Introducción a CollectionView de Xamarin.Forms
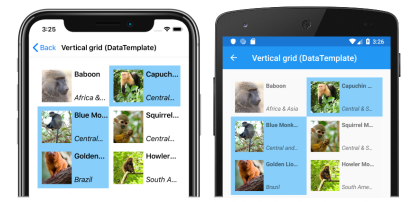
CollectionView es una vista para presentar listas de datos con diferentes especificaciones de diseño. Su objetivo es proporcionar una alternativa a ListView más flexible y con mejor rendimiento. Por ejemplo, en las capturas de pantalla siguientes se muestra una instancia de CollectionView que usa una cuadrícula vertical de dos columnas y que permite la selección múltiple:
CollectionView debe usarse para presentar listas de datos que requieren desplazamiento o selección. Se puede usar un diseño enlazable cuando los datos que se van a mostrar no requieren desplazamiento ni selección. Para más información, vea Diseños enlazables en Xamarin.Forms.
CollectionView está disponible desde Xamarin.Forms 4.3.
Importante
CollectionView está disponible en iOS y Android, pero solo parcialmente disponible en la Plataforma universal de Windows.
Diferencias entre CollectionView y ListView
Aunque las API CollectionView y ListView son similares, hay algunas diferencias importantes:
CollectionViewtiene un modelo de diseño flexible, que permite presentar los datos en vertical u horizontal, en una lista o en una cuadrícula.CollectionViewadmite tanto la selección única como la selección múltiple.CollectionViewno tiene ningún concepto de celdas. En su lugar, se usa una plantilla de datos para definir la apariencia de cada elemento de datos de la lista.CollectionViewutiliza automáticamente la virtualización proporcionada por los controles nativos subyacentes.CollectionViewreduce la superficie de API deListView. Muchas propiedades y eventos deListViewno están presentes enCollectionView.CollectionViewno incluye separadores integrados.CollectionViewgenerará una excepción si suItemsSourcese actualiza fuera del subproceso de interfaz de usuario.
Pasar de ListView a CollectionView
Las implementaciones de ListView en aplicaciones de Xamarin.Forms existentes se pueden migrar a implementaciones de CollectionView con la ayuda de la tabla siguiente:
| Concepto | API de las vistas de lista | CollectionView |
|---|---|---|
| Data | ItemsSource |
Un CollectionView se rellena con datos estableciendo su propiedad ItemsSource. Para más información, consulta Rellenar un CollectionView con datos. |
| Apariencia de los elementos | ItemTemplate |
La apariencia de cada elemento de CollectionView se puede definir estableciendo la propiedad ItemTemplate en un DataTemplate. Para obtener más información, consulta Definir la apariencia del elemento. |
| Celdas | TextCell, ImageCell, ViewCell |
CollectionView no tiene ningún concepto de celdas y, por tanto, ningún concepto de indicadores de divulgación. En su lugar, se usa una plantilla de datos para definir la apariencia de cada elemento de datos de la lista. |
| Separadores de filas | SeparatorColor, SeparatorVisibility |
CollectionView no incluye separadores integrados. Se pueden proporcionar, si se desea, en la plantilla de elemento. |
| Selección | SelectionMode, SelectedItem |
CollectionView admite tanto la selección única como la selección múltiple. Para más información, vea Selección de CollectionView de Xamarin.Forms. |
| Altura de la fila | HasUnevenRows, RowHeight |
En un CollectionView, el alto de fila de cada elemento viene determinado por la propiedad ItemSizingStrategy. Para obtener más información, consulta Ajuste de tamaño de elemento. |
| Almacenamiento en memoria caché | CachingStrategy |
CollectionView usa automáticamente la virtualización proporcionada por los controles nativos subyacentes. |
| Encabezados y pies de página | Header, HeaderElement, HeaderTemplate, Footer, FooterElement, FooterTemplate |
CollectionView puede presentar un encabezado y pie de página que se desplazan con los elementos de la lista, a través de las propiedades Header, Footer, HeaderTemplate y FooterTemplate. Para más información, consulta Encabezados y pies de página. |
| Agrupación | GroupDisplayBinding, GroupHeaderTemplate, GroupShortNameBinding, IsGroupingEnabled |
CollectionView muestra los datos agrupados correctamente estableciendo su propiedad IsGrouped en true. Los encabezados del grupo y los pies de página del grupo se pueden personalizar estableciendo las propiedades GroupHeaderTemplate y GroupFooterTemplate en los objetos DataTemplate. Para más información, vea Agrupación de CollectionView de Xamarin.Forms. |
| Deslizar para actualizar | IsPullToRefreshEnabled, IsRefreshing, RefreshAllowed, RefreshCommand, RefreshControlColor, BeginRefresh(), EndRefresh() |
Se admite la función de deslizar para actualizar estableciendo CollectionView como elemento secundario de RefreshView. Para más información, consulta Deslizar para actualizar. |
| Elementos del menú contextual | ContextActions |
Los elementos del menú contextual se admiten estableciendo como SwipeView la vista raíz de DataTemplate que define la apariencia de cada elemento de datos en CollectionView. Para más información, consulte Menús contextuales. |
| Desplazarse | ScrollTo() |
CollectionView define métodos ScrollTo, que desplazan los elementos a la vista. Para más información, vea Desplazamiento. |
 Descargar el ejemplo
Descargar el ejemplo