Optimizely Web
Integrate Optimizely Web with Clarity
Optimizely on the web is an optimization platform that provides a way to test, validate changes and modify the default behavior of web pages. Optimizely Web Extensions are reusable templates that developers can use to create custom features for non-technical teams.
Step 1
Sign in to Optimizely. Go to Settings > Integrations.
Expand the Create Analytics Integration drop-down list and select Using JSON.

Step 2
Paste the following code into the JSON field and select Create Extension.
{
"plugin_type": "analytics_integration",
"name": "Custom Clarity integration",
"form_schema": [],
"description": "",
"options": {
"track_layer_decision": "var state = window['optimizely'].get('state');\nvar campaignObject = state.getDecisionObject({'campaignId':campaignId});\n\nif(campaignObject !== null){\n var utils = window[\"optimizely\"].get(\"utils\");\n utils.waitUntil(function() {\n \treturn typeof(clarity) === 'function';\n }).then(function() {\n console.log('clarity is finally a function. Sending now.');\n clarity(\"set\", \"Optimizely\", campaignObject.experiment +' - ' + campaignObject.variation);\n });\n}\n"
}
}
Note
- A console log in the code above displays the following message in a browser's console: "Clarity is finally a function. Sending now."
- Once you see this, go to Settings > Integrations > Custom Clarity integration > Edit to either remove this line of code or comment it out.
Step 3
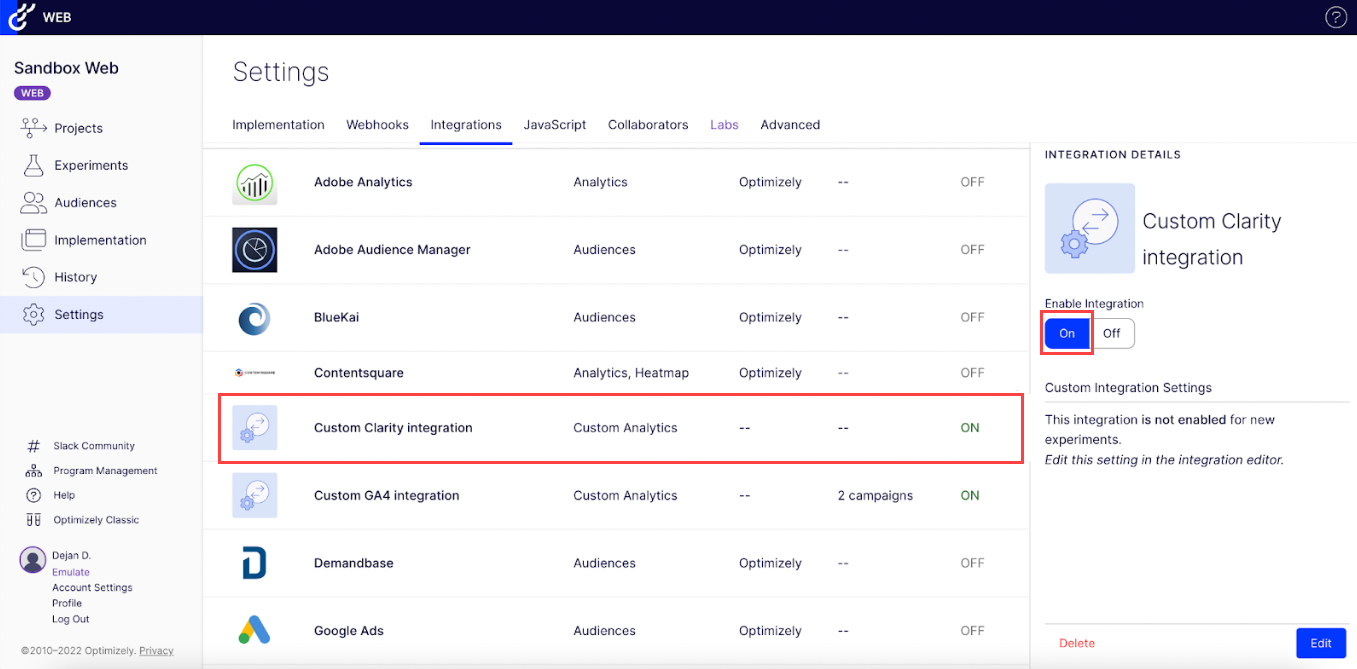
Go to Settings > Integrations page to view the custom integration you just added. Select Custom Clarity integration from the list and turn On Enable Integration.

Step 4
You can add the new integration to specific experiments in two ways:
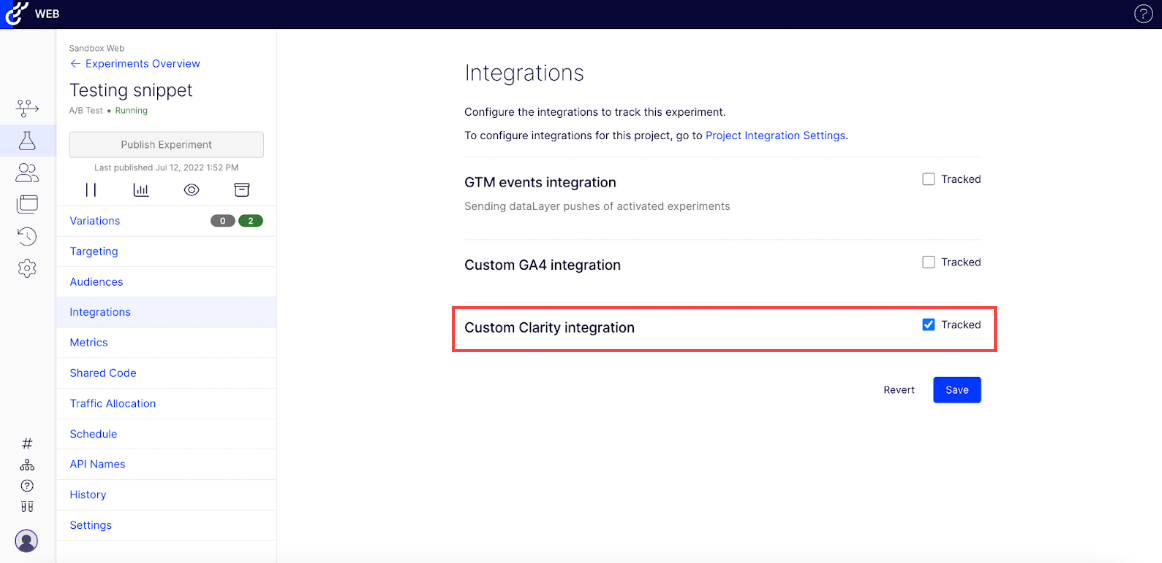
Manually add new experiments
Add the new integrations to specific experiments as shown below:

Automatically add new experiments
Note
This turns the integration on for all newly created experiments from now on but not for those that you have already created.
Automatically add to all new experiments using the following steps:
Go to Settings > Integrations > Custom Clarity integration.
Select Edit.
Select Settings. The Edit Custom Analytics Integration window displays.
Check Enable this integration by default for all new experiments box.
Select Update Custom Analytics Integration to save the changes.

Step 5
Use the experiment data in Clarity:
Go to your Clarity dashboard and select your desired project.
Go to Filters > Custom filters > Custom tags.
Select Optimizely from the drop-down and your desired experiment/variant.
Select Apply.

Select Save as segment to save this custom filter as a segment.
Note
If you don't see any names (but only numbers), your Optimizely Web project is masking this information from third-party tools. Disable this in your Optimizely project settings.

FAQ
For more answers, refer to the Setup FAQ.