Nota
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
En esta página se explica cómo usar Google Web Designer para crear creatividades HTML5 que realizarán un seguimiento correcto de los clics en Xandr.
Abra Google Web Designer.
Haga clic en CREATE NEW FILE (CREAR NUEVO ARCHIVO). Se muestra la ventana emergente Create Nuevo archivo en blanco.
Haga clic en HTML en el menú Otros .
Escriba un nombre y un título para la creatividad.
Seleccione una ubicación y un modo de animación.
Haga clic en Aceptar. Se cierra el Create nuevo archivo en blanco.
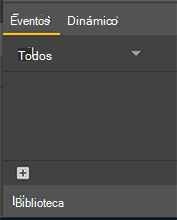
Haga clic en el + botón situado en la parte inferior izquierda de Google Web Designer en la pestaña Eventos para agregar un nuevo evento.

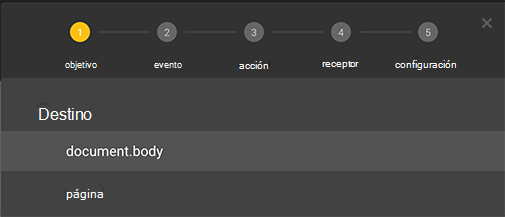
Se muestra un elemento emergente.
Seleccione un destino.

Este será el elemento del anuncio en el que se podrá hacer clic.
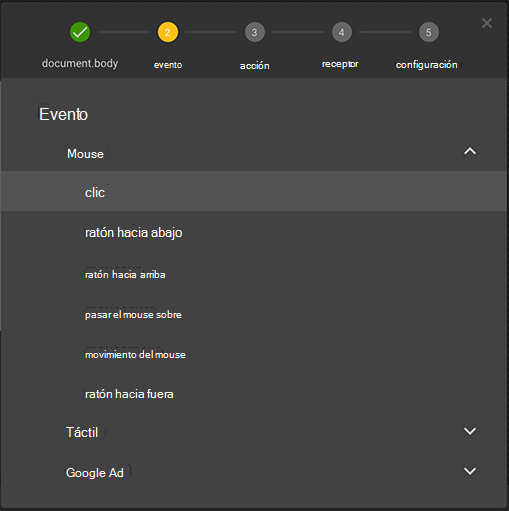
Seleccione un evento.
Seleccione una de las opciones disponibles que se muestran para el evento.

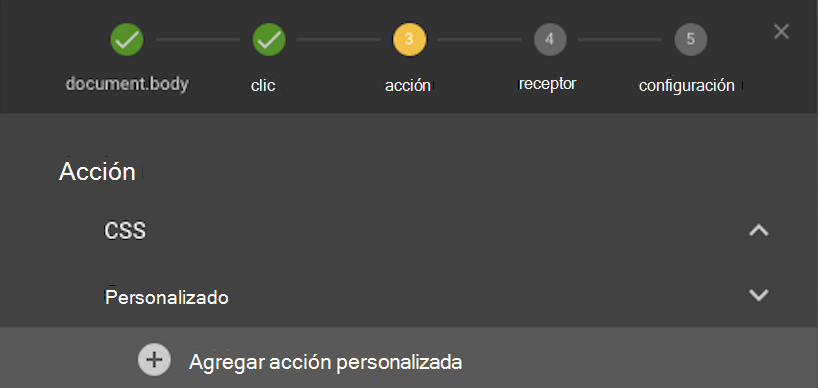
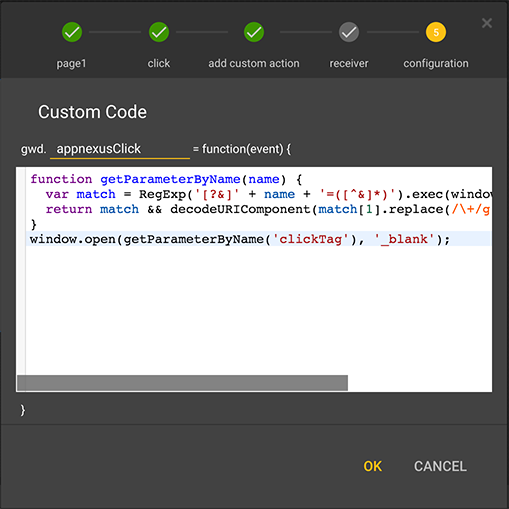
Seleccione Personalizado en el menú de acciones .
Seleccione Agregar acción personalizada.

Escriba un nombre único en el campo de texto que se muestra junto a "gwd". (por ejemplo, XandrClick).
Pegue el código siguiente en el cuadro de texto proporcionado (este es el
clickTagcódigo).function getParameterByName(name) { var match = RegExp('[?&]' + name + '=([^&]*)').exec(window.location.search); return match && decodeURIComponent(match[1].replace(/\+/g, ' ')); } window.open(getParameterByName('clickTag'), '_blank');
Nota:
Dado que Google Web Designer tiene un problema conocido relacionado con los comandos clave, debe pegar el código mediante la opción de pegado de la barra de menús del equipo.
Haga clic en Aceptar.
Pruebe la creatividad realizando lo siguiente si es necesario:
Haga clic en Vista previa en la esquina superior derecha de Google Web Designer para abrir la creatividad en el explorador.

Agregue "
?clickTag=https://yoururlhere.com" en la barra de direcciones al final de la dirección URL de la página de aterrizaje que desea probar.Actualice la página y haga clic en la creatividad.
Una nueva ventana con la página de aterrizaje que escribió debe abrirse en el explorador. Cuando se sirve la creatividad, Xandr establece un valor de en seguimiento de clics de
clickTagXandr junto con una redirección a la dirección URL de la página de aterrizaje proporcionada en Microsoft Monetize.