Publicación de una aplicación de ASP.NET Core en Azure con Visual Studio Code
En este tutorial aprenderá a crear una aplicación MVC ASP.Net Core y a implementarla en Visual Studio Code. Para realizar el tutorial debe estar familiarizado con VS Code. Para obtener más información, consulte Introducción a VS Code. Este tutorial funcionará en entornos Windows, macOS o Linux. Asegúrese de usar la ruta de acceso correcta separando los caracteres (\ frente a /) para su entorno.
Importante
Versiones preliminares de ASP.NET Core con Azure App Service
Las versiones preliminares de ASP.NET Core no se implementan de forma predeterminada en Azure App Service. Para hospedar una aplicación que usa una versión preliminar de ASP.NET Core, vea Implementar una versión preliminar de ASP.NET Core en Azure App Service.
Para solucionar un problema con la implementación de App Service, vea Solución de problemas de ASP.NET Core en Azure App Service e IIS.
Requisitos previos
- Suscripción a Azure. Abra una cuenta gratuita de Azure si no tiene una.
- SDK de .NET (versión estable más reciente).
- Visual Studio Code.
- Extensión de C#.
- Extensión de Azure App Service. Use la extensión para iniciar sesión en Azure antes de continuar.
Creación de un proyecto MVC ASP.Net Core
Abra el terminal integrado.
Establezca el directorio de trabajo (
cd) en el directorio que contendrá el proyecto.Ejecute los comandos siguientes:
dotnet new mvc -o MyMVCapp code -r MyMVCappPara los comandos anteriores:
dotnet new mvc -o MyMVCapp- Crea un nuevo proyecto de ASP.NET Core MVC en la carpeta MvcMovie.
code -r MyMVCapp- Carga el archivo de proyecto
MyMVCapp.csprojen Visual Studio Code. - Visual Studio Code actualiza el terminal integrado en el directorio del proyecto.
- Carga el archivo de proyecto
Nota
Se muestra un cuadro de diálogo con el texto Faltan los recursos necesarios para compilar y depurar desde "MyMVCapp". ¿Desea agregarlos?; seleccione Sí.
Se crea un nuevo proyecto ASP.NET Core MVC en una carpeta MyMVCapp con una estructura similar a la siguiente:
appsettings.Development.json
appsettings.json
<DIR> bin
<DIR> Controllers
<DIR> Models
MyMVCapp.csproj
<DIR> obj
Program.cs
<DIR> Properties
<DIR> Views
<DIR> wwwroot
Se creará una carpeta .vscode en la estructura del proyecto. Contendrá archivos de utilidad que le ayudarán a compilar y depurar su aplicación web de ASP.NET Core.
Prueba del proyecto
Antes de implementar la aplicación en Azure, asegúrese de que se ejecuta correctamente en la máquina local.
Abra el terminal integrado (si es necesario).
Configure un certificado de desarrollo HTTPS de confianza:
Para confiar en el certificado de desarrollo de HTTPS, ejecute el comando siguiente:
dotnet dev-certs https --trustEl comando anterior requiere .NET 9 SDK o posterior en Linux. Para Linux en el SDK de .NET 8.0.401 y versiones anteriores, consulta la documentación de tu distribución de Linux para confiar en un certificado.
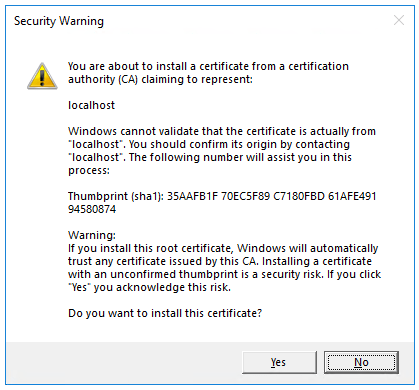
El comando anterior muestra el siguiente cuadro de diálogo, siempre que el certificado no fuera de confianza previamente:

Si aceptas confiar en el certificado de desarrollo, seleccione Sí.
Para obtener más información, consulta la sección Confiar en el certificado de desarrollo HTTPS de ASP.NET Core del artículo Aplicación de SSL.
Para obtener información sobre cómo confiar en el explorador Firefox, consulte Error de certificado SEC_ERROR_INADEQUATE_KEY_USAGE de Firefox.
Ejecute el comando siguiente:
dotnet runEl comando anterior:
- Inicia Kestrel, servidor web integrado de ASP.NET Core.
- Muestra una dirección URL para probar la aplicación web, como
http://localhost:<port>, donde<port>es el número de puerto aleatorio establecido enProperties\launchSettings.jsonen la creación del proyecto.
La salida muestra mensajes similares al siguiente, que indican que la aplicación se está ejecutando y esperando solicitudes:
$ dotnet run Building... info: Microsoft.Hosting.Lifetime[14] Now listening on: https://localhost:7064 info: Microsoft.Hosting.Lifetime[14] Now listening on: http://localhost:5119 info: Microsoft.Hosting.Lifetime[0] Application started. Press Ctrl+C to shut down. info: Microsoft.Hosting.Lifetime[0] Hosting environment: Development info: Microsoft.Hosting.Lifetime[0] Content root path: D:\Src\MyMVCapp\Ctrl+clic en la dirección URL HTTPS de la salida para probar la aplicación web en un explorador. En el ejemplo anterior, la dirección URL es
https://localhost:7064.Presione Ctrl+C en el terminal integrado para apagar la aplicación web después de probarla.
Generación del paquete de implementación localmente
En el terminal integrado, use el siguiente comando para generar un paquete
Releaseen una carpeta ubicada enbin/Publish:dotnet publish -c Release -o ./bin/PublishSe creará una nueva subcarpeta
Publishen la carpetabin. Esta carpeta contiene los archivos que se van a implementar en Azure.
Publicación en Azure App Service
Aproveche la extensión de Azure App Service para Visual Studio Code y siga los pasos que se indican a continuación para publicar el sitio web directamente en Azure App Service.
Creación de un recurso de aplicación web de Azure
Si no tiene un recurso de aplicación web de Azure existente para publicar, debe crear uno.
- En la pestaña Extensión de Azure, en el panel RECURSOS, expanda la suscripción que desea usar.
- Haga clic con el botón derecho en App Services y seleccione Crear nueva aplicación web....
- Siga las instrucciones:
- Introduzca un nombre único para la aplicación web.
- Seleccione el entorno de ejecución de .NET estable más reciente (por ejemplo,
.NET 6 (LTS)). No seleccione el entorno de ejecución de ASP.NET, que es para las aplicaciones de .NET Framework. - Seleccione del plan de tarifa. Gratis (F1) es aceptable para este tutorial.
Publicar en Azure
Haga clic con el botón derecho en la carpeta
bin\Publish, seleccioneDeploy to Web App...y siga las indicaciones.- Seleccione la suscripción donde se encuentra el recurso de la aplicación web de Azure.
- Seleccione el recurso de la aplicación web de Azure en el que va a publicar.
- Seleccione Implementar cuando se le presente un cuadro de diálogo de confirmación.
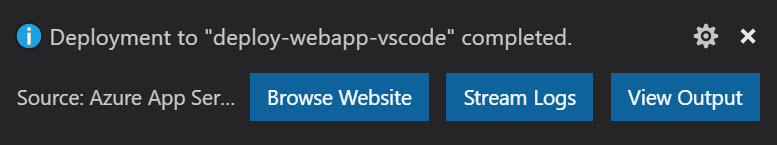
Una vez que se haya terminado la implementación, haga clic en
Browse Websitepara validar la implementación.
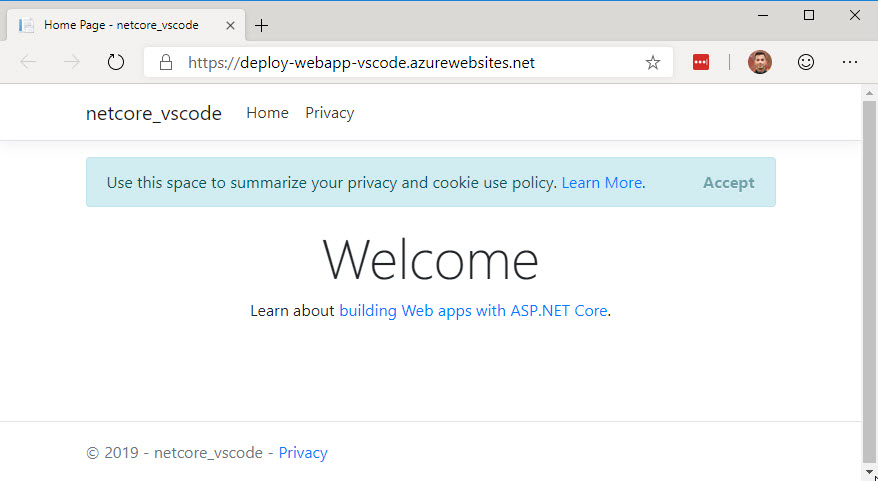
Al hacer clic en
Browse Website, navegará ahí con su explorador predeterminado:
Sugerencia
Puede repetir los pasos anteriores para volver a implementar la aplicación en el mismo recurso de la aplicación web de Azure según sea necesario. Asegúrese de volver a ejecutar dotnet publish antes de realizar la implementación en Azure.
Pasos siguientes
- Create your first Azure DevOps pipeline (Creación de su primera canalización de Azure DevOps)

