Simulación de la API de superposición de controles de ventana sin instalar la PWA
En DevTools, en la herramienta Aplicación, puede simular la característica Superposición de controles de ventana (WCO) que tienen los Web Apps progresivos (PWA), sin tener que instalar primero la PWA y habilitar la característica WCO. Al simular la característica WCO desde DevTools, puede probar los cambios de código CSS para el área de la barra de título más rápidamente que reinstalando la PWA revisada.

Uso de la característica WCO en la PWA
En la aplicación web progresiva (PWA), usa la superposición de controles de ventana (WCO) para tener control sobre el área de la barra de título que se muestra actualmente en modo de presentación independiente. Superposición de controles de ventana es un conjunto de características que funcionan conjuntamente para proporcionar solo los controles esenciales necesarios para la ventana de la aplicación. Este diseño libera más espacio para la capa de contenido web. Vea Mostrar contenido en el área de la barra de título mediante superposición de controles de ventana.
Para simular la característica WCO para Windows, Linux y macOS en su PWA sin tener que instalar primero el PWA, use la sección Superposición de controles de ventana de la herramienta Aplicación en DevTools.
Simulación de la superposición de controles de ventana en DevTools
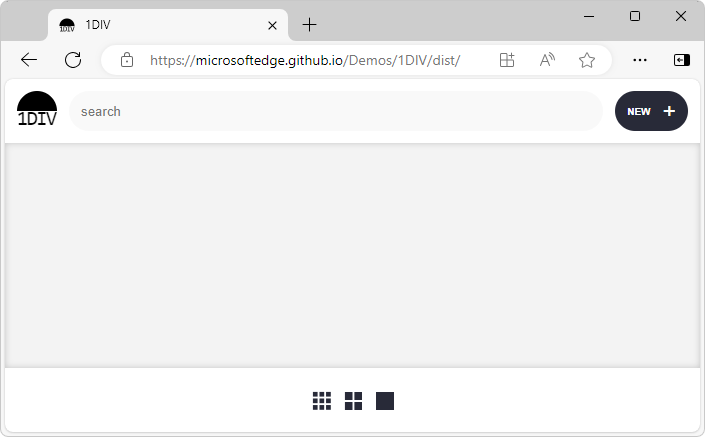
Abra una aplicación web progresiva (PWA) que use la característica Superposición de controles de ventana (WCO). Por ejemplo, abra la aplicación de demostración 1DIV en una nueva ventana o pestaña:

La superposición de controles de ventana todavía no se muestra en la esquina superior derecha de la página web.
Haga clic con el botón derecho en la página web y, a continuación, seleccione Inspeccionar. O bien, presione Ctrl+Mayús+I (Windows, Linux) o Comando+Opción+I (macOS). Se abre DevTools.
En la barra de actividad, seleccione la pestaña Aplicación . Si esa pestaña no está visible, haga clic en el botón Más herramientas (
 ) y, a continuación, seleccione Aplicación.
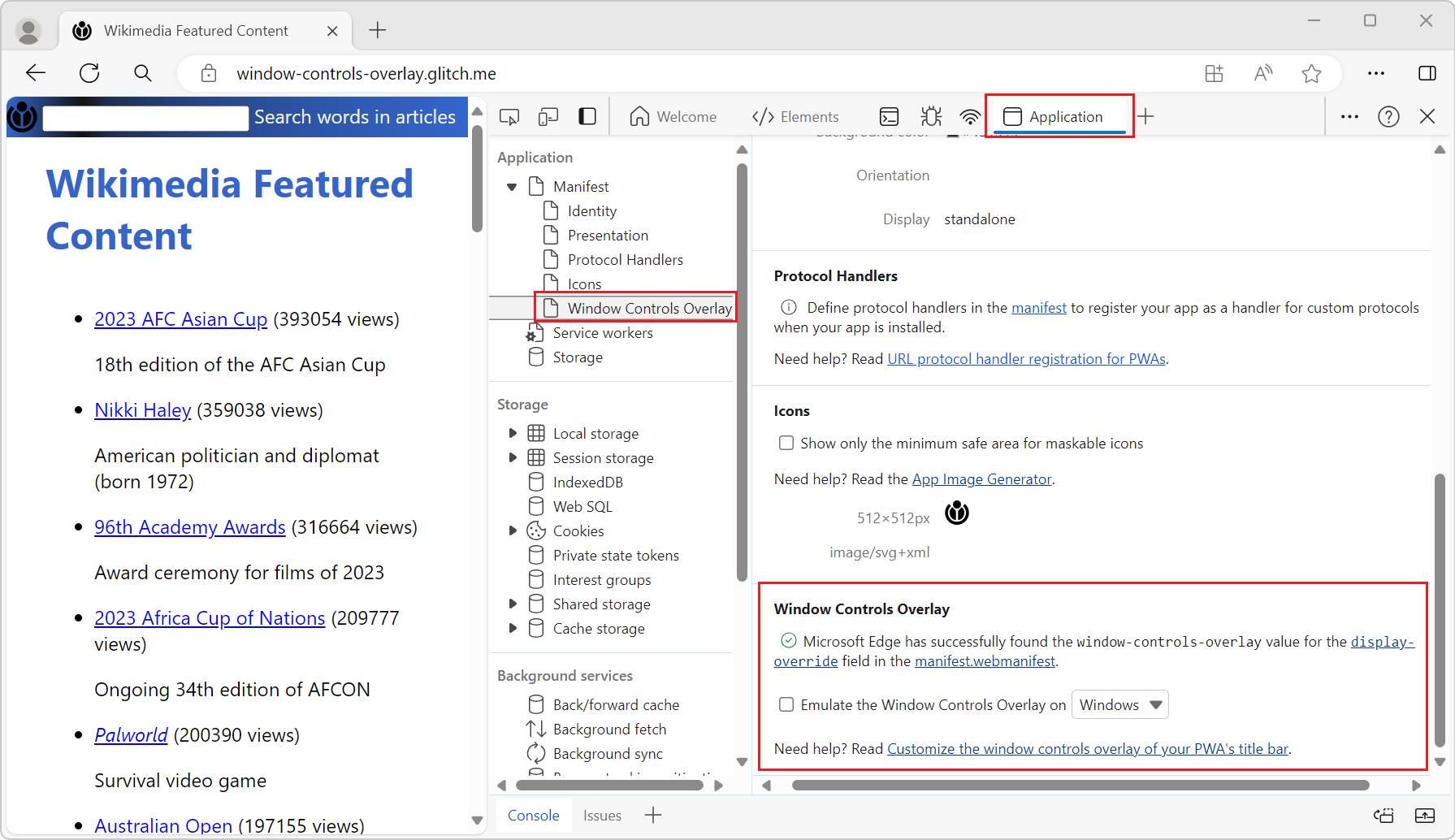
) y, a continuación, seleccione Aplicación.En la herramienta Aplicación , expanda Manifiesto en la esquina superior izquierda y, a continuación, seleccione Superposición de controles de ventana.
En la sección Superposición de controles de ventana de la derecha, active la casilla Emular la superposición de controles de ventana en<la plataforma> y, a continuación, seleccione una plataforma, como Windows, macOS o Linux.
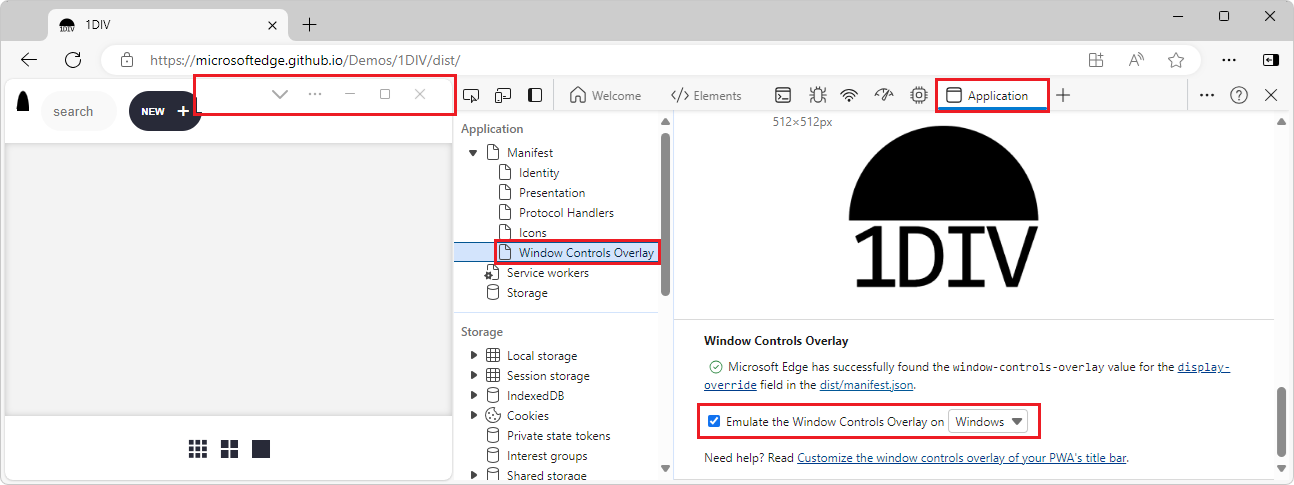
La superposición de controles de ventana simulados se agrega a la página web representada:

La superposición simulada es una imagen estática. Los valores de las variables
env(titlebar-area-left)CSS , ,env(titlebar-area-width)env(titlebar-area-top)yenv(titlebar-area-height)se establecen para que coincidan con la plataforma seleccionada.
Consulte también
- Mostrar contenido en el área de la barra de título mediante Superposición de controles de ventana : la característica Superposición de controles de ventana para PPA.
- Las herramientas para controles de ventana PWA se superponen en Novedades de DevTools (Microsoft Edge 121).
Comentarios
Próximamente: A lo largo de 2024 iremos eliminando gradualmente las Cuestiones de GitHub como mecanismo de retroalimentación para el contenido y lo sustituiremos por un nuevo sistema de retroalimentación. Para más información, consulta: https://aka.ms/ContentUserFeedback.
Enviar y ver comentarios de