Usar atributos personalizados para habilitar las características de diseñador de correo electrónico, páginas y formularios
Los diseñadores de contenido proporcionan un editor gráfico y un editor de código HTML. El código HTML que generan es compatible con cualquier procesador de HTML, pero también admiten algunos atributos personalizados que permiten arrastrar y colocar elementos de contenido y la configuración general de estilo proporcionada por el editor gráfico. Las plantillas de mensaje y las plantillas de página predeterminadas proporcionadas Dynamics 365 Customer Insights - Journeys usan estos atributos personalizados para facilitar la personalización específica de mensajes y páginas. También puede usar estos atributos personalizados al diseñar sus propias plantillas.
Propina
Microsoft no ofrece soporte para el código HTML en correos electrónicos.
Resumen de etiquetas y atributos
En la siguiente tabla se proporciona una referencia rápida de los atributos personalizados y las etiquetas meta descritos en este tema.
| Atributo personalizado | Descripción |
|---|---|
<meta type="xrm/designer/setting" name="type" value="marketing-designer-content-editor-document"> |
Cuando esta etiqueta se encuentra dentro del encabezado <head> del documento, la pestaña Diseñador ofrecerá funciones de arrastrar y colocar. Si la etiqueta no está presente, la pestaña Diseñador proporciona el editor de página completa simplificado. Más información: Mostrar el cuadro de herramientas y habilitar la edición con arrastrar y colocar |
<meta type="xrm/designer/setting" name="additional-fonts" datatype="font" value="<font-list>"> |
Cuando esta etiqueta se encuentra dentro del <head> del documento, las fuentes que se enumeran en la <lista de fuentes> (separada por punto y coma) se agregarán al menú de la fuente en la barra de herramientas de formato para los elementos de texto. Más información: Agregar nuevas fuentes a la barra de herramientas de elemento de texto |
<div data-container="true"> … </div> |
Marca el principio y el final de un contenedor en el que los usuarios pueden arrastrar y colocar elementos de diseño. Más información: Crear un contenedor en el que los usuarios puedan agregar elementos de diseño |
<div data-editorblocktype="<element-type>"> … </div> |
Marca el principio y el final de un elemento de diseño. El valor del atributo identifica el tipo de elemento (texto, imagen, botón, etc.). Algunos elementos de diseño admiten atributos adicionales aquí. Más información: Identificar elementos de diseño y Bloquear elementos en la vista Diseñador |
<meta type="xrm/designer/setting" name="<name>" value="<initial-value>" datatype="<data-type>" label="<label>"> |
Esta etiqueta define una configuración de estilo documento que los usuarios puedan editar a través de la pestaña Diseñador>Estilos. Más información: Agregar opciones de configuración a la pestaña Estilos |
/* @<tag-name> */ … /* @<tag-name> */ |
Use comentarios de CSS como estos para rodear un valor CSS que se controlará mediante una configuración de estilo, donde <tag-name> es el valor del atributo name para la etiqueta meta que estableció la configuración. Más información: Agregar comentarios de CSS para implementar configuraciones de estilo en la etiqueta de encabezado |
property-reference= "<attr>:@< tag-name >;<attr>:@< tag-name >; …" |
Coloque este atributo en cualquier etiqueta HTML para agregar un atributo con un valor controlado por una configuración de estilo, donde <attr> es el nombre del atributo que se creará y <tag-name> es el valor del atributo name de la etiqueta meta para la que estableció la configuración. Más información: Agregar atributos de referencia de propiedad para implementar configuraciones de estilo en el cuerpo |
Las secciones restantes de este tema proporcionan más información sobre cómo usar cada una de las características resumidas en la tabla.
Mostrar el cuadro de herramientas y habilitar la edición con arrastrar y colocar
Puede pegar código HTML desarrollado en cualquier herramienta de terceros directamente en la pestaña HTML del diseñador para generar rápidamente un diseño. Sin embargo, al hacer esto, la pestaña Diseñador se mostrará como un editor de texto enriquecido que proporciona una barra de herramientas de formato de texto, y muestra todas las imágenes, vínculos y estilos incluidos en el código HTML, pero no proporciona las pestañas Cuadro de herramientas, Propiedades o Estilos, ni funcionalidad de arrastrar y colocar (esta vista Diseñador simplificada se llama a veces editor de página completa). Sin embargo, puede habilitar la funcionalidad de arrastrar y colocar para cualquier diseño pegado agregando la siguiente etiqueta meta a la sección <head> del documento:
<meta type="xrm/designer/setting" name="type" value="marketing-designer-content-editor-document">
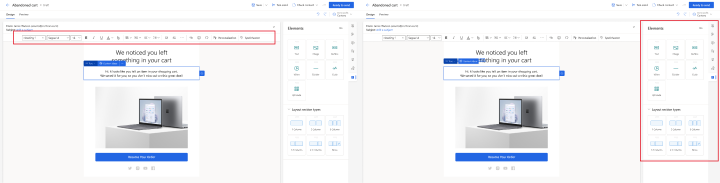
La imagen siguiente muestra un mismo diseño en modo de edición de página completa (izquierda) y en modo de arrastrar y colocar (derecha). La única diferencia es que el diseño de la derecha incluye la etiqueta meta, por lo que se puede arrastrar y colocar, y se muestra el panel lateral.

Nota
Al usar el editor de página completa, puede seleccionar y editar texto, y aplicarle estilo con la barra de herramientas de formato de texto (mostrada), y también puede hacer doble clic en imágenes, vínculos y otros elementos para establecer sus propiedades a través de un cuadro de diálogo emergente. La barra de herramientas también incluye el botón de ayuda para la edición  , que permite agregar contenido dinámico, como valores de campos obtenidos de cada registro de contacto del destinatario.
, que permite agregar contenido dinámico, como valores de campos obtenidos de cada registro de contacto del destinatario.
Crear un contenedor en el que los usuarios puedan agregar elementos de diseño
En la pestaña Diseñador, los usuarios solo pueden editar el contenido que esté dentro de un elemento de diseño, y solo pueden arrastrar nuevos elementos de diseño a las partes del documento que se hayan configurado como contenedores de datos. Por lo tanto, puede crear plantillas en las que algunas áreas (fuera de contenedores) están bloqueadas para edición en la pestaña Diseño, mientras que otras (dentro de contenedores desbloqueados) aceptarán ediciones y contenido arrastrado.
Use etiquetas <div> que incluyan el atributo data-container="true" para crear contenedores de datos, como:
<table aria-role="presentation">
<tbody><tr>
<td>
LOCKED
</td>
<td>
<div data-container="true">
<!-- DRAG HERE -->
</div>
</td>
</tr>
</tbody></table>
Si hay texto o las etiquetas HTML anidados dentro de un par de etiquetas div data-container que no formen parte de un elemento de diseño, se creará un área no editable en la que no se puede arrastrar entre dos áreas en las que sí se puede arrastrar. Por ejemplo:
<div data-container="true">
<!-- DRAG HERE --> <p> LOCKED </p> <!-- DRAG HERE -->
</div>
Nota
Cuando el editor de página completa está habilitado, se deshabilitan todas las funciones de arrastrar y colocar, y puede editar todo el contenido de la pestaña Diseñador, incluido el contenido que está fuera de las etiquetas div data-container (que no tienen ningún efecto en el editor de página completa).
Bloquear un contenedor en la vista Diseñador
Puede bloquear un contenedor para que todo su contenido sea de solo lectura en la pestaña Diseñador. Si un contenedor bloqueado contiene elementos de diseño, todo el contenido y la configuración de esos elementos permanecerán bloqueados, y la pestaña Propiedades nunca se mostrará para ellos, incluso aunque los seleccione.
Puede usar la característica de bloqueo de contenedor para bloquear un contenedor una vez que haya terminado de añadir y configurar los componentes de diseño para el mismo.
Para bloquear un contenedor, agregue el atributo data-locked="hard" a la etiqueta del contenedor, como este:
<div data-container="true" data-locked="hard">
<!-- All elements and content here are locked, with no properties shown -->
</div>
Nota
También puede bloquear el contenido al nivel del elemento de diseño. Si el contenido se bloquea al nivel del contenedor, esa configuración invalida el estado bloqueado/desbloqueado de todos los elementos de diseño dentro de ese contenedor. Más información: Bloquear elementos en la vista Diseñador
Para aplicar aún más bloqueo de contenedor, puede limitar el acceso a la pestaña HTML, lo que impedirá que los usuarios seleccionados accedan al código (donde de otro modo podrían rechazar esta configuración). Más información: Controlar el acceso a las características del diseñador
Identificar elementos de diseño
Cada vez que agrega un elemento de diseño a través de la pestaña Diseñador, el editor inserta un par de etiquetas <div> para marcar el principio y el final del elemento, y crea el código HTML necesario para mostrar el elemento según lo especificado en la configuración de la pestaña Propiedades.
Los elementos de diseño se marcan con etiquetas <div> que incluyen un atributo de la forma data-editorblocktype="<element-type>", donde el valor de este atributo identifica de qué tipo es el elemento. Por ejemplo, la siguiente etiqueta <div> crea un elemento de texto:
<div data-editorblocktype="Text">
...
<!-- Don't edit the element content here -->
...
</div>
La tabla siguiente muestra los valores disponibles para el atributo data-editorblocktype.
| Nombre del elemento de diseño | Tipo de elemento |
Valor del atributo data-editorblocktype |
|---|---|---|
| Elemento de texto | Elemento de diseño común | Text |
| Elemento de imagen | Elemento de diseño común | Image |
| Elemento divisorio | Elemento de diseño común | Línea divisoria |
| Elemento de botón | Elemento de diseño común | Botón |
| Elemento del bloque de contenido | Elemento de diseño común | Contenido (Este tipo de elemento de diseño también incluye un atributo data-block-datatype="<block-type>", que identifica qué tipo de bloque de contenido es, donde <block-type> tiene un valor de text o image.) |
| Elemento de página de marketing | Correo electrónico | Página de marketing |
| Elemento de evento | Correo electrónico | Evento |
| Elemento de encuesta | Correo electrónico | Encuesta |
| Elemento de formulario | Formulario | FormBlock |
| Elemento de campo | Contenido de formulario | Field-<field-name>, por ejemplo: Field-email |
| Elemento de lista de suscripción | Contenido de formulario | SubscriptionListBlock |
| Elemento Reenviar a un amigo | Contenido de formulario | ForwardToFriendBlock |
| Elemento de no enviar correo electrónico y elemento de recordarme | Contenido de formulario | Campo-casilla (Cada uno de estos elementos puede crear casillas y se distinguen por su configuración interna.) |
| Elemento de botón Enviar | Contenido de formulario | SubmitButtonBlock |
| Elemento de botón Restablecer | Contenido de formulario | ResetButtonBlock |
| Elemento de captcha | Contenido de formulario | CaptchaBlock |
Para obtener más información sobre cada uno de estos elementos de diseño, vea Referencia sobre elementos de diseño.
Importante
Cuando trabaje en la pestaña HTML, debe evitar editar el contenido existente entre las etiquetas <div> de los elementos de diseño, ya que el resultado es impredecible, y por otra parte, las ediciones que haga probablemente sean sobrescritas por el diseñador. En lugar de ello, use la pestaña Diseñador para administrar el contenido y las propiedades del elemento de diseño.
Bloquear elementos en la vista Diseñador
Puede bloquear el contenido y las propiedades de cualquier elemento de diseño agregando el siguiente atributo a su etiqueta <div> de apertura:
data-protected="true"
Por ejemplo:
<div data-editorblocktype="Divider" data-protected="true">
…
<!-- Don't edit the element content here -->
…
</div>
Cuando un elemento de diseño se marca como protegido, los usuarios que trabajen en la pestaña Diseñador para una página o un correo electrónico no podrán editar las propiedades ni el contenido del elemento. Este atributo se incluye siempre para el elemento de bloque de contenido, pero puede agregarlo a cualquier tipo de elemento de diseño para protegerlo. Cualquier elemento de diseño que incluya este atributo se muestra como sombreado en la pestaña HTML para indicar que está protegido, puede aún así puede editarlo si insiste. Establezca este atributo en "falso" (o simplemente quítelo) para quitar la protección de un elemento de diseño.
Nota
También puede bloquear contenido al nivel del contenedor, lo que invalidará el estado bloqueado/desbloqueado de todos los elementos de diseño dentro de ese contenedor. Más información: Bloquear un contenedor en la vista Diseñador
Para aplicar aún más bloqueo de contenido, puede limitar el acceso a la pestaña HTML, lo que impedirá que los usuarios seleccionados accedan al código (donde de otro modo podrían rechazar esta configuración). Más información: Controlar el acceso a las características del diseñador
Importar HTML creado externamente en el diseñador
Puede usar cualquier herramienta que desee para crear el diseño y el contenido iniciales de HTML para un correo electrónico, una página o un formulario de marketing. Cuando su HTML esté listo, solo tiene que pegarlo en el diseñador correspondiente y agregar después cualquier característica de Dynamics 365 Customer Insights - Journeys que desee como se explica en las siguientes subsecciones.
Importar el código HTML
Para llevar al diseñador el HTML creado externamente, haga lo siguiente:
- Cree un nuevo correo electrónico, página o formulario de marketing en Dynamics 365 Customer Insights - Journeys.
- Vaya a la pestaña Diseño>HTML del diseñador.
- Borre todo el contenido de la pestaña HTML y pegue el HTML que creó externamente.
- Vaya a la pestaña Diseño>Diseñador del diseñador e inspeccione su diseño.
- Si trabaja con un correo electrónico de marketing, asegúrese de usar Ayuda a la edición para poner todo el contenido y los vínculos necesarios (incluido un vínculo al centro de suscripciones y su dirección física de remitente).
Propina
Puesto que acaba de pegar HTML externo, es probable que su diseño no incluya código específico de Dynamics 365 Customer Insights - Journeys, por lo que el Diseñador muestra el editor de página completa, que proporciona características para el formato básico de texto, formato de imagen y (en los correos electrónicos) la Ayuda a la edición para agregar contenido dinámico. Para obtener más información sobre cómo trabajar con el editor de página completa, consulte Mostrar el cuadro de herramientas y habilitar la edición con arrastrar y colocar. Si el editor de página completa ofrece toda la funcionalidad que necesita, úselo después para ajustar el diseño y póngalo en marcha con él como es habitual. Si prefiere usar el editor_con arrastrar y colocar para ajustar el diseño, consulte la siguiente sección para obtener información sobre cómo habilitarlo.
Habilitar el editor con arrastrar y colocar después de la importación
Si desea habilitar el editor con arrastrar y colocar completo y agregar elementos avanzados de diseño mientras trabaja en la vista Diseñador, puede hacerlo fácilmente si edita después el código HTML importado de este modo:
Vuelva a la pestaña Diseño>HTML del diseñador.
Habilite el editor de arrastrar y soltar agregando la metaetiqueta requerida a la sección
de su documento como se describe en Mostrar la caja de herramientas y habilitar la edición de arrastrar y soltar. Haga lo siguiente según sea necesario mientras trabaja en la pestaña Diseño>HTML:
- En cada parte del diseño donde desee poder arrastrar uno o varios elementos de diseño, agregue código para crear un contenedor de datos como se explica en Crear un contenedor en el que los usuarios puedan agregar elementos de diseño.
- Si prefiere colocar elementos de diseño directamente en el código sin usar el método de arrastrar y colocar, puede incluir el código necesario directamente en la pestaña Diseño>HTML. Los elementos que agregue de esta manera no admitirán el método de arrastrar y colocar, pero proporcionarán valores en el panel Propiedades de la pestaña Diseño>Diseñador. Con esta técnica solo puede colocar elementos de texto, imagen, línea divisoria y botón (cree contenedores y use el método de arrastrar y colocar para otros tipos de elementos de diseño). Consulte la tabla que hay después de este procedimiento para ver las estructuras HTML necesarias para crear cada uno de estos elementos; copie y pegue este código directamente desde la tabla según sea necesario.
Ahora puede ir a la pestaña Diseño>Diseñador y arrastrar y colocar elementos de diseño en cada uno de los contenedores configurados y después usar el panel Propiedades para configurar cada elemento de diseño que arrastró o pegó directamente en el código.
| Tipo de elementos de diseño | Pegue este código | Notas |
|---|---|---|
| Text | <div data-editorblocktype="Text"><p> Enter your text here</p></div> |
Puede especificar contenido HTML entre las etiquetas <p> directamente aquí o puede ir al Diseñador y usar el editor de texto enriquecido para hacerlo. |
| Image | <div data-editorblocktype="Image"><div align="Center" class="imageWrapper"><a href="example.com" title="example.com"><img alt="Some alt text" height="50" src="about:blank" width="50"></a></div></div> |
La forma más sencilla de cambiar el origen y/o el vínculo de la imagen es ir al Diseñador y usar el panel Propiedades. Pero también puede editar los siguientes atributos directamente en HTML:
|
| Divider | <div data-editorblocktype="Divider"><div align="center" class="dividerWrapper"><table aria-role="presentation" style="padding: 0px; margin: 0px; width: 100%"><tbody><tr style="padding: 0px;"> <td style="margin:0px; padding-left: 0px; padding-right: 0px; padding-top: 5px; padding-bottom: 5px; vertical-align:top;"> <p style="margin: 0px; padding: 0px; border-bottom-width: 3px; border-bottom-style: solid; border-bottom-color: rgb(0, 0, 0); line-height: 0px; width: 100%;"><span> </span></p></td></tr></tbody></table></div></div> |
No edite nada de este código directamente en el editor HTML. En su lugar, vaya al Diseñador y utilice el panel Propiedades. |
| Button | <div data-editorblocktype="Button"><!--[if mso]><div align="center"><v:rect xmlns:v="urn:schemas-microsoft-com:vml" xmlns:w="urn:schemas-microsoft-com:office:word" |
No edite nada de este código directamente en el editor HTML. En su lugar, vaya al Diseñador y utilice el panel Propiedades. |
Para obtener más información sobre cómo aparecen los elementos de diseño en el código, consulte Identificar elementos de diseño.
Agregar nuevas fuentes a la barra de herramientas de elemento de texto
Los elementos de texto proporcionan una barra de herramientas de formato emergente en el diseñador, que incluye un menú para aplicar una fuente al texto seleccionado.

Para agregar nuevas fuentes a este selector de fuente, agregue una etiqueta <meta> que use el siguiente formulario al <head> del documento:
<meta type="xrm/designer/setting" name="additional-fonts" datatype="font" value="<font-list>">
Donde <lista de fuentes> es una lista separada por punto y coma de nombres de fuentes.
Agregar opciones de configuración a la pestaña Estilos
Una útil característica de las plantillas listas para usar es que proporcionan configuraciones de estilo globales en la pestaña Estilos, lo que permite a los usuarios ajustar rápidamente la familia de fuentes, la paleta de colores y otras opciones de configuración global habilitadas para la plantilla. Cada plantilla incluye únicamente las configuraciones de estilo que se ajustan a ese diseño específico, y puede diseñar plantillas que proporcionan únicamente las configuraciones de estilo correctas para usted y sus usuarios.

Para agregar un valor de configuración a la pestaña Estilos debe hacer lo siguiente:
- Agregue una etiqueta
<meta>a la sección<head>del documento para crear el valor. - Configure estilos o etiquetas HTML que apliquen los valores de configuración creados por la etiqueta meta.
En las subsecciones siguientes se explica cómo se hace.
Agregar una etiqueta meta para en para crear el valor de configuración
La etiqueta<meta> tiene la forma siguiente:
<meta type="xrm/designer/setting" name="<name>" value="<initial-value>" datatype="<data-type>" label="<label>">
Donde:
- <name> identifica la etiqueta meta, a la que también debe hacer referencia en los estilos y las etiquetas HTML en las que se aplica la configuración.
- <initial-value> es un valor predeterminado apropiado para el estilo.
- <data-type> identifica el tipo de valor que los usuarios proporcionarán. Esta configuración afecta al tipo de control que se muestra en la pestaña Estilos. Debe usar uno de los valores especificados en la tabla siguiente.
- <label> especifica el texto que se muestra en la pestaña Estilos para la configuración.
| Valor del tipo de datos | Descripción |
|---|---|
| color | Establece un color con valores de hashtag como #000 o #1a32bf. Crea un control selector de colores en la pestaña Estilos. |
| font | Establece un nombre de familia de fuentes. También puede configurar pilas de fuentes mediante una lista de nombres de fuentes separados por comas en orden de preferencia. Crea un campo de entrada sencillo en la pestaña Estilos. |
| number | Establece un valor numérico sin unidad (use texto para poder especificar unidades como px o em junto con el valor). Crea un campo de entrada con los botones arriba/abajo que también se pueden usar para aumentar o disminuir el valor actual en la pestaña Estilos. |
| picture | Establece un origen de imagen (como una dirección URL). Crea un campo de entrada sencillo en la pestaña Estilos. |
| text | Establece un valor que puede incluir texto y números. Use también este tipo de datos para valores numéricos que pueden incluir una unidad (como px o em). Crea un campo de entrada sencillo en la pestaña Estilos. |
Nota
La etiqueta mostrada en la pestaña Estilos puede aparecer entre corchetes (p. ej., "[Mi estilo]"). Los corchetes indican que el texto mostrado no tiene una traducción disponible. Si selecciona un valor admitido por cualquiera de las plantillas listas para usar (como "Color 1"), estará disponible una traducción, por lo que no se mostrarán los corchetes.
Nota
Una configuración de estilo establecida mediante una etiqueta <meta>, de la manera aquí descrita, solo se muestra en la pestaña Estilos cuando también se hace referencia a esa configuración como mínimo en un estilo o una etiqueta HTML real, como se describe en las secciones siguientes.
Agregar comentarios de CSS para implementar configuraciones de estilo en la etiqueta de encabezado
Las configuraciones realizadas en la pestaña Estilos se pueden aplicar los estilos de CSS establecidos en la sección <head> del documento HTML si se rodea un valor de CSS con dos comentarios de CSS que contengan el valor del atributo name para la etiqueta meta xrm/designer/setting correspondiente. El par de comentarios de CSS tiene el siguiente formato:
/* @<tag-name> */ <value> /* @<tag-name> */
Donde:
- <tag-name> es el atributo de nombre de la etiqueta meta xrm/designer/setting que establece la configuración correspondiente de la pestaña Estilos.
- <value> es un valor que se reemplazará cuando un usuario edite la configuración correspondiente de la pestaña Estilos.
Importante
Solo puede usar estos pares de comentarios de CSS en estilos y clases definidos dentro de etiquetas <style> en la sección <head>. Además, solo debe haber un conjunto de etiquetas <style>, donde se configuran todos los estilos de CSS.
En el siguiente ejemplo puede ver una etiqueta meta xrm/designer/setting que crea un control selector de colores denominado "Color 1" en la pestaña Estilos. Después, un estilo de CSS aplica esta configuración para establecer el color del texto de los elementos <h1>.
<head>
<meta type="xrm/designer/setting" name="color1" value="#ff0000" datatype="color" label="Color 1">
<style>
h1 {color: /* @color1 */ #ff0000 /* @color1 */;}
</style>
</head>
Agregar atributos de referencia de propiedad para implementar configuraciones de estilo en el cuerpo
Las configuraciones realizadas en la pestaña Estilos se pueden aplicar como valores de atributo a cualquier etiqueta HTML de la sección <body> del documento agregando un atributo de la siguiente forma a cada etiqueta relevante:
property-reference= "<attr>:@< tag-name >;<attr>:@< tag-name >; …"
Donde:
- <attr> es el nombre del atributo que se va a crear.
-
<tag-name> es el valor del atributo
namepara la etiqueta meta que estableció la configuración. - Si es necesario utilizar varios atributos dentro de un atributo de referencia de propiedad, deben separarse mediante signos de punto y coma.
Aquí mostramos un ejemplo en el que puede ver etiquetas meta xrm/designer/setting que crean dos configuraciones para controlar una imagen (pancarta) de héroe en el documento, con controles denominados "Imagen de héroe" y "Altura de imagen de héroe" en la pestaña Estilos. La propiedad property-reference se usa en una etiqueta <img> para implementar estas configuraciones.
<head>
<meta type="xrm/designer/setting" name="hero-image" value="picture.jpg" datatype="picture" label="Hero image">
<meta type="xrm/designer/setting" name="hero-image-height" value="100px" datatype="text" label="Hero image height">
</head>
<body>
<img property-reference="src:@hero-image;height:@hero-image-height;">
</body>
En este ejemplo, la etiqueta <img> generaría algo así:
<img src="picture.jpg" height="100px">