios
| Elemento | Descripción |
|---|---|
|
Casilla |
Puede producirse una o varias veces |
|
InRibbonGallery.MenuGroups |
Debe producirse exactamente una vez |
|
InRibbonGallery.MenuLayout |
Puede producirse como máximo una vez |
|
Botón |
Puede producirse una o varias veces |
|
SplitButton |
Puede producirse una o varias veces |
|
ToggleButton |
Puede producirse una o varias veces |
Elementos primarios
| Elemento | Descripción |
|---|---|
|
ControlGroup |
|
|
Group (Grupo) |
|
|
QuickAccessToolbar.ApplicationDefaults |
Nota: Windows 8 y versiones posteriores.
|
Comentarios
Opcional.
Puede producirse como máximo una vez para cada elemento ControlGroup o Group .
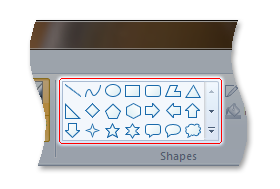
En la siguiente captura de pantalla se muestra el control Galería de cintas en la cinta de opciones de Microsoft Paint para Windows 7.

Ejemplos
En el ejemplo siguiente se muestra el marcado básico de una Galería en la cinta de opciones.
En esta sección de código se muestran las declaraciones InRibbonGallery Command, con un grupo asociado que actúa como contenedor primario para el elemento InRibbonGallery .
<!-- InRibbonGallery -->
<Command Name="cmdInRibbonGalleryGroup"
Symbol="cmdInRibbonGalleryGroup"
Comment="InRibbonGallery Group"
LabelTitle="InRibbonGallery"/>
<Command Name="cmdInRibbonGallery"
Symbol="cmdInRibbonGallery"
Comment="InRibbonGallery"
LabelTitle="InRibbonGallery"/>
En esta sección de código se muestran las declaraciones de control InRibbonGallery .
<!-- InRibbonGallery -->
<Group CommandName="cmdInRibbonGalleryGroup" SizeDefinition="OneInRibbonGallery">
<InRibbonGallery CommandName="cmdInRibbonGallery"
MaxColumns="10"
MaxColumnsMedium="5"
MinColumnsLarge="5"
MinColumnsMedium="3"
Type="Items">
<InRibbonGallery.MenuLayout>
<VerticalMenuLayout Rows="2"
Gripper="Vertical"/>
</InRibbonGallery.MenuLayout>
<InRibbonGallery.MenuGroups>
<MenuGroup>
<Button CommandName="cmdButton1"></Button>
<Button CommandName="cmdButton2"></Button>
</MenuGroup>
<MenuGroup>
<Button CommandName="cmdButton3"></Button>
</MenuGroup>
</InRibbonGallery.MenuGroups>
</InRibbonGallery>
</Group>
Información de elemento
- Sistema mínimo admitido: Windows 7
- Puede estar vacío: No