Pestañas de compilación para Teams
Las pestañas son páginas web compatibles con el cliente incrustadas en Microsoft Teams, Outlook y Microsoft 365. Son simples etiquetas HTML <iframe/> que apuntan a los dominios declarados en el manifiesto de la aplicación y que pueden agregarse como parte de un canal dentro de un equipo, un chat de grupo o una aplicación personal para un usuario individual. Puede incluir pestañas personalizadas con la aplicación para insertar su propio contenido web en Teams o agregar una funcionalidad específica de Teams a su contenido web. Para obtener más información, consulte Biblioteca cliente de JavaScript de Teams.
Importante
Las pestañas personalizadas están disponibles en Government Community Cloud (GCC), GCC-High y Department of Defense (DOD).
Hay dos tipos de pestañas, estáticas y configurables. Estas pestañas se pueden usar en tres ámbitos distintos: personal, groupchaty teams.
Las pestañas personales (estáticas), junto con los bots de ámbito personal, forman parte de las aplicaciones personales que se limitan a un único usuario y se anclan a la barra de navegación izquierda para facilitar el acceso. Las pestañas personales (estáticas) en el ámbito personal siguen funcionando de la misma manera. Sin embargo, ahora puede ampliar las pestañas estáticas a chats de grupo, canales o reuniones con una experiencia personalizable.
Las pestañas de chats, canales o reuniones se comportan más como aplicaciones, ya que solo se puede anclar una pestaña por aplicación. Por ejemplo, solo puedes anclar una sola pestaña de aplicación de YouTube en una reunión. Los administradores de TI también pueden preparar las pestañas estáticas de las reuniones en las reuniones.
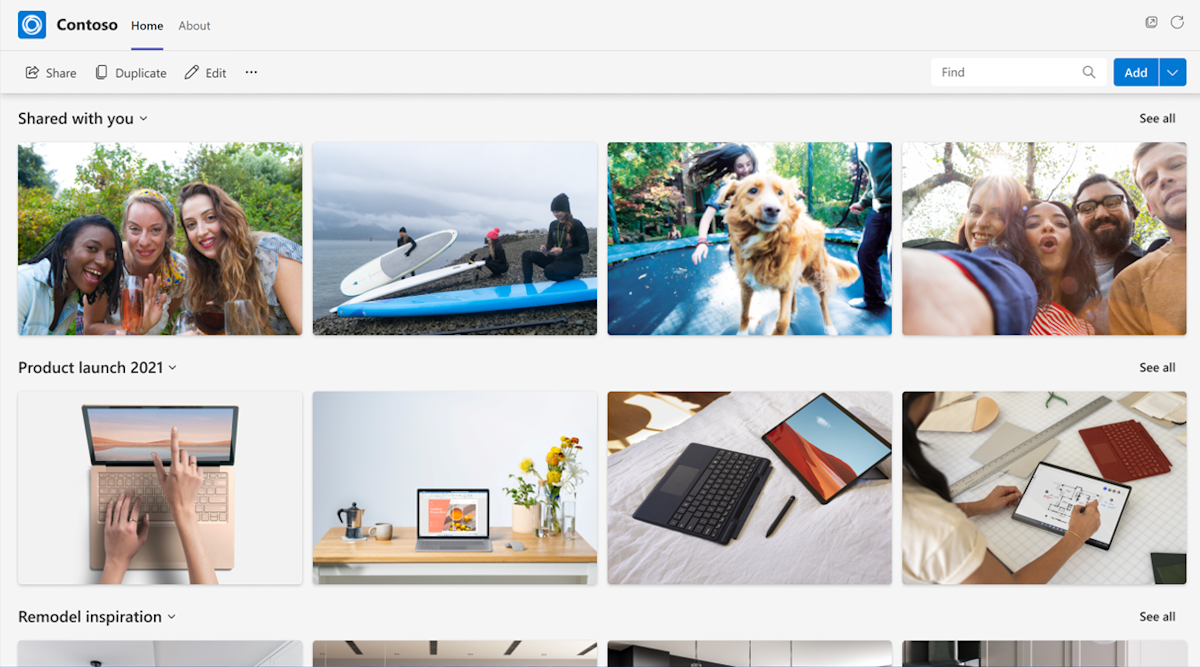
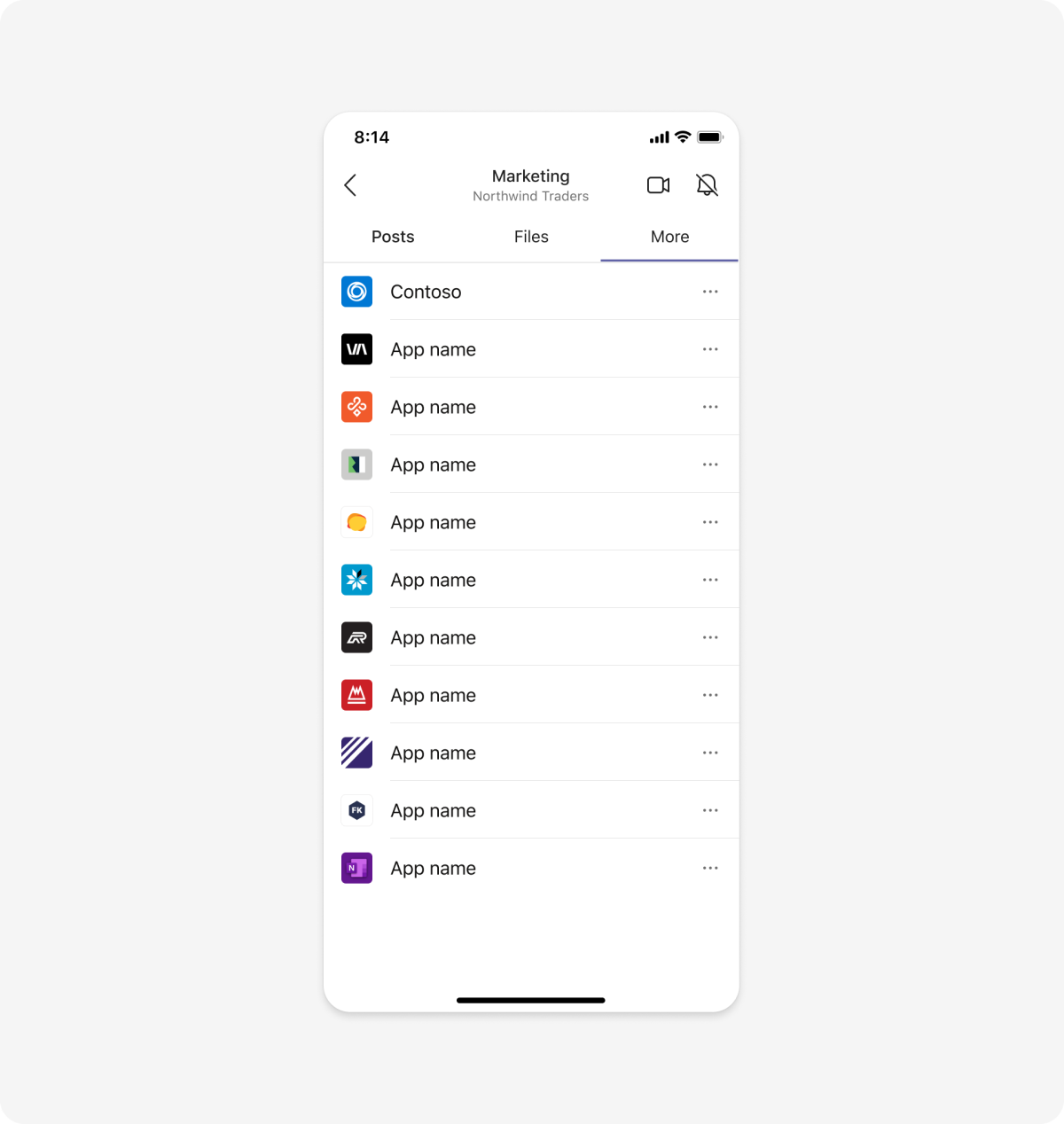
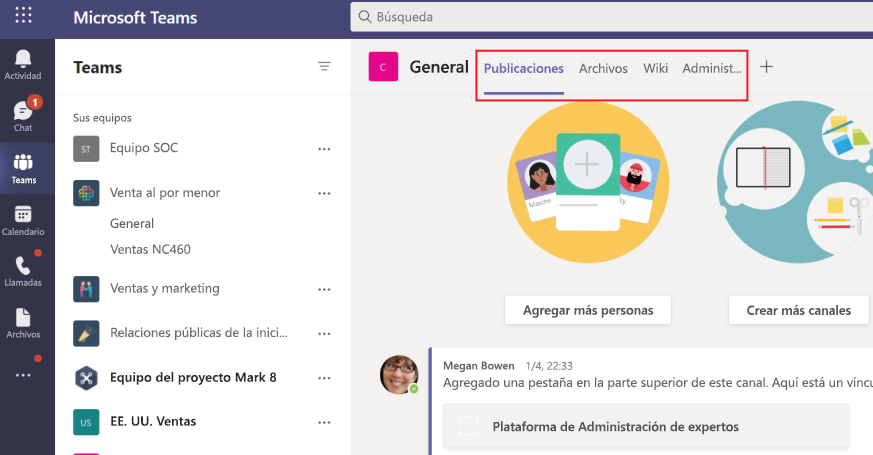
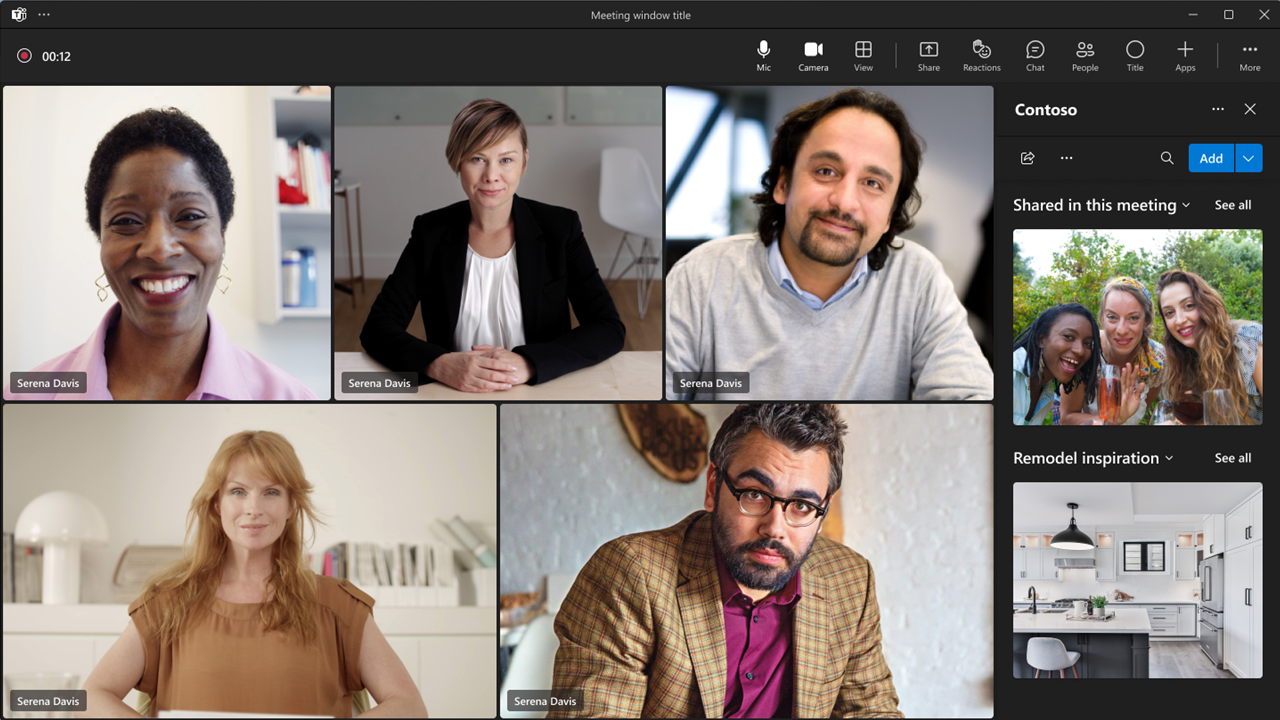
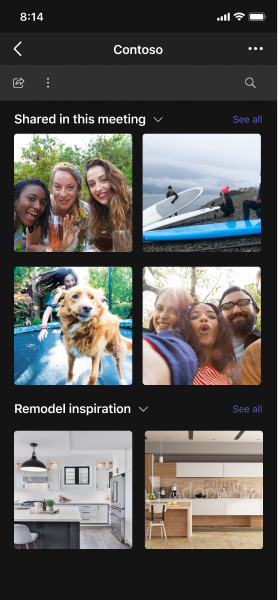
En las imágenes siguientes se muestran pestañas agregadas a diferentes contextos en Teams:
A continuación se muestran algunas ventajas de las pestañas estáticas en chats, canales y reuniones:
Anclable e instantáneo: puede anclar aplicaciones con pestañas estáticas desde el icono agregar una pestaña + en chats, canales y reuniones. Estas pestañas se pueden desanclar y no tienen el cuadro de diálogo de configuración obligatorio, lo que permite crear pestañas que funcionen más como las aplicaciones.
Unificado: puede crear una pestaña estática que funcione en ámbitos personales y grupales, como chat, canal y pestañas de reunión.
Configuración opcional: puede cambiar la dirección URL predeterminada en la instancia de la pestaña cambiando la propiedad de la
contentUrlaplicación una vez anclada en Teams.
Las pestañas de canal o grupo también conocidas como pestañas configurables, entregan contenido a canales y chats de grupo y es una manera de crear espacios de colaboración en torno al contenido web dedicado.
La siguiente tabla le ayuda a determinar cuál es la mejor opción para la aplicación:
| Personal | Canales | Chat de grupo | Reuniones | |
|---|---|---|---|---|
| Pestañas estáticas | ✔️ | ✔️ | ✔️ | ✔️ |
| Pestañas configurables | ❌ | ✔️ | ✔️ | ✔️ |
Nota:
Si tiene una pestaña configurable y una pestaña estática definidas en el manifiesto de la aplicación para un ámbito específico, Teams ancla la pestaña estática de forma predeterminada.
Puede crear una página de contenido como parte de una pestaña estática personal, una pestaña de canal o grupo o un cuadro de diálogo (lo que se conoce como módulo de tareas en TeamsJS v1.x). Puede crear una página de configuración que permita a los usuarios configurar la aplicación de Microsoft Teams y usarla para configurar una pestaña de chat personal, de canal o de grupo, una extensión de mensajería o una tarjeta de conector para grupos de Microsoft 365. Puede permitir que los usuarios vuelvan a configurar la pestaña después de la instalación y crear una página de eliminación de pestañas para la aplicación. Al compilar una aplicación de Teams que incluye una pestaña, debe probar cómo funciona la pestaña en los clientes de Teams de iOS y Android. La pestaña debe obtener contexto a través de información básica, información de temas y configuración regional, y entityId o subEntityId que identifique lo que hay en la pestaña.
Nota:
Las Publicaciones y Archivos no se pueden mover de sus posiciones.
Características de pestañas
Las características de pestañas son las siguientes:
- Si se agrega una pestaña a una aplicación que también tiene un bot, el bot también se agrega al equipo.
- Reconocimiento del identificador de Microsoft Entra del usuario actual.
- Reconocimiento de configuración regional para que el usuario indique el idioma que es
en-us. - Funcionalidad de inicio de sesión único (SSO), si se admite.
- Capacidad de usar bots o notificaciones de aplicaciones para vincular en profundidad a la pestaña o a una subentidad dentro del servicio, por ejemplo, un elemento de trabajo individual.
- La capacidad de abrir un cuadro de diálogo modal desde vínculos dentro de una pestaña.
- Reutilizar elementos web de SharePoint en la pestaña.
Escenarios de usuario de pestañas
Escenario: traer un recurso basado en web ya existente dentro de Teams. Ejemplo: Crea una pestaña estática en la aplicación de Teams que presenta un sitio web corporativo informativo a los usuarios.
Escenario: agregar páginas de soporte técnico a un bot de Teams o una extensión de mensajería. Ejemplo: Puede crear pestañas estáticas que proporcionen y ayuden al contenido de la página web a los usuarios.
Escenario: proporcionar acceso a los elementos con los que los usuarios interactúan periódicamente para el diálogo cooperativo y la colaboración. Ejemplo: crea una pestaña de canal o grupo con vinculación profunda a elementos individuales.
Comprender cómo funcionan las pestañas
Puede usar uno de los métodos siguientes para crear pestañas:
- Declarar pestaña personalizada en el manifiesto de la aplicación
- Usar tarjeta adaptable para crear pestañas
Declarar pestaña personalizada en el manifiesto de la aplicación
Se declara una pestaña personalizada en el manifiesto de la aplicación del paquete de la aplicación. Para cada página web que quiera incluir como pestaña en la aplicación, define una dirección URL y un ámbito. Además, puede agregar la biblioteca cliente de JavaScript de Teams a la página y llamar a microsoftTeams.initialize() después de que se cargue la página. Teams muestra su página y proporciona acceso a información específica de Teams, por ejemplo, el cliente de Teams está ejecutando el tema oscuro.
Tanto si elige exponer la pestaña dentro del canal o grupo, como si es un ámbito personal, debe presentar una <página de contenido HTML de iframe> en la pestaña. Para las pestañas estáticas, la dirección URL de contenido se establece directamente en el manifiesto de la aplicación de Teams mediante la contentUrl propiedad de la staticTabs matriz. Para las pestañas de canal o grupo, también puede crear una página de configuración adicional.
Nota:
Las aplicaciones de Teams no pueden usar complementos nativos porque se ejecutan dentro de iframes de espacio aislado.
Para las pestañas de canal o grupo, también puede crear una página de configuración adicional. Esta página le permite configurar la dirección URL de la página de contenido, normalmente mediante el uso de parámetros de cadena de consulta de dirección URL para cargar el contenido adecuado para ese contexto. Ello se debe a que su pestaña de canal o grupo se puede agregar a varios equipos o chats de grupo. En cada instalación posterior, los usuarios pueden configurar la pestaña, lo que le permite adaptar la experiencia según sea necesario. Cuando los usuarios agregan o configuran una pestaña, se asocia una dirección URL a la pestaña que se presenta en la interfaz de usuario (UI) de Teams. La configuración de una pestaña simplemente agrega más parámetros a esa dirección URL. Por ejemplo, al agregar la pestaña Azure Boards, la página de configuración le permite elegir qué panel carga la pestaña. La dirección URL de la página de configuración se especifica mediante la configurationUrl propiedad de la configurableTabs matriz del manifiesto de la aplicación.
En el caso de las pestañas estáticas, puede anclar a contentUrl pestañas de chat, canal o reunión. Esto le permite omitir el cuadro de diálogo de configuración obligatoria y hacer que los usuarios usen la aplicación más rápido. También puede cambiar en tiempo de contentUrl ejecución. Esto le permite crear un objeto de pestaña que funcione en todas las áreas expuestas de Teams. Para obtener más información, consulte Migración de la pestaña configurable a la pestaña estática.
Puede tener varios canales o pestañas de grupo y hasta 16 pestañas estáticas por aplicación.
Herramientas para crear pestañas
- Kit de herramientas de Teams para Visual Studio Code
- Kit de herramientas de Teams para Visual Studio
Paso siguiente
Vea también
- Diseñar la pestaña para Microsoft Teams
- Funciones del dispositivo
- Pestañas en dispositivos móviles
- Funcionalidades de la aplicación asignadas a características
- Instrumentación para análisis específicos de aplicaciones de Teams
- Extensión de la aplicación de pestaña con permisos y ámbitos de Microsoft Graph
- Actualización de Microsoft Teams
- Concesión del permiso de dispositivo de pestaña en Teams
Comentarios
Próximamente: A lo largo de 2024 iremos eliminando gradualmente las Cuestiones de GitHub como mecanismo de retroalimentación para el contenido y lo sustituiremos por un nuevo sistema de retroalimentación. Para más información, consulta: https://aka.ms/ContentUserFeedback.
Enviar y ver comentarios de