Uso del calendario emergente de selección de fechas de jQuery UI y HTML5 con ASP.NET MVC: Parte 3
Por Rick Anderson
En este tutorial aprenderá los conceptos básicos para trabajar con plantillas de editor, plantillas de visualización y el calendario emergente de selección de fechas de jQuery UI en una aplicación web ASP.NET MVC.
Uso de tipos complejos
En esta sección, creará una clase Address y aprenderá a crear una plantilla para mostrarla.
En la carpeta Models, cree un nuevo archivo de clase denominado Person.cs donde colocará dos tipos: una clase Person y una clase Address. La clase Person contendrá una propiedad de tipo Address. El tipo Address es un tipo complejo, lo que significa que no es uno de los tipos integrados como int, string o double. En su lugar, tiene varias propiedades. El código de las nuevas clases tiene este aspecto:
public class Address {
public string StreetAddress { get; set; }
public string City { get; set; }
public string PostalCode { get; set; }
}
public class Person {
public int ID { get; set; }
public string FirstName { get; set; }
public string LastName { get; set; }
public string Phone { get; set; }
public Address HomeAddress;
}
En el controlador Movie, agregue la siguiente acción PersonDetail para mostrar una instancia de Person:
public ActionResult PersonDetail(int id = 0) {
return View(GetPerson(id));
}
Después, agregue el código siguiente al controlador Movie para rellenar el modelo Person con algunos datos de ejemplo:
Person GetPerson(int id) {
var p = new Person
{
ID = 1,
FirstName = "Joe",
LastName = "Smith",
Phone = "123-456",
HomeAddress = new Address
{
City = "Great Falls",
StreetAddress = "1234 N 57th St",
PostalCode = "95045"
}
};
return p;
}
Abra el archivo Views\Movies\PersonDetail.cshtml y agregue el marcado siguiente para la vista PersonDetail.
@model Person
@{
ViewBag.Title = "PersonDetail";
}
<h2>Person Detail</h2>
@Html.DisplayForModel()
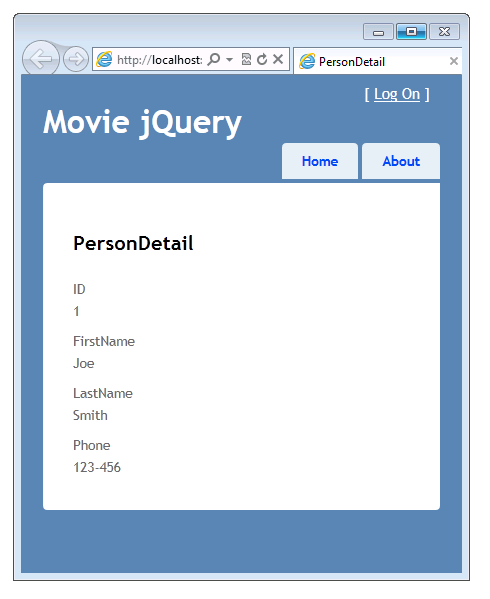
Presione Ctrl+F5 para ejecutar la aplicación y vaya a Movies/PersonDetail.
La vista PersonDetail no contiene el tipo complejo Address, como puede ver en esta captura de pantalla. (No se muestra ninguna dirección).

Los datos del modelo Address no se muestran porque es un tipo complejo. Para mostrar la información de dirección, vuelva a abrir el archivo Views\Movies\PersonDetail.cshtml y agregue el siguiente marcado.
@Html.DisplayFor( x => x.HomeAddress )
El marcado completo de la vista PersonDetail ahora tiene este aspecto:
@model MvcMovie.Models.Person
@{
ViewBag.Title = "PersonDetail";
}
<h2>Person Detail</h2>
@Html.DisplayForModel()
@Html.DisplayFor( x => x.HomeAddress )
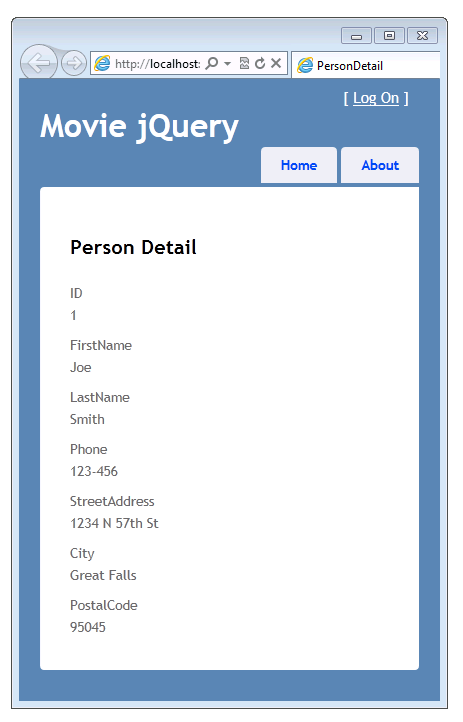
Vuelva a ejecutar la aplicación y muestre la vista PersonDetail. Ahora se muestra la información de la dirección:

Creación de una plantilla para un tipo complejo
En esta sección creará una plantilla que se usará para representar el tipo complejo Address. Al crear una plantilla para el tipo Address, ASP.NET MVC puede usarla automáticamente para dar formato a un modelo de direcciones en cualquier parte de la aplicación. Esto le proporciona una manera de controlar la representación del tipo Address desde un solo lugar en la aplicación.
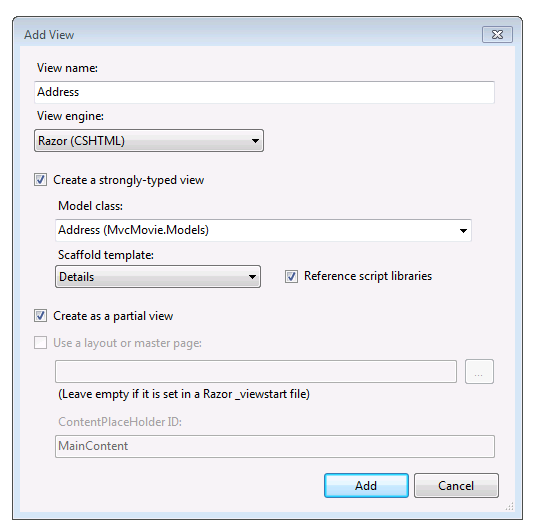
En la carpeta Views\Shared\DisplayTemplates, cree una vista parcial fuertemente tipada denominada Address:

Haga clic en Agregar y, después, abra el nuevo archivo Views\Shared\DisplayTemplates\Address.cshtml. La nueva vista contiene el siguiente marcado generado:
@model MvcMovie.Models.Address
<fieldset>
<legend>Address</legend>
<div class="display-label">StreetAddress</div>
<div class="display-field">
@Html.DisplayFor(model => model.StreetAddress)
</div>
<div class="display-label">City</div>
<div class="display-field">
@Html.DisplayFor(model => model.City)
</div>
<div class="display-label">PostalCode</div>
<div class="display-field">
@Html.DisplayFor(model => model.PostalCode)
</div>
</fieldset>
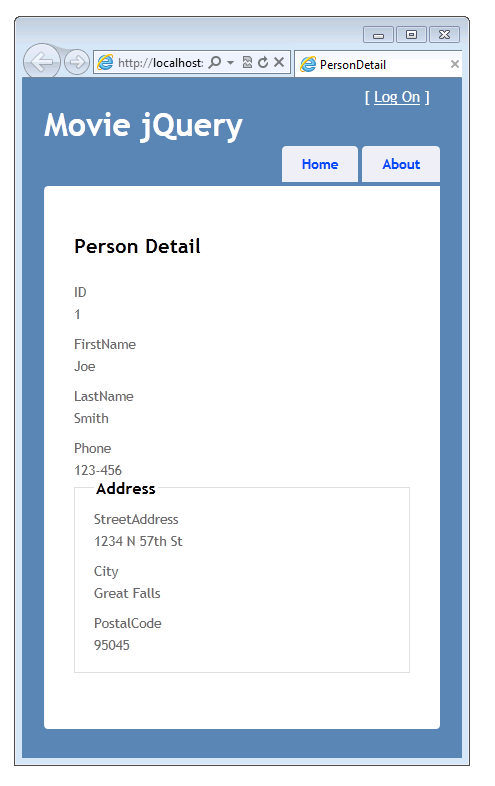
Ejecute la aplicación y muestre la vista PersonDetail. Esta vez, la plantilla Address que acaba de crear se usa para mostrar el tipo complejo Address, por lo que la pantalla tiene el siguiente aspecto:

Resumen: formas de especificar la plantilla y el formato de visualización del modelo
Ha visto que puede especificar el formato o la plantilla de una propiedad del modelo mediante los métodos siguientes:
Aplicando el atributo
DisplayFormata una propiedad del modelo. Por ejemplo, el código siguiente hace que la fecha se muestre sin la hora:[DisplayFormat(DataFormatString = "{0:d}")] public DateTime ReleaseDate { get; set; }Aplicando un atributo DataType a una propiedad del modelo y especificando el tipo de datos. Por ejemplo, el código siguiente hace que la fecha se muestre sin la hora.
[DataType(DataType.Date)] public DateTime ReleaseDate { get; set; }Si la aplicación contiene una plantilla date.cshtml en la carpeta Views\Shared\DisplayTemplates o la carpeta Views\Movies\DisplayTemplates, esa plantilla se usará para representar la propiedad
DateTime. De lo contrario, el sistema de plantillas integrado de ASP.NET mostrará la propiedad como una fecha.Creando una plantilla de visualización en la carpeta Views\Shared\DisplayTemplates o en la carpeta Views\Movies\DisplayTemplates cuyo nombre coincide con el tipo de datos al que quiere dar formato. Por ejemplo, se ha usado Views\Shared\DisplayTemplates\DateTime.cshtml para representar propiedades
DateTimeen un modelo, sin agregar un atributo al modelo y sin agregar ningún marcado a las vistas.Usando el atributo UIHint en el modelo para especificar la plantilla para mostrar la propiedad del modelo.
Agregando explícitamente el nombre de la plantilla de visualización a la llamada a Html.DisplayFor en una vista.
Su enfoque dependerá de lo que necesite hacer en la aplicación. No es raro mezclar estos enfoques para obtener exactamente el tipo de formato que necesita.
En la sección siguiente, pasará de personalizar cómo se muestran los datos a personalizar cómo se introducen. Enlazará el selector de fecha de jQuery a las vistas de edición de la aplicación para proporcionar una forma sencilla de especificar fechas.