Blazor de ASP.NET Core
Nota
Esta no es la versión más reciente de este artículo. Para la versión actual, consulta la versión .NET 8 de este artículo.
Advertencia
Esta versión de ASP.NET Core ya no se admite. Para obtener más información, consulta la Directiva de soporte técnico de .NET y .NET Core. Para la versión actual, consulta la versión .NET 8 de este artículo.
Importante
Esta información hace referencia a un producto en versión preliminar, el cual puede sufrir importantes modificaciones antes de que se publique la versión comercial. Microsoft no proporciona ninguna garantía, expresa o implícita, con respecto a la información proporcionada aquí.
Para la versión actual, consulte la versión .NET 8 de este artículo.
Le damos la bienvenida a Blazor.
Blazor es un marco web de front-end de .NET que admite la representación del lado servidor y la interactividad del cliente en un único modelo de programación:
Blazor es una plataforma de trabajo para la creación de interfaces de usuario web interactivas del lado cliente con Blazor:
- Cree interfaces de usuario interactivas enriquecidas con C#.
- Comparta la lógica de aplicación del lado cliente y servidor escrita con .NET.
- Represente la interfaz de usuario como HTML y CSS para la compatibilidad con todos los exploradores, incluidos los móviles.
- Cree aplicaciones híbridas de escritorio y móviles con .NET y Blazor.
- Cree interfaces de usuario interactivas enriquecidas con C#.
- Comparta la lógica de aplicación del lado cliente y servidor escrita con .NET.
- Represente la interfaz de usuario como HTML y CSS para la compatibilidad con todos los exploradores, incluidos los móviles.
El uso de .NET para el desarrollo web en el lado cliente ofrece las siguientes ventajas:
- Escritura de código en C#, lo que puede mejorar la productividad en el desarrollo y el mantenimiento de aplicaciones.
- Aprovechamiento del ecosistema .NET existente de bibliotecas .NET.
- Beneficios de rendimiento, confiabilidad y seguridad de .NET.
- Mantenga la productividad en Windows, Linux o macOS con un entorno de desarrollo, como Visual Studio o Visual Studio Code. Realice la integración con plataformas de hospedaje modernas, como Docker.
- Compile sobre un conjunto común de lenguajes, marcos y herramientas que son estables, completos y fáciles de usar.
Nota:
Para ver un tutorial de inicio rápido de Blazor, consulte Compilación de la primera aplicación Blazor.
Componentes
Las aplicaciones de Blazor se basan en componentes. En Blazor, un componente es un elemento de la interfaz de usuario, como una página, un cuadro de diálogo o un formulario de entrada de datos.
Los componentes son clases C# de .NET integradas en ensamblados de .NET que:
- Definen la lógica de representación de la interfaz de usuario flexible.
- Controlan acciones del usuario.
- Se pueden anidar y reutilizar.
- Se pueden compartir y distribuir como bibliotecas de clases de Razor o paquetes NuGet.
La clase del componente normalmente se escribe en forma de página de marcado de Razor con la extensión de nombre de archivo .razor. Formalmente se hace referencia a los componentes de Blazor como componentes de Razor, conocidos informalmente como componentes de Blazor. Razor es una sintaxis para combinar marcado HTML con código de C# diseñada para aumentar la productividad del desarrollador. Razor le permite cambiar entre marcado HTML y C# en el mismo archivo gracias a la compatibilidad de programación de IntelliSense en Visual Studio.
Blazor usa etiquetas HTML naturales para la composición de la interfaz de usuario. El siguiente marcado de Razor muestra un componente que incrementa un contador cuando el usuario selecciona un botón.
<PageTitle>Counter</PageTitle>
<h1>Counter</h1>
<p role="status">Current count: @currentCount</p>
<button class="btn btn-primary" @onclick="IncrementCount">Click me</button>
@code {
private int currentCount = 0;
private void IncrementCount()
{
currentCount++;
}
}
Los componentes se representan en una representación en memoria del elemento Document Object Model (DOM) del explorador denominado árbol de representación, que se usa para actualizar la interfaz de usuario de manera eficaz y flexible.
Compilación de una aplicación web de pila completa con Blazor
Las aplicaciones web de Blazor Web App proporcionan una arquitectura basada en componentes con representación del lado servidor e interactividad completa del lado cliente en una única solución, donde puede cambiar entre los modos de representación del lado servidor y del lado cliente, e incluso mezclarlos en la misma página.
Las Blazor Web App pueden entregar la interfaz de usuario al explorador rápidamente mediante la representación estática del contenido HTML desde el servidor en respuesta a las solicitudes. La página se carga con rapidez porque la representación de la interfaz de usuario se realiza rápidamente en el servidor sin necesidad de descargar un lote grande de JavaScript. Blazor también puede mejorar aún más la experiencia del usuario con varias mejoras progresivas en la representación del servidor, como la navegación mejorada con publicaciones de formularios y la representación en streaming de contenido generado de forma asincrónica.
Blazor admite la representación interactiva del lado del servidor (SSR interactiva), donde la interacción con la interfaz de usuario se controla desde el servidor a través de una conexión en tiempo real con el explorador. La representación interactiva del lado del servidor permite una experiencia de usuario enriquecida como la que cabría esperar de una aplicación cliente, pero sin necesidad de crear puntos de conexión de API para acceder a los recursos del servidor. El contenido de página de las páginas interactivas se representa previamente, donde el contenido del servidor se genera inicialmente y se envía al cliente sin habilitar controladores de eventos para controles representados. El servidor genera la interfaz de usuario HTML de la página lo antes posible en respuesta a la solicitud inicial, lo que hace que la aplicación se sienta más sensible a los usuarios.
Blazor Web App es compatible con la interactividad con la representación del lado del cliente (CSR) que se basa en un tiempo de ejecución .NET construido con WebAssembly que puedes descargar con tu aplicación. Cuando se ejecuta Blazor en WebAssembly, el código de .NET puede acceder a toda la funcionalidad del explorador e interoperar con JavaScript. El código de .NET se ejecuta en el espacio aislado de seguridad del explorador con la protección que proporciona el espacio aislado frente a acciones malintencionadas en la máquina cliente.
Las aplicaciones de Blazor se pueden ejecutar íntegramente en WebAssembly en el explorador sin la intervención de un servidor. Para una aplicación de Blazor WebAssembly independiente, los recursos se implementan como archivos estáticos en un servidor o servicio web que puede servir contenido estático a clientes. Una vez descargadas, las aplicaciones independientes de Blazor WebAssembly se pueden almacenar en caché y ejecutar sin conexión como una aplicación web progresiva (PWA).
Compilación de una aplicación cliente nativa con Blazor Hybrid
Blazor Hybrid permite usar componentes de Razor en una aplicación cliente nativa con una combinación de tecnologías nativas y web para plataformas web, móviles y de escritorio. El código se ejecuta de forma nativa en el proceso de .NET y representa la interfaz de usuario web en un control Web View insertado por medio de un canal de interoperabilidad local. WebAssembly no se usa en aplicaciones híbridas. Las aplicaciones híbridas se crean con .NET Multi-platform App UI (.NET MAUI), que es un marco multiplataforma para crear aplicaciones móviles y de escritorio nativas con C# y XAML.
Blazor Hybrid admite Windows Presentation Foundation (WPF) y Windows Forms para la transición de aplicaciones de una tecnología anterior a .NET MAUI.
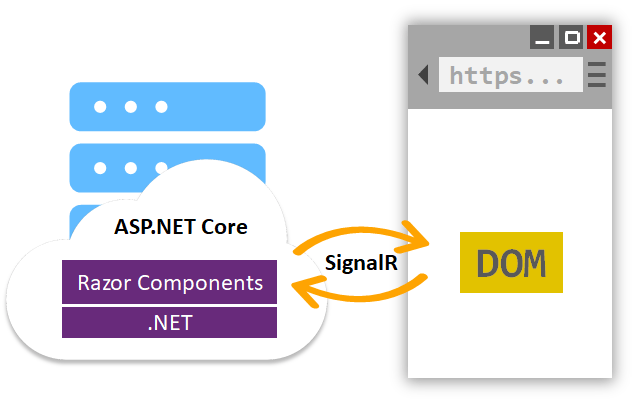
Blazor Server
Blazor Server admite el hospedaje de componentes de Razor en el servidor de una aplicación de ASP.NET Core. Las actualizaciones de la interfaz de usuario se administran mediante una conexión de SignalR.
El entorno de ejecución permanece en el servidor y controla lo siguiente:
- Ejecución del código C# de la aplicación.
- El envío de eventos de interfaz de usuario desde el explorador al servidor.
- La aplicación de actualizaciones de una interfaz de usuario al componente representado que devuelve el servidor.
La conexión que usa el servidor de Blazor Server para comunicarse con el explorador también se emplea para administrar las llamadas de interoperabilidad de JavaScript.

Las aplicaciones Blazor Server representan el contenido de forma diferente a los modelos tradicionales para representar la interfaz de usuario en aplicaciones de ASP.NET Core mediante vistas de Razor o Razor Pages. Ambos modelos usan el lenguaje Razor para describir el contenido HTML, pero difieren bastante en cómo se representa el marcado.
Cuando se representa una página de Razor o una vista, cada línea de código de Razor emite HTML en forma de texto. Después de la representación, el servidor desecha la instancia de la página o la vista, incluido cualquier estado que se haya producido. Cuando se produce otra solicitud de la página, toda la página se vuelve a presentar a HTML y se envía al cliente.
Blazor Server genera un gráfico de componentes que se muestran de forma similar a un XML DOM o HTML. Este gráfico de componente incluye el estado del componente contenido en propiedades y campos. Blazor evalúa el gráfico de componentes para generar una representación binaria del marcado, que se envía al cliente para su representación. Una vez realizada la conexión entre el cliente y el servidor, los elementos estáticos del componente representados previamente se reemplazan por elementos interactivos. La representación previa del contenido en el servidor para cargar contenido HTML en el cliente rápidamente hace que la aplicación responda mejor al cliente.
Una vez que los componentes son interactivos en el cliente, la interacción del usuario y los eventos de la aplicación desencadenan las actualizaciones de la interfaz de usuario. Cuando se produce la actualización, el gráfico de componentes se vuelve a representar y se calcula un valor diff (diferencia) de interfaz de usuario. Esta diferencia es el conjunto más pequeño de ediciones DOM necesarias para actualizar la interfaz de usuario en el cliente. La diferencia se envía al cliente en un formato binario y se aplica mediante el explorador.
Se desecha un componente después de que el usuario salga de él.
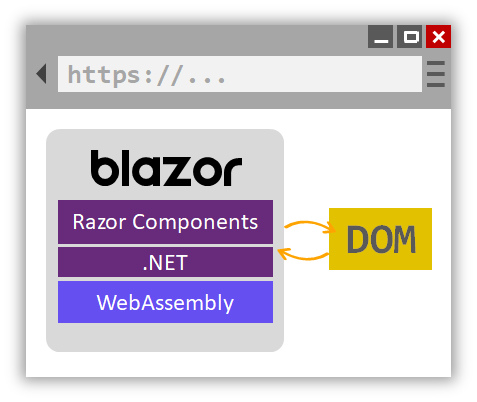
Blazor WebAssembly
Blazor WebAssembly es un marco de aplicaciones de página única (SPA) para compilar aplicaciones web interactivas del lado cliente con. NET.
La ejecución de código .NET dentro de exploradores web se consigue mediante WebAssembly (abreviado como wasm). WebAssembly es un formato de código de bytes compacto optimizado para descargas rápidas y una velocidad de ejecución máxima. WebAssembly es un estándar web abierto y se admite en exploradores web sin complementos. WebAssembly funciona en todos los exploradores web modernos, incluidos los exploradores móviles.
El código de WebAssembly puede acceder a toda la funcionalidad del explorador mediante JavaScript, denominada interoperabilidad de JavaScript, que a menudo se abrevia como interoperabilidad JavaScript o interoperabilidad JS. El código de .NET que se ejecuta a través de WebAssembly en el explorador se ejecuta a su vez en el espacio aislado de JavaScript del explorador con las protecciones que proporciona dicho espacio aislado contra acciones malintencionadas en la máquina cliente.

Cuando se compila y ejecuta una aplicación de Blazor WebAssembly:
- Los archivos de código C# y los archivos de Razor se compilan en ensamblados de .NET.
- Los ensamblados y el runtime de .NET se descargan en el explorador.
- Blazor WebAssembly arranca el runtime de WebAssembly de .NET y lo configura para cargar los ensamblados de la aplicación. El entorno de ejecución de emplea la interoperabilidad de JavaScript para gestionar la manipulación de DOM y las llamadas API del explorador.
El tamaño de la aplicación publicada, su tamaño de carga, es un factor de rendimiento crítico para la facilidad de uso de una aplicación. Una aplicación grande tarda un tiempo relativamente largo en descargarse en un explorador, lo que repercute en la experiencia del usuario. Blazor WebAssembly optimiza el tamaño de carga para reducir los tiempos de descarga:
- Se ha quitado el código sin usar de la aplicación cuando se publica mediante el recortador del lenguaje intermedio (IL).
- Las respuestas HTTP se comprimen.
- El entorno de ejecución .NET y los ensamblados se almacenan en caché en el explorador.
Blazor Hybrid
Las aplicaciones híbridas usan una combinación de tecnologías nativas y web. Una aplicación Blazor Hybrid usa Blazor en una aplicación cliente nativa. Los componentes de Razor se ejecutan de forma nativa en el proceso de .NET y representan la interfaz de usuario web en un control Web View incrustado mediante un canal de interoperabilidad local. WebAssembly no se usa en aplicaciones híbridas. Las aplicaciones híbridas abarcan las siguientes tecnologías:
- .NET Multi-platform App UI (.NET MAUI): es un marco multiplataforma para crear aplicaciones móviles y de escritorio nativas con C# y XAML.
- Windows Presentation Foundation (WPF): marco de interfaz de usuario que es independiente de la resolución y usa un motor de representación basado en vectores, creado para aprovechar las ventajas del hardware de gráficos moderno.
- Windows Forms: marco de interfaz de usuario que crea aplicaciones cliente enriquecidas de escritorio para Windows. La plataforma de desarrollo Windows Forms admite un amplio conjunto de características de desarrollo de aplicaciones, incluidos controles, gráficos, enlace de datos y entrada del usuario.
Interoperabilidad de JavaScript
En el caso de aplicaciones que necesitan bibliotecas de JavaScript de terceros y acceso a las API de explorador, los componentes interoperan con JavaScript. Los componentes pueden usar cualquier biblioteca o API que pueda utilizar JavaScript. El código de C# puede llamar a código de JavaScript y, a su vez, el código de JavaScript puede llamar al código de C#.
Uso compartido de código y .NET Standard
Blazor implementa .NET Standard, que permite a los proyectos de Blazor hacer referencia a las bibliotecas que cumplen con las especificaciones de ese estándar. .NET Standard es una especificación formal de las API de .NET comunes entre las implementaciones de .NET. Las bibliotecas de clase .NET Standard pueden compartirse a través de diferentes plataformas .NET, como Blazor, .NET Framework, .NET Core, Xamarin, Mono y Unity.
Las API que no pueden aplicarse dentro de un explorador web (por ejemplo, para acceder al sistema de archivos, abrir un socket y ejecutar subprocesos) generan una excepción PlatformNotSupportedException.
