Cómo: Especificar el origen de una transformación utilizando valores relativos
En este ejemplo, se muestra cómo usar valores relativos para especificar el origen de un RenderTransform aplicado a un FrameworkElement.
Al girar, escalar o distorsionar un FrameworkElement mediante la propiedad RenderTransform, la configuración predeterminada aplica la transformación a la esquina superior izquierda del elemento. Si desea girar, escalar o sesgar desde el centro del elemento, puede realizar la compensación estableciendo el centro de la transformación en el centro del elemento. Sin embargo, esa solución requiere que conozca el tamaño del elemento. Una manera más sencilla de aplicar una transformación al centro de un elemento es establecer su propiedad RenderTransformOrigin en (0,5, 0,5), en lugar de establecer un valor central en la propia transformación.
Ejemplo
En el ejemplo siguiente, se usa un RotateTransform para girar un Button 45 grados en el sentido de las agujas del reloj. Puesto que el ejemplo no especifica un centro, el botón gira sobre el punto (0, 0), que está en la esquina superior izquierda. RotateTransform se aplica a la propiedad RenderTransform.
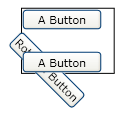
La siguiente ilustración muestra el resultado de la transformación del ejemplo siguiente.
 Un botón transformado mediante RenderTransformgraphicsmm_RenderTransformWithDefaultCenter
Un botón transformado mediante RenderTransformgraphicsmm_RenderTransformWithDefaultCenter
Giro hacia la derecha de 45 grados utilizando la propiedad RenderTransform
<Border Margin="30"
HorizontalAlignment="Left" VerticalAlignment="Top"
BorderBrush="Black" BorderThickness="1" >
<StackPanel Orientation="Vertical">
<Button Content="A Button" Opacity="1" />
<Button Content="Rotated Button">
<Button.RenderTransform>
<RotateTransform Angle="45" />
</Button.RenderTransform>
</Button>
<Button Content="A Button" Opacity="1" />
</StackPanel>
</Border>
En el ejemplo siguiente, també se usa un RotateTransform para girar un Button 45 grados en el sentido de las agujas del reloj; sin embargo, en este ejemplo se establece el RenderTransformOrigin del botón en (0,5, 0,5). Como resultado, la rotación se aplica al centro del botón en lugar de a la esquina superior izquierda.
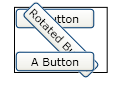
La siguiente ilustración muestra el resultado de la transformación del ejemplo siguiente.
 Un botón transformado alrededor de su centrographicsmm_RenderTransformRelativeCenter
Un botón transformado alrededor de su centrographicsmm_RenderTransformRelativeCenter
Una rotación de 45 grados utilizando la propiedad RenderTransform con un valor de RenderTransformOrigin de (0,5, 0,5)
<Border Margin="30"
HorizontalAlignment="Left" VerticalAlignment="Top"
BorderBrush="Black" BorderThickness="1">
<StackPanel Orientation="Vertical">
<Button Content="A Button" Opacity="1" />
<Button Content="Rotated Button"
RenderTransformOrigin="0.5,0.5">
<Button.RenderTransform>
<RotateTransform Angle="45" />
</Button.RenderTransform>
</Button>
<Button Content="A Button" Opacity="1" />
</StackPanel>
</Border>
Para obtener más información sobre la transformación de objetos FrameworkElement, consulte Información general sobre las transformaciones.
Vea también
.NET Desktop feedback
