Prueba de consultas de Stream Analytics localmente en una entrada de streaming en vivo con Visual Studio Code
Probar la consulta de Stream Analytics localmente con la entrada de streaming en vivo es un paso fundamental para garantizar la precisión y eficacia de la lógica de consulta. Con la extensión de Azure Stream Analytics (ASA) para Visual Studio Code (VS Code), tiene las herramientas necesarias para realizar estas pruebas sin problemas. Este artículo le guía por los pasos necesarios para configurar el entorno, configurar la entrada del streaming en vivo y ejecutar la consulta localmente para realizar pruebas exhaustivas.
Prerrequisitos
- Instale el SDK de .NET Core y reinicie Visual Studio Code.
- Use este inicio rápido para instalar y crear un trabajo de Stream Analytics mediante Visual Studio Code.
Definición de una entrada de streaming en vivo
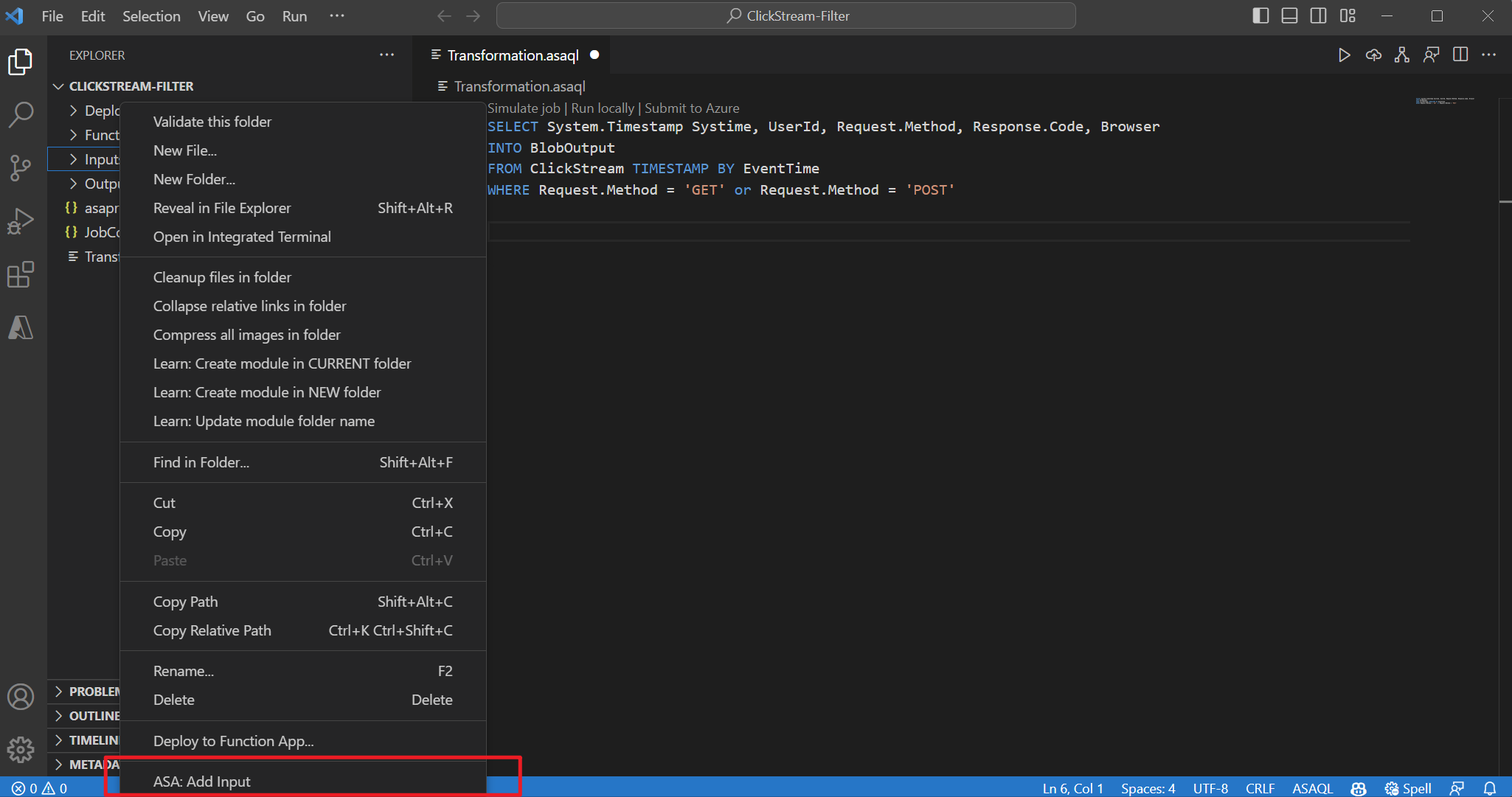
Haga clic con el botón derecho en la carpeta Entradas del proyecto de Stream Analytics y selecciones ASA: Agregar entrada.
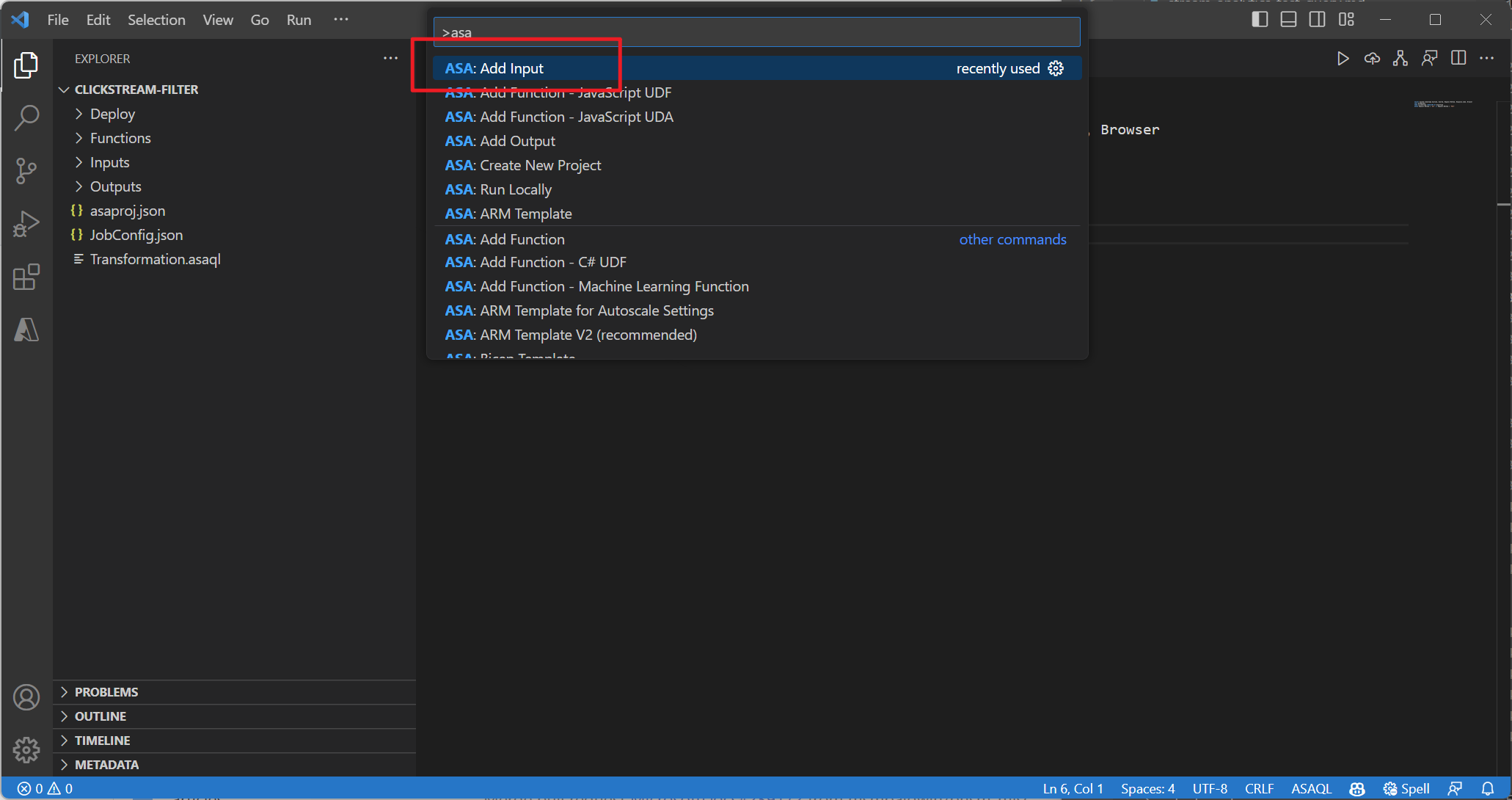
 O presione Ctrl+Mayús+P para abrir la paleta de comandos y seleccione ASA: Agregar entrada. A continuación, elija el script de consulta para procesar el flujo de entrada.
O presione Ctrl+Mayús+P para abrir la paleta de comandos y seleccione ASA: Agregar entrada. A continuación, elija el script de consulta para procesar el flujo de entrada.

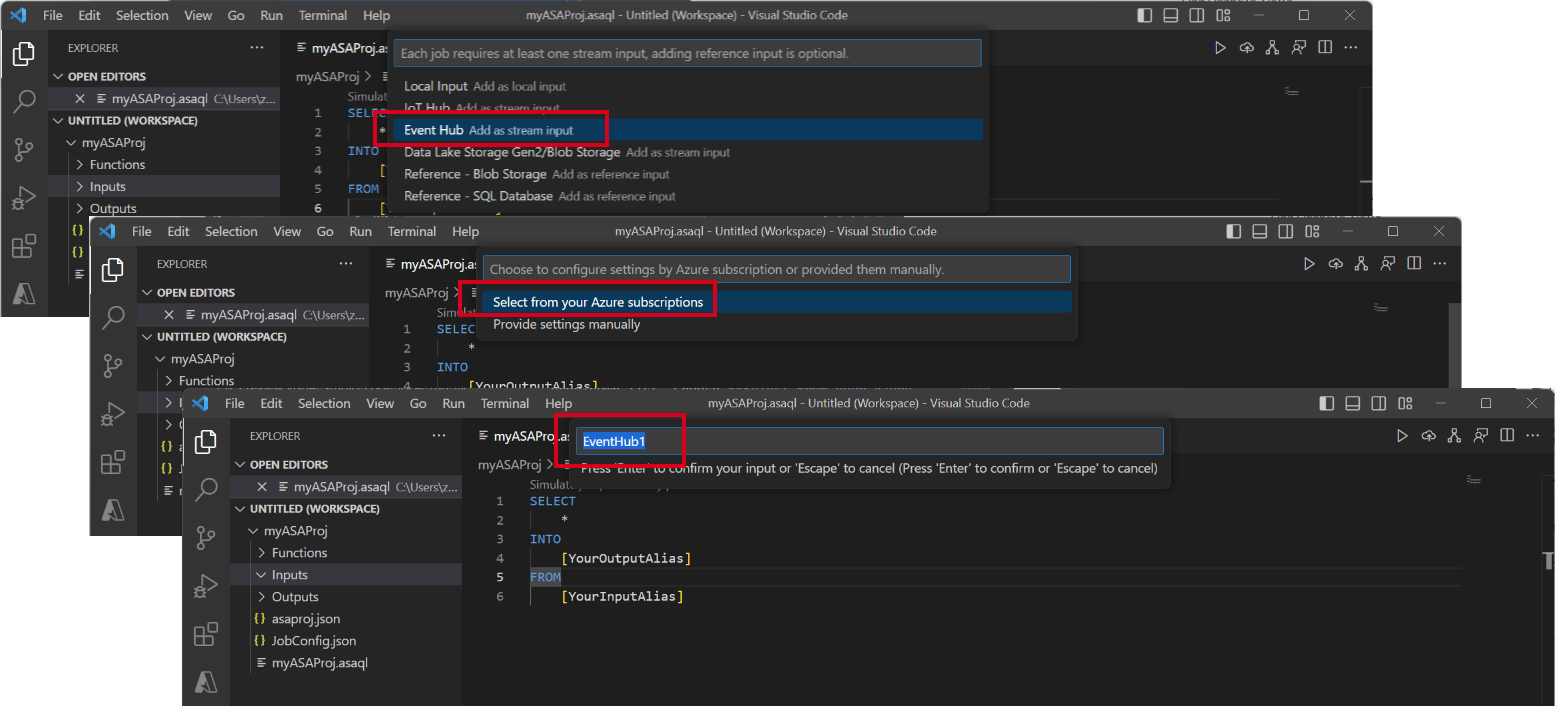
Elija un tipo de origen de entrada en directo de la lista desplegable, Seleccione entre las suscripciones de Azure y escriba un nombre para el origen de entrada.

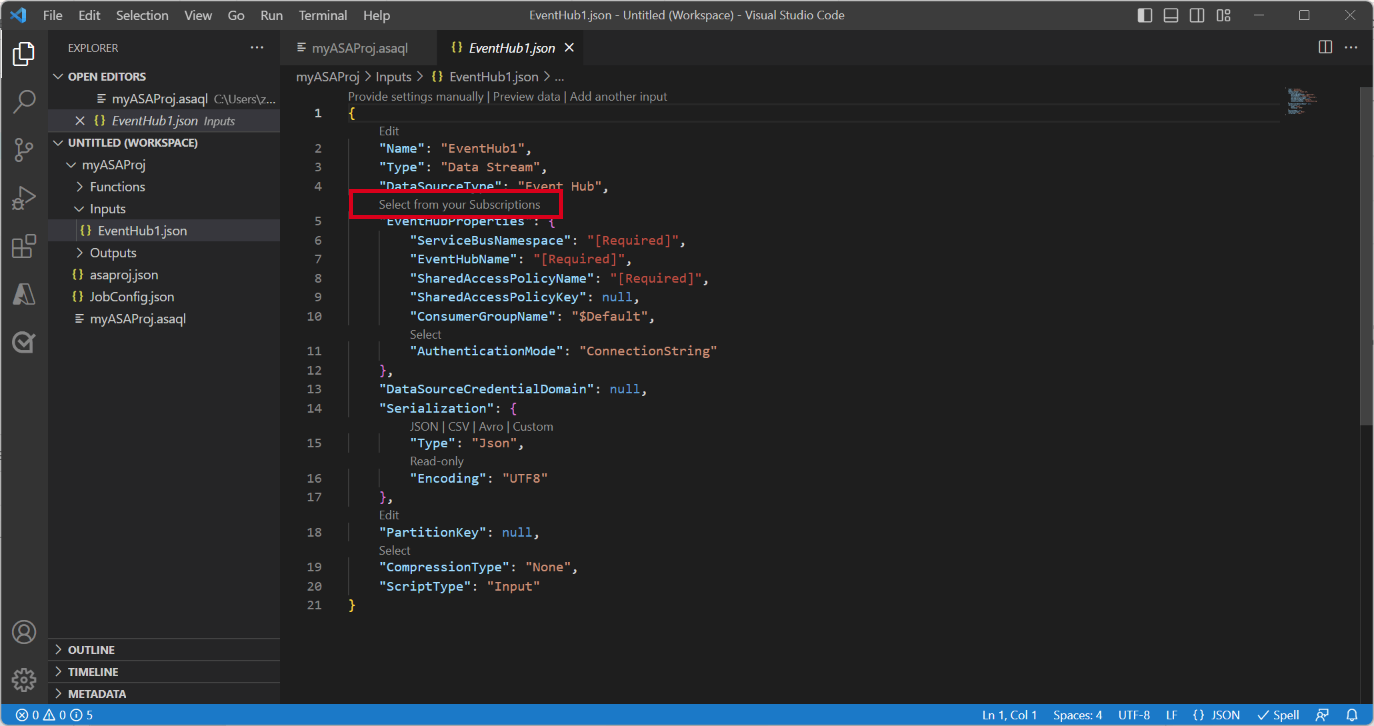
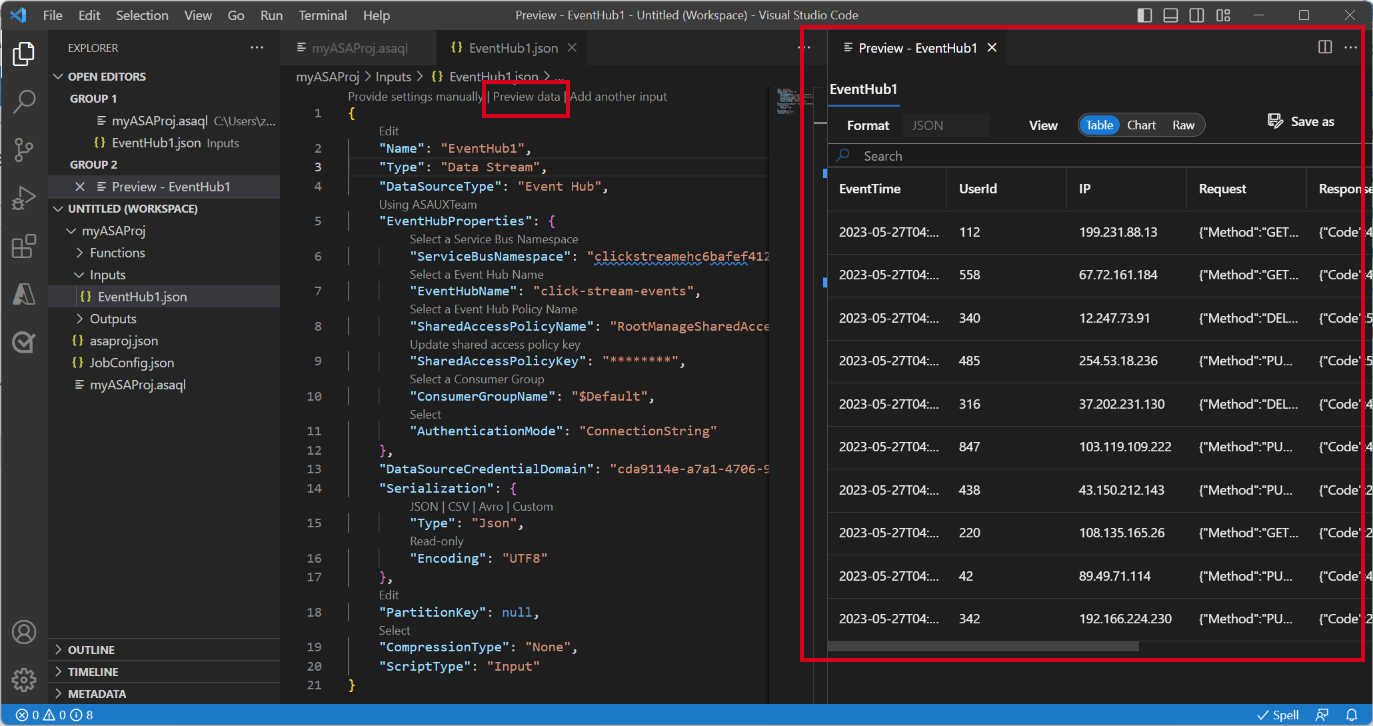
Verá un nuevo archivo JSON creado en la carpeta Entrada. Abra el archivo y Seleccione entre las suscripciones para ayudarle a configurar la entrada de Event Hubs.

Seleccione Vista previa de los datos para validar si la entrada en directo está configurada correctamente.

Ejecución local de la consulta
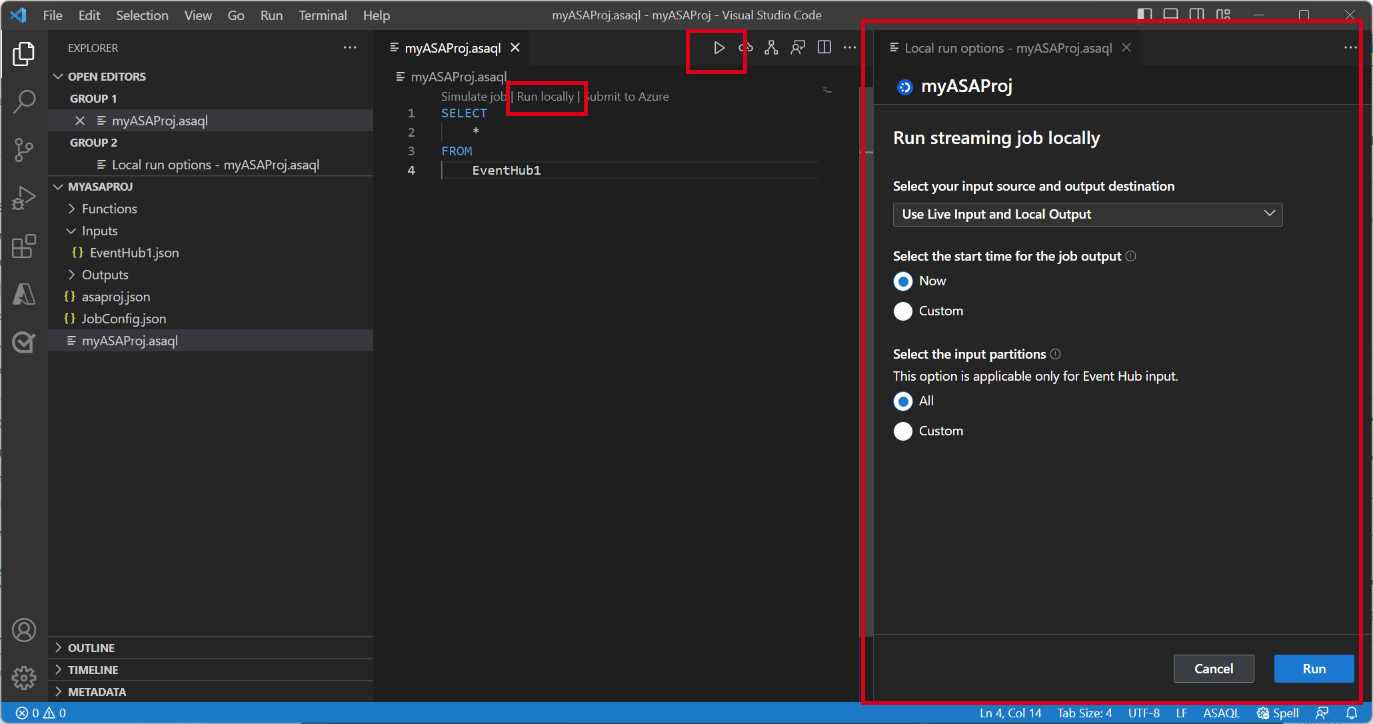
Abra el archivo de consulta, seleccione Ejecutar localmente o el botón Reproducir de la barra de menús para abrir una ventana de Opción de ejecución local para configurar el modo de ejecución local.

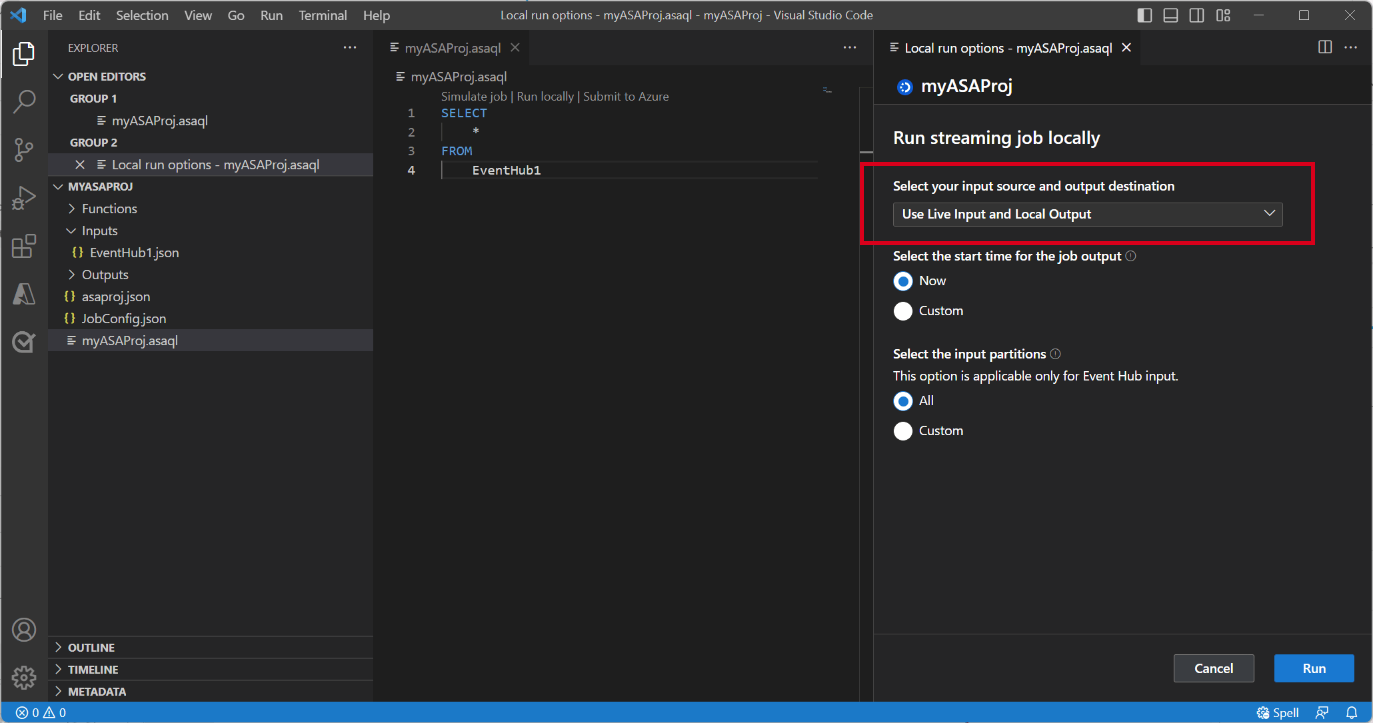
Elija Usar entrada en directo y salida local para ejecutar el trabajo localmente frente al flujo de entrada en directo y generar los resultados de salida en una carpeta local. A continuación, seleccione Ejecutar para empezar a ejecutar el trabajo localmente.

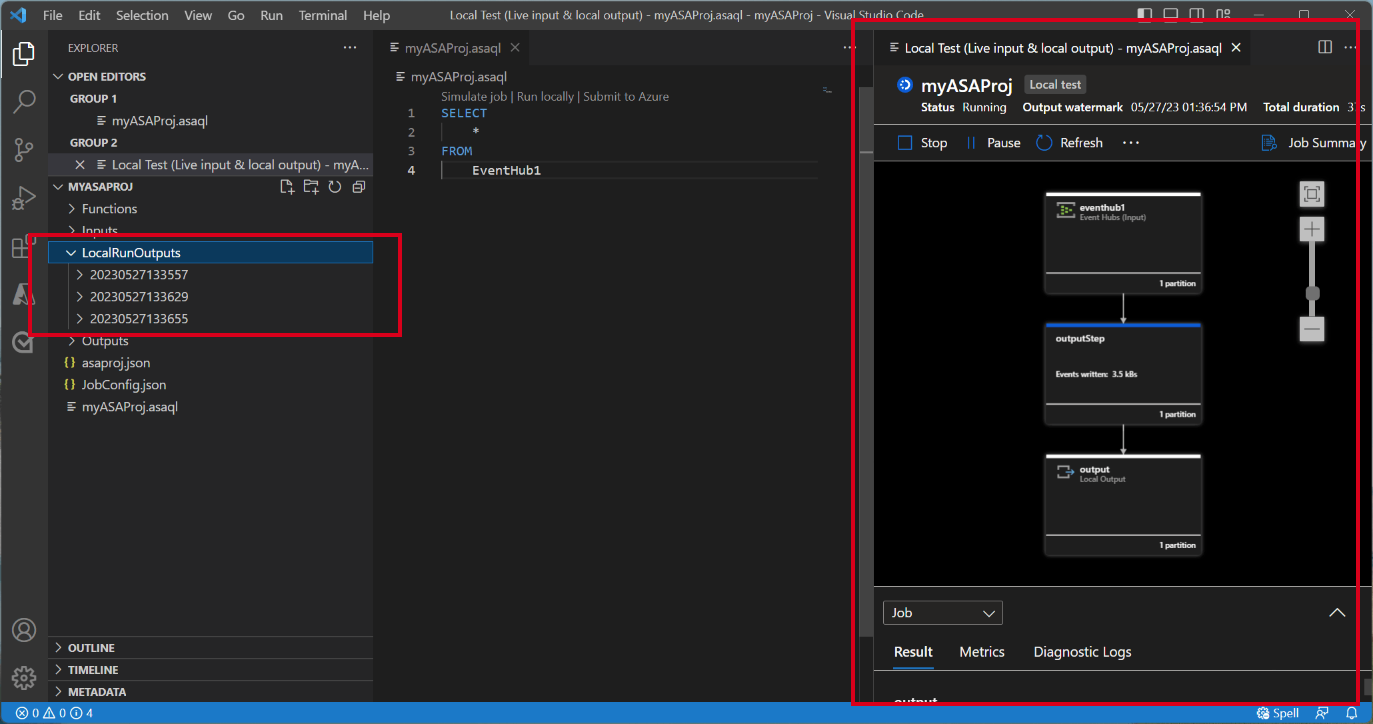
Puede ver que se abre una ventana de Prueba local y se actualiza cada 3 segundos. Los resultados de salida se almacenan como formato JSON en la carpeta LocalRunOutputs.

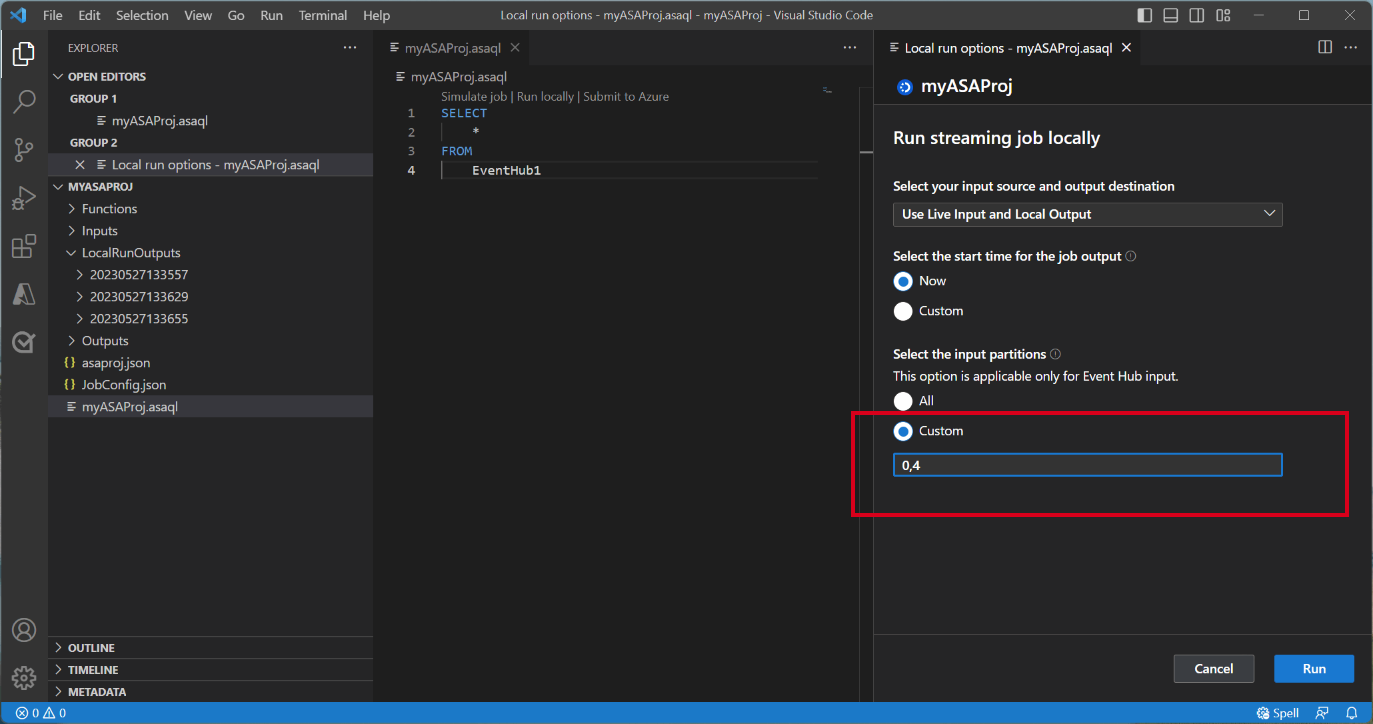
Especificación de las particiones de entrada para pruebas locales
Para evitar la ingesta de todos los datos desde Event Hubs, puede especificar particiones concretas para Event Hubs durante las pruebas locales.
- Seleccione Ejecutar localmente para abrir la ventana de opción de ejecución local.
- En la sección Seleccionar las particiones de entrada, elija Personalizado.
- Escriba los números de partición específicos de los que desea ingerir datos para las pruebas locales.

Al especificar las particiones, puede centrarse en probar la lógica de consulta sin preocuparse por un gran volumen de datos. Esta característica permite pruebas más eficaces y dirigidas del trabajo de Stream Analytics.
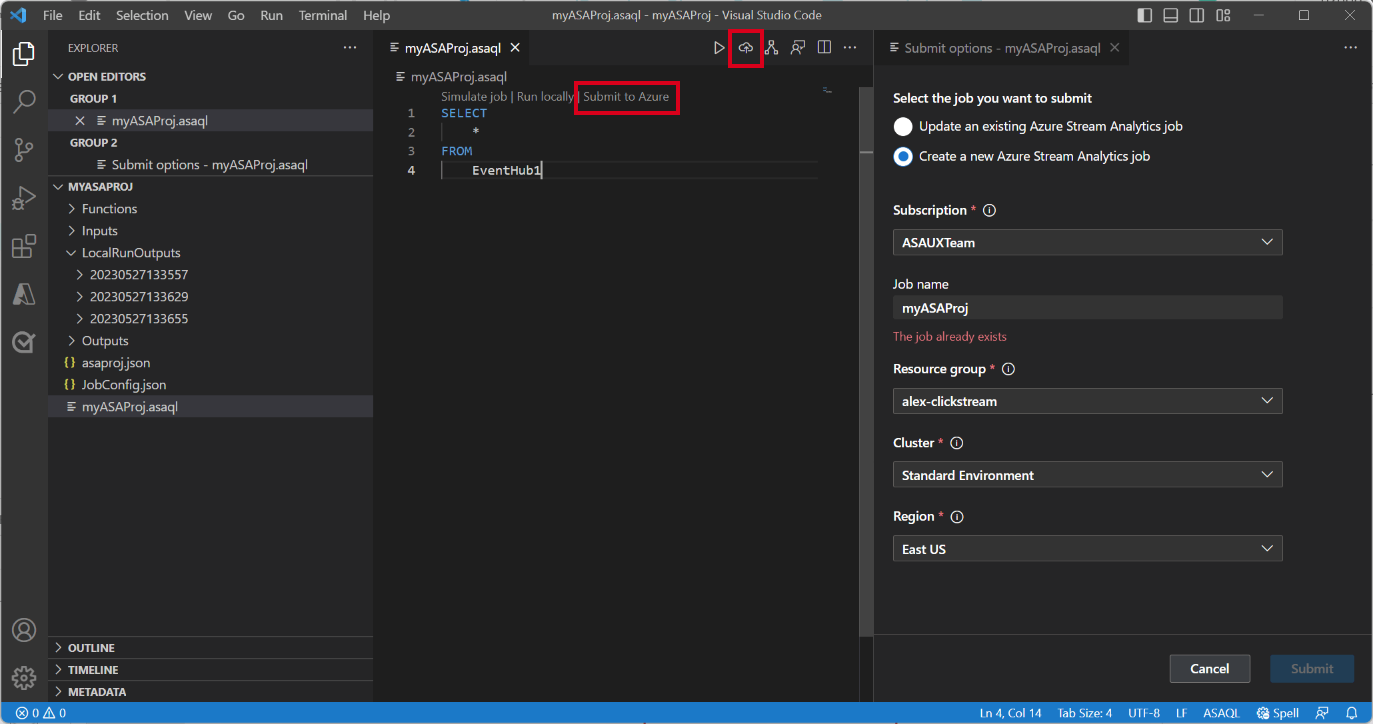
Envío del trabajo a Azure
Una vez completada la prueba de la consulta localmente, puede enviar el proyecto de Stream Analytics a Azure y empezar a ejecutar el trabajo en la nube.
- Seleccione la opción Enviar a Azure o seleccione el botón Cargar en el archivo de consulta.
- En la ventana opciones de envío, puede actualizar un trabajo existente en Azure o crear un nuevo trabajo para la carga.
- Proporcione los detalles necesarios, incluida la suscripción, el grupo de recursos y la región para la implementación.

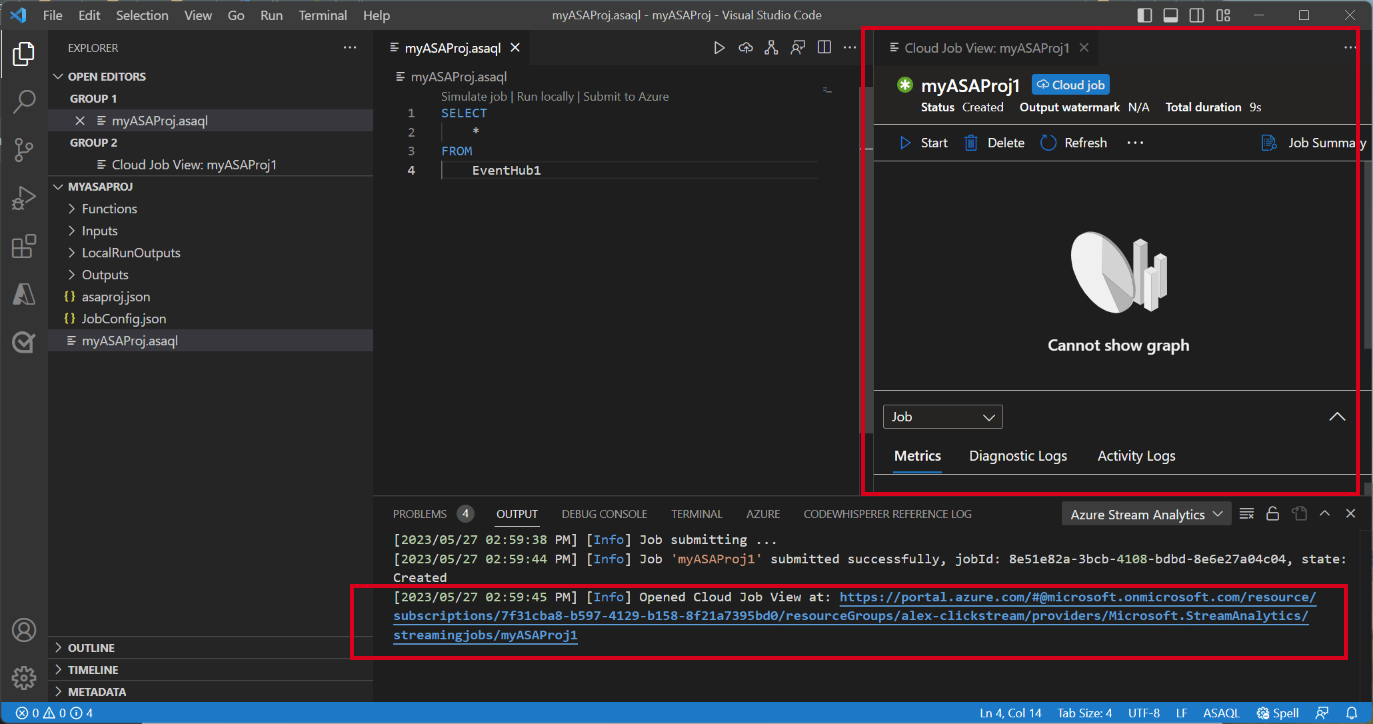
Una vez completado el proceso de envío, puede ver el trabajo en la nube en una nueva ventana. Desde allí, puede supervisar su rendimiento y administrar sus configuraciones según sea necesario. También puede abrir el trabajo en el explorador haciendo clic en el vínculo proporcionado en el panel SALIDA.

Pasos siguientes
- Exportación y administración de trabajos de Stream Analytics mediante la extensión Visual Studio Code
- Introducción a la ejecución local de trabajos de Stream Analytics
- Probar las consultas de Stream Analytics localmente con datos de muestra
- Configurar canalizaciones de CI/CD mediante el paquete npm de ASA