Diseño de la aplicación de Microsoft Teams con componentes básicos de la interfaz de usuario de Fluent
Puede diseñar y compilar la aplicación de Teams desde cero con los siguientes componentes básicos de la interfaz de usuario de Fluent. Diseñados lo más plano posible, estos componentes pueden funcionar en diferentes casos de uso, temas y tamaños de pantalla.
En las ilustraciones de esta página se muestra cómo se ven los componentes en los temas predeterminados (claros) y oscuros de Teams.
Kit de UI de Microsoft Teams
En función de los componentes de Fluent UI React, el kit de interfaz de usuario de Microsoft Teams incluye componentes y patrones diseñados específicamente para compilar aplicaciones de Teams. En el kit de interfaz de usuario, puede capturar e insertar los componentes enumerados aquí directamente en el diseño y ver más ejemplos de cómo usar cada componente.
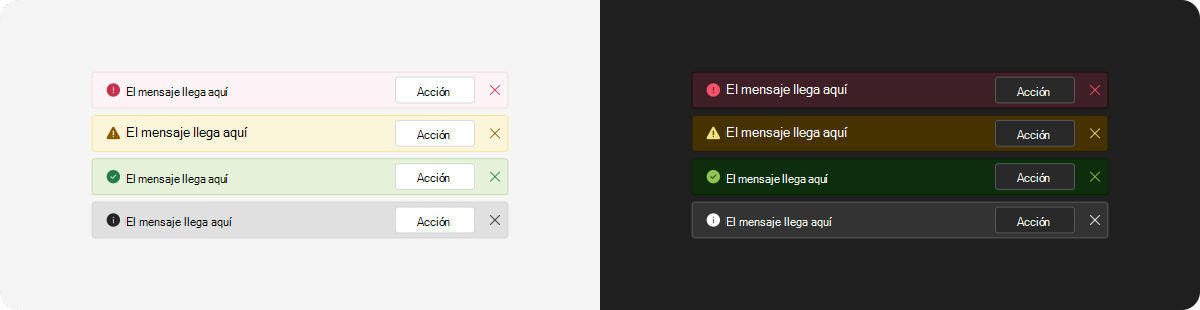
Alerta
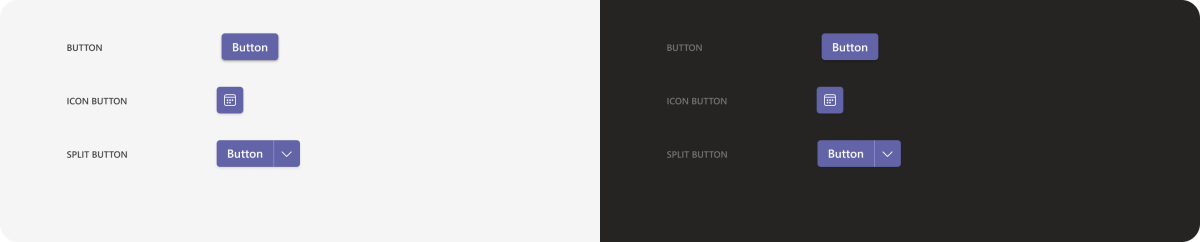
Botón
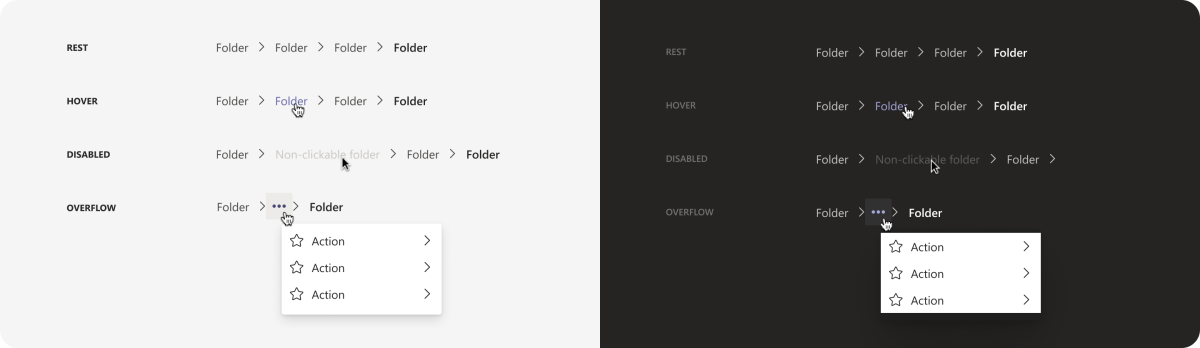
Ruta de navegación
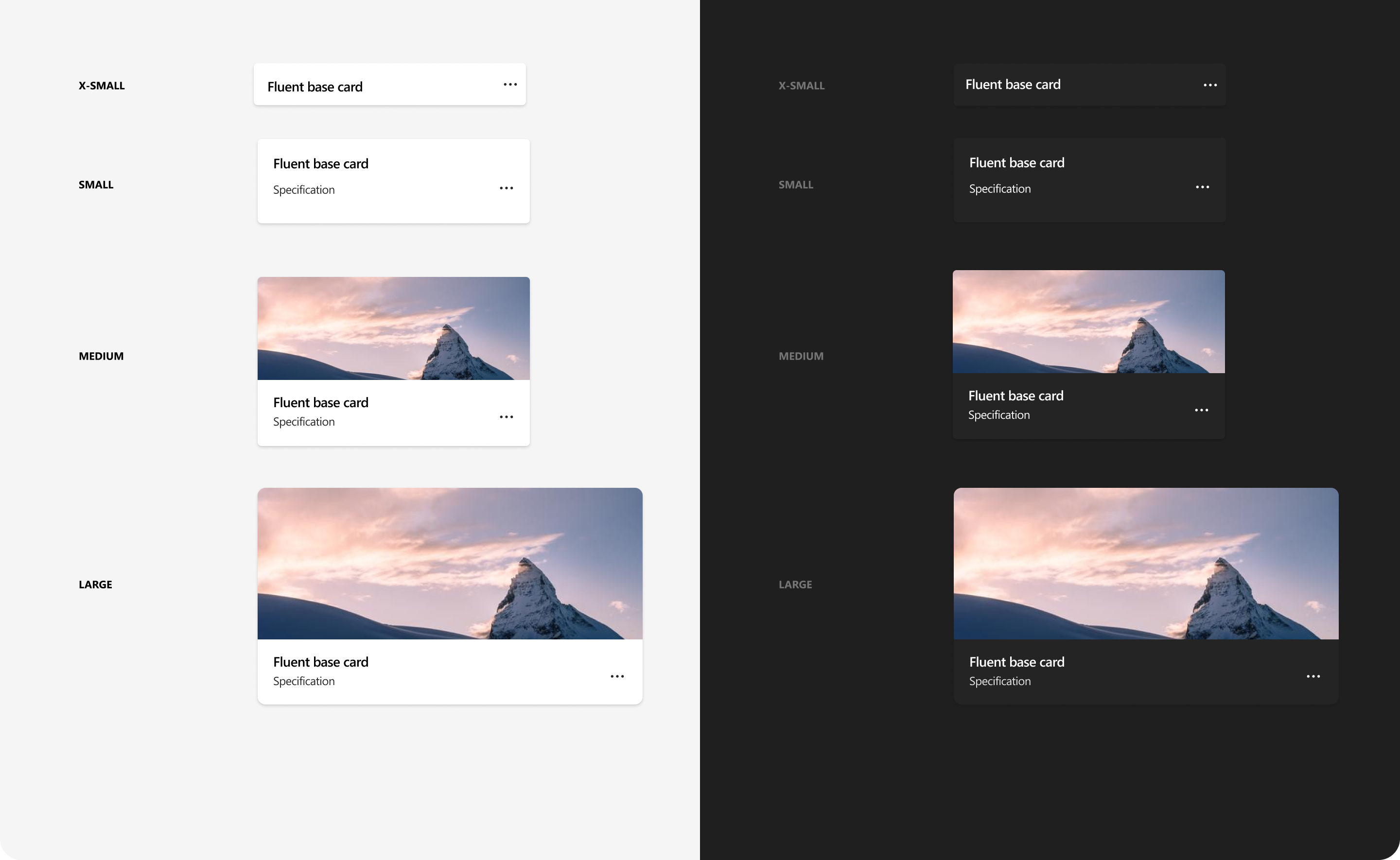
Tarjeta
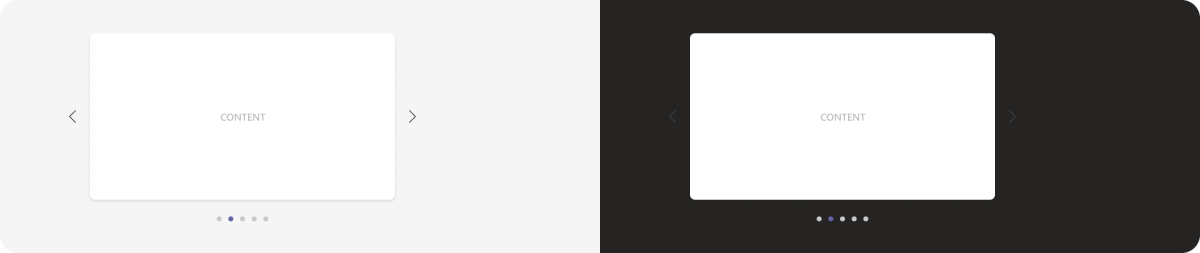
Carrusel
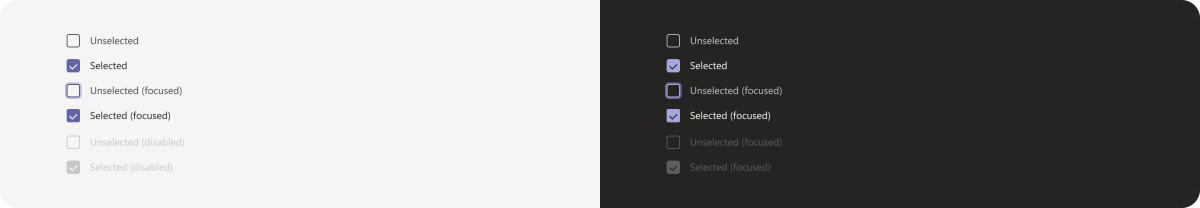
Casilla
Marca de entrenador
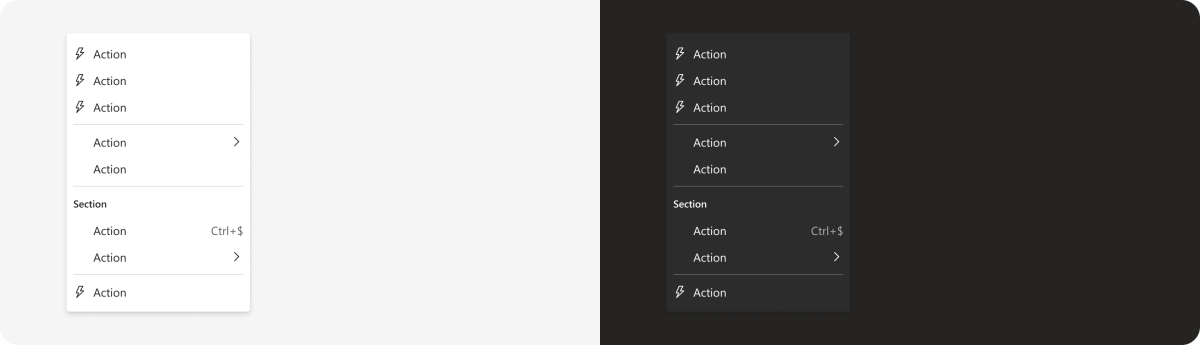
Menú contextual
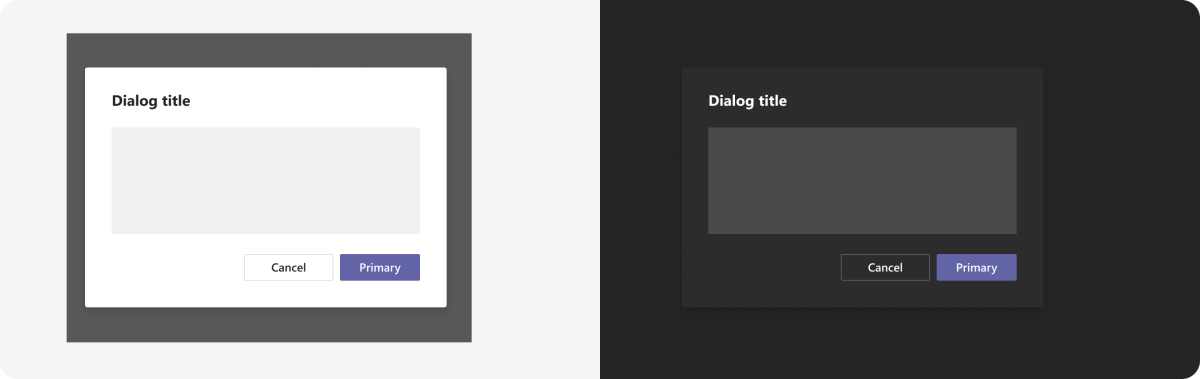
Cuadro de diálogo
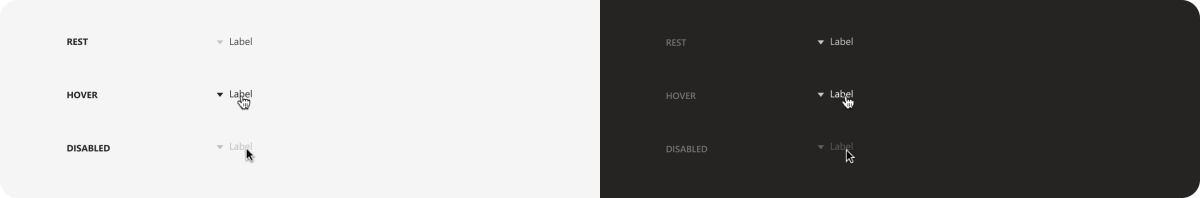
Desplegable
Lista de grupos
Hyperlink
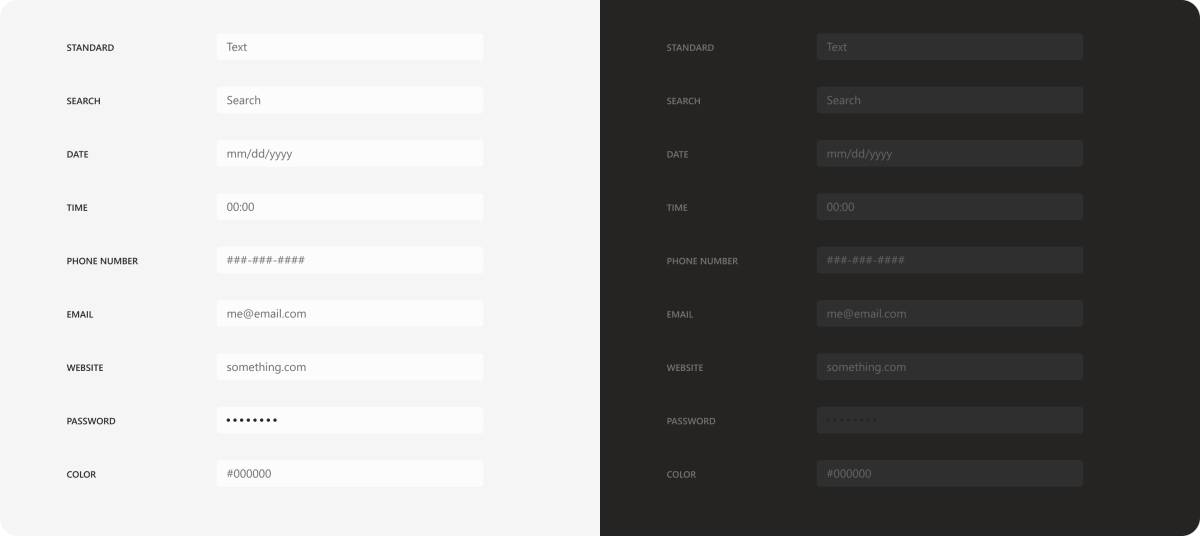
Input
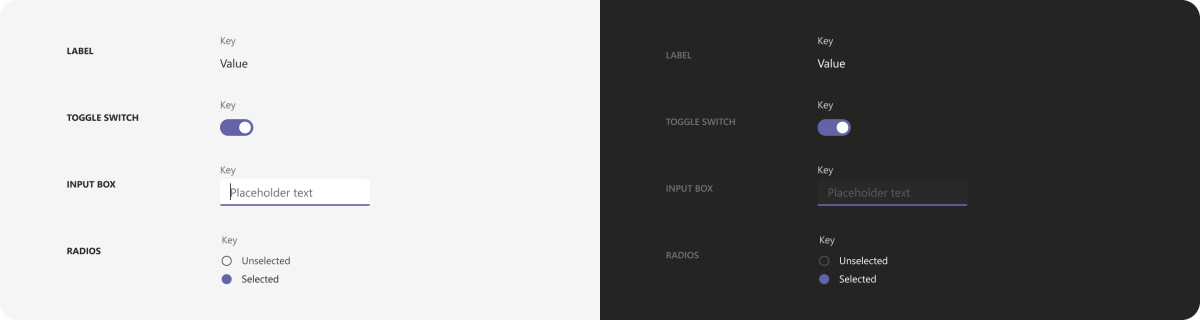
Par de valores clave
Párrafo
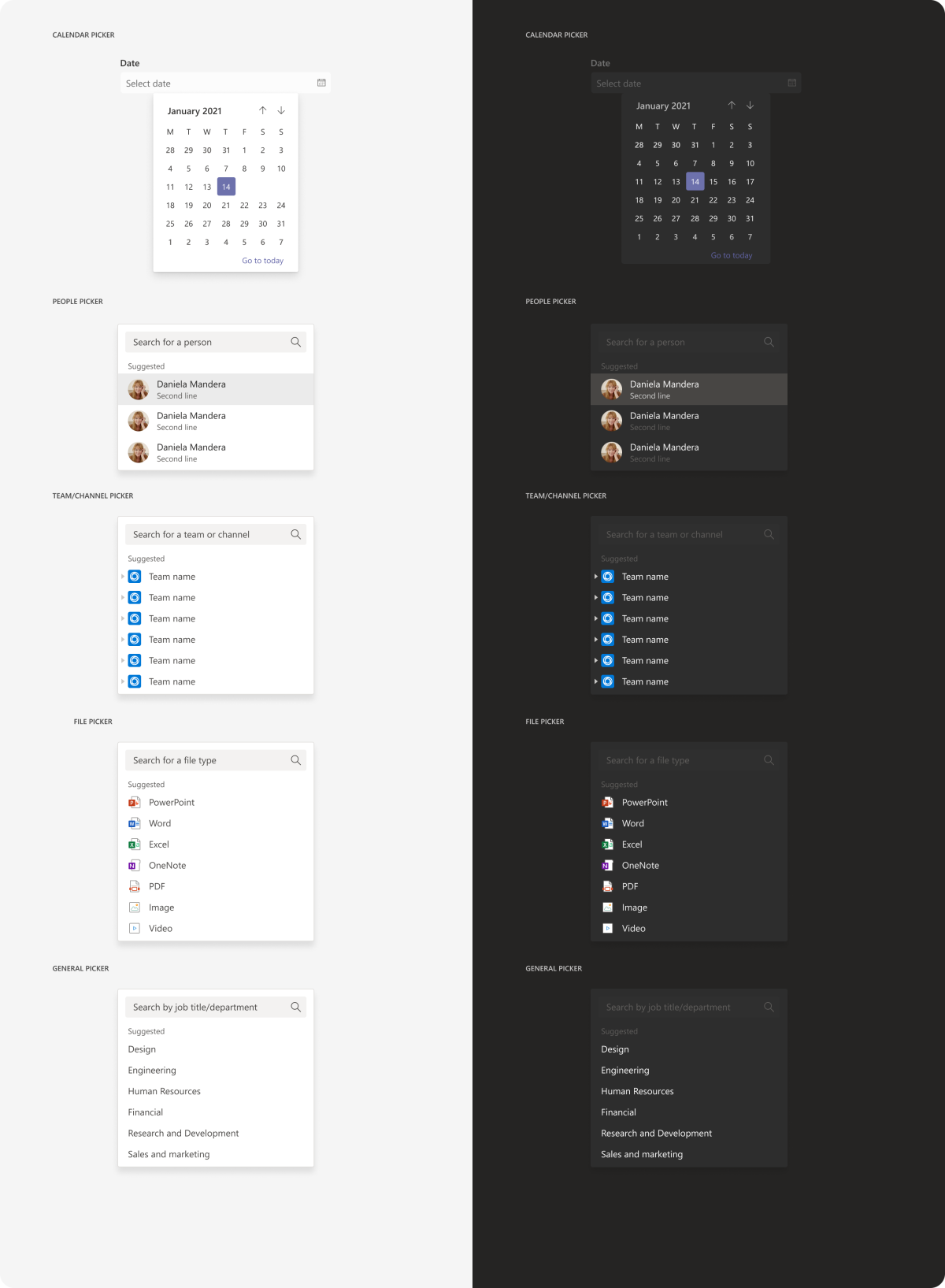
Recogedor

Documento principal
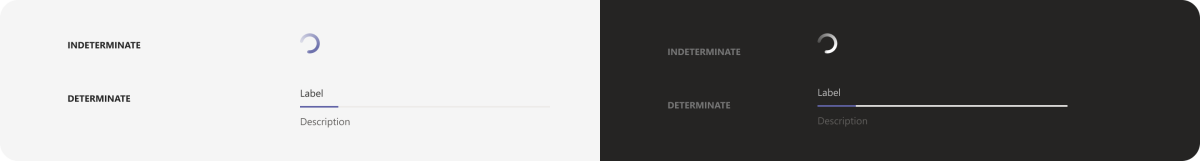
Indicador de progreso
Radio
Barra de desplazamiento
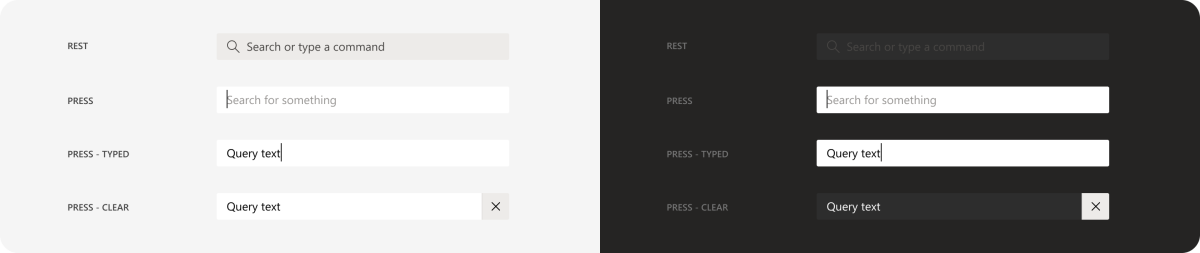
Cuadro de búsqueda
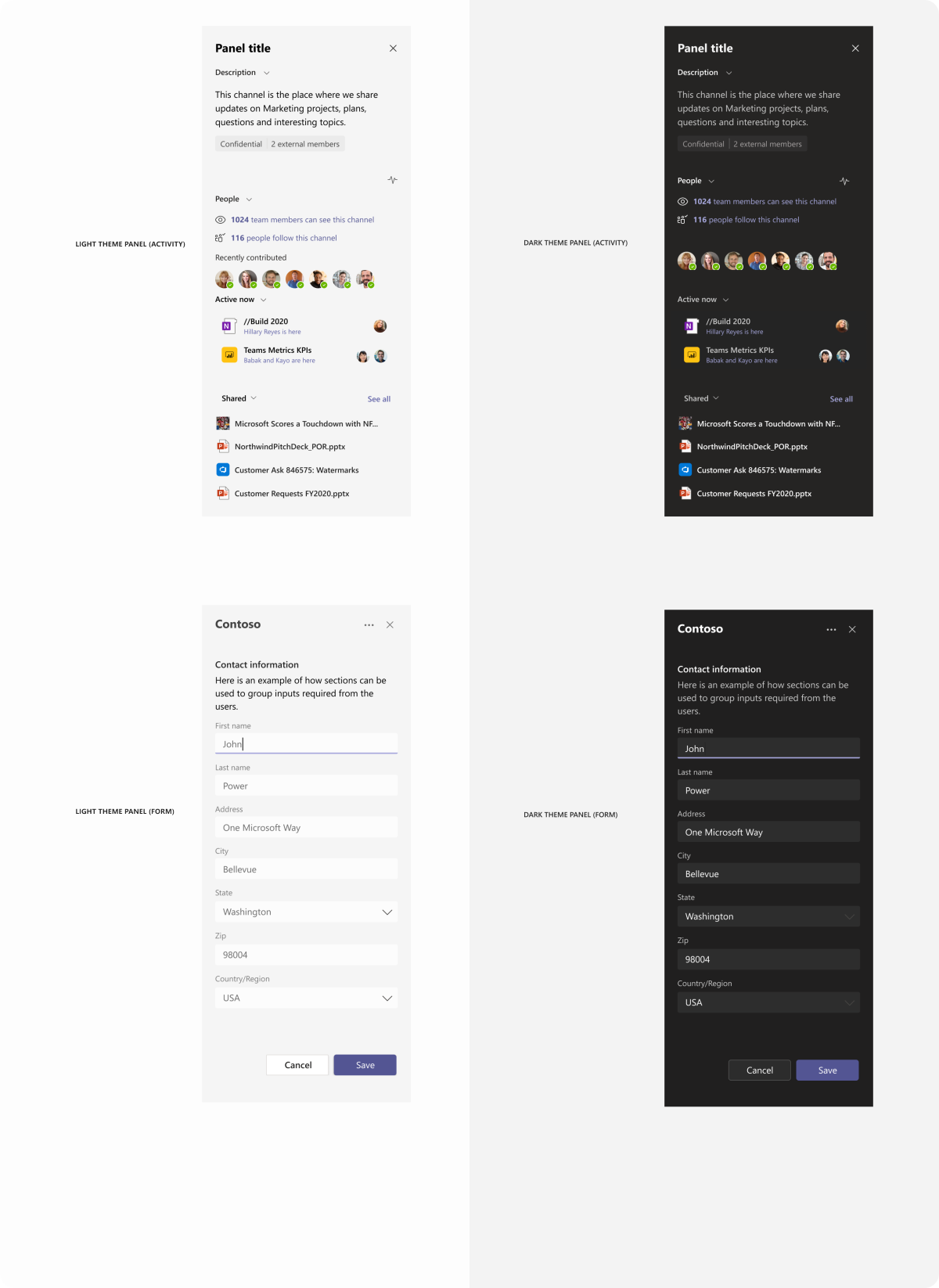
Panel lateral

Etiqueta de estado
Notificaci?n del sistema
Alternancia
Nota: En fluent UI, toggle es un tipo de casilla.
Información sobre herramientas
Otros recursos
Obtenga ejemplos de código y detalles de implementación de algunos de los componentes enumerados aquí y en el Kit de interfaz de usuario de Microsoft Teams.