Creación de aplicaciones de lienzo receptivas
La capacidad de respuesta se refiere a la capacidad de una aplicación para alinearse automáticamente con diferentes tamaños de pantalla y factores de forma para usar el espacio de pantalla disponible de manera sensata, proporcionando una excelente interfaz de usuario y UX en cada dispositivo, factor de forma y tamaño de pantalla.
La capacidad de respuesta permite que diferentes elementos de la aplicación especifiquen cómo:
Estire o cambie el tamaño con los cambios de tamaño de la pantalla.
Mantenga o cambie posiciones con los cambios de tamaño de la pantalla.
¿Por qué debería crear aplicaciones receptivas?
Los usuarios finales pueden acceder a su aplicación desde diferentes dispositivos como teléfonos, tabletas, computadoras portátiles y computadoras de escritorio con monitores grandes, diferentes tamaños de pantalla y con una cantidad variada de píxeles.
Para garantizar una gran experiencia de usuario y facilidad de uso de la aplicación en cada factor de forma y dispositivo, es necesario diseñar la aplicación con principios de diseño receptivo. Incluso si la aplicación está diseñada para usarse solo en el navegador web o en teléfonos móviles, los tamaños de pantalla de los dispositivos del usuario pueden ser diferentes, por lo que diseñar la aplicación con principios receptivos es una buena idea.
Diseñar la aplicación con principios de capacidad de respuesta
Antes de comenzar a diseñar la interfaz de usuario para su aplicación, debe considerar los siguientes aspectos:
¿Qué factores de forma o dispositivos desea admitir?
¿Cómo debería verse la aplicación en cada factor de forma?
¿Qué elementos de la aplicación se deben ampliar o cambiar de tamaño?
¿Están los elementos ocultos en algunos factores de forma?
¿La aplicación se comporta de manera diferente en algunos factores de forma?
Una vez reunidos todos estos requisitos, debería empezar a pensar en cómo se pueden crear estos diferentes diseños de IU en una sola aplicación con las herramientas de respuesta disponibles en Power Apps.
Antes de comenzar a usar los diseños receptivos, debe hacer lo siguiente:
Vaya a Power Apps.
Abra la aplicación donde desea utilizar el diseño adaptable.
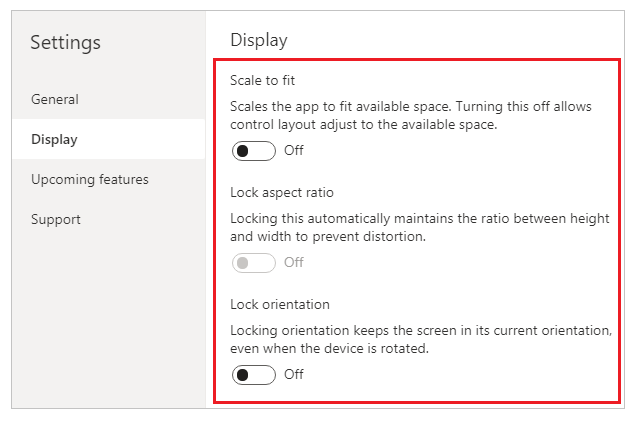
Vaya a Configuración > Mostrar para deshabilitar Ajustar al área, Bloquear relación de aspecto y Orientación de bloqueo y seleccione Aplicar.

Diseños dinámicos
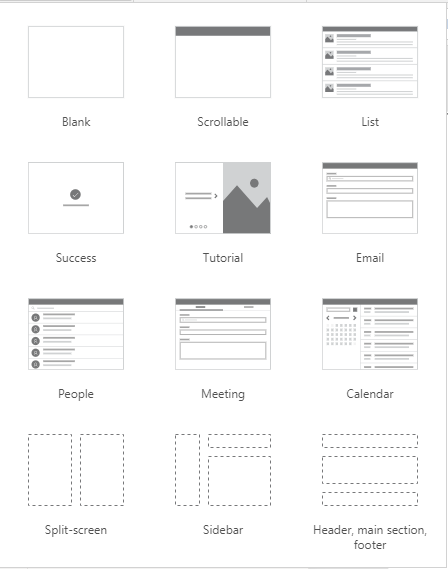
Los siguientes diseños receptivos se pueden crear agregando una nueva pantalla y seleccionando la opción apropiada de la pestaña Diseño:

Nota
Los nuevos diseños receptivos están disponibles para los formatos de aplicaciones, pero las nuevas plantillas de pantalla están disponibles solo para formato de Tableta.
Pantalla dividida
El diseño de pantalla dividida tiene dos secciones, cada una de las cuales ocupa el 50 % del ancho de la pantalla en los escritorios. En los dispositivos móviles, las secciones se colocan una debajo de la otra, cada una ocupando todo el ancho de la pantalla.
Barra lateral
El diseño de la barra lateral tiene una barra lateral de ancho fijo a la izquierda. El cuerpo principal consta de un encabezado de altura fija y la sección principal ocupa el resto del ancho de la pantalla. De forma predeterminada, la plantilla tiene el mismo comportamiento en dispositivos móviles; sin embargo, se recomiendan algunas personalizaciones en función del patrón de IU deseado para la experiencia móvil.
Trabajar con contenedores
Los contenedores son componentes básicos de todo el diseño receptivo. Un contenedor puede ser un contenedor de diseño automático en dirección vertical u horizontal, o un contenedor de diseño fijo, que en el futuro admitirá restricciones.
A continuación, se muestran algunos consejos para crear la interfaz de usuario de su aplicación con contenedores:
Siempre cree elementos de IU que formen una tabla de IU dentro de un contenedor.
Permite que el contenedor tenga sus propias propiedades y configuraciones de respuesta para especificar cómo se coloca o cambia de tamaño en diferentes tamaños de pantalla.
Le permite cambiar la disposición de sus componentes secundarios con respecto a la capacidad de respuesta.
Elija uno de los dos modos de diseño para un contenedor: diseño manual o diseño automático (horizontal o vertical)
Contenedores de diseño automático
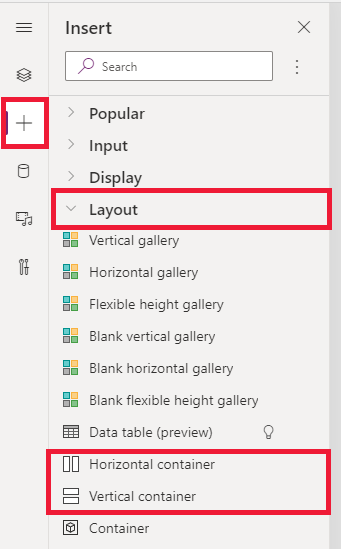
Dos controles, Contenedor horizontal y Contenedor vertical se puede utilizar para diseñar automáticamente los componentes secundarios. Estos contenedores determinan la posición de los componentes secundarios para que nunca tenga que configurar X, Y para un componente dentro del contenedor. Además, puede distribuir el espacio disponible a sus componentes secundarios según la configuración, así como también determina la alineación vertical y horizontal de los componentes secundarios.
Cuándo usar contenedores de diseño automático
Puede utilizar contenedores de diseño automático en los siguientes escenarios:
- La interfaz de usuario debe responder al tamaño de la pantalla o a los cambios factor de forma.
- Hay más de un componente secundario que necesita cambiar de tamaño o moverse según el tamaño de la pantalla o los cambios factor de forma.
- Cuando necesite apilar elementos vertical u horizontalmente (independientemente de su tamaño).
- Cuando necesite espaciar elementos uniformemente en la pantalla.
Ejemplo de contenedor de diseño automático
Para construir una pantalla receptiva:
Crear una aplicación de lienzo en blanco con diseño de Tableta.
Seleccione Configuración > Mostrar y deshabilite Ajustar al área, Bloquear relación de aspecto y Orientación de bloqueo y seleccione Aplicar.
Ahora desde los paneles Insertar de la barra lateral izquierda, debajo de la pestaña Diseño, seleccione Contenedor horizontal.

El contenedor superior debe dimensionarse para ocupar todo el espacio con estas propiedades. Será del mismo tamaño que la pantalla a medida que cambia de tamaño.
- X = 0
- Y= 0
- Ancho = Parent.Width
- Alto = Parent. Altura
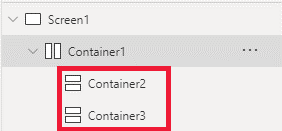
Ahora, desde el panel Insertar, agregue dos Contenedores verticales en el contenedor horizontal.

Para hacer los contenedores, llene todo el espacio vertical, seleccione Contenedor1 y establezca la propiedad
Align (vertical)enStretch.
Para dividir la pantalla entre el contenido, utilice la propiedad
Fill portionsen los dos contenedores secundarios. El contenedor de la izquierda ocupará 1/4 del espacio de la pantalla.- Seleccionar Container2. Verá que la propiedad
Flexible widthestá activada. EstablezcaFill portionsen 1. - Seleccione Container3. Verá que la propiedad
Flexible widthestá activada. EstablezcaFill portionsen 3.
- Seleccionar Container2. Verá que la propiedad
Seleccionar Container2. Seleccione la propiedad
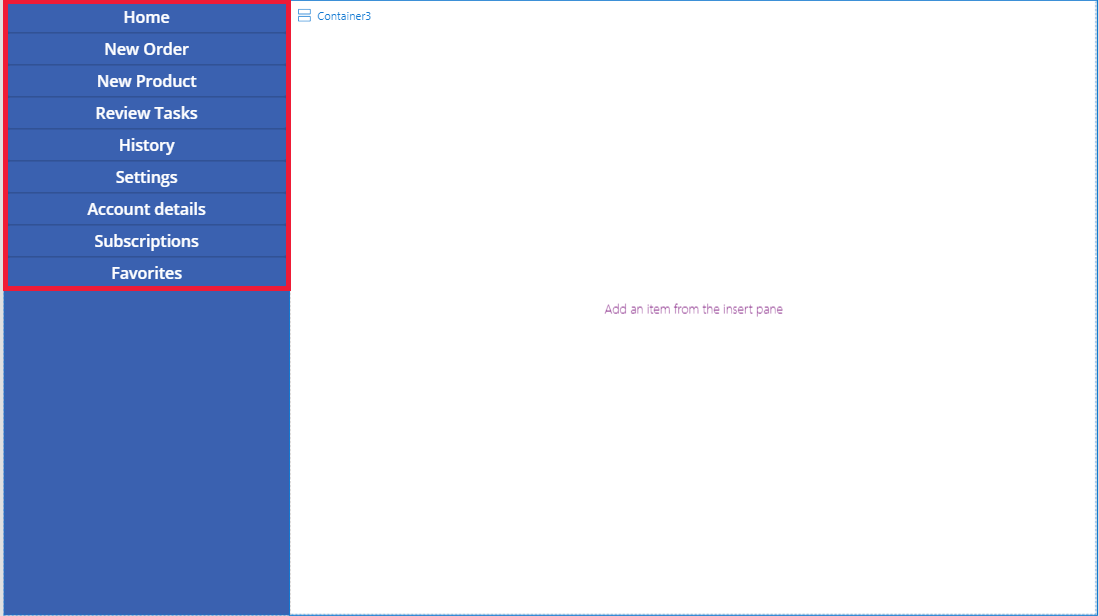
Fill = RGBA(56, 96, 178, 1)en la barra de fórmulas. EstablezcaAlign (horizontal)enStretch.Agregue algunos botones para crear un menú. Cambie el nombre de los botones según sea necesario.

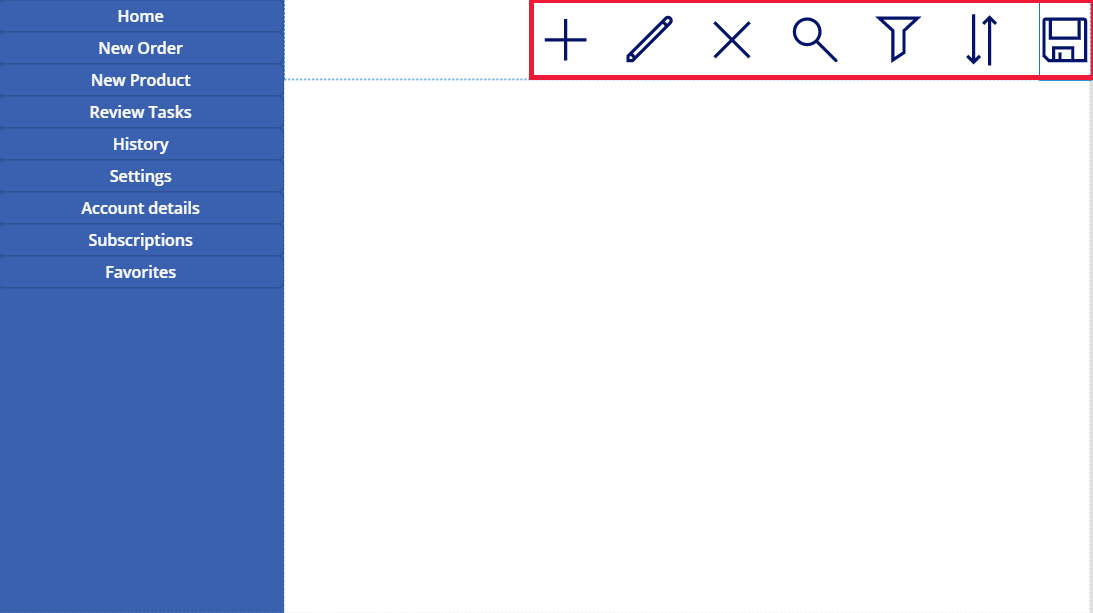
Seleccione Container3 y agregue un contenedor horizontal y desactive la propiedad
Flexible height. EstablezcaHeighten 100. EstablezcaAlign (vertical)enStretch.Agregue algunos Iconos en Container4. Cambie los iconos para que sean diferentes con la propiedad del icono.

Seleccione Container4. Establezca la propiedad
Justify (horizontal)enEnd. Establezca laAlign (vertical)comoCenter. EstablezcaGapen 40 para crear espacio entre los iconos.Seleccione Container3. Establezca
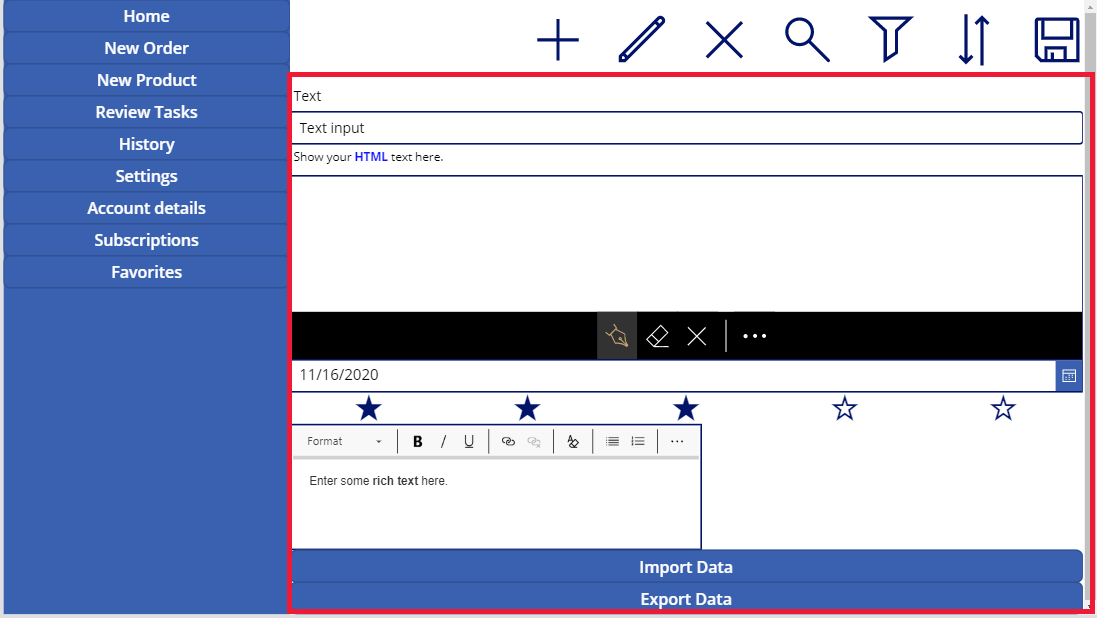
Align (horizontal)enStretch. EstablezcaVertical OverflowenScroll.Agregue diferentes Etiquetas, Entradas, Medios hasta que se extiendan más allá del contenedor. Cambie el color de los rectángulos para que sean diferentes. Verá una barra de desplazamiento para acceder al contenido no visto.

Seleccione Vista previa o F5. Cambie el tamaño de la ventana del navegador para ver cómo se ajusta su aplicación a diferentes tamaños de pantalla.
Problemas conocidos
Ciertas combinaciones de propiedades del contenedor de diseño son incompatibles o pueden producir resultados no deseados, por ejemplo:
- Si el la propiedad
Wrapdel contenedor está habilitada, la la configuración de la propiedadAlignse ignora en los controles secundarios. - Si la propiedad
Wrapdel contenedor está deshabilitada y el desbordamiento del eje primario del contenedor se establece en Desplazarse (Desbordamiento horizontal para contenedores horizontales o Desbordamiento vertical para contenedores verticales), se recomienda configurar la propiedadJustifycomo Comienzo o Espacio entre. - Las opciones Centrar o Fin pueden hacer que los controles secundarios sean inaccesibles cuando el contenedor es demasiado pequeño para mostrar todos los controles, aunque la propiedad
Overflowestá establecida en Desplazarse.
- Si el la propiedad
No puede cambiar el tamaño o reposicionar los controles en la aplicación de lienzo porque los controles de arrastrar y soltar están deshabilitados en los contenedores de diseño. En su lugar, utilice las propiedades del contenedor de diseño para lograr el tamaño y la posición deseados. El orden de control se puede cambiar a través de la Vista de árbol o usando las teclas de flecha como atajos.
Los controles Tabla de datos, Gráficos y Agregar imagen actualmente no son compatibles con los contenedores de diseño.
Algunas de las propiedades de los contenedores de diseño están ocultas para los controles secundarios. Las propiedades ocultas aún pueden ser accesibles a través de la barra de fórmulas o desde el panel avanzado. Sin embargo, estas propiedades se ignorarán incluso si se establecen en estos lugares.
Cuando los controles se mueven a un contenedor de diseño (por ejemplo, al copiar o pegar los controles), se insertan en el contenedor por su orden en la Vista de árbol.
Consultar también
Nota
¿Puede indicarnos sus preferencias de idioma de documentación? Realice una breve encuesta. (tenga en cuenta que esta encuesta está en inglés)
La encuesta durará unos siete minutos. No se recopilan datos personales (declaración de privacidad).