Solucionar problemas de formularios en aplicaciones basadas en modelos
Este artículo tiene informacion para ayudar a solucionar algunos de los problemas habituales que puede encontrar al trabajar con formularios de aplicaciones basadas en modelos.
Importante
- Las herramientas descritas en este artículo están diseñadas para solucionar problemas. No están pensadas para usarse en escenarios de producción cotidianos, aunque puede usarse para solucionar problemas en entornos de producción.
- Estas herramientas de solución de problemas solo afectan a la sesión de usuario actual a menos que se indique lo contrario (por ejemplo, cuando una pestaña del navegador obtenga acceso a la aplicación basada en el modelo). No cambian las personalizaciones del sistema ni afectan a otros usuarios o sesiones. Una vez cerrada la sesión actual, el efecto ya no se aplica.
- La mayoría de las herramientas están disponibles en todos los entornos de producción. Es posible que algunos de los que se mencionan en el artículo aún no se hayan implementado en su organización; periódicamente se agregan nuevas herramientas.
- Las herramientas que aparece en este artículo están escritas orientadas a escenarios. Puede usarlas de forma independiente para solucionar diferentes tipos de problemas.
- Usar parámetros de URL para deshabilitar diversos componentes de formulario y Ver bibliotecas y controladores de eventos de formularios registrados en Monitor son herramientas fundamentales y críticas que utilizará con frecuencia para solucionar problemas de muchos escenarios.
- Para obtener más información sobre cómo utilizar Monitor, consulte Utilice Monitor para solucionar problemas de comportamiento de formularios de aplicaciones basadas en modelos
Use parámetros de URL para deshabilitar varios componentes de formulario
Cuando esté solucionando problemas con formularios, debe usar los parámetros de URL para deshabilitar componentes mientras trabaja para aislar el componente específico que provocó el problema. Le recomendamos que utilice los indicadores uno a la vez para delimitar la causa del problema. Puede usar los siguientes parámetros de URL:
DisableFormCommandbar
Desactiva la barra de comandos del formulario. Solo deshabilita la barra de comandos en las páginas de formulario y no admite listas (cuadrícula), panel, etc.
https://myorg.crm.dynamics.crm/main.aspx?appid=00000000-0000-0000-0000-000000000000&pagetype=entityrecord&id=00000000-0000-0000-0000-000000000000**&flags=DisableFormCommandbar=trueDisableFormHandlers
Deshabilita todos los controladores de formularios. Si usa el indicador DisableFormHandlers=true, deshabilita los siguientes controladores de eventos: OnLoad, OnSave, de reglas de negocio, OnChange y TabStateChange.
Para obtener más información sobre cómo obtener índices de bibliotecas o eventos para controles granulares, consulte Ver bibliotecas y controladores de eventos de formularios registrados en el monitor.
https://myorg.crm.dynamics.crm/main.aspx?appid=00000000-0000-0000-0000-000000000000&pagetype=entityrecord&id=00000000-0000-0000-0000-000000000000**&flags=DisableFormHandlers=true&flags=DisableFormHandlers=eventName
Deshabilita el controlador de formularios especificando el nombre del evento, por ejemplo, **DisableFormHandlers=onload.
https://myorg.crm.dynamics.crm/main.aspx?appid=00000000-0000-0000-0000-000000000000&pagetype=entityrecord&id=00000000-0000-0000-0000-000000000000**&flags=DisableFormHandlers=true&flags=DisableFormHandlers=eventName_index
Inhabilita el controlador de eventos en el índice especificado para cualquier nombre de evento admitido. Por ejemplo,
DisableFormHandlers=true_0deshabilita todos los controladores de eventos en el índice 0.DisableFormHandlers=onload_2deshabilita el controlador de eventos OnLoad en el índice 2.&flags=DisableFormHandlers=eventName_startIndex_endIndex
Deshabilita todos los controladores de eventos dentro del rango determinado especificando los valores
startIndexyendIndex(ambos están incluidos). Por ejemplo,DisableFormHandlers=true_0_2deshabilita todos los controladores de eventos del índice 0, 1 y 2.DisableFormHandlers=onload_2_5deshabilita el controlador de eventos OnLoad del índice 2, 3, 4 y 5. Si tiene más controladores de eventos, puede utilizar este enfoque para restringir rápidamente los controladores problemáticos.
Nota
Las reglas de negocio se crean en el diseñador de reglas de negocio, se compilan en el script del lado del cliente y se registran en varios eventos de formulario, como
OnLoad,OnSaveyOnChange. La forma de deshabilitar las reglas de negocio es muy similar a la de otros eventos de formulario. Sin embargo, hay algunas diferencias fundamentales:- Cuando usa
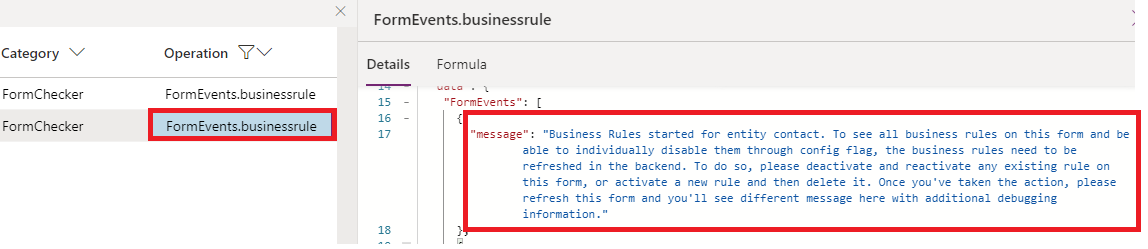
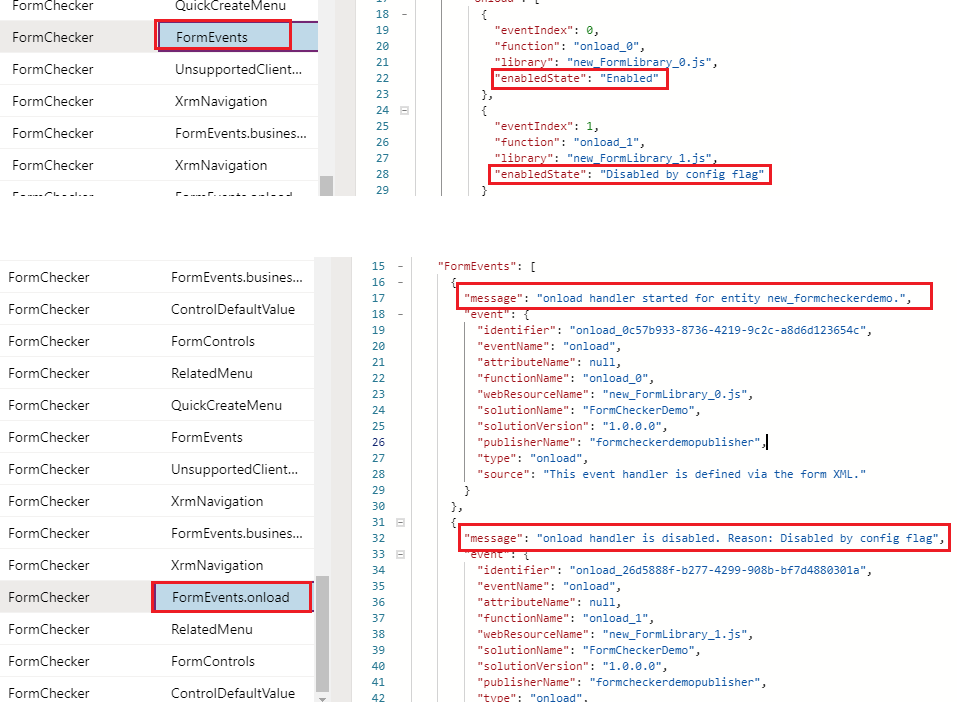
DisableFormHandlers=true,businessrule,businessrule_*index*obusinessrule_*startIndex_endIndex*, está deshabilitando las reglas de negocio en todos los eventos de formulario en los que están registrados. - Por ejemplo, la imagen siguiente muestra instrucciones sobre cómo actualizar reglas de negocio en el back-end. Solo necesita hacerlo una vez en su organización y puede revertir los cambios después de solucionar el problema.

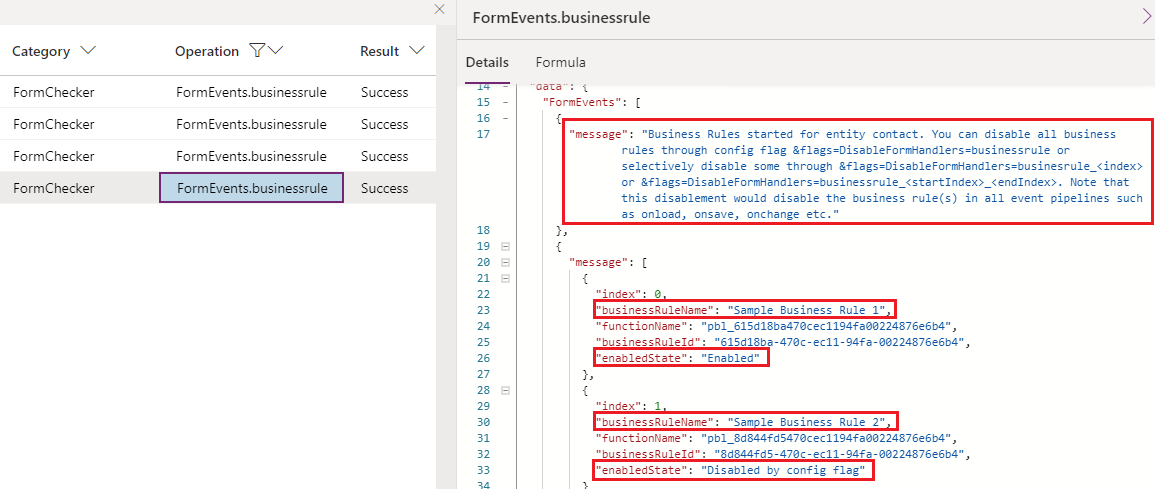
- Después de realizar la acción anterior y actualizar el formulario, verá un mensaje diferente con información adicional, como se muestra en la imagen siguiente:

DisableFormLibraries
Deshabilita las bibliotecas de formularios y evita que se carguen. Para obtener más información sobre cómo obtener índices de bibliotecas o eventos para controles granulares, consulte Ver bibliotecas y controladores de eventos de formularios registrados en el monitor. El uso es similar a
DisableFormHandlers, excepto que no toma un nombre de evento como valor.- &flags=DisableFormLibraries=true: deshabilita todas las bibliotecas de formularios.
- &flags=DisableFormLibraries=index: deshabilita las bibliotecas de formularios en el índice especificado.
- &flags=DisableFormLibraries=startIndex_endIndex: deshabilita las bibliotecas de formularios en el rango de startIndex y endIndex (ambos incluidos).
DisableWebResourceControls
Deshabilita todos los controles de recursos web del formulario.
https://myorg.crm.dynamics.crm/main.aspx?appid=00000000-0000-0000-0000-000000000000&pagetype=entityrecord&id=00000000-0000-0000-0000-000000000000**&flags=DisableWebResourceControls=true
DisableFormControl
Deshabilita un control de formulario. Especifique el nombre del control para deshabilitar el control. Si ve que el problema desaparece con &flags=DisableWebResourceControls=true, y hay más de un control de recursos web en el formulario, puede usar esta marca para identificar mejor el control que está causando el problema.
https://myorg.crm.dynamics.crm/main.aspx?appid=00000000-0000-0000-0000-000000000000&pagetype=entityrecord&id=00000000-0000-0000-0000-000000000000**&flags=DisableFormControl=controlnameDisableBusinessProcessFlow
Deshabilita todos los flujos de proceso de negocio del formulario.
https://myorg.crm.dynamics.crm/main.aspx?appid=00000000-0000-0000-0000-000000000000&pagetype=entityrecord&id=00000000-0000-0000-0000-000000000000**&flags=DisableBusinessProcessFlow=truenavbar Esto no es un parámetro marca; en su lugar, use navbar=off en la URL.
También puede agregar varios parámetros de URL separados por una coma (,).
https://myorg.crm.dynamics.crm/main.aspx?appid=00000000-0000-0000-0000-000000000000&pagetype=entityrecord&id=00000000-0000-0000-0000-000000000000**&flags=DisableFormHandlers=true,DisableWebResourceControls=true,DisableFormCommandbar=true,DisableBusinessProcessFlow=true&navbar=off
Nota
La diferencia entre DisableFormHandlers y DisableFormLibraries es:
- La marca DisableFormHandlers deshabilita los controladores de formularios independientemente de las bibliotecas que contengan formularios . En contraste, la marca DisableFormLibraries deshabilita las bibliotecas de formularios (recursos web) independientemente de las funciones (controladores de eventos) incluidas en las bibliotecas. En pocas palabras, DisableFormLibraries asegura que los archivos de recursos web JavaScript especificados no estén cargados.
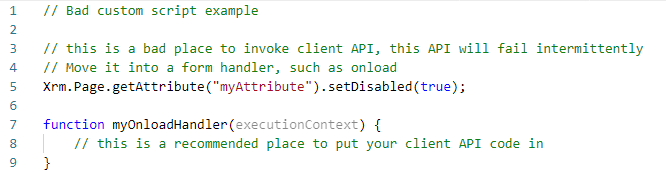
- La marca DisableFormHandlers no evita que se cargue la biblioteca de formularios. Por lo tanto, no detiene la ejecución del código JavaScript presente en la biblioteca pero no registrado como controlador de eventos. Por ejemplo, si una biblioteca de formularios
new_myscript.jsestá escrita de la siguiente manera (práctica no recomendada): - Debería empezar por DisableFormHandlers para ver si el problema desaparece, y si no, puede intentar DisableFormLibraries. Deshabilitar cualquier script siempre implica algunos riesgos de romper potencialmente los escenarios de su formulario. Sin embargo, estos últimos tienden a tener más efectos secundarios debido a la deshabilitación de todos los archivos JavaScript.

- Asumiendo que
myOnloadHandlerestá registrado como controlador de eventosOnLoad, la marcaDisableFormHandlers=truesolo evita la segunda alerta, mientras que la marcaDisableFormLibraries=trueevita ambas alertas.
Ver bibliotecas y controladores de eventos de formularios registrados en el monitor
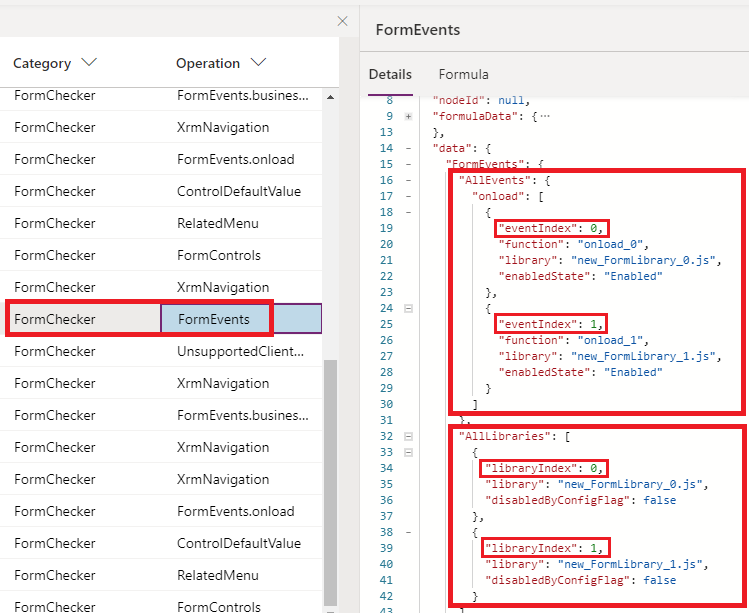
Para ver bibliotecas y controladores de eventos de formulario registrados, puede ver la operación FormEventsMonitor.

Necesita los valores de parámetro eventIndex y libraryIndex cuando use los indicadores URL DisableFormHandlersDisableFormLibraries. Una vez que se deshabilita un evento o una biblioteca, verá el estado habilitado del evento tanto en la operación FormEvents (una vista general de todos los controladores de eventos registrados de todos los eventos), como en la operación FormEvents.eventName (detalles registrados cuando ocurre un evento específico).

Comportamientos inesperados al cargar un formulario
Algunos problemas comunes que pueden causar un comportamiento inesperado cuando se carga un formulario de aplicación basado en modelos son:
- Las columnas o los controles no tienen los valores esperados.
- Los controles no están deshabilitados o no están habilitados.
- Los controles no aparecen o no están ocultos.
Cómo solucionar problemas
Hay varias razones por las que se producen comportamientos inesperados cuando se abre un formulario. Uno de los más comunes son los scripts OnLoad que se ejecutan de forma sincrónica o asincrónica para cambiar la columna o controlar el comportamiento. Para determinar si su secuencia de comandos está causando el problema, puede deshabilitar los controladores de formulario agregando &flags=DisableFormHandlers=true al final de la URL de su aplicación.
Si el comportamiento inesperado deja de producirse después de que deshabilitó el controlador de formulario, es un indicio claro de que el controlador de formulario específico está provocando este comportamiento. Al identificar el script problemático que está causando este comportamiento, realice el seguimiento con el propietario del script para solucionar este problema.
Mensaje de error de guardado en curso
A veces, al guardar un formulario, aparece un mensaje de error Guardado en curso.
Este error ocurre cuando el formulario de evento OnSave se activa antes que el anterior evento OnSave se completa. Este comportamiento no se admite y el error aparece por diseño porque llamar al evento OnSave antes de que el evento OnSave anterior esté completo causa bucles de guardado recursivos con consecuencias no deseadas.
Una causa típica de este error es el script que llama al método save() en el controlador de eventos OnSave. Otra posible causa pueden ser llamadas concurrentes save() en el método setTimeout(), que puede hacer que el error aparezca de forma intermitente, dependiendo de si la llamada save() se completó antes de que se realizase otra llamada save().
Cómo solucionar problemas
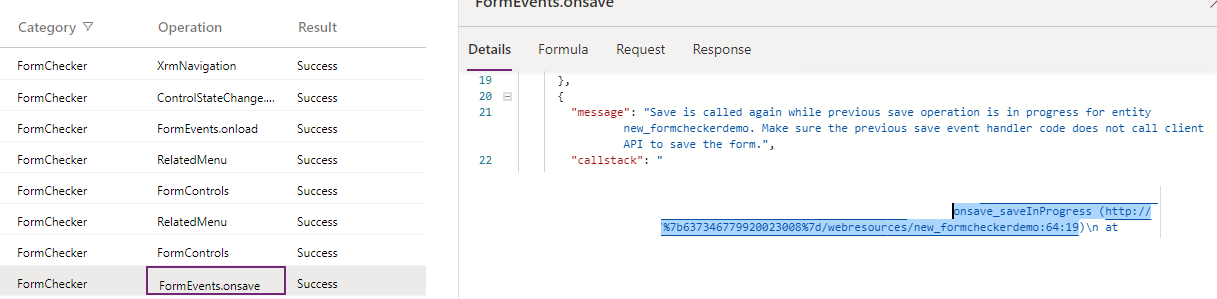
En Monitor, la operación FormEvents.onsave proporciona todos los detalles que están causando el error (esta pila de llamadas se modifica con fines de demostración). La pila de llamadas indica qué recurso web, función, línea y número de fila exactos causan este error. El comprobador de formularios no puede detectar el error si no se puede reproducir el problema.

Realice un seguimiento con el propietario del script para solucionar el problema.
Errores intermitentes de formulario
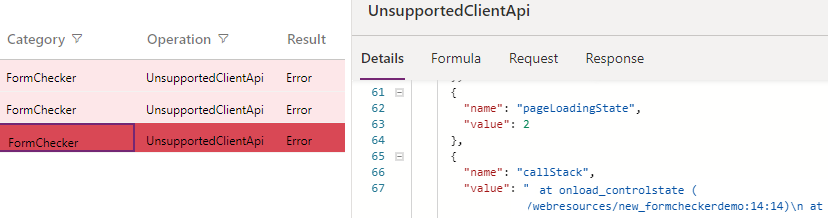
La causa más común de errores de formulario intermitentes o aleatorios es el uso de métodos de API de cliente no admitidos. Estos errores tienen las siguientes características:
- Se producen solo para registros, usuarios, regiones o navegadores específicos, o solo durante períodos en los que la carga de la red o del servicio es alta.
- Rara vez se producen en instancias de soporte.
- Pueden ocurrir una vez en un ordenador y el mismo error puede ocurrir nuevamente después de borrar la caché del navegador.
- formContext.getControl o formContext.getControl (arg).getAttribute () devuelven aleatoriamente un valor nulo para un control o columna válido.
Hay muchas formas de escribir métodos de API de cliente no admitidos y todos comparten un patrón común: provocan una condición de carrera en la canalización de carga del formulario. Debido a que introducen una condición de carrera, el problema solo se produce cuando el script personalizado se ejecuta antes de que el formulario esté completamente listo para obtener acceso a él a través de la API del cliente. Muchos factores pueden causar una condición de carrera:
En el recurso web de JavaScript, el código se coloca en un ámbito global que se ejecuta inmediatamente cuando se carga el archivo de recursos web, sin esperar a que se pueda acceder al formulario. Asegúrese de que el código se ejecute dentro de un controlador de formulario válido, como un controlador OnLoad.

En el archivo de script de componente de Power Apps Component Framework se accede a los métodos de API del cliente dentro de la función init o updateView. Las funciones
init()yupdateView()se ejecutan inmediatamente cuando se carga el componente, sin esperar a que el formulario sea fácilmente accesible. No puede utilizar métodos de API de cliente no compatibles en componentes de Power Apps Component Framework.
Se obtiene acceso a la API del cliente dentro de una función window.setTimeout() en el archivo de recursos web. El estado de la página es impredecible cuando el método setTimeout() ejecuta la función ajustada. Debido a la naturaleza de la función del temporizador, cuando se produce la ejecución, la página puede estar en un estado de transición (durante la carga o el guardado de la página) a la que la API del cliente no puede obtener acceso fácilmente.
Cómo solucionar problemas
Con Monitor, puede obtener acceso a la información que le ayuda a determinar cuándo se produjo el acceso de cliente no admitido y cuándo ocurrió el acceso en el momento equivocado debido a una condición de carrera. Sin embargo, el comprobador de formularios no notifica sobre dicho acceso de cliente no admitido cuando el código no admitido se ejecute en el momento adecuado y no cause ningún problema.

Nota
La pila de llamadas se ha modificado con fines ilustrativos. La pila de llamadas muestra detalles como el recurso web, la función y la línea que causa el error.
Realice un seguimiento con el propietario del script para solucionar el problema.
El formulario o registro no se guarda cuando intenta guardar el formulario
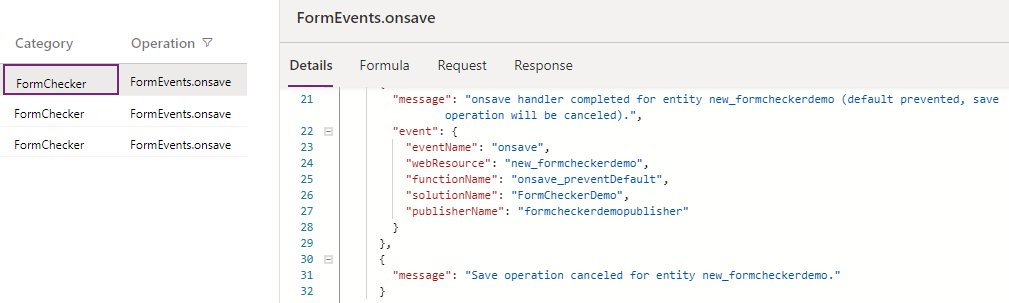
Una causa común es un controlador de eventos OnSave que llama al método executionContext.getEventArgs().preventDefault() para cancelar la operación de guardado.
Cómo solucionar problemas
En Monitor, la operación FormEvents.onsave proporciona todos los detalles de por qué se cancela el evento de guardado, más detalles que los que están disponibles en la propia interfaz de usuario del formulario.

Realice un seguimiento con el propietario del script para solucionar el problema.
El formulario se congela, se carga lentamente o arroja errores inexplicables
Hay muchas razones posibles por las que un formulario se queda bloqueado, se carga lentamente o genera un error de script "El método de recurso web no existe" o un error que no es un error de script común. Entre las razones posibles se encuentran:
- Scripts
OnLoadmalos. - Controles de recursos web.
- Reglas y secuencias de comandos de los botones de la cinta.
- Solicitudes de red sincrónicas.
- Complementos personalizados.
- Error en el flujo de proceso de negocio.
Cómo solucionar problemas
Determine si el problema se reproduce sin involucrar formularios. Si es así, hay un problema más amplio que debe investigarse fuera del contexto del formulario. La propiedad real del problema depende de los detalles particulares caso por caso.
- Si cree que este problema solo se produce en formularios, consulte Usar parámetros de URL para deshabilitar diversos componentes de formulario para restringir el componente que está causando el problema.
- Si identifica que el problema lo causan determinadas bibliotecas de formularios/archivos de script, realice un seguimiento con el propietario que realizó estas personalizaciones para averiguar la causa raíz del problema.
- Si identifica que los controles de recursos web causan el problema con la marca DisableWebResourceControls, puede usar la marca
DisableFormControlpara deshabilitar cada uno de uno en uno hasta que el problema deje de reproducirse. El último control deshabilitado que no reproduce el problema es el que lo está causando. Realice un seguimiento con el propietario del control para solucionar el problema. - Si identifica que el problema lo causa la barra de comandos o la cinta con la marca DisableFormCommandbar, significa que no es un problema con el formulario, sino un problema con la barra de comandos. Use el comprobador de comandos para solucionar problemas de comandos individuales e identificar cuál está causando el problema.
Una regla de negocio o un script personalizado no funciona
Este problema se produce si una regla de negocio o un script personalizado que solía funcionar en el cliente web heredado dejó de funcionar en la Interfaz unificada. Una de las principales razones por las que se produce este error es cuando una regla de negocio o un script en Interfaz unificada hace referencia a un control que no está disponible en Interfaz unificada.
Cómo solucionar problemas
Una de las razones por las que la regla de negocio o el script no funcionan en la Interfaz unificada es que los controles que forman parte de ellos no existen en la Interfaz unificada.
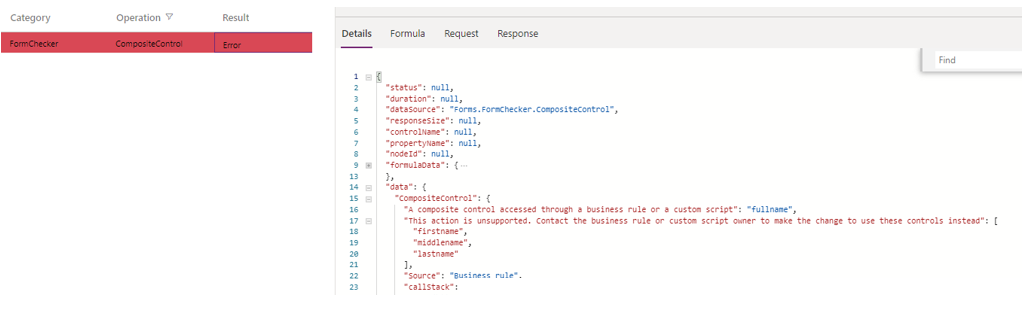
Los controles compuestos existen en el cliente web, pero en la Interfaz unificada el control compuesto se divide en partes y se almacena de manera diferente. Por ejemplo, si la columna fullname forma parte de la regla de negocio o del script personalizado, deben usarse las columnas firstname, middlename o lastname en su lugar.
Una vez que inicie el comprobador de formularios, puede ver más detalles en la operación CompositeControl que incluye el control compuesto que está causando el problema, las columnas que se pueden usar en la regla de negocio o el script personalizado en su lugar y una pila de llamadas completa (la pila de llamadas se modifica con fines de demostración).

Realice un seguimiento con el propietario correspondiente de la regla de negocio o el script personalizado para cambiar el control sugerido por el comprobador de formularios.
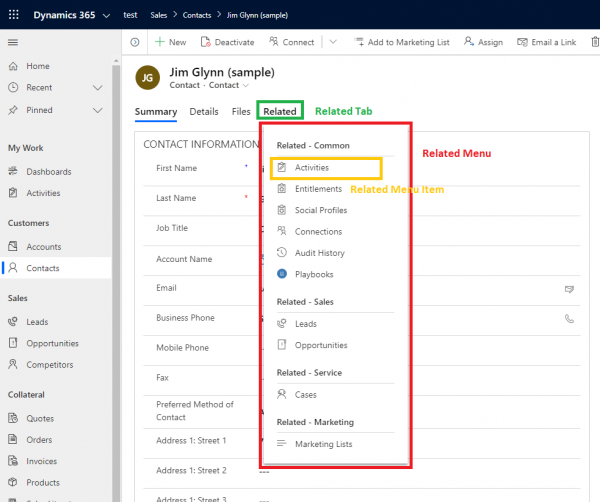
El elemento de menú relacionado no aparece en la pestaña Relacionado
La mayoría de los formularios tienen una pestaña Relacionados. Abre el Menú relacionado con los Elementos de menú relacionados.

Es posible que un elemento de menú relacionado no aparezca como se esperaba.
Cómo solucionar problemas
Es posible que un elemento de menú relacionado no aparezca porque:
La relación entre la tabla principal y la relacionada no está configurada correctamente
Debe haber una relación de uno a muchos o de muchos a muchos entre la tabla principal y la tabla relacionada. Un formulario muestra una fila de la tabla principal. La tabla relacionada es la que debe aparecer en el menú Relacionados del formulario. Si estos Relaciones no existen, el elemento del menú relacionado no aparece.
Para verificar, vaya al portal de Power Apps, seleccione Tablas y seleccione la tabla que tiene el Relaciones que desea. para ver.
Dataverse creó la relación entre la tabla principal y la relacionada y no es personalizable
El menú Relacionados no muestra tablas relacionadas de ciertos Relaciones creados por Dataverse. Estas relaciones están marcadas como no personalizables.
La propiedad AssociatedMenuConfiguration.IsCustomizable indica si la relación se puede personalizar. La forma más sencilla de comprobarlo es consultar la relación mediante la API web para ver los datos del tipo complejo AssociatedMenuConfiguration .
Supongamos que desea comprobar si la relación entre las tablas Unidad de negocio y Objetivo es personalizable. El SchemaName de esta relación es business_unit_goal. Escriba esta dirección URL en el explorador:
GET [Organization URI]/api/data/v9.2/RelationshipDefinitions(SchemaName='business_unit_goal')/Microsoft.Dynamics.CRM.OneToManyRelationshipMetadata?$select=AssociatedMenuConfiguration
También puede obtener los mismos datos consultando la definición de la tabla:
GET [Organization URI]/api/data/v9.2/EntityDefinitions(LogicalName='businessunit')/OneToManyRelationships(SchemaName='business_unit_goal')/AssociatedMenuConfiguration
La respuesta para cualquiera de las solicitudes podría verse así:
{
"@odata.context": "[Organization URI]/api/data/v9.2/$metadata#RelationshipDefinitions/Microsoft.Dynamics.CRM.OneToManyRelationshipMetadata(AssociatedMenuConfiguration)/$entity",
"MetadataId": "2124b4bd-f013-df11-a16e-00155d7aa40d",
"AssociatedMenuConfiguration": {
"Behavior": "UseCollectionName",
"Group": "Details",
"Order": null,
"IsCustomizable": false,
"Icon": null,
"ViewId": "00000000-0000-0000-0000-000000000000",
"AvailableOffline": true,
"MenuId": null,
"QueryApi": null,
"Label": {
"LocalizedLabels": [],
"UserLocalizedLabel": null
}
}
}
Observe que IsCustomizable es false. Por lo tanto, la relación no es personalizable y el Objetivo no aparece en el menú Relacionado.
La tabla relacionada no está habilitada para el cliente unificado
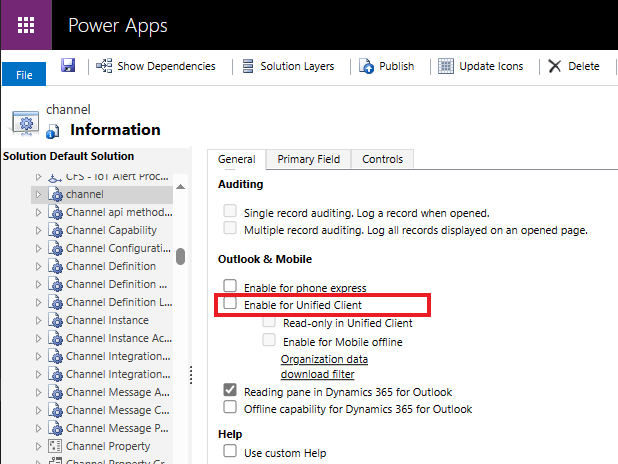
Si la tabla se creó en Web Client (obsoleta desde 2019), es posible que no aparezca porque está deshabilitada para Unified Client.
Para verificar, vaya al Explorador de soluciones y seleccione la tabla (entidad). Asegúrese de que Habilitar para cliente unificado esté marcado.

Las tablas creadas con el diseñador moderno no tienen este problema. Están siempre habilitadas para el cliente unificado.
Nota
Algunas de las tablas del sistema no se pueden habilitar para el cliente unificado. Por ejemplo, Sesión de proceso no se puede utilizar en aplicaciones basadas en modelos.
El historial de auditoría no aparece en la pestaña Relacionado
Historial de auditoría no está en el menú relacionado.
Cómo solucionar problemas
El historial de auditoría no es compatible en estos casos:
- Tablas que no están habilitadas para la auditoría. Verifique la propiedad IsAuditEnabled de la tabla para confirmar.
- Tablas del sistema que no admiten el historial de auditoría
- Aplicaciones móviles
- Modo sin conexión
- Dynamics for Outlook
El elemento de menú relacionado aparece en la pestaña relacionada
Un Elemento de menú relacionado puede aparecer cuando no debería.
Cómo solucionar problemas
Es posible que un elemento de menú relacionado aparezca porque:
La tabla relacionada tiene relación de varios a varios autorreferencial con la misma tabla
El sistema ignora las personalizaciones de formularios XML para relaciones de varios a varios autorreferenciales. El sistema ignora estas personalizaciones porque no es posible indicar si las personalizaciones son para la tabla principal o la tabla relacionada, que en este caso son la misma tabla. Por tanto, el sistema ignora estas personalizaciones.
Si modifica el formulario XML para ocultar el elemento de menú relacionado, seguirá apareciendo. Se ignoran todas las personalizaciones de formulario XML para relaciones autorreferenciales, como cambiar el orden o la etiqueta del elemento relacionado.
Algunas tablas del sistema no se pueden ocultar
Por ejemplo, las tablas personalizadas siempre muestran el elemento de menú relacionado Actividades. No es posible ocultarlo con el diseñador de formularios o modificando el formulario XML.
Los elementos de menú relacionados no se traducen como se esperaba
El texto de los elementos del menú relacionados no está en el idioma esperado.
Cómo solucionar problemas
Si algunos elementos del menú relacionados se muestran en un idioma diferente al idioma del usuario, compruebe si al formulario XML le faltan etiquetas traducidas.
Consulte el formulario XML para ver si hay etiquetas definidas para cada idioma. Por ejemplo, este formulario XML muestra que el elemento navContacts solo tiene una etiqueta en inglés de EE. UU. (1033): Contacts.
<NavBarByRelationshipItem Id="navContacts" Area="Sales" Sequence="10064" RelationshipName="contact_customer_accounts" Show="true">
<Titles>
<Title LCID="1033" Title="Contacts" />
</Titles>
</NavBarByRelationshipItem>
Para solucionar este problema, agregue las etiquetas traducidas al formulario XML. Por ejemplo, este formulario XML muestra que el elemento navContacts tiene etiquetas tanto en inglés EE. UU. (1033) como en alemán (1031).
<NavBarByRelationshipItem Id="navContacts" Area="Sales" Sequence="10064" RelationshipName="contact_customer_accounts" Show="true">
<Titles>
<Title LCID="1033" Title="Contacts" />
<Title LCID="1031" Title="Kontakte" />
</Titles>
</NavBarByRelationshipItem>
Si el texto para el idioma del usuario no está definido, el sistema utiliza el idioma base de la organización. Si tampoco existe, el sistema utiliza el texto en inglés EE. UU.
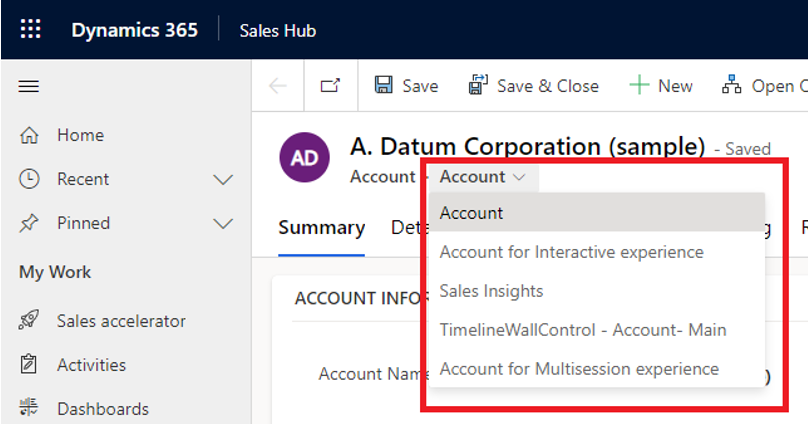
¿Por qué un formulario se muestra o no en el selector de formularios?
El selector de formulario es un menú desplegable que permite a los usuarios cambiar entre diferentes formularios para una tabla en particular.

Debe comprender las condiciones que controlan si se muestra el formulario.
Cómo solucionar problemas
Un formulario está disponible en el selector cuando se cumplen todas estas condiciones:
- El usuario tiene permiso para acceder al formulario.
- El formulario se agrega al módulo de la aplicación.
- El formulario no está oculto con la API del cliente.
- Para los formularios de Customer Service workspace, ShowInFormSelector está establecido en True.
Si un formulario no se muestra en el selector de formularios,
- Verifique los roles de seguridad del usuario afectado.
- Compruebe si el formulario está agregado al módulo de la aplicación.
- Deshabilitar scripts personalizados.
¿Por qué un formulario predeterminado esperado no se muestra de forma predeterminada?
Cuando hay varios formularios para una tabla, el deseado no se utiliza como predeterminado.
Cómo solucionar problemas
Los siguientes criterios determinan el primer formulario que se muestra al usuario:
- Si se proporciona un formId al abrir un formulario, entonces se muestra ese formulario. Se puede proporcionar un formId a través de funciones de la API del cliente como openForm o en una URL.
- De lo contrario, se muestra el formulario más reciente que eligió el usuario. El sistema recuerda la última selección del selector de formulario.
- Si el usuario no ha utilizado el selector de formulario antes, el sistema utiliza el orden de formulario.
Si el formulario no está disponible para el usuario, el sistema continúa buscando un formulario apropiado para mostrar.
Un formulario está disponible para el usuario cuando:
- El usuario tiene permiso para acceder al formulario.
- El formulario se agrega al módulo de la aplicación.
Si no hay formularios disponibles para el usuario, se utiliza formulario de reserva.
Por qué un control está habilitado/deshabilitado o visible/oculto
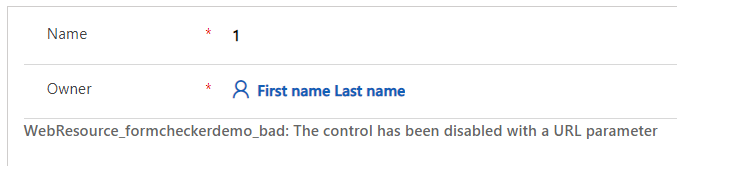
Hay muchas razones posibles por las que un control puede estar deshabilitado u oculto cuando se carga el formulario.
Cómo solucionar problemas
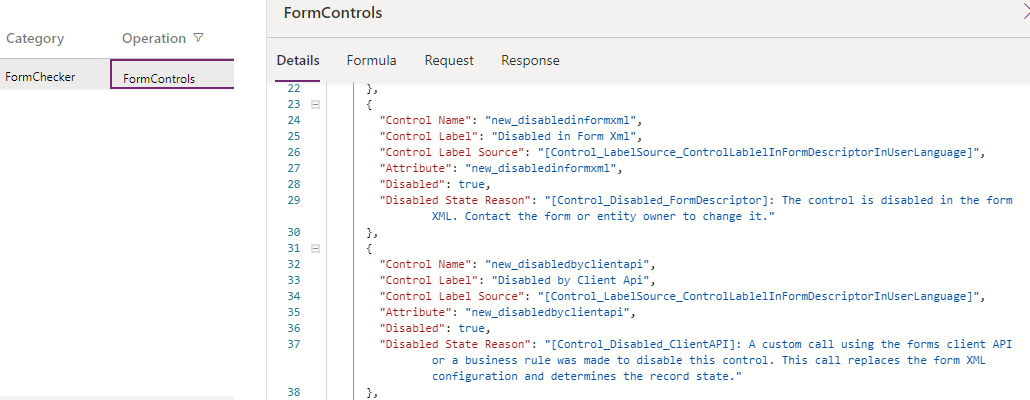
Puede usar Monitor para ver la operación FormControls que incluye todos los detalles sobre el estado de control inicial cuando se carga el formulario.

Otro lugar para comprobar es la operación ControlStateChange.visible o ControlStateChange.disabled que explica por qué se cambia el estado visible o deshabilitado del control en cualquier momento en el formulario. Esta operación explica el estado del control antes del cambio, el cambio de estado previsto que podría tener éxito y el estado después del cambio. No todos los intentos de cambio de estado de control tienen éxito. Para un control deshabilitado por formulario XML, puede habilitarlo a través de la API del cliente en un controlador de eventos OnLoad. Sin embargo, si el control está deshabilitado por razones de seguridad, es muy poco probable que un intento de habilitarlo a través de la API del cliente cambie el estado correctamente.

Un control puede desactivarse usando la siguiente lista de reglas en orden. Si se cumple una regla, se ignoran las siguientes reglas. Si desea cambiar si un control está deshabilitado, debe cambiar la entrada a la regla utilizada para el resultado o a una regla anterior en la lista.
- Si los indicadores
DisableWebResourceControls=trueoDisableFormControl=<control name>se pasan y el control se ve afectado por estos indicadores, el control se desactiva. - Si la tabla propietaria es de solo lectura en la interfaz unificada en las definiciones de tabla, el control está deshabilitado.
- Si la tabla no está disponible en modo desconectado, el control está deshabilitado.
- Si el usuario actual no tiene permisos de escritura en el registro, el control está deshabilitado.
- Si la definición de la columna tiene
IsValidforCreateestablecido en falso, el control está deshabilitado. - Si la definición de la columna tiene
IsValidforUpdateestablecido en falso, el control está deshabilitado. - Si el usuario actual no tiene el privilegio
Assign to, la columna de propietario está deshabilitada. - Si el usuario no tiene permisos de escritura en la columna definida por la seguridad a nivel de campo, el control está deshabilitado.
- Si un script de API de cliente habilita o deshabilita el control, el estado deshabilitado del control respeta esa configuración.
- Si el control está deshabilitado en diseñador de formularios, el control está deshabilitado.
- Si el usuario no tiene el privilegio
Append Topara la tabla del control de búsqueda, o el privilegioAppenden la tabla del registro actual, el control de búsqueda está deshabilitado.
Finalmente, si el control pasa todas las comprobaciones anteriores, el estado de registro determina si el control está deshabilitado. El control está habilitado por defecto en registros activos y deshabilitado en registros inactivos.
Nota
La diferencia entre FormControls y ControlStateChange es que la operación FormControls refleja el estado de control inicial cuando se carga el formulario, mientras que la operación ControlStateChange refleja el cambio de estado en cualquier momento en el formulario, ya sea durante la carga del formulario, en los eventos OnChange u OnSave después de que se cargue el formulario.
Importante
El estado oculto y deshabilitado de un control puede cambiar varias veces cuando se carga un formulario por primera vez. Para saber la razón por la que un control está oculto o deshabilitado, asegúrese de marcar la última operación registrada en el monitor. Por ejemplo, si no hay operaciones ControlStateChange.visible/ControlStateChange.hidden para el control que se investiga, el valor y el razonamiento estarán en la operación FormControls. De lo contrario, será el valor y la razón en la últimaControlStateChange.visible/ControlStateChange.hidden operación. Puede ordenar los registros por marca de tiempo para buscar la última operación.
Por qué un control tiene un determinado valor al cargar el formulario
Un control podría no tener un valor específico en la carga del formulario como esperaba el usuario.
Cómo solucionar problemas
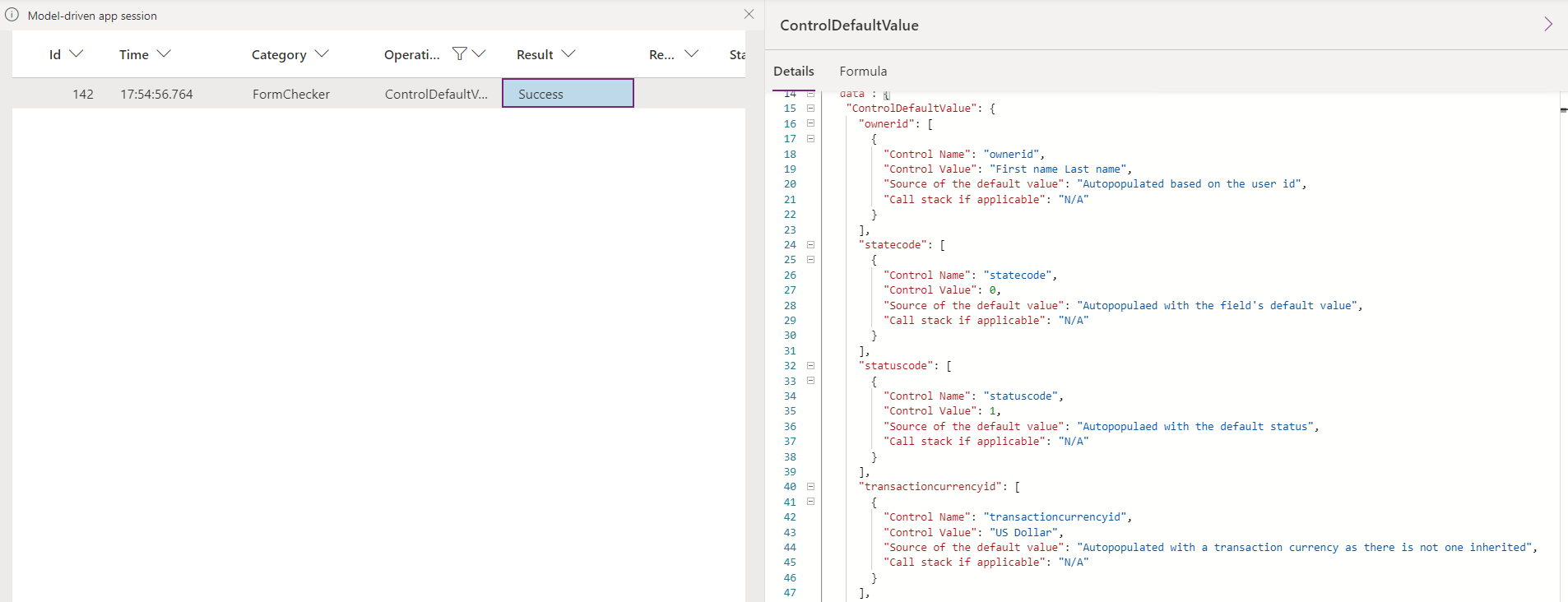
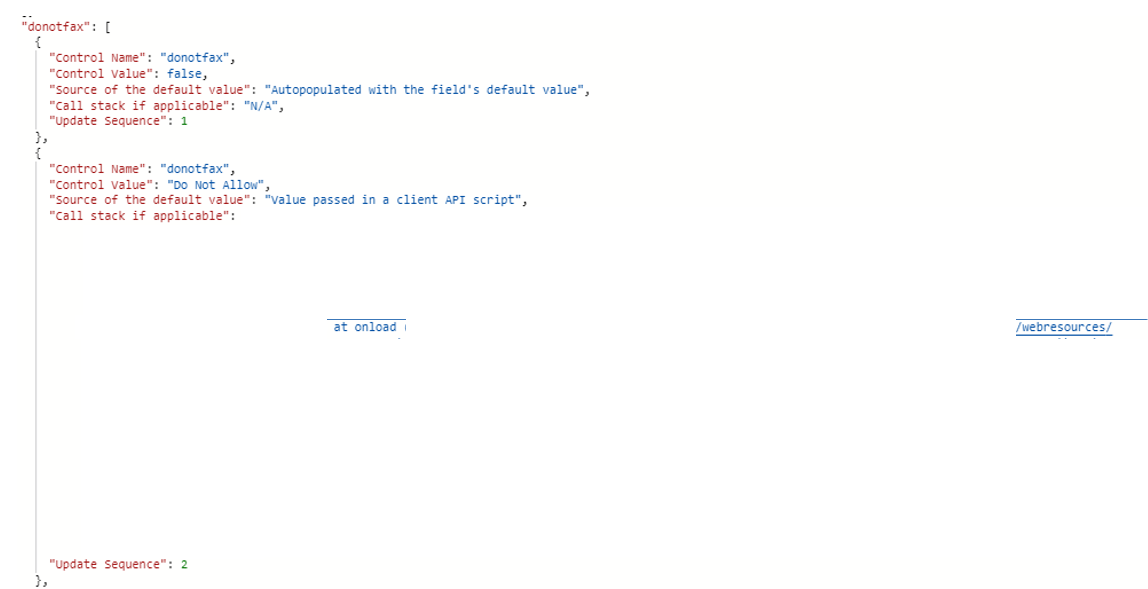
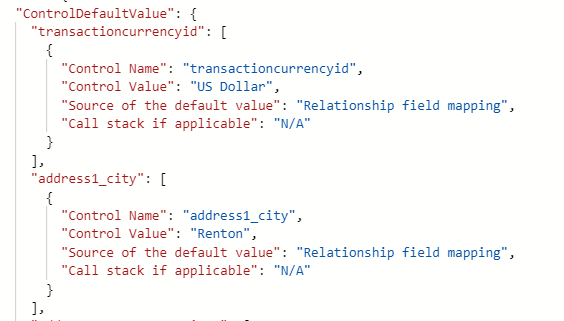
Hay muchas razones posibles por las que el control puede tener un valor cuando se carga un formulario. La operación ControlDefaultValue de Monitor explica el origen de los valores predeterminados.

Si se producen varias actualizaciones en el valor de un control, Update Sequence indica el valor final. Por ejemplo, aquí hay un control con un valor predeterminado y luego se reemplaza con un valor pasado con un script de API de cliente. Se proporciona una pila de llamadas.

Hay escenarios en los que las columnas se rellenan en función de una asignación de columnas de relación, en cuyo caso el evento lo muestra.

Compruebe de dónde proviene el valor y tome medidas según la siguiente tabla:
| Código fuente | Cómo corregir |
|---|---|
| Script de API de cliente | Póngase en contacto con el propietario del script. |
| Valor predeterminado | Compruebe la configuración del control. |
| Asignación de columnas de relación | Compruebe la configuración de la relación y actualice la asignación de columnas. |
| Valor pasado por los datos de entrada de página transmitidos a través de la URL | Compruebe que la API que abre el formulario concreto que tiene el problema pasa el valor. |
Por qué una pestaña o sección está visible u oculta
Hay muchas razones posibles por las que una pestaña o sección puede estar oculta o visible.
Cómo solucionar problemas
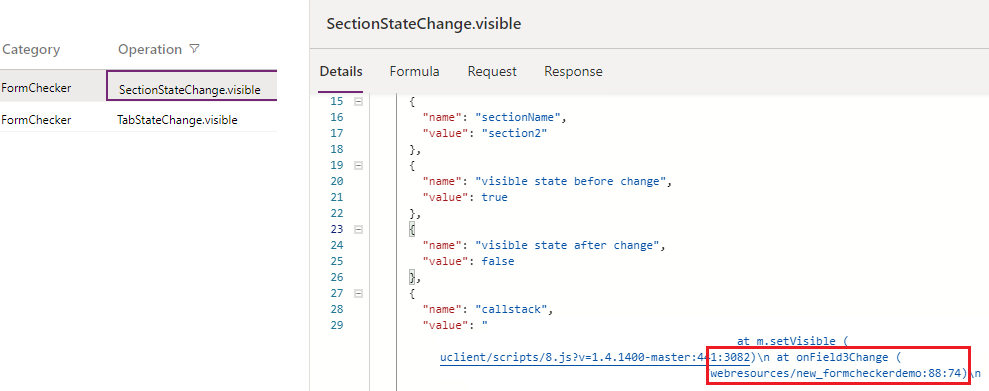
Las operaciones TabStateChange o SectionStateChange en Monitor explican el cambio de estado visible, como se muestra en la siguiente imagen. Si un script lo causa, la pila de llamadas revelaría el archivo de recursos web, el número de línea y el nombre de la función que causó este comportamiento.

Realice un seguimiento de acuerdo con la sugerencia en el motivo del estado o el propietario del recurso web/reglas de negocio para cambiar o corregir el comportamiento.
Navegación o cuadros de diálogo inesperados
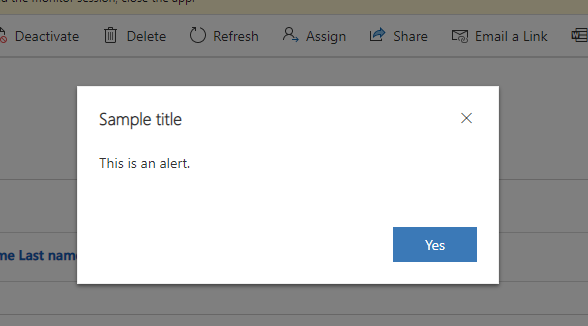
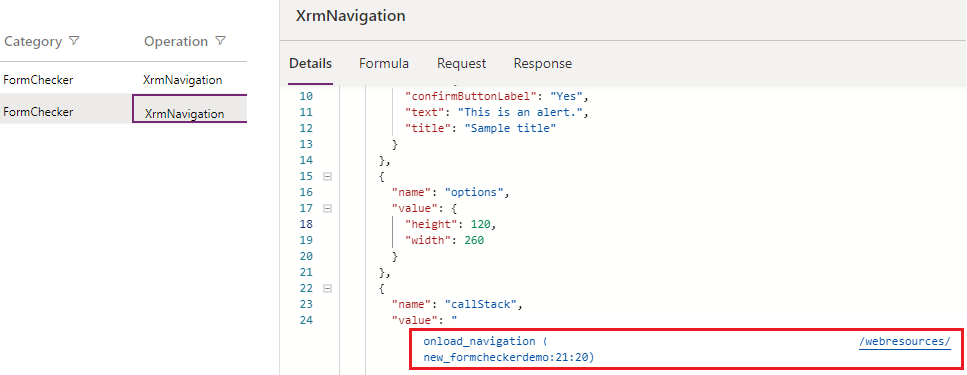
Hay muchas razones posibles por las que aparece un cuadro de diálogo o la navegación se produce de forma imprevista. Una de las causas comunes es que los métodos API Xrm.Navigation se llaman para abrir un registro o un formulario mediante un script personalizado. Por ejemplo, cuando abre un formulario, aparece una alerta, como se muestra en la siguiente imagen.

Cómo solucionar problemas
La operación XrmNavigation en Monitor contiene una pila de llamadas que le ayuda a identificar el script que está causando un comportamiento imprevisto.

Realice un seguimiento con el propietario del recurso web para cambiar o corregir el comportamiento.
Abriendo otro formulario en lugar de un formulario de creación rápida
Al abrir un formulario de creación rápida desde una búsqueda o una cuadrícula, se podría abrir otro formulario (formulario principal o de edición) en lugar de un formulario de creación rápida. Hay algunas razones por las que el problema puede suceder:
- Se está estableciendo el indicador para forzar del cuadro de diálogo del formulario principal.
- El formulario de creación rápida no está disponible.
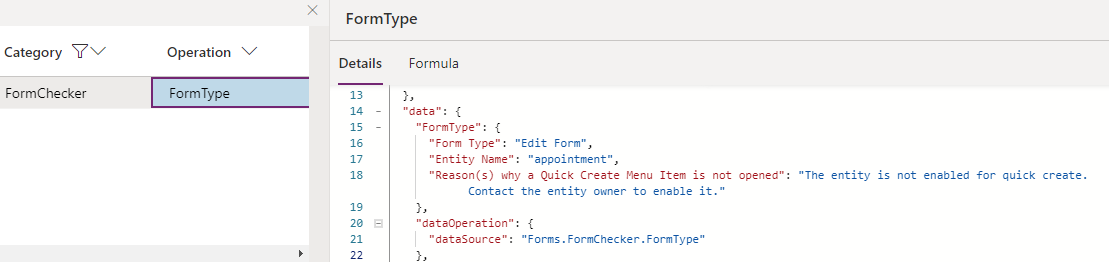
Cómo solucionar problemas
Puede usar Monitor para ver la operación FormType que incluye todas las razones por las que no se abre un formulario de creación rápida.

Debe realizar un seguimiento con el propietario de la tabla que ha deshabilitado la creación rápida a través de definiciones de tabla (metadatos).
La tabla no aparece en el menú flotante de creación rápida
Al abrir el menú desplegable de creación rápida global, no todas las tablas están disponibles. Hay algunas razones por las que las tablas se filtran en esta lista:
- No hay un formulario de creación rápida disponible para la tabla.
- La tabla no está habilitada para el formulario de creación rápida.
- La tabla no está habilitada para la nueva Interfaz unificada.
- La tabla es de solo lectura en la Interfaz unificada.
- La visibilidad del cliente móvil de la tabla no se puede modificar.
- La tabla no forma parte del módulo de la aplicación.
- El usuario no tiene privilegios de creación en la tabla.
- El privilegio de creación no es compatible con la tabla.
Cómo solucionar problemas
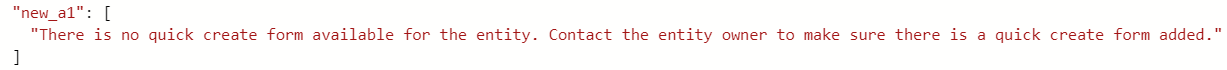
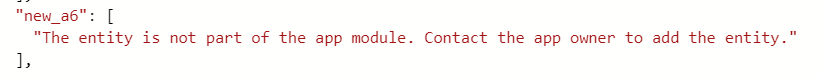
Puede usar Monitor para ver la operación QuickCreateMenu, que incluye todas las tablas y las razones por las que se filtran desde el menú flotante de creación rápida.
Consulte los ejemplos siguientes para comprender las razones del filtrado. Basándose en las explicaciones, comuníquese con la parte responsable o realice los cambios correspondientes.



Mensaje inesperado de cambios no guardados
Al trabajar en formularios, obtiene el mensaje cambios no guardados en el pie de página del formulario, cuando navega desde el formulario actual o guarda el formulario sin cambios.
Cómo solucionar problemas
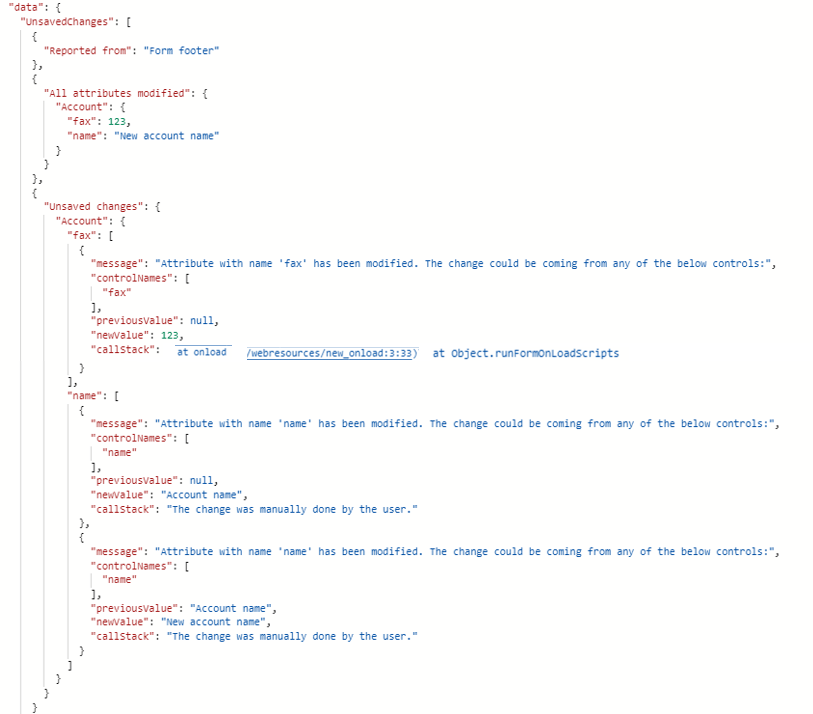
El error sobre cambios no guardados aparece cuando cambia el formulario y cuando los cambios no se guardan. Si no ha realizado ningún cambio manualmente, podría provenir de un JavaScript, un complemento o una regla de negocio. Puede usar Monitor para ver la operación UnsavedChanges que ayuda a encontrar el origen de los cambios. Puede filtrar por OperationType UnsavedChanges.
La sección all attributes modified incluye un resumen rápido de las columnas que están causando el error de cambios no guardados y sus valores. La sección unsaved changes muestra lo que sucedió con las columnas en detalle. Para cada columna, puede ver una lista de controles que podrían estar provocando un cambio. También se muestra el cambio de valor (previousValue, newValue), así como una pila de llamadas.
La siguiente captura de pantalla muestra la causa raíz del problema. Puede ver que el cambio vino del script OnLoad.

Nota
Si el usuario ha realizado manualmente los cambios en el formulario, no se proporcionará una pila de llamadas.
Compruebe de dónde proviene el cambio y si es el comportamiento esperado o no. Si un script provoca el cambio, el recurso web original se puede rastrear hasta la pila de llamadas. En la mayoría de los casos, es un guión. Realice una decisión basada en el propio recurso web.
La validación de la columna requerida por la empresa no se comporta de la manera prevista
Las columnas requeridas por la empresa bloquean de forma predeterminada la operación de guardado del formulario si el valor está vacío. Sin embargo, en muchos escenarios por diseño, es posible que una columna requerida por la empresa no bloquee la operación de guardado cuando el valor esté vacío o bloquear el guardado cuando no crea que debería hacerlo.
Cómo solucionar problemas
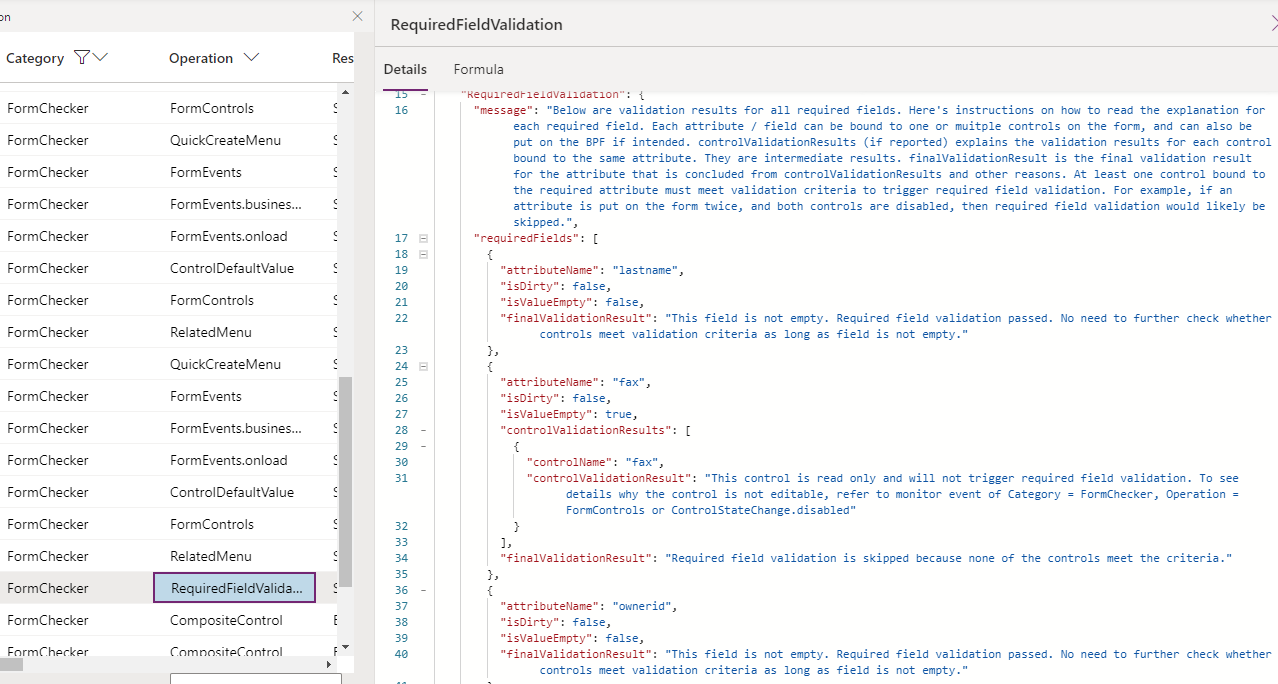
La operación RequiredFieldValidation se registra cuando se intenta guardar, independientemente de si el guardado se realizó correctamente o no. Esta operación explica por qué cada columna requerida por la empresa bloquea o no bloquea la operación de guardado.
La siguiente imagen es un ejemplo de esta operaicón. El mensaje explica cómo leer los informes detallados de cada columna requerida. En este ejemplo, la columna fax está enlazada a un control y el control del mismo nombre es de solo lectura. Por lo tanto, no activará la validación de columna requerida.

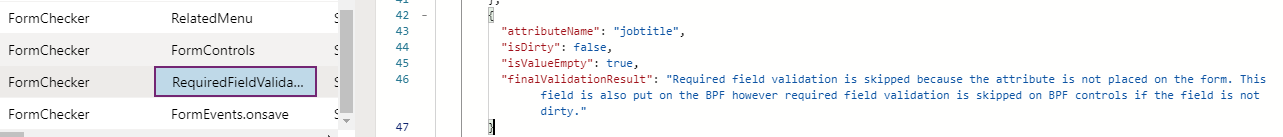
La siguiente imagen es otro ejemplo de que jobtitle es una columna requerida por la empresa en el flujo de proceso de negocio, pero no en el formulario, y la columna no se modifica. Por lo tanto, no bloquea la operación de guardado incluso cuando está vacía.

Seguimiento
La mayoría de las veces, el comportamiento es por diseño, y la operación RequiredFieldValidation explica por qué esta columna se comporta de determinada manera en la operación de guardado de formularios. Si la validación de columna requerida se omite en una columna porque el control está deshabilitado u oculto, como se ilustra en el primer ejemplo, consulte las sugerencias del comprobador de formularios para un análisis más detallado.
Esto podría llevar a otro escenario de solución de problemas, como Por qué un control está deshabilitado/habilitado o visible/oculto.
Algunas columnas no se muestran en el cuadro de diálogo de combinación
El cuadro de diálogo de combinación utiliza la definición de formulario principal predeterminada para la tabla y, de forma selectiva, representa la mayoría de las columnas del cuadro de diálogo, pero no todas. Esta operación del comprobador de formularios explica por qué algunas de las columnas no se muestran en el cuadro de diálogo de combinación, incluso si se muestran en el formulario principal.
Cómo solucionar problemas
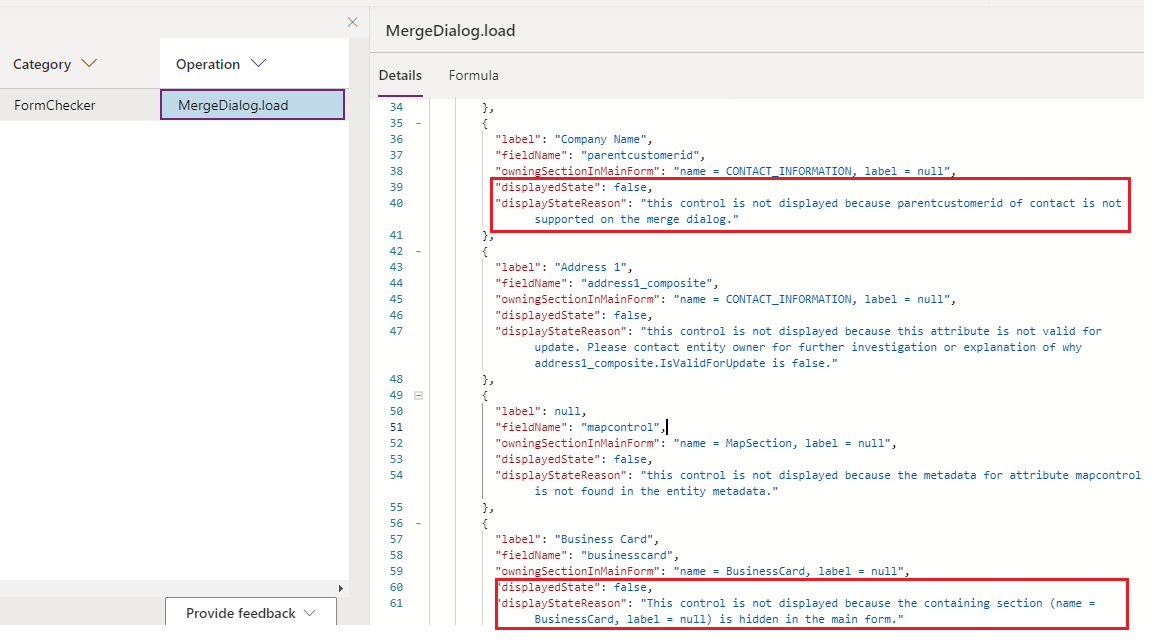
La siguiente operación MergeDialog.load explica la razón por la que no se muestran algunas columnas.
En este ejemplo, la columna parentcustomerid del formulario de contacto no se admite en el cuadro de diálogo de combinación. La columna de la tarjeta de presentación no se muestra porque la sección que contiene está oculta en la definición XML del formulario principal. Aunque es posible mostrar la sección de propiedad en el formulario principal a través de la API del cliente, el cuadro de diálogo de combinación respeta la configuración XML del formulario, ya que los controladores de eventos no se admiten en el cuadro de diálogo de combinación.