Nota
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
Note
Esta no es la versión más reciente de este artículo. Para la versión actual, consulte la versión de .NET 10 de este artículo.
Warning
Esta versión de ASP.NET Core ya no se admite. Para obtener más información, consulte la política de soporte de .NET y .NET Core. Para la versión actual, consulte la versión de .NET 10 de este artículo.
Por Rick Anderson
En este tutorial se muestra el desarrollo web de ASP.NET Core MVC con controladores y vistas. Si no está familiarizado con ASP.NET desarrollo web de Core, considere la Razor versión Pages de este tutorial, que proporciona un punto de partida más sencillo. Consulte Elegir una interfaz de usuario principal de ASP.NET, que compara Razor Pages, MVC y Blazor para el desarrollo de la interfaz de usuario.
Este es el primer tutorial de una serie que muestra el desarrollo web de ASP.NET Core MVC con controladores y vistas.
Al final de la serie, tendrá una aplicación que administra, valida y muestra datos de películas. Aprenderá a:
- Creación de una aplicación web.
- Agregar un modelo y aplicarle scaffolding.
- Trabajar con una base de datos.
- Agregar búsqueda y validación.
Ver o descargar código de ejemplo (cómo descargar).
Prerequisites
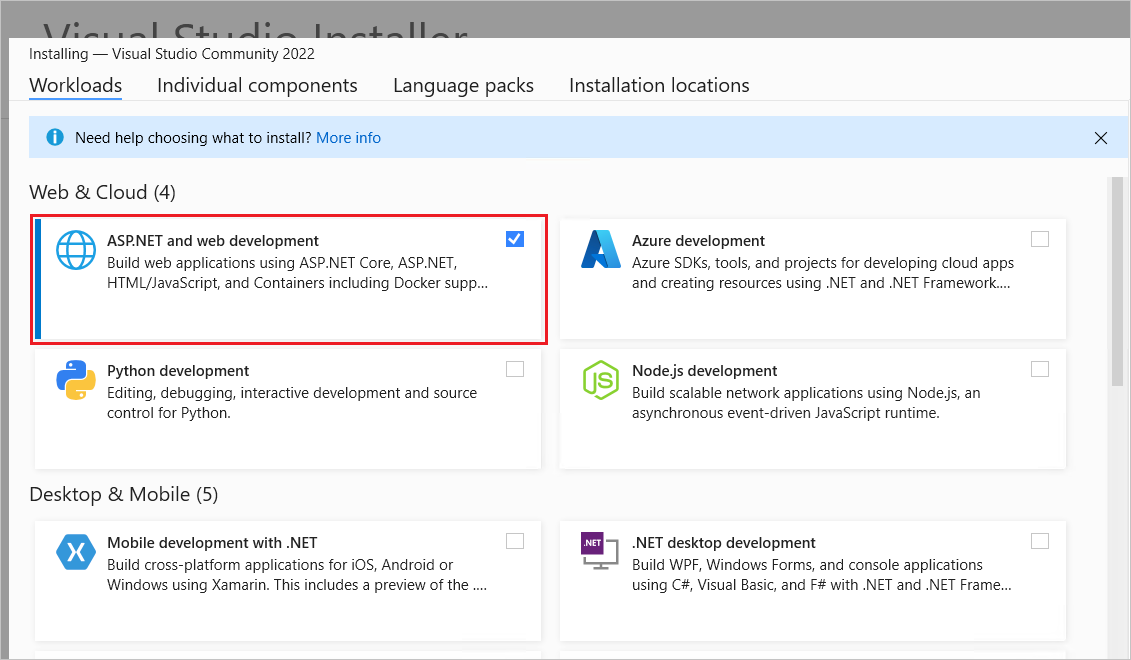
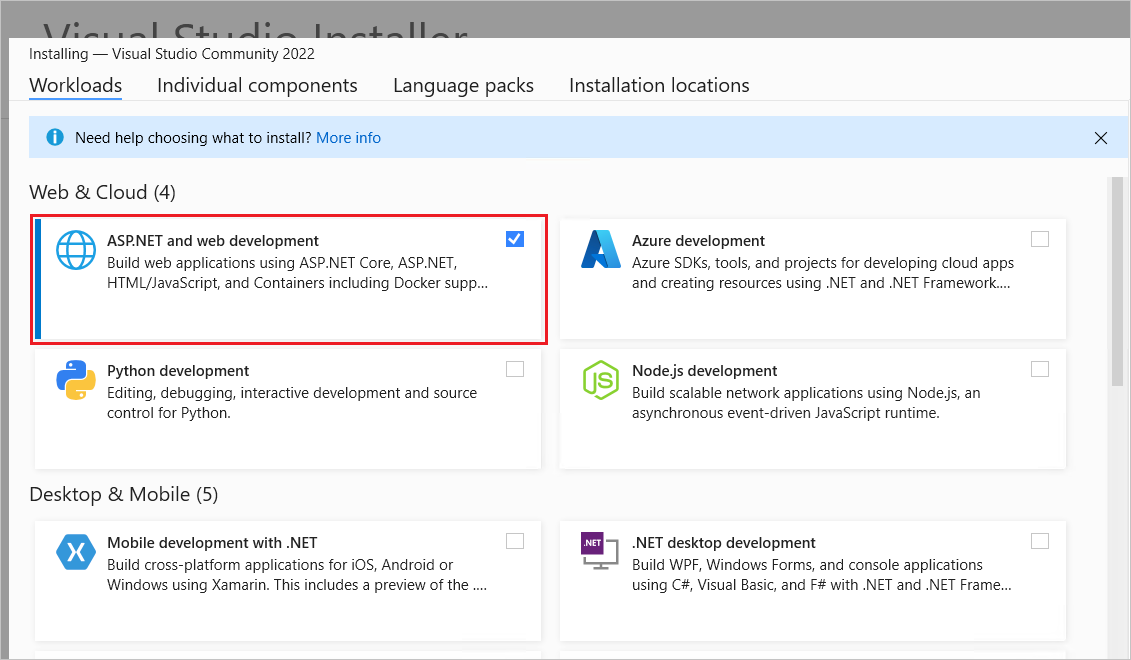
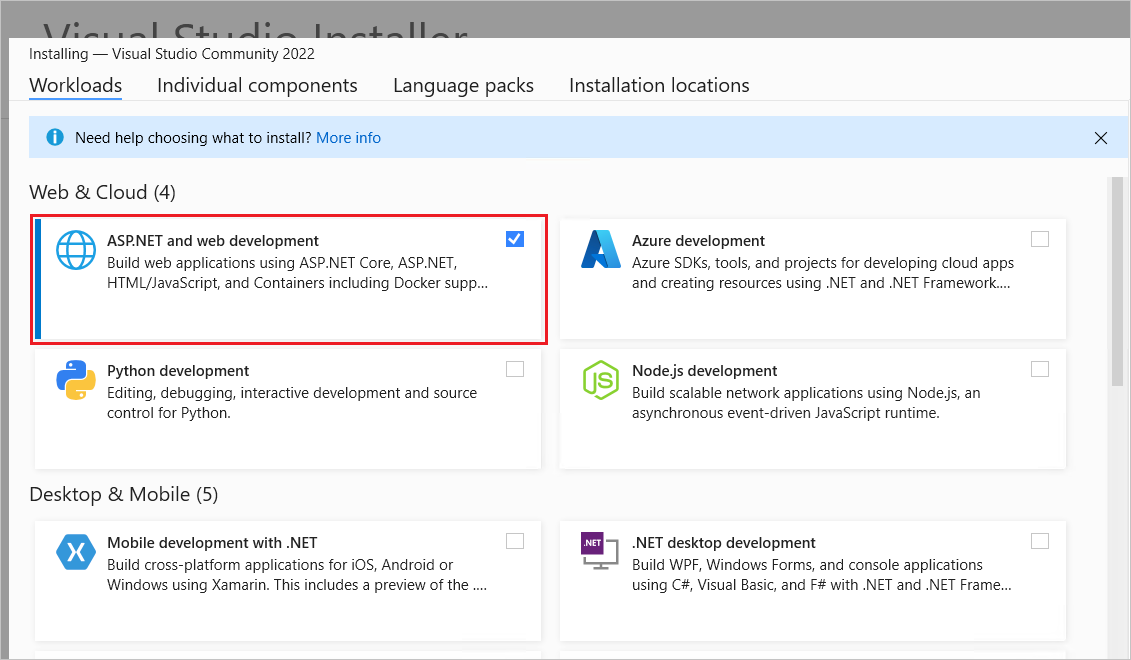
Visual Studio 2022 con la carga de trabajo de ASP.NET y desarrollo web.

Creación de una aplicación web
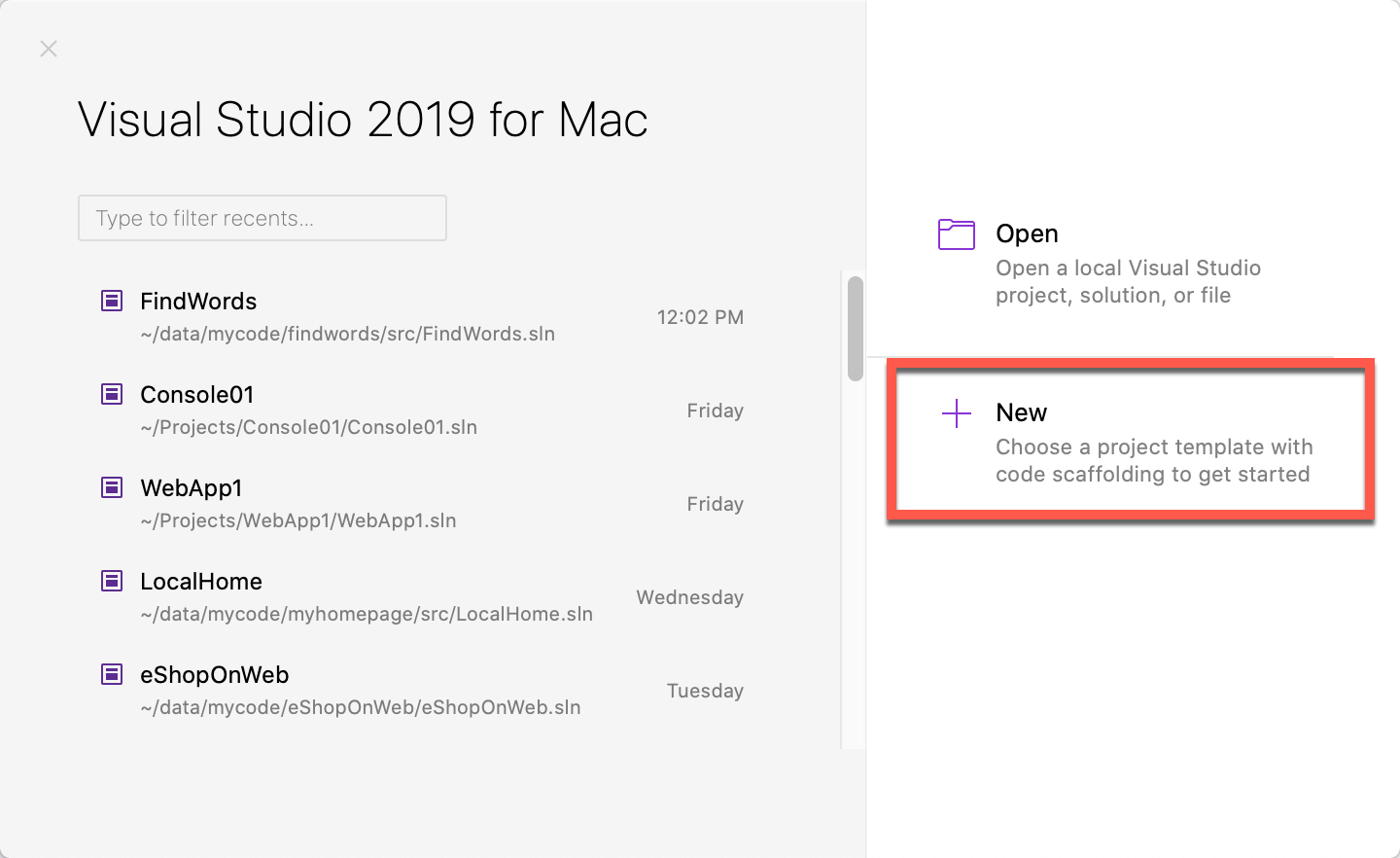
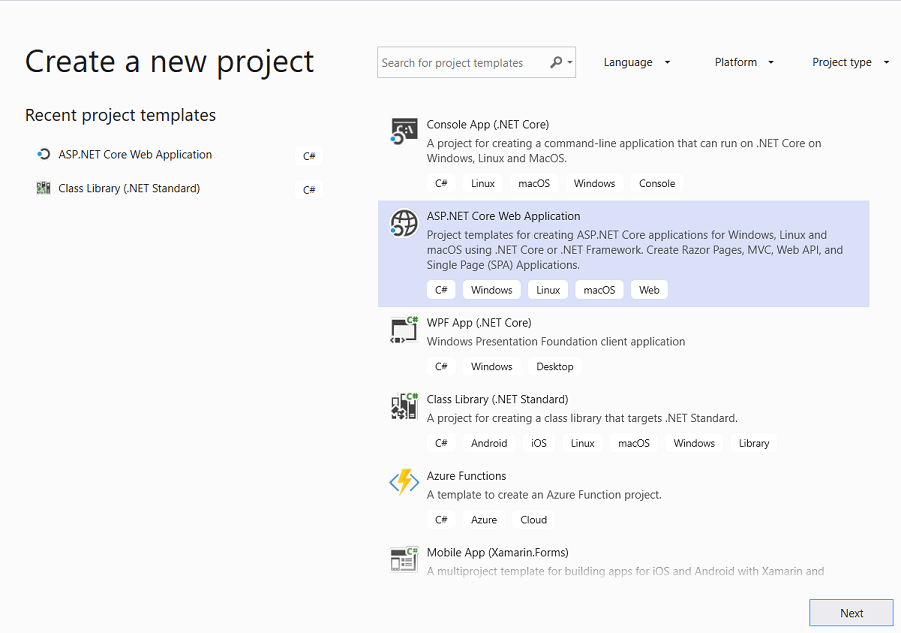
- Inicie Visual Studio y seleccione Crear un nuevo proyecto.
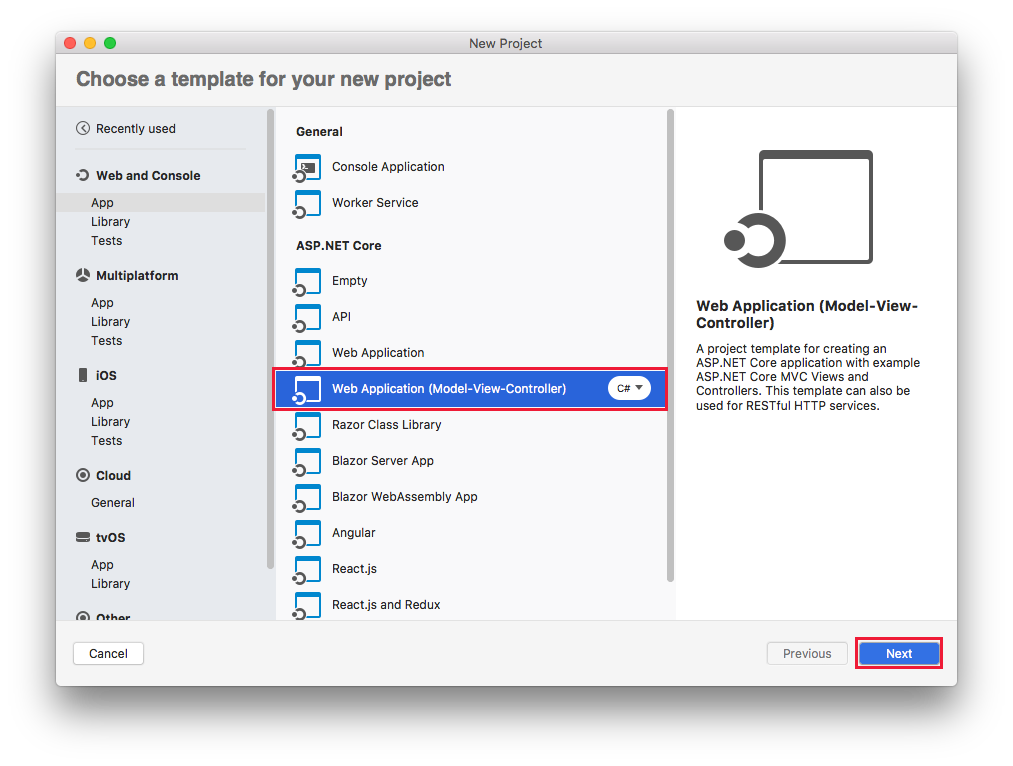
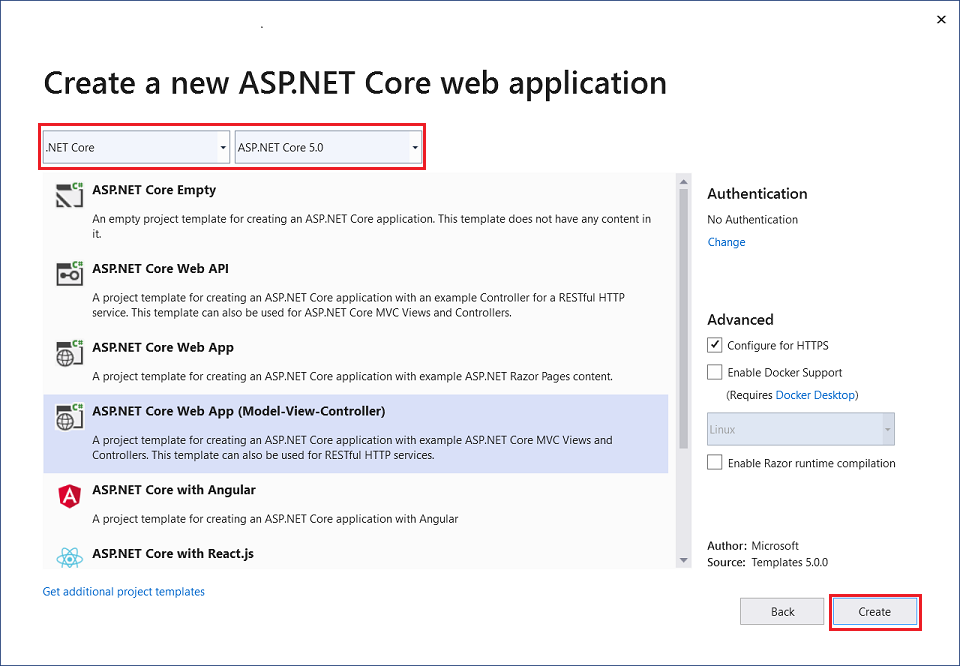
- En el cuadro de diálogo Crear un nuevo proyecto , seleccione ASP.NET Core Web App (Model-View-Controller)>Next.
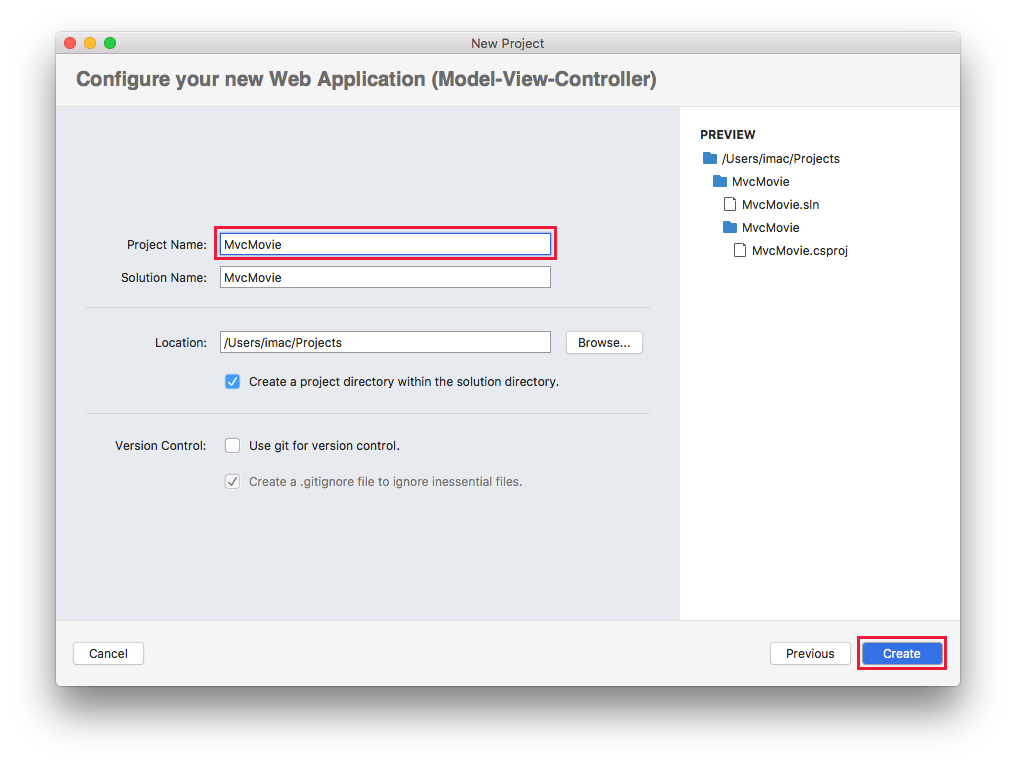
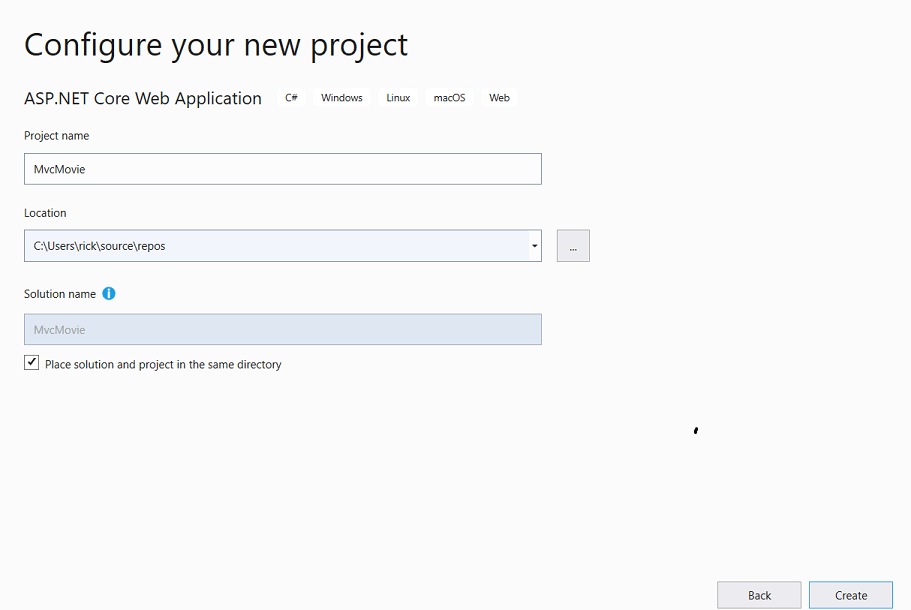
- En el cuadro de diálogo Configurar su nuevo proyecto :
- Escriba
MvcMovieen Nombre del proyecto. Es importante asignar un nombre al proyecto MvcMovie. Las mayúsculas tienen que coincidir con cadanamespacecuando se copia el código. - La ubicación del proyecto se puede establecer en cualquier lugar.
- Escriba
- Seleccione Siguiente.
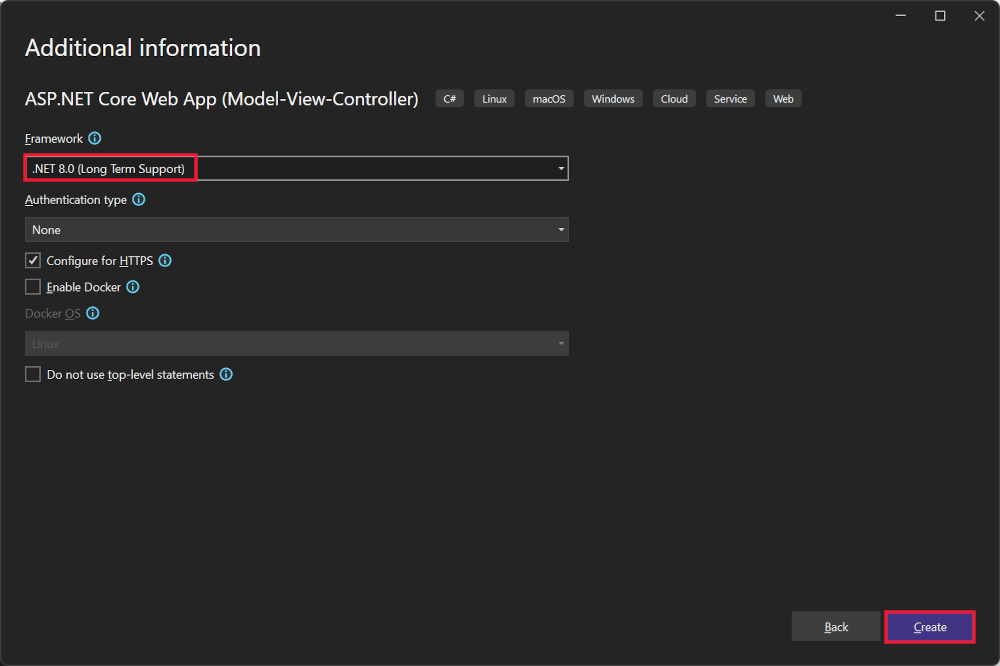
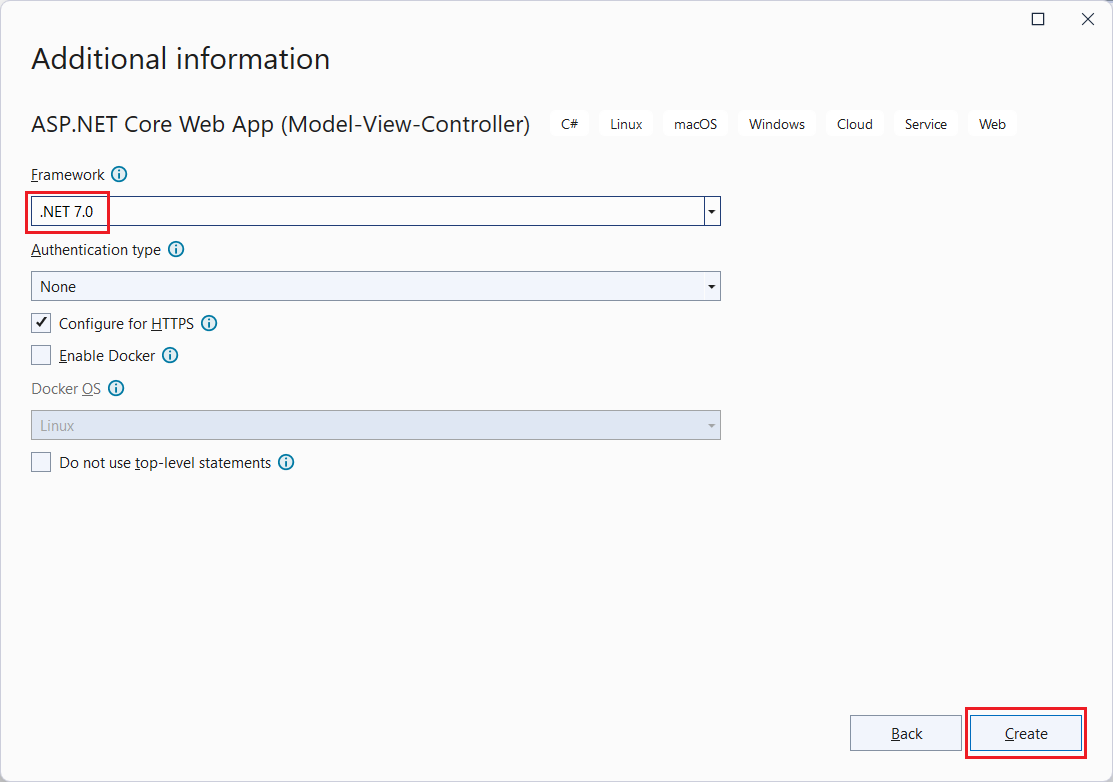
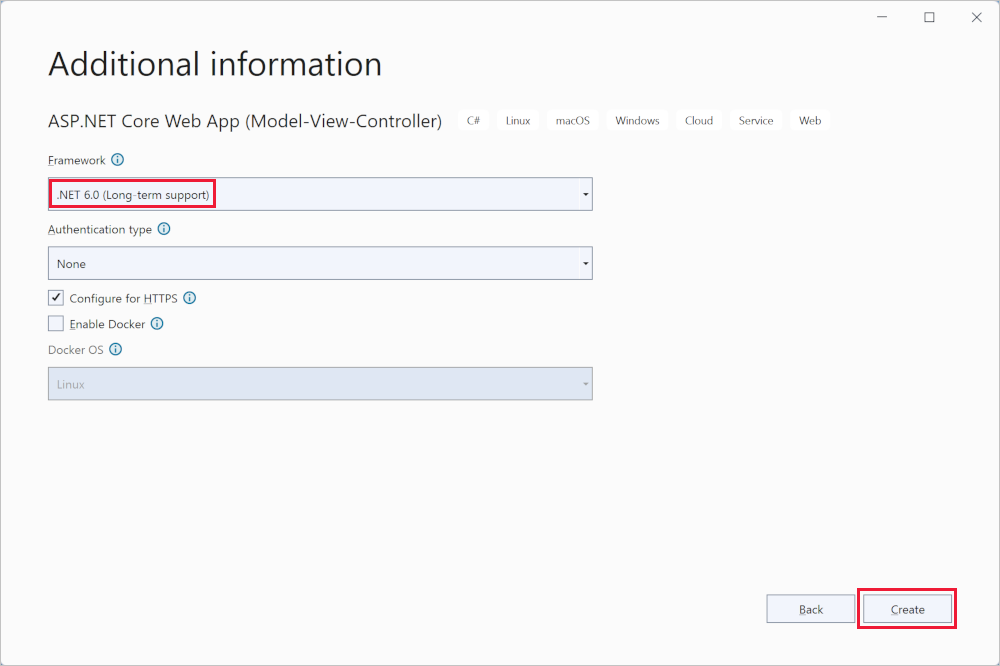
- En el cuadro de diálogo Información adicional:
- Seleccione .NET 9.0 (Compatibilidad con términos estándar).
- Verifique que No usar instrucciones de nivel superior esté desmarcado.
- Selecciona Crear.

Para obtener más información, incluidos los enfoques alternativos para crear el proyecto, vea Crear un nuevo proyecto en Visual Studio.
Visual Studio usa la plantilla de proyecto predeterminada para el proyecto de MVC creado. El proyecto creado:
- Es una aplicación de trabajo.
- Es un proyecto básico de inicio.
Ejecutar la aplicación
Presione Ctrl+F5 para ejecutar la aplicación sin el depurador.
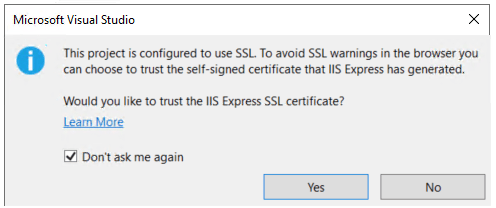
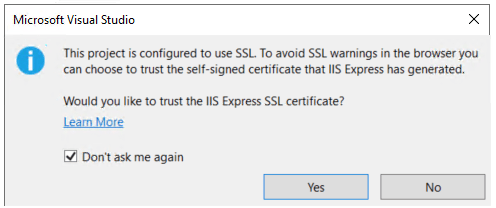
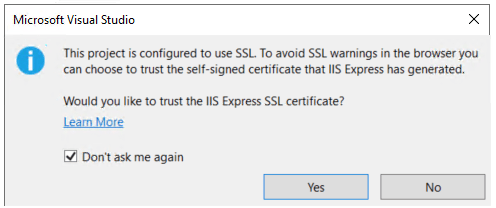
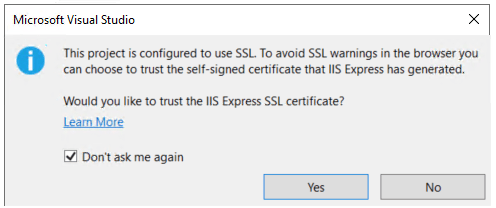
Visual Studio muestra el siguiente cuadro de diálogo cuando un proyecto aún no está configurado para usar SSL:

Seleccione Sí si confía en el certificado SSL de IIS Express.
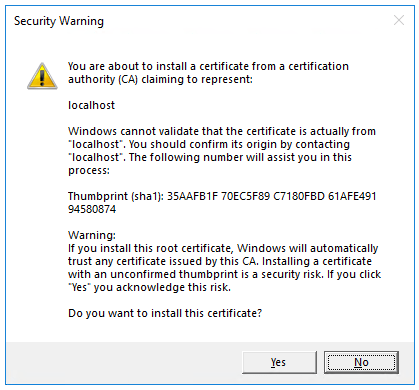
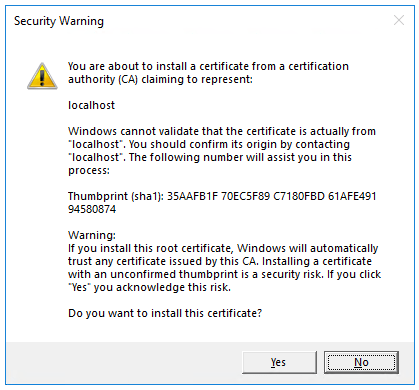
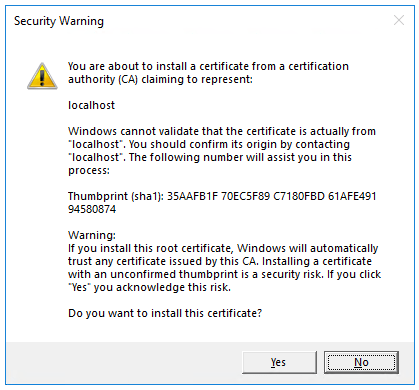
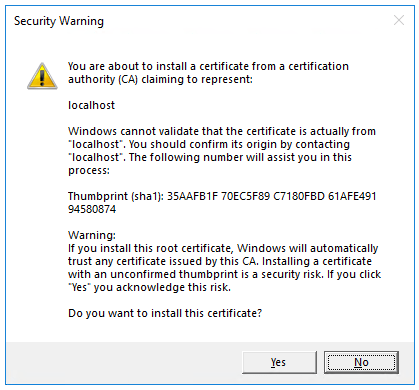
Se muestra el cuadro de diálogo siguiente:

Si acepta confiar en el certificado de desarrollo, seleccione Sí.
Para obtener información sobre cómo confiar en el explorador Firefox, consulta Firefox SEC_ERROR_INADEQUATE_KEY_USAGE error de certificado.
Visual Studio ejecuta la aplicación y abre el explorador predeterminado.
En la barra de direcciones aparece localhost:<port#> (y no algo como example.com). El nombre de host estándar del equipo local es localhost. Cuando Visual Studio crea un proyecto web, se usa un puerto aleatorio para el servidor web.
Iniciar la aplicación sin depurar presionando Ctrl+F5 le permite:
- Modifique el código.
- Guarde el archivo.
- Actualizar rápidamente el explorador y ver los cambios en el código.
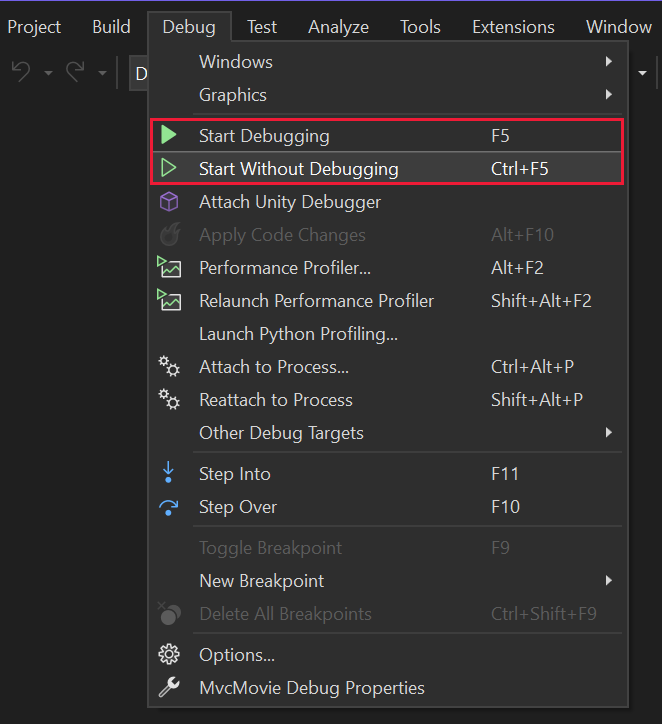
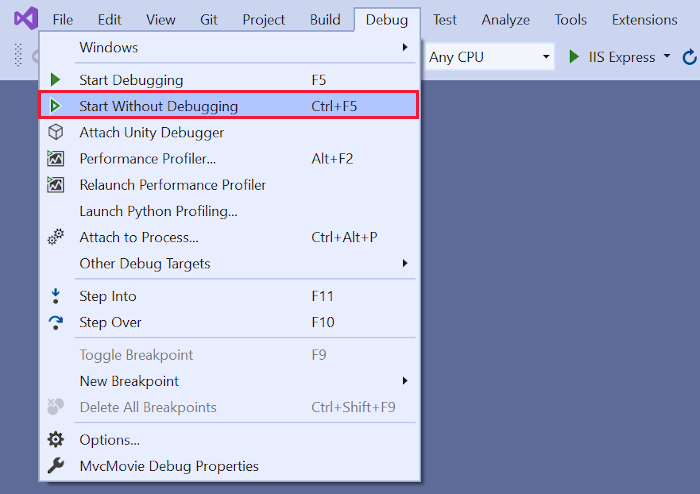
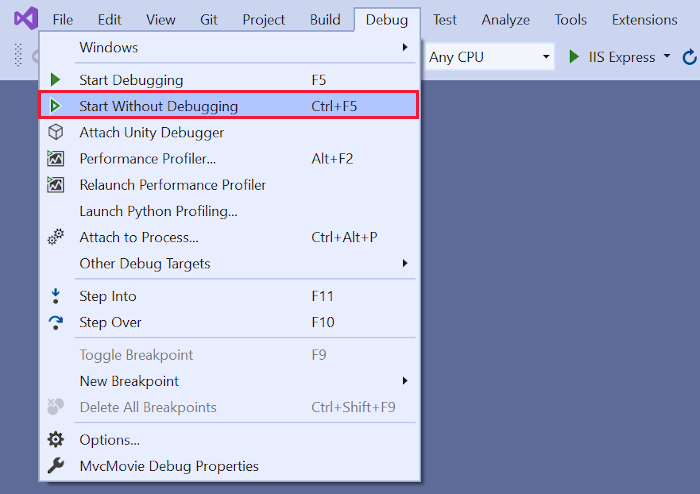
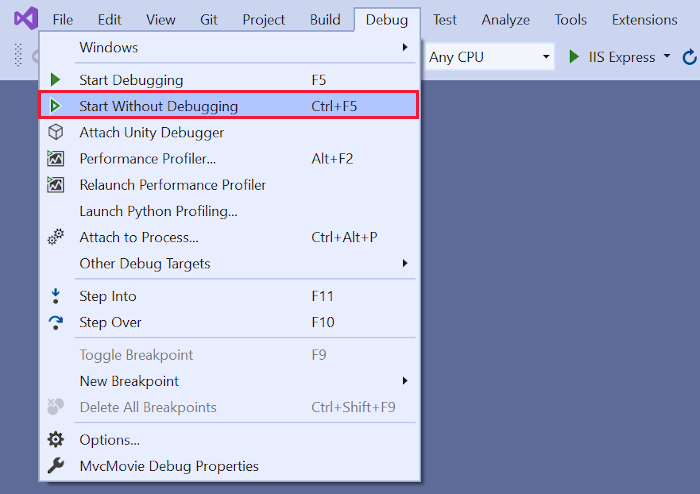
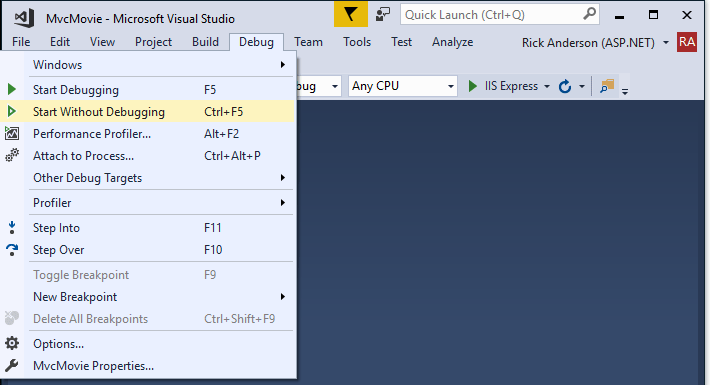
Puede iniciar la aplicación en modo de depuración o no depuración desde el menú Depurar :

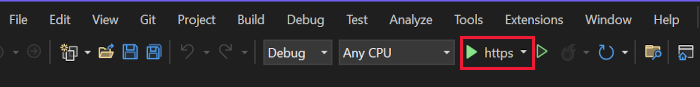
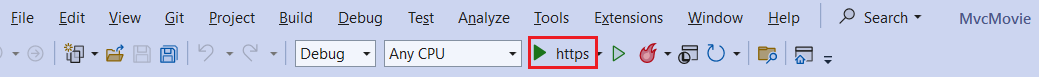
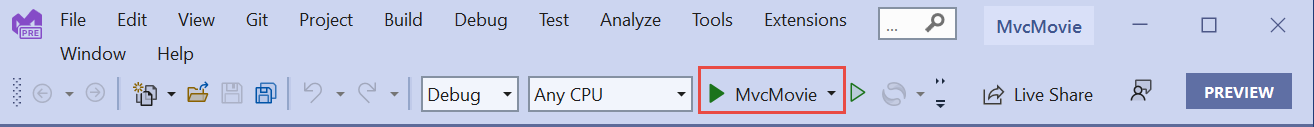
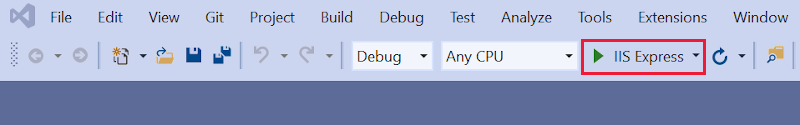
Para depurar la aplicación, seleccione el botón https de la barra de herramientas:

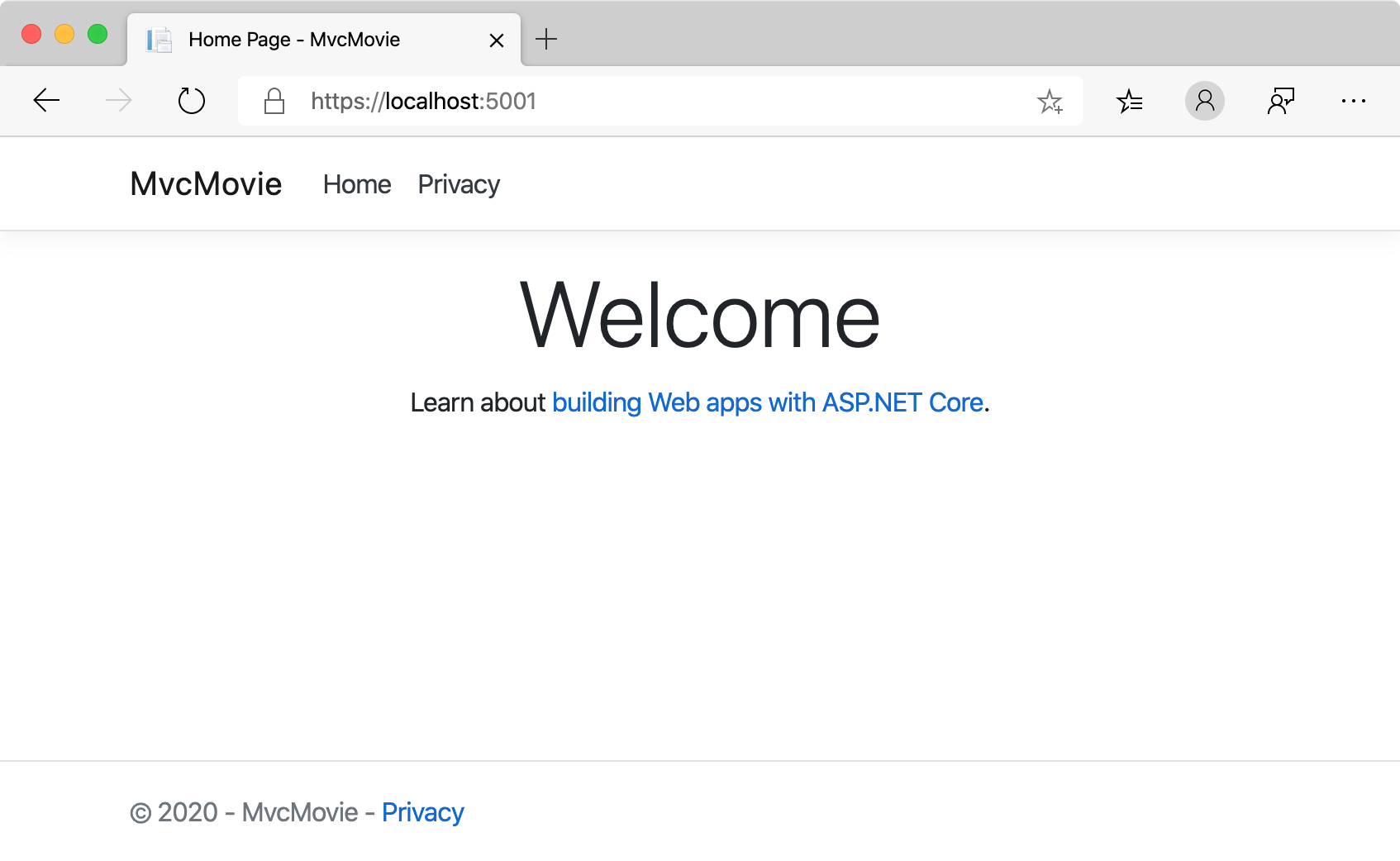
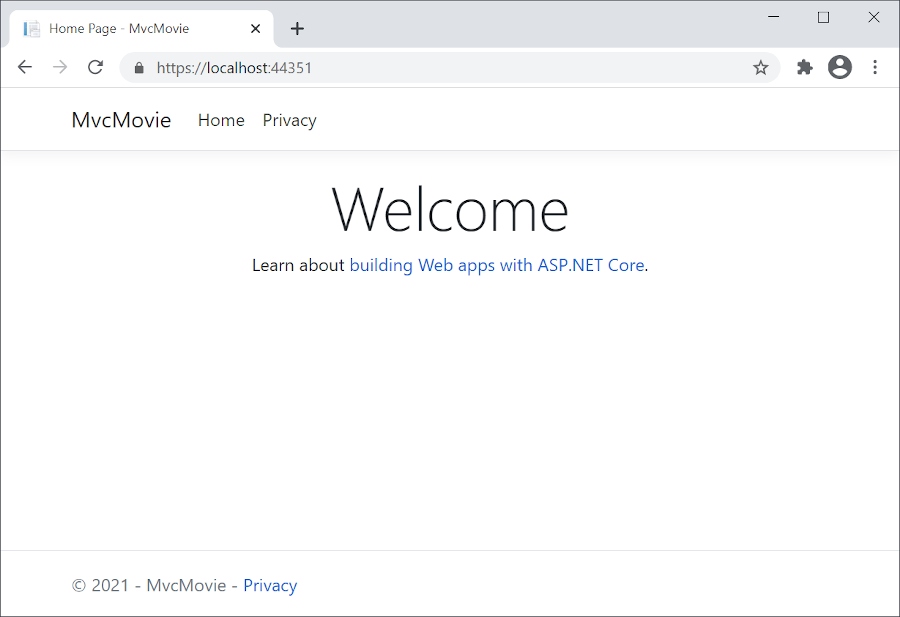
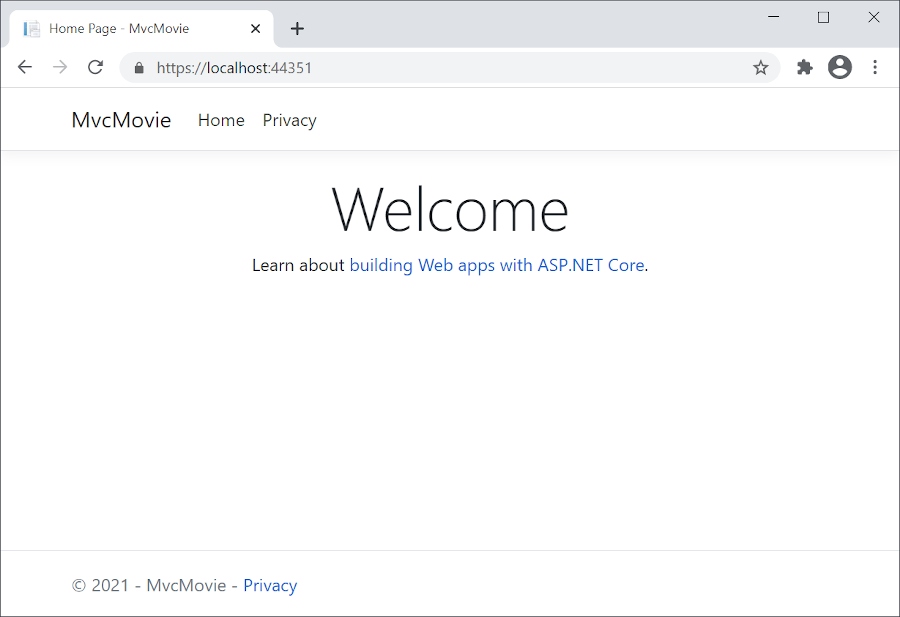
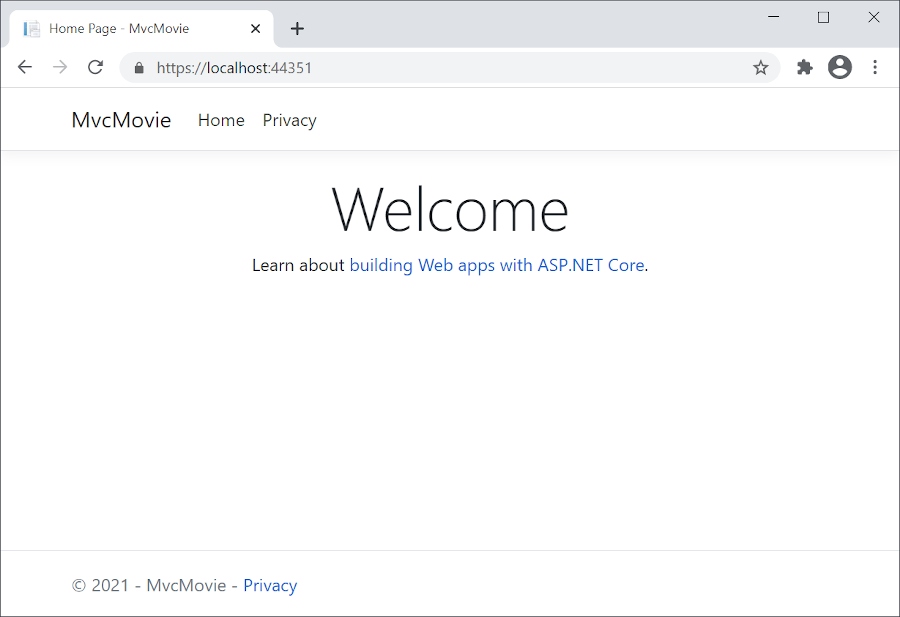
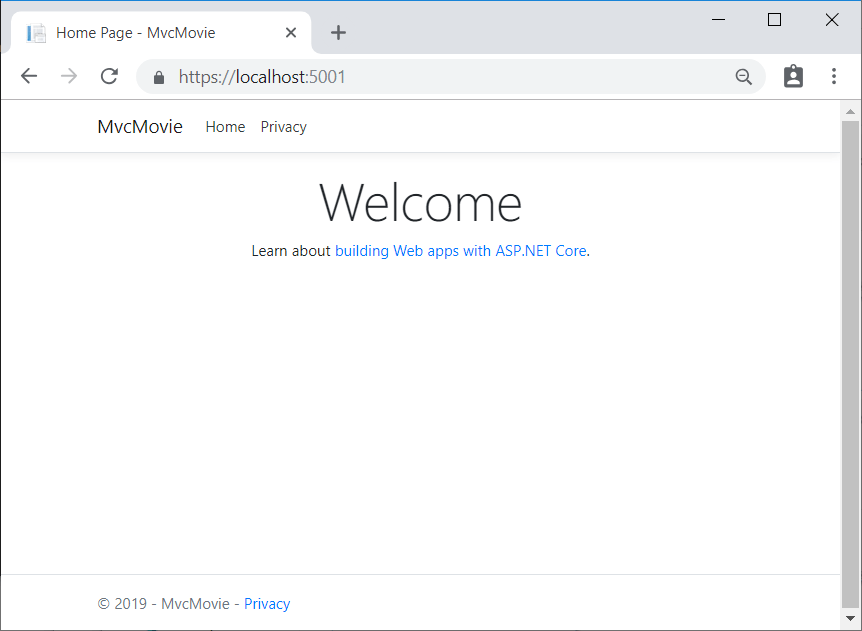
En la imagen siguiente se muestra la aplicación:

- Cierra la ventana del explorador. Visual Studio detendrá la aplicación.
Ayuda de Visual Studio
En el siguiente tutorial de esta serie conocerá MVC y empezará a escribir código.
En este tutorial se muestra el desarrollo web de ASP.NET Core MVC con controladores y vistas. Si no está familiarizado con ASP.NET desarrollo web de Core, considere la Razor versión Pages de este tutorial, que proporciona un punto de partida más sencillo. Consulte Elegir una interfaz de usuario principal de ASP.NET, que compara Razor Pages, MVC y Blazor para el desarrollo de la interfaz de usuario.
Este es el primer tutorial de una serie que muestra el desarrollo web de ASP.NET Core MVC con controladores y vistas.
Al final de la serie, tendrá una aplicación que administra y muestra datos de películas. Aprenderá a:
- Creación de una aplicación web.
- Agregar un modelo y aplicarle scaffolding.
- Trabajar con una base de datos.
- Agregar búsqueda y validación.
Ver o descargar código de ejemplo (cómo descargar).
Prerequisites
Visual Studio 2022 con la carga de trabajo de ASP.NET y desarrollo web.

Creación de una aplicación web
- Inicie Visual Studio y seleccione Crear un nuevo proyecto.
- En el cuadro de diálogo Crear un nuevo proyecto , seleccione ASP.NET Core Web App (Model-View-Controller)>Next.
- En el cuadro de diálogo Configurar su nuevo proyecto :
- Escriba
MvcMovieen Nombre del proyecto. Es importante asignar un nombre al proyecto MvcMovie. Las mayúsculas tienen que coincidir con cadanamespacecuando se copia el código. - La ubicación del proyecto se puede establecer en cualquier lugar.
- Escriba
- Seleccione Siguiente.
- En el cuadro de diálogo Información adicional:
- Seleccione .NET 8.0 (Soporte técnico a largo plazo).
- Verifique que No usar instrucciones de nivel superior esté desmarcado.
- Selecciona Crear.

Para obtener más información, incluidos los enfoques alternativos para crear el proyecto, vea Crear un nuevo proyecto en Visual Studio.
Visual Studio usa la plantilla de proyecto predeterminada para el proyecto de MVC creado. El proyecto creado:
- Es una aplicación de trabajo.
- Es un proyecto básico de inicio.
Ejecutar la aplicación
Presione Ctrl+F5 para ejecutar la aplicación sin el depurador.
Visual Studio muestra el siguiente cuadro de diálogo cuando un proyecto aún no está configurado para usar SSL:

Seleccione Sí si confía en el certificado SSL de IIS Express.
Se muestra el cuadro de diálogo siguiente:

Si acepta confiar en el certificado de desarrollo, seleccione Sí.
Para obtener información sobre cómo confiar en el explorador Firefox, consulta Firefox SEC_ERROR_INADEQUATE_KEY_USAGE error de certificado.
Visual Studio ejecuta la aplicación y abre el explorador predeterminado.
En la barra de direcciones aparece localhost:<port#> (y no algo como example.com). El nombre de host estándar del equipo local es localhost. Cuando Visual Studio crea un proyecto web, se usa un puerto aleatorio para el servidor web.
Iniciar la aplicación sin depurar presionando Ctrl+F5 le permite:
- Modifique el código.
- Guarde el archivo.
- Actualizar rápidamente el explorador y ver los cambios en el código.
Puede iniciar la aplicación en modo de depuración o no depuración desde el menú Depurar :

Para depurar la aplicación, seleccione el botón https de la barra de herramientas:

En la imagen siguiente se muestra la aplicación:

- Cierra la ventana del explorador. Visual Studio detendrá la aplicación.
Ayuda de Visual Studio
En el siguiente tutorial de esta serie conocerá MVC y empezará a escribir código.
En este tutorial se muestra el desarrollo web de ASP.NET Core MVC con controladores y vistas. Si no está familiarizado con ASP.NET desarrollo web de Core, considere la Razor versión Pages de este tutorial, que proporciona un punto de partida más sencillo. Consulte Elegir una interfaz de usuario principal de ASP.NET, que compara Razor Pages, MVC y Blazor para el desarrollo de la interfaz de usuario.
Este es el primer tutorial de una serie que muestra el desarrollo web de ASP.NET Core MVC con controladores y vistas.
Al final de la serie, tendrá una aplicación que administra y muestra datos de películas. Aprenderá a:
- Creación de una aplicación web.
- Agregar un modelo y aplicarle scaffolding.
- Trabajar con una base de datos.
- Agregar búsqueda y validación.
Ver o descargar código de ejemplo (cómo descargar).
Prerequisites
Visual Studio 2022 con la carga de trabajo de ASP.NET y desarrollo web.

Creación de una aplicación web
- Inicie Visual Studio y seleccione Crear un nuevo proyecto.
- En el cuadro de diálogo Crear un nuevo proyecto , seleccione ASP.NET Core Web App (Model-View-Controller)>Next.
- En el cuadro de diálogo Configurar su nuevo proyecto :
- Escriba
MvcMovieen Nombre del proyecto. Es importante asignar un nombre al proyecto MvcMovie. Las mayúsculas tienen que coincidir con cadanamespacecuando se copia el código. - La ubicación del proyecto se puede establecer en cualquier lugar.
- Escriba
- Seleccione Siguiente.
- En el cuadro de diálogo Información adicional:
- Seleccione .NET 7.0.
- Verifique que No usar instrucciones de nivel superior esté desmarcado.
- Selecciona Crear.

Para obtener más información, incluidos los enfoques alternativos para crear el proyecto, vea Crear un nuevo proyecto en Visual Studio.
Visual Studio usa la plantilla de proyecto predeterminada para el proyecto de MVC creado. El proyecto creado:
- Es una aplicación de trabajo.
- Es un proyecto básico de inicio.
Ejecutar la aplicación
- Presione Ctrl+F5 para ejecutar la aplicación sin el depurador. Visual Studio muestra el siguiente cuadro de diálogo cuando un proyecto aún no está configurado para usar SSL:
 Seleccione Sí si confía en el certificado SSL de IIS Express. Se muestra el cuadro de diálogo siguiente:
Seleccione Sí si confía en el certificado SSL de IIS Express. Se muestra el cuadro de diálogo siguiente:  Seleccione Sí si acepta confiar en el certificado de desarrollo. Para obtener información sobre cómo confiar en el explorador Firefox, consulta Firefox SEC_ERROR_INADEQUATE_KEY_USAGE error de certificado.
Seleccione Sí si acepta confiar en el certificado de desarrollo. Para obtener información sobre cómo confiar en el explorador Firefox, consulta Firefox SEC_ERROR_INADEQUATE_KEY_USAGE error de certificado.
Visual Studio ejecuta la aplicación y abre el explorador predeterminado.
En la barra de direcciones aparece localhost:<port#> (y no algo como example.com). El nombre de host estándar del equipo local es localhost. Cuando Visual Studio crea un proyecto web, se usa un puerto aleatorio para el servidor web.
Iniciar la aplicación sin depurar presionando Ctrl+F5 le permite:
- Modifique el código.
- Guarde el archivo.
- Actualizar rápidamente el explorador y ver los cambios en el código.
Puede iniciar la aplicación en modo de depuración o no depuración desde el menú Depurar :

Para depurar la aplicación, seleccione el botón https de la barra de herramientas:

En la imagen siguiente se muestra la aplicación:

- Cierra la ventana del explorador. Visual Studio detendrá la aplicación.
Ayuda de Visual Studio
En el siguiente tutorial de esta serie conocerá MVC y empezará a escribir código.
En este tutorial se muestra el desarrollo web de ASP.NET Core MVC con controladores y vistas. Si no está familiarizado con ASP.NET desarrollo web de Core, considere la Razor versión Pages de este tutorial, que proporciona un punto de partida más sencillo. Consulte Elegir una interfaz de usuario principal de ASP.NET, que compara Razor Pages, MVC y Blazor para el desarrollo de la interfaz de usuario.
Este es el primer tutorial de una serie que muestra el desarrollo web de ASP.NET Core MVC con controladores y vistas.
Al final de la serie, tendrá una aplicación que administra y muestra datos de películas. Aprenderá a:
- Creación de una aplicación web.
- Agregar un modelo y aplicarle scaffolding.
- Trabajar con una base de datos.
- Agregar búsqueda y validación.
Ver o descargar código de ejemplo (cómo descargar).
Prerequisites
- Visual Studio 2022 con la carga de trabajo de ASP.NET y desarrollo web.
- SDK de .NET 6
Creación de una aplicación web
- Inicie Visual Studio y seleccione Crear un nuevo proyecto.
- En el cuadro de diálogo Crear un nuevo proyecto , seleccione ASP.NET Core Web App (Model-View-Controller)>Next.
- En el cuadro de diálogo Configurar el nuevo proyecto , escriba
MvcMovieen Nombre del proyecto. Es importante asignar un nombre al proyecto MvcMovie. Las mayúsculas tienen que coincidir con cadanamespacecuando se copia el código. - Seleccione Siguiente.
- En el cuadro de diálogo Información adicional, seleccione .NET 6.0 (compatibilidad a largo plazo).
- Selecciona Crear.

Para obtener enfoques alternativos para crear el proyecto, consulte Creación de un nuevo proyecto en Visual Studio.
Visual Studio usa la plantilla de proyecto predeterminada para el proyecto de MVC creado. El proyecto creado:
- Es una aplicación de trabajo.
- Es un proyecto básico de inicio.
Ejecutar la aplicación
Seleccione Ctrl + F5 para ejecutar la aplicación sin el depurador.
Visual Studio muestra el siguiente cuadro de diálogo cuando un proyecto aún no está configurado para usar SSL:

Seleccione Sí si confía en el certificado SSL de IIS Express.
Se muestra el cuadro de diálogo siguiente:

Si acepta confiar en el certificado de desarrollo, seleccione Sí.
Para obtener información sobre cómo confiar en el explorador Firefox, consulta Firefox SEC_ERROR_INADEQUATE_KEY_USAGE error de certificado.
Visual Studio ejecuta la aplicación y abre el explorador predeterminado.
En la barra de direcciones aparece localhost:<port#> (y no algo como example.com). El nombre de host estándar del equipo local es localhost. Cuando Visual Studio crea un proyecto web, se usa un puerto aleatorio para el servidor web.
El inicio de la aplicación sin depuración seleccionando Ctrl + F5 le permite:
- Modifique el código.
- Guarde el archivo.
- Actualizar rápidamente el explorador y ver los cambios en el código.
Puede iniciar la aplicación en modo de depuración o no depuración desde el menú Depurar :

Para depurar la aplicación, seleccione el botón MvcMovie de la barra de herramientas:

En la imagen siguiente se muestra la aplicación:

Ayuda de Visual Studio
En el siguiente tutorial de esta serie conocerá MVC y empezará a escribir código.
En este tutorial se muestra el desarrollo web de ASP.NET Core MVC con controladores y vistas. Si no está familiarizado con ASP.NET desarrollo web de Core, considere la Razor versión Pages de este tutorial, que proporciona un punto de partida más sencillo. Consulte Elegir una interfaz de usuario principal de ASP.NET, que compara Razor Pages, MVC y Blazor para el desarrollo de la interfaz de usuario.
Este es el primer tutorial de una serie que muestra el desarrollo web de ASP.NET Core MVC con controladores y vistas.
Al final de la serie, tendrá una aplicación que administra y muestra datos de películas. Aprenderá a:
- Creación de una aplicación web.
- Agregar un modelo y aplicarle scaffolding.
- Trabajar con una base de datos.
- Agregar búsqueda y validación.
Ver o descargar código de ejemplo (cómo descargar).
Prerequisites
- Versión 16.8 o posterior de Visual Studio 2019 con la carga de trabajo Desarrollo web y ASP.NET
- SDK de .NET 5
Creación de una aplicación web
- Inicie Visual Studio y seleccione Crear un nuevo proyecto.
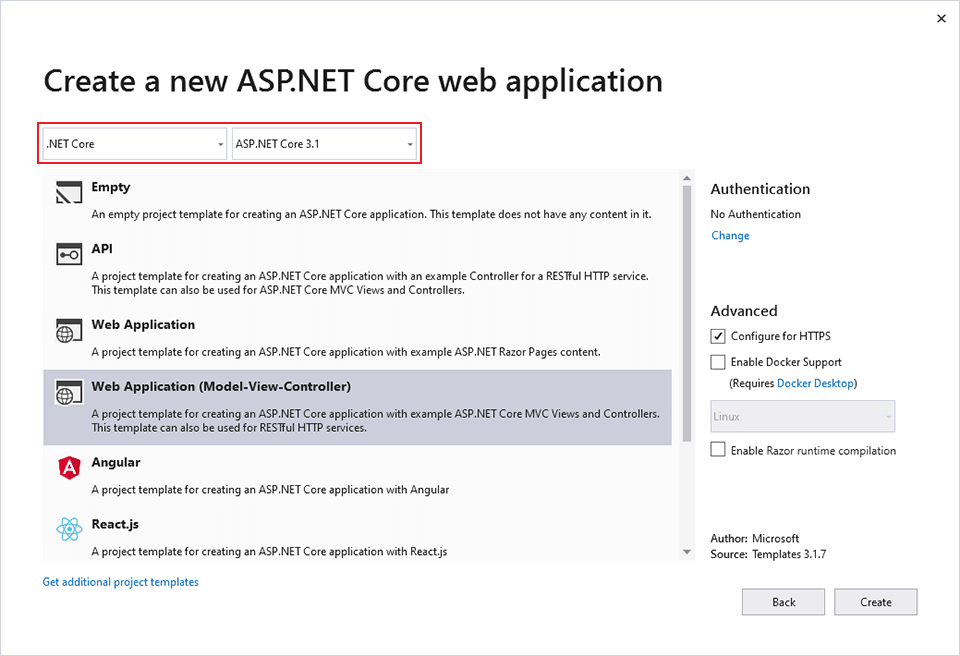
- En el cuadro de diálogo Crear un nuevo proyecto, seleccione Aplicación web de ASP.NET Core>Siguiente.
- En el cuadro de diálogo Configurar el nuevo proyecto , escriba
MvcMovieen Nombre del proyecto. Es importante asignar un nombre al proyecto MvcMovie. Las mayúsculas tienen que coincidir con cada correspondencia denamespacecuando se copia el código. - Selecciona Crear.
- En el cuadro de diálogo Crear una nueva aplicación web ASP.NET Core , seleccione:
- .NET Core y ASP.NET Core 5.0 en las listas desplegables.
- ASP.NET Core Web App (Model-View-Controller).
- Create.

Para obtener enfoques alternativos para crear el proyecto, consulte Creación de un nuevo proyecto en Visual Studio.
Visual Studio usó la plantilla de proyecto predeterminada para el proyecto de MVC creado. El proyecto creado:
- Es una aplicación de trabajo.
- Es un proyecto básico de inicio.
Ejecutar la aplicación
Seleccione Ctrl + F5 para ejecutar la aplicación sin el depurador.
Visual Studio muestra el siguiente cuadro de diálogo cuando un proyecto aún no está configurado para usar SSL:

Seleccione Sí si confía en el certificado SSL de IIS Express.
Se muestra el cuadro de diálogo siguiente:

Si acepta confiar en el certificado de desarrollo, seleccione Sí.
Para obtener información sobre cómo confiar en el explorador Firefox, consulta Firefox SEC_ERROR_INADEQUATE_KEY_USAGE error de certificado.
Visual Studio:
- Inicia IIS Express.
- Ejecuta la aplicación.
En la barra de direcciones aparece
localhost:port#(y no algo comoexample.com). El nombre de host estándar del equipo local eslocalhost. Cuando Visual Studio crea un proyecto web, se usa un puerto aleatorio para el servidor web.
El inicio de la aplicación sin depuración seleccionando Ctrl + F5 le permite:
- Modifique el código.
- Guarde el archivo.
- Actualizar rápidamente el explorador y ver los cambios en el código.
Puede iniciar la aplicación en modo de depuración o no depuración desde el elemento de menú Depurar :

Para depurar la aplicación, seleccione el botón IIS Express .

En la imagen siguiente se muestra la aplicación:

Ayuda de Visual Studio
En la siguiente sección de este tutorial conocerá MVC y empezará a escribir código.
En este tutorial se muestra el desarrollo web de ASP.NET Core MVC con controladores y vistas. Si no está familiarizado con ASP.NET desarrollo web de Core, considere la Razor versión Pages de este tutorial, que proporciona un punto de partida más sencillo. Consulte Elegir una interfaz de usuario principal de ASP.NET, que compara Razor Pages, MVC y Blazor para el desarrollo de la interfaz de usuario.
Este es el primer tutorial de una serie que muestra el desarrollo web de ASP.NET Core MVC con controladores y vistas.
Al final de la serie, tendrá una aplicación que administra y muestra datos de películas. Aprenderá a:
- Creación de una aplicación web.
- Agregar un modelo y aplicarle scaffolding.
- Trabajar con una base de datos.
- Agregar búsqueda y validación.
Ver o descargar código de ejemplo (cómo descargar).
Prerequisites
- Visual Studio 2019 16.4 o posterior con la carga de trabajo de ASP.NET y desarrollo web
- SDK de .NET Core 3.1
Creación de una aplicación web
En Visual Studio, seleccione Crear un nuevo proyecto.
Seleccione ASP.NET Core Aplicación Web>Siguiente.

Asigne al proyecto el nombre MvcMovie y seleccione Crear. Es importante asignar un nombre al proyecto MvcMovie para que al copiar código, el espacio de nombres coincidirá.

Seleccione Aplicación web(Modelo-View-Controller). En los cuadros desplegables, seleccione .NET Core y ASP.NET Core 3.1 y, a continuación, seleccione Crear.

Visual Studio usó la plantilla de proyecto predeterminada para el proyecto de MVC creado. El proyecto creado:
- Es una aplicación de trabajo.
- Es un proyecto básico de inicio.
Ejecutar la aplicación
Seleccione CTRL+F5 para ejecutar la aplicación sin depurar.
Visual Studio muestra el siguiente cuadro de diálogo cuando un proyecto aún no está configurado para usar SSL:

Seleccione Sí si confía en el certificado SSL de IIS Express.
Se muestra el cuadro de diálogo siguiente:

Si acepta confiar en el certificado de desarrollo, seleccione Sí.
Para obtener información sobre cómo confiar en el explorador Firefox, consulta Firefox SEC_ERROR_INADEQUATE_KEY_USAGE error de certificado.
Visual Studio:
- Inicia IIS Express.
- Ejecuta la aplicación.
En la barra de direcciones aparece
localhost:port#(y no algo comoexample.com). El nombre de host estándar del equipo local eslocalhost. Cuando Visual Studio crea un proyecto web, se usa un puerto aleatorio para el servidor web.
El inicio de la aplicación sin depuración seleccionando Ctrl + F5 le permite:
- Modifique el código.
- Guarde el archivo.
- Actualizar rápidamente el explorador y ver los cambios en el código.
Puede iniciar la aplicación en modo de depuración o no depuración desde el elemento de menú Depurar :

Para depurar la aplicación, seleccione el botón IIS Express .

En la imagen siguiente se muestra la aplicación:

Ayuda de Visual Studio
En la siguiente sección de este tutorial conocerá MVC y empezará a escribir código.