Estilos básicos para los widgets
Azure DevOps Services | Azure DevOps Server 2022 | Azure DevOps Server 2019
Se recomienda usar los estilos básicos proporcionados a través del SDK de Widget. El uso de estos estilos le ayuda a crear rápidamente y fácilmente un widget coherente con el resto de los widgets del panel.
Para usar estos estilos, agregue la línea siguiente dentro del VSS.require bloque en el código JavaScript del widget.
Sugerencia
Consulte nuestra documentación más reciente sobre el desarrollo de extensiones mediante el SDK de extensión de Azure DevOps.
WidgetHelpers.IncludeWidgetStyles();
Esto extrae una hoja de estilos por el nombre sdk-widget.css y la incluye en el iframe del widget. Incluye estilos para la familia de fuentes, el tamaño de fuente, el margen y los rellenos para el widget. También incluye estilos para encabezados (h1, h2, h3, etc.), vínculos y mucho más.
Del mismo modo, para usar estilos comunes en la configuración del widget, incluya la línea siguiente dentro del VSS.require bloque en el código JavaScript para la configuración del widget.
WidgetHelpers.IncludeWidgetConfigurationStyles();
Esto extrae una hoja de estilos por el nombre sdk-widget-configuration.css y la incluye en el iframe para la configuración del widget. Incluye estilos para la familia de fuentes, el tamaño de fuente y los estilos para elementos de formulario comunes, como entrada, área de texto y selección.
Nota
Para que estos estilos se apliquen al widget, debe agregar una clase "widget" en el elemento HTML que contiene el widget. Todos los estilos del sdk-widgets.css tienen como ámbito esta clase. Del mismo modo, agregue una clase "widget-configuration" en el elemento HTML que contiene la configuración del widget. Todos los estilos de sdk-widget-configuration.css tienen como ámbito esta clase.
Descargue el ejemplo de extensión.
Cuerpo del widget, título y descripción
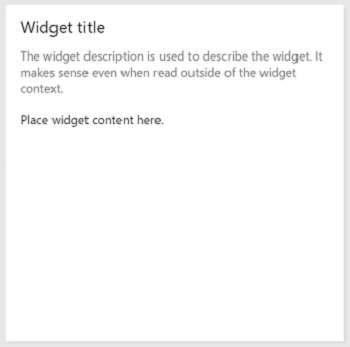
Al agregar la clase "widget" en el elemento HTML que contiene el widget, obtendrá automáticamente relleno, fuente y color para el contenido del widget.
Siempre debe tener un título para el widget. Esto ayuda al usuario a identificar el widget y a su funcionalidad de un vistazo.
Use <h2> con la clase "title". Esto también ayuda a los usuarios a usar lectores de pantalla para identificar rápidamente los diferentes widgets del panel.

Principio de diseño: Los widgets deben tener un título. Use la
<h2>etiqueta con la clase "title".
A veces, es posible que quiera proporcionar una descripción pequeña sobre el widget o cómo usarlo. En tales casos, use la clase "description" en el elemento HTML que desea usar para la descripción del widget.
Principio de diseño: Use la clase "description" para la descripción del widget. Las descripciones deben tener sentido incluso cuando se leen fuera del contexto del widget.
<div class="widget">
<h2 class="title">Widget title</h2>
<div class="description">The widget description is used to describe the widget. It makes sense even when read outside of the widget context.</div>
<p>Place widget content here.</p>
</div>
Títulos y subtítulos del widget
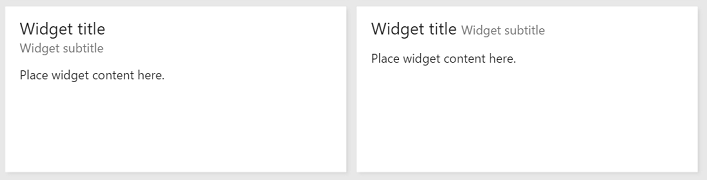
Los subtítulos son texto que complementa el título. Es posible que no siempre tengan sentido cuando se leen fuera del contexto sin leer el título.

Principio de diseño: Use la clase "subtítulo" para proporcionar más información sobre el widget. Puede que no tenga sentido fuera del contexto del widget.
Use la estructura y las clases siguientes "title", "inner-title" y "subtitle" para obtener la fuente, el color y los márgenes adecuados para una combinación de títulos y subtítulos. El título obtiene un tamaño de fuente mayor que el subtítulo. El subtítulo tiene un color subduido en relación con el título o el resto del widget.
<div class="widget">
<h2 class="title">
<div class="inner-title">Widget title</div>
<div class="subtitle">Widget subtitle</div>
</h2>
<div class="content">
Place widget content here.
</div>
</div>
Puede usar cualquier elemento html para la combinación de títulos y subtítulos. A continuación se incluyen algunas sugerencias:
- Cuando necesite que el subtítulo aparezca en la misma línea que el título, use un elemento insertado como
<span> - Cuando necesite que el subtítulo aparezca en la siguiente línea del título, use un elemento de bloque como
<div>
Mostrar hipervínculos, iconos, texto y subtexto en un widget
Algunos widgets tienen vínculos que tienen un icono, texto y subtexto por vínculo.
![]()
Principio de diseño: Use vínculos con un icono y subtexto para que el propósito del vínculo sea obvio para el usuario. Asegúrese de que el icono simboliza el destino del vínculo.
Para obtener la misma apariencia, use la siguiente estructura y clases HTML.
<div class="widget">
<h2 class="title">Widget title</h2>
<div class="content">
<p>Place your content here.</p>
<a class="link-with-icon-text" href="http://bing.com" target="_blank">
<span class="icon-container" style="background-color: #68217A"></span>
<div class="title">
Primary link text
<div class="subtitle">Link subtext</div>
</div>
</a>
</div>
</div>
Mostrar contadores en un widget
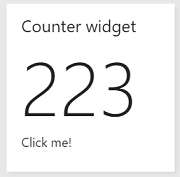
El propósito principal de algunos widgets es mostrar el recuento de algunos datos. El icono de consulta y los widgets icono de código son ejemplos en esta categoría de widgets. Para usar los mismos estilos que estos widgets, agregue la clase "big-count" en el elemento HTML que contiene el número para obtener la fuente grande que usa el icono de consulta y los widgets de icono de código.

Principio de diseño: Use la clase "big-count" para presentar al usuario números en una fuente grande. No debe usarse con caracteres no numéricos.
<div class="widget">
<h2 class="title">Counter widget</h2>
<div class="big-count">223</div>
<div>Additional text</div>
</div>
Convertir un widget en un hipervínculo
Al hacer clic en cualquier parte de algunos widgets, el usuario redirige a otra página. Para que el widget haga lo mismo, puede hacer lo siguiente:
- Agregue una etiqueta de delimitador como elemento secundario al elemento HTML que actúa como contenedor de widgets.
- Coloque todo el contenido del widget dentro de la etiqueta de anclaje.
- Dado que el widget se hospeda en un iframe, agregue el atributo "target" con el valor "_blank" a la etiqueta de anclaje para que el vínculo se abra en una nueva pestaña o ventana en lugar de dentro del mismo iframe.
- Además de la clase "widget", agregue la clase "clickable" al contenedor de widgets.
El contenido del widget obtiene los colores correctos aunque estén dentro de una etiqueta de anclaje. Sin la clase "clickable", el color azul predeterminado se fuerza en todo el texto dentro del widget. El widget también obtiene una indicación visual personalizada sobre el foco para ayudar a los usuarios que usan el teclado para navegar por el panel.
Principio de diseño: Use la clase "clickable" y la
<a>etiqueta para hacer clic en todo el widget. Esto es ideal cuando el widget es un resumen de los datos disponibles en otra página.
<div class="widget clickable">
<a href="https://bing.com" target="_blank">
<h2 class="title">Counter widget</h2>
<div class="big-count">223</div>
<div>Click me!</div>
</a>
</div>
Estilos para elementos de formulario comunes en la configuración del widget
Para usar estilos básicos del sdk de widget para elementos de formulario comunes en la configuración del widget, siga estas instrucciones:
| Elemento Form | Elemento Wrapping | Instrucciones |
|---|---|---|
| Cuadro de texto simple | div con la clase "single-line-text-input". |
Use un label elemento para agregar texto junto al cuadro de texto. Use el input elemento para crear un cuadro de texto. Use el placeholder atributo para proporcionar texto de marcador de posición. |
| Casilla de verificación | fieldset con la clase "checkbox" |
Use un label elemento para agregar texto junto a cada casilla. Use un legend elemento para etiquetar el grupo de casillas. Use el for atributo en cada label elemento para ayudar a los lectores de pantalla a comprender el elemento de formulario. |
| Botón de selección | fieldset con la clase "radio" |
Use un label elemento para agregar texto junto a cada botón de radio. Use un legend elemento para etiquetar el grupo de botones de radio. Use el for atributo en cada label elemento para ayudar a los lectores de pantalla a comprender el elemento de formulario. |
| Menú desplegable | div con la clase "dropdown" |
Use un label elemento para agregar texto junto a la lista desplegable. Si desea que una lista desplegable ocupe la mitad del ancho, agregue la clase "half" al elemento de ajuste div . Si desea usar el icono de flecha estándar del SDK en lugar del proporcionado por el explorador, encapsula el select elemento con otro div con la clase "wrapper". |
| Cuadro de texto multilínea | div con la clase "multilínea-text-input". |
Use label el elemento para etiquetar el textarea elemento utilizado como cuadro de texto de varias líneas. |
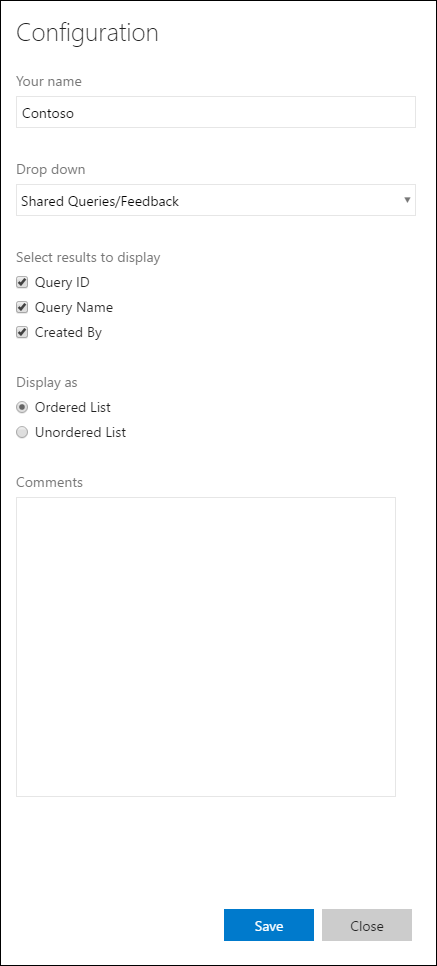
En el ejemplo siguiente se usa cada uno de los elementos de formulario enumerados en la tabla.

<div class="widget-configuration">
<div class="single-line-text-input" id="name-input">
<label>Your name</label>
<input type="text" value="Contoso"></input>
</div>
<div class="dropdown" id="query-path-dropdown">
<label>Drop down</label>
<div class="wrapper">
<select>
<option value="Shared Queries/Feedback">Shared Queries/Feedback</option>
<option value="Shared Queries/My Bugs">Shared Queries/My Bugs</option>
<option value="Shared Queries/My Tasks">Shared Queries/My Tasks</option>
</select>
</div>
<fieldset class="checkbox" id="select-results">
<legend>Select results to display</legend>
<input type="checkbox" id="check-option1" value="id" name="check" checked="true">
<label for="check-option1">Query ID</label><br/>
<input type="checkbox" id="check-option2" value="name" name="check" checked="true">
<label for="check-option2">Query Name</label><br/>
<input type="checkbox" id="check-option3" value="createdBy" name="check" checked="true">
<label for="check-option3">Created By</label><br/>
</fieldset>
<fieldset class="radio" id="display-options">
<legend>Display as </legend>
<input type="radio" id="radio-option1" value="ordered" name="radio" checked="true">
<label for="radio-option1">Ordered List</label><br/>
<input type="radio" id="radio-option2" value="unordered" name="radio">
<label for="radio-option2">Unordered List</label><br/>
</fieldset>
<div class="multi-line-text-input">
<label>Comments</label>
<textarea></textarea>
</div>
</div>
</div>
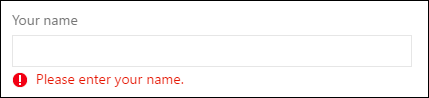
Mostrar errores de validación debajo de un elemento de formulario
Se recomienda proporcionar errores de validación por debajo de los elementos de formulario pertinentes. Para mostrar estos mensajes de forma coherente con los widgets de primera entidad, agregue el siguiente fragmento de código en cada elemento de formulario para el que desea mostrar el mensaje de error.
<span class="validation-error">
<span class="icon-error-exclamation"></span>
<span class="validation-error-text"></span>
</span>
El fragmento de código anterior tiene la visibilidad oculta de forma predeterminada. Siempre que quiera mostrar un mensaje de error, busque el correspondiente "validation-error-text", agréguele texto y establezca visibility:visible en su elemento primario.
Ejemplo: hay un cuadro de texto simple en el que el usuario debe escribir una cadena. Debe mostrar un mensaje de error si el cuadro de texto está vacío.

El html para esto sería:
<div class="widget-configuration">
<div class="single-line-text-input">
<label>Your name</label>
<input type="text">Type Here</input>
<span class="validation-error">
<span class="icon-error-exclamation"></span>
<span class="validation-error-text"></span>
</span>
</div>
</div>
Y el código de JavaScript subyacente sería:
var $singleLineInput = $(".single-line-text-input input");
var $errorSingleLineInput = $(".single-line-text-input input .validation-error-text");
$singleLineInput.on("input", function(){
if ($singleLineInput.val() == ""){
$errorSingleLineInput.text("Please enter your name.");
$errorSingleLineInput.parent().css("visibility", "visible");
return;
}
$errorSingleLineInput.parent().css("visibility", "hidden");
});
Comentarios
Próximamente: A lo largo de 2024 iremos eliminando gradualmente las Cuestiones de GitHub como mecanismo de retroalimentación para el contenido y lo sustituiremos por un nuevo sistema de retroalimentación. Para más información, consulta: https://aka.ms/ContentUserFeedback.
Enviar y ver comentarios de