Aplicación de ASP.NET MVC 5 con autenticación en dos fases por SMS y correo electrónico
Por Rick Anderson
En este tutorial se muestra cómo compilar una aplicación web ASP.NET MVC 5 con autenticación en dos fases. Debe completar el tutorial Creación de una aplicación web ASP.NET MVC 5 segura con inicio de sesión, confirmación por correo electrónico y restablecimiento de contraseña antes de continuar. Puede descargar la aplicación completada aquí. La descarga contiene asistentes de depuración que le permiten probar la confirmación por correo electrónico y SMS sin configurar un proveedor de correo electrónico o de SMS.
Este tutorial lo ha escrito Rick Anderson (Twitter: @RickAndMSFT).
- Creación de una aplicación ASP.NET MVC
- Configuración de SMS para la autenticación en dos fases
- Habilitación de la autenticación en dos fases
- Recursos adicionales
Creación de una aplicación ASP.NET MVC
Empiece por instalar y ejecutar Visual Studio Express 2013 para Web o una versión posterior.
Nota:
Advertencia: Debe completar el tutorial Creación de una aplicación web ASP.NET MVC 5 segura con inicio de sesión, confirmación por correo electrónico y restablecimiento de contraseña antes de continuar. Debe instalar Visual Studio 2013 Update 3 o una versión posterior para completar este tutorial.
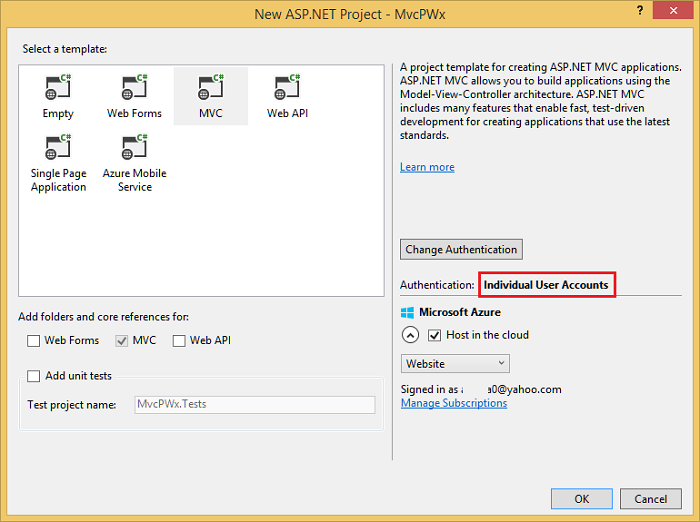
- Cree un nuevo proyecto web de ASP.NET y seleccione la plantilla MVC. Web Forms también admite ASP.NET Identity, por lo que puede seguir pasos similares en una aplicación de formularios web.

- Deje la autenticación predeterminada como Cuentas de usuario individuales. Si quiere hospedar la aplicación en Azure, deje activada la casilla. Más adelante en el tutorial la implementará en Azure. Puede abrir una cuenta de Azure de forma gratuita.
- Establezca el proyecto para usar SSL.
Configuración de SMS para la autenticación en dos fases
En este tutorial se proporcionan instrucciones para usar Twilio o ASPSMS, pero puede usar cualquier otro proveedor de SMS.
Creación de una cuenta de usuario con un proveedor de SMS
Instalación de paquetes adicionales o adición de referencias de servicio
Twilio:
En la Consola del Administrador de paquetes, escriba el siguiente comando:
Install-Package TwilioASPSMS:
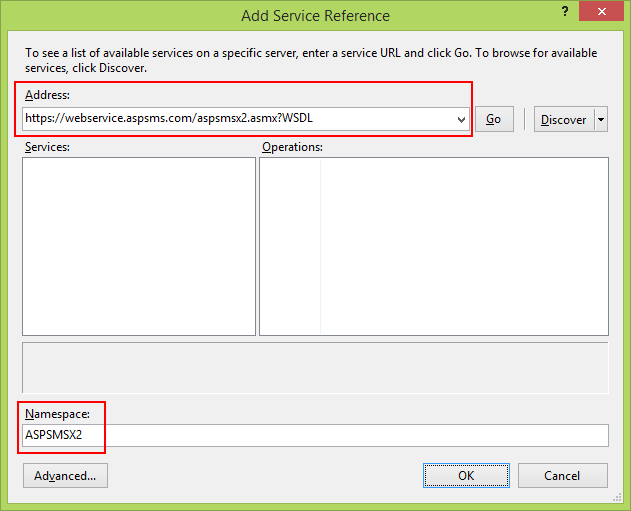
Es necesario agregar la siguiente referencia de servicio:
Dirección:
https://webservice.aspsms.com/aspsmsx2.asmx?WSDLEspacio de nombres:
ASPSMSX2Averiguar las credenciales de usuario del proveedor de SMS
Twilio:
En la pestaña Panel de la cuenta de Twilio, copie el SID de cuenta y el token de autenticación.ASPSMS:
En la configuración de la cuenta, vaya a Clave de usuario y cópiela junto con la contraseña autodefinida.Más adelante almacenaremos estos valores en el archivo web.config dentro de las claves
"SMSAccountIdentification"y"SMSAccountPassword".Especificación de id. del emisor/originador
Twilio:
En la pestaña Números, copie su número de teléfono de Twilio.ASPSMS:
En el menú Desbloquear originadores, desbloquee uno o varios originadores o elija un originador alfanumérico (no es compatible con todas las redes).Más adelante almacenaremos este valor en el archivo web.config dentro de la clave
"SMSAccountFrom".Transferencia de credenciales del proveedor de SMS a la aplicación
Haga que las credenciales y el número de teléfono del remitente estén disponibles para la aplicación. Para simplificar, almacenaremos estos valores en el archivo web.config. Al implementar en Azure, podemos almacenar los valores de forma segura en la sección de Configuración de aplicaciones en la pestaña Configurar del sitio web.
</connectionStrings> <appSettings> <add key="webpages:Version" value="3.0.0.0" /> <!-- Markup removed for clarity. --> <!-- SendGrid--> <add key="mailAccount" value="account" /> <add key="mailPassword" value="password" /> <add key="SMSAccountIdentification" value="My Identification" /> <add key="SMSAccountPassword" value="My Password" /> <add key="SMSAccountFrom" value="+12065551234" /> </appSettings> <system.web>Advertencia
Seguridad: nunca almacene datos confidenciales en el código fuente. La cuenta y las credenciales se agregan al código anterior para simplificar el ejemplo. Vea Prácticas recomendadas para implementar contraseñas y otros datos confidenciales en ASP.NET y Azure.
Implementación de la transferencia de datos al proveedor de SMS
Configure la clase
SmsServiceen el archivo App_Start\IdentityConfig.cs.En función del proveedor de SMS usado, active la sección Twilio o ASPSMS:
public class SmsService : IIdentityMessageService { public Task SendAsync(IdentityMessage message) { // Twilio Begin //var accountSid = ConfigurationManager.AppSettings["SMSAccountIdentification"]; //var authToken = ConfigurationManager.AppSettings["SMSAccountPassword"]; //var fromNumber = ConfigurationManager.AppSettings["SMSAccountFrom"]; //TwilioClient.Init(accountSid, authToken); //MessageResource result = MessageResource.Create( //new PhoneNumber(message.Destination), //from: new PhoneNumber(fromNumber), //body: message.Body //); ////Status is one of Queued, Sending, Sent, Failed or null if the number is not valid //Trace.TraceInformation(result.Status.ToString()); ////Twilio doesn't currently have an async API, so return success. //return Task.FromResult(0); // Twilio End // ASPSMS Begin // var soapSms = new MvcPWx.ASPSMSX2.ASPSMSX2SoapClient("ASPSMSX2Soap"); // soapSms.SendSimpleTextSMS( // System.Configuration.ConfigurationManager.AppSettings["SMSAccountIdentification"], // System.Configuration.ConfigurationManager.AppSettings["SMSAccountPassword"], // message.Destination, // System.Configuration.ConfigurationManager.AppSettings["SMSAccountFrom"], // message.Body); // soapSms.Close(); // return Task.FromResult(0); // ASPSMS End } }Actualice la vista de Razor Views\Manage\Index.cshtml: (nota: no solo quite los comentarios en el código de salida, use el código siguiente).
@model MvcPWy.Models.IndexViewModel @{ ViewBag.Title = "Manage"; } <h2>@ViewBag.Title.</h2> <p class="text-success">@ViewBag.StatusMessage</p> <div> <h4>Change your account settings</h4> <hr /> <dl class="dl-horizontal"> <dt>Password:</dt> <dd> [ @if (Model.HasPassword) { @Html.ActionLink("Change your password", "ChangePassword") } else { @Html.ActionLink("Create", "SetPassword") } ] </dd> <dt>External Logins:</dt> <dd> @Model.Logins.Count [ @Html.ActionLink("Manage", "ManageLogins") ] </dd> <dt>Phone Number:</dt> <dd> @(Model.PhoneNumber ?? "None") [ @if (Model.PhoneNumber != null) { @Html.ActionLink("Change", "AddPhoneNumber") @: | @Html.ActionLink("Remove", "RemovePhoneNumber") } else { @Html.ActionLink("Add", "AddPhoneNumber") } ] </dd> <dt>Two-Factor Authentication:</dt> <dd> @if (Model.TwoFactor) { using (Html.BeginForm("DisableTwoFactorAuthentication", "Manage", FormMethod.Post, new { @class = "form-horizontal", role = "form" })) { @Html.AntiForgeryToken() <text>Enabled <input type="submit" value="Disable" class="btn btn-link" /> </text> } } else { using (Html.BeginForm("EnableTwoFactorAuthentication", "Manage", FormMethod.Post, new { @class = "form-horizontal", role = "form" })) { @Html.AntiForgeryToken() <text>Disabled <input type="submit" value="Enable" class="btn btn-link" /> </text> } } </dd> </dl> </div>Compruebe que los métodos de acción
EnableTwoFactorAuthenticationyDisableTwoFactorAuthenticationenManageControllertengan el atributo [ValidateAntiForgeryToken]:// // POST: /Manage/EnableTwoFactorAuthentication [HttpPost,ValidateAntiForgeryToken] public async Task<ActionResult> EnableTwoFactorAuthentication() { await UserManager.SetTwoFactorEnabledAsync(User.Identity.GetUserId(), true); var user = await UserManager.FindByIdAsync(User.Identity.GetUserId()); if (user != null) { await SignInAsync(user, isPersistent: false); } return RedirectToAction("Index", "Manage"); } // // POST: /Manage/DisableTwoFactorAuthentication [HttpPost, ValidateAntiForgeryToken] public async Task<ActionResult> DisableTwoFactorAuthentication() { await UserManager.SetTwoFactorEnabledAsync(User.Identity.GetUserId(), false); var user = await UserManager.FindByIdAsync(User.Identity.GetUserId()); if (user != null) { await SignInAsync(user, isPersistent: false); } return RedirectToAction("Index", "Manage"); }Ejecute la aplicación e inicie sesión con la cuenta que registró anteriormente.
Haga clic en el identificador de usuario, que activa el método de acción
Indexen el controladorManage.

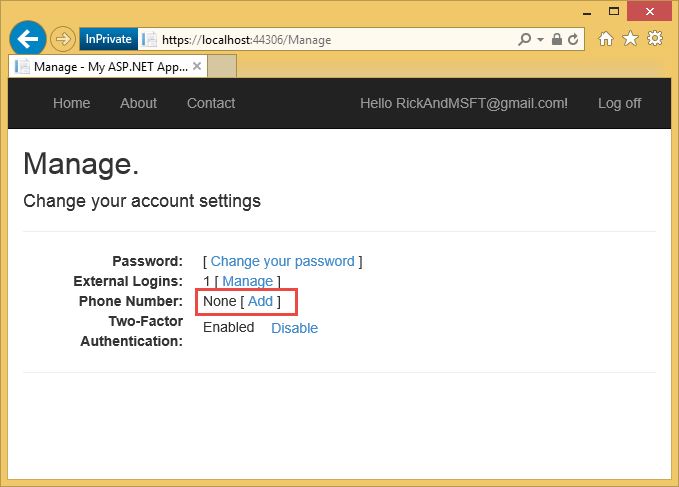
Haga clic en Agregar.

El método de acción
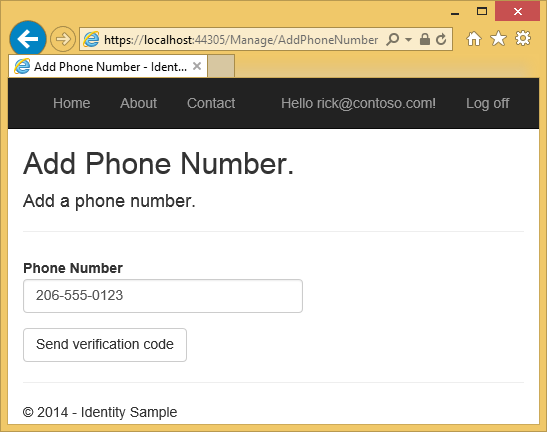
AddPhoneNumbermuestra un cuadro de diálogo para escribir un número de teléfono que puede recibir mensajes SMS.// GET: /Account/AddPhoneNumber public ActionResult AddPhoneNumber() { return View(); }
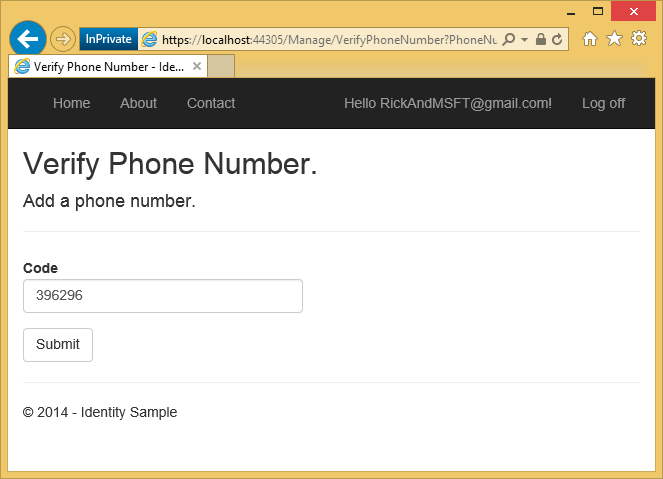
En unos segundos recibirá un mensaje de texto con el código de verificación. Introdúzcalo y presione Enviar.

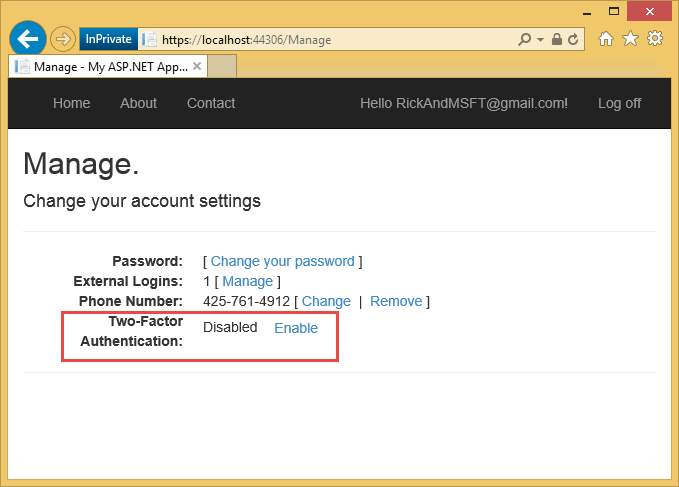
La vista Administrar muestra que se ha agregado el número de teléfono.
Habilitación de la autenticación en dos fases
En la aplicación generada por la plantilla, debe usar la interfaz de usuario para habilitar la autenticación en dos fases (2FA). Para habilitar 2FA, haga clic en el identificador de usuario (alias de correo electrónico) en la barra de navegación.

Haga clic en habilitar 2FA.

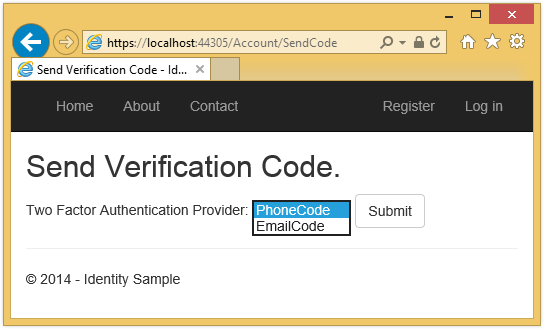
Cierre sesión y vuelva a iniciar sesión. Si ha habilitado el correo electrónico (consulte el tutorial anterior), puede seleccionar el SMS o el correo electrónico para 2FA.

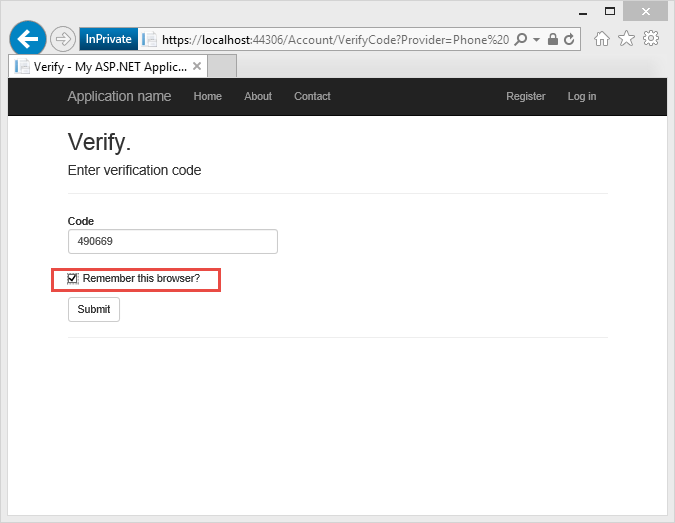
La página Comprobar código se muestra donde puede escribir el código (desde SMS o correo electrónico).

Al hacer clic en la casilla Recordar este explorador, se le eximirá de tener que usar 2FA para iniciar sesión al usar el dispositivo y el explorador donde ha activado la casilla. Siempre que los usuarios malintencionados no puedan obtener acceso al dispositivo, habilitar 2FA y hacer clic en el botón Recordar este explorador le proporcionará un cómodo acceso con contraseña mediante un solo paso mientras conserva la protección segura de 2FA para todo el acceso desde dispositivos que no son de confianza. Puede hacerlo en cualquier dispositivo privado que use con regularidad.
En este tutorial se proporciona una introducción rápida a la habilitación de 2FA en una nueva aplicación ASP.NET MVC. Mi tutorial Autenticación en dos fases mediante SMS y correo electrónico con ASP.NET Identity profundiza en el código subyacente del ejemplo.
Recursos adicionales
- Autenticación en dos fases mediante SMS y correo electrónico con ASP.NET Identity profundiza en la autenticación en dos fases
- Vínculos a recursos recomendados de ASP.NET Identity
- Confirmación de cuenta y recuperación de contraseñas con ASP.NET Identity profundiza en la recuperación de contraseñas y la confirmación de la cuenta.
- Aplicación MVC 5 con el inicio de sesión OAuth2 de Facebook, Twitter, LinkedIn y Google. En este tutorial se muestra cómo escribir una aplicación ASP.NET MVC 5 con la autorización OAuth 2 de Facebook y Google. También se muestra cómo agregar datos adicionales a la base de datos Identity.
- Implementación de una aplicación ASP.NET MVC segura con pertenencia, OAuth y SQL Database en Azure. En este tutorial se explica la implementación de Azure, cómo proteger la aplicación con roles, cómo usar la API de pertenencia para agregar usuarios y roles, y otras características de seguridad adicionales.
- Creación de una aplicación de Google para OAuth 2 y conexión de la aplicación al proyecto
- Creación de la aplicación en Facebook y conexión de la aplicación al proyecto
- Configuración de SSL en el proyecto
- Configuración del entorno de desarrollo de C# y ASP.NET MVC