Módulo de contenedor
En este artículo se tratan los módulos de contenedor y se describe cómo agregarlos a las páginas de sitio en Microsoft Dynamics 365 Commerce.
Un módulo de contenedor es un módulo que hospeda otros módulos dentro. El propósito principal de un módulo de contenedor es definir, mediante las propiedades que se establecen para él, el diseño de los módulos que contiene. Por ejemplo, esos módulos pueden aparecer de forma paralela en un diseño de dos, tres, cuatro o seis columnas. También se pueden limitar al ancho del contenedor o bien, pueden rellenar la pantalla. También se puede agregar una encabezado a cada módulo de contenedor.
Se admiten tres módulos de contenedor: contenedor, contenedor con 2 franjas y contenedor con 3 franjas. Los módulos de cualquier tipo se pueden colocar dentro de estos contenedores.
Nota
Recomendamos que siempre coloque módulos dentro de un módulo de contenedor, de forma que se puedan limitar al ancho del contenedor.
Ejemplos de módulos de contenedor en comercio electrónico
- Un autor del sitio desea un diseño de tres columnas, donde aparecen tres módulos de forma paralela. Por lo tanto, el autor del sitio utiliza un módulo de contenedor del contenedor con el tipo de 3 franjas.
- Un autor del sitio desea un diseño de seis columnas, donde aparecen seis módulos de forma paralela. Por lo tanto, el autor del sitio utiliza un contenedor del tipo contenedor con seis columnas dentro.
- Un autor del sitio desea colocar un módulo en una página pero no desea que rellene la pantalla. Por lo tanto, el autor del sitio agrega el módulo a un módulo de contenedor y establece la propiedad Ancho del contenedor en Ajustar contenedor.
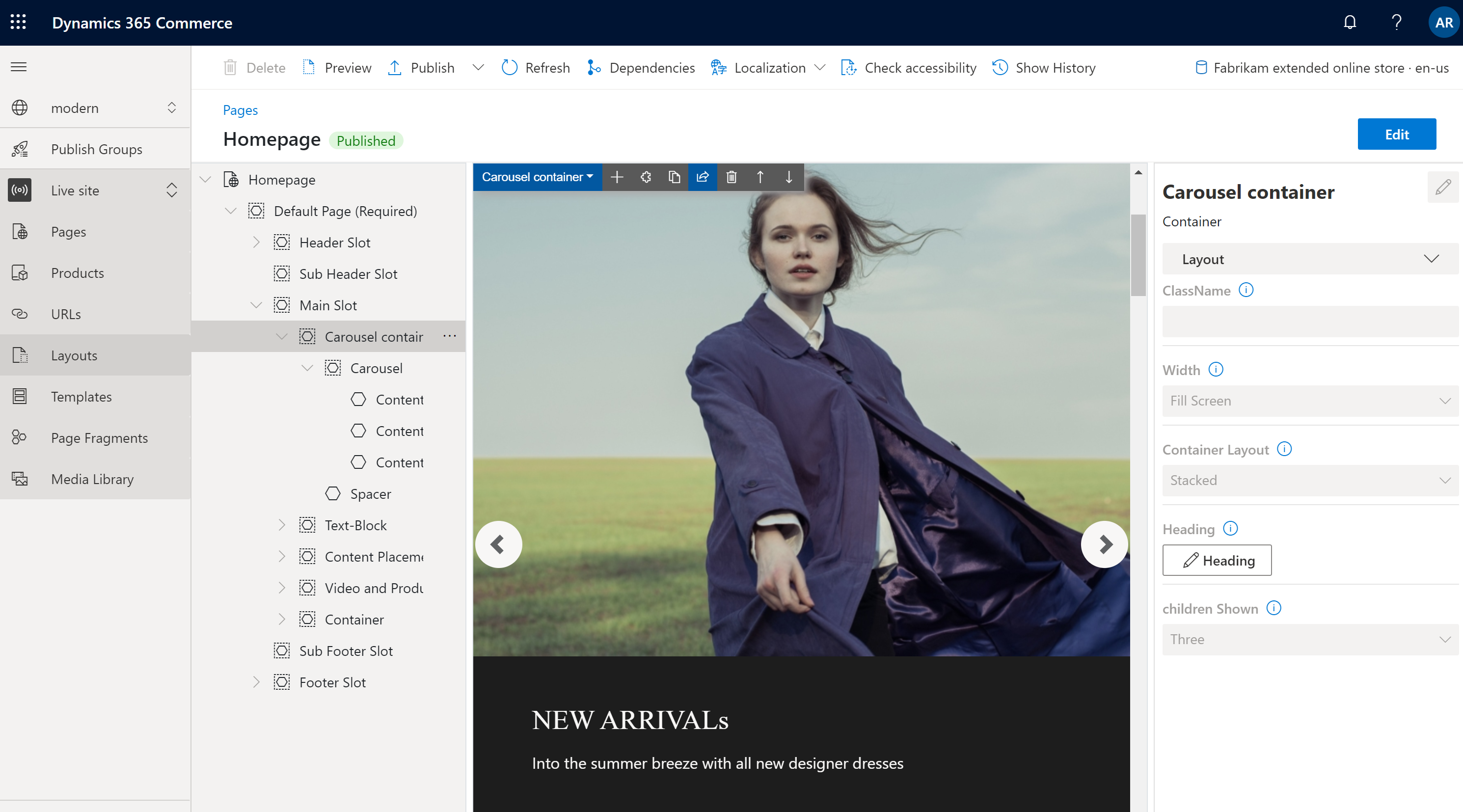
La siguiente imagen muestra un ejemplo de un módulo contenedor que contiene un módulo carrusel en el creador de sitios de Commerce. En este ejemplo, la propiedadel Anchura del módulo contenedor se establece en Rellenar pantalla.

Propiedades de módulo de contenedor
| Nombre de la propiedad | Valores | Descripción |
|---|---|---|
| Título | Etiqueta de encabezado y texto de encabezado (H1, H2, H3, H4, H5 o H6) | Se puede proporcionar un encabezado opcional para el contenedor. De forma predeterminada, la etiqueta de encabezado H2 se usa para el encabezado. Sin embargo, la etiqueta se puede cambiar para satisfacer los requisitos de accesibilidad. |
| Ancho | Ajustar contenedor o Rellenar pantalla | Si el valor se establece en Ajustar contenedor (el valor predeterminado), los elementos que se encuentran dentro del contenedor se limitan al ancho del contenedor. Si el valor se establece en Rellenar pantalla, los módulos no se limitan al ancho del contenedor, pero pueden rellenar la pantalla. |
| Número de columnas | 1, 2, 3, 4, 6 o 12 | Esta propiedad define el número de columnas del contenedor. Un contenedor puede tener hasta 12 columnas. |
Contenedor con 2 ranuras
El contenedor con el tipo de 2 franjas está optimizado para un diseño de dos columnas. Este tipo de contenedor tiene dos franjas para permitir la vista paralela de los módulos que se encuentran dentro.
Se pueden usar propiedades adicionales para optimizar el diseño de los diferentes puertos de vista (dispositivos móviles, tabletas, equipos, etc.). Para cada puerto de vista, se puede definir el ancho de cada columna. La siguiente configuración de ancho de columna está disponible:
- 75%/25%: el primer módulo tiene un ancho de columna del 75 por ciento y el segundo módulo tiene un ancho de columna del 25 por ciento. Una opción 25%/75% también está disponible.
- 50%/50%: ambos módulos tienen un ancho de columna igual.
- 67%/33%: el primer módulo tiene un ancho de columna del 67 por ciento y el segundo módulo tiene un ancho de columna del 33 por ciento. Una opción 33%/67% también está disponible.
- 100%: ambos módulos tienen un ancho de columna completa. Por lo tanto, los módulos se apilan verticalmente en una columna única. Aunque este diseño de columna única vaya en contra de la intención del contenedor con el tipo de 2 franjas, es posible que sea preferible para algunos puertos de vista (por ejemplo, puertos de vista muy pequeñas como dispositivos móviles).
Contenedor con propiedades de 2 franjas
| Nombre de la propiedad | Valores | Descripción |
|---|---|---|
| Título | Texto de encabezado y etiqueta de encabezado | Se puede proporcionar un encabezado opcional para el contenedor. |
| Configuración de puerto de vista muy pequeña | 25%/75%, 75%/25%, 50%/50%, 67%/33%, 33%/67% o 100% | Esta propiedad define el diseño para puertos de vista muy pequeños. |
| Configuración de puerto de vista pequeña | 25%/75%, 75%/25%, 50%/50%, 67%/33%, 33%/67% o 100% | Esta propiedad define el diseño para puertos de vista pequeños, como dispositivos móviles. |
| Configuración de puerto de vista mediana | 25%/75%, 75%/25%, 50%/50%, 67%/33%, 33%/67% o 100% | Esta propiedad define el diseño para puertos de vista medianos, como tabletas. |
| Configuración de puerto de vista grande | 25%/75%, 75%/25%, 50%/50%, 67%/33%, 33%/67% o 100% | Esta propiedad define el diseño para puertos de vista grandes, como equipos. |
Contenedor con 3 ranuras
El contenedor con el tipo de módulos de 3 franjas está optimizado para un diseño de tres columnas.
Se pueden usar propiedades adicionales para optimizar el diseño de los diferentes puertos de vista. Para cada puerto de vista, se puede definir el ancho de cada columna. La siguiente configuración de ancho de columna está disponible:
- 33%/33%/33%: los tres módulos tienen un ancho de columna igual.
- 50%/25%/25%: el primer módulo tiene un ancho de columna del 50 por ciento y cada uno de los dos módulos restantes tiene un ancho de columna del 25 por ciento. Las opciones 25%/50%/25% y 25%/25%/50% también están disponibles.
- 16%/16%/67%: cada uno de los dos primeros módulos tiene un ancho de columna del 16 por ciento y el tercer módulo tiene un ancho de columna del 67 por ciento. Las opciones 16%/67%/16% y 67%/16%/16% también están disponibles.
Contenedor con propiedades de 3 franjas
| Nombre de la propiedad | Valores | Descripción |
|---|---|---|
| Título | Texto de encabezado y etiqueta de encabezado | Se puede agregar un encabezado opcional al contenedor. |
| Configuración de puerto de vista muy pequeña | 33%/33%/33%, 50%/25%/25%, 25%/50%/25%, 25%/25%/50%, 16%/16%/67%, 16%/67%/16% o 67%/16%/16% | Esta propiedad define el diseño para puertos de vista muy pequeños. |
| Configuración de puerto de vista pequeña | 33%/33%/33%, 50%/25%/25%, 25%/50%/25%, 25%/25%/50%, 16%/16%/67%, 16%/67%/16% o 67%/16%/16% | Esta propiedad define el diseño para puertos de vista pequeños, como dispositivos móviles. |
| Configuración de puerto de vista mediana | 33%/33%/33%, 50%/25%/25%, 25%/50%/25%, 25%/25%/50%, 16%/16%/67%, 16%/67%/16% o 67%/16%/16% | Esta propiedad define el diseño para puertos de vista medianos, como tabletas. |
| Configuración de puerto de vista grande | 33%/33%/33%, 50%/25%/25%, 25%/50%/25%, 25%/25%/50%, 16%/16%/67%, 16%/67%/16% o 67%/16%/16% | Esta propiedad define el diseño para puertos de vista grandes, como equipos. |
Agregar un módulo de contenedor a una página
Para agregar un módulo de reproductor de contenedor a una página nueva y establecer las propiedades necesarias, siga estos pasos.
- Vaya a Plantillas y luego seleccione Nuevo para crear una nueva plantilla.
- En el cuadro de diálogo Nueva plantilla, en Nombre de la plantilla, introduzca Plantilla de contenedor y luego seleccione Aceptar.
- En el espacio Cuerpo, seleccione los puntos suspensivos (...) y después seleccione Agregar módulo.
- En el cuadro de diálogo Seleccionar módulos, seleccione el módulo Página predeterminada y, a continuación, Aceptar.
- Seleccione Guardar y seleccione Finalizar edición para proteger la plantilla y luego seleccione Publicar para publicarla.
- Vaya a Páginas y seleccione Nuevo para crear una nueva página.
- En el cuadro de diálogo Crear nueva página, en Nombre de página, introduzca una Página de contenedor y luego seleccione Siguiente.
- En Elegir plantilla, seleccione la Plantilla de contenedor que ha creado y, a continuación, seleccione Siguiente.
- En Elija un diseño, seleccione un diseño de página (por ejemplo, Diseño flexible), y luego seleccione Siguiente.
- En Revisar y terminar, revise la configuración de la página. Si necesita editar la información de la página, seleccione Atrás. Si la información de la página es correcta, seleccione Crear página.
- En el espacio Principal de la nueva página, seleccione los puntos suspensivos (...) y, a continuación, seleccione Agregar módulo.
- En el cuadro de diálogo Seleccionar módulos, seleccione el módulo Contenedor y, a continuación, Aceptar.
- En el panel de propiedades para el módulo del contenedor, establezca la propiedad Número de columna en 1 y la propiedad Ancho en Rellenar contenedor.
- En el espacio Contenedor, seleccione los puntos suspensivos (...) y después seleccione Agregar módulo.
- En el cuadro de diálogo Seleccionar módulos, seleccione el módulo Bloque de contenido y, a continuación, Aceptar.
- En el panel de propiedades para el módulo de bloque de contenido, configure el encabezado, la imagen y el diseño.
- Seleccione Guardar y luego seleccione Vista previa para previsualizar la página. Debería ver un módulo de características que se ajuste al ancho del módulo de contenedor.
- En el panel de propiedades para el módulo de contenedor, cambie el valor de la propiedad Número de columnas a 3.
- Agregue dos módulos de bloque de contenido más al módulo contenedor y configúrelos.
- Seleccione Guardar y luego seleccione Vista previa para previsualizar la página. Debe ver ahora tres módulos de bloque de contenido que aparecen de forma paralela.
- Una vez que haya logrado el diseño que desea, seleccione Finalizar edición para comprobar en la página y luego seleccione Publicar para publicarlo.
Recursos adicionales
Visión general de la biblioteca de módulos