Introducción a ASP.NET Web API 2 (C#)
de Mike Wasson
Descargar el proyecto completado
En este tutorial, usará ASP.NET Web API para crear una API web que devuelva una lista de productos.
HTTP no es solo para servir páginas web. HTTP también es una plataforma eficaz para crear API que exponen servicios y datos. HTTP es simple, flexible y omnipresente. Casi cualquier plataforma que pueda considerar tiene una biblioteca HTTP, por lo que los servicios HTTP pueden llegar a una amplia gama de clientes, incluidos exploradores, dispositivos móviles y aplicaciones de escritorio tradicionales.
La API web de ASP.NET es un marco para crear API web basadas en .NET Framework.
Versiones de software usadas en el tutorial
- Visual Studio 2017
- Web API 2
Consulte Creación de una API web con ASP.NET Core y Visual Studio para Windows para obtener una versión más reciente de este tutorial.
Creación de un proyecto de API web
En este tutorial, usará ASP.NET Web API para crear una API web que devuelva una lista de productos. La página web de front-end usa jQuery para mostrar los resultados.

Inicie Visual Studio y seleccione Nuevo proyecto en la página Inicio. O bien, en el menú Archivo, seleccione Nuevo y, a continuación, Proyecto.
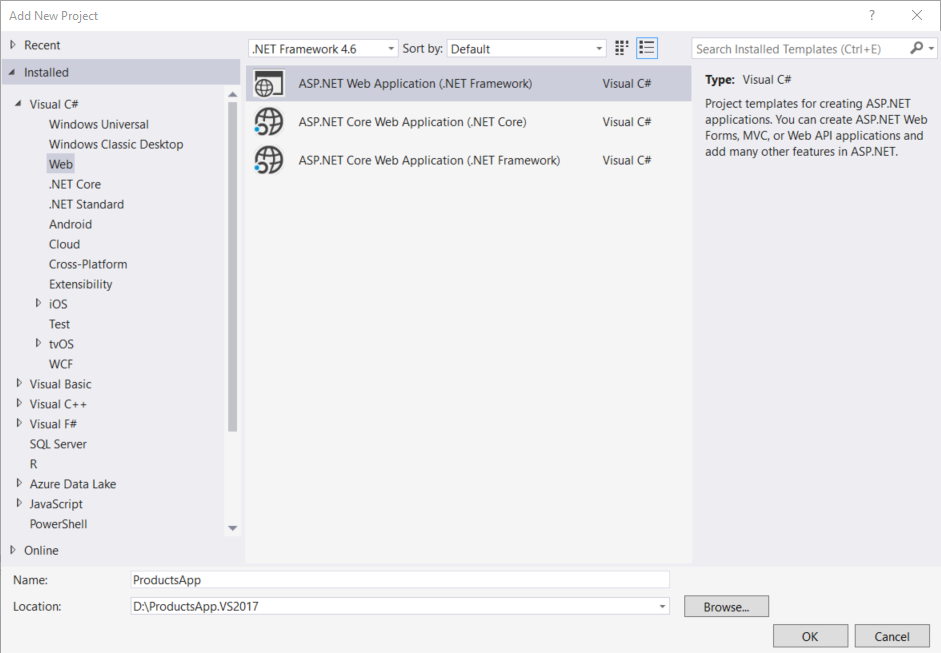
En el panel Plantillas, seleccione Plantillas instaladas y expanda el nodo Visual C#. En Visual C#, seleccione Web. En la lista de plantillas de proyecto, seleccione Aplicación web ASP.NET MVC 4. Asigne al proyecto el nombre "ProductsApp" y haga clic en Aceptar.

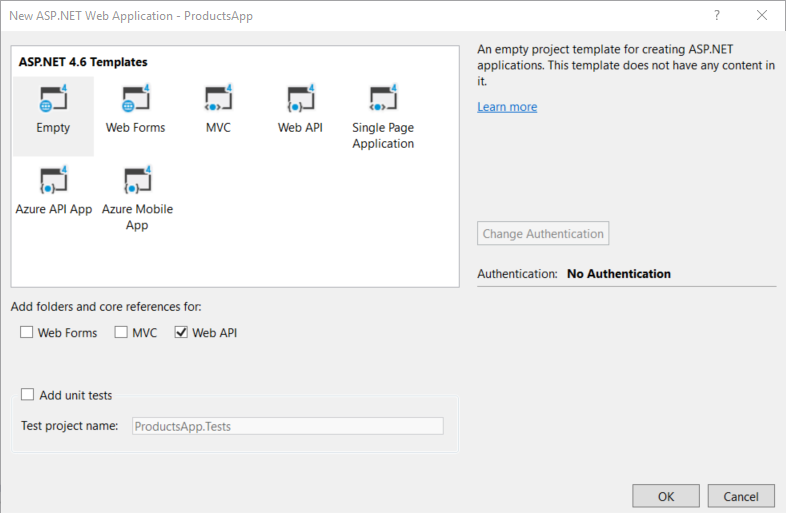
En el cuadro de diálogo Nuevo proyecto ASP.NET, seleccione la plantilla Vacía. En "Agregar carpetas y referencias principales para...", compruebe Web API. Haga clic en Aceptar.

Nota:
También puede crear un proyecto de Web API mediante la plantilla "Web API". La plantilla de Web API usa ASP.NET MVC para proporcionar páginas de ayuda de API. Uso la plantilla Vacía para este tutorial porque quiero mostrar la Web API sin MVC. En general, no es necesario saber ASP.NET MVC para usar la Web API.
Agregar un modelo
Un modelo es un objeto que representa los datos de la aplicación. ASP.NET Web API web puede serializar automáticamente el modelo en JSON, XML u otro formato y, a continuación, escribir los datos serializados en el cuerpo del mensaje de respuesta HTTP. Siempre que un cliente pueda leer el formato de serialización, puede deserializar el objeto. La mayoría de los clientes pueden analizar XML o JSON. Además, el cliente puede indicar qué formato desea estableciendo el encabezado Accept en el mensaje de solicitud HTTP.
Comencemos creando un modelo simple que representa un producto.
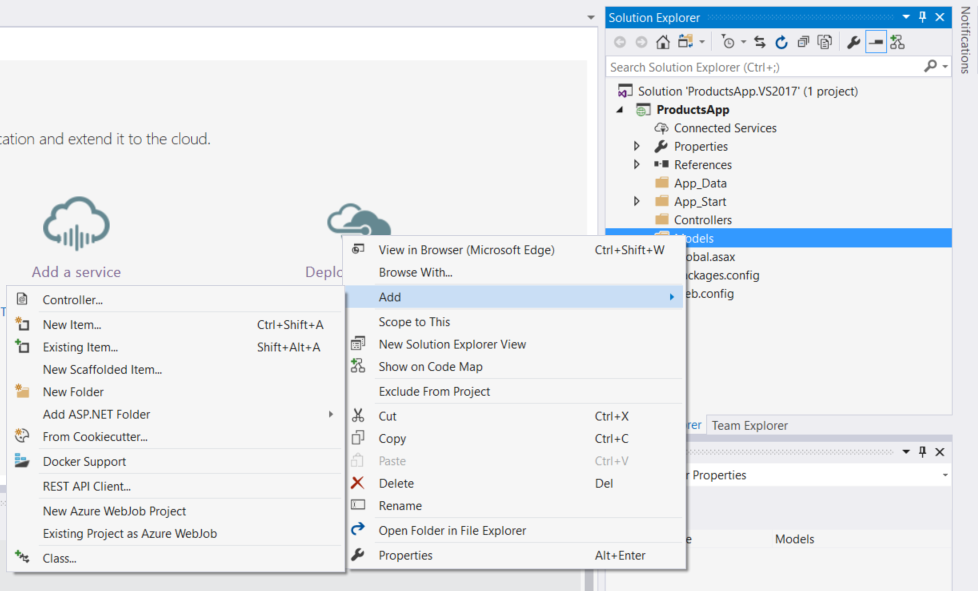
Si el Explorador de soluciones no está visible, haga clic en el menú Ver y seleccione Explorador de soluciones. En el Explorador de soluciones, haga clic con el botón derecho en la carpeta Models. En el menú contextual, seleccione Agregar y, después, haga clic en Clase.

Asigne un nombre a la clase "Product". Agregue las propiedades siguientes a la clase Product.
namespace ProductsApp.Models
{
public class Product
{
public int Id { get; set; }
public string Name { get; set; }
public string Category { get; set; }
public decimal Price { get; set; }
}
}
Agregar un controlador
En la API Web, un controlador es un objeto que controla las solicitudes HTTP. Agregaremos un controlador que pueda devolver una lista de productos o un único producto especificado por ID.
Nota:
Si ha usado ASP.NET MVC, ya está familiarizado con los controladores. Los controladores de Web API son similares a los controladores de MVC, pero heredan la clase ApiController en lugar de la clase Controller.
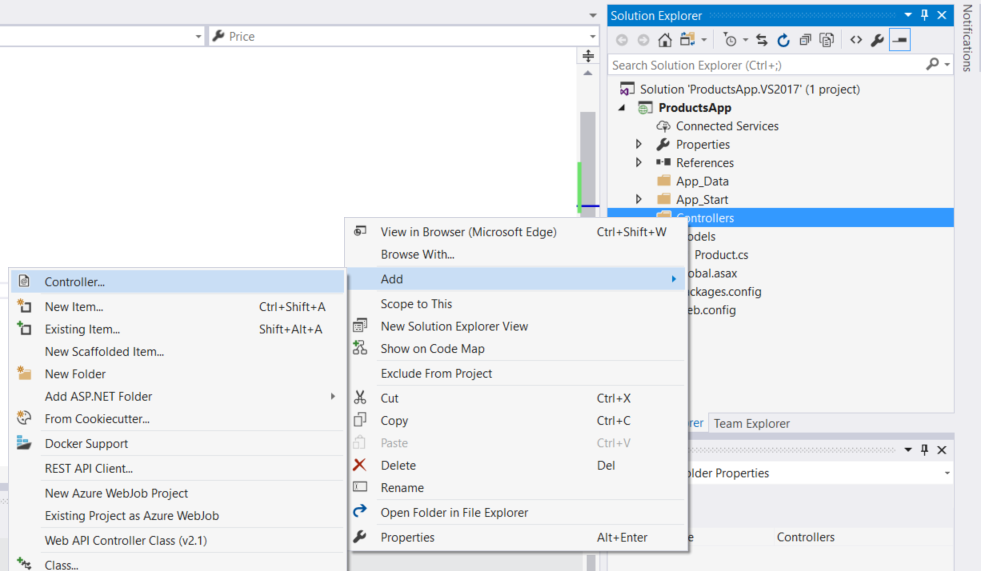
En el Explorador de soluciones, haga clic con el botón derecho en la carpeta Controllers. Seleccione Agregar y, luego, Controlador.

En el cuadro de diálogo Agregar scaffold, seleccione Controlador de API Web: en blanco. Haga clic en Agregar.

En el cuadro de diálogo Agregar controlador, asigne al controlador el nombre "ProductsController". Haga clic en Agregar.

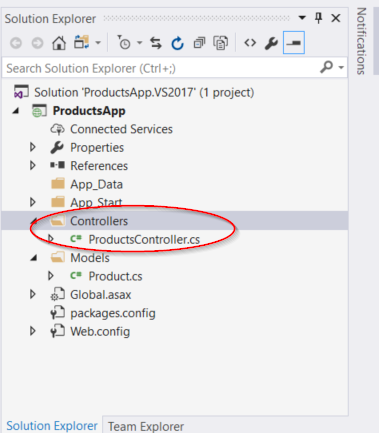
El andamiaje crea un archivo denominado ProductsController.cs en la carpeta Controladores.

Nota:
No es necesario colocar los controladores en una carpeta denominada Controladores. El nombre de la carpeta es simplemente una manera cómoda de organizar los archivos de origen.
Si este archivo no está abierto, haga doble clic en el archivo para abrirlo. Reemplace el código del archivo con el siguiente:
using ProductsApp.Models;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Web.Http;
namespace ProductsApp.Controllers
{
public class ProductsController : ApiController
{
Product[] products = new Product[]
{
new Product { Id = 1, Name = "Tomato Soup", Category = "Groceries", Price = 1 },
new Product { Id = 2, Name = "Yo-yo", Category = "Toys", Price = 3.75M },
new Product { Id = 3, Name = "Hammer", Category = "Hardware", Price = 16.99M }
};
public IEnumerable<Product> GetAllProducts()
{
return products;
}
public IHttpActionResult GetProduct(int id)
{
var product = products.FirstOrDefault((p) => p.Id == id);
if (product == null)
{
return NotFound();
}
return Ok(product);
}
}
}
Para simplificar el ejemplo, los productos se almacenan en una matriz fija dentro de la clase de controlador. Por supuesto, en una aplicación real, consultaría una base de datos o usaría algún otro origen de datos externo.
El controlador define dos métodos que devuelven productos:
- El
GetAllProductsmétodo devuelve toda la lista de productos como un tipo IEnumerable<Product>. - El método
GetProductbusca un único producto por su identificador.
Eso es todo. Tiene una API web en funcionamiento. Cada método del controlador corresponde a uno o varios URI:
| Método del controlador | URI |
|---|---|
| GetAllProducts | /api/products |
| GetProduct | /api/products/id |
Para el método GetProduct, el identificador del URI es un marcador de posición. Por ejemplo, para obtener el producto con el identificador 5, el URI es api/products/5.
Para obtener más información sobre cómo Web API enruta las solicitudes HTTP a los métodos de controlador, consulte Enrutamiento en ASP.NET Web API.
Llamada a Web API con Javascript y jQuery
En esta sección, se agrega una página HTML que usa AJAX para llamar a la API web. Usaremos jQuery para realizar las llamadas AJAX y también para actualizar la página con los resultados.
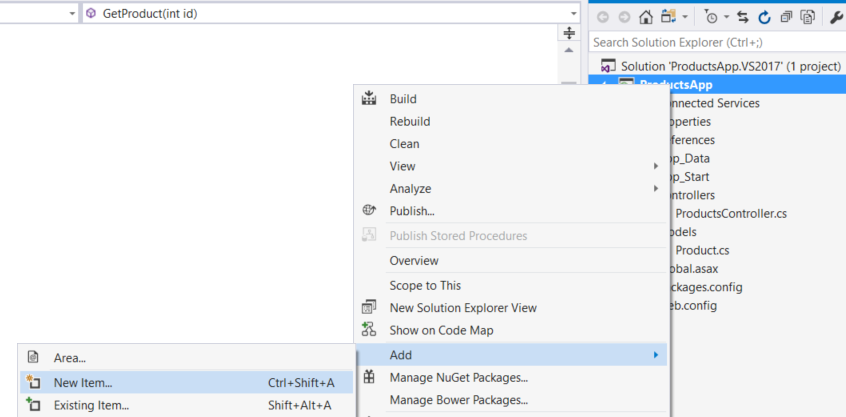
En el Explorador de soluciones, haga clic con el botón derecho en el proyecto y seleccione Agregar y, a continuación, seleccione Nuevo elemento.

En el cuadro de diálogo Agregar nuevo elemento, seleccione el nodo Web en Visual C# y, a continuación, seleccione el elemento Página HTML. Asigne a la página el nombre "index.html".

Reemplace todo en el archivo con lo siguiente:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Product App</title>
</head>
<body>
<div>
<h2>All Products</h2>
<ul id="products" />
</div>
<div>
<h2>Search by ID</h2>
<input type="text" id="prodId" size="5" />
<input type="button" value="Search" onclick="find();" />
<p id="product" />
</div>
<script src="https://ajax.aspnetcdn.com/ajax/jQuery/jquery-2.0.3.min.js"></script>
<script>
var uri = 'api/products';
$(document).ready(function () {
// Send an AJAX request
$.getJSON(uri)
.done(function (data) {
// On success, 'data' contains a list of products.
$.each(data, function (key, item) {
// Add a list item for the product.
$('<li>', { text: formatItem(item) }).appendTo($('#products'));
});
});
});
function formatItem(item) {
return item.Name + ': $' + item.Price;
}
function find() {
var id = $('#prodId').val();
$.getJSON(uri + '/' + id)
.done(function (data) {
$('#product').text(formatItem(data));
})
.fail(function (jqXHR, textStatus, err) {
$('#product').text('Error: ' + err);
});
}
</script>
</body>
</html>
Existen varias formas de obtener jQuery. En este ejemplo, he usado Microsoft Ajax CDN. También puede descargarlo desde http://jquery.com/y la plantilla de proyecto de ASP.NET "Web API" también incluye jQuery.
Obtención de listas de grupos
Para obtener una lista de productos, envíe una solicitud HTTP GET a "/api/products".
La función getJSON de jQuery envía una solicitud AJAX. La respuesta contiene una matriz de objetos JSON. La función done especifica una devolución de llamada a la que se llama si la solicitud se realiza correctamente. En la devolución de llamada, actualizamos el DOM con la información del producto.
$(document).ready(function () {
// Send an AJAX request
$.getJSON(apiUrl)
.done(function (data) {
// On success, 'data' contains a list of products.
$.each(data, function (key, item) {
// Add a list item for the product.
$('<li>', { text: formatItem(item) }).appendTo($('#products'));
});
});
});
Obtención de un producto por identificador
Para obtener un producto por identificador, envíe una solicitud HTTP GET a "/api/products/id", donde id es el identificador del producto.
function find() {
var id = $('#prodId').val();
$.getJSON(apiUrl + '/' + id)
.done(function (data) {
$('#product').text(formatItem(data));
})
.fail(function (jqXHR, textStatus, err) {
$('#product').text('Error: ' + err);
});
}
Todavía llamamos getJSON a para enviar la solicitud AJAX, pero esta vez colocamos el identificador en el URI de solicitud. La respuesta de esta solicitud es una representación JSON de un único producto.
Ejecutar la aplicación
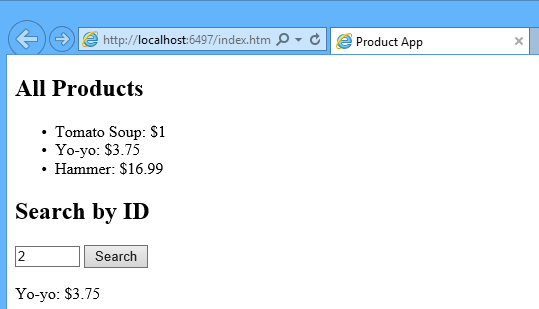
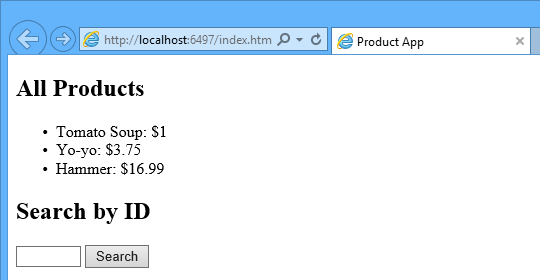
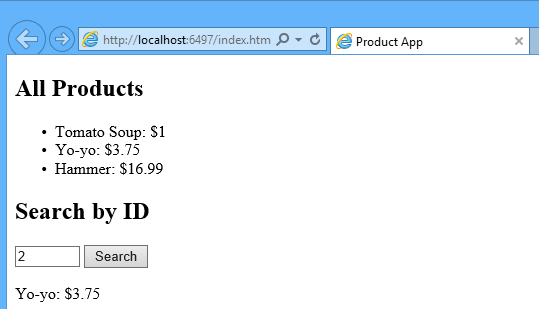
Presione F5 para iniciar la depuración de la aplicación. La página debe tener un aspecto parecido al siguiente:

Para obtener un producto por identificador, escriba el identificador y haga clic en Buscar:

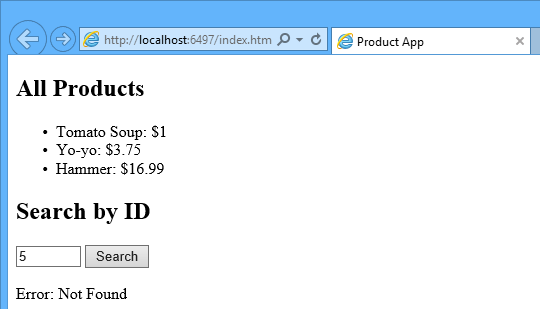
Si escribe un identificador no válido, el servidor devuelve un error HTTP:

Usar F12 para ver la solicitud y la respuesta HTTP
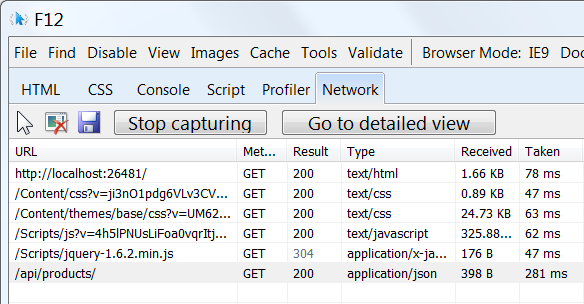
Cuando se trabaja con un servicio HTTP, puede resultar muy útil ver los mensajes de solicitud y respuesta HTTP. Puede hacerlo mediante las herramientas de desarrollo F12 en Internet Explorer 9. En Internet Explorer 9, presione F12 para abrir las herramientas. Haga clic en la pestaña Red y presione Iniciar captura. Ahora vuelva a la página web y presione F5 para volver a cargar la página web. Internet Explorer capturará el tráfico HTTP entre el explorador y el servidor web. La vista de resumen muestra todo el tráfico de red de una página:

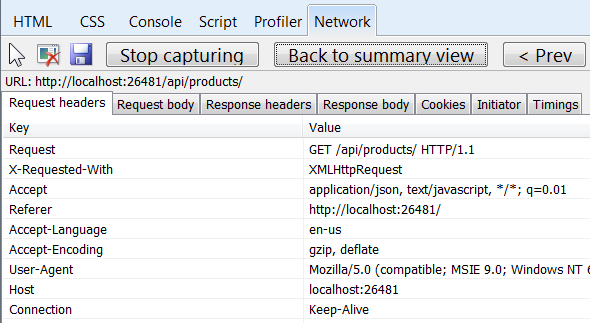
Busque la entrada del URI relativo "api/products/". Seleccione esta entrada y haga clic en Ir a la vista detallada. En la vista de detalles, hay pestañas para ver los encabezados y cuerpos de solicitud y respuesta. Por ejemplo, si hace clic en la pestaña Encabezados de solicitud, puede ver que el cliente solicitó "application/json" en el encabezado Accept.

Si hace clic en la pestaña Cuerpo de la respuesta, puede ver cómo se serializó la lista de productos en JSON. Otros exploradores tienen una funcionalidad similar. Otra herramienta útil es Fiddler, un proxy de depuración web. Puede usar Fiddler para ver el tráfico HTTP y también para redactar solicitudes HTTP, lo que proporciona control total sobre los encabezados HTTP de la solicitud.
Consulte esta aplicación que se ejecuta en Azure
¿Desea ver que el sitio terminado se ejecuta como una aplicación web activa? Puede implementar una versión completa de la aplicación en su cuenta de Azure.
Necesita una cuenta de Azure para implementar esta solución en Azure. Si aún no tiene una cuenta, tiene las siguientes opciones:
- Abrir una cuenta de Azure de forma gratuita: obtendrá créditos que puede usar para probar los servicios de Azure de pago e incluso después de que se usen, puede mantener la cuenta y usar servicios gratuitos de Azure.
- Activar las ventajas del suscriptor de MSDN: la suscripción de MSDN le proporciona créditos cada mes que puede usar para los servicios de Azure de pago.
Pasos siguientes
- Para obtener un ejemplo más completo de un servicio HTTP que admita acciones POST, PUT y DELETE y escrituras en una base de datos, consulte Uso de Web API 2 con Entity Framework 6.
- Para obtener más información sobre la creación de aplicaciones web fluidas y con capacidad de respuesta sobre un servicio HTTP, consulte Aplicación de la página única ASP.NET.
- Para obtener información sobre cómo implementar un proyecto web de Visual Studio en Azure App Service, consulte Creación de una aplicación web de ASP.NET en Azure App Service.