Nota
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
La extensión de Azure Functions para Visual Studio Code le permite desarrollar funciones localmente e implementarlas en Azure. Si esta es su primera experiencia con Azure Functions, puede obtener más información en Introducción a Azure Functions.
La extensión de Azure Functions proporciona las siguientes ventajas:
- Editar, compilar y ejecutar funciones en el equipo de desarrollo local.
- Publicar su proyecto de Azure Functions directamente en Azure.
- Escribir las funciones en varios lenguajes mientras se aprovechan de las ventajas de Visual Studio Code.
Está viendo la versión de C# de este artículo. Asegúrese de seleccionar su lenguaje de programación de Functions preferido al principio del artículo.
Si no está familiarizado con Functions, es posible que quiera completar primero el artículo de inicio rápido de Visual Studio Code.
Está viendo la versión de Java de este artículo. Asegúrese de seleccionar su lenguaje de programación de Functions preferido al principio del artículo.
Si no está familiarizado con Functions, es posible que quiera completar primero el artículo de inicio rápido de Visual Studio Code.
Está viendo la versión de JavaScript de este artículo. Asegúrese de seleccionar su lenguaje de programación de Functions preferido al principio del artículo.
Si no está familiarizado con Functions, es posible que quiera completar primero el artículo de inicio rápido de Visual Studio Code.
Está viendo la versión de PowerShell de este artículo. Asegúrese de seleccionar su lenguaje de programación de Functions preferido al principio del artículo.
Si no está familiarizado con Functions, es posible que quiera completar primero el artículo de inicio rápido de Visual Studio Code.
Está viendo la versión de Python de este artículo. Asegúrese de seleccionar su lenguaje de programación de Functions preferido al principio del artículo.
Si no está familiarizado con Functions, es posible que quiera completar primero el artículo de inicio rápido de Visual Studio Code.
Está viendo la versión de TypeScript de este artículo. Asegúrese de seleccionar su lenguaje de programación de Functions preferido al principio del artículo.
Si no está familiarizado con Functions, es posible que quiera completar primero el artículo de inicio rápido de Visual Studio Code.
Importante
No mezcle el desarrollo local con el desarrollo del portal en una aplicación de funciones individual. Al publicar desde un proyecto local en una aplicación de la función, el proceso de implementación sobrescribe todas las funciones que ha desarrollado en el portal.
Requisitos previos
Tener instalado Visual Studio Code en una de las plataformas compatibles.
La extensión de Azure Functions. También puede instalar el paquete de extensiones de Azure Tools, ya que su uso es recomendable a la hora de trabajar con recursos de Azure.
Una suscripción de Azure activa. Si aún no tiene una cuenta, puede crear una desde la extensión para Visual Studio Code.
También necesitará estos requisitos previos para ejecutar y depurar las funciones localmente. No es obligatorio solo crear y publicar proyectos en Azure Functions.
-
Azure Functions Core Tools, que permite una experiencia de depuración local integrada. Cuando tenga instalada la extensión de Azure Functions, la manera más fácil de instalar o actualizar Core Tools es mediante la ejecución del comando
Azure Functions: Install or Update Azure Functions Core Toolsdesde la paleta de comandos.
La extensión de C# para Visual Studio Code.
.NET (CLI), que se incluye en el SDK de .NET.
-
Node.js: una de las versiones admitidas. Use el comando
node --versionpara comprobar la versión.
Se recomienda PowerShell 7.2. Para obtener información sobre la versión, consulte Versiones de PowerShell.
La extensión de PowerShell para Visual Studio Code
Python: una de las versiones admitidas.
Extensión de Python para Visual Studio Code.
Creación de un proyecto de Azure Functions
La extensión de Functions le permite crear el proyecto de aplicación de funciones requerido, cuando cree su primera función. Siga estos pasos para crear una función desencadenada por HTTP en un nuevo proyecto. Un desencadenador HTTP es la plantilla de desencadenador de función más sencilla de mostrar.
En Visual Studio Code, presione F1 para abrir la paleta de comandos. Busque y ejecute el comando
Azure Functions: Create New Project.... Seleccione la ubicación del directorio para el área de trabajo del proyecto y, después, seleccione Seleccionar.Puede crear una nueva carpeta o elegir una carpeta vacía para el área de trabajo del proyecto, pero no elija una carpeta de proyecto que ya forme parte de un área de trabajo.
En su lugar, puede ejecutar el comando
Azure Functions: Create New Containerized Project...para obtener también un Dockerfile generado para el proyecto.Cuando se le solicite, Seleccione un idioma para el proyecto. Si es necesario, elija una versión de idioma específica.
Seleccione la plantilla de función de desencadenador HTTP o seleccione Omitir por ahora para crear un proyecto sin una función. Siempre puede agregar una función al proyecto en otro momento.
Sugerencia
Para ver plantillas adicionales, seleccione la opción Cambiar filtro de plantilla y establezca el valor en Core o All.
En el nombre de la función, escriba HttpExample, seleccione Entrar y, a continuación, seleccione Autorización de funciones .
Este nivel de autorización requiere que proporcione un valor para la clave de función al llamar al punto de conexión de la función.
En la lista desplegable, seleccione Agregar al área de trabajo.
En la ventana ¿Confía en los autores de los archivos de esta carpeta?, seleccione Sí.
Visual Studio Code crea una función en el idioma elegido y en la plantilla para una función desencadenada por HTTP.
Archivos de proyecto generados
La plantilla de proyecto crea un proyecto en el idioma elegido e instala las dependencias necesarias. Para cualquier lenguaje, el proyecto nuevo contiene los archivos siguientes:
host.json: permite configurar el host de Functions. Esta configuración se aplica cuando se ejecutan funciones localmente y cuando se ejecutan en Azure. Para más información, consulte la referencia sobre host.json.
local.settings.json: mantiene la configuración que se usa cuando se ejecutan localmente las funciones. Esta configuración solo se utiliza al ejecutar las funciones de forma local. Para más información, consulte Archivo de configuración local.
Importante
Debido a que el archivo local.settings.json puede contener secretos, tiene que excluirlo del control de origen del proyecto.
Dockerfile (opcional): permite crear una aplicación de funciones en contenedor desde el proyecto mediante una imagen base aprobada para el proyecto. Este archivo solo se obtiene al ejecutar el comando
Azure Functions: Create New Containerized Project.... Puede agregar un Dockerfile a un proyecto existente mediante elfunc init --docker-onlycomando en Core Tools.
Un archivo de biblioteca de clases HttpExample.cs, cuyo contenido varía en función de si el proyecto se ejecuta en un proceso de trabajo aislado o en proceso con el host de Functions.
Se crean estos archivos:
Un archivo pom.xml en la carpeta raíz que define el proyecto y los parámetros de implementación, lo que incluye las dependencias del proyecto y el versión de Java. El archivo pom.xml también contiene información sobre los recursos de Azure que se crean durante una implementación.
Un archivo Functions.java en la ruta de acceso de src que implementa la función.
Los archivos generados dependen del modelo de programación de Node.js elegido para Functions:
Se crea una carpeta HttpExample que contiene:
- El archivo de definiciones function.json
- Un archivo run.ps1, que contiene el código de función.
Los archivos generados dependen del modelo de programación de Python elegido para Functions:
En este momento, puede ejecutar la función desencadenadora HTTP localmente.
Incorporación de una función al proyecto
Puede agregar una nueva función a un proyecto existente mediante una de las plantillas de desencadenador de Functions predefinidas. Para agregar un nuevo desencadenador de función, seleccione F1 para abrir la paleta de comandos y, a continuación, busque y ejecute el comando Azure Functions: Create Function. Siga las indicaciones para elegir el tipo de desencadenador y definir los atributos necesarios del desencadenador. Si el desencadenador requiere una clave de acceso o cadena de conexión para conectarse a un servicio, tenga este elemento preparado antes de crear el desencadenador de la función.
Esta sección agrega un nuevo archivo de biblioteca de clases de C# (.cs) al proyecto.
Esta sección agrega un nuevo archivo de Java (.java) al proyecto.
Los resultados de esta acción dependen de la versión del modelo de Node.js.
Esta acción crea una nueva carpeta en el proyecto. La carpeta contiene un nuevo archivo function.json y el nuevo archivo de código de PowerShell.
Los resultados de esta acción dependen de la versión del modelo de Python.
Conexión a los servicios
Para conectar la función a otros servicios de Azure, agregue enlaces de entrada o salida. Los enlaces conectan la función a otros servicios sin que sea preciso escribir el código de conexión.
Por ejemplo, la forma de definir un enlace de salida que escribe datos en una cola de almacenamiento depende del modelo de proceso:
Si es necesario, agregue una referencia al paquete que admita la extensión de enlace.
Actualice el método de función para agregar un atributo que defina el parámetro de enlace, como
QueueOutputpara un enlace de salida de cola. Puede usar un objetoMultiResponsepara devolver varios mensajes o varias secuencias de salida.
Por ejemplo, para agregar una vinculación de salida que escriba datos en una cola de almacenamiento, actualice el método de la función para agregar un parámetro de vinculación definido mediante la anotación QueueOutput. El objeto OutputBinding<T> representa los mensajes que se escriben en un enlace de salida cuando se completa la función.
Por ejemplo, la forma de definir un enlace de salida que escribe datos en una cola de almacenamiento depende de la versión del modelo Node.js:
Visual Studio Code le permite agregar enlaces a su archivo function.json siguiendo un conjunto práctico de mensajes.
Para agregar un enlace, abra la paleta de comandos (F1) y escriba Azure Functions: agregar enlace..., elija la función para el nuevo enlace y, a continuación, siga las indicaciones, que pueden variar según el tipo de enlace que se agregue a la función.
Los siguientes son mensajes de ejemplo para definir un nuevo enlace de salida de almacenamiento:
| Prompt | Value | Descripción |
|---|---|---|
| Select binding direction (Seleccionar dirección de enlace) | out |
El enlace es un enlace de salida. |
| Select binding with direction (Seleccionar enlace con dirección) | Azure Queue Storage |
El enlace es un enlace de cola de Azure Storage. |
| The name used to identify this binding in your code (Nombre identificativo del enlace en el código) | msg |
Nombre que identifica el parámetro de enlace al que se hace referencia en el código. |
| The queue to which the message will be sent (Cola donde se enviará el mensaje) | outqueue |
El nombre de la cola en la que escribe el enlace. Cuando no existe queueName, el enlace lo crea durante el primer uso. |
| Seleccione la configuración en "local.settings.json" | MyStorageConnection |
El nombre de una configuración de la aplicación que contiene la cadena de conexión de la cuenta de almacenamiento. El valor AzureWebJobsStorage contiene la cadena de conexión de la cuenta de almacenamiento que creó con la aplicación de función. |
También puede hacer clic con el botón derecho (o Ctrl+clic en macOS) directamente en el archivo function.json en la carpeta de función, seleccionar Agregar enlace y seguir las mismas indicaciones.
En este ejemplo, se agrega el siguiente enlace a la matriz bindings en el archivo function.json:
{
"type": "queue",
"direction": "out",
"name": "msg",
"queueName": "outqueue",
"connection": "MyStorageConnection"
}
Por ejemplo, la forma de definir un enlace de salida que escribe datos en una cola de almacenamiento depende de la versión del modelo de Python:
En el ejemplo siguiente se muestra la definición de la función después de agregar un Enlace de salida de Queue Storage a una función de desencadenador por HTTP:
Dado que una función de desencadenador por HTTP también devuelve una respuesta HTTP, la función devolverá un objeto MultiResponse, que representa la salida de la cola y HTTP.
[Function("HttpExample")]
public static MultiResponse Run([HttpTrigger(AuthorizationLevel.Function, "get", "post")] HttpRequest req,
FunctionContext executionContext)
{
Este ejemplo muestra la definición del objeto MultiResponse, que incluye el enlace de salida:
public class MultiResponse
{
[QueueOutput("outqueue",Connection = "AzureWebJobsStorage")]
public string[] Messages { get; set; }
public IActionResult HttpResponse { get; set; }
}
Al aplicar ese ejemplo a su propio proyecto, es posible que tenga que cambiar HttpRequest por HttpRequestData y IActionResult por HttpResponseData, dependiendo de si usa integración ASP.NET Core o no.
Los mensajes se envían a la cola cuando se completa la función. La forma de definir el enlace de salida dependerá de su modelo de proceso. Para obtener más información, incluyendo los vínculos al código de enlace de ejemplo al que puede hacer referencia, consulte Agregar enlaces a una función.
@FunctionName("HttpExample")
public HttpResponseMessage run(
@HttpTrigger(name = "req", methods = {HttpMethod.GET, HttpMethod.POST}, authLevel = AuthorizationLevel.ANONYMOUS)
HttpRequestMessage<Optional<String>> request,
@QueueOutput(name = "msg", queueName = "outqueue",
connection = "AzureWebJobsStorage") OutputBinding<String> msg,
final ExecutionContext context) {
Para obtener más información, incluyendo los vínculos al código de enlace de ejemplo al que puede hacer referencia, consulte Agregar enlaces a una función.
const { app, output } = require('@azure/functions');
const sendToQueue = output.storageQueue({
queueName: 'outqueue',
connection: 'AzureWebJobsStorage',
});
app.http('HttpExample', {
methods: ['GET', 'POST'],
authLevel: 'anonymous',
extraOutputs: [sendToQueue],
handler: async (request, context) => {
try {
context.log(`Http function processed request for url "${request.url}"`);
const name = request.query.get('name') || (await request.text());
context.log(`Name: ${name}`);
if (name) {
const msg = `Name passed to the function ${name}`;
context.extraOutputs.set(sendToQueue, [msg]);
return { body: msg };
} else {
context.log('Missing required data');
return { status: 404, body: 'Missing required data' };
}
} catch (error) {
context.log(`Error: ${error}`);
return { status: 500, body: 'Internal Server Error' };
}
},
});
La forma de definir el enlace de salida depende de la versión del modelo de Node.js. Para obtener más información, incluyendo los vínculos al código de enlace de ejemplo al que puede hacer referencia, consulte Agregar enlaces a una función.
$outputMsg = $name
Push-OutputBinding -name msg -Value $outputMsg
Para obtener más información, incluyendo los vínculos al código de enlace de ejemplo al que puede hacer referencia, consulte Agregar enlaces a una función.
@app.route(route="HttpExample")
@app.queue_output(arg_name="msg", queue_name="outqueue", connection="AzureWebJobsStorage")
def HttpExample(req: func.HttpRequest, msg: func.Out [func.QueueMessage]) -> func.HttpResponse:
logging.info('Python HTTP trigger function processed a request.')
La forma de definir el enlace de salida dependerá de la versión del modelo de Python. Para obtener más información, incluyendo los vínculos al código de enlace de ejemplo al que puede hacer referencia, consulte Agregar enlaces a una función.
import {
app,
output,
HttpRequest,
HttpResponseInit,
InvocationContext,
StorageQueueOutput,
} from '@azure/functions';
const sendToQueue: StorageQueueOutput = output.storageQueue({
queueName: 'outqueue',
connection: 'AzureWebJobsStorage',
});
export async function HttpExample(
request: HttpRequest,
context: InvocationContext,
): Promise<HttpResponseInit> {
try {
context.log(`Http function processed request for url "${request.url}"`);
const name = request.query.get('name') || (await request.text());
context.log(`Name: ${name}`);
if (name) {
const msg = `Name passed to the function ${name}`;
context.extraOutputs.set(sendToQueue, [msg]);
return { body: msg };
} else {
context.log('Missing required data');
return { status: 404, body: 'Missing required data' };
}
} catch (error) {
context.log(`Error: ${error}`);
return { status: 500, body: 'Internal Server Error' };
}
}
app.http('HttpExample', {
methods: ['GET', 'POST'],
authLevel: 'anonymous',
handler: HttpExample,
});
La forma de definir el enlace de salida depende de la versión del modelo de Node.js. Para obtener más información, incluyendo los vínculos al código de enlace de ejemplo al que puede hacer referencia, consulte Agregar enlaces a una función.
Inicio de sesión en Azure
Para poder crear recursos de Azure o publicar la aplicación, debe iniciar sesión en Azure.
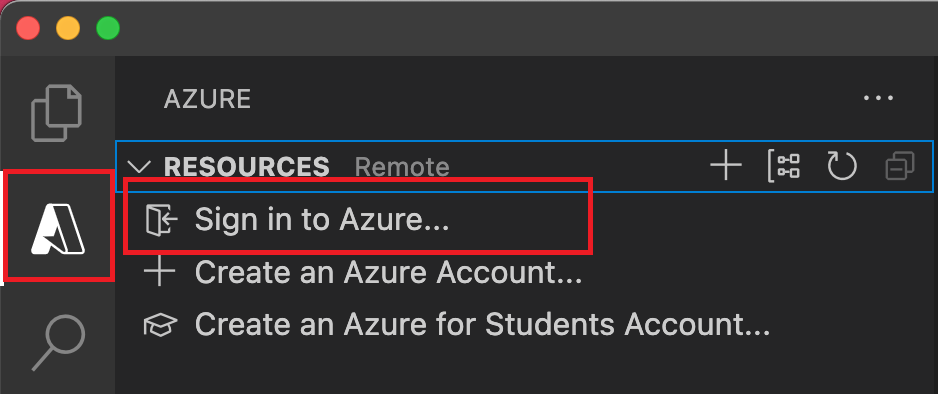
Si aún no ha iniciado sesión, en la barra de actividad, seleccione el icono de Azure. A continuación, en Recursos, seleccione Iniciar sesión en Azure.

Si ya ha iniciado sesión y puede ver las suscripciones existentes, vaya a la siguiente sección. Si aún no tiene una cuenta de Azure, seleccione Crear una cuenta de Azure. Los alumnos pueden seleccionar Crear una cuenta de Azure for Students.
Cuando se le solicite en el explorador, seleccione su cuenta de Azure e inicie sesión con las credenciales de la cuenta de Azure. Si opta por crear una cuenta, podrá iniciar sesión una vez que haya completado el proceso de creación.
Después de iniciar sesión correctamente, puede cerrar la nueva ventana del explorador. Las suscripciones que pertenecen a su cuenta de Azure se muestran en la barra lateral.
Creación de recursos de Azure
Para poder publicar el proyecto de Functions en Azure, deberá tener una aplicación de funciones y los recursos relacionados con esta ubicados en la suscripción de Azure para ejecutar el código. La aplicación de función proporciona un contexto de ejecución para sus funciones. Cuando se publica desde Visual Studio Code a una aplicación de funciones en Azure, el proyecto se empaqueta e implementa en la aplicación de funciones seleccionada de la suscripción de Azure.
Cuando se crea una nueva aplicación de funciones de Azure, es posible elegir entre una ruta avanzada de creación de una aplicación de funciones o una ruta de acceso que proporcione opciones avanzadas, como el uso de recursos de Azure existentes. De este modo, tendrá más control sobre la creación de los recursos remotos.
En esta sección, creará una aplicación de funciones en el plan de Consumo flexible junto con los recursos relacionados de la suscripción de Azure. Muchas de las decisiones de creación de recursos se toman en función de los comportamientos predeterminados. Para obtener más control sobre los recursos creados, en su lugar debe crear la aplicación de funciones con opciones avanzadas.
En Visual Studio Code, seleccione F1 para abrir la paleta de comandos. En el símbolo del sistema (
>), escriba y seleccione Azure Functions: Crear aplicación de funciones en Azure.Escriba la siguiente información cuando se le indique:
Prompt Acción Selección de la suscripción Seleccione la suscripción de Azure que se va a usar. El símbolo del sistema no aparece cuando solo tiene una suscripción visible en Recursos. Escriba un nuevo nombre de aplicación de funciones. Escriba un nombre único global que sea válido para una ruta de acceso URL. El nombre que escriba se valida para asegurarse de que es único en Azure Functions. Seleccionar una ubicación para los nuevos recursos Seleccione una región de Azure. Para mejorar el rendimiento, seleccione una región cerca de usted. Solo se muestran las regiones admitidas por los planes de consumo flexible. Seleccione una pila en tiempo de ejecución Seleccione la versión de idioma que se ejecuta actualmente localmente. Selección del tipo de autenticación de recursos Seleccione Identidad administrada, que es la opción más segura para conectarse a la cuenta de almacenamiento de host predeterminada. En el panel Azure: Registro de actividad, la extensión de Azure muestra el estado de los recursos individuales a medida que se crean en Azure.

Cuando se crea la aplicación de funciones, se crean los siguientes recursos relacionados en la suscripción de Azure. Los recursos se denominan en función del nombre especificado para la aplicación de funciones.
- Un grupo de recursos, que es un contenedor lógico de recursos relacionados.
- Una aplicación de funciones, que proporciona el entorno para ejecutar el código de función. Una aplicación de funciones permite agrupar funciones como una unidad lógica para facilitar la administración, la implementación y el uso compartido de recursos en el mismo plan de hospedaje.
- Un plan de Azure App Service, que define el host subyacente para la aplicación de funciones.
- Una cuenta de Azure Storage estándar, que usa el host de Functions para mantener el estado y otra información sobre la aplicación de funciones.
- Una instancia de Application Insights conectada a la aplicación de funciones y que realiza un seguimiento del uso de las funciones en la aplicación.
- Una identidad administrada asignada por el usuario que se agrega al rol Colaborador de datos de Storage Blob en la nueva cuenta de almacenamiento de host predeterminada.
Una vez que se haya creado la aplicación de función se mostrará una notificación y se aplicará el paquete de implementación.
Sugerencia
De forma predeterminada, los recursos de Azure necesarios para la aplicación de funciones se crean según el nombre que escriba para la aplicación de funciones. De manera predeterminada, los recursos se crean con la aplicación de funciones en el mismo grupo de recursos nuevo. Si desea personalizar los nombres de los recursos asociados o reutilizar los recursos existentes, publique el proyecto con opciones de creación avanzadas.
Creación de una implementación de Azure Container Apps
Importante
Ahora hay disponible un nuevo método de hospedaje para ejecutar Azure Functions directamente en Azure Container Apps. Consulte Compatibilidad nativa de Azure Functions en Azure Container Apps. Esta integración le permite usar las características y funcionalidades completas de Azure Container Apps. También se beneficia del modelo de programación de funciones y la simplicidad del escalado automático proporcionado por Azure Functions.
Se recomienda este enfoque para la mayoría de las cargas de trabajo nuevas. Para más información, consulte Azure Functions en Azure Container Apps.
Use Visual Studio Code para crear recursos de Azure para un proyecto de código en contenedor. Cuando la extensión detecta la presencia de un Dockerfile durante la creación de recursos, se le pregunta si desea implementar la imagen de contenedor en lugar de simplemente el código. Visual Studio Code crea un entorno de Azure Container Apps para el proyecto de código en contenedor integrado con Azure Functions. Para más información, vea Hospedaje de Azure Functions en Azure Container Apps.
Nota:
La implementación de contenedores requiere la extensión Azure Container Apps para Visual Studio Code. Esta extensión está actualmente en versión preliminar.
El proceso de creación depende de si elige una creación rápida o necesita usar opciones avanzadas:
En Visual Studio Code, presione F1 para abrir la paleta de comandos. Busque y ejecute el comando
Azure Functions: Create Function App in Azure....Cuando se le solicite, elija Imagen de contenedor.
Escriba la siguiente información cuando se le indique:
Prompt Número de selección Seleccionar suscripción (opcional) elija la suscripción que desee usar. Si solo tiene una suscripción visible en el área Recursos, esta solicitud no se mostrará. Escriba un nombre para la nueva aplicación de funciones. Escriba un nombre que sea válido en una ruta de acceso de la dirección URL. El nombre que escriba se valida para asegurarse de que es globalmente único en Functions. Selección del tipo de autenticación de recursos Seleccione Identidad administrada para que la aplicación se conecte a recursos remotos mediante la autenticación de Id. de Entra de Microsoft en lugar de usar secretos compartidos (cadenas de conexión y claves), que son menos seguros. Seleccionar una ubicación para los nuevos recursos Para mejorar el rendimiento, elija una región cerca de usted. Cuando se le solicite, escriba un nombre para el entorno de la aplicación contenedora.
La extensión mostrará el estado de los recursos individuales en el panel Azure: Registro de actividad a medida que estos se creen.
Para obtener más información sobre los recursos necesarios para ejecutar las funciones en contenedor en Container Apps, consulte Recursos necesarios.
Nota:
Actualmente no puede usar Visual Studio Code para implementar una aplicación de funciones en contenedor en un entorno de Container Apps integrado de Azure Functions. En su lugar, debe publicar la imagen de contenedor en un registro de contenedor y, a continuación, establecer esa imagen del registro como origen de implementación para la aplicación de funciones hospedada en Container Apps. Para obtener más información, consulte Creación de la aplicación de funciones en un contenedor y Actualización de una imagen en el registro.
Implementación de los archivos de proyecto
Configura la implementación continua de manera que tu aplicación de funciones en Azure se actualice cuando actualices los archivos de origen en la ubicación de origen conectada. También es posible implementar los archivos del proyecto desde Visual Studio Code. Al publicar desde Visual Studio Code, puede aprovechar la tecnología de implementación de Zip.
Importante
Los procesos de implementación en aplicaciones de funciones existentes siempre sobrescriben el contenido de esas aplicaciones en Azure.
En la paleta de comandos, escriba y seleccione Azure Functions: implementar la aplicación de funciones.
Seleccione la aplicación de funciones que acaba de crear. Cuando se le solicite sobrescribir las implementaciones anteriores, seleccione Implementar para implementar el código de función en el nuevo recurso de aplicación de funciones.
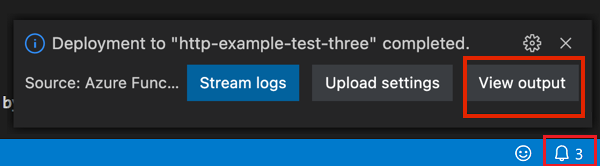
Cuando se complete la implementación, seleccione Ver la salida para ver los resultados de creación e implementación, incluidos los recursos de Azure que creó. Si se pierde la notificación, seleccione el icono de campana en la esquina inferior derecha para verlo de nuevo.

Obtención de la dirección URL de una función desencadenada mediante HTTP en Azure
Para llamar a una función desencadenada por HTTP desde un cliente, necesitará la dirección URL de la función, que está disponible cuando se realiza la implementación en la aplicación de funciones. Esta dirección URL incluye todas las teclas de función necesarias. Puede usar la extensión para obtener estas direcciones URL para las funciones implementadas. Si solo desea ejecutar la función remota en Azure, use la funcionalidad Execute function now de la extensión.
Seleccione F1 para abrir la paleta de comandos y, a continuación, busque y ejecute el comando Azure Functions: Copiar URL de función.
Siga las indicaciones para seleccionar la aplicación de funciones en Azure y, a continuación, el desencadenador HTTP específico que desea invocar.
La dirección URL de la función se copia en el Portapapeles, junto con las claves necesarias pasadas mediante el parámetro de consulta code. Use una herramienta de HTTP para enviar las solicitudes POST, o un explorador para enviar solicitudes GET a la función remota.
Cuando la extensión obtiene la dirección URL de una función en Azure, usa la cuenta de Azure para recuperar automáticamente las claves necesarias para iniciar la función. Más información sobre las claves de acceso de las funciones. El inicio de funciones no desencadenadas por HTTP requiere el uso de la clave de administración.
Ejecución de funciones
La extensión Azure Functions le permite ejecutar funciones individuales. Puede ejecutar las funciones en el proyecto del equipo de desarrollo local o en la suscripción de Azure.
En el caso de las funciones de desencadenador HTTP, la extensión llama al punto de conexión HTTP. En los restantes tipos de desencadenadores, la extensión llama a las API de administrador para iniciar la función. El cuerpo del mensaje de la solicitud enviada a la función depende del tipo de desencadenador. Si un desencadenador requiere datos de prueba, se le pedirá que escriba los datos en un formato JSON específico.
Ejecución de funciones en Azure
Para ejecutar la función en Azure desde Visual Studio Code. siga estos pasos:
En la paleta de comandos, escriba Azure Functions: Ejecutar función ahora y seleccione la suscripción de Azure.
En la lista, elija la aplicación de funciones existente de Azure. Si no ve la aplicación de funciones, asegúrese de que ha iniciado sesión en la suscripción correcta.
En la lista, elija la función que quiere ejecutar. En Especificar cuerpo de la solicitud, escriba el cuerpo del mensaje de la solicitud y presione Entrar para enviar este mensaje de solicitud a la función.
El texto predeterminado de Especificar cuerpo de la solicitud indica el formato del cuerpo. Si la aplicación de funciones no tiene funciones, se muestra un error de notificación con este error.
Cuando la función se ejecuta en Azure y devuelve una respuesta, Visual Studio Code muestra una notificación.
También puede ejecutar la función desde el área Azure: Funciones abriendo el menú contextual de la función que desea ejecutar desde la aplicación de funciones de la suscripción de Azure y seleccionando Ejecutar función ahora....
Al ejecutar funciones en Azure desde Visual Studio Code, la extensión usa su cuenta de Azure para recuperar automáticamente las claves necesarias para iniciar la función. Más información sobre las claves de acceso de las funciones. El inicio de funciones no desencadenadas por HTTP requiere el uso de la clave de administración.
Ejecución local de funciones
El tiempo de ejecución local es el mismo tiempo de ejecución que hospeda la aplicación de funciones en Azure. El tiempo de ejecución lee la configuración local del archivo local.settings.json. Para ejecutar el proyecto de Functions localmente, debe cumplir más requisitos.
Configuración del proyecto para que se ejecute localmente
El entorno de ejecución de Functions usa internamente una cuenta de Azure Storage para todos los tipos de desencadenadores, excepto HTTP y webhooks. Establezca la clave Values.AzureWebJobsStorage en una cadena de conexión válida de la cuenta de Azure Storage.
En esta sección se utiliza la extensión de Azure Storage para Visual Studio Code con el Explorador de Azure Storage para conectarse y recuperar la cadena de conexión de almacenamiento.
Para establecer la cadena de conexión de cuenta de almacenamiento:
En Visual Studio, abra Cloud Explorer, expanda Cuenta de almacenamiento>Su cuenta de almacenamiento y, a continuación, seleccione Propiedades y copie el valor de la Cadena de conexión principal.
En el proyecto, abra el archivo local.settings.json y establezca el valor de la clave AzureWebJobsStorage en la cadena de conexión que copió.
Repita el paso anterior para agregar claves únicas a la matriz de valores para cualquier otra conexión que requieran sus funciones.
Para más información, consulte Archivo de configuración local.
Depuración local de funciones
Para depurar las funciones, seleccione F5. Si Core Tools no está disponible, se le pedirá que lo instale. Una vez que Core Tools esté instalado y en ejecución, la salida se muestra en el Terminal. Este paso equivale a ejecutar el comando func start de Core Tools desde el terminal, pero con tareas de compilación adicionales y un depurador asociado.
Con el proyecto en ejecución, puede usar la característica Execute Function Now... (Ejecutar función ahora) de la extensión para desencadenar las funciones como lo haría al implementar el proyecto en Azure. Con el proyecto ejecutándose en modo de depuración, los puntos de interrupción se alcanzan en Visual Studio Code tal como se esperaría.
En la paleta de comandos, escriba Azure Functions: Ejecutar función ahora y elija Proyecto local.
Elija en el proyecto la función que desea ejecutar y escriba el cuerpo del mensaje de la solicitud en Enter request body (Especificar cuerpo de la solicitud). Presione Entrar para enviar este mensaje de solicitud a la función. El texto predeterminado de Enter request body (Especificar cuerpo de la solicitud) debe indicar el formato del cuerpo. Si la aplicación de funciones no tiene funciones, se muestra un error de notificación con este error.
Cuando la función se ejecuta localmente y después de que se recibe una respuesta, se genera una notificación en Visual Studio Code. La información sobre la ejecución de la función se muestra en el panel Terminal.
Las claves no son necesarias al ejecutarse localmente. Esta regla se aplica tanto a las claves de función como a las claves de nivel de administrador.
Trabajar con la configuración de la aplicación localmente
Cuando la aplicación de funciones se ejecuta en Azure, la configuración requerida por las funciones se almacena cifrada en la configuración de la aplicación. Durante el desarrollo local, estas configuraciones se agregan a la Values colección en el archivo local.settings.json. El archivo local.settings.json también almacena la configuración que usan las herramientas de desarrollo local.
Los elementos en la colección del archivo Values de tu proyecto están diseñados para reflejar elementos en la configuración de la aplicación de función en Azure.
De forma predeterminada, esta configuración no se migra automáticamente al publicar el proyecto en Azure. Una vez finalizada la publicación, puede elegir publicar la configuración de local.settings.json a la aplicación de funciones en Azure. Para más información, consulte Publicación de la configuración de la aplicación.
Los valores de ConnectionStrings nunca se publican.
El código puede leer los valores de configuración de la aplicación de funciones como variables de entorno. Para más información, consulte Variables de entorno.
- El código puede leer los valores de configuración de la aplicación de funciones como variables de entorno. Para más información, consulte Variables de entorno.
- El código puede leer los valores de configuración de la aplicación de funciones como variables de entorno. Para más información, consulte Variables de entorno.
- El código puede leer los valores de configuración de la aplicación de funciones como variables de entorno. Para más información, consulte Variables de entorno.
- El código puede leer los valores de configuración de la aplicación de funciones como variables de entorno. Para más información, consulte Variables de entorno.
Configuración de la aplicación en Azure
La configuración del archivo local.settings.json del proyecto debe coincidir con la configuración de la aplicación en la aplicación de funciones de Azure. Debe agregar cualquier nueva configuración tanto a local.settings.json como a la aplicación de funciones en Azure. Esta configuración no se carga automáticamente cuando publica el proyecto. Del mismo modo, debe descargar cualquier configuración que cree en la aplicación de funciones en el portal a su proyecto local.
Publicación de la configuración de la aplicación
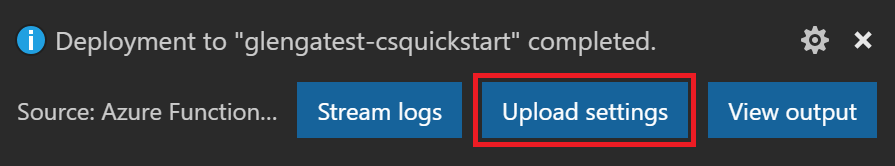
La manera más sencilla de publicar la configuración requerida en la aplicación de funciones en Azure es usar el vínculo Configuración de carga que aparece después de publicado el proyecto:

También puede publicar la configuración mediante el comando Azure Functions: Cargar configuración local en la paleta de comandos. Puede agregar una configuración individual a la configuración de la aplicación en Azure mediante el comando Azure Functions: Agregar nueva configuración.
Sugerencia
Asegúrese de guardar el archivo local.settings.json antes de publicarlo.
Si el archivo local está cifrado, el proceso lo descifra, lo publica y lo cifra de nuevo. Si existen valores en conflicto en las dos ubicaciones, se le pedirá que elija cómo continuar.
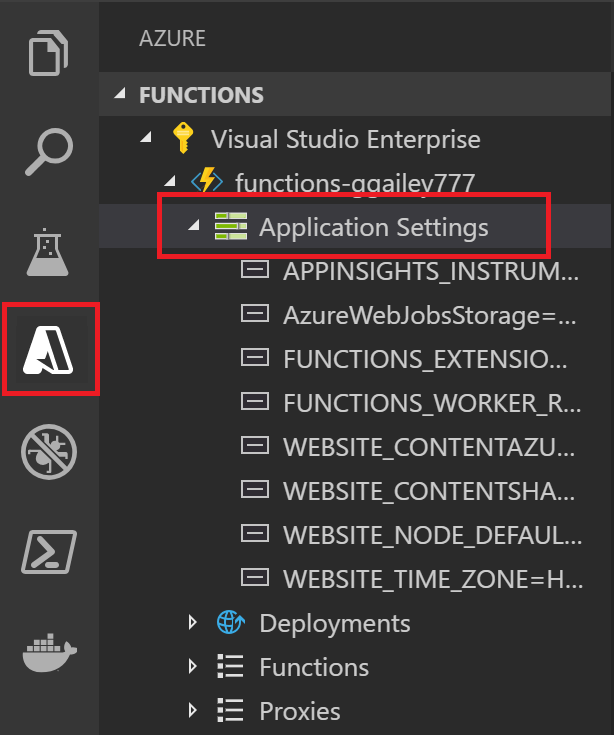
Para ver la configuración de la aplicación existente en el área Azure: Functions, expanda la suscripción, la aplicación de funciones y la configuración de la aplicación.

Descarga de configuración desde Azure
Si crea la configuración de la aplicación en Azure, puede descargarlos en el archivo local.settings.json mediante el comando Azure Functions: Descargar configuración remota .
Al igual que con la carga, si el archivo local está cifrado, el proceso lo descifra, lo actualiza y lo cifra de nuevo. Si existen valores en conflicto en las dos ubicaciones, se le pedirá que elija cómo continuar.
Instalación de extensiones de enlace
Excepto los desencadenadores HTTP y del temporizador, los enlaces se implementan como paquetes de extensión.
Tiene que instalar explícitamente los paquetes de extensión para los desencadenadores y enlaces que los necesiten. El paquete específico que instale depende del modelo de proceso del proyecto.
Ejecute el comando dotnet add package en la ventana del terminal para instalar los paquetes de extensión que necesita en el proyecto. En esta plantilla se muestra cómo se agrega un enlace para una biblioteca de clases de proceso aislado:
dotnet add package Microsoft.Azure.Functions.Worker.Extensions.<BINDING_TYPE_NAME> --version <TARGET_VERSION>
Reemplace <BINDING_TYPE_NAME> por el nombre del paquete que contiene el enlace que necesita. Puede encontrar el artículo de referencia de enlace deseado en la lista de enlaces admitidos.
Reemplace <TARGET_VERSION> en el ejemplo con una versión específica del paquete, como 3.0.0-beta5. Las versiones válidas se enumeran en las páginas individuales del paquete en NuGet.org. Las versiones principales que corresponden al runtime actual se especifican en el artículo de referencia del enlace.
Sugerencia
También puede usar los comandos NuGet en el kit de desarrollo de C# para instalar paquetes de extensión de enlace.
El script C# usa conjuntos de extensiones.
La forma más fácil de instalar extensiones de enlace es habilitar conjuntos de extensiones. Al habilitar agrupaciones, un conjunto predefinido de paquetes de extensiones se instala automáticamente.
Para habilitar las agrupaciones de extensiones, abra el archivo host.json y actualice su contenido para que coincida con el siguiente código:
{
"version": "2.0",
"extensionBundle": {
"id": "Microsoft.Azure.Functions.ExtensionBundle",
"version": "[3.*, 4.0.0)"
}
}
Si por algún motivo no puede usar un paquete de extensiones para instalar extensiones de enlace para el proyecto, consulte Instalación explícita de extensiones.
Supervisión de funciones
Al ejecutar funciones localmente, Core Tools transmite datos de registro a la consola de Terminal. También puede obtener datos de registro cuando el proyecto de Functions se ejecuta en una aplicación de funciones en Azure. Puede conectarse a los registros de streaming en Azure para ver los datos de registro casi en tiempo real. Debe habilitar Application Insights para obtener una comprensión más completa de cómo se comporta la aplicación de funciones.
Registros de streaming
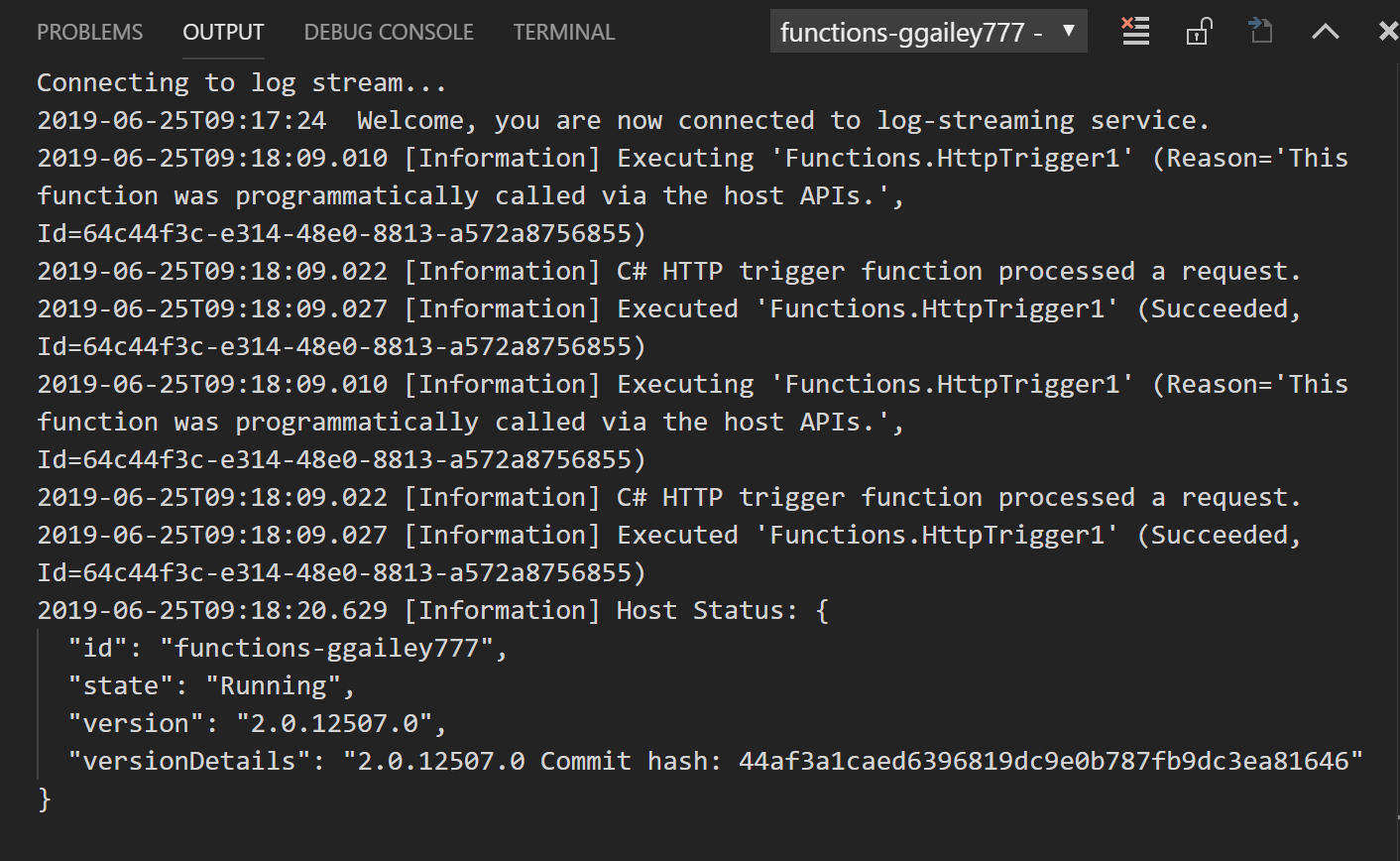
Al implementar una aplicación, suele resultar útil ver la información de registro casi en tiempo real. Puede ver un flujo de archivos de registro generados por las funciones. Active los registros desde la paleta de comandos con el comando Azure Functions: Start streaming logs. Esta salida es un ejemplo de registros de streaming para una solicitud a una función desencadenada por HTTP:

Para más información, consulte Registros de streaming.
Application Insights
Debería supervisar la ejecución de las funciones mediante la integración de la aplicación de funciones con Application Insights. Cuando crea una aplicación de funciones en Azure Portal, esta integración se realiza de forma predeterminada. Al crear la aplicación de funciones durante la publicación en Visual Studio, debe integrar Application Insights usted mismo. Para conocer más, consulte Habilitación de la integración de Application Insights.
Para obtener más información sobre la supervisión mediante Application Insights, consulte Supervisión de Azure Functions.
Proyectos de script de C#
De forma predeterminada, todos los proyectos C# se crean como proyectos de biblioteca de clases de C# compilados. Si prefiere en su lugar trabajar con proyectos de script de C#, tiene que seleccionar script de C# como el lenguaje predeterminado en la configuración de la extensión de Azure Functions.
Seleccione Archivo>Preferencias>Configuración.
Vaya a Configuración de usuario>Extensiones>Azure Functions.
Seleccione C#Script en Azure Function: Project Language.
Después de haber completado estos pasos, las llamadas realizadas a la instancia subyacente de Core Tools incluyen la opción --csx, que genera y publica archivos de proyecto de script de C# (.csx). Al especificar este lenguaje predeterminado, todos los proyectos que crees se configuran de forma predeterminada como proyectos de script de C#. Cuando hay establecido un lenguaje predeterminado, no se le va a pedir que elija un lenguaje de proyecto. Para crear proyectos con otros lenguajes, tiene que cambiar esta configuración o quitarla del archivo de usuario settings.json. Después de quitar esta configuración, al crear un proyecto, se le volverá a pedir que elija su lenguaje.
Referencia de la paleta de comandos
La extensión de Azure Functions proporciona una interfaz gráfica útil para interactuar con las aplicaciones de funciones en Azure. La misma funcionalidad también está disponible como comandos en la paleta de comandos (F1). Están disponibles estos comandos Azure Functions:
| Comando de Azure Functions | Descripción |
|---|---|
| Add new settings (Agregar nueva configuración) | Crea una nueva configuración de aplicación en Azure. Para más información, consulte Publicación de la configuración de la aplicación. También es posible que tenga que descargar esta configuración en la configuración local. |
| Configure Deployment Source (Configurar origen de implementación) | Conecta la aplicación de funciones de Azure con un repositorio Git local. Para más información consulte Implementación continua para Azure Functions. |
| Connect to GitHub Repository (Conectar al repositorio de GitHub) | Conecta la aplicación de funciones con un repositorio de GitHub. |
| Copy Function URL (Copiar la dirección URL de la función) | Obtiene la dirección URL remota de una función desencadenada por HTTP que se ejecuta en Azure. Para más información, consulte cómo obtener la dirección URL de la función implementada. |
| Create function app in Azure (Creación de una aplicación de funciones en Azure) | Crea una nueva aplicación de funciones en su suscripción de Azure. Para más información, consulte cómo publicar una nueva aplicación de funciones en Azure. |
| Decrypt Settings (Descifrar la configuración) | Descifra la configuración local que el comando Azure Functions: Encrypt Settings cifra. |
| Delete Function App (Eliminar aplicación de funciones) | Quita una aplicación de funciones existente de la suscripción de Azure. Cuando no hay otras aplicaciones en el plan de App Service, también se le ofrece la opción de eliminar ese plan. Otros recursos, como las cuentas de almacenamiento y grupos de recursos, no se eliminan. Para quitar todos los recursos, en su lugar debe eliminar el grupo de recursos. El proyecto local no se verá afectado. |
| Delete Function(Eliminar función) | Quita una función existente de una aplicación de funciones en Azure. Dado que esta eliminación no afecta al proyecto local, en su lugar, considere la posibilidad de quitar la función localmente y después volver a publicar el proyecto. |
| Delete Proxy (Eliminar proxy) | Quita a un servidor proxy de Azure Functions desde la aplicación de funciones en Azure. Para más información sobre servidores proxy, consulte Uso de Azure Functions Proxies. |
| Delete Setting (Eliminar opción) | Elimina una configuración de aplicación de funciones de Azure. Esta eliminación no afecta a la configuración del archivo local.settings.json. |
| Disconnect from Repo (Desconectar del repositorio) | Quita la conexión de implementación continua entre una aplicación de funciones en Azure y un repositorio de control de código fuente. |
| Download Remote Settings (Descargar configuración remota) | Descarga la configuración de la aplicación de funciones elegida en Azure en el archivo local.settings.json. Si el archivo local está cifrado, se descifra, se actualiza y se cifra de nuevo. Si hay configuraciones con valores en conflicto en las dos ubicaciones, se le pedirá que elija cómo proceder. Asegúrese de guardar los cambios en el archivo local.settings.json antes de ejecutar este comando. |
| Edit Settings (Editar configuración) | Cambia el valor de una configuración de aplicación de funciones existente en Azure. Este comando no afecta a la configuración en el archivo local.settings.json. |
| Encrypt settings (Cifrar configuración) | Cifra los elementos individuales de la matriz de Values en la configuración local. En este archivo, IsEncrypted también se establece en true, lo que indica al runtime local que descifre la configuración antes de usarla. Cifre la configuración local para reducir el riesgo de pérdida de información valiosa. En Azure, las configuraciones de aplicación siempre se almacenan cifradas. |
| Execute Function Now (Ejecutar la función ahora) | Inicia manualmente una función mediante las API de administración. Use este comando para realizar pruebas, tanto localmente durante la depuración como en las funciones que se ejecutan en Azure. Cuando se inicia una función en Azure, la extensión obtiene una clave de administración automáticamente. Esta clave se usa para llamar a las API de administración remota que inician las funciones en Azure. El cuerpo del mensaje enviado a la API depende del tipo de desencadenador. Los desencadenadores del temporizador no requieren que pase ningún dato. |
| Initialize Project for Use with VS Code (Inicializar el proyecto para su uso con VS Code) | Agrega los archivos de proyecto de Visual Studio Code necesarios a un proyecto existente de Functions. Use este comando para trabajar con un proyecto creado mediante Core Tools. |
| Install of Update Azure Functions Core Tools (Instalación de actualización de Azure Functions Core Tools) | Instala o actualiza Azure Functions Core Tools, que se utilizan para ejecutar funciones localmente. |
| Redeploy (Volver a implementar) | Le permite volver a implementar archivos de proyecto desde un repositorio de Git conectado a una implementación específica de Azure. Para volver a publicar actualizaciones locales de Visual Studio Code, vuelva a publicar el proyecto. |
| Rename Settings (Cambiar el nombre de configuración) | Cambia el nombre clave de una configuración de aplicación de funciones existente en Azure. Este comando no afecta a la configuración en el archivo local.settings.json. Después de cambiar el nombre de configuración en Azure, debe descargar esos cambios en el proyecto local. |
| Restart (Reiniciar) | Reinicia la aplicación de funciones en Azure. La implementación de actualizaciones, también reinicia la aplicación de funciones. |
| Establecimiento de AzureWebJobsStorage | Establece el valor de la configuración de la aplicaciónAzureWebJobsStorage. Esta configuración la requiere Azure Functions. Se establece cuando se crea una aplicación de funciones en Azure. |
| Iniciar | Inicia una aplicación de funciones detenida en Azure. |
| Start Streaming Logs (Iniciar registros de streaming) | Inicia los registros de streaming para la aplicación de funciones en Azure. Use los registros de streaming durante la solución de problemas remota en Azure si tiene que ver esta información en tiempo casi real. Para más información, consulte Registros de streaming. |
| Detención | Detiene una aplicación de funciones que se esté ejecutando en Azure. |
| Stop Streaming Logs (Detener registros de streaming) | Detiene los registros de streaming para la aplicación de funciones en Azure. |
| Toggle as Slot Setting (Alternar como configuración de ranura) | Cuando está habilitada esta opción, se asegura de que se conserve una configuración de aplicación para una ranura de implementación determinada. |
| Uninstall Azure Functions Core Tools (Desinstalar Azure Functions Core Tools) | Quita Azure Functions Core Tools, que es necesaria para la extensión. |
| Upload local settings (Cargar configuración local) | Carga la configuración del archivo local.settings.json a la aplicación de funciones elegida en Azure. Si el archivo local está cifrado, se descifra, se carga y se cifra de nuevo. Si hay configuraciones con valores en conflicto en las dos ubicaciones, se le pedirá que elija cómo proceder. Asegúrese de guardar los cambios en el archivo local.settings.json antes de ejecutar este comando. |
| View Commit in GitHub (Ver confirmación en GitHub) | Muestra la última confirmación en una implementación específica cuando la aplicación de funciones está conectada a un repositorio. |
| View Deployment Logs (Ver registros de implementación) | Muestra los registros para una implementación específica de la aplicación de funciones en Azure. |
Pasos siguientes
Para más información sobre Azure Functions Core Tools, consulte Uso de Azure Functions Core Tools.
Para más información sobre el desarrollo de funciones como las bibliotecas de clases de .NET, consulte Referencia para desarrolladores de C# de Azure Functions. En este artículo también incluye vínculos a ejemplos de cómo usar atributos para declarar los distintos tipos de enlaces compatibles con Azure Functions.