Agregar un controlador (VB)
Este tutorial le enseñará los conceptos básicos para crear una aplicación web de ASP.NET MVC mediante Microsoft Visual Web Developer 2010 Express Service Pack 1, que es una versión gratuita de Microsoft Visual Studio. Antes de empezar, asegúrese de que ha instalado los requisitos previos que se enumeran a continuación. Para instalarlos todos, haga clic en el vínculo siguiente: Instalador de plataforma web. Como alternativa, puede instalar individualmente los requisitos previos mediante los vínculos siguientes:
- Requisitos previos de Visual Studio Web Developer Express SP1
- Actualización de herramientas de ASP.NET MVC 3
- SQL Server Compact 4.0(runtime + soporte de herramientas)
Si usa Visual Studio 2010 en lugar de Visual Web Developer 2010, instale los requisitos previos haciendo clic en el vínculo siguiente: Requisitos previos de Visual Studio 2010.
Un proyecto de Visual Web Developer con código fuente VB.NET está disponible para acompañar este tema. Descargue la versión de VB.NET. Si prefiere C#, cambie a la versión de C# de este tutorial.
MVC significa model-view-controller. MVC es un patrón para desarrollar aplicaciones de forma que cada parte tenga una responsabilidad independiente:
- Modelo: los datos de la aplicación.
- Vistas: los archivos de plantilla que usará la aplicación para generar dinámicamente respuestas HTML.
- Controladores: clases que controlan las solicitudes de dirección URL entrantes a la aplicación, recuperan datos del modelo y, a continuación, especifican plantillas de vista que representan una respuesta al cliente.
En este tutorial se tratarán todos estos conceptos y se mostrará cómo usarlos para compilar una aplicación.
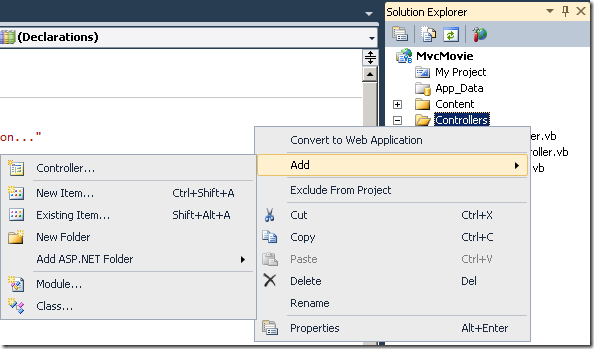
Cree un controlador haciendo clic con el botón derecho en la carpeta Controladores de Explorador de soluciones y, a continuación, seleccione Agregar controlador.
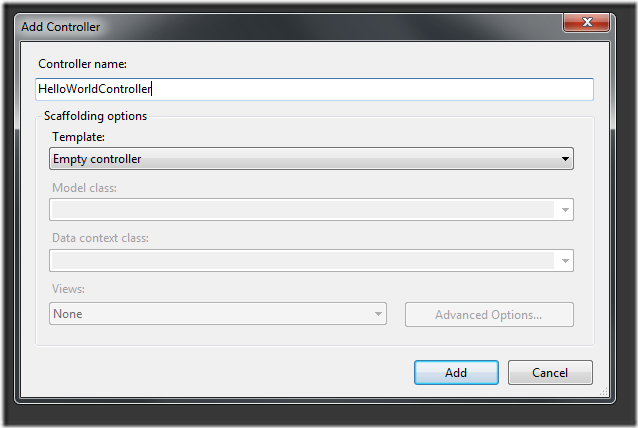
Asigne un nombre al nuevo controlador "HelloWorldController" y haga clic en Agregar.
Observe en Explorador de soluciones a la derecha que se ha creado un nuevo archivo para el usuario denominado HelloWorldController.cs y que el archivo está abierto en el IDE.
Dentro del nuevo bloque public class HelloWorldController, cree dos métodos nuevos que se parezcan al código siguiente. Devolveremos una cadena de HTML directamente desde el controlador como ejemplo.
Namespace MvcMovie
Public Class HelloWorldController
Inherits System.Web.Mvc.Controller
Public Function Index() As String
Return "This is my default action..."
End Function
Public Function Welcome() As String
Return "This is the Welcome action method..."
End Function
End Class
End Namespace
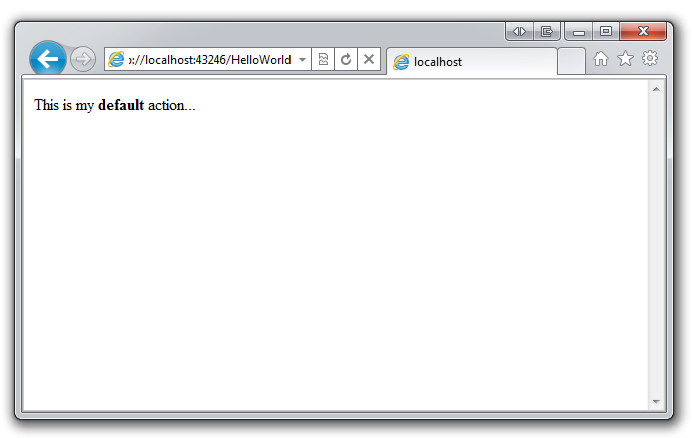
El controlador se denomina HelloWorldController y el nuevo método se denomina Index. Ejecute la aplicación (presione F5 o Ctrl+F5). Una vez que el explorador se haya iniciado, anexe "HelloWorld" a la ruta de acceso de la barra de direcciones. (En mi equipo, es http://localhost:43246/HelloWorld) El explorador tendrá un aspecto similar a la captura de pantalla siguiente. En el método anterior, el código devolvió una cadena directamente. Le hemos pedido al sistema que solo devuelva algo de HTML, ¡y así lo hizo!

ASP.NET MVC invoca diferentes clases de controlador (y métodos de acción diferentes dentro de ellos) en función de la dirección URL entrante. La lógica de asignación predeterminada que usa ASP.NET MVC usa un formato similar al siguiente para controlar qué código se invoca:
/[Controller]/[ActionName]/[Parameters]
La primera parte de la dirección URL determina la clase de controlador que se va a ejecutar. Por tanto, /HelloWorld se asigna a la clase HelloWorldController. La segunda parte de la dirección URL determina el método de acción en la clase que se va a ejecutar. Por tanto, /HelloWorld/Index haría que el método Index de la clase HelloWorldController se ejecutara. Tenga en cuenta que solo tuvimos que visitar /HelloWorld anterior y que el método Index se usó de forma predeterminada. Esto es porque Index es el método predeterminado al que se llamará en un controlador si no se especifica explícitamente un nombre de método.
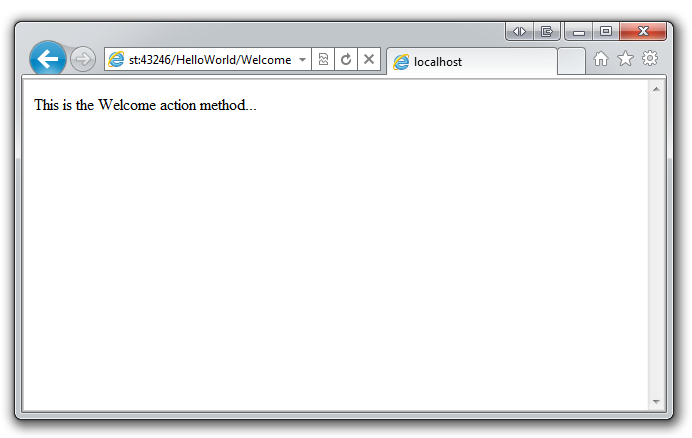
Vaya a http://localhost:xxxx/HelloWorld/Welcome. El método Welcome se ejecuta y devuelve la cadena "This is the Welcome action method..." (Este es el método de acción de bienvenida). La asignación predeterminada de MVC es /[Controller]/[ActionName]/[Parameters]. Para esta dirección URL, el controlador es HelloWorld y Welcome es el método. Todavía no hemos usado la parte [Parameters] de la dirección URL.

Vamos a modificar el ejemplo ligeramente para que podamos pasar información de parámetros desde la dirección URL al controlador (por ejemplo, /HelloWorld/Welcome?name=Scott&numtimes=4). Cambie el método Welcome para incluir dos parámetros, como se muestra a continuación. Tenga en cuenta que hemos usado la característica de parámetro opcional VB para indicar que el parámetro numTimes debe tener como valor predeterminado 1 si no se pasa ningún valor para ese parámetro.
Public Function Welcome(ByVal name As String, Optional ByVal numTimes As Integer = 1) As String
Dim message As String = "Hello " & name & ", NumTimes is: " & numTimes
Return "" & Server.HtmlEncode(message) & ""
End Function
Ejecute la aplicación y vaya a http://localhost:xxxx/HelloWorld/Welcome?name=Scott&numtimes=4. Puede probar valores diferentes para name y numtimes. El sistema asigna automáticamente los parámetros con nombre de la cadena de consulta de la barra de direcciones a los parámetros del método.

En estos dos ejemplos, el controlador ha realizado la parte VC de MVC; es decir, el trabajo de vista y de controlador. El controlador devuelve HTML directamente. Por lo general, no es aconsejable que los controladores devuelvan HTML directamente, ya que eso se vuelve muy complicado de programar. En su lugar, normalmente usaremos un archivo de plantilla de vista independiente para ayudar a generar la respuesta HTML. Veamos cómo podemos hacerlo.