Adición de imágenes a un proyecto de aplicación .NET MAUI
Las imágenes son una parte fundamental de la navegación de la aplicación, la facilidad de uso y la personalización de marca. Sin embargo, cada plataforma tiene requisitos de imagen diferentes que normalmente implican la creación de varias versiones de cada imagen en resoluciones diferentes. Por lo tanto, una sola imagen normalmente debe duplicarse varias veces por plataforma, en diferentes resoluciones, con las imágenes resultantes que tienen que usar diferentes convenciones de nombre de archivo y carpeta en cada plataforma.
En un proyecto de aplicación .NET Multi-platform App UI (.NET MAUI), las imágenes se pueden especificar en una sola ubicación de tu proyecto de aplicación y, en tiempo de compilación, se pueden cambiar de tamaño a la resolución correcta de la plataforma de destino y agregarlas al paquete de la aplicación. Esto evita tener que duplicar y asignar nombres manualmente a las imágenes por plataforma. De forma predeterminada, los formatos de imagen de mapa de bits (no vectoriales), incluidos los GIF animados, no cambian automáticamente de tamaño en .NET MAUI.
Las imágenes de .NET MAUI pueden usar cualquiera de los formatos de imagen de una plataforma estándar, incluidos los archivos de gráficos vectoriales escalables (SVG).
Importante
.NET MAUI convierte archivos SVG en archivos PNG. Por lo tanto, al agregar un archivo SVG al proyecto de aplicación .NET MAUI, se debe hacer referencia desde XAML o C# con una extensión .png. La única referencia al archivo SVG debe estar en el archivo del proyecto.
Se puede agregar una imagen al proyecto de aplicación arrastrándola a la carpeta Resources\Images del proyecto, donde su acción de compilación se establecerá automáticamente en MauiImage. Esto crea la entrada correspondiente en el archivo de tu proyecto:
<ItemGroup>
<MauiImage Include="Resources\Images\logo.svg" />
</ItemGroup>
Nota:
Las imágenes también se pueden agregar a otras carpetas de tu proyecto de aplicación. Pero, en este escenario, tu acción de compilación debe establecerse manualmente en MauiImage en la ventana Propiedades.
Para cumplir con las reglas de nomenclatura de recursos de Android, los nombres de archivo de imagen deben estar en minúsculas, iniciar y terminar con un carácter de letra y contener solo caracteres alfanuméricos o caracteres de subrayado. Para obtener más información, consulta Descripción general de los recursos de las apps en developer.android.com.
Los nombres de archivo de imagen también deben ser únicos; de lo contrario, se producirá un error de compilación. Para obtener más información, consulta Duplicate image filename errors.
En tiempo de compilación, las imágenes se pueden cambiar de tamaño a las resoluciones correctas para la plataforma y el dispositivo de destino. Las imágenes resultantes luego se agregan al paquete de la aplicación. Para obtener información sobre cómo deshabilitar el empaquetado de imágenes, consulta Disable image packaging.
Para obtener información sobre cómo mostrar imágenes, vea Imagen.
Ajuste del tamaño de una imagen.
Los dispositivos tienen una gama de tamaños y densidades de pantalla y cada plataforma móvil tiene funcionalidad para mostrar imágenes dependientes de la densidad. El tamaño base de una imagen representa la densidad de línea base de la imagen y es, efectivamente, el factor de escala de 1.0 para la imagen (el tamaño que normalmente se usaría en el código para especificar el tamaño de la imagen) desde el que se derivan todos los demás tamaños de densidad. Si no especificas el tamaño base de una imagen de mapa de bits, la imagen no cambia de tamaño. Si no especificas un tamaño base para una imagen vectorial, como un archivo SVG, las dimensiones especificadas en la imagen se usan como tamaño base.
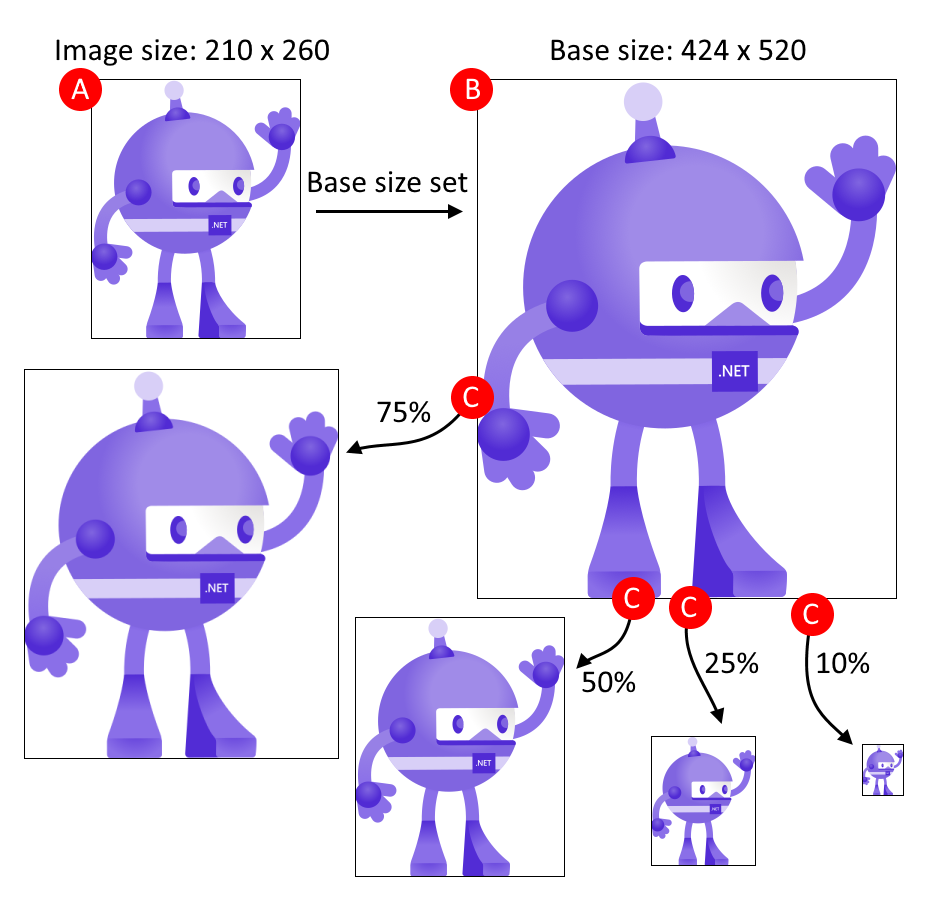
En el diagrama siguiente se muestra cómo afecta el tamaño base a una imagen:

El proceso se muestra en el diagrama que sigue estos pasos:
- lA: La imagen tiene dimensiones de 210 260 y el tamaño base se establece en 424 x 520.
- B: .NET MAUI escala la imagen para que coincida con el tamaño base de 424 x 520.
- C: igual que diferentes plataformas de destino requieren diferentes tamaños de la imagen, .NET MAUI escala la imagen desde el tamaño base a diferentes tamaños.
Sugerencia
Usa imágenes SVG siempre que sea posible. Las imágenes SVG pueden escalarse verticalmente a tamaños más grandes y seguir teniendo un aspecto nítido y limpio. Las imágenes basadas en mapas de bits, como una imagen PNG o JPG, se ven borrosas cuando se escalan verticalmente.
El tamaño base se especifica con el atributo BaseSize="W,H", donde W es el ancho de la imagen y H es el alto de la imagen. En el siguiente ejemplo se establece el tamaño base:
<MauiImage Include="Resources\Images\logo.jpg" BaseSize="376,678" />
En tiempo de compilación, se cambiará el tamaño de la imagen a las densidades correctas para la plataforma de destino. Las imágenes resultantes luego se agregan al paquete de la aplicación.
Para detener el cambio de tamaño de las imágenes vectoriales, establece el atributo Resize en false:
<MauiImage Include="Resources\Images\logo.svg" Resize="false" />
Agregar tono y color de fondo
Para agregar un tono a tus imágenes, lo que resulta útil cuando tienes iconos o imágenes sencillas que te gustaría representar en un color diferente al de origen, establece el atributo TintColor:
<MauiImage Include="Resources\Images\logo.svg" TintColor="#66B3FF" />
También se puede especificar un color de fondo para una imagen:
<MauiImage Include="Resources\Images\logo.svg" Color="#512BD4" />
Los valores de color se pueden especificar en hexadecimal o como un color .NET MAUI. Por ejemplo, Color="Red" es válido.
Comentarios
Próximamente: A lo largo de 2024 iremos eliminando gradualmente las Cuestiones de GitHub como mecanismo de retroalimentación para el contenido y lo sustituiremos por un nuevo sistema de retroalimentación. Para más información, consulta: https://aka.ms/ContentUserFeedback.
Enviar y ver comentarios de
