Crear una aplicación de Shell de .NET MAUI
Se puede crear una aplicación de Shell de .NET Multi-platform App UI (.NET MAUI) con la plantilla de proyecto de aplicación .NET MAUI y, a continuación, describe la jerarquía visual de la aplicación en la clase AppShell.
Para ver un tutorial paso a paso sobre cómo crear una aplicación de Shell, consulta Creación de una aplicación .NET MAUI.
Descripción de la jerarquía visual de la aplicación
La jerarquía visual de una aplicación de Shell de .NET MAUI se describe en la clase subclasada Shell, que la plantilla de proyecto denomina AppShell. Una clase Shell con subclases consta de tres objetos jerárquicos principales:
- FlyoutItem o TabBar. FlyoutItem representa uno o varios elementos del control flotante y se debe usar cuando el patrón de navegación de la aplicación requiera un control flotante. TabBar representa la barra de pestañas inferior y se debe usar cuando el patrón de navegación de la aplicación comienza con las pestañas inferiores y no requiere un control flotante. Cada objeto FlyoutItem o TabBar es un elemento secundario del objeto Shell.
- Tab, que representa contenido agrupado, navegable mediante pestañas en la parte inferior. Cada objeto Tab es un elemento secundario de un objeto FlyoutItem o un objeto TabBar.
- ShellContent, que representa los objetos ContentPage de cada pestaña. Cada objeto ShellContent es un elemento secundario de un objeto Tab. Cuando hay más de un objeto ShellContent en un objeto Tab, los objetos serán navegables mediante las pestañas superiores.
Estos objetos no representan ninguna interfaz de usuario, sino la organización de la jerarquía visual de la aplicación. Shell tomará estos elementos y generará la interfaz de usuario de navegación del contenido.
El siguiente XAML muestra un ejemplo de una clase Shell con subclases:
<Shell xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
...
<FlyoutItem FlyoutDisplayOptions="AsMultipleItems">
<Tab Title="Domestic"
Icon="paw.png">
<ShellContent Title="Cats"
Icon="cat.png"
ContentTemplate="{DataTemplate views:CatsPage}" />
<ShellContent Title="Dogs"
Icon="dog.png"
ContentTemplate="{DataTemplate views:DogsPage}" />
</Tab>
<!--
Shell has implicit conversion operators that enable the Shell visual hierarchy to be simplified.
This is possible because a subclassed Shell object can only ever contain a FlyoutItem object or a TabBar object,
which can only ever contain Tab objects, which can only ever contain ShellContent objects.
The implicit conversion automatically wraps the ShellContent objects below in Tab objects.
-->
<ShellContent Title="Monkeys"
Icon="monkey.png"
ContentTemplate="{DataTemplate views:MonkeysPage}" />
<ShellContent Title="Elephants"
Icon="elephant.png"
ContentTemplate="{DataTemplate views:ElephantsPage}" />
<ShellContent Title="Bears"
Icon="bear.png"
ContentTemplate="{DataTemplate views:BearsPage}" />
</FlyoutItem>
...
</Shell>
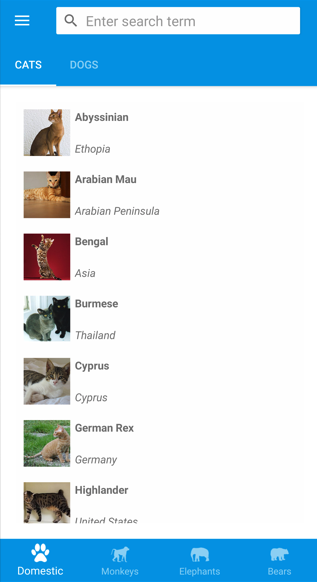
Cuando se ejecuta, este XAML muestra el objeto CatsPage, porque es el primer elemento de contenido declarado en la clase Shell con subclases:

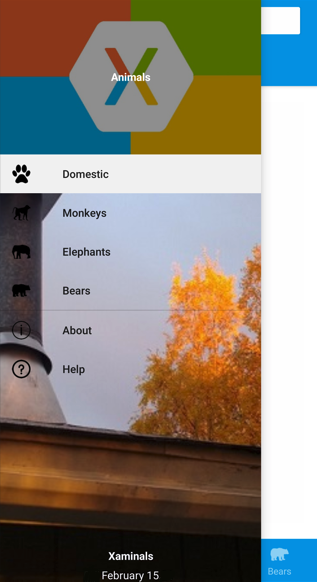
Al presionar el icono de tres barras, o al deslizar el dedo desde la izquierda, se muestra el control flotante:

Se muestran varios elementos en el control flotante porque la propiedad FlyoutDisplayOptions está establecida en AsMultipleItems. Para obtener más información, consulte Opciones de presentación de control flotante.
Importante
En una aplicación Shell, las páginas se crean a petición en respuesta a la navegación. Esto se logra mediante el uso de la extensión de marcado DataTemplate para establecer la propiedad ContentTemplate de cada objeto ShellContent en un objeto ContentPage.
 Examinar la muestra
Examinar la muestra