Nota:
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
Visual Studio Code, junto con la extensión WSL, le permite usar WSL como entorno de desarrollo en tiempo completo directamente desde VS Code. Ustedes pueden:
- desarrollar en un entorno basado en Linux
- uso de cadenas de herramientas y utilidades específicas de Linux
- Ejecute y depure las aplicaciones basadas en Linux desde la comodidad de Windows, a la vez que mantiene el acceso a herramientas de productividad como Outlook y Office.
- use el terminal integrado de VS Code para ejecutar la distribución de Linux que prefiera.
- aproveche características de VS Code, como la finalización de código de IntelliSense, linting, compatibilidad con depuración, fragmentos de código y pruebas unitarias
- Administrar fácilmente el control de versiones con la compatibilidad integrada de Git de VS Code
- ejecutar comandos y extensiones de VS Code directamente en los proyectos de WSL
- editar archivos en el sistema de archivos de Windows o montado en Linux (por ejemplo
/mnt/c) sin preocuparse por problemas de ruta de acceso, compatibilidad binaria u otros desafíos entre sistemas operativos
Instalación de VS Code y la extensión WSL
Visite la página de instalación de VS Code y seleccione el instalador de Windows para la arquitectura del sistema actual. Instale Visual Studio Code en Windows (no en el sistema de archivos WSL).
Cuando se le pida que seleccione Tareas adicionales durante la instalación, asegúrese de comprobar la opción Agregar a PATH para que pueda abrir fácilmente una carpeta en WSL mediante el comando de código.
Instale el paquete de extensiones de desarrollo remoto. Este paquete de extensiones incluye la extensión WSL, además de las extensiones Remote - SSH y Dev Containers, lo que le permite abrir cualquier carpeta en un contenedor, en un equipo remoto o en WSL.
Importante
Para instalar la extensión WSL, necesitará la versión 1.35 de mayo o posterior de VS Code. No se recomienda usar WSL en VS Code sin la extensión WSL, ya que perderá soporte para autocompletar, depuración, linting, etc. Dato curioso: esta extensión WSL se instala en $HOME/.vscode/extensions (escriba el comando ls $HOME\.vscode\extensions\ en PowerShell).
Actualización de la distribución de Linux
Algunas distribuciones de Linux de WSL carecen de bibliotecas que requiere el servidor de VS Code para iniciarse. Puede agregar bibliotecas adicionales a la distribución de Linux mediante su administrador de paquetes.
Por ejemplo, para actualizar Debian o Ubuntu, use:
sudo apt-get update
Para agregar wget (para recuperar contenido de servidores web) y certificados ca (para permitir que las aplicaciones basadas en SSL comprueben la autenticidad de las conexiones SSL), escriba:
sudo apt-get install wget ca-certificates
Abrir un proyecto de WSL en Visual Studio Code
Desde la línea de comandos
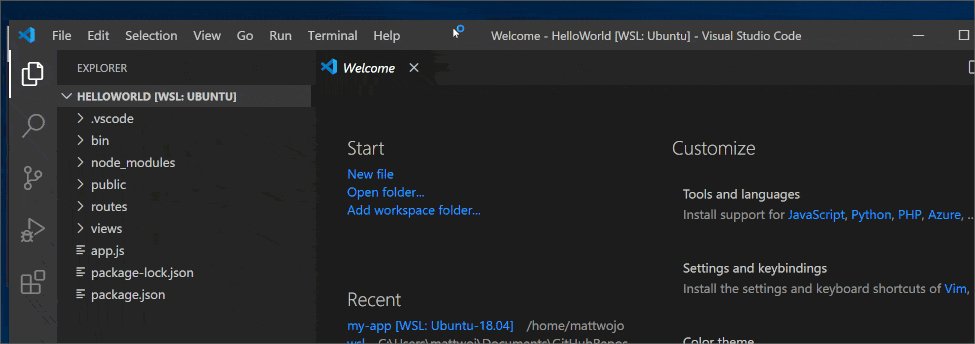
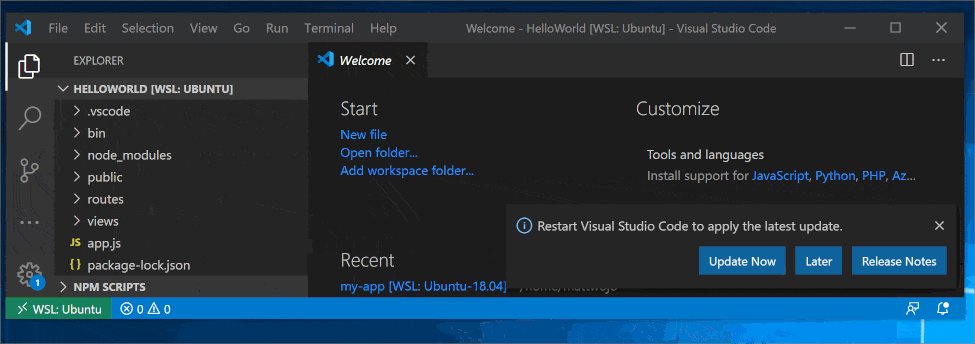
Para abrir un proyecto desde la distribución de WSL, abra la línea de comandos de la distribución y escriba: code .

Desde VS Code
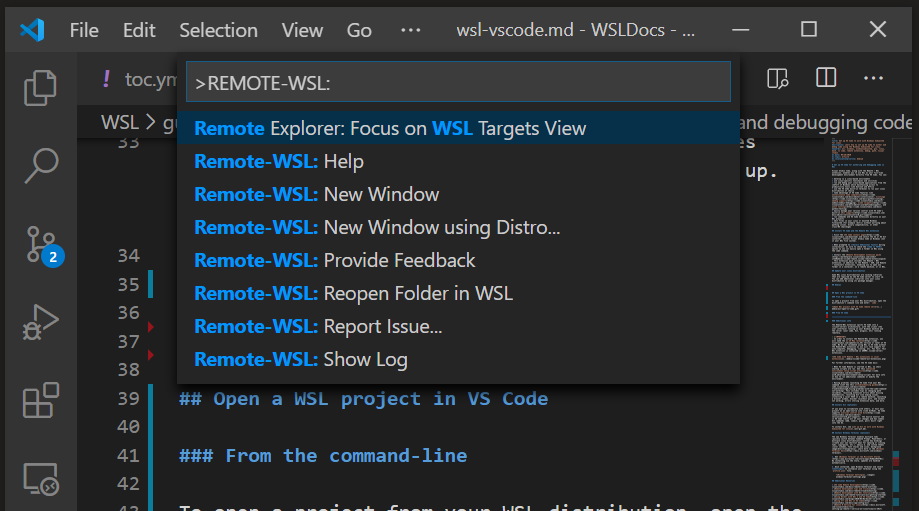
También puede acceder a más opciones de VS Code WSL mediante el acceso directo: Ctrl + Mayús + P en VS Code para abrir la paleta de comandos. Si después escribe WSL , verá una lista de las opciones disponibles, lo que le permite volver a abrir la carpeta en una sesión de WSL, especificar en qué distribución desea abrir y mucho más.

Extensiones dentro de VS Code WSL
La extensión WSL divide VS Code en una arquitectura "cliente-servidor", con el cliente (la interfaz de usuario) que se ejecuta en el equipo Windows y en el servidor (el código, Git, complementos, etc.) que se ejecuta "de forma remota" en la distribución de WSL.
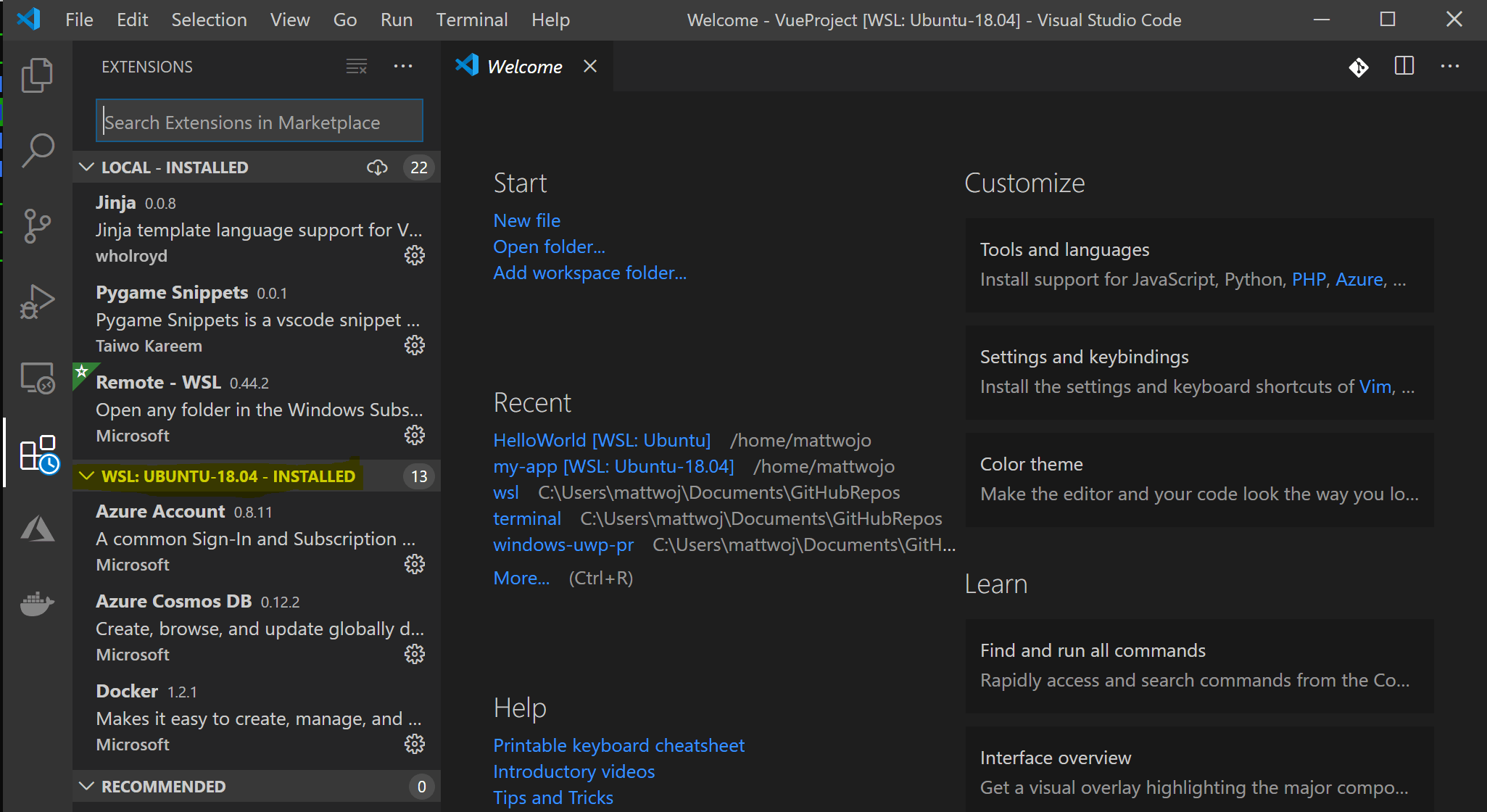
Al ejecutar la extensión WSL, al seleccionar la pestaña "Extensiones" se mostrará una lista de extensiones divididas entre el equipo local y la distribución de WSL.
La instalación de una extensión local, como un tema, solo debe instalarse una vez.
Algunas extensiones, como la extensión de Python o cualquier cosa que controle cosas como linting o depuración, deben instalarse por separado en cada distribución de WSL. VS Code mostrará un icono ⚠de advertencia, junto con un botón verde "Instalar en WSL", si tiene una extensión instalada localmente que no está instalada en la distribución de WSL.

Para obtener más información, consulte la documentación de VS Code:
Cuando VS Code se inicia en WSL, no se ejecutan scripts de inicio de shell. Consulte este artículo de script de configuración avanzada del entorno para obtener más información sobre cómo ejecutar comandos adicionales o modificar el entorno.
¿Tiene problemas para iniciar VS Code desde la línea de comandos de WSL? Esta guía de solución de problemas incluye sugerencias sobre cómo cambiar las variables de ruta de acceso, resolver errores de las extensiones relacionados con las dependencias faltantes, resolver problemas con los finales de línea de Git, instalar un VSIX local en una máquina remota, iniciar una ventana del navegador, puerto localhost bloqueado, sockets web que no funcionan correctamente, errores al almacenar datos de las extensiones, etc.
Instalación de Git (opcional)
Si planes colaborar con otros usuarios o hospedar tu proyecto en un sitio de código abierto (como GitHub), VS Code admite control de versiones con Git. La pestaña Control de código fuente de VS Code realiza un seguimiento de todos los cambios y tiene comandos comunes de Git (agregar, confirmar, insertar, extraer) integrados directamente en la interfaz de usuario.
Para instalar Git, consulte Configuración de Git para trabajar con subsistema de Windows para Linux.
Instalar Terminal Windows (opcional)
El nuevo Terminal Windows permite varias pestañas (cambiar rápidamente entre símbolo del sistema, PowerShell o varias distribuciones de Linux), enlaces de teclas personalizados (cree sus propias teclas de método abreviado para abrir o cerrar pestañas, copiar y pegar, etc.), emojis y temas personalizados ☺ (combinaciones de colores, estilos de fuente y tamaños, imagen de fondo/desenfoque/transparencia). Obtenga más información en la documentación de Windows Terminal.
Obtener Windows Terminal en la Microsoft Store: si se instala a través de la tienda, las actualizaciones se manejan automáticamente.
Una vez instalado, abra Terminal Windows y seleccione Configuración para personalizar el terminal con el
profile.jsonarchivo .
Recursos adicionales
- Documentación de WSL de VS Code
- WSL en VS Code: Tutorial
- Sugerencias y trucos de desarrollo remoto
- Uso de Docker con WSL 2 y VS Code
- Uso de C++ y WSL en VS Code
- Servicio R remoto para Linux
Algunas extensiones adicionales que puede considerar incluyen:
- Mapeos de teclado de otros editores: Estas extensiones pueden ayudar a que tu entorno se sienta como en casa si realizas la transición desde otro editor de texto (como Atom, Sublime, Vim, Emacs, Notepad++, etc.).
- Sincronización de Configuraciones: Te permite sincronizar la configuración de VS Code en diferentes instalaciones mediante GitHub. Si trabaja en diferentes máquinas, esto ayuda a mantener el entorno coherente entre todas ellas.
Windows Subsystem for Linux