Herramientas para ASP.NET Core Blazor
Nota
Esta no es la versión más reciente de este artículo. Para la versión actual, consulte la versión .NET 8 de este artículo.
Importante
Esta información hace referencia a un producto en versión preliminar, el cual puede sufrir importantes modificaciones antes de que se publique la versión comercial. Microsoft no proporciona ninguna garantía, expresa o implícita, con respecto a la información proporcionada aquí.
Para la versión actual, consulte la versión .NET 8 de este artículo.
En este artículo se describen las herramientas necesarias para compilar aplicaciones Blazor mediante varias herramientas:
- Visual Studio (VS): el entorno de desarrollo integrado (IDE) más completo para desarrolladores de .NET en Windows. Incluye una buena matriz de herramientas y características para elevar y mejorar todas las etapas del desarrollo de software.
- Visual Studio Code (VS Code) es un editor de código multiplataforma de código abierto que se puede usar para desarrollar aplicaciones Blazor.
- CLI de .NET: la interfaz de línea de comandos (CLI) de .NET es una cadena de herramientas multiplataforma para desarrollar, compilar, ejecutar y publicar aplicaciones de .NET. La CLI de .NET se incluye con el SDK de .NET y se ejecuta en cualquier plataforma compatible con el SDK.
Seleccione la tabla dinámica de este artículo que coincida con la elección de herramientas.
Para crear una aplicación de Blazor en Visual Studio, siga estas instrucciones:
Instale la versión más reciente de Visual Studio con la carga de trabajo Desarrollo de ASP.NET y web.
Cree un proyecto con una de las plantillas disponibles Blazor:
- Blazor Aplicación web: crea una aplicación web Blazor que admite la representación interactiva del lado servidor (SSR interactiva) y la representación del lado cliente (CSR). Se recomienda la plantilla de aplicación web Blazor para empezar a trabajar con Blazor para obtener información sobre las características Blazor del lado servidor y del lado cliente.
- Blazor WebAssembly Aplicación independiente: crea una aplicación web cliente independiente que se puede implementar como un sitio estático.
Seleccione Siguiente.
Instale la versión más reciente de Visual Studio con la carga de trabajo Desarrollo de ASP.NET y web.
Creación de un proyecto:
- Para una experiencia de Blazor Server, elija la plantilla Blazor Server App, que incluye código de demostración y Bootstrap, o la plantilla Blazor Server App Empty sin código de demostración ni Bootstrap. Seleccione Siguiente.
- Para obtener una experiencia independiente de Blazor WebAssembly, elija la plantilla Blazor WebAssembly App, que incluye código de demostración y Bootstrap, o la plantilla Blazor WebAssembly App Empty sin código de demostración ni Bootstrap. Seleccione Siguiente.
Instale la versión más reciente de Visual Studio con la carga de trabajo Desarrollo de ASP.NET y web.
Creación de un proyecto:
- Para disfrutar de una experiencia de Blazor Server, elija la plantilla Aplicación Blazor Server . Seleccione Siguiente.
- Para disfrutar de una experiencia de Blazor WebAssembly, elija la plantilla Aplicación Blazor WebAssembly . Seleccione Siguiente.
Proporcione un Nombre del proyecto y confirme que el valor de Ubicación es correcto.
Para obtener más información sobre las opciones del cuadro de diálogo Información adicional, consulte la sección Blazor plantillas de proyecto y opciones de plantilla.
- Si se trata de una aplicación Blazor WebAssemblyhospedada, active la casilla ASP.NET Core Hosted (ASP.NET Core hospedado) en el cuadro de diálogo Información adicional.
- Seleccione Crear.
Visual Studio Code es un entorno de desarrollo integrado (IDE) multiplataforma de código abierto que se puede usar para desarrollar aplicaciones Blazor.
Instale la versión más reciente de Visual Studio Code para su plataforma.
Instale el kit de desarrollo de C# para Visual Studio Code. Para más información, vea Depuración de aplicaciones de BlazorASP.NET Core.
Si no está familiarizado con VS Code, consulte la documentación de VS Code. Si no está familiarizado con el SDK de .NET, consulte ¿Qué es el SDK de .NET? y los artículos asociados en la documentación del SDK de .NET.
Creación de un proyecto:
Abra VS Code.
Vaya a la vista Explorador y seleccione el botón Crear proyecto de .NET. Como alternativa, puede abrir la Paleta de comandos mediante Ctrl+Mayús+P y, a continuación, escriba "
.NET" y busque y seleccione el comando de .NET: Nuevo proyecto.Seleccione la plantilla de proyecto Blazor de la lista.
En el cuadro de diálogo Ubicación del proyecto, cree o seleccione una carpeta para el proyecto.
En la paleta de comandos, proporcione un nombre para el proyecto o acepte el nombre predeterminado.
Seleccione Crear proyecto para crear el proyecto o ajustar las opciones del proyecto seleccionando Mostrar todas las opciones de plantilla. Para obtener más información sobre las plantillas y las opciones, consulte las Blazor plantillas de proyecto y la sección de opciones de plantilla.
Presione F5 en el teclado para ejecutar la aplicación con el depurador o Ctrl+F5 para ejecutar la aplicación sin el depurador.
La paleta de comandos le pide que seleccione un depurador. Seleccione C# en la lista.
A continuación, seleccione la configuración de inicio de https.
Para detener la aplicación, presione Mayús+F5 en el teclado.
Las instrucciones de Visual Studio Code (VS Code) para el desarrollo de ASP.NET Core en algunas partes de la documentación de Blazor usan la CLI de .NET, que forma parte del SDK de .NET. Los comandos de la CLI de .NET se emiten en el terminal integrado de VS Code, que tiene como valor predeterminado un shell de comandos de PowerShell . El terminal se abre seleccionando Nuevo terminal en el menú Terminal de la barra de menús.
Para obtener más información sobre la configuración y el uso de Visual Studio Code, consulte la documentación de Visual Studio Code.
Configuración de inicio y tarea de aplicación Blazor WebAssembly hospedada
En el caso de las Blazor WebAssemblysoluciones hospedadas, agregue o mueva la carpeta .vscode con los archivos launch.json y tasks.json a la carpeta principal de la solución, que es la carpeta que contiene las carpeta de proyecto típicas: Client, Server y Shared. Actualice o confirme que la configuración de los archivos launch.json y tasks.json ejecuta una aplicación Blazor WebAssembly hospedada desde el proyecto Server .
Examine el archivo Properties/launchSettings.json y determine la dirección URL de la aplicación a partir de la propiedad applicationUrl. En función de la versión del marco, el protocolo URL es seguro (HTTPS) https://localhost:{PORT} o no (HTTP), http://localhost:{PORT}donde el marcador de posición {PORT} es un puerto asignado. Anote la dirección URL para usarla en el archivo launch.json.
En la configuración de inicio del archivo .vscode/launch.json:
- Establezca el directorio de trabajo actual (
cwd) en la carpeta del proyecto Server . - Indique la dirección URL de la aplicación con la propiedad
url. Use el valor registrado anteriormente desde el archivoProperties/launchSettings.json.
"cwd": "${workspaceFolder}/{SERVER APP FOLDER}",
"url": "{URL}"
En la configuración anterior:
- El marcador de posición
{SERVER APP FOLDER}es la carpeta del proyecto Server , normalmente Server. - El marcador de posición
{URL}es la dirección URL de la aplicación, que se especifica en el archivoProperties/launchSettings.jsonde la aplicación de la propiedadapplicationUrl.
Si se prefiere Google Chrome en lugar de Microsoft Edge, actualice o agregue una propiedad adicional de "browser": "chrome" a la configuración.
El siguiente archivo .vscode/launch.json de ejemplo:
- Establece el directorio de trabajo actual en la carpeta Server.
- Establece la dirección URL de la aplicación en
http://localhost:7268. - Cambia el explorador predeterminado de Microsoft Edge a Google Chrome.
"cwd": "${workspaceFolder}/Server",
"url": "http://localhost:7268",
"browser": "chrome"
El archivo .vscode/launch.json completo:
{
"version": "0.2.0",
"configurations": [
{
"type": "blazorwasm",
"name": "Launch and Debug Blazor WebAssembly Application",
"request": "launch",
"cwd": "${workspaceFolder}/Server",
"url": "http://localhost:7268",
"browser": "chrome"
}
]
}
En .vscode/tasks.json, agregue un argumento build que especifique la ruta de acceso al archivo del proyecto de la aplicación Server :
"${workspaceFolder}/{SERVER APP FOLDER}/{PROJECT NAME}.csproj",
En el argumento anterior:
- El marcador de posición
{SERVER APP FOLDER}es la carpeta del proyecto Server, normalmente Server. - El marcador de posición
{PROJECT NAME}es el nombre de la aplicación, normalmente basado en el nombre de la solución seguido de.Serveren una aplicación generada a partir de la plantilla de proyecto de Blazor WebAssembly.
Un archivo .vscode/tasks.json de ejemplo con un proyecto Server llamado BlazorHosted en la carpeta Server de la solución:
{
"version": "2.0.0",
"tasks": [
{
"label": "build",
"command": "dotnet",
"type": "process",
"args": [
"build",
"${workspaceFolder}/Server/BlazorHosted.Server.csproj",
"/property:GenerateFullPaths=true",
"/consoleloggerparameters:NoSummary",
],
"group": "build",
"presentation": {
"reveal": "silent"
},
"problemMatcher": "$msCompile"
}
]
}
Nota:
Solo la depuración del explorador se admite en este momento.
No puede recompilar automáticamente la aplicación Server de back-end de una solución Blazor WebAssembly hospedada durante la depuración, por ejemplo, mediante la ejecución de la aplicación con dotnet watch run.
.vscode/launch.json (configuración de launch):
...
"cwd": "${workspaceFolder}/{SERVER APP FOLDER}",
...
En la configuración anterior para el directorio de trabajo actual (cwd), el marcador de posición {SERVER APP FOLDER} es la carpeta del proyecto Server , normalmente "Server".
Si se usa Microsoft Edge y Google Chrome no está instalado en el sistema, agregue una propiedad adicional de "browser": "edge" a la configuración.
Ejemplo de una carpeta de proyecto de Server que genera Microsoft Edge como explorador para las ejecuciones de depuración, en lugar del explorador predeterminado Google Chrome:
...
"cwd": "${workspaceFolder}/Server",
"browser": "edge"
...
.vscode/tasks.json (argumentos del comando dotnet):
...
"${workspaceFolder}/{SERVER APP FOLDER}/{PROJECT NAME}.csproj",
...
En el argumento anterior:
- El marcador de posición
{SERVER APP FOLDER}es la carpeta del proyecto Server , normalmente "Server". - El marcador de posición
{PROJECT NAME}es el nombre de la aplicación, normalmente basado en el nombre de la solución seguido de ".Server" en una aplicación generada a partir de la plantilla de proyecto de Blazor.
En el ejemplo siguiente del tutorial para usar SignalR con una aplicación Blazor WebAssembly, se usa un nombre de carpeta de proyecto Server y un nombre de proyecto BlazorWebAssemblySignalRApp.Server:
...
"args": [
"build",
"${workspaceFolder}/Server/BlazorWebAssemblySignalRApp.Server.csproj",
...
],
...
El SDK .NET es un conjunto de bibliotecas y herramientas que los desarrolladores utilizan para crear aplicaciones y bibliotecas .NET.
Instale el SDK de .NET. Los comandos se emiten en un shell de comandos mediante la CLI de .NET.
Si instaló anteriormente uno o varios SDK de .NET y quiere ver la versión activa, ejecute el siguiente comando en un shell de comandos:
dotnet --version
Si no está familiarizado con el SDK de .NET, consulte ¿Qué es el SDK de .NET? y los artículos asociados en la documentación del SDK de .NET.
Creación de un proyecto:
Cambie con el comando
cdal directorio donde desea crear la carpeta del proyecto (por ejemplo,cd c:/users/Bernie_Kopell/Documents).Para una experiencia de aplicación web Blazor con representación interactiva del lado servidor predeterminada (SSR interactiva), ejecute el siguiente comando:
dotnet new blazor -o BlazorAppPara obtener una experiencia de Blazor WebAssembly independiente, ejecute el siguiente comando en un shell de comandos que use la plantilla de
blazorwasm:dotnet new blazorwasm -o BlazorApp
Creación de un proyecto:
Cambie con el comando
cdal directorio donde desea crear la carpeta del proyecto (por ejemplo,cd c:/users/Bernie_Kopell/Documents).Para una experiencia de Blazor Server con código de demostración y Bootstrap, ejecute el siguiente comando:
dotnet new blazorserver -o BlazorAppPara obtener una experiencia de Blazor WebAssembly independiente con código de demostración y Bootstrap, ejecute el siguiente comando:
dotnet new blazorwasm -o BlazorAppPara una experiencia hospedada de Blazor WebAssembly con código de demostración y Bootstrap, agregue la opción hospedada (
-ho/--hosted) al comando:dotnet new blazorwasm -o BlazorApp -ho
Creación de un proyecto:
Cambie con el comando
cdal directorio donde desea crear la carpeta del proyecto (por ejemplo,cd c:/users/Bernie_Kopell/Documents).Para disfrutar de una experiencia de Blazor WebAssembly, ejecute el comando siguiente:
dotnet new blazorwasm -o BlazorAppEn el caso de una experiencia de Blazor WebAssembly hospedada, agregue la opción hospedada (
-hoo--hosted) al comando:dotnet new blazorwasm -o BlazorApp -hoPara disfrutar de una experiencia de Blazor Server, ejecute el comando siguiente:
dotnet new blazorserver -o BlazorApp
Para obtener más información sobre las plantillas y las opciones, consulte las Blazor plantillas de proyecto y la sección de opciones de plantilla.
Ejecución de la aplicación
Importante
Al ejecutar una aplicación web de Blazor, ejecute la aplicación desde el proyecto de servidor de la solución, que es el proyecto con un nombre que no termina en .Client.
Importante
Al ejecutar una aplicación hospedada Blazor WebAssembly, ejecute la aplicación desde el proyecto Server de la solución.
Presione Ctrl+F5 en el teclado para ejecutar la aplicación sin el depurador.
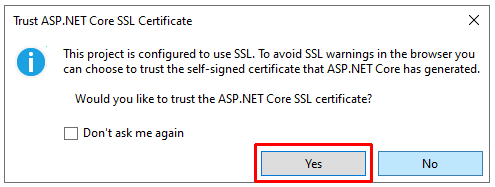
Visual Studio muestra el siguiente cuadro de diálogo cuando un proyecto aún no está configurado para usar SSL:

Seleccione Sí si confía en el certificado SSL de ASP.NET Core.
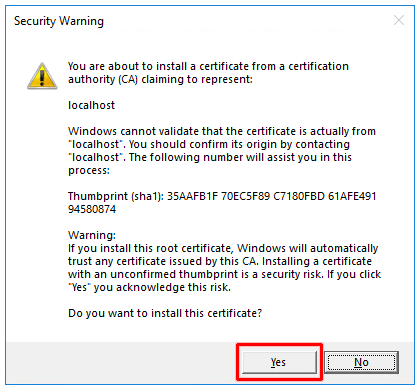
Se muestra el cuadro de diálogo siguiente:

Seleccione Sí para confirmar el riesgo e instalar el certificado.
Para obtener información sobre la confianza en el certificado de desarrollo de HTTPS para el explorador Firefox, consulte Aplicar HTTPS en ASP.NET Core.
Visual Studio:
- Compila y ejecuta la aplicación.
- Inicia el explorador predeterminado en
https://localhost:{PORT}, que muestra la interfaz de usuario de la aplicación. El marcador de posición{PORT}es el puerto aleatorio asignado en la creación de la aplicación. Si necesita cambiar el puerto debido a un conflicto de puerto local, cambie el puerto en el archivoProperties/launchSettings.jsondel proyecto.
Para obtener información sobre la confianza en el certificado de desarrollo HTTPS para exploradores distintos de Firefox, consulte la guía de confianza de certificados de desarrollo HTTPS. Al usar el explorador Firefox, consulte la guía de confianza de certificados para Firefox.
En VS Code, presione Ctrl+F5 (Windows) o ⌘+F5 (macOS) para ejecutar la aplicación sin depurar.
En el aviso Seleccionar depurador en la Paleta de comandos en la parte superior de la interfaz de usuario de VS Code, seleccione C#. En el siguiente aviso, seleccione el perfil HTTPS ([https]).
Se inicia el explorador predeterminado en https://localhost:{PORT}, que muestra la interfaz de usuario de la aplicación. El marcador de posición {PORT} es el puerto aleatorio asignado en la creación de la aplicación. Si necesita cambiar el puerto debido a un conflicto de puerto local, cambie el puerto en el archivo Properties/launchSettings.json del proyecto.
Para obtener información sobre la confianza en el certificado de desarrollo HTTPS para exploradores distintos de Firefox, consulte la guía de confianza de certificados de desarrollo HTTPS. Al usar el explorador Firefox, consulte la sección guía de confianza de certificados para Firefox de ese artículo.
En un shell de comandos abierto a la carpeta raíz del proyecto, ejecute el comando dotnet watch para compilar e iniciar la aplicación:
dotnet watch
Se inicia el explorador predeterminado en https://localhost:{PORT}, que muestra la interfaz de usuario de la aplicación. El marcador de posición {PORT} es el puerto aleatorio asignado en la creación de la aplicación. Si necesita cambiar el puerto debido a un conflicto de puerto local, cambie el puerto en el archivo Properties/launchSettings.json del proyecto.
Cuando se ejecuta una aplicación creada a partir de la plantilla de proyecto de aplicación web Blazor con la CLI de .NET, la aplicación se ejecuta en un punto de conexión HTTP (no seguro) porque el primer perfil encontrado en el archivo de configuración de inicio de la aplicación (Properties/launchSettings.json) es el perfil HTTP (no seguro), que se denomina http. El perfil HTTP se colocó en la primera posición para facilitar la transición de la adopción de la seguridad SSL/HTTPS para usuarios que no son de Windows.
Un enfoque para ejecutar la aplicación con SSL/HTTPS es pasar la opción -lp|--launch-profile con el nombre del perfil https al comando dotnet watch:
dotnet watch -lp https
Un enfoque alternativo consiste en mover el perfil https encima del perfil http en el archivo Properties/launchSettings.json y guardar el cambio. Después de cambiar el orden del perfil en el archivo, el comando dotnet watch siempre usa el perfil https de forma predeterminada.
Detener la aplicación
Detener la aplicación mediante cualquiera de los enfoques siguientes:
- Cierre la ventana del explorador.
- En Visual Studio, escoja entre:
Use el botón Detener en la barra de menús de Visual Studio:

Presione Mayús+F5 en el teclado.
Detener la aplicación mediante el enfoque siguiente:
- Cierre la ventana del explorador.
- En VS Code, elija cualquiera de las siguientes opciones:
- En el menú Ejecutar, seleccione Detener depuración.
- Presione Mayús+F5 en el teclado.
Detener la aplicación mediante el enfoque siguiente:
- Cierre la ventana del explorador.
- En el shell de comandos, presione Ctrl+C (Windows) o ⌘+C (macOS).
Archivo de solución de Visual Studio (.sln)
Una solución es un contenedor para organizar uno o varios proyectos de código relacionados. Los archivos de solución usan un formato único y no están diseñados para editarse directamente.
Visual Studio y Visual Studio Code (VS Code) usan un archivo de solución (.sln) para almacenar la configuración de una solución. La CLI de .NET no organiza proyectos mediante un archivo de solución, pero puede crear archivos de solución y enumerar o modificar los proyectos en los archivos de solución mediante el comando dotnet sln. Otros comandos de la CLI de .NET usan la ruta de acceso del archivo de solución para varios comandos de publicación, pruebas y empaquetado.
A lo largo de la documentación de Blazor, la solución se usa para describir las aplicaciones creadas a partir de la plantilla de proyecto Blazor WebAssembly con la opción ASP.NET Core hospedado habilitada o desde una plantilla de proyecto Blazor Hybrid. Las aplicaciones generadas a partir de estas plantillas de proyecto incluyen un archivo de solución (.sln) de forma predeterminada. En el caso de las aplicaciones hospedadas Blazor WebAssembly en las que el desarrollador no usa Visual Studio, el archivo de solución se puede omitir o eliminar si no se usa con comandos de la CLI de .NET.
Para obtener más información, consulte los siguientes recursos:
- Introducción a los proyectos y soluciones (documentación de Visual Studio)
- ¿Qué son las soluciones y los proyectos en Visual Studio? (Documentación de Visual Studio)
- Administración de proyectos (documentación de VS Code)
Blazor plantillas de proyecto y opciones de plantilla
El marco Blazor proporciona plantillas de proyecto para crear nuevas aplicaciones. Las plantillas se usan para crear soluciones y proyectos de Blazor independientemente de las herramientas que seleccione para el desarrollo de Blazor (Visual Studio, Visual Studio Code o la interfaz de la línea de comandos [CLI] de .NET):
- Blazor Plantilla de proyecto de aplicación web:
blazor - Plantilla de proyecto de aplicación independiente Blazor WebAssembly:
blazorwasm
- Plantillas de proyecto de Blazor Server:
blazorserver,blazorserver-empty - Plantillas de proyecto de Blazor WebAssembly:
blazorwasm,blazorwasm-empty
- Plantilla de proyecto de Blazor Server:
blazorserver - Plantilla de proyecto de Blazor WebAssembly:
blazorwasm
Para más información sobre las plantillas de proyecto de Blazor, vea Estructura del proyecto de Blazor de ASP.NET Core.
Los términos y conceptos de representación que se usan en la siguientes subsecciones se presentan en las secciones siguientes del artículo de introducción a los Aspectos básicos:
- Conceptos de representación de cliente y servidor
- Conceptos de representación estática e interactiva
- Modos de representación
El artículo Modos de representación Blazor de ASP.NET Core proporciona una guía detallada sobre los modos de representación.
Modo de representación interactiva
- La representación interactiva del lado servidor (SSR interactiva) está habilitada de forma predeterminada con la opción Servidor.
- Para habilitar solo la interactividad con la representación del lado cliente (CSR), use la opción WebAssembly.
- Para habilitar ambos modos de representación interactiva y la capacidad de cambiar automáticamente entre ellos en el runtime, use la opción de modo de representación automática (Servidor y WebAssembly) (automático).
- Si la interactividad se establece en
None, la aplicación generada no tiene interactividad. La aplicación solo está configurada para la representación estática del lado servidor.
El modo de representación Automático interactivo utiliza inicialmente la SSR interactiva mientras el lote de aplicaciones .NET y runtime se descargan en el explorador. Una vez activado el entorno de ejecución de WebAssembly de .NET, el modo de representación cambia a la representación de WebAssembly interactivo.
De forma predeterminada, la plantilla de aplicación web de Blazor habilita la SSR estática e interactiva mediante un solo proyecto. Si también habilita el modo CSR, el proyecto incluye un proyecto de cliente adicional (.Client) para los componentes basados en WebAssembly. La salida compilada del proyecto de cliente se descarga en el explorador y se ejecuta en el cliente. Los componentes que usen los modos de representación automática o WebAssembly deben compilarse a partir del proyecto cliente.
Importante
Cuando se usa una Blazor aplicación web, la mayoría de los Blazor componentes de ejemplo de documentación requieren interactividad para funcionar y demostrar los conceptos descritos en los artículos. Al probar un componente de ejemplo proporcionado por un artículo, asegúrese de que, o bien la aplicación adopta la interactividad global, o bien el componente adopta un modo de representación interactivo.
Ubicación de interactividad
Opciones de ubicación de interactividad:
- Por página o componente: el valor predeterminado configura la interactividad por página o por componente.
- Global: al usar esta opción, se configura la interactividad globalmente para toda la aplicación.
La ubicación de interactividad solo se puede establecer si el modo de representación interactiva no es None y la autenticación no está habilitada.
Páginas de ejemplo
Para incluir páginas de ejemplo y un diseño basado en el estilo Arranque, use la opción Incluir páginas de ejemplo. Deshabilite esta opción para el proyecto sin páginas de ejemplo ni estilo Arranque.
Instrucciones adicionales sobre las opciones de plantilla
- Modos de representación de Blazor de ASP.NET Core
- El nuevo artículo de plantillas predeterminadas de .NET para dotnet de la documentación de .NET Core:
- Si se pasa la opción de ayuda (
-ho--help) al comandodotnet newde la CLI en un shell de comandos:dotnet new blazor -hdotnet new blazorwasm -h
Para obtener más información acerca de las opciones de plantilla, consulte los siguientes recursos:
- El nuevo artículo de plantillas predeterminadas de .NET para dotnet de la documentación de .NET Core:
blazorserver(incluye opcionesblazorserver-empty)blazorwasm(incluye opcionesblazorwasm-empty)
- Si se pasa la opción de ayuda (
-ho--help) al comandodotnet newde la CLI en un shell de comandos:dotnet new blazorserver -hdotnet new blazorserver-empty -hdotnet new blazorwasm -hdotnet new blazorwasm-empty -h
Para obtener más información acerca de las opciones de plantilla, consulte los siguientes recursos:
- El nuevo artículo de plantillas predeterminadas de .NET para dotnet de la documentación de .NET Core:
- Si se pasa la opción de ayuda (
-ho--help) al comandodotnet newde la CLI en un shell de comandos:dotnet new blazorserver -hdotnet new blazorwasm -h
Recursos adicionales
- Visual Studio
- Visual Studio Code
- Herramientas de creación de ASP.NET Core Blazor WebAssembly y compilación anticipada (AOT)
- Interfaz de la línea de comandos (CLI) de .NET
- SDK de .NET
- Compatibilidad Recarga activa .NET con ASP.NET Core
- Modelos de hospedaje Blazor en ASP.NET Core
- Estructura del proyecto de Blazor de ASP.NET Core
- Tutoriales de Blazor Hybrid de ASP.NET Core
Comentarios
Próximamente: A lo largo de 2024 iremos eliminando gradualmente las Cuestiones de GitHub como mecanismo de retroalimentación para el contenido y lo sustituiremos por un nuevo sistema de retroalimentación. Para más información, consulta: https://aka.ms/ContentUserFeedback.
Enviar y ver comentarios de
