Uso de Inspector de página con un explorador integrado en ASP.NET MVC
por Tim Ammann
Inspector de página en Visual Studio 2012 es una herramienta de desarrollo web con un explorador integrado. Seleccione cualquier elemento del explorador integrado e Inspector de página resalte instantáneamente el origen y CSS del elemento. Puede examinar cualquier vista de MVC, buscar rápidamente los orígenes del marcado representado y usar herramientas de explorador directamente dentro del entorno de Visual Studio.
En este tutorial se muestra cómo habilitar el modo de inspección y, a continuación, localizar y editar rápidamente el marcado y CSS en el proyecto web. En el tutorial se usa un proyecto de MVC, pero también puede usar Inspector de páginas para Web Forms y otras aplicaciones de ASP.NET.
El tutorial tiene las secciones siguientes:
- Requisitos previos
- Crear una aplicación web
- Usar Inspector de página para examinar una vista
- Habilitación del modo de inspección
- Uso de Inspector de página para realizar cambios en el marcado
- Modo de inspección y la ventana HTML
- Vista previa de los cambios de CSS en la ventana Estilos
- Sincronización automática de CSS
- Usar el selector de colores CSS
- Asignación de elementos de página dinámica a JavaScript
Requisitos previos
Nota:
Para obtener la versión más reciente de Inspector de página, use Instalador de plataforma web para instalar Windows Azure SDK para .NET 2.0.
Inspector de página se incluye con Microsoft Web Developer Tools. La versión más reciente es 1.3. Para comprobar qué versión tiene, ejecute Visual Studio y seleccione Acerca de Microsoft Visual Studio en el menú Ayuda.
Creación de una aplicación web
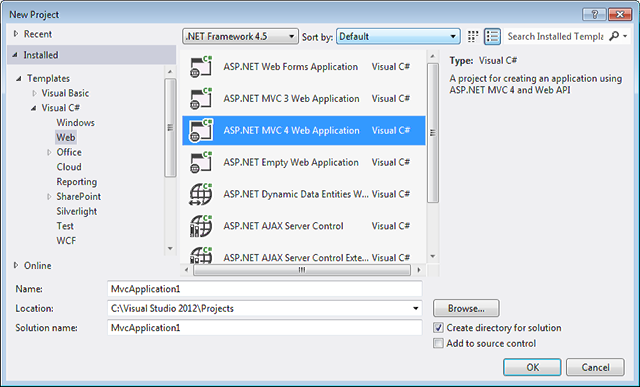
En primer lugar, cree una aplicación web con la que usará el Inspector de página. En Visual Studio, seleccione Archivo>Nuevo proyecto. A la izquierda, expanda Visual C#, seleccione Web y, a continuación, seleccione ASP.NET aplicación web MVC4.

Haga clic en OK.
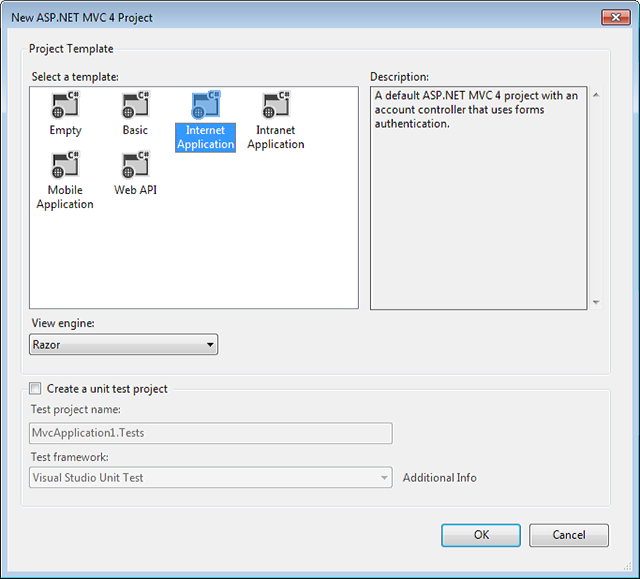
En el cuadro de diálogo Nuevo proyecto de ASP.NET MVC 4, seleccione Aplicación de Internet. Deje Razor como motor de vista predeterminado.

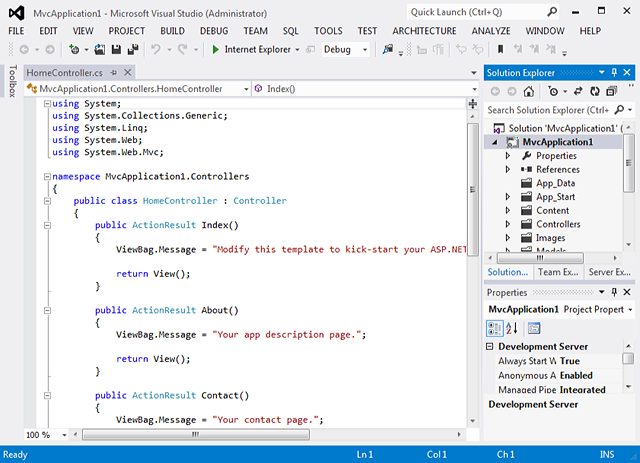
La aplicación se abre en la vista Origen.

Ahora que tiene una aplicación con la que trabajar, puede usar Inspector de página para examinarla y modificarla.
Usar inspector de página para examinar una vista
En Visual Studio 2012, puede hacer clic con el botón derecho en cualquier vista del proyecto, seleccionar Vista en inspector de página, y Inspector de página averiguará la ruta y mostrará la página.
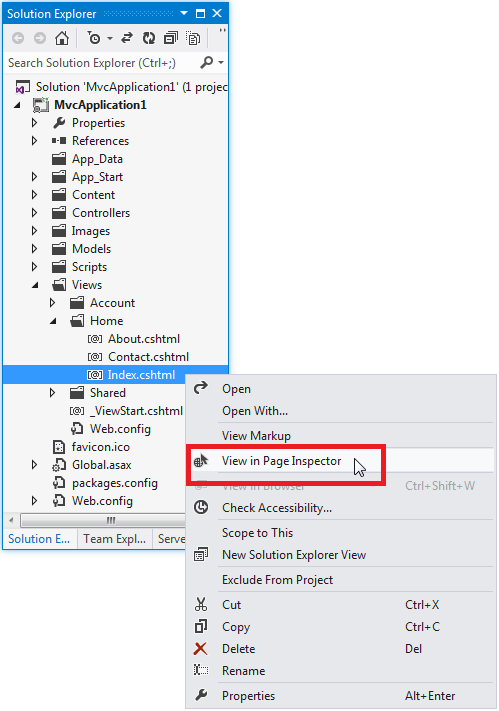
En Explorador de soluciones, expanda la carpeta Vista y, a continuación, la carpeta Inicio. Haga clic con el botón derecho en el archivo Index.cshtml y elija Vista en Inspector de página.

De forma predeterminada, el Inspector de página se acopla como una ventana en el lado izquierdo del entorno de Visual Studio. Si lo prefiere, puede acoplarlo en otro lugar o desacoplar la ventana. Vea Cómo: Organizar y acoplar Windows.
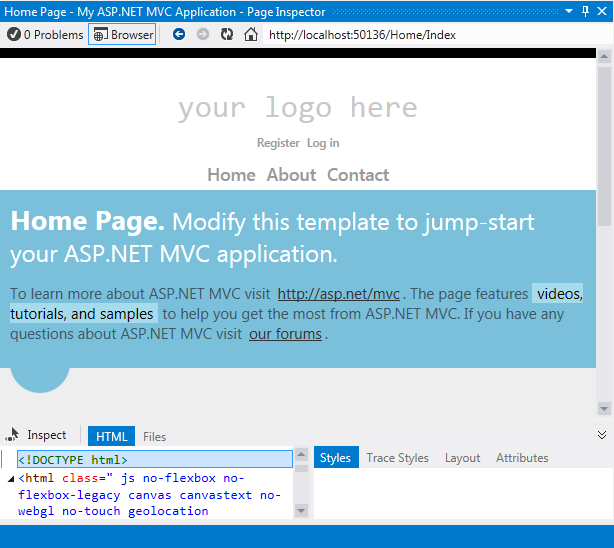
El panel superior de la ventana Inspector de página muestra la página actual en una ventana del explorador. En el panel inferior se muestra la página en el marcado HTML, junto con algunas pestañas que le permiten inspeccionar diferentes aspectos de la página. El panel inferior es similar a las Herramientas de desarrollado de F12 en Internet Explorer.

En este tutorial, usará las pestañas HTML y Estilos para navegar rápidamente y realizar cambios en la aplicación.
Modo EnableInspection
Para colocar Inspector de página en modo de inspección, haga clic en el botón Inspeccionar. En modo de inspección, cuando mantiene el puntero del mouse sobre cualquier parte de la página representada, se resalta el marcado de origen o el código fuente correspondiente.

Ahora mueva el mouse sobre diferentes partes de la página dentro del Inspector de página. Como hace, el puntero del mouse cambia a un signo más grande y el elemento debajo está resaltado:

A medida que mueve el puntero del mouse, Visual Studio resalta la sintaxis de Razor correspondiente en el archivo de origen. Si el elemento HTML procede de otro archivo de origen, Visual Studio abre automáticamente el archivo.
En Inspector de página, la pestaña HTML muestra el HTML que se generó a partir de la sintaxis de Razor. A medida que mueve el puntero del mouse, se resaltan los elementos HTML. En la pestaña Estilos se muestran las reglas CSS del elemento.
Usar Inspector de página para realizar cambios en el marcado
El Inspector de página le permite encontrar el marcado cuya ubicación podría no ser obvia. A continuación, puede modificar el marcado y ver los cambios resultantes.
Para ver esto, haga clic en Inspeccionar y, a continuación, desplácese hasta la parte inferior de la página en la ventana Inspector de página.
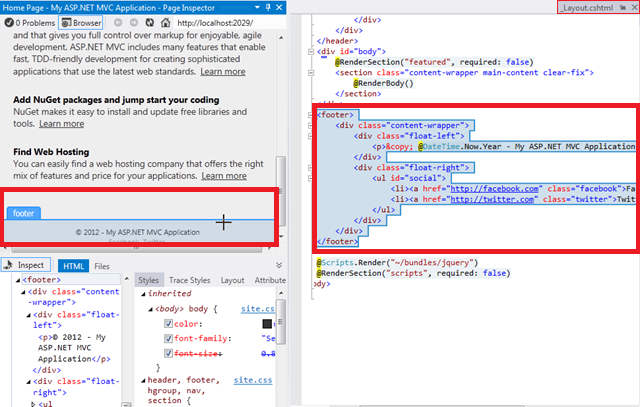
Al mover el puntero del mouse al área de pie de página, Inspector de página abre el archivo _Layout.cshtml y resalta la sección de la página de diseño que ha seleccionado. Como puede ver, el área del pie de página se define en el archivo de diseño y no en la propia vista.

Ahora mueva el puntero del mouse sobre la línea con el aviso de copyright . En la página _Layout.cshtml, se resalta la línea correspondiente.

Agregue texto al final de la línea en el archivo _Layout.cshtml.
<p>© @DateTime.Now.Year - My ASP.NET MVC Application Rocks!</P>
Ahora, presione Ctrl+Alt+Entrar o haga clic en la barra de actualización para ver los resultados en la ventana del explorador Inspector de página.

Es posible que haya pensado que el pie de página definido en Index.cshtml, pero resultó estar en el _Layout.cshtml y el Inspector de página lo encontró por usted.
Modo de inspección y ventana HTML
A continuación, verá rápidamente la ventana HTML y cómo asigna los elementos automáticamente.
Haga clic en Inspeccionar para colocar Inspector de página en modo de inspección.
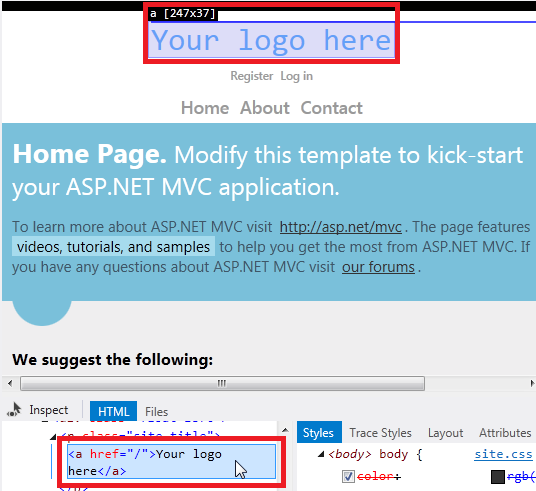
Haga clic en la parte superior de la página que dice "Su logotipo aquí". Va a examinar un elemento determinado con más detalle, por lo que la presentación en la ventana del explorador ya no cambia a medida que mueve el puntero del mouse.
Ahora mueva el puntero del mouse a la ventana HTML. A medida que mueve el puntero del mouse, Inspector de página describe el elemento dentro de la ventana HTML y resalta el elemento correspondiente en la ventana del explorador.

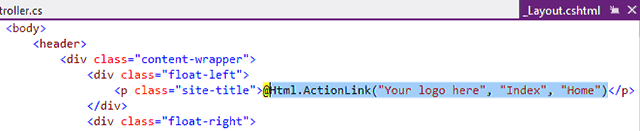
Como antes, Inspector de página abre el archivo _Layout.cshtml para usted en una pestaña temporal. Haga clic en la pestaña temporal _Layout.cshtml y el marcado correspondiente se resaltará en la sección de <encabezado> para usted:

Vista previa de los cambios de CSS en la ventana Estilos
A continuación, usará la ventana Inspector de página Estilos para obtener una vista previa de los cambios en CSS.
Haga clic en Inspeccionar para colocar Inspector de página en modo de inspección.
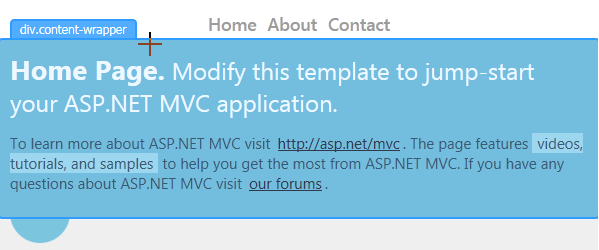
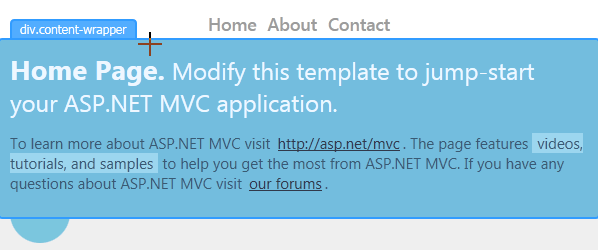
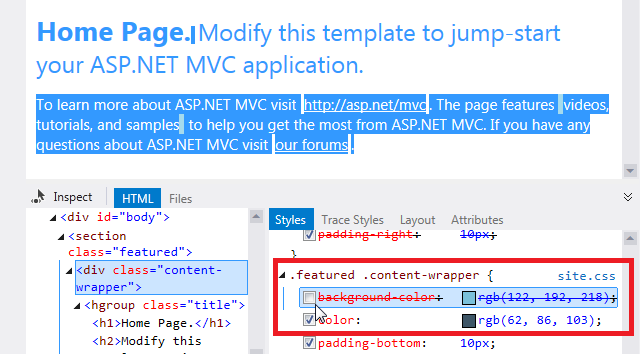
En la ventana del explorador Inspector de página, mueva el puntero del mouse sobre la sección "Página principal" hasta que aparezca la etiqueta div.content-wrapper.

Haga clic en la sección div.content-wrapper una vez y, después, mueva el puntero del mouse a la ventana Estilos. En la ventana Estilos se muestran todas las reglas CSS de este elemento. Desplácese hacia abajo para buscar el selector de clases .featured .content-wrapper. Ahora desactive la casilla de la propiedad background-color.

Observe cómo los cambios se previsualizan al instante en la ventana del explorador Inspector de página.
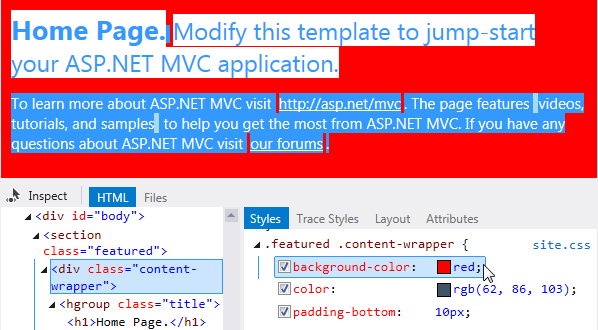
Vuelva a activar la casilla y haga doble clic en el valor de la propiedad y cámbiela a rojo. El cambio se muestra inmediatamente:

La ventana Estilos facilita la prueba y vista previa de los cambios de CSS antes de confirmarlos en la propia hoja de estilos.
Sincronización automática de CSS
Nota:
Para esta característica se necesita la versión 1.3 de Inspector de página.
La característica Sincronización automática de CSS permite editar un archivo CSS directamente y ver los cambios de manera inmediata en el explorador de Inspector de página.
Haga clic en Inspeccionar para colocar Inspector de página en modo de inspección.
En el explorador de Inspector de página, mueva el puntero del mouse sobre la sección "Página principal" hasta que aparezca la etiqueta div.content-wrapper. Haga clic una vez para seleccionar este elemento.
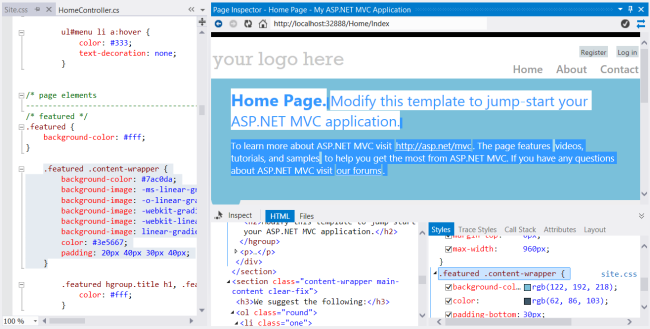
En la ventana Estilos se muestran todas las reglas CSS de este elemento. Desplácese hacia abajo para buscar el selector de clases .featured .content-wrapper. Haga clic en ".featured .content-wrapper". Inspector de página abre el archivo CSS que define este estilo (Site.css) y resalta el estilo CSS correspondiente.

Ahora cambie el valor de background-color a "rojo". El cambio aparece inmediatamente en el explorador de Inspector de página.

Uso del selector de colores CSS
El editor CSS de Visual Studio 2012 tiene un selector de colores que facilita la elección e inserción de colores. El selector de colores incluye una paleta estándar de colores, admite nombres de color estándar, códigos hash, RGB, RGBA, HSL y colores HSLA, y mantiene una lista de los colores que ha usado más recientemente en el documento.
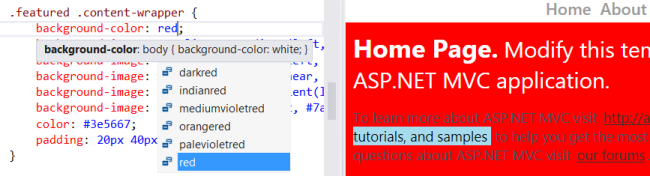
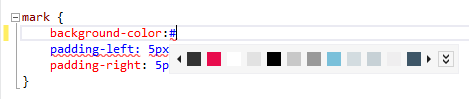
En la sección anterior, cambió el valor de la propiedad background-color. Para invocar el selector de colores, coloque el punto de inserción después del nombre de propiedad y escriba # o rgb(.

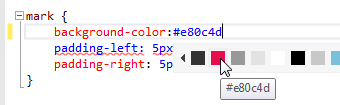
Haga clic en un color para seleccionarlo o presione la tecla de flecha abajo y, a continuación, use las teclas de flecha izquierda y derecha para recorrer los colores. Al visitar un color, se obtiene una vista previa del valor hexadecimal correspondiente:

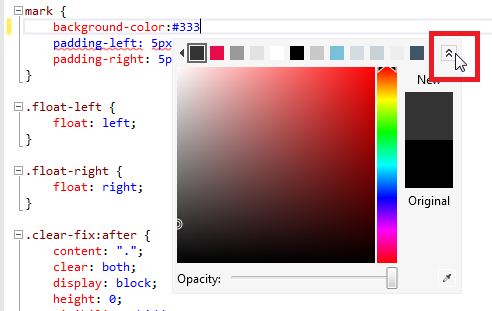
Si la barra de colores no tiene el color exacto que desea, puede usar el selector de colores emergente. Para abrirlo, haga clic en el doble botón de contenido adicional situado en el extremo derecho de la barra de colores o presione la flecha abajo una o dos veces en el teclado.

Haga clic en un color de la barra vertical de la derecha. Esto muestra un degradado para ese color en la ventana principal. Para elegir un color directamente desde la barra vertical, presione Entrar o haga clic en cualquier punto de la ventana principal para elegir con mayor precisión.
Si hay un color en la pantalla del equipo que quiera usar (no tiene que estar dentro de la interfaz de usuario de Visual Studio), puede capturar su valor mediante la herramienta Cuentagotas en la parte inferior derecha.
También puede cambiar la opacidad de un color moviendo el control deslizante en la parte inferior del selector de colores. Al hacerlo, cambia los valores de color a valores RGBA, ya que el formato RGBA puede representar opacidad.
Después de elegir un color, presione Entrar y, a continuación, escriba un punto y coma para completar la entrada de color de fondo en el archivo Site.css.
Barra de actualización del Inspector de páginas
El Inspector de página detecta inmediatamente el cambio en el archivo Site.css y muestra una alerta en una barra de actualización.

Para guardar todos los archivos y actualizar el explorador Inspector de página, presione Ctrl+Alt+Entrar o haga clic en la barra de actualización. El cambio en el color de resaltado aparece en el explorador.
Asignación de elementos de página dinámica a JavaScript
En las aplicaciones web modernas, los elementos de la página a menudo se generan dinámicamente con JavaScript. Esto significa que no hay ningún marcado estático (HTML o Razor) que corresponda a estos elementos de página.
Con la versión 1.3, el Inspector de página ahora puede asignar elementos que se agregaron dinámicamente a la página al código JavaScript correspondiente. Para demostrar esta característica, usaremos la plantilla aplicación de página única (SPA).
Nota:
La plantilla SPA requiere la actualización de ASP.NET y Web Tools 2012.2.
En Visual Studio, seleccione Archivo>Nuevo proyecto. A la izquierda, expanda Visual C#, seleccione Web y, a continuación, seleccione ASP.NET aplicación web MVC4. Haga clic en OK.
En el cuadro de diálogo Nuevo proyecto ASP.NET MVC 4, seleccione Aplicación de página única.
En el Explorador de soluciones, expanda la carpeta Vistas y, a continuación, la carpeta Inicio. Haga clic con el botón derecho en el archivo Index.cshtml y elija Vista en Inspector de página.
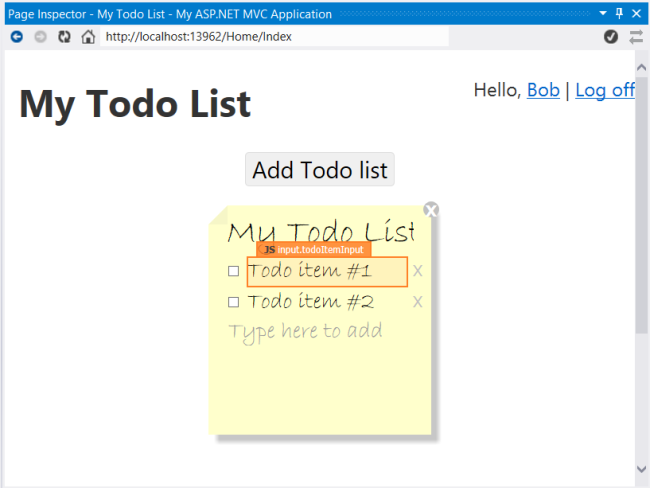
Lo primero que se muestra en el explorador Inspector de página es una página de inicio de sesión. Haga clic en "Registrarse" y cree un nombre de usuario y una contraseña. Una vez que se registre, la aplicación le registra y crea una lista de tareas pendientes con algunos elementos de ejemplo.
Haga clic en Inspeccionar para colocar Inspector de página en modo de inspección. En el explorador Inspector de página, haga clic en uno de los elementos pendientes. Observe que en lugar de resaltarse en azul, el elemento está resaltado en naranja, con "JS" junto al nombre del elemento. Esto indica que el elemento se creó dinámicamente a través del script.

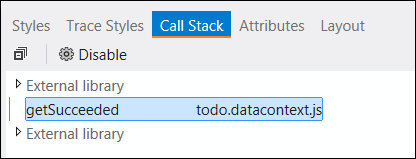
Además, aparece un subrayado naranja en la pestaña Pila de llamadas. Esto indica que el panel Pila de llamadas tiene más información sobre el elemento.
Haga clic en la pestaña Pila de llamadas. El panel Pila de llamadas muestra la pila de llamadas para la llamada de JavaScript que creó el elemento. Las llamadas a bibliotecas externas, como jQuery, se contraen, para que pueda ver fácilmente las llamadas al script de aplicación.

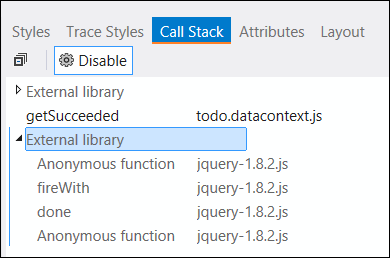
Para ver la pila completa, incluidas las llamadas a bibliotecas externas, puede expandir los nodos etiquetados como "Bibliotecas externas":

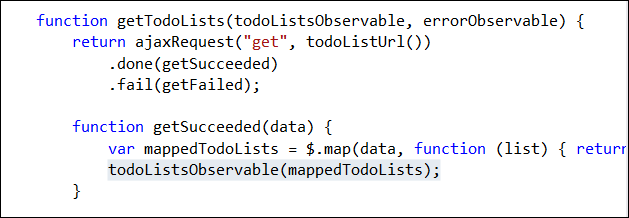
Si hace clic en un elemento de la pila de llamadas, Visual Studio abre el archivo de código y resalta el script correspondiente.

Consulte también
Introducción a ASP.NET MVC 4 con Visual Studio (sitio web de ASP.net)
Presentación del inspector de página (vídeo de Channel 9)