Introducción a ASP.NET MVC 3 (C#)
por Rick Anderson
Nota:
Hay disponible aquí una versión actualizada de este tutorial que usa ASP.NET MVC 5 y Visual Studio 2013. Es más segura, mucho más sencilla de seguir y muestra más características.
Este tutorial le enseñará los conceptos básicos de la creación de una aplicación web ASP.NET MVC mediante Microsoft Visual Web Developer 2010 Express Service Pack 1, que es una versión gratuita de Microsoft Visual Studio. Antes de empezar, asegúrese de que ha instalado los requisitos previos que se enumeran a continuación. Para instalarlos todos, haga clic en el vínculo siguiente: Instalador de plataforma web. Como alternativa, puede instalar individualmente los requisitos previos mediante los vínculos siguientes:
- Requisitos previos de Visual Studio Web Developer Express SP1
- Actualización de herramientas de ASP.NET MVC 3
- SQL Server Compact 4.0(runtime + soporte de herramientas)
Si usa Visual Studio 2010 en lugar de Visual Web Developer 2010, instale los requisitos previos haciendo clic en el vínculo siguiente: Requisitos previos de Visual Studio 2010.
Un proyecto de Visual Web Developer con código fuente de C# está disponible para acompañar este tema. Descargue la versión de C#. Si prefiere Visual Basic, cambie a la versión de Visual Basic de este tutorial.
Lo que creará
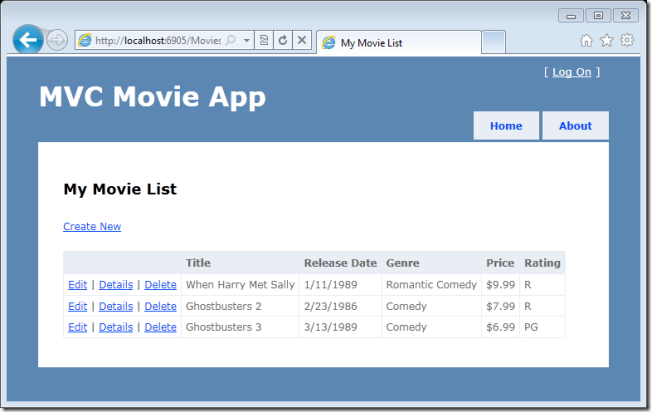
Implementará una aplicación sencilla de lista de películas que admite la creación, edición y enumeración de películas de una base de datos. A continuación se muestran dos capturas de pantalla de la aplicación que va a compilar. Incluye una página que muestra una lista de películas de una base de datos:

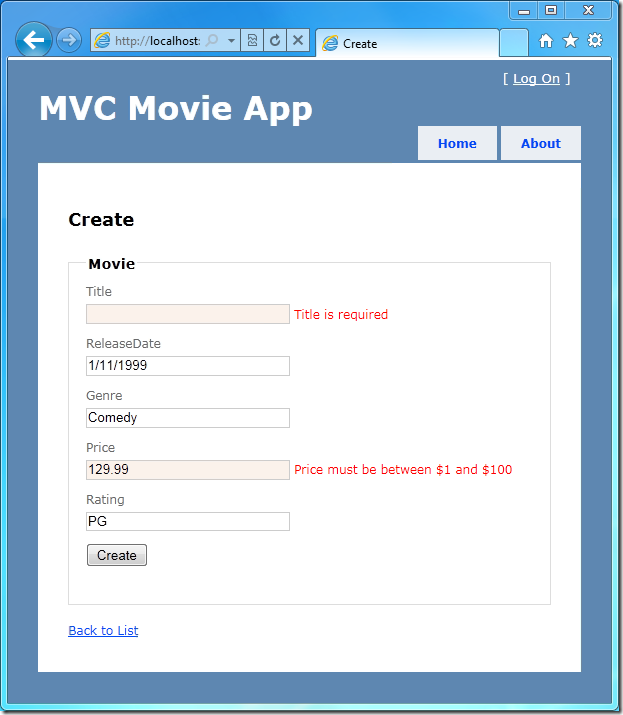
La aplicación también le permite agregar, editar y eliminar películas, así como ver detalles sobre películas individuales. Todos los escenarios de entrada de datos incluyen validación para asegurarse de que los datos almacenados en la base de datos son correctos.

Habilidades que aprenderá
Aprenderá lo siguiente:
- Procedimiento para crear un proyecto de ASP.NET MVC.
- Procedimiento para crear controladores y vistas de ASP.NET MVC.
- Procedimiento para crear una base de datos mediante el paradigma Code First de Entity Framework.
- Procedimiento para crear recuperar y mostrar datos.
- Procedimiento para editar datos y habilitar la validación de datos.
Introducción
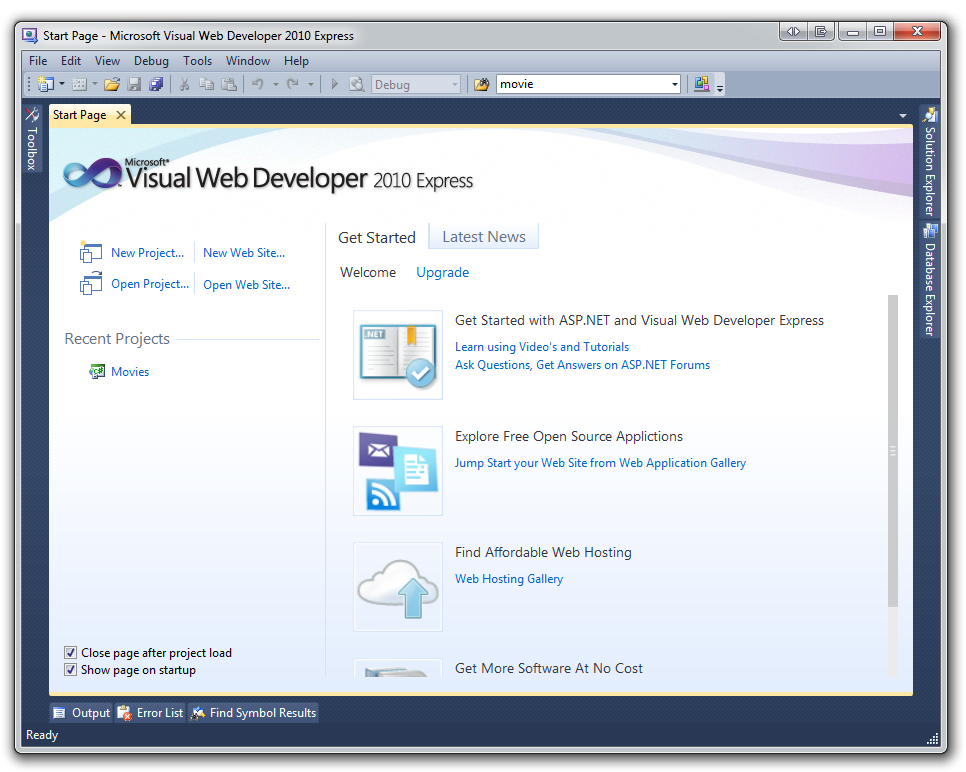
Para empezar, ejecute Visual Web Developer 2010 Express ("Visual Web Developer" para abreviar) y seleccione Nuevo proyecto en la páginaInicio.
Visual Web Developer es un IDE, o entorno de desarrollo integrado. Al igual que usa Microsoft Word para escribir documentos, usará un IDE para crear aplicaciones. En Visual Web Developer hay una barra de herramientas en la parte superior en la que se muestran varias opciones disponibles. También hay un menú que proporciona otra manera de realizar tareas en el IDE. (Por ejemplo, en lugar de seleccionar Nuevo proyecto desde la página Inicio, puede usar el menú y seleccionar Archivo>Nuevo proyecto).

Creación de la primera aplicación
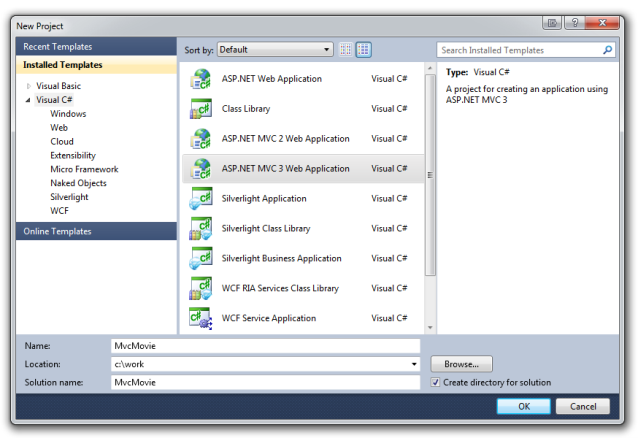
Puede crear aplicaciones con Visual Basic o Visual C# como lenguaje de programación. Seleccione Visual C# a la izquierda y después Aplicación web ASP.NET MVC 3. Asigne el nombre "MvcMovie" al proyecto y haga clic en Aceptar. (Si prefiere Visual Basic, cambie a la versión de Visual Basic de este tutorial).

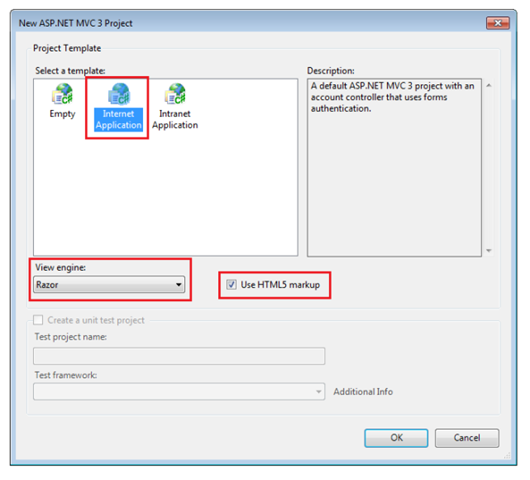
En el cuadro de diálogo Nuevo proyecto ASP.NET MVC 3, seleccione Aplicación de Internet. Active Usar marcado HTML5 y deje Razor como motor de vistas predeterminado.

Haga clic en OK. Visual Web Developer ha usado una plantilla predeterminada para el proyecto de ASP.NET MVC que acaba de crear, por lo que en este momento tiene una aplicación en funcionamiento sin hacer nada. Es un sencillo proyecto de tipo "Hola mundo" y es un buen lugar para iniciar la aplicación.

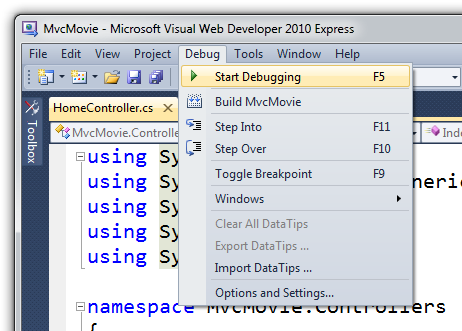
En el menú Depurar, seleccione Iniciar depuración.

Observe que el método abreviado de teclado para iniciar la depuración es F5.
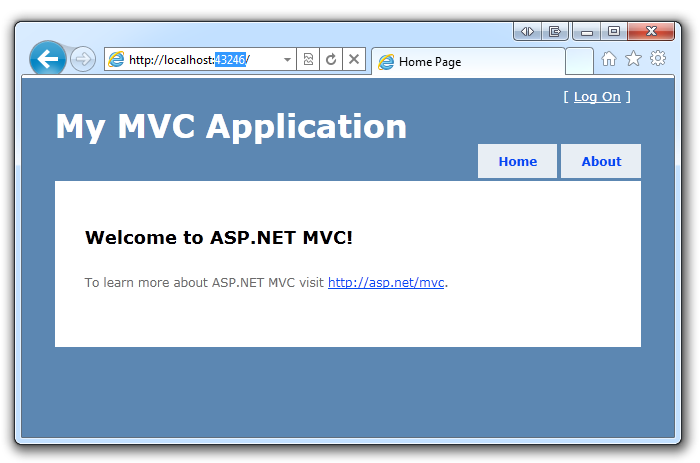
F5 hace que Visual Web Developer inicie un servidor web de desarrollo y ejecute la aplicación web. Después, Visual Web Developer inicia un explorador y abre la página principal de la aplicación. Observe que en la barra de direcciones aparece localhost y no algo como example.com. Esto se debe a que localhost siempre apunta al equipo local, que en este caso ejecuta la aplicación que acaba de compilar. Cuando Visual Web Developer crea un proyecto web, se usa un puerto aleatorio para el servidor web. En la imagen siguiente, el número de puerto es 43246. Cuando ejecute la aplicación, es probable que vea otro número de puerto.

Esta plantilla predeterminada le ofrece dos páginas para visitar y una página de inicio de sesión básica. El paso siguiente consiste en cambiar cómo funciona esta aplicación y obtener más información sobre ASP.NET MVC. Cierre el explorador y cambie el código.