Ver formas 3D predefinidas en realidad mixta
Utilice el control Ver forma en RM en una aplicación de lienzo para ver si un cubo digital de un tamaño determinado cabe en un espacio del mundo real. (Para comparar en su lugar un modelo 3D de un objeto use el control Ver en RM.)
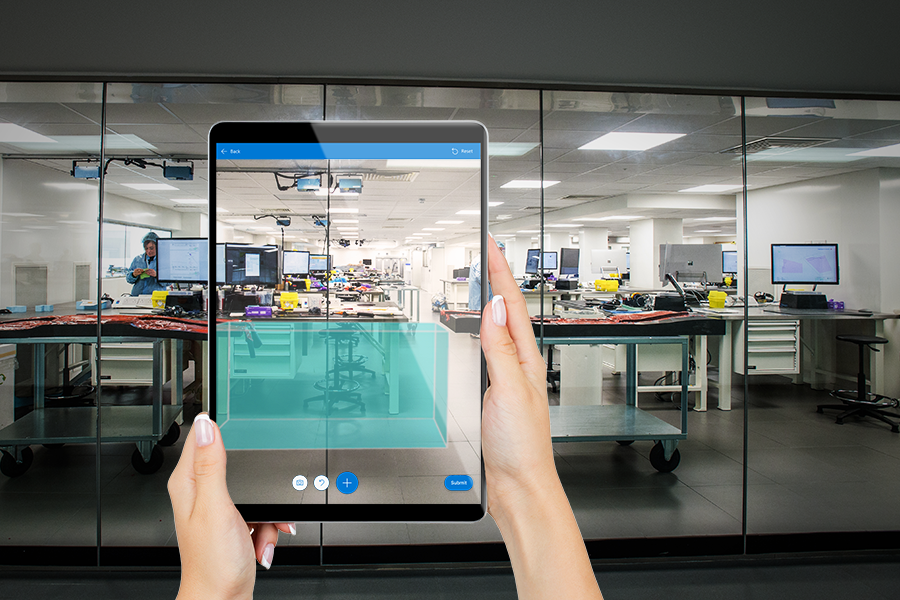
El control Ver forma en RM agrega un botón a su aplicación. Cuando un usuario selecciona el botón, la aplicación superpone un cubo en la fuente de la cámara del dispositivo. Las dimensiones del cubo se establecen como una propiedad en el control cuando crea la aplicación en Microsoft Power Apps Studio. Los usuarios no pueden cambiar el tamaño del cubo mientras usan la aplicación.

Sugerencia
Los controles mixed reality (MR) funcionan mejor en entornos bien iluminados con superficies de textura plana. El seguimiento es mejor en dispositivos habilitados para LIDAR.
Sugerencia
Los controles de MR en Power Apps utilizan Babylon y Babylon React Native. El contenido de realidad combinada que funciona en el espacio aislado Babylon debería funcionar en Power Apps a través de esta plataforma de MR compartida. Si su contenido funciona en Babylon pero no en Power Apps, haga una pregunta en el foro de la comunidad de Power Apps. (Etiquételo con "realidad combinada".)
Agregar un botón Ver forma en RM a una pantalla de aplicación
Con la aplicación abierta para editar en Power Apps Studio:
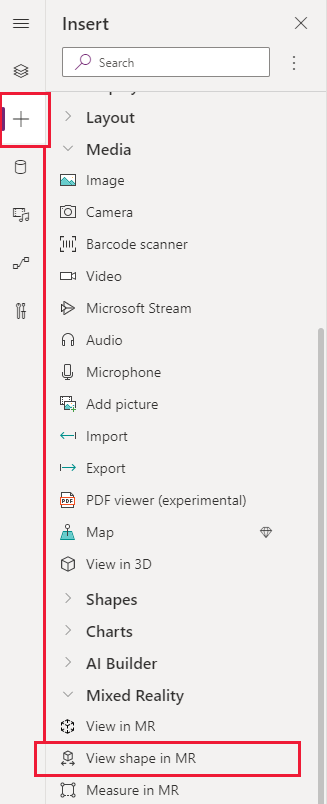
- Abra la pestaña Insertar y expanda Realidad mixta.
- Seleccione Ver forma en RM para colocar el control en la pantalla de la aplicación o arrastre el control a la pantalla para colocarlo con más precisión.
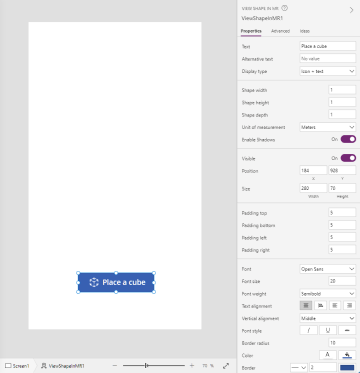
El control es un botón que está etiquetado con un icono de un cubo y el texto Place a cube. Cambie la etiqueta y oculte el icono si lo desea en las propiedades Text y Display type.

Propiedades
Cambie el comportamiento y la apariencia del botón Ver forma en RM usando propiedades. Algunas propiedades solo están disponibles en la pestaña Avanzadas.

| Propiedad | Descripción | Tipo | Ubicación |
|---|---|---|---|
| Text | Establece el Texto de etiqueta del botón. | Cadena | Propiedades; Avanzadas: Text |
| Alternative text | Especifica el texto que se mostrará si el modelo no se puede cargar o si el usuario mantiene el mouse sobre el modelo. | Cadena | Propiedades; Avanzadas: AltText |
| Display type | Determina si la etiqueta del botón muestra un icono de un cubo, texto o ambos. | Selección de la lista desplegable | Propiedades; Avanzadas: DisplayType |
| Shape width | Establece el ancho del cubo. | Número entero | Propiedades; Avanzadas: ShapeWidth |
| Shape height | Establece la altura del cubo. | Número entero | Propiedades; Avanzadas: ShapeHeight |
| Shape depth | Establece la profundidad del cubo. | Número entero | Propiedades; Avanzadas: ShapeDepth |
| Unit of measurement | Establece la unidad de medida utilizada para el ancho, la altura y la profundidad del cubo. | Selección de la lista desplegable | Propiedades; Avanzadas: Units |
| Enable Shadows | Determina si se utilizan sombras para mejorar el efecto 3D cuando se muestra el cubo. | Booleana | Propiedades; Avanzadas: EnableShadows |
| Enable Marker Detection | Determina si se utilizará la detección de marcadores para determinar la posición y la rotación del modelo. Consulte Usar la detección de marcadores con controles de realidad mixta | Booleana | Propiedades; Avanzadas: EnableMarkerDetection |
| Visible | Muestra u oculta el botón. | Booleana | Propiedades; Avanzadas: Visible |
| Position | Coloca la esquina superior izquierda del botón en las coordenadas de pantalla especificadas en x e y. | Número de punto flotante | Propiedades; Avanzadas: X, Y |
| Size | Determina el tamaño del botón utilizando los valores de píxel proporcionados en Width y Height. | Número entero | propiedades; Avanzada: Width, Height |
| Padding top | Establece la distancia entre el texto de la etiqueta del botón y la parte superior del botón. | Número de punto flotante | Propiedades; Avanzadas: PaddingTop |
| Padding bottom | Establece la distancia entre el texto de la etiqueta del botón y la parte inferior del botón. | Número de punto flotante | Propiedades; Avanzadas: PaddingBottom |
| Padding left | Establece la distancia entre el texto de la etiqueta del botón y el borde izquierdo del botón. | Número de punto flotante | Propiedades; Avanzadas: PaddingLeft |
| Padding right | Establece la distancia entre el texto de la etiqueta del botón y el borde derecho del botón. | Número de punto flotante | Propiedades; Avanzadas: PaddingRight |
| Font | Establece el nombre de la familia de fuentes utilizadas para el texto de la etiqueta del botón. | Lista desplegable | Propiedades; Avanzadas: Font |
| Font size | Establece el tamaño del texto de la etiqueta del botón. | Número de punto flotante | Propiedades; Avanzadas: FontSize |
| Font weight | Establece el grosor del texto de la etiqueta del botón:, ya sea negrita, más claro, normal o más claro. | Lista desplegable | Propiedades; Avanzadas: FontWeight |
| Text alignment | Establece la alineación horizontal del texto de la etiqueta en el botón, ya sea Centrar, Justificar, Izquierda o Derecha. | No aplicable | Propiedades; Avanzadas: TextAlignment |
| Vertical alignment | Establece la alineación vertical del texto de la etiqueta en el botón, ya sea Inferior, Medio, o Superior. | Lista desplegable | Propiedades; Avanzadas: VerticalAlign |
| Font style | Establece el estilo del texto de la etiqueta del botón, ya sea Cursiva, Subrayar, Tachado o ninguno. | No aplicable | Propiedades; Avanzadas: Cursiva, Subrayar, Tachado |
| Border radius | Determina el radio de la esquina del borde del botón. | Número de punto flotante | Propiedades; Avanzadas: BorderRadius |
| Color | Establece el color del texto de la etiqueta del botón y el fondo del botón. | No aplicable | Propiedades; Avanzadas: FillColor, TextColor |
| Border | Determina el estilo, el ancho y el color del borde del botón. | No aplicable | Propiedades; Avanzadas: BorderStyle, BorderThickness, BorderFillColor |
| Deshabilitado | Apaga el botón pero lo deja visible. | Booleano | Propiedades; Avanzadas: Disabled |
| Disabled color | Establece los colores del texto de la etiqueta del botón, el fondo del botón y el borde del botón si DisplayMode es Disabled. | No aplicable | Propiedades; Avanzadas: DisabledContentColor, DisabledFillColor, DisabledBorderColor |
| Pressed color | Establece los colores del texto de la etiqueta del botón, el fondo del botón y el borde del botón cuando el usuario selecciona el botón. | No aplicable | Propiedades; Avanzadas: PressedContentColor, PressedFillColor, PressedBorderColor |
| Hover color | Establece los colores del texto de la etiqueta del botón, el fondo del botón y el borde del botón cuando pasa el puntero del mouse por él. | No aplicable | Propiedades; Avanzadas: HoverContentColor, HoverFillColor, HoverBorderColor |
| OnMixedRealitySelect | Comportamiento que se desencadena cuando el usuario selecciona el botón para iniciar la experiencia de realidad mixta. | Acción definida | Avanzada |
| OnChange | Comportamiento que se desencadena cuando se cambia cualquier propiedad del botón. Esta es una propiedad común en múltiples controles. | Acción definida | Avanzada |
| Tooltip | Determina el texto que se muestra cuando el usuario pasa el cursor sobre un botón. | Cadena | Avanzada |
| ContentLanguage | Determina el idioma para mostrar de la etiqueta del botón, si es diferente del idioma utilizado en la aplicación. | Cadena | Avanzada |
| DisplayMode | Determina si el botón permite entradas de usuario (Edit), solo muestra datos (View) o si está deshabilitado (Disabled). | Enumeración | Avanzada |
| TabIndex | Especifica el orden en que se selecciona el botón si el usuario navega por la aplicación con la tecla Tabulador. | Número entero | Propiedades; Avanzadas: TabIndex |
Propiedades de salida
Su aplicación puede hacer uso de más propiedades cuando un usuario interactúa con el control Ver forma en RM. Estas se conocen como propiedades de salida. Puede utilizar estas propiedades en otros controles o para personalizar la experiencia de la aplicación.
| Propiedad | Descripción | Tipo |
|---|---|---|
| Photos | Recopila las fotos capturadas durante la sesión de realidad mixta. Puede cargar las fotos de realidad mixta a OneDrive y mostrarlas en una galería. | No aplicable |
Otros controles de realidad combinada
- Vea contenido 3D con el control Objeto 3D.
- Vea imágenes y contenido 3D en el mundo real con el control View in mixed reality.
- Mida la distancia, el área y el volumen con el control Measure in mixed reality.
- Pinte líneas 3D o dibuje flechas 3D para especificar un área o activo en su entorno con el control Markup in RM.
Consulte también
- Crear una aplicación para ver una forma en realidad mixta
- Usar la detección de marcadores con controles de realidad mixta
Nota
¿Puede indicarnos sus preferencias de idioma de documentación? Realice una breve encuesta. (tenga en cuenta que esta encuesta está en inglés)
La encuesta durará unos siete minutos. No se recopilan datos personales (declaración de privacidad).