Obtener acceso a los datos del modelo desde un controlador (C#)
por Rick Anderson
Nota:
Hay disponible aquí una versión actualizada de este tutorial que usa ASP.NET MVC 5 y Visual Studio 2013. Es más segura, mucho más sencilla de seguir y muestra más características.
Este tutorial le enseñará los conceptos básicos de la creación de una aplicación web ASP.NET MVC mediante Microsoft Visual Web Developer 2010 Express Service Pack 1, que es una versión gratuita de Microsoft Visual Studio. Antes de empezar, asegúrese de que ha instalado los requisitos previos que se enumeran a continuación. Para instalarlos todos, haga clic en el vínculo siguiente: Instalador de plataforma web. Como alternativa, puede instalar individualmente los requisitos previos mediante los vínculos siguientes:
- Requisitos previos de Visual Studio Web Developer Express SP1
- Actualización de herramientas de ASP.NET MVC 3
- SQL Server Compact 4.0(runtime + soporte de herramientas)
Si usa Visual Studio 2010 en lugar de Visual Web Developer 2010, instale los requisitos previos haciendo clic en el vínculo siguiente: Requisitos previos de Visual Studio 2010.
Un proyecto de Visual Web Developer con código fuente de C# está disponible para acompañar este tema. Descargue la versión de C#. Si prefiere Visual Basic, cambie a la versión de Visual Basic de este tutorial.
En esta sección, creará una clase MoviesController y escribirá código que recupere los datos de películas y los muestre en el explorador mediante una plantilla de vista. Asegúrese de compilar la aplicación antes de continuar.
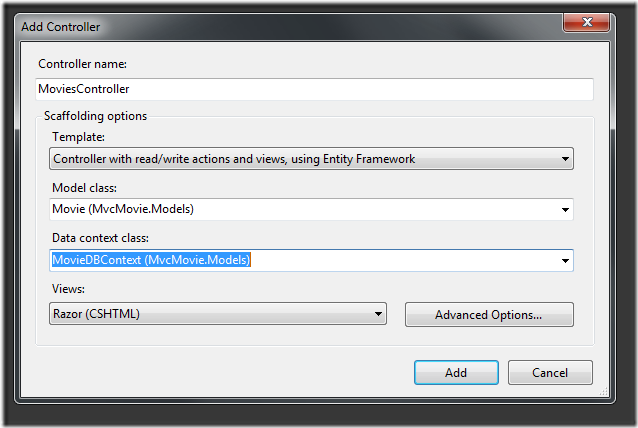
Haga clic con el botón derecho en la carpeta Controllers y cree un controlador MoviesController. Seleccione las opciones siguientes:
- Nombre del controlador: MoviesController. (Es el valor predeterminado).
- Plantilla: Controlador con acciones de lectura o escritura y vistas que usan Entity Framework.
- Clase de modelo: Movie (MvcMovie.Models).
- Clase de contexto de datos: MovieDBContext (MvcMovie.Models).
- Vistas: Razor (CSHTML). (El valor predeterminado).
Haga clic en Agregar. Visual Web Developer crea los siguientes archivos y carpetas:
- Un archivo MoviesController.cs en la carpeta Controllers del proyecto.
- Una carpeta Movies en la carpeta Views del proyecto.
- Create.cshtml, Delete.cshtml, Details.cshtml, Edit.cshtml y Index.cshtml en la nueva carpeta Views\Movies.
El mecanismo de scaffolding de ASP.NET MVC 3 ha creado automáticamente los métodos de acción CRUD (crear, leer, actualizar y eliminar) y las vistas. Ahora tiene una aplicación web totalmente funcional que le permite crear, enumerar, editar y eliminar entradas de películas.
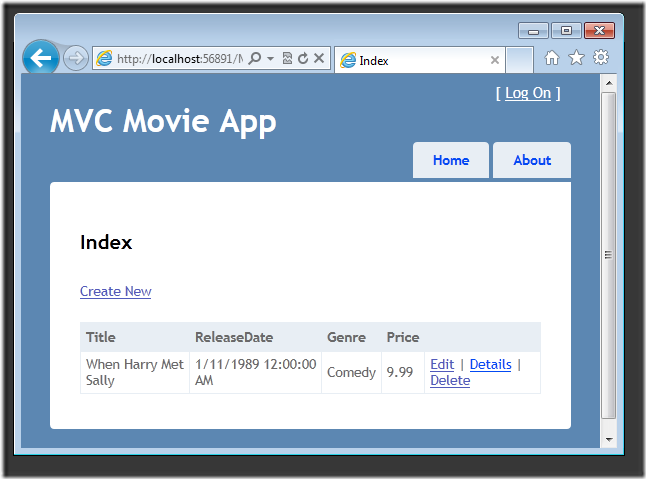
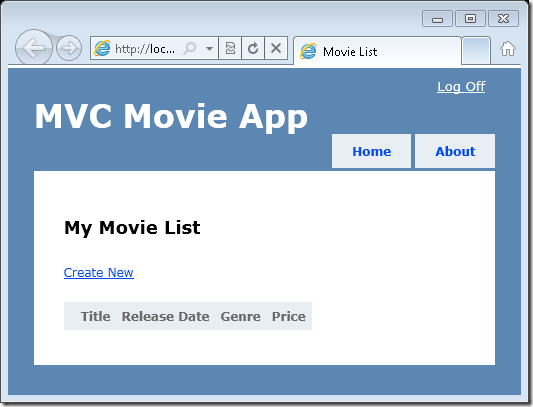
Ejecute la aplicación y vaya al controlador Movies; para ello, anexe /Movies a la URL en la barra de direcciones del explorador. Como la aplicación se basa en el enrutamiento predeterminado (definido en el archivo Global.asax), la solicitud del explorador http://localhost:xxxxx/Movies se enruta al método de acción Index predeterminado del controlador Movies. Es decir, la solicitud del explorador http://localhost:xxxxx/Movies es efectivamente la misma que la solicitud del explorador http://localhost:xxxxx/Movies/Index. El resultado es una lista vacía de películas, ya que aún no ha agregado ninguna.

Creación de una película
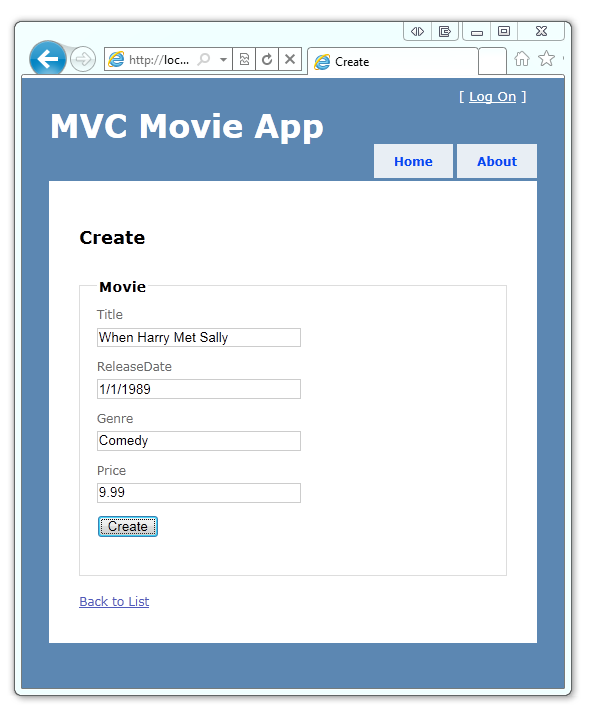
Seleccione el vínculo Crear nuevo. Escriba algunos detalles sobre una película y, después, haga clic en el botón Crear.

Al hacer clic en el botón Crear, el formulario se publica en el servidor, donde la información de la película se guarda en la base de datos. Después, se le redirige a la dirección URL /Movies, donde puede ver la película recién creada en la lista.
Cree un par de entradas más de película. Compruebe que todos los vínculos Editar, Detalles y Eliminar son funcionales.
Examen del código generado
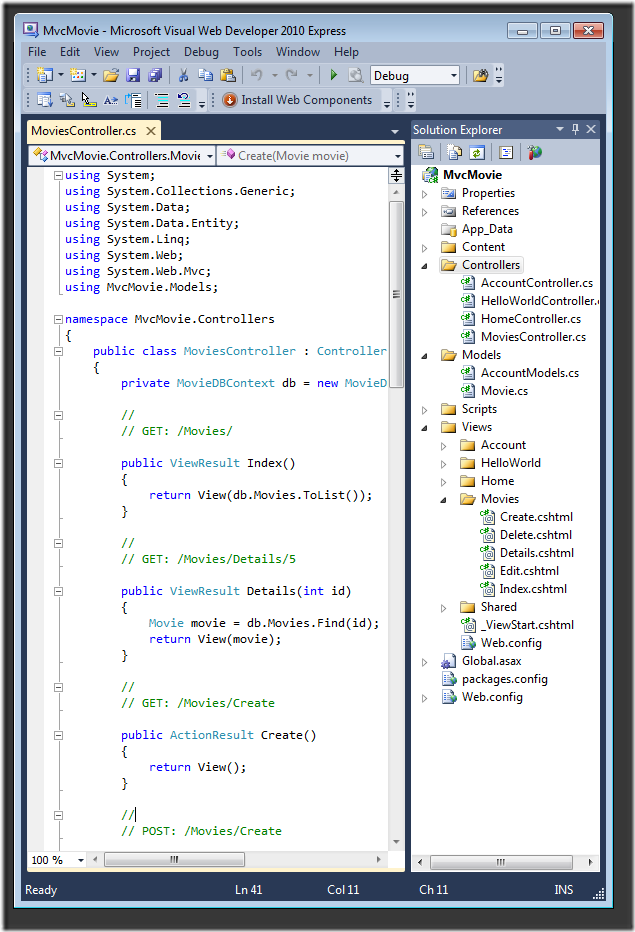
Abra el archivo Controllers\MoviesController.cs y examine el método Index generado. A continuación se muestra una parte del controlador de película con el método Index.
public class MoviesController : Controller
{
private MovieDBContext db = new MovieDBContext();
//
// GET: /Movies/
public ViewResult Index()
{
return View(db.Movies.ToList());
}
La siguiente línea de la clase MoviesController crea una instancia de un contexto de base de datos de películas, como se ha descrito antes. Puede usar el contexto de base de datos de películas para consultar, editar y eliminar películas.
private MovieDBContext db = new MovieDBContext();
Una solicitud al controlador Movies devuelve todas las entradas de la tabla Movies de la base de datos de películas y, después, pasa los resultados a la vista Index.
Modelos fuertemente tipados y la palabra clave @model
Anteriormente en este tutorial, ha visto cómo un controlador puede pasar datos u objetos a una vista mediante el objeto ViewBag. ViewBag es un objeto dinámico que proporciona una cómoda manera enlazada en tiempo de ejecución de pasar información a una vista.
ASP.NET MVC también ofrece la funcionalidad de pasar datos u objetos fuertemente tipados a una plantilla de vista. Este enfoque fuertemente tipado permite una mejor comprobación en tiempo de compilación del código e IntelliSense más enriquecido en el editor de Visual Web Developer. Este enfoque se usa con la clase MoviesController y la plantilla de vista Index.cshtml.
Observe cómo el código crea un objeto List cuando llama al método asistente View en el método de acción Index. Después, el código pasa esta lista Movies desde el controlador a la vista:
public ViewResult Index()
{
return View(db.Movies.ToList());
}
Mediante la inclusión de una instrucción @model en la parte superior del archivo de plantilla de vista, puede especificar el tipo de objeto que espera la vista. Al crear el controlador de película, Visual Web Developer ha incluido automáticamente la siguiente instrucción @model en la parte superior del archivo Index.cshtml:
@model IEnumerable<MvcMovie.Models.Movie>
Esta directiva @model permite acceder a la lista de películas que el controlador ha pasado a la vista mediante un objeto Model fuertemente tipado. Por ejemplo, en la plantilla Index.cshtml, el código recorre en bucle las películas con una instrucción foreach sobre el objeto Model fuertemente tipado:
@foreach (var item in Model) {
<tr>
<td>
@Html.DisplayFor(modelItem => item.Title)
</td>
<td>
@Html.DisplayFor(modelItem => item.ReleaseDate)
</td>
<td>
@Html.DisplayFor(modelItem => item.Genre)
</td>
<td>
@Html.DisplayFor(modelItem => item.Price)
</td>
<td>
@Html.ActionLink("Edit", "Edit", new { id=item.ID }) |
@Html.ActionLink("Details", "Details", new { id=item.ID }) |
@Html.ActionLink("Delete", "Delete", new { id=item.ID })
</td>
</tr>
}
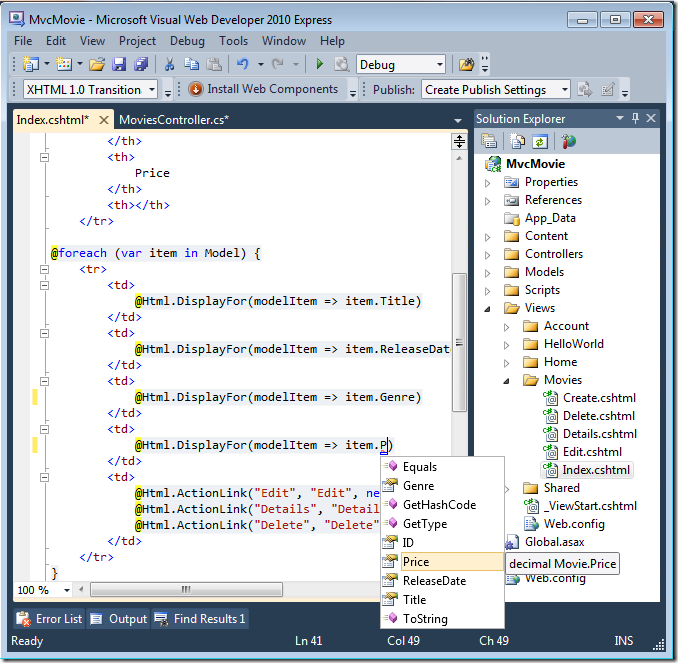
Como el objeto Model es fuertemente tipado (como un objeto IEnumerable<Movie>), cada objeto item del bucle está tipado como Movie. Entre otras ventajas, esto significa que obtiene la comprobación en tiempo de compilación del código y la compatibilidad completa de IntelliSense en el editor de código:
Trabajo con SQL Server Compact
Code First de Entity Framework ha detectado que la cadena de conexión de la base de datos proporcionada apuntaba a una base de datos Movies que aún no existía, por lo que Code First ha creado automáticamente la base de datos. Para comprobar que se ha creado, busque en la carpeta App_Data. Si no ve el archivo Movies.sdf, haga clic en el botón Mostrar todos los archivos de la barra de herramientas del Explorador de soluciones, haga clic en el botón Actualizar y, después, expanda la carpeta App_Data.
Haga doble clic en Movies.sdf para abrir Explorador de servidores. Después, expanda la carpeta Tablas para ver las tablas que se han creado en la base de datos.
Nota:
Si recibe un error al hacer doble clic en Movies.sdf, asegúrese de que ha instalado SQL Server Compact 4.0(compatibilidad el runtime y las herramientas). (Para obtener vínculos al software, vea la lista de requisitos previos de la parte 1 de esta serie de tutoriales). Si instala la versión ahora, tendrá que cerrar y volver a abrir Visual Web Developer.
Hay dos tablas, una para el conjunto de entidades Movie y, después, la tabla EdmMetadata. Entity Framework usa la tabla EdmMetadata para determinar cuándo el modelo y la base de datos no están sincronizados.
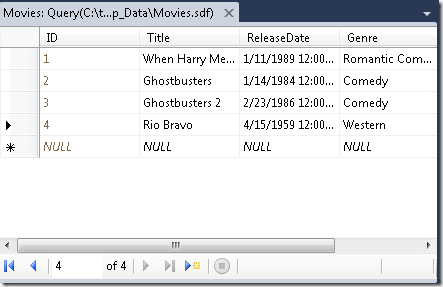
Haga clic con el botón derecho en la tabla Movies y seleccione Mostrar datos de tabla para ver los datos que ha creado.
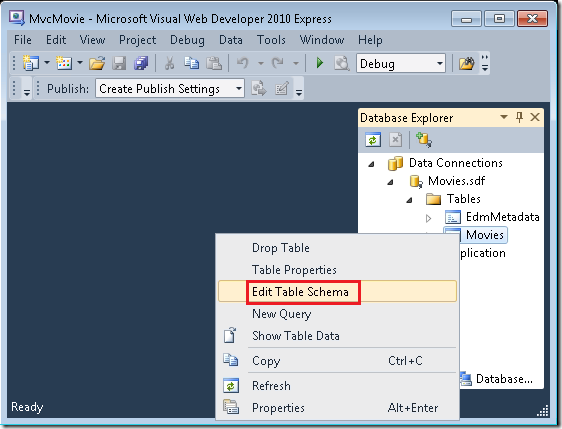
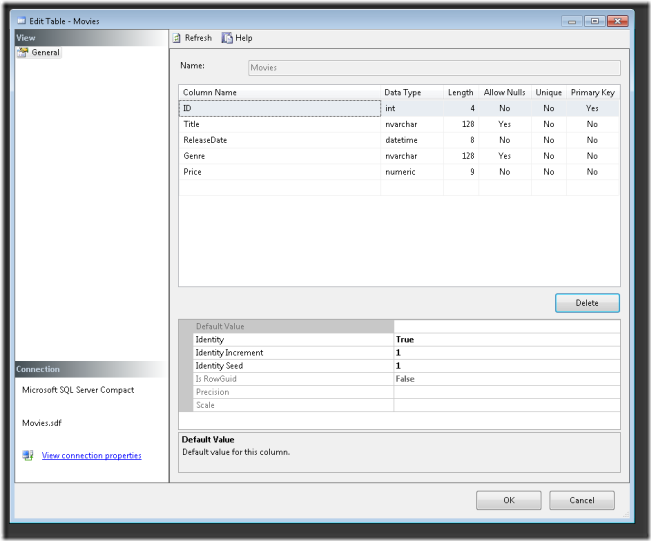
Haga clic con el botón derecho en la tabla Movies y seleccione Editar esquema de tabla.
Observe cómo el esquema de la tabla Movies se asigna a la clase Movie que ha creado antes. Code First de Entity Framework ha creado automáticamente este esquema en función de la clase Movie.
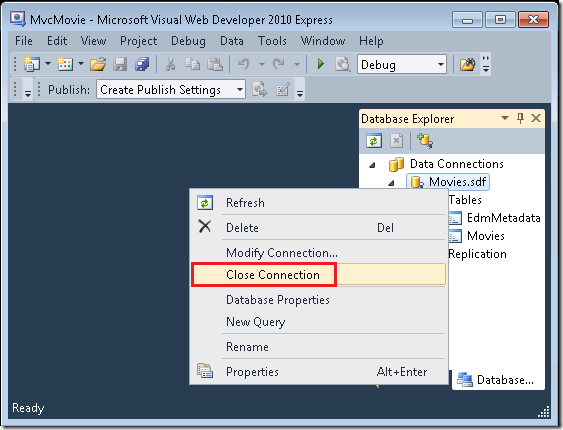
Cuando haya finalizado, cierre la conexión. (Si no cierra la conexión, es posible que reciba un error la próxima vez que ejecute el proyecto).
Ahora tiene la base de datos y una página de descripción sencilla para mostrar contenido de ella. En el siguiente tutorial, se examinará el resto del código con scaffolding y se agregará un método SearchIndex y una vista SearchIndex que le permite buscar películas en esta base de datos.