Compilación de aplicaciones para la fase de reunión de Teams
Microsoft Teams mejora las experiencias de reunión al proporcionar características que facilitan la colaboración y la comunicación sin problemas. La función de uso compartido de pantalla es un ejemplo excelente, lo que permite a los usuarios presentar toda la pantalla, ventanas específicas o incluso sesiones de pizarra. Esta funcionalidad es esencial para presentaciones eficaces y trabajo colaborativo, ya que garantiza que todos los participantes puedan ver e interactuar con el contenido compartido, lo que hace que las reuniones virtuales sean más dinámicas y atractivas.
Además del uso compartido de pantalla, Microsoft Teams ofrece varias herramientas diseñadas para que las interacciones virtuales sean más productivas. Estas herramientas replican la dinámica de las reuniones en persona, lo que permite a los usuarios trabajar juntos de forma eficaz, independientemente de su ubicación física. La integración de estas características en Teams permite a las organizaciones llevar a cabo reuniones más interactivas y fructíferas, lo que impulsa un mejor trabajo en equipo y resultados.
Compartir en fase y compartir contenido en pantalla en reuniones son características que mejoran la experiencia de uso compartido en Teams. Compartir en fase permite a los usuarios compartir una aplicación en la fase de reunión desde el panel lateral de la reunión en una reunión en curso. Compartir contenido en pantalla en reuniones permite a los usuarios compartir contenido en la fase de reunión de Teams mediante la arquitectura de uso compartido de pantalla.
En la tabla siguiente se enumeran los escenarios para usar el recurso compartido de pantalla y el uso compartido para preconfigurar las características:
| Característica | Compartir en fase | Compartir contenido de pantalla para la fase |
|---|---|---|
| Nivel de interacción | Permite a los asistentes interactuar con el contenido. | Modo de solo visualización de la aplicación o el contenido. |
| Scenarios | Experiencias de colaboración, como la pizarra. | Escenarios de coconsumption, como la revisión de paneles en una reunión de scrum. |
| Esfuerzo del desarrollador | Requiere más esfuerzo. | Tiene como objetivo reducir el esfuerzo del desarrollador para llevar la aplicación o el contenido a la fase de reunión. |
| Lógica de implementación | Adecuado para reuniones más pequeñas. | Adecuado para reuniones más grandes o cuando solo un usuario tiene una licencia Premium. |
Compartir en fase
Compartir en fase permite a los usuarios compartir una aplicación en la fase de reunión desde el panel lateral de la reunión en una reunión en curso. Este uso compartido es interactivo y colaborativo en comparación con el uso compartido de pantalla pasivo.
Para invocar el recurso compartido a la fase, los usuarios pueden seleccionar el icono Compartir en escenario en la parte superior derecha del panel lateral de la reunión. El icono Compartir en fase es nativo del cliente de Teams y al seleccionarlo se comparte toda la aplicación en la fase de reunión.
Manifiesto de la aplicación
Para compartir una aplicación en la fase de reunión, debe configurar el contexto y los permisos de consentimiento específico de recursos (RSC) en el manifiesto de la aplicación:
Actualice la
contextpropiedad en el manifiesto de la aplicación de la siguiente manera:"context": [ "meetingSidePanel", "meetingStage" ]Obtenga los permisos de RSC configurando la
authorizationpropiedad ynameytypeen el campo de laresourceSpecificsiguiente manera:"authorization": { "permissions": { "resourceSpecific": [ { "name": "MeetingStage.Write.Chat", "type": "Delegated" } ] } }
Uso compartido avanzado para las API de fase
Hay muchos escenarios en los que compartir toda la aplicación en la fase de reunión no es tan útil como compartir partes específicas de la aplicación:
Para una aplicación de lluvia de ideas o pizarra, es posible que un usuario quiera compartir un panel específico en una reunión frente a toda la aplicación con todos los paneles.
Para una aplicación médica, es posible que un médico quiera compartir solo los rayos X en la pantalla con el paciente en lugar de compartir toda la aplicación con todos los registros o resultados de los pacientes, etc.
Es posible que un usuario quiera compartir contenido de un único proveedor de contenido a la vez (por ejemplo, YouTube) en lugar de compartir un catálogo de vídeos completo en el escenario.
Para ayudar a los usuarios en estos escenarios, las API de la biblioteca cliente JavaScript de Microsoft Teams (TeamsJS) permiten invocar mediante programación el recurso compartido para realizar la fase de partes específicas de la aplicación desde un botón del panel lateral de la reunión.
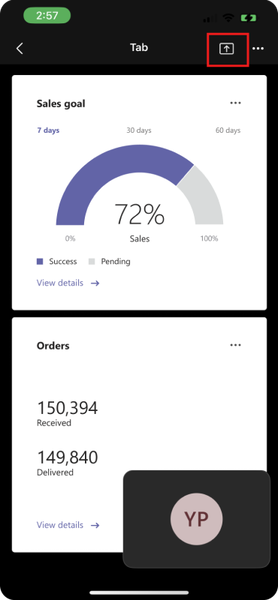
En la imagen siguiente se muestra la opción compartir para almacenar provisionalmente en el cliente de escritorio de Teams:

Si usa un recurso compartido avanzado para almacenar provisionalmente la API, puede personalizar el texto en el botón. Estas son las directrices para la personalización:
- Usa Compartir y no presentar o compartir pantalla, si tu experiencia ofrece un uso compartido sencillo del contenido de la aplicación en la fase. Esto establece la expectativa adecuada para los usuarios, ya que Compartir significa de forma coherente compartir para realizar la fase en las reuniones de Teams.
- Use texto más específico para proporcionar un contexto significativo del escenario. Por ejemplo, puedes usar texto como Ver juntos o Jugar juntos si la aplicación ofrece vídeos o juegos casuales.
Use las siguientes API para compartir una parte específica de la aplicación:
| Método | Descripción | Origen |
|---|---|---|
| Compartir contenido de la aplicación en la fase | Comparta partes específicas de la aplicación en la fase de reunión desde el panel lateral de la reunión en una reunión. | Biblioteca teamsJS |
| Obtener el estado de uso compartido del contenido de la aplicación | Obtenga información sobre el estado de uso compartido de la aplicación en la fase de reunión. | Biblioteca teamsJS |
| Obtener funcionalidades de uso compartido de la fase de contenido de la aplicación | Capture las capacidades de la aplicación para compartir en la fase de reunión. | Biblioteca teamsJS |
- Compartir contenido de la aplicación en la fase
- Obtener el estado de uso compartido del contenido de la aplicación
- Obtener funcionalidades de uso compartido de la fase de contenido de la aplicación
La shareAppContentToStage API le permite compartir partes específicas de la aplicación en la fase de reunión. La API está disponible a través de la biblioteca TeamsJS.
La validDomains matriz debe permitir el appContentUrl manifest.json interno. De lo contrario, la API devuelve un error 501.
El código siguiente es un ejemplo de shareAppContentToStage API:
const appContentUrl = "https://www.bing.com/";
microsoftTeams.meeting.shareAppContentToStage((err, result) => {
if (result) {
// handle success
}
if (err) {
// handle error
}
}, appContentUrl);
Parámetro de consulta
En la tabla siguiente se incluyen los parámetros de consulta:
| Valor | Tipo | Obligatorio | Descripción |
|---|---|---|---|
callback |
Cadena | Sí | La devolución de llamada contiene dos parámetros, error y resultado. El error puede contener un error de tipo SdkError o null cuando el recurso compartido se realiza correctamente. El resultado puede contener un valor true si hay un recurso compartido correcto o null cuando se produce un error en el recurso compartido. |
appContentURL |
Cadena | Sí | Dirección URL que se comparte en la fase. |
shareOptions |
Objeto | No | Define opciones de uso compartido adicionales. |
shareOptions.sharingProtocol |
Enum | No | Protocolo de uso compartido de pantalla. Los valores admitidos son Collaborative y ScreenShare. El valor predeterminado es Collaborative. |
Compartir contenido de pantalla en reuniones
Nota:
- Solo los usuarios en el inquilino o invitados y externos con rol de moderador o organizador pueden iniciar una sesión de uso compartido.
- No se admite el uso de recursos compartidos de pantalla en Mac, teams clásicos, dispositivos móviles, web y VDI.
- En Teams, no puede compartir la pantalla y compartirla en la fase al mismo tiempo.
Los usuarios pueden compartir contenido en pantalla en la fase de reunión en Teams mediante la arquitectura de uso compartido de pantalla. Cuando un usuario comparte una aplicación en la fase de reunión, la aplicación se representa solo en el dispositivo del moderador y, a continuación, la pantalla se comparte o refleja a todos los demás asistentes en una nueva ventana. Una vez que el contenido de la aplicación se comparte en una reunión, todos los participantes pueden ver el contenido, pero solo el moderador tiene la capacidad de interactuar con el contenido, lo que proporciona una experiencia de visualización de varios jugadores.
El contenido del recurso compartido de pantalla a la fase de reunión simplifica el uso compartido de contenido de la aplicación durante las reuniones y proporciona una experiencia de visualización de varios reproductores sin problemas. Vamos a explorar los casos de uso de la característica:
| Para desarrolladores | Para los usuarios |
|---|---|
| Presentación de contenido coordinada: ahora puede mostrar contenido coordinado a varios participantes en una fase más grande, más allá del panel lateral de ancho fijo. Esta visibilidad ampliada atrae más atención y se integra estrechamente con el ciclo de vida de la reunión. | Uso de herramientas contextuales: los usuarios pueden usar sin problemas sus herramientas favoritas dentro del contexto de comunicación en curso. Esto minimiza el cambio de contexto y mejora los resultados de las reuniones. |
| Uso compartido de aplicaciones de fábrica: el uso compartido básico de toda la aplicación está disponible de forma inmediata, sin necesidad de realizar ninguna inversión adicional. Este enfoque simplificado simplifica el proceso de uso compartido de contenido. | Visualización de contenido insertado: el contenido aparece alineado dentro de la ventana de reunión, lo que garantiza un fácil acceso para todos los participantes. No es necesario salir de la conversación. |
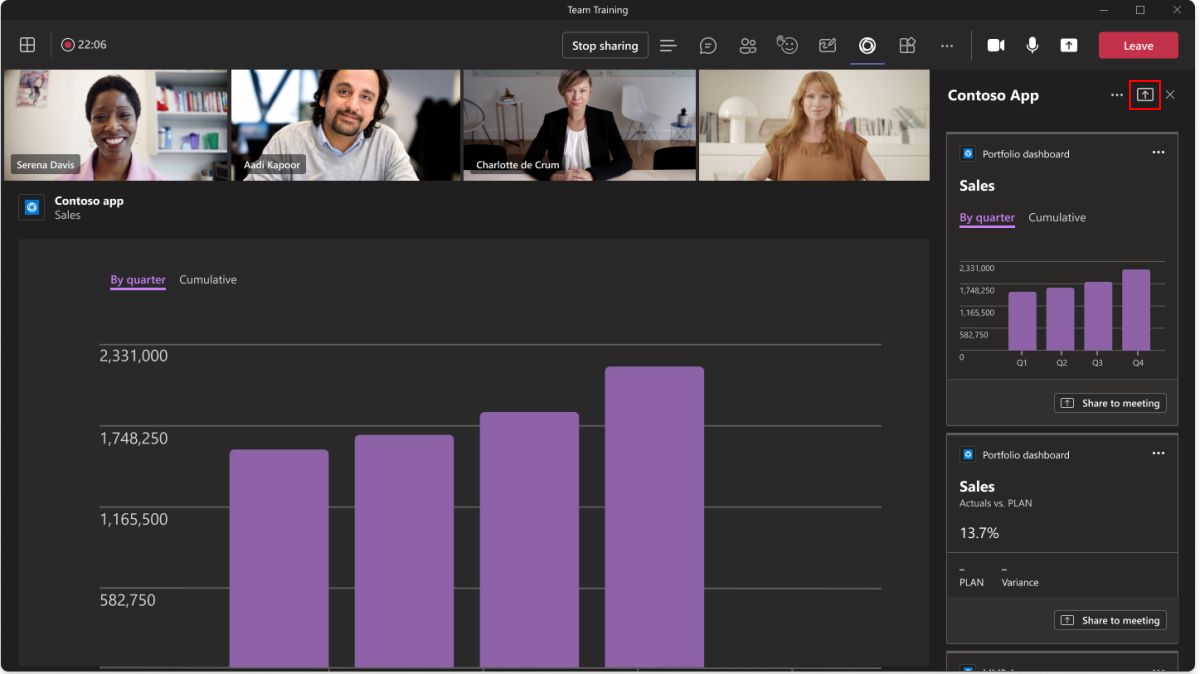
| API mejoradas para el uso compartido de contenido específico: las API de uso compartido existente en fase se han mejorado para habilitar el uso compartido de contenido específico a través del protocolo de uso compartido de pantalla. Ahora puede personalizar el uso compartido de contenido para satisfacer casos de uso específicos. | Botón Compartir en paneles del lado de la reunión: los usuarios con estos roles pueden iniciar el uso compartido de contenido directamente desde los paneles laterales de la reunión. Esto permite a los presentadores interactuar con el público de forma eficaz. |
| Compatibilidad con los botones Deep Link y "Share in Meeting": use el protocolo de uso compartido de pantalla para compartir contenido a través de vínculos profundos o mediante el botón "Compartir en la reunión". Esta flexibilidad garantiza una experiencia perfecta para los usuarios. | Los participantes pueden empezar a compartir contenido a través de un vínculo profundo o mediante el botón "Compartir en la reunión". Ambas opciones las expone usted, lo que permite una experiencia sin problemas. |
Los usuarios pueden compartir contenido en pantalla en la fase de reunión en los siguientes escenarios:
Compartir toda la aplicación: al compartir una pestaña en la fase de reunión de una reunión de Teams, el
contentUrlasociado a la pestaña aparece en una nueva ventana para la aplicación y la pantalla comparte esa ventana con todos los demás participantes de la reunión. Lapage.frameContextpropiedad delgetContextobjeto se establecemeetingStageen para indicar a la aplicación que se presenta en una superficie grande, lo que permite a la aplicación actualizar su contenido correctamente.Nota:
Las aplicaciones que especifican
MeetingStageen lapage.frameContextpropiedad delgetContextobjeto en el manifiesto y declaranMeetingStage.Write.Chatpermisos admiten la infraestructura de uso compartido de colaboración en fase. El botón compartir inicia el protocolo de colaboración existente en lugar del protocolo de uso compartido de pantalla.Comparta partes específicas de la aplicación en la fase de reunión: especifique el protocolo de uso compartido adecuado junto con
appContentURL.
El código siguiente es un ejemplo de uso compartido del contenido de la aplicación en la vista de la fase de reunión y el uso compartido de contenido solo en el modo de uso compartido de pantalla:
| Valor | Tipo | Obligatorio | Descripción |
|---|---|---|---|
callback |
Cadena | Sí | La devolución de llamada contiene dos parámetros, error y resultado. El error puede contener un error de tipo SdkError o null cuando el recurso compartido se realiza correctamente. El resultado puede contener un valor true si hay un recurso compartido correcto o null cuando se produce un error en el recurso compartido. |
appContentURL |
Cadena | Sí | Dirección URL que se comparte en la fase. |
shareOptions |
Objeto | No | Define opciones de uso compartido adicionales. |
shareOptions.sharingProtocol |
Enum | No | Protocolo de uso compartido de pantalla. Los valores admitidos son Collaborative y ScreenShare. El valor predeterminado es Collaborative. |
Para obtener más información sobre los parámetros, vea shareAppContentToStage.
Nota:
Si el valor de la sharingProtocol propiedad se establece como screenShare, no es necesario establecer MeetingStage en el getContext objeto del manifiesto. se requieren permisos de consentimiento de Resource-Specific (RSC) en el manifiesto de la aplicación para la shareAppContentToStage API, independientemente del sharingProtocol valor usado.
Escenarios
| Escenario | Ejemplo |
|---|---|
| Aplicación de habilitación de ventas | Phoebe, representante de ventas de Contoso, ancla la aplicación de habilitación de ventas a su próxima reunión con Nicolette, la vicepresidenta de RR. HH. en NorthWest. Durante la reunión, Phoebe abre el panel lateral de la aplicación de habilitación de ventas y ve una lista de contenido precuerdado que puede compartir en la reunión para ayudar a su lanzamiento de ventas. Nicolette puede consumir el contenido en su ventana de reunión de Teams y formular preguntas basadas en el contenido que se muestra. |
| Contoso Cloud Board | Demet, un director técnico de programas de Contoso, ayuda a ejecutar las reuniones diarias de scrum de varios equipos de la organización. Para cada scrum, ancla el panel correspondiente al pod como una pestaña a la reunión de standup. Durante la reunión, abre el panel lateral de la aplicación Contoso y selecciona el botón Compartir proporcionado en el panel lateral. Esto permite que la junta se haga cargo de la fase de reunión para todos los participantes, de modo que todos los usuarios puedan ver la misma tabla. A medida que cada miembro comparte sus actualizaciones, Demet realiza los cambios adecuados en el panel de sprint, que luego se refleja para todos los demás asistentes. |
Ventajas
- Puede mostrar contenido coordinado a varios participantes en una fase más grande, obtener más atención e integrarse más estrechamente con el ciclo de vida de la reunión.
- El uso compartido básico para toda la aplicación está disponible sin inversión adicional.
- Los usuarios pueden usar sus herramientas favoritas en el contexto de su comunicación continua, lo que mejora los resultados de las reuniones.
- El contenido se muestra en línea dentro de la ventana de reunión.
- Un botón de uso compartido está disponible en todos los paneles del lado de la reunión para los usuarios con roles de organizador o moderador.
- Los usuarios pueden iniciar el uso compartido a través de un vínculo profundo o el botón Compartir en la reunión.
Obtener contenido de la aplicación en el panel lateral de la reunión
La sharing.history.getContent API le permite capturar el contenido compartido en una reunión y mostrarlo en el panel lateral de la reunión.
Cuando se inicia una reunión, la aplicación, en la que se comparte el contenido, abre automáticamente el panel lateral de la reunión para el usuario que ha compartido el contenido. Puede llamar a la sharing.history.getContent API para capturar una lista de contenido compartido y mostrarlo en el panel lateral, lo que hace que sea fácilmente accesible. Para una próxima reunión periódica, donde la aplicación ya está agregada, los desarrolladores pueden llamar a la API para obtener el contenido más reciente que se mostrará en el panel lateral de la aplicación.
El código siguiente es un ejemplo para capturar contenido compartido en el panel lateral de la reunión:
// Define an async function
async function fetchContentDetails() {
// Fetches a list of content details that was shared in the meeting
const contentDetails = await microsoftTeams.sharing.history.getContent();
// Above content details can be used to hydrate the meeting side panel
// to share to meeting stage
}
Parámetros de carga de respuesta
En la tabla siguiente se incluyen los parámetros de carga de respuesta:
| Valor | Tipo | Obligatorio | Descripción |
|---|---|---|---|
appId |
Cadena | Sí | Identificador de la aplicación que se va a compartir. |
title |
Cadena | Sí | Título del contenido compartido. |
contentReference |
Cadena | Sí | Vínculo de referencia de contenido del contenido compartido. |
threadId |
Cadena | Sí | Identificador de conversación donde se ha compartido el contenido. |
author |
Cadena | Sí | Identificador del usuario que ha compartido el contenido. |
contentType |
Cadena | Sí | Tipo de contenido compartido. Para compartir en escenarios de fase de Teams, este valor debe ser ShareToStage. |
Códigos de respuesta
En la tabla siguiente se proporcionan los códigos de respuesta:
| Código de respuesta | Descripción |
|---|---|
| 200 | Los detalles del contenido de la reunión se recuperaron correctamente. |
| 500 | Error interno. |
| 501 | La API no se admite en el contexto actual. |
Para obtener más información, vea sharing.history.getContent.
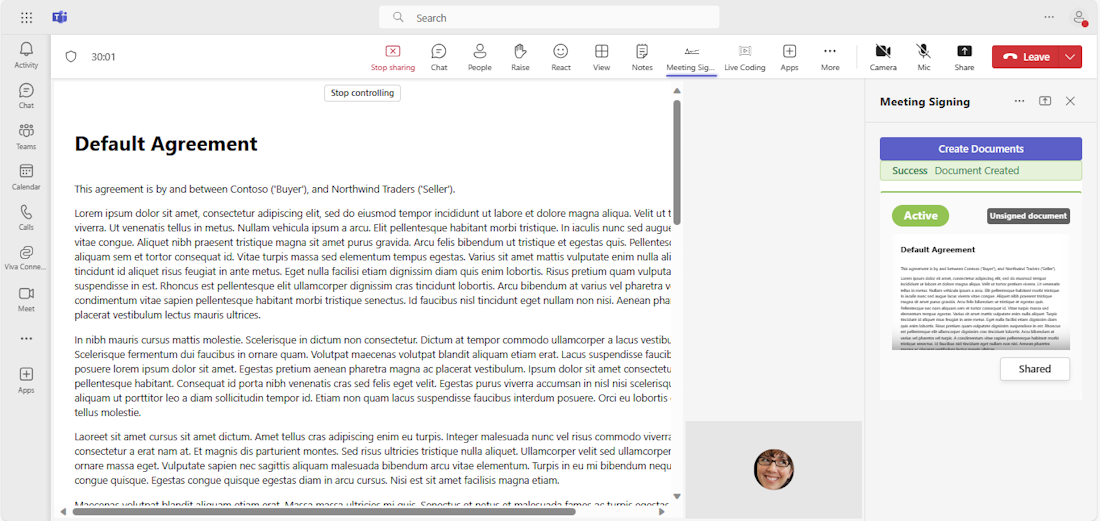
Creación de una aplicación de firma de documentos en la reunión
Puede crear una aplicación en la reunión para permitir que los participantes de la reunión firmen documentos en tiempo real. Facilita la revisión y firma de documentos en una sola sesión. Los participantes pueden firmar los documentos con su identidad de inquilino actual.
Puede usar una aplicación de firma en reunión para:
- Agregar documentos que se revisarán durante una reunión.
- Compartir documentos que se van a revisar en la fase principal.
- Firmar documentos con la identidad del firmante.
Los participantes pueden revisar y firmar documentos, como contratos de compra y pedidos de compra.

Los siguientes roles de participante pueden estar implicados durante la reunión:
- Creador de documentos: este rol puede agregar sus propios documentos para revisarlos y firmarlos.
- Firmante: este rol puede firmar documentos revisados.
- Lector: este rol puede ver los documentos agregados a la reunión.
Ejemplo de código
| Ejemplo de nombre | Descripción | .NET | Node.js | Manifiesto |
|---|---|---|---|---|
| Ejemplo de fase de reunión | Esta aplicación de ejemplo muestra una pestaña en la fase de reunión para la colaboración. En este ejemplo también se usa el SDK de Live Share para Stageview de colaboración. | View | View | View |
| Notificación en la reunión | Muestra cómo implementar notificaciones en reuniones mediante bot. | View | View | View |
| Firma de documentos en la reunión | Esta aplicación de ejemplo muestra cómo implementar una aplicación de Teams de firma de documentos. Incluye el uso compartido de contenido específico de la aplicación para la fase, el inicio de sesión único (SSO) de Teams y Stageview específico del usuario. | View | ND | ND |
| Compartir contenido de pantalla para la fase | Esta aplicación de ejemplo muestra cómo la pantalla comparte contenido en la fase de reunión en Teams mediante la arquitectura de uso compartido de pantalla. | View | ND | ND |
Guía paso a paso
Siga la guía paso a paso para crear una aplicación de firma de documentos en la reunión.