Parte 6: Usar anotaciones de datos para la validación del modelo
por Jon Galloway
MVC Music Store es una aplicación de tutorial que presenta y explica paso a paso cómo usar ASP.NET MVC y Visual Studio para el desarrollo web.
MVC Music Store es una implementación ligera de una tienda de ejemplo que vende álbumes de música en línea e implementa la administración básica del sitio, el inicio de sesión de usuario y la funcionalidad de carro de la compra.
En esta serie de tutoriales se detallan todos los pasos realizados para compilar la aplicación de ejemplo Music Store de ASP.NET MVC. En la Parte 6 se describe el uso de anotaciones de datos para la validación del modelo.
Hay un problema importante con los formularios Crear y Editar: no realizan ninguna validación. Se pueden realizar operaciones como dejar los campos obligatorios en blanco o escribir letras en el campo Precio y el primer error que se verá es de la base de datos.
Puede agregar fácilmente validación a la aplicación si se agregan anotaciones de datos a las clases de modelo. Las anotaciones de datos permiten describir las reglas que quiere aplicar a las propiedades del modelo, y ASP.NET MVC se encargará de aplicarlas y mostrar el mensaje adecuado a los usuarios.
Adición de validación a los formularios de álbum
Se usarán los siguientes atributos de anotación de datos:
- Required: indica que la propiedad es un campo obligatorio
- DisplayName: define el texto que se va a usar en los campos de formulario y los mensajes de validación
- StringLength: define una longitud máxima para un campo de cadena
- Range: proporciona un valor máximo y mínimo para un campo numérico
- Bind: enumera los campos que se van a excluir o incluir cuando se enlazan valores de parámetro o formulario a las propiedades del modelo
- ScaffoldColumn: permite ocultar campos de formularios del editor
*Nota: Para más información sobre la validación de modelos mediante atributos de anotación de datos, vea la documentación de MSDN en *https://go.microsoft.com/fwlink/?LinkId=159063
Abra la clase Album y agregue las siguientes instrucciones using en la parte superior.
using System.ComponentModel;
using System.ComponentModel.DataAnnotations;
using System.Web.Mvc;
A continuación, actualice las propiedades para agregar atributos de visualización y validación, como se muestra a continuación.
namespace MvcMusicStore.Models
{
[Bind(Exclude = "AlbumId")]
public class Album
{
[ScaffoldColumn(false)]
public int AlbumId { get; set; }
[DisplayName("Genre")]
public int GenreId { get; set; }
[DisplayName("Artist")]
public int ArtistId { get; set; }
[Required(ErrorMessage = "An Album Title is required")]
[StringLength(160)]
public string Title { get; set; }
[Range(0.01, 100.00,
ErrorMessage = "Price must be between 0.01 and 100.00")]
public decimal Price { get; set; }
[DisplayName("Album Art URL")]
[StringLength(1024)]
public string AlbumArtUrl { get; set; }
public virtual Genre Genre { get; set; }
public virtual Artist Artist { get; set; }
}
}
También se ha cambiado el género y el artista a propiedades virtuales. Esto permite a Entity Framework cargarlos de forma diferida según sea necesario.
public virtual Genre Genre { get; set; }
public virtual Artist Artist { get; set; }
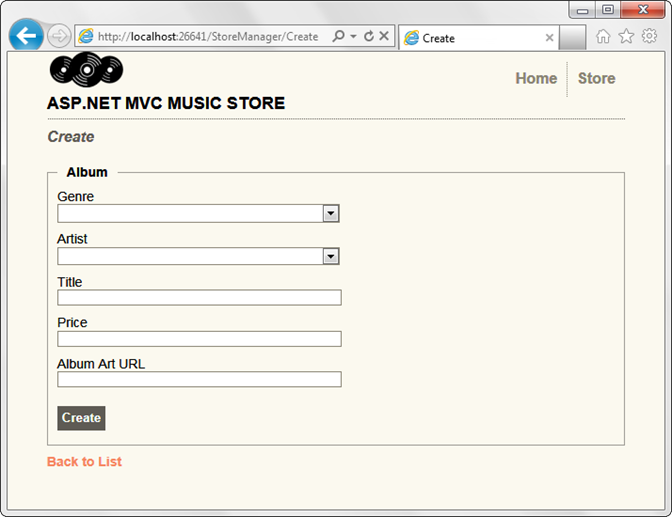
Después de agregar estos atributos al modelo Album, la pantalla Crear y editar comienza inmediatamente a validar los campos y usa los nombres para mostrar elegidos (por ejemplo, Album Art Url en lugar de AlbumArtUrl). Ahora ejecute la aplicación y vaya a /StoreManager/Create.

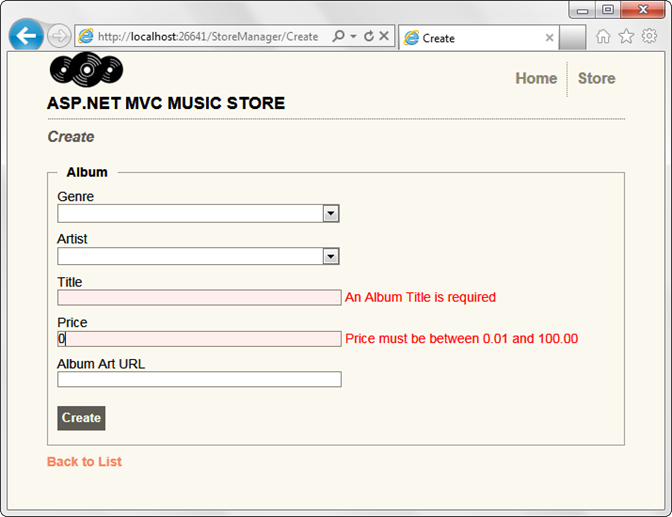
A continuación, se interrumpirán algunas reglas de validación. Escriba un precio de 0 y deje el título en blanco. Al hacer clic en el botón Crear, verá el formulario con mensajes de error de validación que muestran qué campos no cumplen las reglas de validación que se han definido.

Prueba de la validación del lado cliente
La validación del lado servidor es muy importante desde la perspectiva de una aplicación, ya que los usuarios pueden eludir la validación del lado cliente. Pero los formularios de página web que solo implementan la validación del lado servidor sufren tres problemas importantes.
- El usuario tiene que esperar a que se publique el formulario, se valide en el servidor y que la respuesta se envíe a su explorador.
- El usuario no recibe comentarios inmediatos cuando corrige un campo para que ahora pase las reglas de validación.
- Se desperdician recursos del servidor para realizar la lógica de validación en lugar de aprovechar el explorador del usuario.
Afortunadamente, las plantillas de scaffolding de ASP.NET MVC 3 tienen la validación del lado cliente integrada, por lo que no se necesita trabajo adicional.
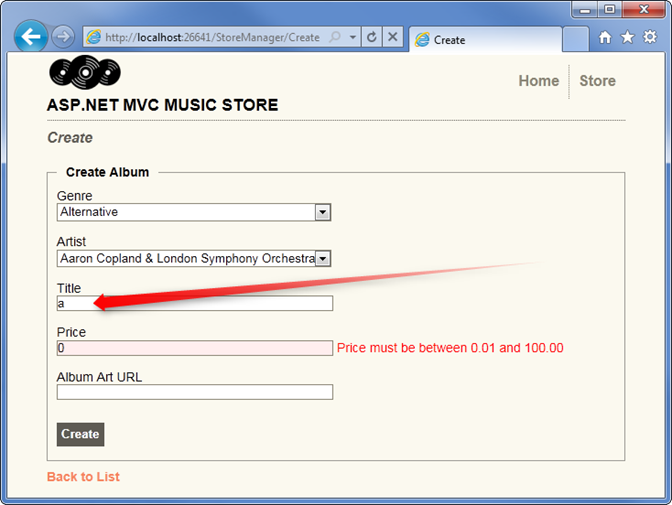
Al escribir una sola letra en el campo Título, se cumplen los requisitos de validación, por lo que el mensaje de validación se quita inmediatamente.