Label de Xamarin.Forms
Representación de texto en Xamarin.Forms
La vista Label se usa para mostrar texto, tanto de una sola línea como de varias. Las etiquetas pueden tener decoraciones de texto, texto coloreado y usar fuentes personalizadas (familias, tamaños y opciones).
Decoraciones de texto
Las decoraciones de texto subrayado y tachado se pueden aplicar a instancias de Label si se establece la propiedad Label.TextDecorations en uno o varios miembros de enumeración TextDecorations:
NoneUnderlineStrikethrough
El siguiente ejemplo de código XAML se muestra cómo establecer la propiedad Label.TextDecorations:
<Label Text="This is underlined text." TextDecorations="Underline" />
<Label Text="This is text with strikethrough." TextDecorations="Strikethrough" />
<Label Text="This is underlined text with strikethrough." TextDecorations="Underline, Strikethrough" />
El código de C# equivalente es el siguiente:
var underlineLabel = new Label { Text = "This is underlined text.", TextDecorations = TextDecorations.Underline };
var strikethroughLabel = new Label { Text = "This is text with strikethrough.", TextDecorations = TextDecorations.Strikethrough };
var bothLabel = new Label { Text = "This is underlined text with strikethrough.", TextDecorations = TextDecorations.Underline | TextDecorations.Strikethrough };
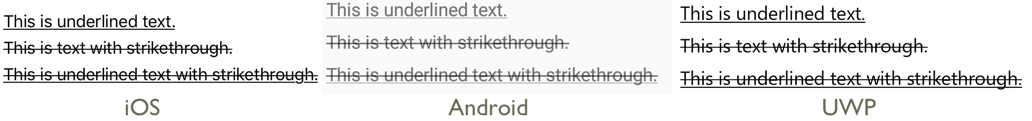
En las capturas de pantalla siguientes se muestran los miembros de enumeración TextDecorations aplicados a instancias de Label:

Nota:
Las decoraciones de texto también se pueden aplicar a instancias Span. Para más información sobre la clase Span, vea Texto con formato.
Transformar texto
Un objeto Label puede transformar el uso de mayúsculas y minúsculas de su texto, almacenado en la propiedad Text, estableciendo la propiedad TextTransform en un valor de la enumeración TextTransform. Esta enumeración tiene cuatro valores:
Noneindica que el texto no se transformará.Default: indica que se usará el comportamiento predeterminado para la plataforma. Se trata del valor predeterminado de la propiedadTextTransform.Lowercaseindica que el texto se transformará en minúsculas.Uppercaseindica que el texto se transformará en mayúsculas.
En el ejemplo siguiente se muestra cómo transformar texto en mayúsculas:
<Label Text="This text will be displayed in uppercase."
TextTransform="Uppercase" />
El código de C# equivalente es el siguiente:
Label label = new Label
{
Text = "This text will be displayed in uppercase.",
TextTransform = TextTransform.Uppercase
};
espaciado entre caracteres
El espaciado entre caracteres se puede aplicar a las instancias de Label si se establece la propiedad Label.CharacterSpacing en un valor de double:
<Label Text="Character spaced text"
CharacterSpacing="10" />
El código de C# equivalente es el siguiente:
Label label = new Label { Text = "Character spaced text", CharacterSpacing = 10 };
El resultado es que los caracteres del texto mostrado por el Label están separados por unidades independientes del dispositivo espaciadas CharacterSpacing.
Nuevas líneas
Hay dos técnicas principales para forzar el texto en una nueva línea Label, desde XAML:
- Use el carácter de fuente de línea Unicode, que es " ".
- Especifica tu texto mediante la sintaxis del elemento de propiedad.
El siguiente código muestra un ejemplo de ambas técnicas:
<!-- Unicode line feed character -->
<Label Text="First line Second line" />
<!-- Property element syntax -->
<Label>
<Label.Text>
First line
Second line
</Label.Text>
</Label>
En C#, el texto se puede forzar en una nueva línea con el carácter "\n":
Label label = new Label { Text = "First line\nSecond line" };
Colores
Las etiquetas se pueden establecer para usar un color de texto personalizado mediante la propiedad enlazable TextColor.
Es necesario tener especial cuidado para asegurarse de que los colores se puedan usar en cada plataforma. Como cada plataforma tiene valores predeterminados diferentes para los colores de texto y fondo, deberá tener cuidado de elegir un valor predeterminado que funcione en cada una.
En el ejemplo de XAML siguiente se establece el color de texto de una instancia de Label:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="TextSample.LabelPage"
Title="Label Demo">
<StackLayout Padding="5,10">
<Label TextColor="#77d065" FontSize = "20" Text="This is a green label." />
</StackLayout>
</ContentPage>
El código de C# equivalente es el siguiente:
public partial class LabelPage : ContentPage
{
public LabelPage ()
{
InitializeComponent ();
var layout = new StackLayout { Padding = new Thickness(5,10) };
var label = new Label { Text="This is a green label.", TextColor = Color.FromHex("#77d065"), FontSize = 20 };
layout.Children.Add(label);
this.Content = layout;
}
}
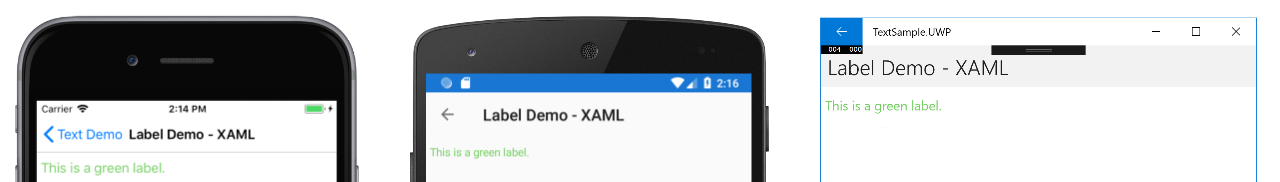
En las capturas de pantalla siguientes se muestra el resultado de establecer la propiedad TextColor:

Para obtener más información acerca de los colores, consulta Colores.
Fuentes
Para más información sobre la especificación de fuentes en una instancia de Label, vea Fuentes.
Truncamiento y ajuste
Las etiquetas se pueden establecer para controlar el texto que no cabe en una línea de una de varias maneras, expuestas por la propiedad LineBreakMode. LineBreakMode es una enumeración con los valores siguientes:
- HeadTruncation: trunca el inicio del texto y muestra el final.
- CharacterWrap: ajusta el texto en una nueva línea en un límite de caracteres.
- MiddleTruncation: muestra el principio y el final del texto, y reemplaza la parte central por puntos suspensivos.
- NoWrap: no ajusta texto, solo muestra la cantidad que cabe en una línea.
- TailTruncation: muestra el principio del texto y trunca el final.
- WordWrap: ajusta el texto en el límite de la palabra.
Mostrar un número específico de líneas
El número de líneas mostradas por un elemento Label se puede especificar si se establece la propiedad Label.MaxLines en un valor de int:
- Cuando
MaxLineses -1, que es su valor predeterminado, elLabelrespeta el valor de la propiedadLineBreakModepara mostrar solo una línea, posiblemente truncada o todas las líneas con todo el texto. - Cuando
MaxLineses 0,Labelno se muestra. - Cuando
MaxLineses 1, el resultado es idéntico a establecer la propiedadLineBreakModeenNoWrap,HeadTruncation,MiddleTruncationoTailTruncation. Sin embargo, elLabelrespetará el valor de la propiedadLineBreakModecon respecto a la colocación de puntos suspensivos, si procede. - Cuando
MaxLineses mayor que 1, elLabelse mostrará hasta el número especificado de líneas, respetando el valor de la propiedadLineBreakModecon respecto a la colocación de puntos suspensivos, si procede. Sin embargo, establecer la propiedadMaxLinesen un valor mayor que 1 no tiene ningún efecto si la propiedadLineBreakModeestá establecida enNoWrap.
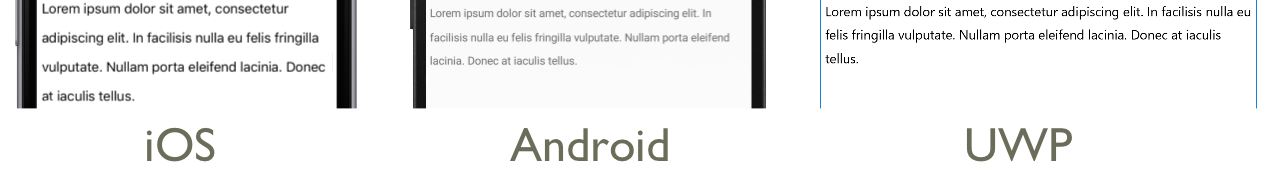
En el siguiente ejemplo de código XAML se muestra cómo establecer la propiedad MaxLines en una Label:
<Label Text="Lorem ipsum dolor sit amet, consectetur adipiscing elit. In facilisis nulla eu felis fringilla vulputate. Nullam porta eleifend lacinia. Donec at iaculis tellus."
LineBreakMode="WordWrap"
MaxLines="2" />
El código de C# equivalente es el siguiente:
var label =
{
Text = "Lorem ipsum dolor sit amet, consectetur adipiscing elit. In facilisis nulla eu felis fringilla vulputate. Nullam porta eleifend lacinia. Donec at iaculis tellus.", LineBreakMode = LineBreakMode.WordWrap,
MaxLines = 2
};
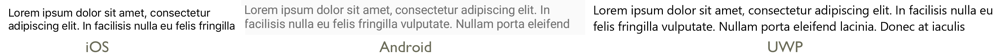
En las capturas de pantalla siguientes se muestra el resultado de establecer la propiedad MaxLines en 2, cuando el texto es lo suficientemente largo como para ocupar más de dos líneas:

mostrar HTML
La clase Label tiene una propiedad TextType, que determina si la instancia de Label debe mostrar texto sin formato o texto HTML. La propiedad se debe establecer en uno de los miembros de enumeración TextType.
Textindica queLabelmostrará texto sin formato y es el valor predeterminado de la propiedadLabel.TextType.Htmlindica queLabelmostrará texto HTML.
Por tanto, las instancias de Label pueden mostrar HTML si se establece la propiedad Label.TextType en Htmly la propiedad Label.Text en una cadena HTML:
Label label = new Label
{
Text = "This is <strong style=\"color:red\">HTML</strong> text.",
TextType = TextType.Html
};
En el ejemplo anterior, los caracteres de comillas dobles del HTML deben escaparse mediante el símbolo \.
En XAML, las cadenas HTML se pueden volver ilegibles debido a que además se escapan de los símbolos < y >:
<Label Text="This is <strong style="color:red">HTML</strong> text."
TextType="Html" />
Como alternativa, para mejorar la legibilidad, el código HTML se puede insertar en una sección CDATA:
<Label TextType="Html">
<![CDATA[
This is <strong style="color:red">HTML</strong> text.
]]>
</Label>
En este ejemplo, la propiedad Label.Text se establece en la cadena HTML insertada en la sección CDATA. Esto funciona porque la propiedad Text es la ContentProperty para la clase Label.
En las capturas de pantalla siguientes se muestra un objeto Label que muestra HTML:

Importante
Mostrar HTML en un Label se limita a las etiquetas HTML admitidas por la plataforma subyacente.
Texto con formato
Las etiquetas exponen una propiedad FormattedText que permite la presentación del texto con varias fuentes y colores en la misma vista.
La propiedad FormattedText es de tipo FormattedString, que consta de una o varias instancias Span establecidas a través de la propiedad Spans. Las siguientes propiedades Span se pueden usar para establecer la apariencia visual:
BackgroundColor: el color del fondo del intervalo.CharacterSpacing, del tipodouble, es el espaciado entre los caracteres del texto deSpan.Font: la fuente del texto del intervalo.FontAttributes: los atributos de fuente del texto del intervalo.FontFamily: la familia de fuentes a la que pertenece la fuente del texto del intervalo.FontSize: el tamaño de la fuente del texto del intervalo.ForegroundColor: el color del texto del intervalo. Esta propiedad está obsoleta y se ha reemplazado por la propiedadTextColor.LineHeight: el multiplicador que se va a aplicar al alto de línea predeterminado del intervalo. Para más información, vea Alto de línea.Style: el estilo que se va a aplicar al intervalo.Text: el texto del intervalo.TextColor: el color del texto del intervalo.TextDecorations: las decoraciones que se van a aplicar al texto del intervalo. Para más información, vea Decoraciones de texto.
Las propiedades enlazables BackgroundColor, Text y Text tienen un modo de enlace predeterminado de OneWay. Para más información sobre este modo de enlace, vea El modo de enlace predeterminado en la guía Modo de enlace.
Además, la propiedad GestureRecognizers se puede usar para definir una colección de reconocedores de gestos que responderán a gestos en Span.
Nota:
No es posible mostrar HTML en un Span.
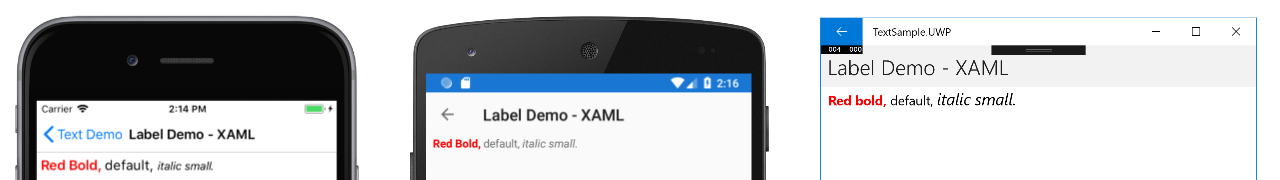
En el ejemplo de XAML siguiente se muestra una propiedad FormattedText que consta de tres instancias Span:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="TextSample.LabelPage"
Title="Label Demo - XAML">
<StackLayout Padding="5,10">
...
<Label LineBreakMode="WordWrap">
<Label.FormattedText>
<FormattedString>
<Span Text="Red Bold, " TextColor="Red" FontAttributes="Bold" />
<Span Text="default, " Style="{DynamicResource BodyStyle}">
<Span.GestureRecognizers>
<TapGestureRecognizer Command="{Binding TapCommand}" />
</Span.GestureRecognizers>
</Span>
<Span Text="italic small." FontAttributes="Italic" FontSize="Small" />
</FormattedString>
</Label.FormattedText>
</Label>
</StackLayout>
</ContentPage>
El código de C# equivalente es el siguiente:
public class LabelPageCode : ContentPage
{
public LabelPageCode ()
{
var layout = new StackLayout{ Padding = new Thickness (5, 10) };
...
var formattedString = new FormattedString ();
formattedString.Spans.Add (new Span{ Text = "Red bold, ", ForegroundColor = Color.Red, FontAttributes = FontAttributes.Bold });
var span = new Span { Text = "default, " };
span.GestureRecognizers.Add(new TapGestureRecognizer { Command = new Command(async () => await DisplayAlert("Tapped", "This is a tapped Span.", "OK")) });
formattedString.Spans.Add(span);
formattedString.Spans.Add (new Span { Text = "italic small.", FontAttributes = FontAttributes.Italic, FontSize = Device.GetNamedSize(NamedSize.Small, typeof(Label)) });
layout.Children.Add (new Label { FormattedText = formattedString });
this.Content = layout;
}
}
Importante
La propiedad Text de Span se puede establecer mediante el enlace de datos. Para obtener más información, vea Enlace de datos.
Tenga en cuenta que un elemento Span también puede responder a los gestos que se agregan a la colección GestureRecognizers del intervalo. Por ejemplo,en los ejemplos de código anteriores se ha agregado un elemento TapGestureRecognizer al segundo elemento Span. Por lo tanto, cuando Span se pulsa, TapGestureRecognizer responderá ejecutando el ICommand definido por la propiedad Command. Para más información sobre los reconocedores de gestos, vea Gestos de Xamarin.Forms.
En las capturas de pantalla siguientes se muestra el resultado de establecer la propiedad FormattedString en tres instancias de Span:

Alto de línea
El alto vertical de Label y Span se pueden personalizar si se establece la propiedad Label.LineHeight o Span.LineHeight en un valor de double. En iOS y Android, estos valores son multiplicadores del alto de línea original y, en Plataforma universal de Windows (UWP), el valor de la propiedad Label.LineHeight es un multiplicador del tamaño de fuente de la etiqueta.
Nota:
- En iOS, las propiedades
Label.LineHeightySpan.LineHeightcambian el alto de línea del texto que cabe en una sola línea y el texto que se ajusta a varias líneas. - En Android, las propiedades
Label.LineHeightySpan.LineHeightsolo cambian el alto de línea del texto que se ajusta a varias líneas. - En UWP, la propiedad
Label.LineHeightcambia el alto de línea del texto que se ajusta a varias líneas y la propiedadSpan.LineHeightno tiene ningún efecto.
En el siguiente ejemplo de código XAML se muestra cómo establecer la propiedad LineHeight en una Label:
<Label Text="Lorem ipsum dolor sit amet, consectetur adipiscing elit. In facilisis nulla eu felis fringilla vulputate. Nullam porta eleifend lacinia. Donec at iaculis tellus."
LineBreakMode="WordWrap"
LineHeight="1.8" />
El código de C# equivalente es el siguiente:
var label =
{
Text = "Lorem ipsum dolor sit amet, consectetur adipiscing elit. In facilisis nulla eu felis fringilla vulputate. Nullam porta eleifend lacinia. Donec at iaculis tellus.", LineBreakMode = LineBreakMode.WordWrap,
LineHeight = 1.8
};
En las capturas de pantalla siguientes se muestra el resultado de establecer la propiedad Label.LineHeight en 1,8:

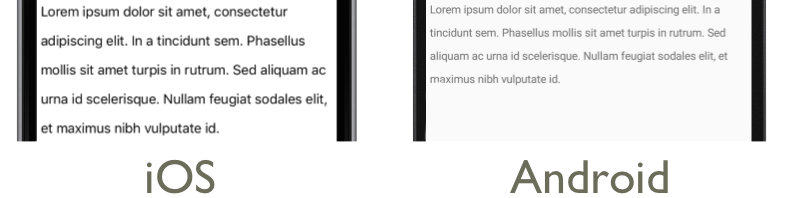
En el siguiente ejemplo de código XAML se muestra cómo establecer la propiedad LineHeight en una Span:
<Label LineBreakMode="WordWrap">
<Label.FormattedText>
<FormattedString>
<Span Text="Lorem ipsum dolor sit amet, consectetur adipiscing elit. In a tincidunt sem. Phasellus mollis sit amet turpis in rutrum. Sed aliquam ac urna id scelerisque. "
LineHeight="1.8"/>
<Span Text="Nullam feugiat sodales elit, et maximus nibh vulputate id."
LineHeight="1.8" />
</FormattedString>
</Label.FormattedText>
</Label>
El código de C# equivalente es el siguiente:
var formattedString = new FormattedString();
formattedString.Spans.Add(new Span
{
Text = "Lorem ipsum dolor sit amet, consectetur adipiscing elit. In a tincidunt sem. Phasellus mollis sit amet turpis in rutrum. Sed aliquam ac urna id scelerisque. ",
LineHeight = 1.8
});
formattedString.Spans.Add(new Span
{
Text = "Nullam feugiat sodales elit, et maximus nibh vulputate id.",
LineHeight = 1.8
});
var label = new Label
{
FormattedText = formattedString,
LineBreakMode = LineBreakMode.WordWrap
};
En las capturas de pantalla siguientes se muestra el resultado de establecer la propiedad Span.LineHeight en 1,8:

Relleno
El relleno representa el espacio entre un elemento y sus elementos secundarios, y se usa para separar el elemento de su propio contenido. El relleno se puede aplicar a las instancias de Label si se establece la propiedad Label.Padding en un valor de Thickness:
<Label Padding="10">
<Label.FormattedText>
<FormattedString>
<Span Text="Lorem ipsum" />
<Span Text="dolor sit amet." />
</FormattedString>
</Label.FormattedText>
</Label>
El código de C# equivalente es el siguiente:
FormattedString formattedString = new FormattedString();
formattedString.Spans.Add(new Span
{
Text = "Lorem ipsum"
});
formattedString.Spans.Add(new Span
{
Text = "dolor sit amet."
});
Label label = new Label
{
FormattedText = formattedString,
Padding = new Thickness(20)
};
Importante
En iOS, cuando se crea una instancia de Label que establece la propiedad Padding, se aplicará el relleno y el valor de relleno se puede actualizar más adelante. Pero cuando se crea una instancia de Label que no establece la propiedad Padding, si intenta establecerla más adelante, no tendrá ningún efecto.
En Android y la Plataforma universal de Windows, se puede especificar el valor de propiedad Padding cuando se crea Label o después.
Para más información sobre el relleno, vea Márgenes y relleno.
Hipervínculos
El texto mostrado por las instancias Label y Span se puede convertir en hipervínculos con el siguiente enfoque:
- Establece las propiedades
TextColoryTextDecorationdeLabeloSpan. - Agrega un objeto
TapGestureRecognizera la colecciónGestureRecognizersdeSpanoLabel, cuya propiedadCommandse enlaza a unICommandy cuya propiedadCommandParametercontiene la dirección URL que se va a abrir. - Define el objeto
ICommandque ejecutaráTapGestureRecognizer - Escribe el código que ejecutará
ICommand.
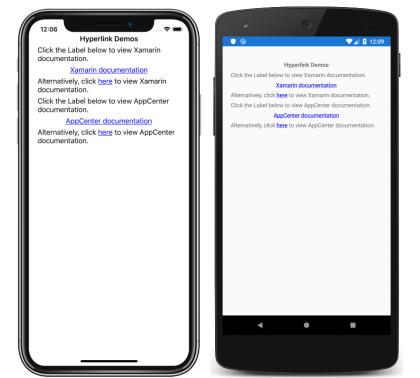
En el ejemplo de código siguiente, tomado del ejemplo Hyperlink Demos, se muestra un elemento Label cuyo contenido se establece desde varias instancias de Span:
<Label>
<Label.FormattedText>
<FormattedString>
<Span Text="Alternatively, click " />
<Span Text="here"
TextColor="Blue"
TextDecorations="Underline">
<Span.GestureRecognizers>
<TapGestureRecognizer Command="{Binding TapCommand}"
CommandParameter="https://learn.microsoft.com/xamarin/" />
</Span.GestureRecognizers>
</Span>
<Span Text=" to view Xamarin documentation." />
</FormattedString>
</Label.FormattedText>
</Label>
En este ejemplo, la primera y tercera instancia de Span forman el texto, mientras que la segunda instancia de Span representa un hipervínculo en el que se puede pulsar. Tiene su color de texto establecido en azul y tiene una decoración de texto subrayado. Esto crea la apariencia de un hipervínculo, como se muestra en las capturas de pantalla siguientes:
Cuando se pulsa el hipervínculo, TapGestureRecognizer responderá ejecutando el ICommand definido por su propiedad Command. Además, la dirección URL especificada por la propiedad CommandParameter se pasará a ICommand como parámetro .
El código subyacente de la página XAML contiene la implementación TapCommand:
public partial class MainPage : ContentPage
{
// Launcher.OpenAsync is provided by Xamarin.Essentials.
public ICommand TapCommand => new Command<string>(async (url) => await Launcher.OpenAsync(url));
public MainPage()
{
InitializeComponent();
BindingContext = this;
}
}
TapCommand ejecuta el método Launcher.OpenAsync y pasa el valor de propiedad TapGestureRecognizer.CommandParameter como parámetro. Xamarin.Essentials proporciona el método Launcher.OpenAsyncy abre la dirección URL en un explorador web. Por lo tanto, el efecto general es que cuando se pulsa el hipervínculo en la página, aparece un explorador web y se navega a la dirección URL asociada al hipervínculo.
Creación de una clase de hipervínculo reutilizable
En el enfoque anterior para crear un hipervínculo es necesario escribir código repetitivo cada vez que se necesita un hipervínculo en la aplicación. Pero, tanto las clases Spancomo Label se pueden generar con subclases para crear clases HyperlinkLabel y HyperlinkSpan, con el reconocedor de gestos y el código de formato de texto agregado allí.
En el ejemplo de código siguiente, tomado del ejemplo Hyperlink Demos, se muestra una clase HyperlinkSpan:
public class HyperlinkSpan : Span
{
public static readonly BindableProperty UrlProperty =
BindableProperty.Create(nameof(Url), typeof(string), typeof(HyperlinkSpan), null);
public string Url
{
get { return (string)GetValue(UrlProperty); }
set { SetValue(UrlProperty, value); }
}
public HyperlinkSpan()
{
TextDecorations = TextDecorations.Underline;
TextColor = Color.Blue;
GestureRecognizers.Add(new TapGestureRecognizer
{
// Launcher.OpenAsync is provided by Xamarin.Essentials.
Command = new Command(async () => await Launcher.OpenAsync(Url))
});
}
}
La clase HyperlinkSpan define una propiedad Url y una BindableProperty asociada, y el constructor establece la apariencia del hipervínculo y el TapGestureRecognizer que responderá cuando se pulse el hipervínculo. Cuando se pulsa un HyperlinkSpan, el TapGestureRecognizer responderá ejecutando el método Launcher.OpenAsync para abrir la dirección URL, especificada por la propiedad Url, en un explorador web.
La clase HyperlinkSpan se puede consumir agregando una instancia de la clase al XAML:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:HyperlinkDemo"
x:Class="HyperlinkDemo.MainPage">
<StackLayout>
...
<Label>
<Label.FormattedText>
<FormattedString>
<Span Text="Alternatively, click " />
<local:HyperlinkSpan Text="here"
Url="https://learn.microsoft.com/appcenter/" />
<Span Text=" to view AppCenter documentation." />
</FormattedString>
</Label.FormattedText>
</Label>
</StackLayout>
</ContentPage>
Aplicación de estilos a etiquetas
En las secciones anteriores se ha descrito el establecimiento de las propiedades Label y Span en instancias individuales. Pero los conjuntos de propiedades se pueden agrupar en un estilo que se aplica de forma coherente a una o varias vistas. Esto puede aumentar la legibilidad del código y facilitar la implementación de los cambios de diseño. Para más información, vea Estilos.
 Descargar el ejemplo
Descargar el ejemplo