Configuración del entorno de Bicep
Bicep admite un archivo de configuración opcional denominado bicepconfig.json. Dentro de este archivo, puede agregar valores que personalicen la experiencia de desarrollo de Bicep. Este archivo se combina con el archivo de configuración predeterminado. Para obtener más información, consulte Descripción del proceso de combinación. Para personalizar la configuración, cree una configuración en el mismo directorio o en un directorio primario de los archivos de Bicep. Si hay varios directorios primarios que contienen archivos bicepconfig.json, Bicep usa la configuración del más cercano. Para obtener más información, consulte Descripción del proceso de resolución de archivos.
Para configurar las opciones de extensión de Bicep, consulte VS Code y la extensión de Bicep.
Creación del archivo de configuración en Visual Studio Code
Puede usar cualquier editor de texto para crear el archivo de configuración.
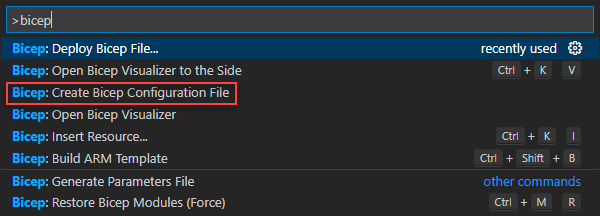
Para crear un archivo de bicepconfig.json en Visual Studio Code, abra la paleta de comandos ([CTRL/CMD]+[MAYÚS]+P) y seleccione Bicep: Crear archivo de configuración de Bicep. Para más información, consulte la Creación de un archivo de configuración de Bicep.

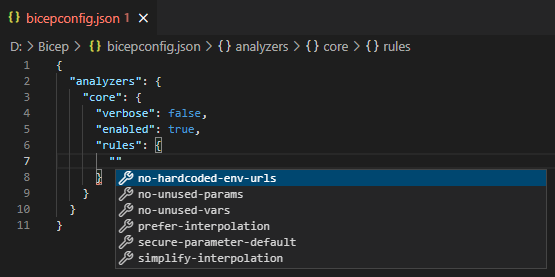
La extensión de Bicep para Visual Studio Code admite Intellisense para el archivo bicepconfig.json. Uso de IntelliSense para detectar las propiedades y valores disponibles.

Descripción del proceso de combinación
El archivo bicepconfig.json se somete a un proceso de combinación recursivo de abajo hacia arriba con el archivo de configuración predeterminado. Durante el proceso de combinación, Bicep examina cada ruta de acceso en ambas configuraciones. Si una ruta de acceso no está presente en la configuración predeterminada, la ruta de acceso y su valor asociado se agregan en el resultado final. Por el contrario, si existe una ruta de acceso en la configuración predeterminada con otro valor, el valor de bicepconfig.json tiene prioridad en el resultado combinado.
Considere un escenario en el que la configuración predeterminada se defina de la siguiente manera:
{
"cloud": {
...
"credentialPrecedence": [
"AzureCLI",
"AzurePowerShell"
]
},
"moduleAliases": {
"ts": {},
"br": {
"public": {
"registry": "mcr.microsoft.com",
"modulePath": "bicep"
}
}
},
...
}
Y bicepconfig.json se define de la siguiente manera:
{
"cloud": {
"credentialPrecedence": [
"AzurePowerShell",
"AzureCLI"
]
},
"moduleAliases": {
"br": {
"ContosoRegistry": {
"registry": "contosoregistry.azurecr.io"
},
"CoreModules": {
"registry": "contosoregistry.azurecr.io",
"modulePath": "bicep/modules/core"
}
}
}
}
La configuración combinada resultante sería:
{
"cloud": {
...
"credentialPrecedence": [
"AzurePowerShell",
"AzureCLI"
]
},
"moduleAliases": {
"ts": {},
"br": {
"public": {
"registry": "mcr.microsoft.com",
"modulePath": "bicep"
},
"ContosoRegistry": {
"registry": "contosoregistry.azurecr.io"
},
"CoreModules": {
"registry": "contosoregistry.azurecr.io",
"modulePath": "bicep/modules/core"
}
}
},
...
}
En el ejemplo anterior, el valor de cloud.credentialPrecedence se reemplaza, mientras que el valor de cloud.moduleAliases.ContosoRegistry y cloud.moduleAliases.CoreModules se anexa en la configuración combinada.
Descripción del proceso de resolución de archivos
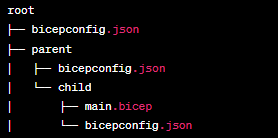
El archivo bicepconfig.json se puede colocar en el mismo directorio o en un directorio primario de los archivos de Bicep. Si hay varios directorios primarios que contienen archivos bicepconfig.json, Bicep usa el archivo de configuración del más cercano. Por ejemplo, en la estructura de carpetas especificada donde cada carpeta tiene un archivo bicepconfig.json:

Si compila main.bicep en la carpeta child, se usa el archivo bicepconfig.json de la carpeta child. Los archivos de configuración de la carpeta parent y la carpeta root se omiten. Si la carpeta child no contiene un archivo de configuración, Bicep busca una configuración en la carpeta parent y, después, en la carpeta root. Si no se encuentra ningún archivo de configuración en ninguna de las carpetas, Bicep usa los valores predeterminados.
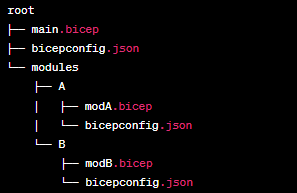
En el contexto de un archivo de Bicep que invoca varios módulos, cada módulo se somete a la compilación mediante el bicepconfig.json más cercano. Después, el archivo Bicep principal se compila con su bicepconfig.json correspondiente. En el escenario siguiente, modA.bicep se compila mediante el bicepconfig.json, que se encuentra en la carpeta A, modB.bicep se compila con bicepconfig.json en la carpeta B y, por último, main.bicep se compila mediante bicepconfig.json en la carpeta root.

En ausencia de un archivo bicepconfig.json en las carpetas A y B, los tres archivos de Bicep se compilan mediante bicepconfig.json, que se encuentra en la carpeta root. Si bicepconfig.json no está presente en ninguna de las carpetas, el proceso de compilación usa los valores predeterminados.
Configuración de módulos de Bicep
Al trabajar con módulos, puede agregar alias para las rutas de acceso de los módulos. Estos alias simplifican el archivo de Bicep porque no tiene que repetir rutas de acceso complicadas. También puede configurar el perfil de nube y la precedencia de credenciales para autenticarse en Azure desde la CLI de Bicep y Visual Studio Code. Las credenciales se usan para publicar módulos en registros y para restaurar módulos externos a la memoria caché local cuando se usa la función de inserción de recursos. Para más información, consulte Agregar la configuración del módulo a la configuración de Bicep.
Configuración de reglas de Linter
La herramienta linter de Bicep comprueba los archivos de Bicep en busca de errores de sintaxis e infracciones de procedimientos recomendados. Puede cambiar la configuración predeterminada para la validación del archivo Bicep modificando bicepconfig.json. Para más información, consulte Agregar la configuración de linter a la configuración de Bicep.
Habilitación de características experimentales
Puede habilitar las características experimentales agregando la siguiente sección al archivo bicepconfig.json. El uso de características experimentales permite automáticamente la generación de código de la versión 2.0 del lenguaje.
Este es un ejemplo de cómo habilitar las características "aserciones" y "testFramework".
{
"experimentalFeaturesEnabled": {
"assertions": true,
"testFramework": true
}
}
Para obtener información sobre el conjunto actual de características experimentales, consulte Características experimentales.