Inicio rápido: Introducción a la biblioteca de la interfaz de usuario
Comience a usar la biblioteca de la interfaz de usuario de Azure Communication Services para integrar rápidamente las experiencias de comunicación en sus aplicaciones. En este inicio rápido, aprenderá a integrar compuestos de biblioteca de interfaz de usuario en una aplicación y a configurar la experiencia de los usuarios de la aplicación.
La biblioteca de interfaz de usuario de Communication Services representa una experiencia de comunicación completa directamente en la aplicación. Se encarga de conectarse a la llamada y configura la participación del usuario en la llamada en segundo plano. Como desarrollador, tiene que preocuparse de dónde quiere, en la experiencia del usuario, que se inicie la experiencia de comunicación. La composición acompaña al usuario a lo largo de la configuración de sus dispositivos, de la incorporación a la llamada y de la participación en ella, así como de la representación de otros participantes.
Visualice este vídeo para obtener información general:
Nota
Puede encontrar documentación detallada e inicios rápidos sobre la biblioteca de interfaz de usuario web en el libro de historias sobre la Biblioteca de interfaz de usuario.
Requisitos previos
- Una cuenta de Azure con una suscripción activa. Cree una cuenta gratuita.
- Un recurso de Communication Services implementado. Cree un recurso de Communication Services.
- Token de Azure Communication Services. Consulte el ejemplo.
Puede acceder a los siguientes inicios rápidos:
Obtenga la aplicación Android de ejemplo para este inicio rápido en la biblioteca de interfaz de usuario de código abierto de Azure Communication Services para Android.
Requisitos previos
- Una cuenta y una suscripción activa de Azure. Cree una cuenta gratuita.
- Un sistema operativo que ejecute Android Studio.
- Un recurso de Azure Communication Services implementado.
- Token de acceso de Azure Communication Services.
Configuración del proyecto
Complete las secciones siguientes para configurar el proyecto de inicio rápido.
Creación de un nuevo proyecto de Android
En Android Studio, cree un proyecto nuevo:
En el menú Archivo, seleccione Nuevo>Nuevo proyecto.
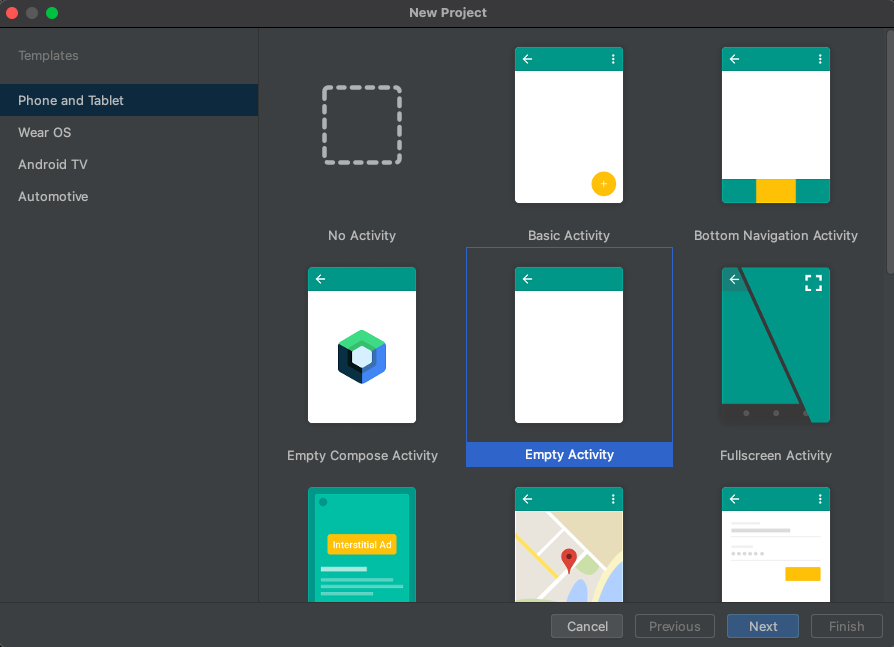
En Nuevo proyecto, seleccione la plantilla de proyecto Actividad vacía.

Seleccione Siguiente.
En Actividad vacía, asigne al proyecto el nombre UILibraryQuickStart. En lenguaje, seleccione Java/Kotlin. Para el SDK mínimo, seleccione API 26: Android 8.0 (Oreo) o posterior.
Seleccione Finalizar.

Instalación de los paquetes
Complete las secciones siguientes para instalar los paquetes de aplicación necesarios.
Adición de una dependencia
En el archivo UILibraryQuickStart/app/build.gradle de nivel de aplicación (en la carpeta de la aplicación), agregue la dependencia siguiente:
dependencies {
...
implementation 'com.azure.android:azure-communication-ui-calling:+'
...
}
Agregar repositorios de Maven
Se requieren dos repositorios Maven para integrar la biblioteca:
- MavenCentral
- El repositorio de paquetes de Azure
Para agregar los repositorios:
En los scripts de Gradle del proyecto, asegúrese de agregar los siguientes repositorios. Para Android Studio (2020.*),
repositoriesestá ensettings.gradle, que a su vez está endependencyResolutionManagement(Gradle version 6.8 or greater). Para versiones anteriores de Android Studio (4.*),repositoriesestá en el nivel de proyectobuild.gradle, enallprojects{}.// dependencyResolutionManagement repositories { ... mavenCentral() maven { url "https://pkgs.dev.azure.com/MicrosoftDeviceSDK/DuoSDK-Public/_packaging/Duo-SDK-Feed/maven/v1" } ... }Sincronice el proyecto con los archivos de Gradle. Para sincronizar el proyecto, en el menú Archivo, seleccione Sincronizar proyecto con archivos Gradle.
Agregar un botón a Activity_main.xml
En el archivo de diseño app/src/main/res/layout/activity_main.xml, agregue el código siguiente para crear un botón para iniciar el compuesto:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<Button
android:id="@+id/startButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Launch"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
Inicialización del compuesto
Para inicializar el compuesto:
Ir a
MainActivity.Agregue el siguiente código para inicializar los componentes compuestos de llamada. Reemplace
"GROUP_CALL_ID"por el id. de grupo de la llamada. Reemplace"DISPLAY_NAME"por su propio nombre. Reemplace"USER_ACCESS_TOKEN"por su token.
package com.example.uilibraryquickstart
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.widget.Button
import com.azure.android.communication.common.CommunicationTokenCredential
import com.azure.android.communication.common.CommunicationTokenRefreshOptions
import com.azure.android.communication.ui.calling.CallComposite
import com.azure.android.communication.ui.calling.CallCompositeBuilder
import com.azure.android.communication.ui.calling.models.CallCompositeGroupCallLocator
import com.azure.android.communication.ui.calling.models.CallCompositeJoinLocator
import java.util.UUID
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val startButton: Button = findViewById(R.id.startButton)
startButton.setOnClickListener { l -> startCallComposite() }
}
private fun startCallComposite() {
val communicationTokenRefreshOptions = CommunicationTokenRefreshOptions({ fetchToken() }, true)
val communicationTokenCredential = CommunicationTokenCredential(communicationTokenRefreshOptions)
val locator: CallCompositeJoinLocator = CallCompositeGroupCallLocator(UUID.fromString("GROUP_CALL_ID"))
val callComposite: CallComposite = CallCompositeBuilder()
.applicationContext(this.applicationContext)
.credential(communicationTokenCredential)
.displayName("DISPLAY_NAME").build()
callComposite.launch(this, locator)
}
private fun fetchToken(): String? {
return "USER_ACCESS_TOKEN"
}
}
Ejecución del código
En Android Studio, compile e inicie la aplicación:
- Seleccione Iniciar.
- Acepte los permisos y seleccione la configuración de dispositivo, micrófono y vídeo.
- Seleccione Unirse a la llamada.

Modelo de objetos
Las siguientes clases e interfaces controlan algunas características principales del SDK de la interfaz de usuario de Android para Azure Communication Services:
| Nombre | Descripción |
|---|---|
| CallComposite | Componente compuesto que representa una experiencia de llamada con galería de participantes y controles |
| CallCompositeBuilder | Generador que compila CallComposite con opciones |
| CallCompositeJoinMeetingLocator | Se ha pasado al inicio de CallComposite para iniciar una llamada de grupo |
| CallCompositeTeamsMeetingLinkLocator | Se ha pasado al inicio de CallComposite para unirse a una reunión en Microsoft Teams |
| CallCompositeLocalizationOptions | Se ha insertado como opcional en CallCompositeBuilder para el lenguaje del compuesto |
Funcionalidad de la biblioteca de interfaz de usuario
Obtenga el código para crear características de comunicación clave para la aplicación Android.
Configuración de la autenticación
Para configurar la autenticación, dentro de la función startCallComposite, inicialice una instancia CommunicationTokenCredential. Reemplace "USER_ACCESS_TOKEN" con el token de acceso.
val callComposite: CallComposite = CallCompositeBuilder().build()
val communicationTokenRefreshOptions = CommunicationTokenRefreshOptions(this::fetchToken, true)
val communicationTokenCredential = CommunicationTokenCredential(communicationTokenRefreshOptions)
Creación de CallComposite
Para crear CallComposite, dentro de la función startCallComposite, inicialice una instancia CallCompositeBuilder con el contexto de la aplicación, las credenciales y un nombre para mostrar.
val callComposite: CallComposite = CallCompositeBuilder()
.applicationContext(this.applicationContext)
.credential(communicationTokenCredential)
.displayName("DISPLAY_NAME").build()
Configuración de una llamada de grupo
Para configurar una llamada de grupo, inicialice un CallCompositeGroupCallLocator.
Unirse a reunión de Teams
Puede unirse a una reunión de Teams mediante dos mecanismos:
- Dirección URL o dirección URL corta de reunión de Teams
- Id. de reunión y código de acceso de Teams
El vínculo de reunión de Teams se puede recuperar mediante las Graph API, que se detallan en la documentación de Graph.
El SDK de llamada de Communication Services acepta un vínculo a toda la reunión de Teams. Este vínculo se devuelve como parte del recurso onlineMeeting, al que se accede bajo la propiedad joinWebUrl. También puede obtener la información necesaria de la reunión de la dirección URL Unirse a la reunión de la propia invitación a la reunión de Teams.
Unirse a través de la dirección URL de reunión de Teams
Para unirse a una reunión de Microsoft Teams, inicialice un CallCompositeTeamsMeetingLinkLocator.
Unirse a través del id. y el código de acceso de reunión de Teams
El CallCompositeTeamsMeetingLinkLocator busca una reunión mediante un id. de reunión y un código de acceso. Estos se pueden encontrar en la información de unión de una reunión de Teams.
Un id. de reunión de Teams tiene 12 caracteres y consta de dígitos numéricos agrupados en tres (es decir, 000 000 000 000).
Un código de acceso consta de 6caracteres alfabéticos (es decir, aBcDeF). El código de acceso distingue entre mayúsculas y minúsculas.
val locator = CallCompositeTeamsMeetingIdLocator("TEAMS_MEETING_ID", "TEAMS_MEETING_PASSCODE")
Configurar una llamada de Salas
Para configurar una llamada de Salas de Azure Communication Services, inicialice un CallCompositeRoomLocator con un id. de sala.
En la pantalla de configuración, CallComposite habilita la cámara y el micrófono para todos los participantes con cualquier rol de sala. El rol y las funcionalidades reales y actualizados del participante se recuperan de Azure Communication Services una vez conectada la llamada.
Para obtener más información sobre Salas y sobre cómo crear y administrar una, consulte Inicio rápido de Salas
Configuración de una llamada saliente 1:N y notificaciones de inserción de llamadas entrantes
La biblioteca de interfaz de usuario admite llamadas VoIP de uno a uno para llamar a los usuarios por su identificador de comunicación. Para recibir la biblioteca de interfaz de usuario de llamadas entrantes también admite el registro para las notificaciones PUSH. Para obtener más información sobre la integración para la plataforma Android e iOS y el uso de la API, consulte Cómo realizar una llamada de uno a uno y recibir notificaciones PUSH.
Inicio del compuesto
Para iniciar la interfaz de usuario de llamada, dentro de la función startCallComposite, llame a launch en la instancia de CallComposite.
Suscripción a eventos de error de CallComposite
Para recibir eventos de error, llame a setOnErrorHandler con CallComposite.
Los valores siguientes errorCode se pueden enviar al controlador de errores:
CallCompositeErrorCode.CALL_JOIN_FAILEDCallCompositeErrorCode.CALL_END_FAILEDCallCompositeErrorCode.TOKEN_EXPIREDCallCompositeErrorCode.CAMERA_FAILURECallCompositeErrorCode.MICROPHONE_PERMISSION_NOT_GRANTEDCallCompositeErrorCode.NETWORK_CONNECTION_NOT_AVAILABLE
En el ejemplo siguiente se muestra un evento de error para un evento compuesto fallido.
callComposite.addOnErrorEventHandler { callCompositeErrorEvent ->
println(callCompositeErrorEvent.errorCode)
}
Aplicación de la configuración de tema
Para cambiar el color principal del compuesto, cree un nuevo estilo de tema en src/main/res/values/themes.xml y src/main/res/values-night/themes.xml usando AzureCommunicationUICalling.Theme como tema principal. Para aplicar el tema, inserte el identificador de tema en CallCompositeBuilder:
<style name="MyCompany.CallComposite" parent="AzureCommunicationUICalling.Theme">
<item name="azure_communication_ui_calling_primary_color">#27AC22</item>
<item name="azure_communication_ui_calling_primary_color_tint10">#5EC65A</item>
<item name="azure_communication_ui_calling_primary_color_tint20">#A7E3A5</item>
<item name="azure_communication_ui_calling_primary_color_tint30">#CEF0CD</item>
</style>
val callComposite: CallComposite =
CallCompositeBuilder()
.theme(R.style.MyCompany_CallComposite)
.build()
Aplicación de la configuración de localización
Para cambiar el lenguaje del compuesto, utilice CallCompositeSupportedLocale para crear CallCompositeLocalizationOptions con Locale. Para aplicar el idioma, inserte la configuración de localización en CallCompositeBuilder. De forma predeterminada, todas las etiquetas de texto usan cadenas en inglés (en). Puede usar CallCompositeLocalizationOptions para establecer un valor diferente para language. De forma predeterminada, la biblioteca de interfaz de usuario incluye un conjunto de valores language que puede usar con componentes de la interfaz de usuario. CallCompositeSupportedLocale proporciona las configuraciones regionales admitidas. Por ejemplo, para acceder a la configuración regional en inglés, puede usar CallCompositeSupportedLocale.EN. CallCompositeSupportedLocale.getSupportedLocales() proporciona una lista de objetos de configuración regional para los lenguajes admitidos.
import com.azure.android.communication.ui.calling.models.CallCompositeLocalizationOptions
import com.azure.android.communication.ui.calling.models.CallCompositeSupportedLocale
// CallCompositeSupportedLocale provides list of supported locale
val callComposite: CallComposite =
CallCompositeBuilder().localization(
CallCompositeLocalizationOptions(CallCompositeSupportedLocale.EN)
).build()
Suscribirse al evento de cambio de estado de llamada de CallComposite
Para recibir eventos de cambio de estado de llamada, llame a addOnCallStateChangedEventHandler con CallComposite.
En el ejemplo siguiente se muestra un evento de un estado de llamada cambiado.
callComposite.addOnCallStateChangedEventHandler { callStateChangedEvent ->
println(callStateChangedEvent.code)
}
Descartar CallComposite y suscribirse al evento descartado
Para recibir el descarte, llame a addOnDismissedEventHandler con CallComposite. Para descartar CallComposite, llame a dismiss.
En el ejemplo siguiente se muestra un evento de un estado de llamada cambiado.
callComposite.addOnDismissedEventHandler { callCompositeDismissedEvent ->
println(callCompositeDismissedEvent.errorCode)
}
callComposite.dismiss()
Más características
La lista de casos de uso tiene información detallada de más características.
Adición de notificaciones a la aplicación móvil
Azure Communication Services ofrece integraciones con Azure Event Grid y Azure Notification Hubs que permiten agregar notificaciones de inserción a las aplicaciones de Azure. Las notificaciones de inserción permiten enviar información de la aplicación a los dispositivos móviles de los usuarios. Puede usar las notificaciones de inserción para mostrar un cuadro de diálogo, reproducir un sonido o mostrar la interfaz de usuario de llamadas entrantes.
Obtenga la aplicación iOS de ejemplo para este inicio rápido en la biblioteca de interfaz de usuario de código abierto de Azure Communication Services para iOS.
Requisitos previos
- Una cuenta y una suscripción activa de Azure. Cree una cuenta gratuita.
- Un Mac ejecutando Xcode 13 o posterior junto con un certificado de desarrollador válido instalado en su keychain. CocoaPods también debe instalarse para capturar dependencias.
- Un recurso de Azure Communication Services implementado.
- Token de acceso de Azure Communication Services.
Configuración del proyecto
Complete las secciones siguientes para configurar el proyecto de inicio rápido.
Creación de un nuevo proyecto de Xcode
En Xcode, cree un nuevo proyecto:
En el menú Archivo, seleccione Nuevo>Proyecto.
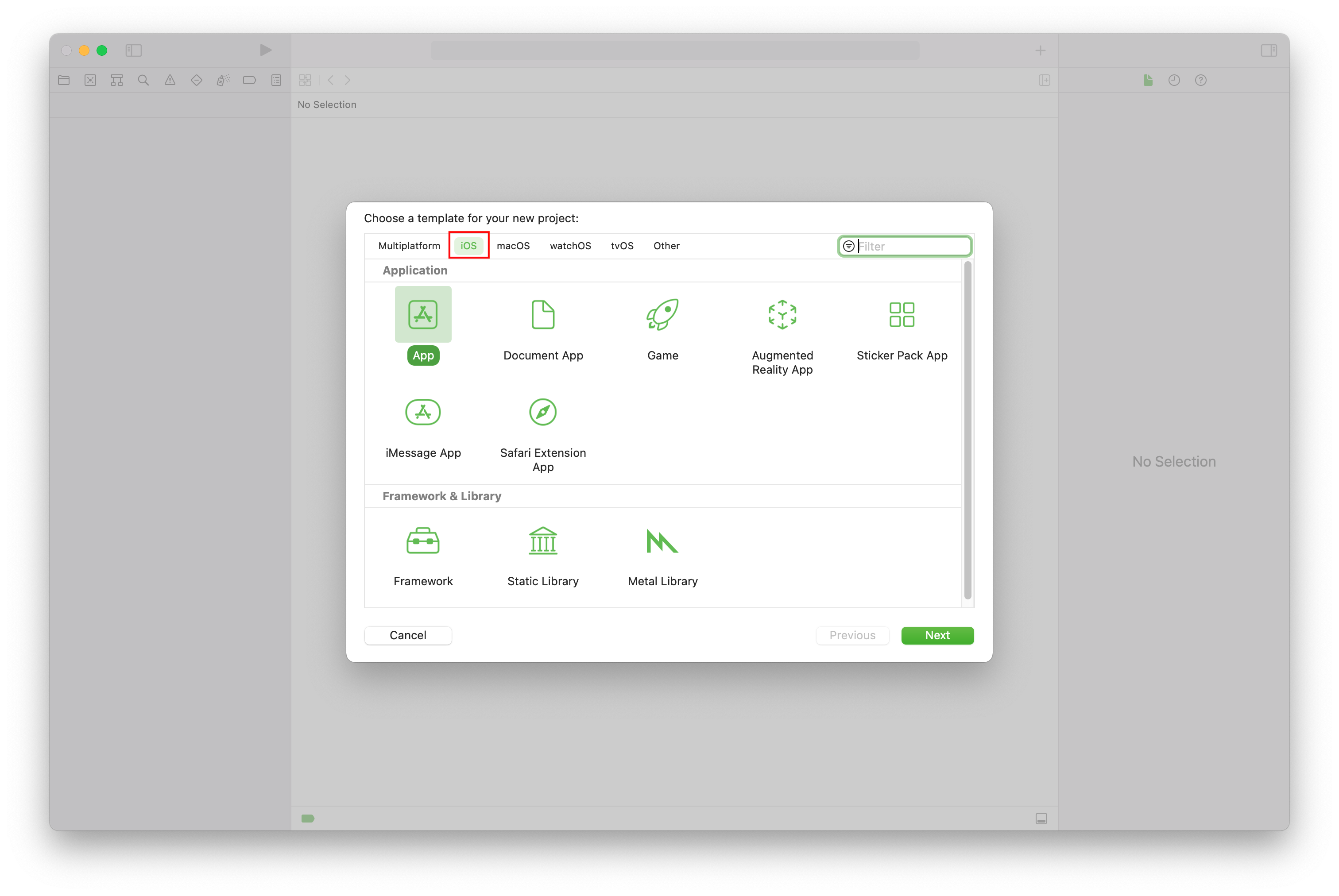
En Elegir una plantilla para el nuevo proyecto, seleccione la plataforma iOS y seleccione la plantilla de aplicación App. En el inicio rápido se usan guiones gráficos de UIKit. El inicio rápido no crea pruebas, por lo que puede desactivar la casilla Incluir pruebas.

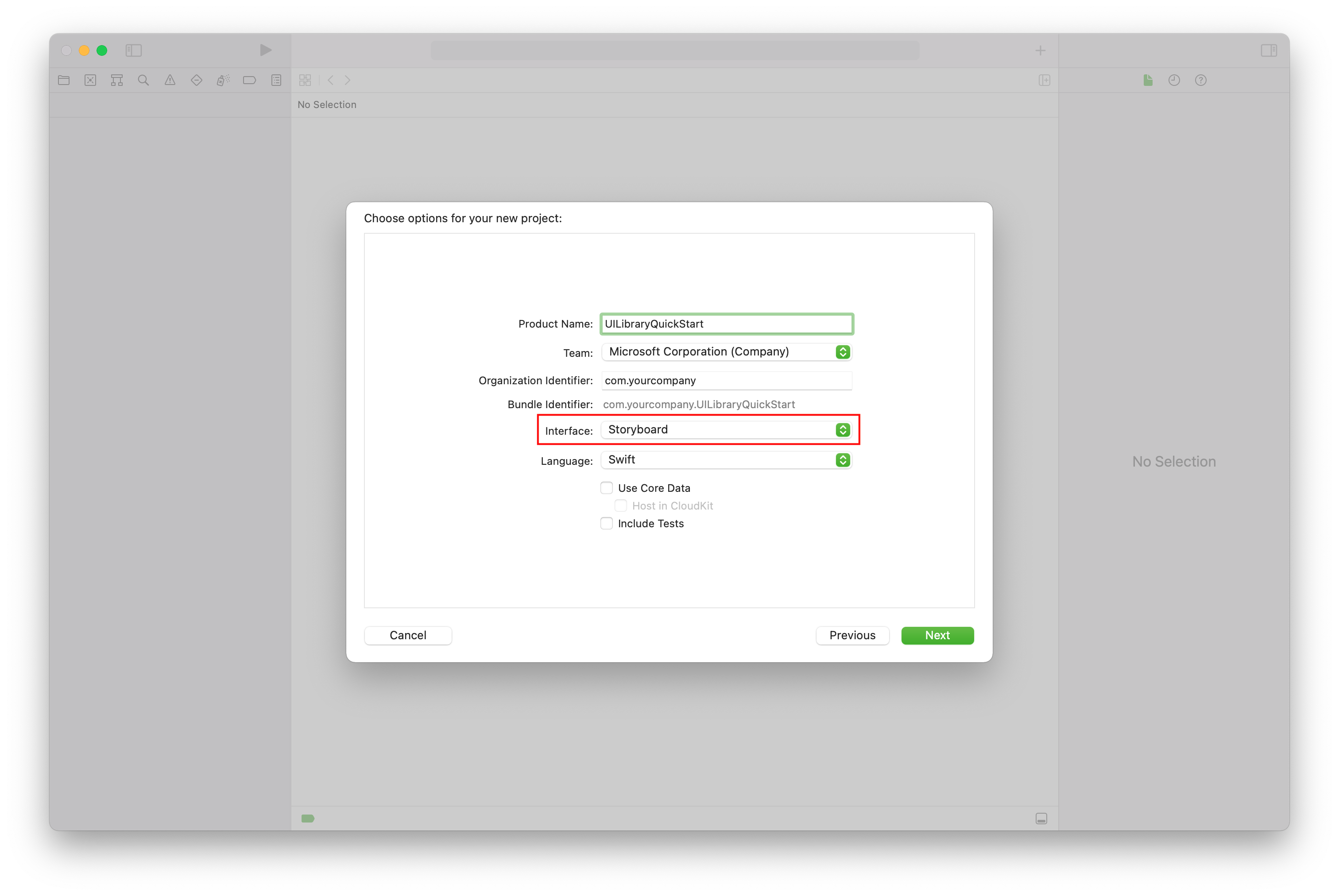
En Elegir opciones para el nuevo proyecto, escriba en el nombre del producto UILibraryQuickStart. Para la interfaz, seleccione Storyboard.

Instale el paquete y sus dependencias
(Opcional) Para MacBook con M1, instale y habilite Rosetta en Xcode.
Cree un Podfile en el directorio raíz del proyecto mediante la ejecución de
pod init. Actualice CocoaPods a la versión actual en caso de que se produzca un error.Agregue el código siguiente a su Podfile. Reemplace
UILibraryQuickStartpor el nombre del proyecto.platform :ios, '15.0' target 'UILibraryQuickStart' do use_frameworks! pod 'AzureCommunicationUICalling' endEjecute
pod install --repo-update.En Xcode, abra el archivo xcworkspace* generado.
Solicite acceso al hardware del dispositivo
Para acceder al hardware del dispositivo, incluyendo micrófono y cámara, debe actualizar la lista de propiedades de información de la aplicación. Establezca el valor asociado a una cadena que se incluye en el cuadro de diálogo empleado por el sistema para solicitar acceso al usuario.
Haga clic con el botón derecho en la entrada
Info.plistdel árbol del proyecto y seleccione Abrir como>Código fuente. Agregue las líneas siguientes a la sección<dict>de nivel superior, y luego guarde el archivo.<key>NSCameraUsageDescription</key> <string></string> <key>NSMicrophoneUsageDescription</key> <string></string>Este es un ejemplo del
Info.plistcódigo fuente en un archivo Xcode:
Para comprobar que las solicitudes de permisos de dispositivo se agregan correctamente, seleccione Abrir como>Lista de Propiedades. Compruebe que la lista de propiedades de información es similar al ejemplo siguiente:

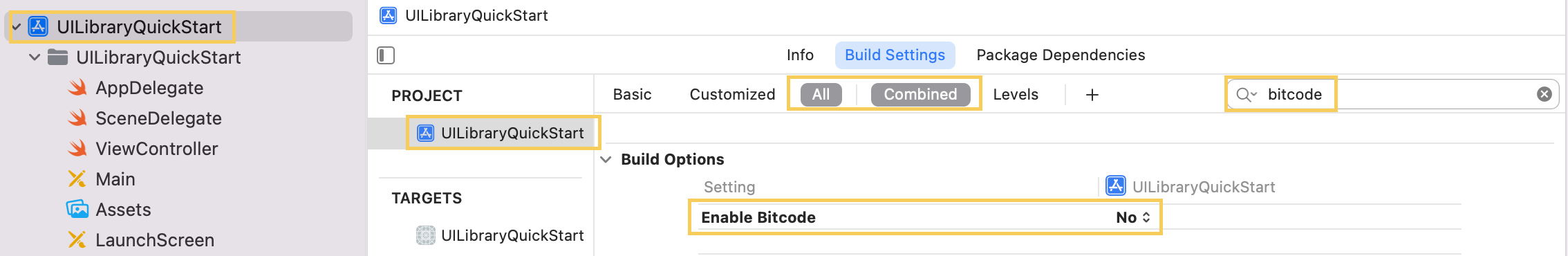
Desactivación de Bitcode
En el proyecto Xcode, en Configuración de compilación, establezca la opción Habilitar bitcode en No. Para encontrar la configuración, cambie el filtro de Básico a Todo o use la barra de búsqueda.

Inicialización del compuesto
Para inicializar el compuesto:
Ir a
ViewController.Para inicializar sus componentes compuestos de llamada agregue el siguiente código. Reemplace
<GROUP_CALL_ID>o bien por el identificador de grupo de la llamada o bien porUUID()para generar un identificador de grupo para la llamada. Reemplace<DISPLAY_NAME>por su propio nombre. (El límite de longitud de cadena para<DISPLAY_NAME>es de 256 caracteres). Reemplace<USER_ACCESS_TOKEN>por su token de acceso.import UIKit import AzureCommunicationCalling import AzureCommunicationUICalling class ViewController: UIViewController { private var callComposite: CallComposite? override func viewDidLoad() { super.viewDidLoad() let button = UIButton(frame: CGRect(x: 100, y: 100, width: 200, height: 50)) button.contentEdgeInsets = UIEdgeInsets(top: 10.0, left: 20.0, bottom: 10.0, right: 20.0) button.layer.cornerRadius = 10 button.backgroundColor = .systemBlue button.setTitle("Start Experience", for: .normal) button.addTarget(self, action: #selector(startCallComposite), for: .touchUpInside) button.translatesAutoresizingMaskIntoConstraints = false self.view.addSubview(button) button.centerXAnchor.constraint(equalTo: view.centerXAnchor).isActive = true button.centerYAnchor.constraint(equalTo: view.centerYAnchor).isActive = true } @objc private func startCallComposite() { let callCompositeOptions = CallCompositeOptions(displayName: "<DISPLAY_NAME>") let communicationTokenCredential = try! CommunicationTokenCredential(token: "<USER_ACCESS_TOKEN>") callComposite = CallComposite(credential: communicationTokenCredential, withOptions: callCompositeOptions) callComposite?.launch(locator: .groupCall(groupId: UUID(uuidString: "<GROUP_CALL_ID>")!)) } }
Ejecución del código
Para compilar y ejecutar la aplicación en el simulador de iOS, seleccione Producto>Ejecutar o use el método abreviado de teclado (⌘-R). Pruebe ahora la experiencia de llamada en el simulador:
Seleccione Iniciar Experiencia.
Acepte los permisos de audio y seleccione la configuración de dispositivo, micrófono y vídeo.
Seleccione Iniciar llamada.

Modelo de objetos
Las siguientes clases e interfaces controlan algunas de las características principales de la biblioteca cliente de la interfaz de usuario de Azure Communication Services:
| Nombre | Descripción |
|---|---|
| CallComposite | Componente compuesto que representa una experiencia de llamada que contiene una galería de participantes y controles |
| CallCompositeOptions | Configuración de opciones, como temas y control de eventos |
| ThemeOptions | Opciones de personalización del tema del compuesto |
| LocalizationOptions | Opciones de idioma para el compuesto |
Funcionalidad de la biblioteca de interfaz de usuario
Obtenga el código para crear características clave de comunicación para la aplicación iOS.
Configuración de la autenticación
Para configurar la autenticación, dentro de la función startCallComposite, inicialice una instancia CommunicationTokenCredential. Reemplace <USER_ACCESS_TOKEN> con el token de acceso.
let communicationTokenCredential = try! CommunicationTokenCredential(token: "<USER_ACCESS_TOKEN>")
Si aún no tiene un token de acceso, cree un token de acceso Azure Communication Services.
Creación de CallComposite
Para crear CallComposite, dentro de la función startCallComposite, inicialice una instancia CallCompositeOptions con <DISPLAY_NAME> opcional y una instancia CommunicationTokenCredential :
@objc private func startCallComposite() {
let callCompositeOptions = CallCompositeOptions(displayName: "<DISPLAY_NAME>")
let communicationTokenCredential = try! CommunicationTokenCredential(token: "<USER_ACCESS_TOKEN>")
callComposite = CallComposite(credential: communicationTokenCredential, withOptions: callCompositeOptions)
}
Configuración de una llamada de grupo
Para configurar una llamada de grupo, dentro de la función startCallComposite, inicialice un localizador .groupCall. Reemplace <GROUP_CALL_ID> por el id. de grupo de la llamada.
// let uuid = UUID() to create a new call
let uuid = UUID(uuidString: "<GROUP_CALL_ID>")!
let locator = .groupCall(groupId: uuid)
Consulte Administrar llamadas para obtener información adicional sobre el uso de un identificador de grupo para las llamadas.
Unirse a reunión de Teams
Puede unirse a una reunión de Teams mediante dos mecanismos:
- Dirección URL o dirección URL corta de reunión de Teams
- Id. de reunión y código de acceso de Teams
El vínculo de reunión de Teams se puede recuperar mediante las Graph API, que se detallan en la documentación de Graph.
El SDK de llamada de Communication Services acepta un vínculo a toda la reunión de Teams. Este vínculo se devuelve como parte del recurso onlineMeeting, al que se accede bajo la propiedad joinWebUrl. También puede obtener la información necesaria de la reunión de la dirección URL Unirse a la reunión de la propia invitación a la reunión de Teams.
Unirse a través de la dirección URL de reunión de Teams
Para unirse a una reunión de Microsoft Teams, dentro de la función startCallComposite, inicialice una instancia para el localizador .teamsMeeting. Reemplace <TEAMS_MEETING_LINK> por el vínculo de reunión de Teams para la llamada. Reemplace <DISPLAY_NAME> por su propio nombre.
let locator = .teamsMeeting(teamsLink: "<TEAMS_MEETING_LINK>")
Unirse a través del id. y el código de acceso de reunión de Teams
El teamMeetingId busca una reunión mediante un id. de reunión y un código de acceso. Estos se pueden encontrar en la información de unión de una reunión de Teams.
Un id. de reunión de Teams tiene 12 caracteres y consta de dígitos numéricos agrupados en tres (es decir, 000 000 000 000).
Un código de acceso consta de 6caracteres alfabéticos (es decir, aBcDeF). El código de acceso distingue entre mayúsculas y minúsculas.
let locator = .teamsMeetingId(meetingId: "<TEAMS_MEETING_ID>", meetingPasscode: "<TEAMS_MEETING_PASSCODE>" )
Configuración de una llamada a Salas
Para configurar una llamada de Salas de Azure Communication Services, inicialice un CallCompositeRoomLocator con un id. de sala.
En la pantalla de configuración, CallComposite habilitará la cámara y el micrófono para todos los participantes con cualquier rol de sala. El rol y las funcionalidades reales y actualizados del participante se recuperan de Azure Communication Services una vez conectada la llamada.
Para obtener más información sobre Salas y sobre cómo crear y administrar una, consulte Inicio rápido de Salas
let locator = .roomCall(roomId: "<ROOM_ID>")
Configuración de una llamada saliente 1:N y notificaciones de inserción de llamadas entrantes
La biblioteca de interfaz de usuario admite llamadas VoIP de uno a uno para llamar a los usuarios por su identificador de comunicación. Para recibir la biblioteca de interfaz de usuario de llamadas entrantes también admite el registro para las notificaciones PUSH. Para obtener más información sobre la integración para la plataforma Android e iOS y el uso de la API, consulte Cómo realizar una llamada de uno a uno y recibir notificaciones PUSH.
Inicio del compuesto
Dentro de la función startCallComposite, llame launch en la instancia CallComposite:
callComposite?.launch(locator: locator)
Suscripción a los eventos
Puede implementar cierres para que actúen sobre los eventos. Los errorCodes siguientes se pueden enviar al controlador de errores:
callJoincallEndcameraFailuretokenExpiredmicrophonePermissionNotGrantednetworkConnectionNotAvailable
En el ejemplo siguiente se muestra un evento de error para un evento de composición fallida:
callComposite?.events.onError = { error in
print("CallComposite failed with error:\(error)")
}
Aplicación de las opciones de tema
Para personalizar la experiencia de comunicación en la aplicación, cree opciones de tema personalizadas que implementen el protocolo ThemeOptions. Incluya una instancia de la nueva clase en CallCompositeOptions:
class CustomThemeOptions: ThemeOptions {
var primaryColor: UIColor {
return UIColor.red
}
}
let callCompositeOptions = CallCompositeOptions(theme: CustomThemeOptions())
Para obtener más información sobre cómo funcionan las temáticas, consulte la guía de temáticas.
Aplicación de opciones de localización
Para cambiar el idioma de la composición, cree opciones de localización personalizadas e inclúyalas en CallCompositeOptions. De forma predeterminada, todas las etiquetas de texto usan cadenas en inglés (SupportedLocale.en). Puede usar LocalizationOptions para establecer un valor diferente para locale. La biblioteca de interfaz de usuario incluye de forma predeterminada un conjunto de valores locale que puede usar con componentes de la interfaz de usuario. SupportedLocale.values proporciona una lista de los idiomas admitidos.
En el ejemplo siguiente, la composición se traduce al francés (fr):
// Option1: Use IntelliSense to get locales UI Library supports.
let localizationOptions = LocalizationOptions(locale: SupportedLocale.frFR)
// Option2: If UI Library doesn't support the locale you set, the Swift Locale struct defaults to English.
let localizationOptions = LocalizationOptions(locale: Locale(identifier: "fr-FR"))
let callCompositeOptions = CallCompositeOptions(localization: localizationOptions)
Para obtener más información sobre traducciones y para obtener una lista de los idiomas admitidos, consulte la guía de traducción.
Suscribirse al evento de cambio de estado de llamada de CallComposite
Puede implementar cierres para que actúen sobre los eventos. Los estados de llamada se envían al controlador del cambio de estado de llamada.
En el ejemplo siguiente se muestra un evento de un estado de llamada cambiado.
callComposite?.events.onCallStateChanged = { callStateEvent in
print("CallComposite call state changed:\(callStateEvent.requestString)")
}
Descartar CallComposite y suscribirse al evento descartado
Para descartar CallComposite, llame a dismiss. El siguiente evento de descarte se envía al llamar al compuesto descartado:
callComposite?.events.onDismissed = { dismissed in
print("CallComposite dismissed:\(dismissed.errorCode)")
}
callComposite.dismiss()
Más características
La lista de casos de uso tiene información detallada de más características.
Adición de notificaciones a la aplicación móvil
Azure Communication Services ofrece integraciones con Azure Event Grid y Azure Notification Hubs que permiten agregar notificaciones de inserción a las aplicaciones de Azure. Las notificaciones de inserción permiten enviar información de la aplicación a los dispositivos móviles de los usuarios. Puede usar las notificaciones de inserción para mostrar un cuadro de diálogo, reproducir un sonido o mostrar la interfaz de usuario de llamadas entrantes.
Limpieza de recursos
Si quiere limpiar y quitar una suscripción a Communication Services, puede eliminar el recurso o grupo de recursos.
Al eliminar el grupo de recursos, también se elimina cualquier otro recurso que esté asociado a él.
Obtenga más información sobre la limpieza de recursos.