Elemento SplitButtonGallery
Representa un control Split Button Gallery con un menú desplegable basado en la galería.
<SplitButtonGallery
ApplicationModes = "xs:string"
CommandName = "xs:positiveInteger or xs:string"
HasLargeItems = "Boolean"
ItemHeight = "xs:integer"
ItemWidth = "xs:integer"
TextPosition = "TextPositionType"
Type = "xs:string">
child elements
</SplitButtonGallery>
| Atributo | Tipo | Obligatorio | Descripción |
|---|---|---|---|
|
ApplicationModes |
xs:string |
No |
Válido solo si MenuGroup es el elemento primario. El espacio en blanco es válido y se omite. Longitud máxima: 250 caracteres. |
|
CommandName |
xs:positiveInteger o xs:string |
No |
Asocia el elemento a un objeto Command. El valor debe ser único dentro del documento XML de la cinta de opciones. Longitud máxima: 100 caracteres. |
|
HasLargeItems |
Boolean |
No |
Determina si el recurso de imagen grande o pequeño del comando se muestra en el control galería.
Nota:
|
|
ItemHeight |
xs:integer |
No |
|
|
ItemWidth |
xs:integer |
No |
|
|
TextPosition |
TextPositionType |
No |
Restringido a uno de los siguientes valores: |
|
Tipo |
xs:string |
No |
Restringido a uno de los siguientes valores: |
| Elemento | Descripción |
|---|---|
|
Botón |
Puede producirse una o varias veces |
|
Casilla |
Puede producirse una o varias veces |
|
SplitButton |
Puede producirse una o varias veces |
|
SplitButtonGallery.MenuGroups |
Debe producirse exactamente una vez |
|
SplitButtonGallery.MenuLayout |
Puede producirse como máximo una vez |
|
ToggleButton |
Puede producirse una o varias veces |
| Elemento | Descripción |
|---|---|
|
ControlGroup |
|
|
Group (Grupo) |
|
|
MenuGroup |
Cuando se encuentra en applicationMenu. Este elemento solo se admite en el primer nivel y no debe tener elementos secundarios. |
|
QuickAccessToolbar.ApplicationDefaults |
Nota: Windows 8 y versiones posteriores.
|
|
SplitButton |
Opcional.
Puede producirse una o varias veces para cada elemento ControlGroup, Group, MenuGroup o SplitButton .
SplitButtonGallery admite modos de aplicación.
UI_PKEY_BooleanValue usa una aplicación para consultar el estado de alternancia para el control de botón de splitButtonGallery.
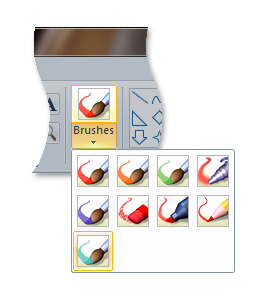
En la siguiente captura de pantalla se muestra el control Galería de botones de división de la cinta de opciones en Microsoft Paint para Windows 7.

En el ejemplo siguiente se muestra el marcado básico de la Galería de botones de división.
En esta sección de código se muestran las declaraciones splitButtonGallery Command, con un grupo asociado que funciona como contenedor primario para el elemento SplitButtonGallery .
<!-- SplitButtonGallery -->
<Command Name="cmdSplitButtonGalleryGroup"
Symbol="cmdSplitButtonGalleryGroup"
Comment="SplitButtonGallery Group"
LabelTitle="SplitButtonGallery"/>
<Command Name="cmdSplitButtonGallery"
Symbol="cmdSplitButtonGallery"
Comment="SplitButtonGallery"
LabelTitle="SplitButtonGallery"/>
En esta sección de código se muestran las declaraciones de control SplitButtonGallery .
<!-- SplitButtonGallery -->
<Group CommandName="cmdSplitButtonGalleryGroup">
<SplitButtonGallery CommandName="cmdSplitButtonGallery">
<SplitButtonGallery.MenuLayout>
<FlowMenuLayout Rows="2"
Columns="3"
Gripper="None"/>
</SplitButtonGallery.MenuLayout>
<SplitButtonGallery.MenuGroups>
<MenuGroup>
<Button CommandName="cmdButton1"></Button>
<Button CommandName="cmdButton2"></Button>
</MenuGroup>
<MenuGroup>
<Button CommandName="cmdButton3"></Button>
</MenuGroup>
</SplitButtonGallery.MenuGroups>
</SplitButtonGallery>
</Group>
- Sistema mínimo admitido: Windows 7
- Puede estar vacío: No