Tutorial: Reconocimiento de logotipos de servicios de Azure imágenes de cámara
En este tutorial examinará una aplicación de ejemplo que usa Custom Vision como parte de un escenario mayor. AI Visual Provision es una aplicación de Xamarin.Forms para plataformas móviles, que analiza fotos de logotipos de servicios de Azure y, después, implementa esos servicios en la cuenta de Azure del usuario. Aquí obtendrá información acerca de cómo usar Custom Vision en coordinación con otros componentes para proporcionar una útil aplicación de un extremo a otro. Puede ejecutar usted mismo toda la aplicación o bien completar solamente la parte de Custom Vision de la instalación y explorar la forma en que la aplicación lo usa.
En este tutorial se muestra cómo realizar las siguientes acciones:
- Crear un detector de objetos personalizado que reconozca los logotipos de los servicios de Azure.
- Conecte su aplicación a Visión de Azure AI y Custom Vision.
- Crear una cuenta de entidad de servicio de Azure para implementar servicios de Azure desde la aplicación.
Si no tiene una suscripción a Azure, cree una cuenta gratuita antes de empezar.
Requisitos previos
- Visual Studio 2017 o cualquier versión posterior
- Carga de trabajo Xamarin para Visual Studio (consulte Instalación de Xamarin)
- Un emulador de iOS o de Android para Visual Studio
Nota:
Necesitará un dispositivo macOS para ejecutar un emulador de iOS.
- La CLI de Azure (opcional)
Obtención del código fuente
Si desea usar la aplicación web que se proporciona, clone o descargue el código fuente de la aplicación del repositorio AI Visual Provision de GitHub. Abra el archivo Source/VisualProvision.sln en Visual Studio. Más adelante, editará algunos de los archivos de proyecto para ejecutar la aplicación.
Creación de un detector de objetos
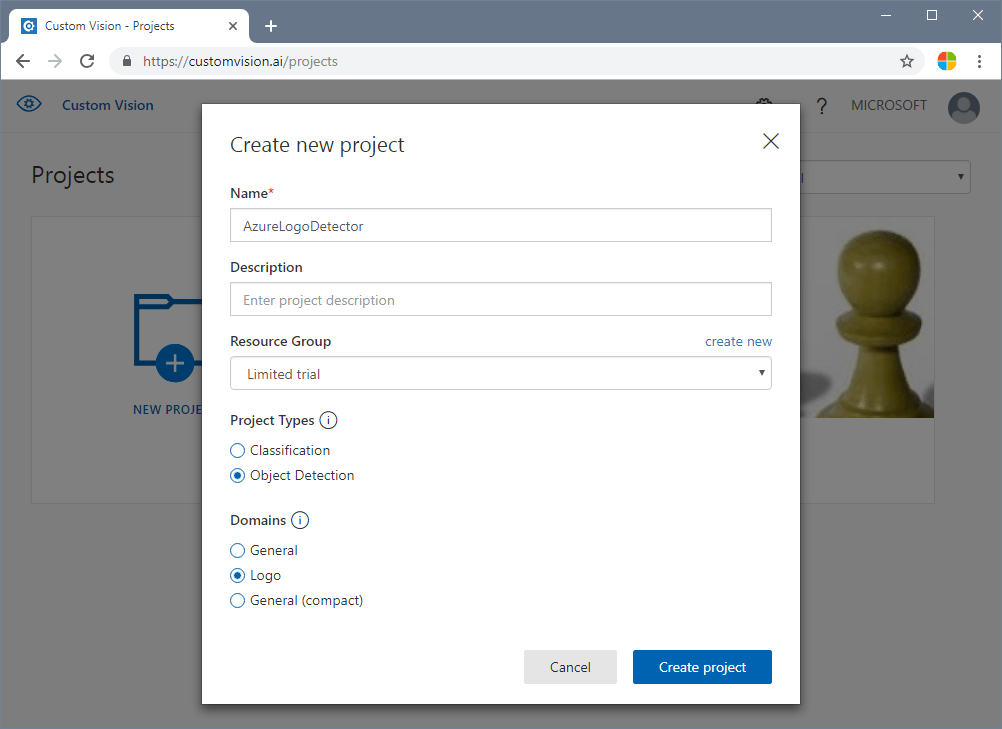
Inicie sesión en el portal web de Custom Vision y cree un nuevo proyecto. Especifique un proyecto de detección de objetos y use el dominio Logo, ya que esto permitirá al servicio usar un algoritmo optimizado para la detección de logotipos.

Carga y etiquetado de imágenes
A continuación, entrene el algoritmo de detección de logotipos, para lo que debe cargar imágenes de logotipos de servicios de Azure y etiquetarlas manualmente. El repositorio AIVisualProvision incluye un conjunto de imágenes de entrenamiento que puede usar. En el sitio web, seleccione el botón Agregar imágenes situado en la pestaña Training Images (Imágenes para entrenamiento). A continuación, vaya a la carpeta Documentos/Imágenes/Training_DataSet del repositorio. Tendrá que etiquetar manualmente los logotipos en cada imagen, por lo que, si solo va a probar este proyecto, es posible que desee cargar solo un subconjunto de las imágenes. Cargue al menos 15 instancias de cada etiqueta que vaya a usar.
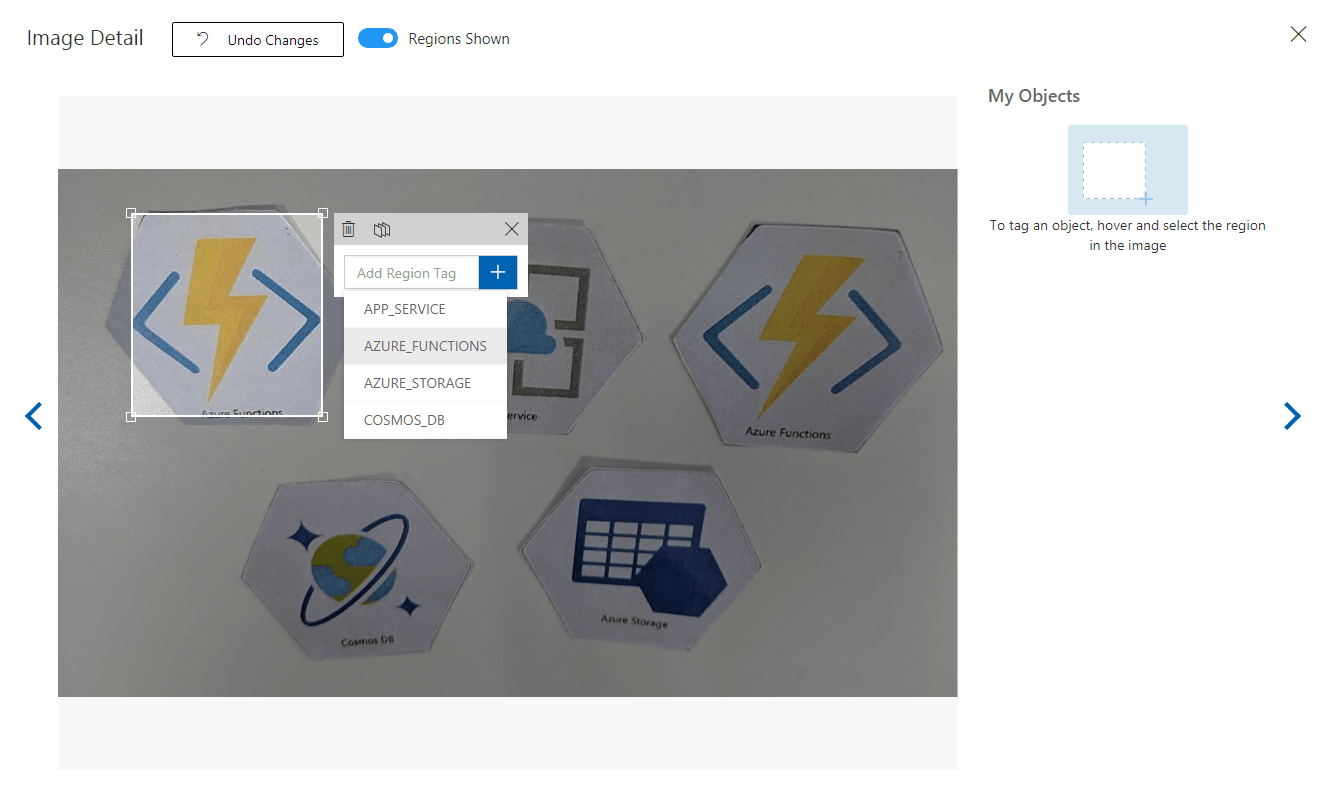
Una vez que haya cargado las imágenes de entrenamiento, seleccione la primera en la pantalla. Aparece una ventana de etiquetado. Dibuje cuadros y asigne al logotipo de cada imagen.

La aplicación está configurada para trabajar con cadenas de etiqueta concretas. Encontrará las definiciones en el archivo Source\VisualProvision\Services\Recognition\RecognitionService.cs:
private const string TAG_ACTIVE_DIRECTORY = "ACTIVE_DIRECTORY";
private const string TAG_APP_SERVICE = "APP_SERVICE";
private const string TAG_NOTIFICATION_HUBS = "NOTIFICATION_HUBS";
private const string TAG_MOBILE_APPS = "MOBILE_APPS";
private const string TAG_AZURE_SEARCH = "AZURE_SEARCH";
private const string TAG_AZURE_CDN = "CDN";
private const string TAG_AZURE_MACHINE_LEARNING = "MACHINE_LEARNING";
private const string TAG_AZURE_STORAGE = "STORAGE";
private const string TAG_IOT_EDGE = "IOT_EDGE";
private const string TAG_COSMOS_DB = "COSMOS_DB";
private const string TAG_COGNITIVE_SERVICES = "COGNITIVE_SERVICES";
private const string TAG_SQL_DATABASE = "SQL_DATABASE";
private const string TAG_MYSQL_CLEARDB_DATABASE = "MYSQL_CLEARDB_DATABASE";
private const string TAG_REDIS_CACHE = "REDIS_CACHE";
private const string TAG_APP_INSIGHTS = "APPLICATION_INSIGHTS";
private const string TAG_AZURE_FUNCTIONS = "AZURE_FUNCTIONS";
Después de etiquetar una imagen, vaya a la derecha para etiquetar siguiente. Cierre la ventana etiquetada cuando haya terminado.
Entrenamiento del detector de objetos
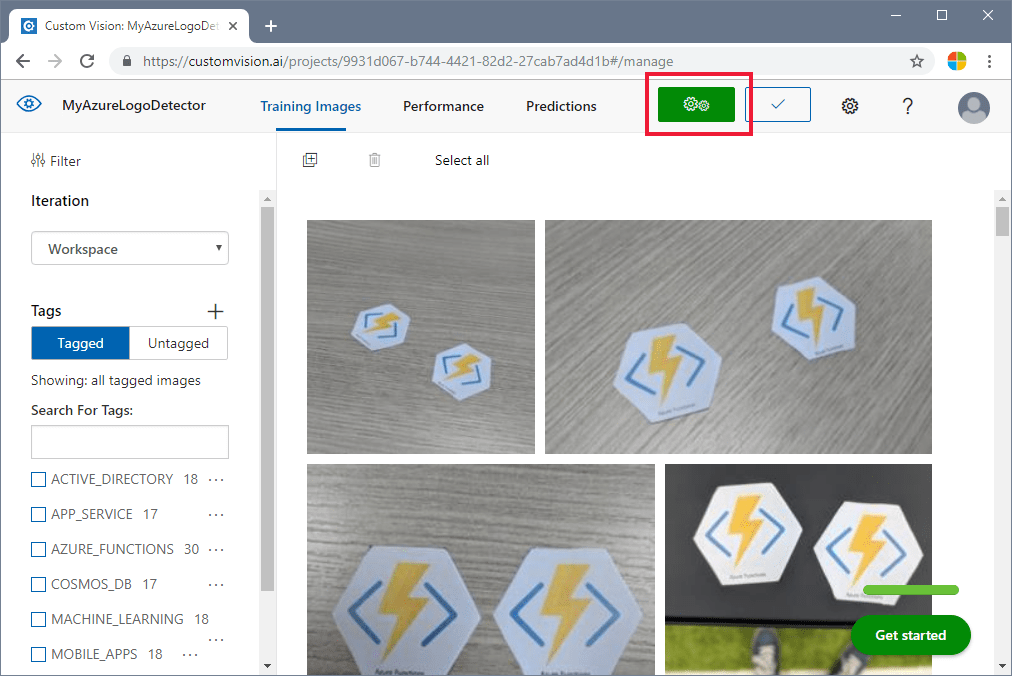
En el panel izquierdo, en el parámetro Tags (Etiquetas), seleccione Tagged (Con etiqueta) para mostrar las imágenes. Luego, seleccione el botón verde de la parte superior de la página para entrenar el modelo. De esta forma se enseña al algoritmo a reconocer las mismas en las imágenes nuevas. También probará el modelo en algunas de las imágenes existentes para generar puntuaciones de precisión.

Obtención de la dirección URL de predicción
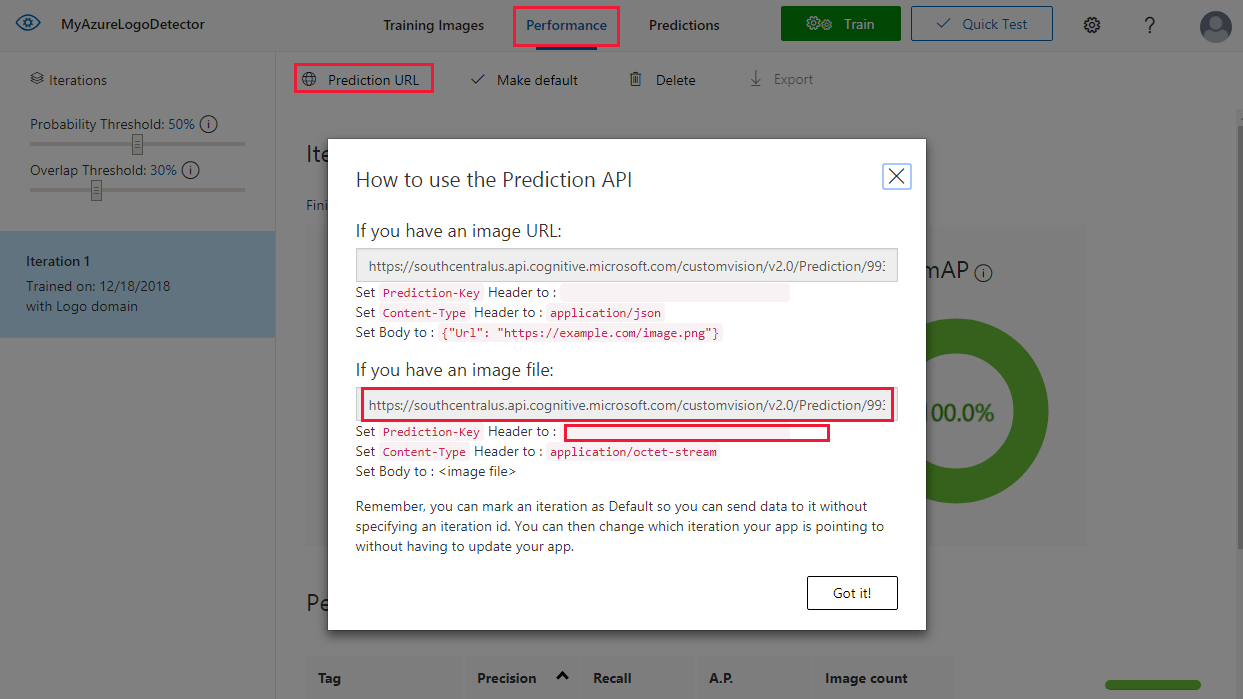
Una vez que el modelo esté entrenado, estará preparado para integrarlo en la aplicación. Deberá obtener la dirección URL del punto de conexión (la dirección del modelo que la aplicación consultará) y la clave de predicción (para conceder a la aplicación acceso a las solicitudes de predicción). En la pestaña Performance (Rendimiento), seleccione el botón Prediction URL (Dirección URL de predicción) de la parte superior de la página.

Copie la dirección URL del punto de conexión y el valor Prediction-Key en los campos adecuados del archivo Source\VisualProvision\AppSettings.cs:
// Custom Vision
public const string CustomVisionPredictionUrl = "INSERT YOUR COMPUTER VISION API URL HERE FOR MAGNETS RECOGNITION";
public const string CustomVisionPredictionKey = "INSERT YOUR COMPUTER VISION PREDICTION KEY HERE FOR MAGNETS RECOGNITION";
Examen del uso de Custom Vision
Abra el archivo Source/VisualProvision/Services/Recognition/CustomVisionService.cs para ver el modo en que la aplicación usa la clave de Custom Vision y la dirección URL del punto de conexión. El método PredictImageContentsAsync toma una secuencia de bytes de un archivo de imagen junto con un token de cancelación (para la administración de tareas asincrónicas), llama a Custom Vision Prediction API y devuelve el resultado de la predicción.
public async Task<PredictionResult> PredictImageContentsAsync(Stream imageStream, CancellationToken cancellationToken)
{
var client = new HttpClient();
client.DefaultRequestHeaders.Add("Prediction-key", AppSettings.CustomVisionPredictionKey);
byte[] imageData = StreamToByteArray(imageStream);
HttpResponseMessage response;
using (var content = new ByteArrayContent(imageData))
{
content.Headers.ContentType = new MediaTypeHeaderValue("application/octet-stream");
response = await client.PostAsync(AppSettings.CustomVisionPredictionUrl, content);
}
var resultJson = await response.Content.ReadAsStringAsync();
return JsonConvert.DeserializeObject<PredictionResult>(resultJson);
}
Este resultado adopta la forma de una instancia de PredictionResult que, a su vez, contiene una lista de instancias de Prediction (Predicción). Una predicción contiene una etiqueta detectada y la ubicación de su rectángulo delimitador en la imagen.
public class Prediction
{
public double Probability { get; set; }
public string TagId { get; set; }
public string TagName { get; set; }
public BoundingBox BoundingBox { get; set; }
}
Para más información acerca de cómo la aplicación trata estos datos, empiece con el método GetResourcesAsync. Este método se define en el archivo Source/VisualProvision/Services/Recognition/RecognitionService.cs.
Agregar reconocimiento de texto
La parte de Custom Vision del tutorial está completa. Si quiere ejecutar la app, tendrá que integrar también el servicio Visión de Azure AI. La app utiliza la función de reconocimiento óptico de caracteres de Visión de Azure AI para complementar el proceso de detección de logotipos. Un logotipo de Azure puede ser reconocido por su apariencia o por el texto impreso cerca de ella. A diferencia de los modelos de Custom Vision, Visión de Azure AI está preentrenado para realizar determinadas operaciones en imágenes o videos.
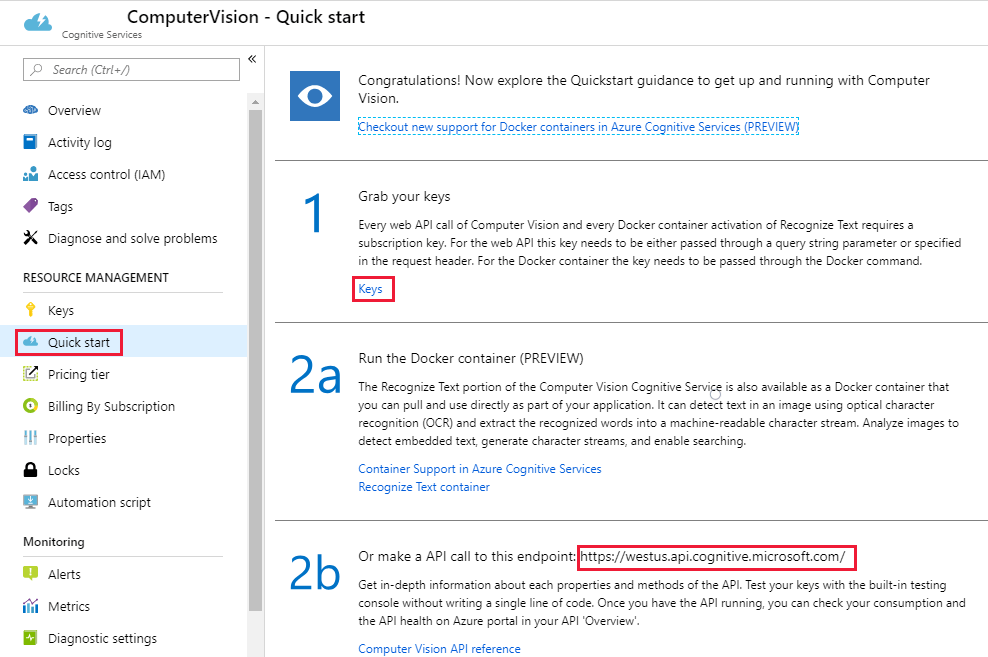
Suscríbase al servicio Visión de Azure AI para obtener una clave y una URL de punto de conexión. Para obtener ayuda sobre este paso, consulte Creación de un recurso de servicios de Azure AI.

A continuación, abra el archivo Source\VisualProvision\AppSettings.cs y rellene las variables ComputerVisionEndpoint y ComputerVisionKey con los valores correctos.
// Computer Vision
public const string ComputerVisionEndpoint = "INSERT COMPUTER VISION ENDPOINT HERE FOR HANDWRITING";
public const string ComputerVisionKey = "INSERT YOUR COMPUTER VISION KEY HERE FOR HANDWRITING";
Creación de una entidad de servicio
La aplicación requiere una cuenta de entidad de servicio de Azure para implementar los servicios de Azure detectados en su suscripción de Azure. Una entidad de servicio le permite delegar permisos específicos en una aplicación mediante el control de acceso basado en roles de Azure. Si desea más información, consulte la guía de las entidades de servicio.
Las entidades de servicio se pueden crear mediante Azure Cloud Shell o mediante la CLI de Azure, como se indica aquí. Para comenzar, inicie sesión y seleccione la suscripción que desea usar.
az login
az account list
az account set --subscription "<subscription name or subscription id>"
A continuación, cree la entidad de servicio. (Este proceso podría tardar algún tiempo en finalizar).
az ad sp create-for-rbac --name <servicePrincipalName> --role Contributor --scopes /subscriptions/<subscription_id> --password <yourSPStrongPassword>
Cuando se haya completado correctamente, debería ver el siguiente código JSON de salida, incluidas las credenciales necesarias.
{
"clientId": "(...)",
"clientSecret": "(...)",
"subscriptionId": "(...)",
"tenantId": "(...)",
...
}
Tome nota de los valores de clientId y tenantId. Agréguelos a los campos pertinentes del archivo Source\VisualProvision\AppSettings.cs.
/*
* Service principal
*
* Note: This settings will only be used in Debug mode to avoid developer having to enter
* ClientId and TenantId keys each time application is deployed.
* In Release mode, all credentials will be introduced using UI input fields.
*/
public const string ClientId = "INSERT YOUR CLIENTID HERE";
public const string TenantId = "INSERT YOUR TENANTID HERE";
Ejecución la aplicación
Ahora ha dado acceso a la aplicación para lo siguiente:
- Un modelo de Custom Vision entrenado
- El servicio Visión de Azure AI
- Una cuenta de entidad de servicio
Para ejecutar la aplicación, siga estos pasos:
En el Explorador de soluciones de Visual Studio, seleccione el proyecto VisualProvision.Android o el proyecto VisualProvision.iOS. Elija el emulador o dispositivo móvil conectado un correspondientes en el menú desplegable, en la barra de herramientas principal. Después, ejecute la aplicación.
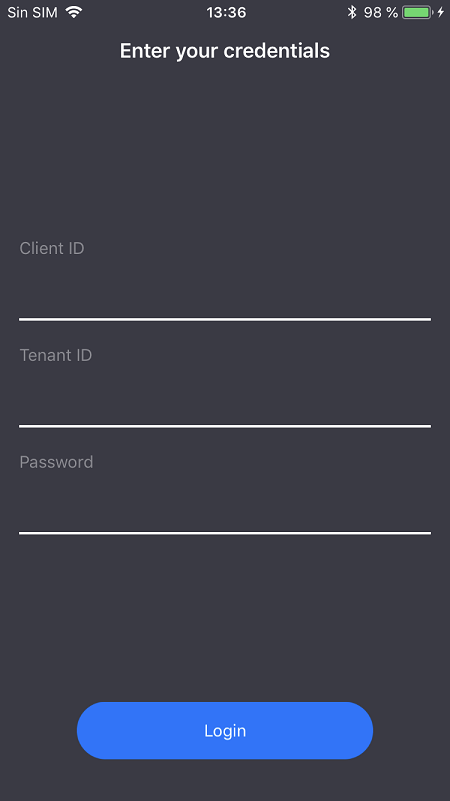
En la primera pantalla, escriba su identificador de cliente, identificador de inquilino y contraseña de la entidad de servicio. Seleccione el botón Login (Inicio de sesión).
Nota
En algunos emuladores, es posible que el botón Login (Inicio de sesión) no se active en este paso. En ese caso, detenga la aplicación, abra el archivo Source/VisualProvision/Pages/LoginPage.xaml, busque el elemento
Buttoncon la etiqueta LOGIN BUTTON, quite la línea y, después, ejecute de nuevo la aplicación.IsEnabled="{Binding IsValid}"
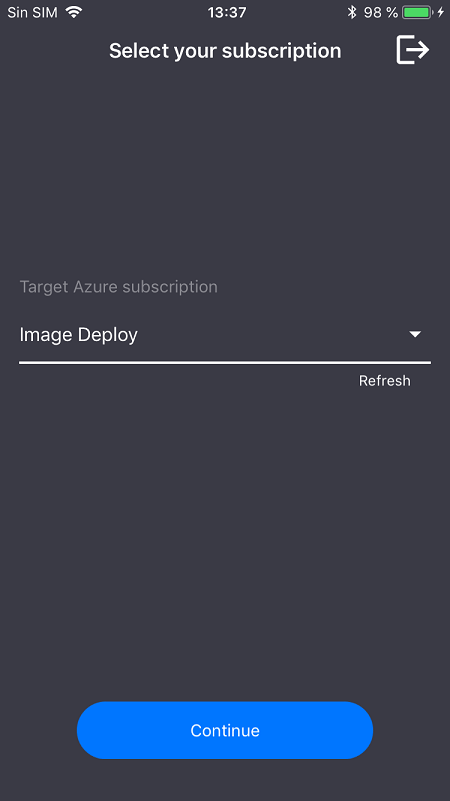
En la pantalla siguiente, seleccione su suscripción de Azure en el cuadro desplegable. (Este menú debe contener todas las suscripciones a la que la entidad de servicio tiene acceso). Seleccione el botón Continue (Continuar). En este momento, la aplicación puede pedirle que conceda acceso a los dispositivos a la cámara y al almacenamiento de fotografías. Conceda los permisos de acceso.

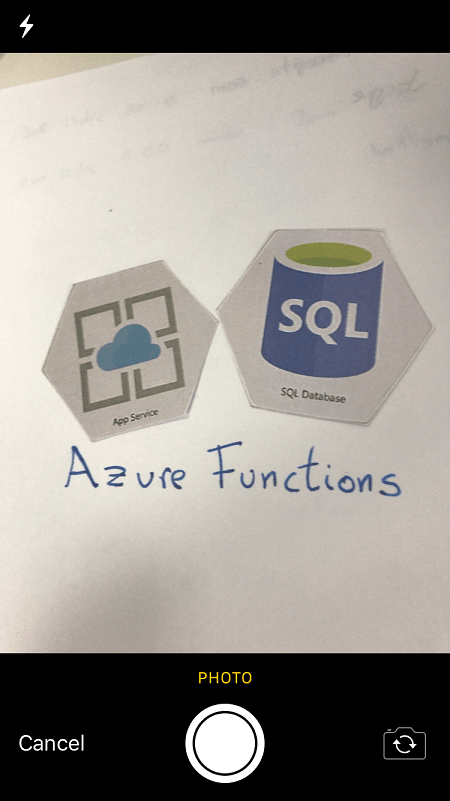
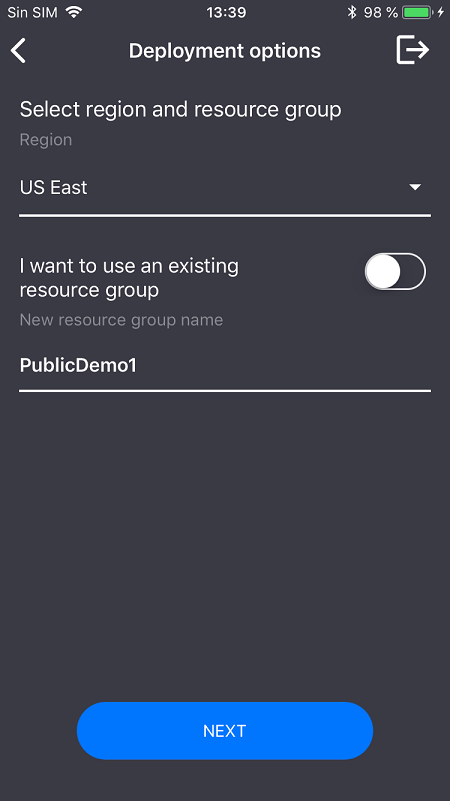
Se activará la cámara del dispositivo. Haga una foto del logotipo de uno de los servicios de Azure que ha entrenado. Debería aparecer una ventana de implementación en la que se le solicite que seleccione la región y el grupo de recursos de los nuevos servicios (tal como lo haría si fuera a implementarlos desde Azure Portal).


Limpieza de recursos
Si ha seguido todos los pasos de este escenario y ha usado la aplicación para implementar los servicios de Azure en su cuenta, inicie sesión en Azure Portal. Allí, cancele los servicios que no desee utilizar.
Además, si planea crear un proyecto de detección de objetos propio con Custom Vision, es posible que desee eliminar el proyecto de detección de logotipos que ha creado en este tutorial. Una suscripción gratuita de Custom Vision sirve solo para dos proyectos. Para eliminar el proyecto de detección de logotipo, en el sitio Web de Custom Vision, abra Proyectos y, a continuación, seleccione el icono de Papelera en Mi nuevo proyecto.
Pasos siguientes
En este tutorial, ha configurado y explorado una aplicación de Xamarin.Forms con todas las características que utiliza el servicio Custom Vision para detectar logotipos en las imágenes de la cámara de un móvil. A continuación, puede aprender los procedimientos recomendados para crear un modelo de Custom Vision, con el fin de que cuando cree para su propia aplicación sea más eficaz y preciso.