Desenfoque de VisualElement en iOS
Esta plataforma específica de iOS se usa para desenfocar el contenido en capas debajo de él y se puede aplicar a cualquier VisualElement. Se consume en XAML estableciendo la VisualElement.BlurEffect propiedad adjunta en un valor de la BlurEffectStyle enumeración:
<ContentPage ...
xmlns:ios="clr-namespace:Xamarin.Forms.PlatformConfiguration.iOSSpecific;assembly=Xamarin.Forms.Core">
...
<Image Source="monkeyface.png"
ios:VisualElement.BlurEffect="ExtraLight" />
...
</ContentPage>
Como alternativa, se puede consumir desde C# mediante la API fluida:
using Xamarin.Forms.PlatformConfiguration;
using Xamarin.Forms.PlatformConfiguration.iOSSpecific;
...
image.On<iOS>().UseBlurEffect(BlurEffectStyle.ExtraLight);
El Image.On<iOS> método especifica que esta plataforma específica solo se ejecutará en iOS. El VisualElement.UseBlurEffect método , en el Xamarin.Forms.PlatformConfiguration.iOSSpecific espacio de nombres , se usa para aplicar el efecto de desenfoque, con la BlurEffectStyle enumeración que proporciona cuatro valores:
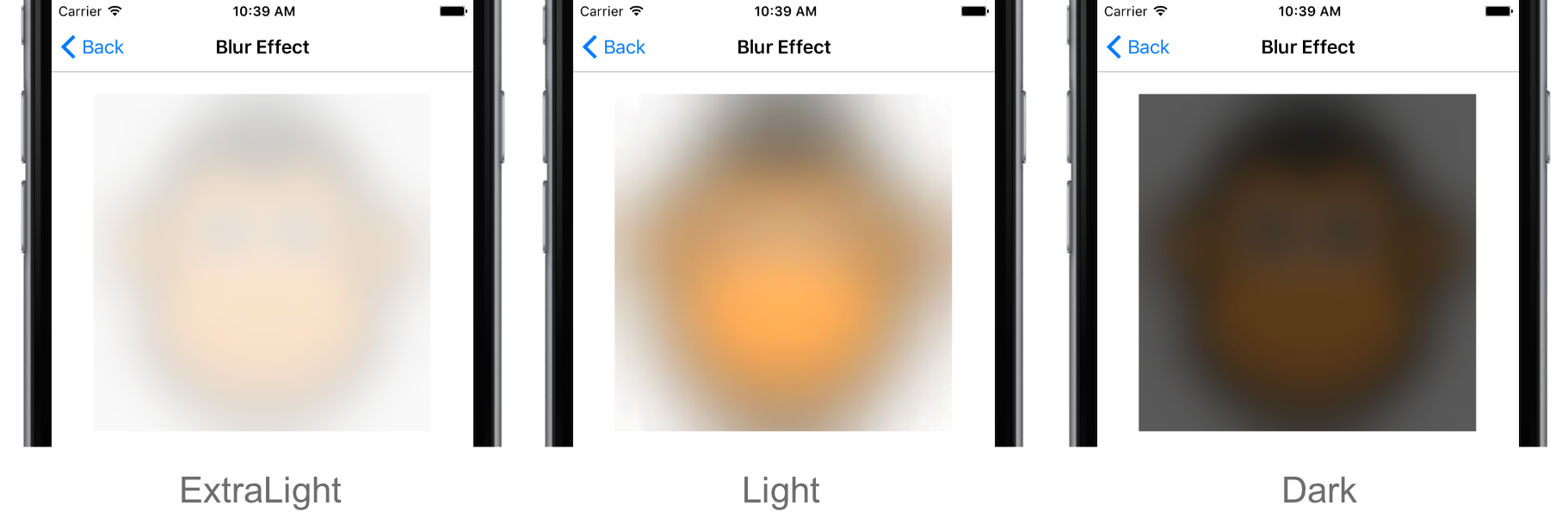
El resultado es que se aplica un especificado BlurEffectStyle a :Image

Nota
Al agregar un efecto de desenfoque a , VisualElementlos eventos táctiles seguirán recibiendo .VisualElement
 Descargar el ejemplo
Descargar el ejemplo