Crear un formulario de resumen en una aplicación de lienzo
Siga las instrucciones paso a paso para crear formulario de resumen en una aplicación de lienzo para administrar datos ficticios en la base de datos de Northwind Traders. Este tema es parte de una serie que explica cómo crear una aplicación empresarial sobre datos relacionales en Microsoft Dataverse. Para obtener mejores resultados, explore estos temas en esta secuencia:
- Crear una galería de pedidos.
- Crear un formulario d resumen (este tema).
- Creación una la galería de detalles.

Requisitos previos
- Instalar la base de datos y aplicaciones de Northwind Traders.
- Consulte la descripción general de la aplicación de lienzo para Northwind Traders.
- Cree usted mismo la galería de pedidos o abra la aplicación Northwind Orders (Canvas) - Begin Part 2 que ya contiene esa galería.
Agregar una barra de título
En la parte superior de la aplicación, cree una barra de título, que contendrá botones de acción al final de este tema.
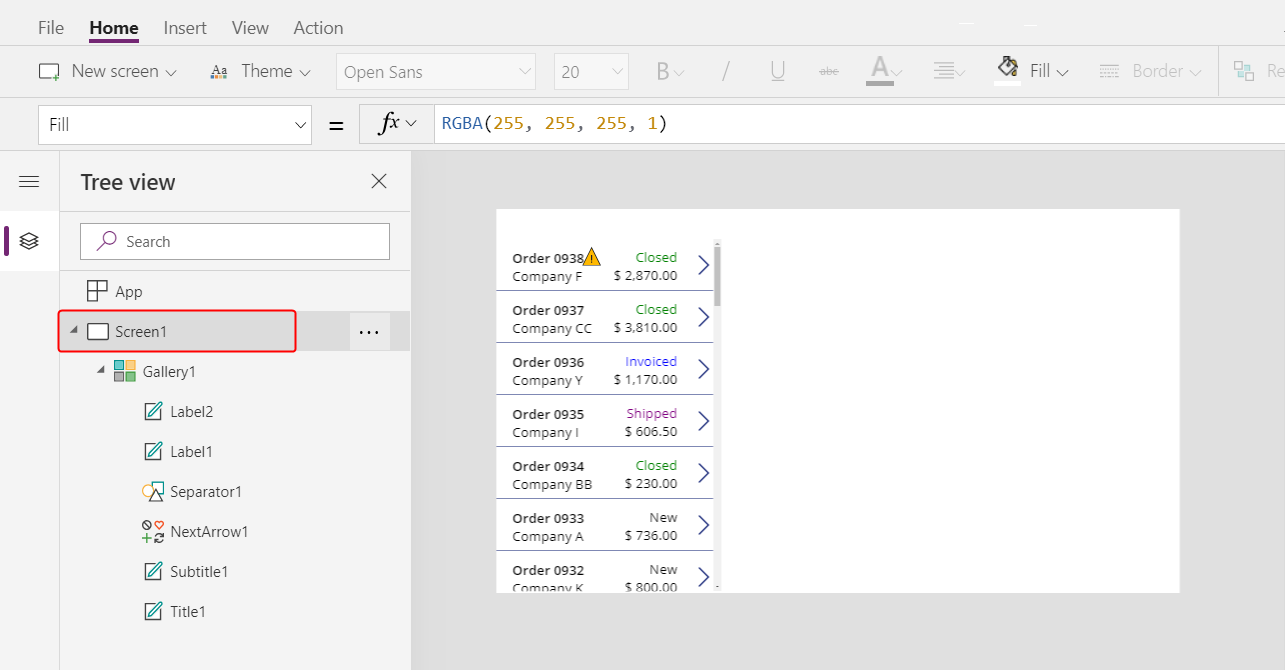
En el panel Vista de árbol, seleccione Screen1 para asegurarse de que no agrega accidentalmente un control a la galería de pedidos:

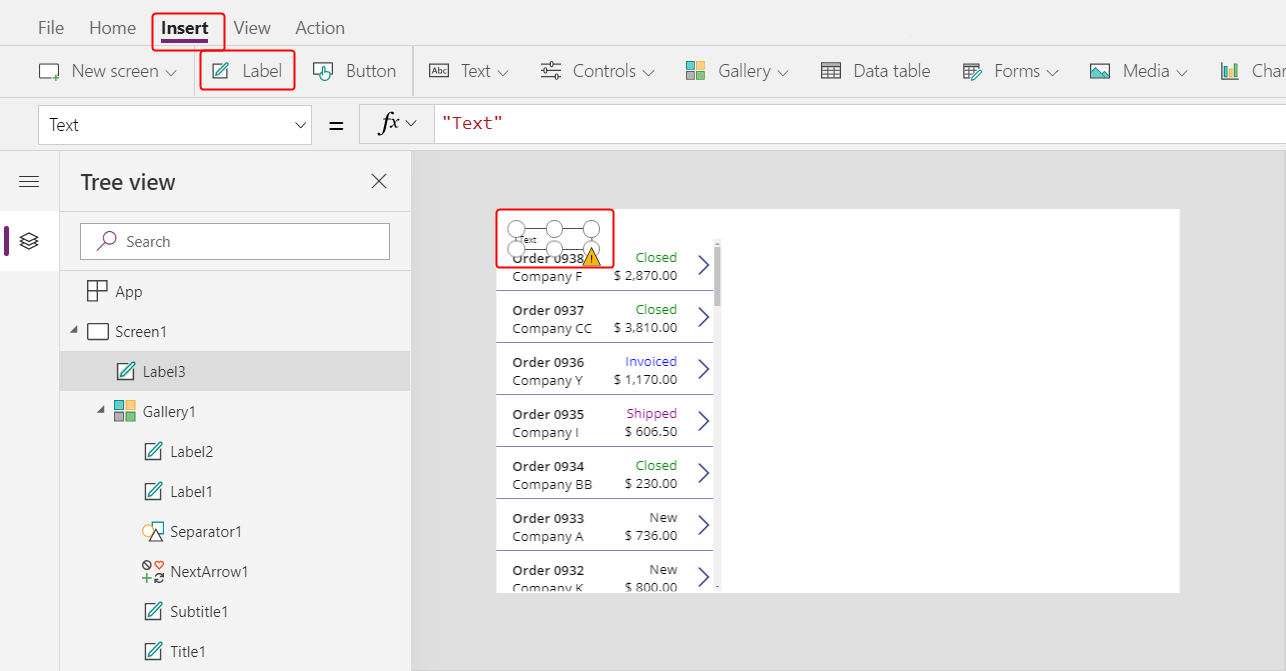
En la pestaña Insertar, seleccione Etiqueta para insertar un control Etiqueta:

La nueva etiqueta debería aparecer solo una vez, encima de la galería. Si aparece en cada elemento de la galería, elimine la primera instancia de la etiqueta, asegúrese de que la pantalla esté seleccionada (como se describe en el paso anterior) y luego inserte la etiqueta nuevamente.
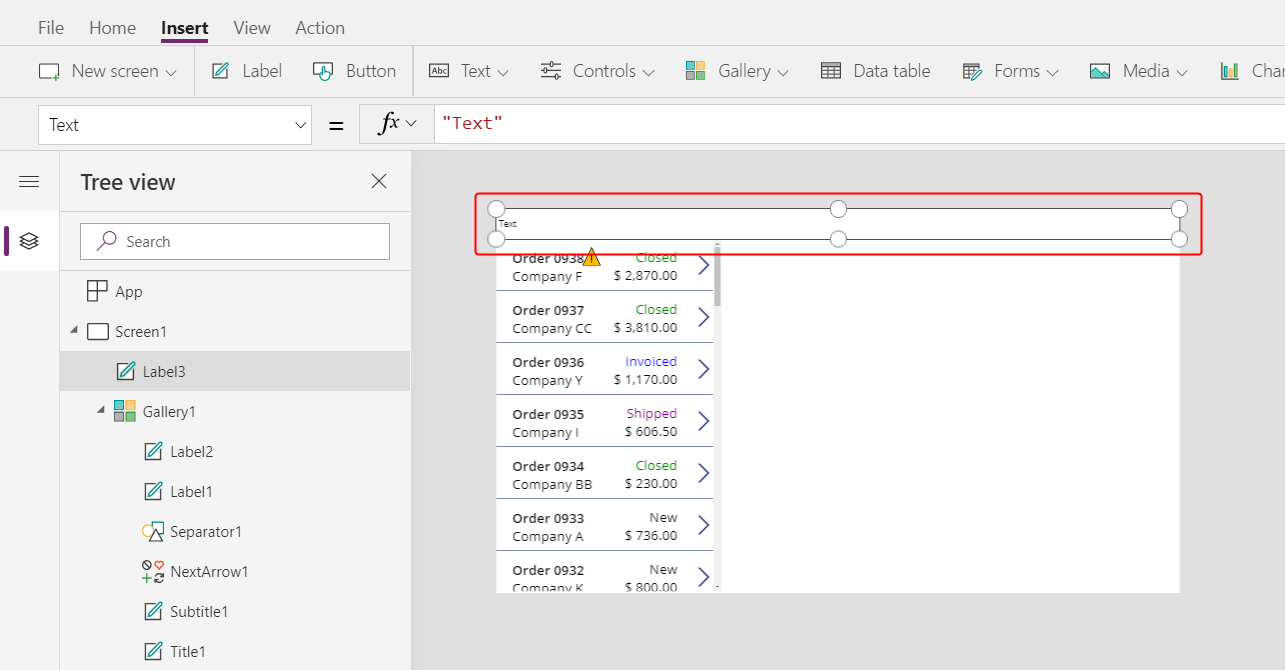
Mueva y cambie el tamaño de la nueva etiqueta para abarcar la parte superior de la pantalla:

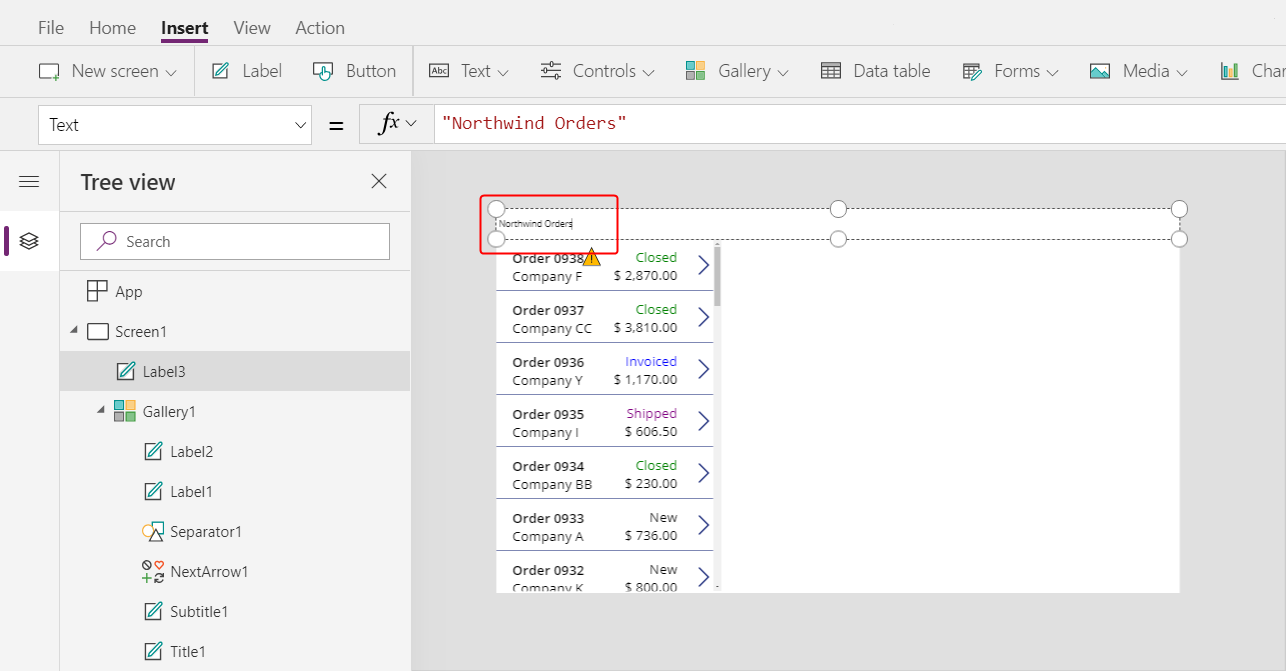
Haga doble clic en el texto de la etiqueta y luego escriba Pedidos de Northwind.
Como alternativa, modifique la propiedad Text en la barra de fórmulas para lograr el mismo resultado:

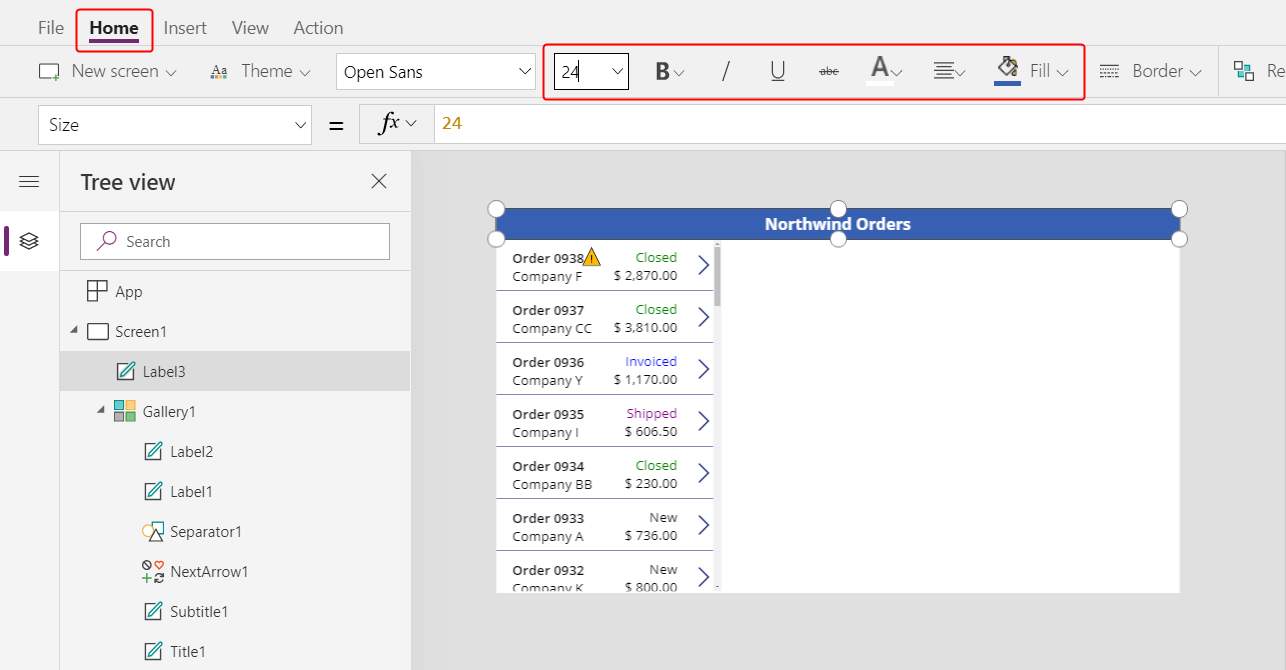
En la pestaña Inicio, formatee la etiqueta:
- Aumente el tamaño de fuente a 24 puntos.
- Ponga el texto en negrita.
- Ponga el texto blanco.
- Centre el texto.
- Agregue un relleno azul oscuro al fondo.

Agregar un control Editar formulario
En esta sección, agregará controles para mostrar un resumen de cualquier pedido que el usuario seleccione en la galería.
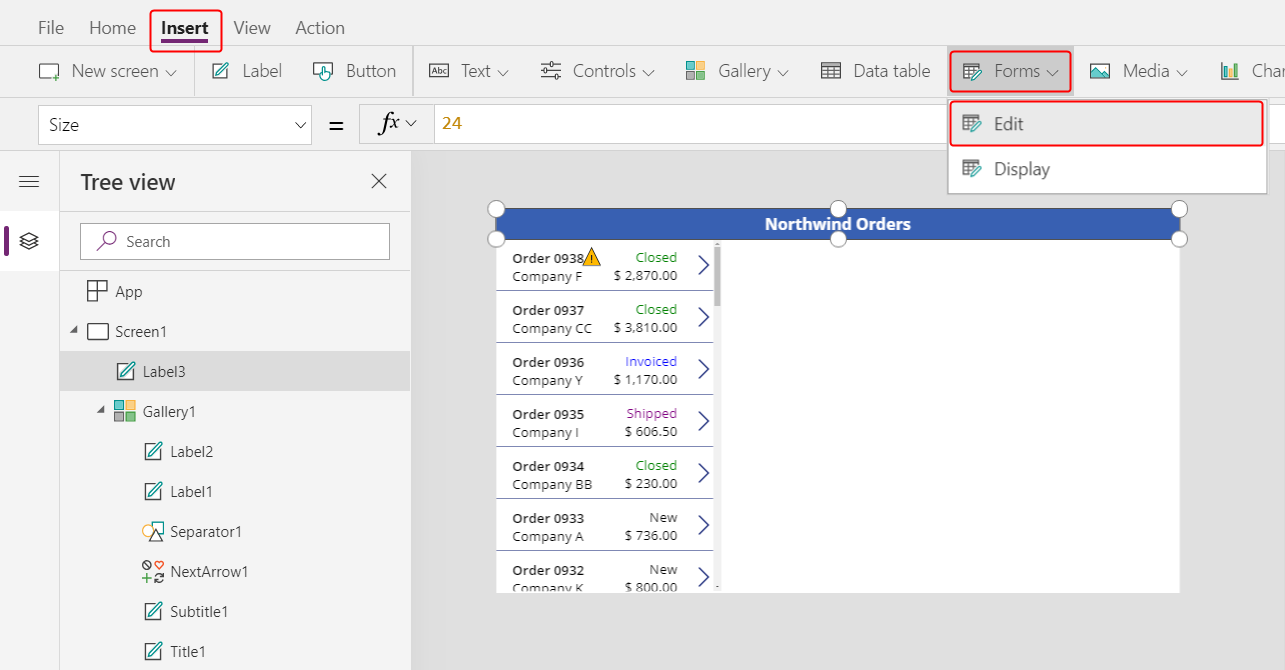
En la pestaña Insertar, inserte un control Editar formulario:

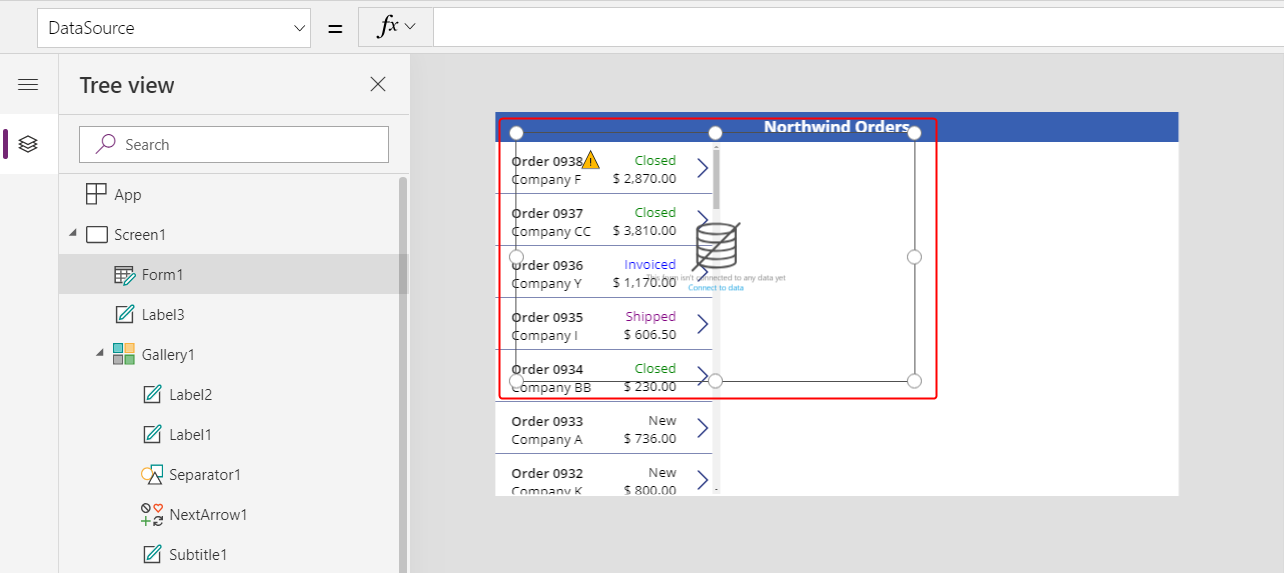
De forma predeterminada, el formulario aparece en la esquina superior izquierda, donde otros controles pueden dificultar la búsqueda:

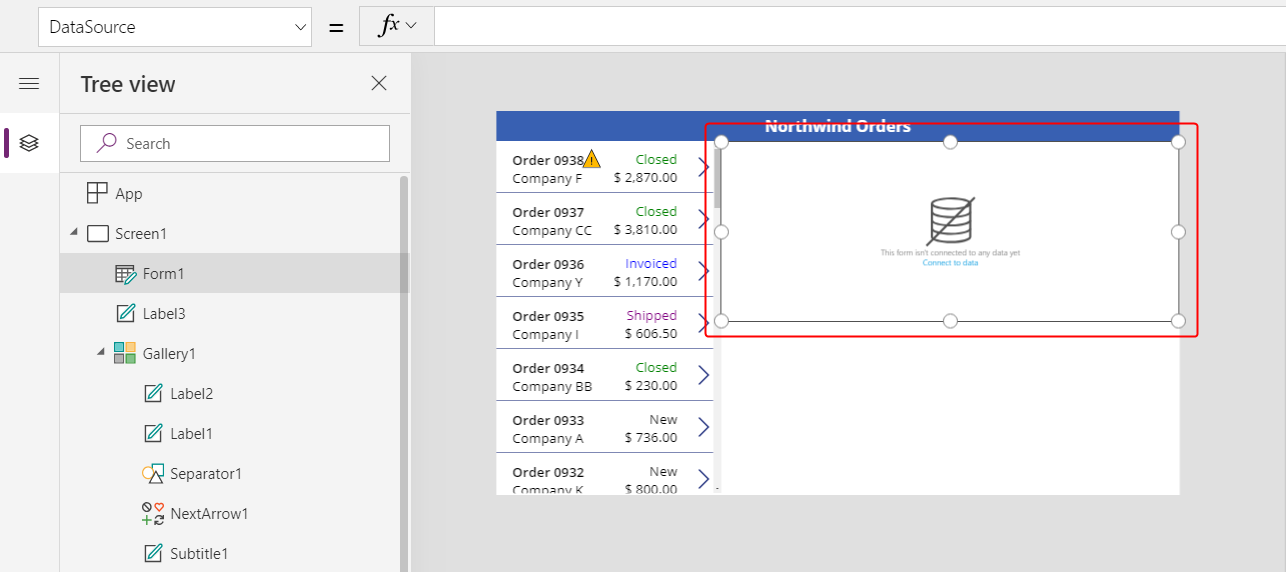
Mueva y cambie el tamaño del formulario para cubrir la esquina superior derecha de la pantalla debajo de la barra de título:

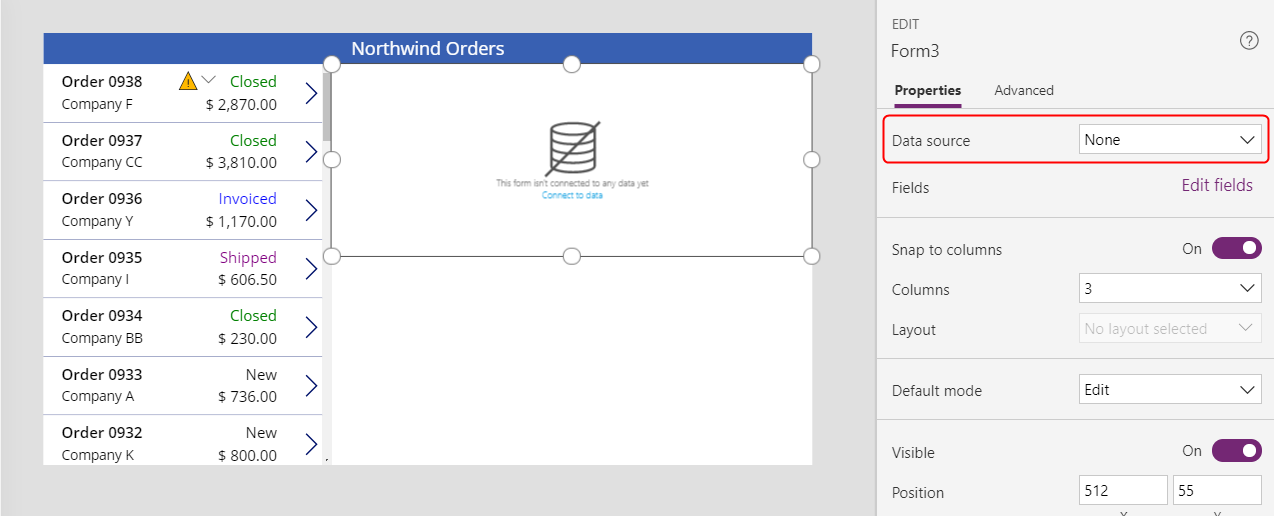
En el panel Propiedades, seleccione el menú desplegable Origen de datos.

Seleccione origen de datos Pedidos.
Agregar y ordenar campos
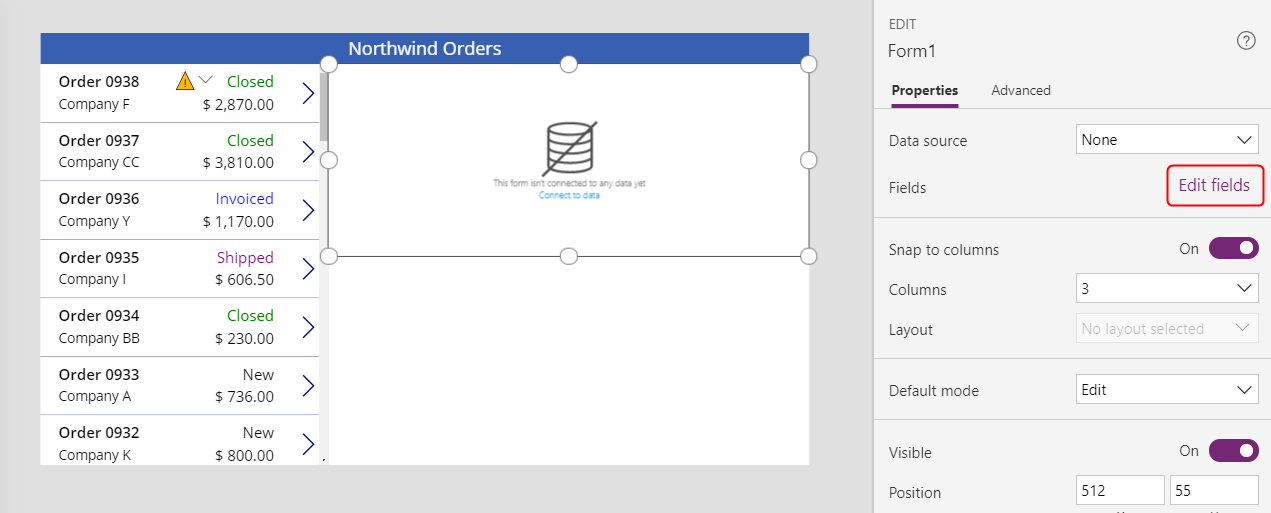
En la pestaña Propiedades junto al borde derecho, seleccione Editar campos para abrir el panel Campos.

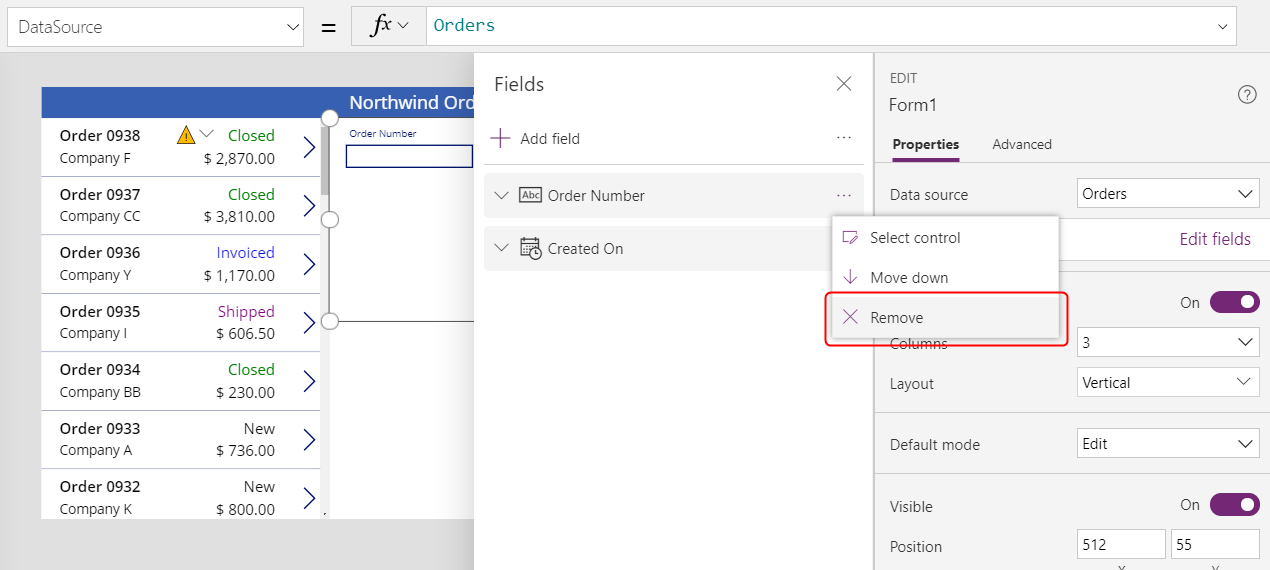
Si el panel Campos no está vacío, elimine los campos que ya se han insertado.

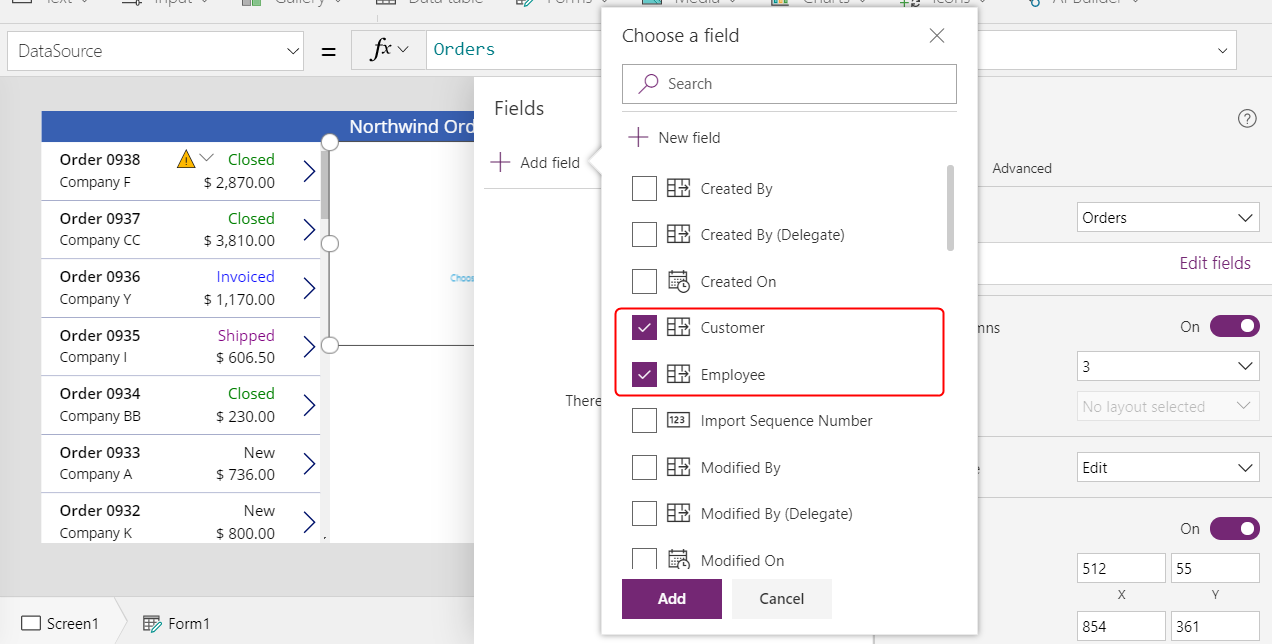
Después de que la lista de campos esté vacía, seleccione Agregar campo y luego seleccione las casillas de verificación para los campos Cliente y Empleado.

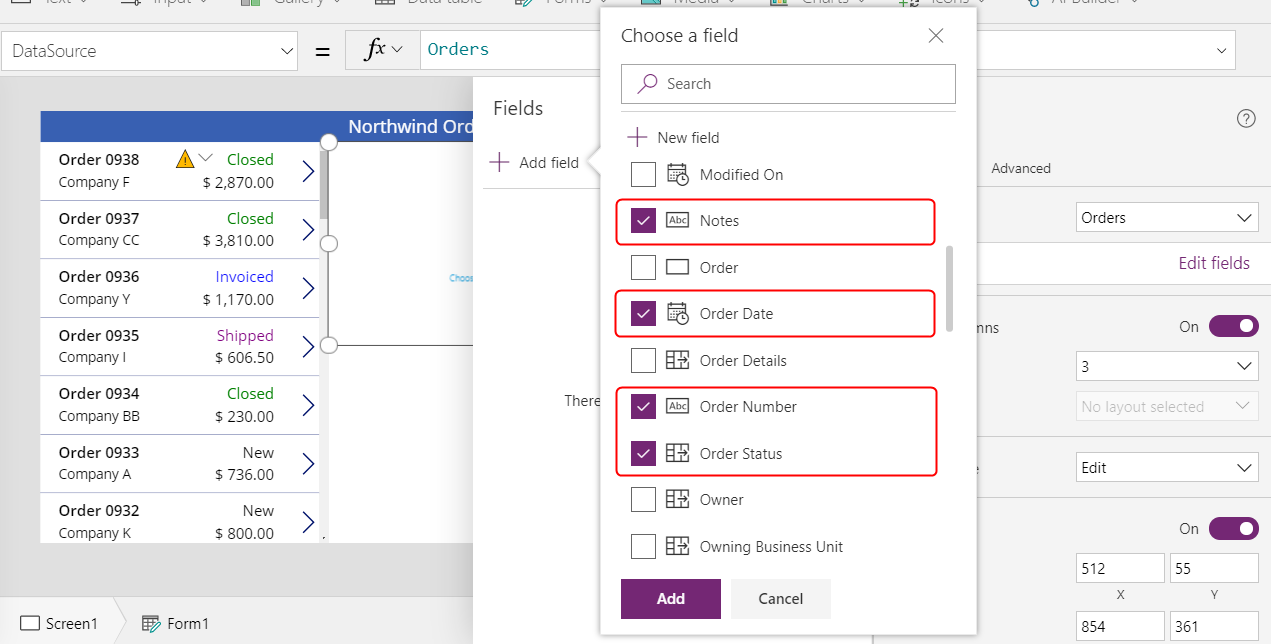
Desplácese hacia abajo hasta que aparezcan estos campos y luego seleccione sus casillas de verificación:
- Notas
- Fecha pedido
- Número de pedido
- Estado del pedido
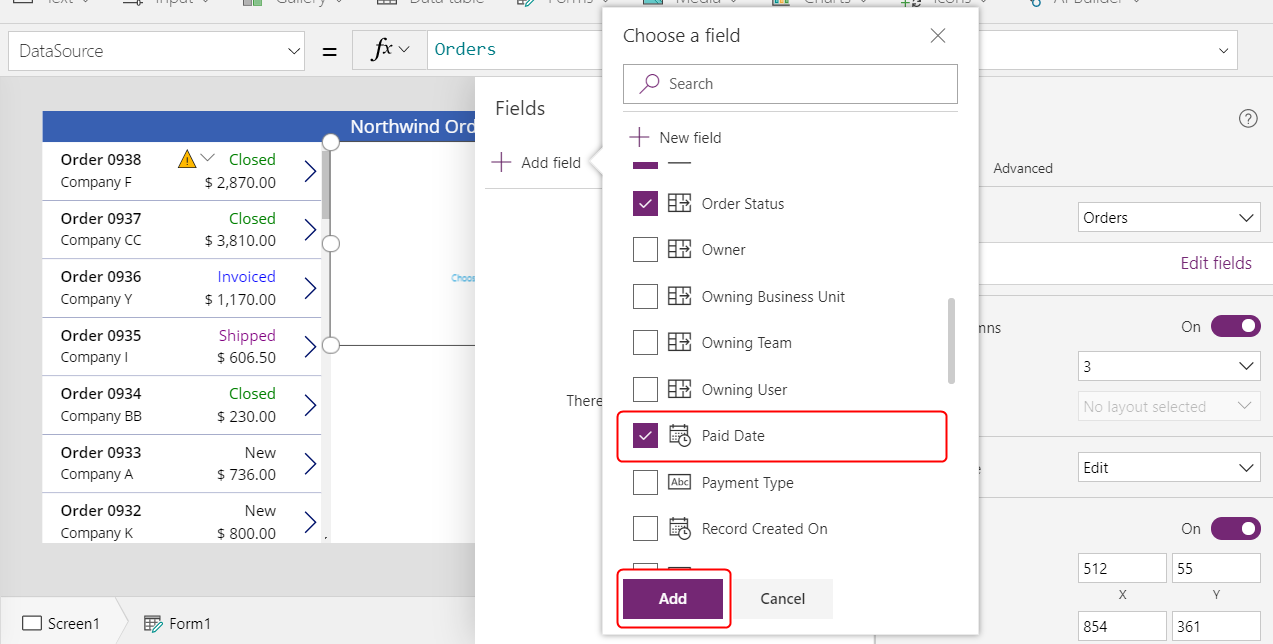
- Fecha de pago


En la parte inferior del panel Campos, seleccione Agregar y luego cierre el panel Campos.
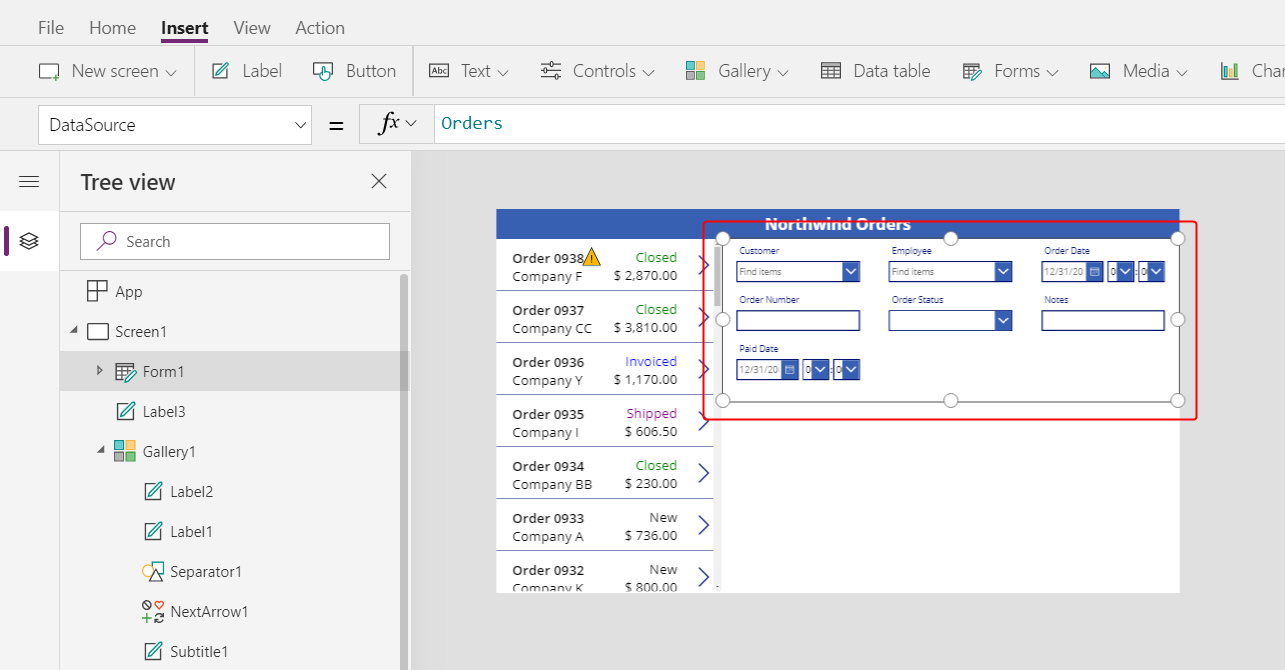
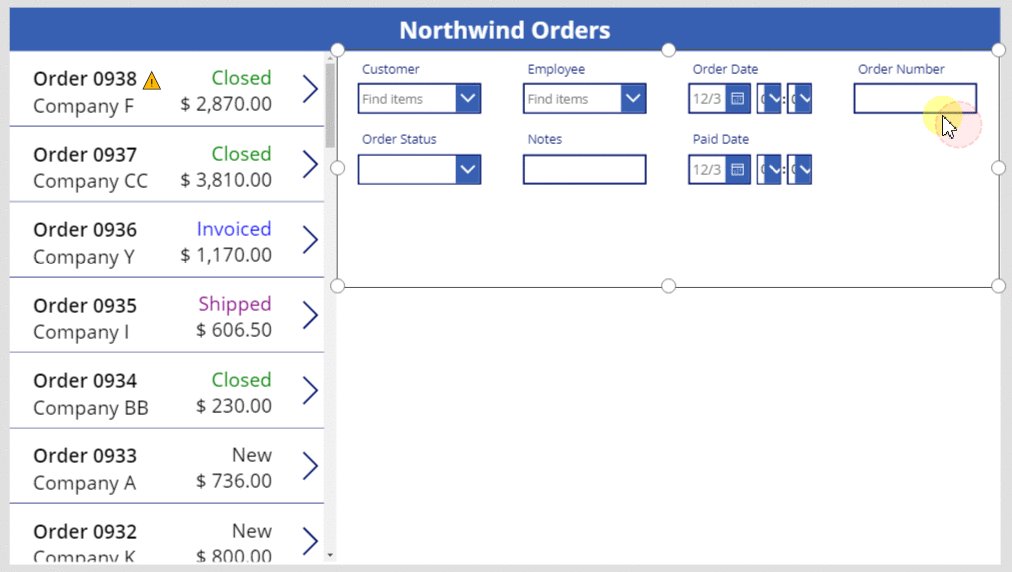
El formulario muestra siete campos, que pueden estar en un orden diferente:

Nota
Si algún campo muestra un icono de error rojo, podría haber ocurrido un problema cuando se extrajeron los datos del origen. Para resolver el error, actualice los datos:
- En la pestaña Vista, seleccione Orígenes de datos.
- En el panel Datos, seleccione Orígenes de datos.
- Junto a Pedidos, seleccione los puntos suspensivos (...), seleccione Actualizar y cierre el panel Datos.
Si el cuadro combinado para el nombre del cliente o empleado aún muestra un error, marque Texto primario y SearchField de cada cuadro seleccionándolo y luego abriendo el panel Datos. Para el cuadro del cliente, ambos campos deben establecerse en nwind_company. Para el cuadro del empleado, ambos campos deben establecerse en nwind_lastname.
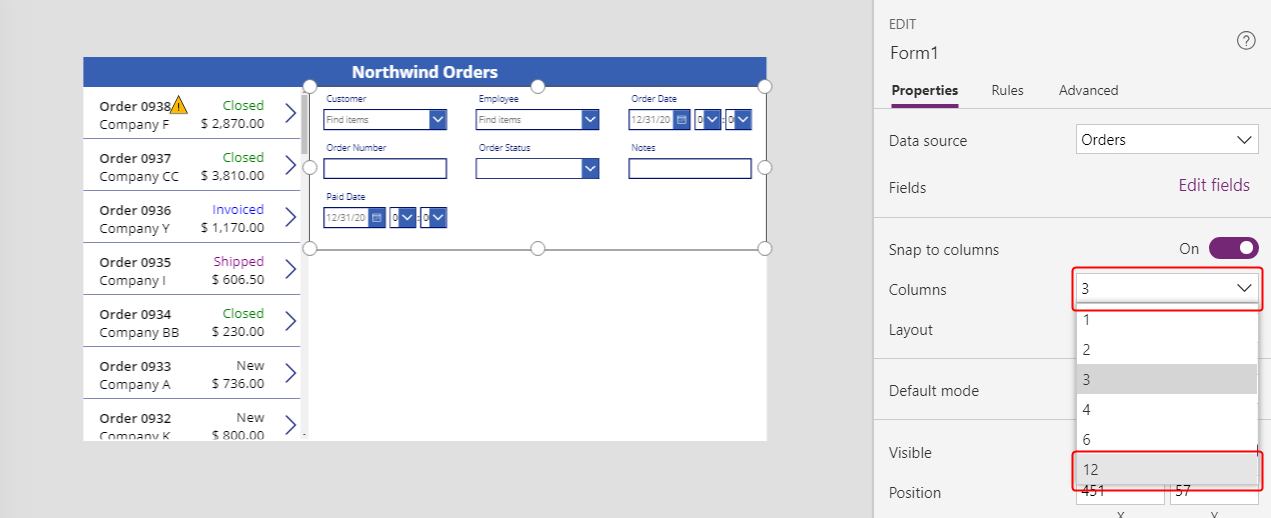
Con el formulario seleccionado, cambie el número de columnas en el formulario de 3 a 12 en la pestaña Propiedades junto al borde derecho.
Este paso agrega flexibilidad a medida que organiza los campos:

Muchos diseños de interfaz de usuario se basan en diseños de 12 columnas porque pueden acomodar uniformemente filas de 1, 2, 3, 4, 6 y 12 controles. En este tema, creará filas que contienen 1, 2 o 4 controles.
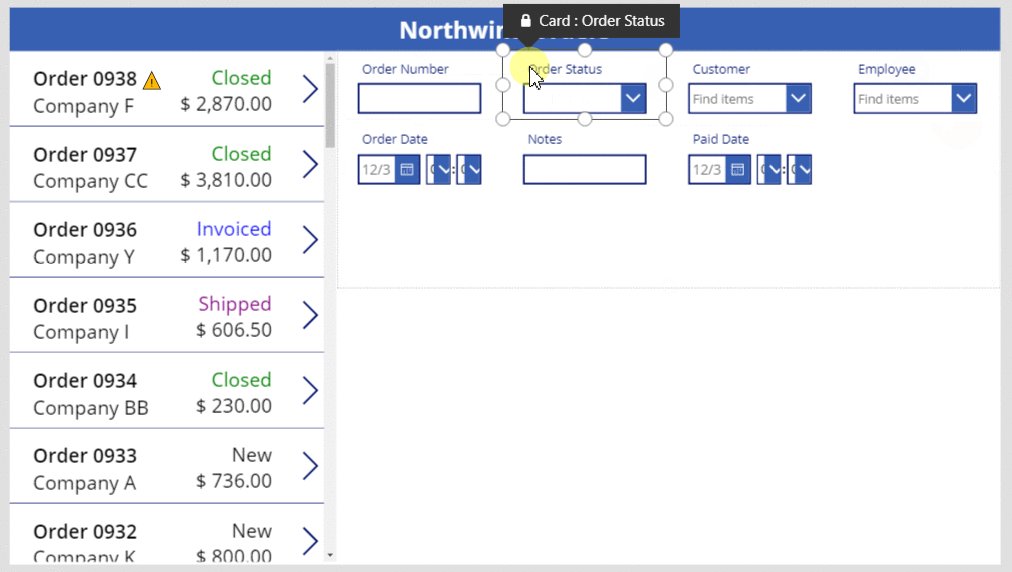
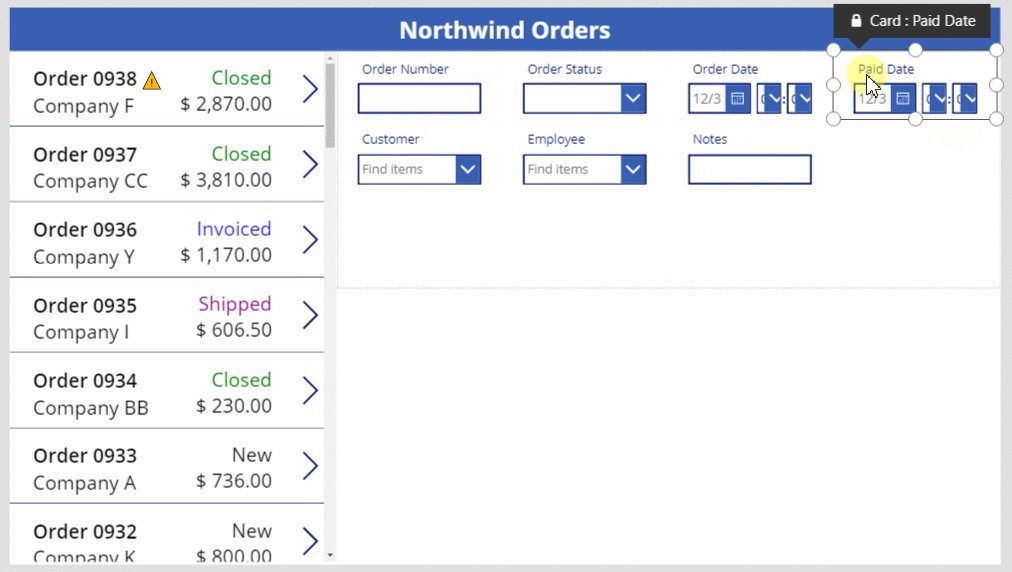
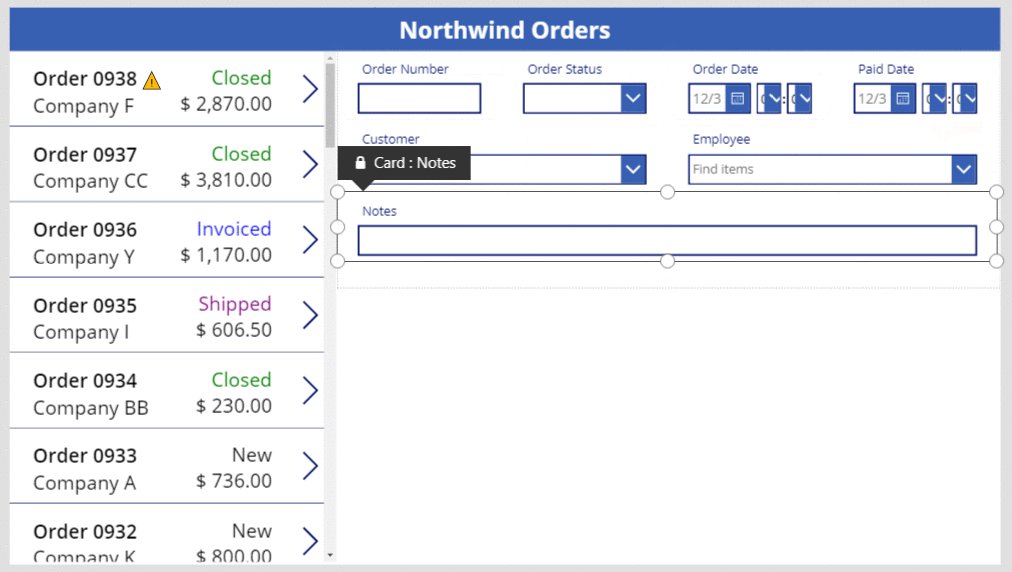
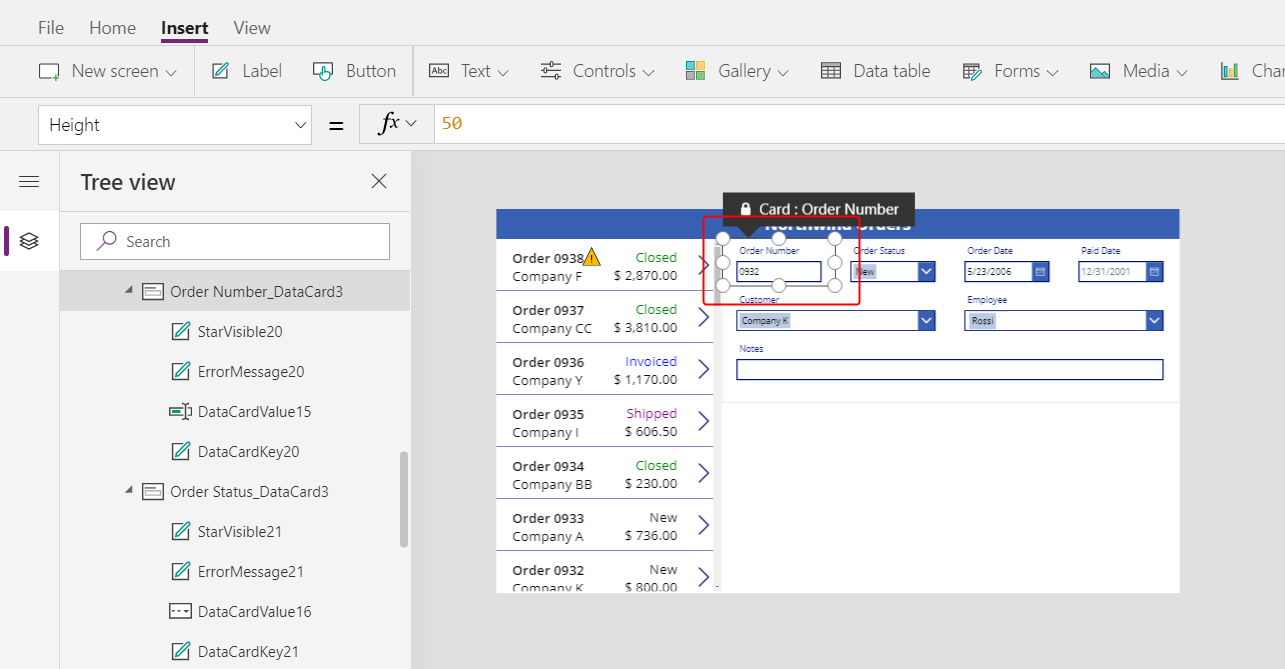
Mueva y cambie el tamaño de los campos arrastrando sus controladores, tal como lo haría con cualquier otro control, de modo que cada fila contenga estas tarjetas de datos en el orden especificado:
- Primera fila: Número de pedido, Estado del pedido, Fecha del pedido y Fecha de pago.
- Segunda fila: Cliente y Empleado.
- Tercera fila: Notas.
Nota
Puede que le resulte más fácil ampliar las tarjetas de datos Notas, Cliente y Empleado más que organizarlas.

Más información sobre cómo organizar los campos en un formulario: Comprender el diseño de formulario de datos para aplicaciones de lienzo.
Ocultar controles de tiempo
En este ejemplo, no necesita las porciones de tiempo de los campos de fecha porque ese nivel de granularidad puede distraer al usuario. Si los elimina, puede causar problemas en las fórmulas que dependen de esos controles para actualizar los valores de fecha o determinar la posición de otro control en la tarjeta de datos. En su lugar, ocultará los controles de tiempo configurando su propiedad Visible.
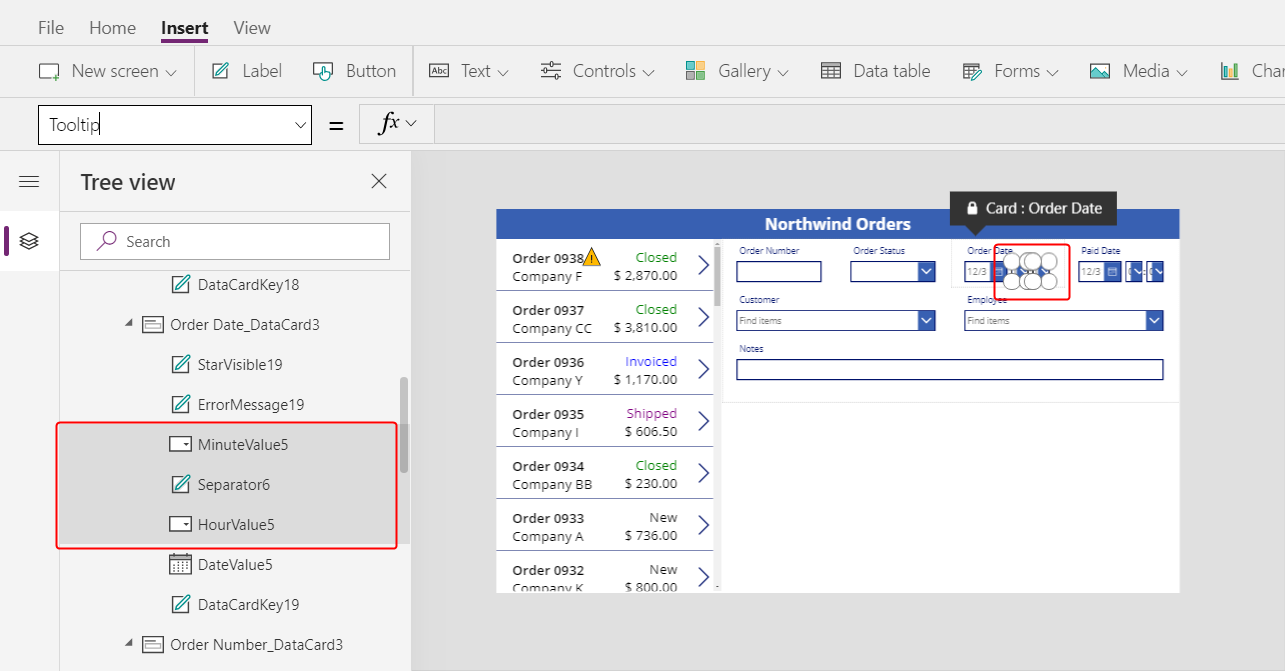
En el panel Vista de árbol, seleccione la tarjeta de datos Fecha del pedido.
La tarjeta puede tener un nombre diferente, pero contiene Fecha del pedido.
Mientras mantiene presionada la tecla Mayús, seleccione los controles de hora, minuto y separador de dos puntos en Fecha del pedido.

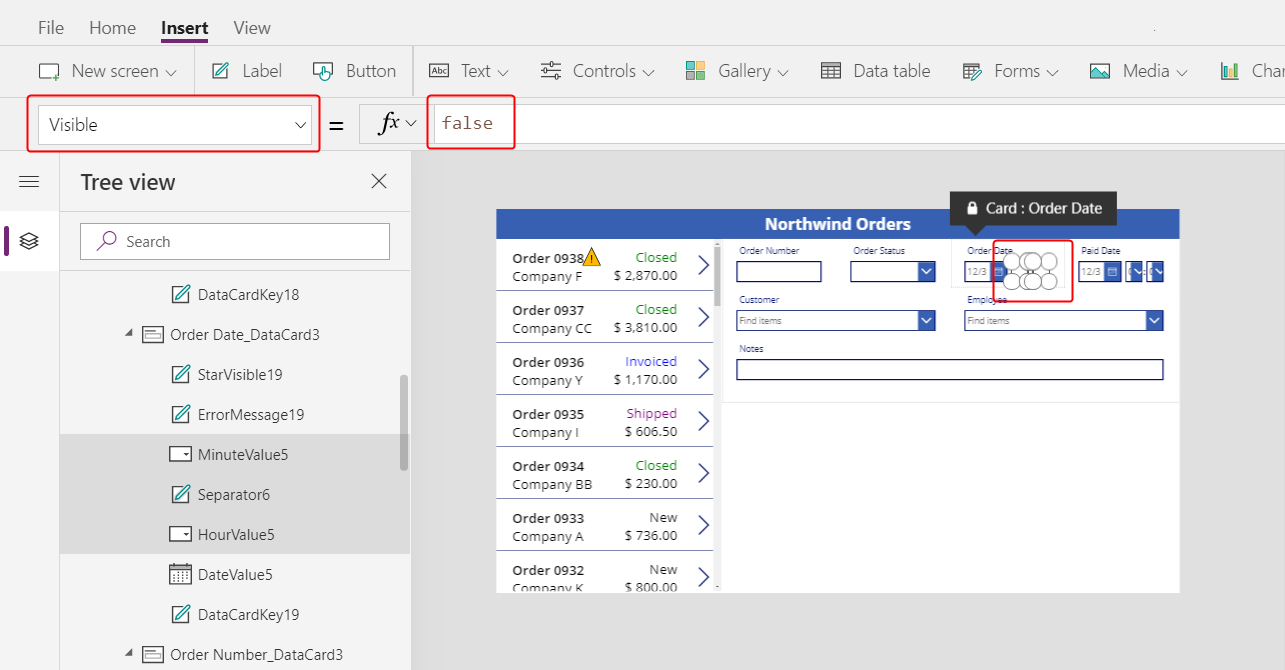
Establezca la propiedad Visible del control en false.
Todos los controles seleccionados desaparecen del formulario:

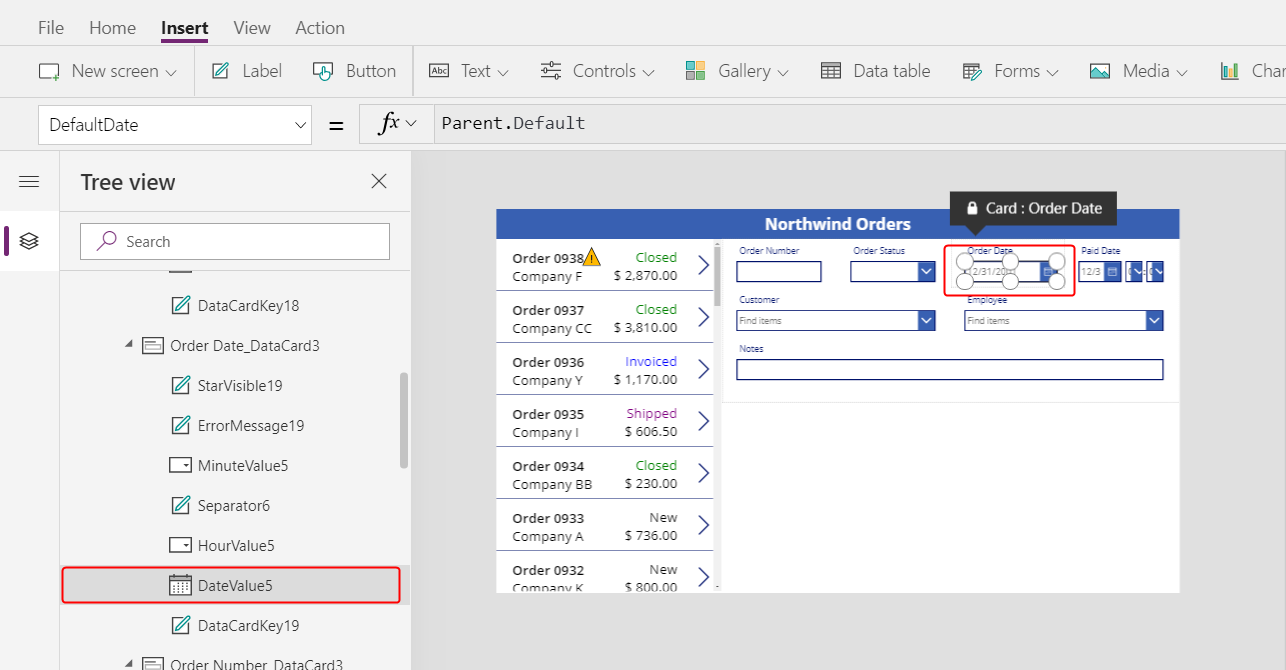
Cambie el control Selector de fecha para mostrar la fecha completa:

A continuación, repetirá los últimos pasos para el campo Fecha de pago.
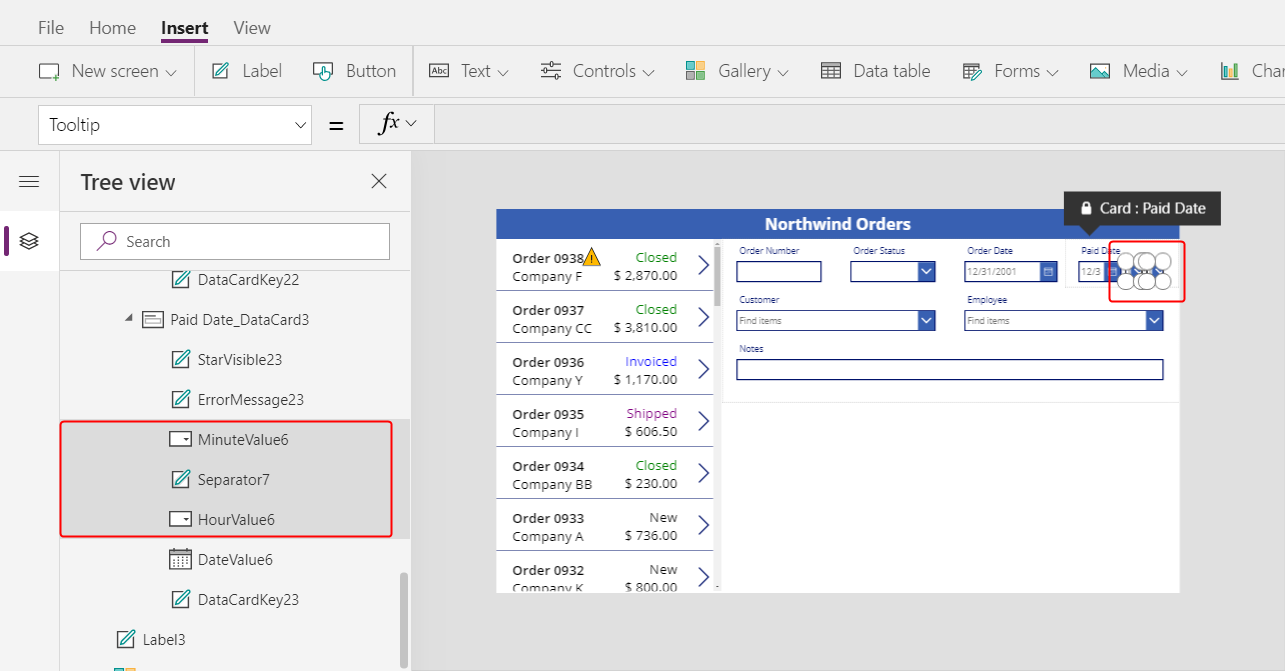
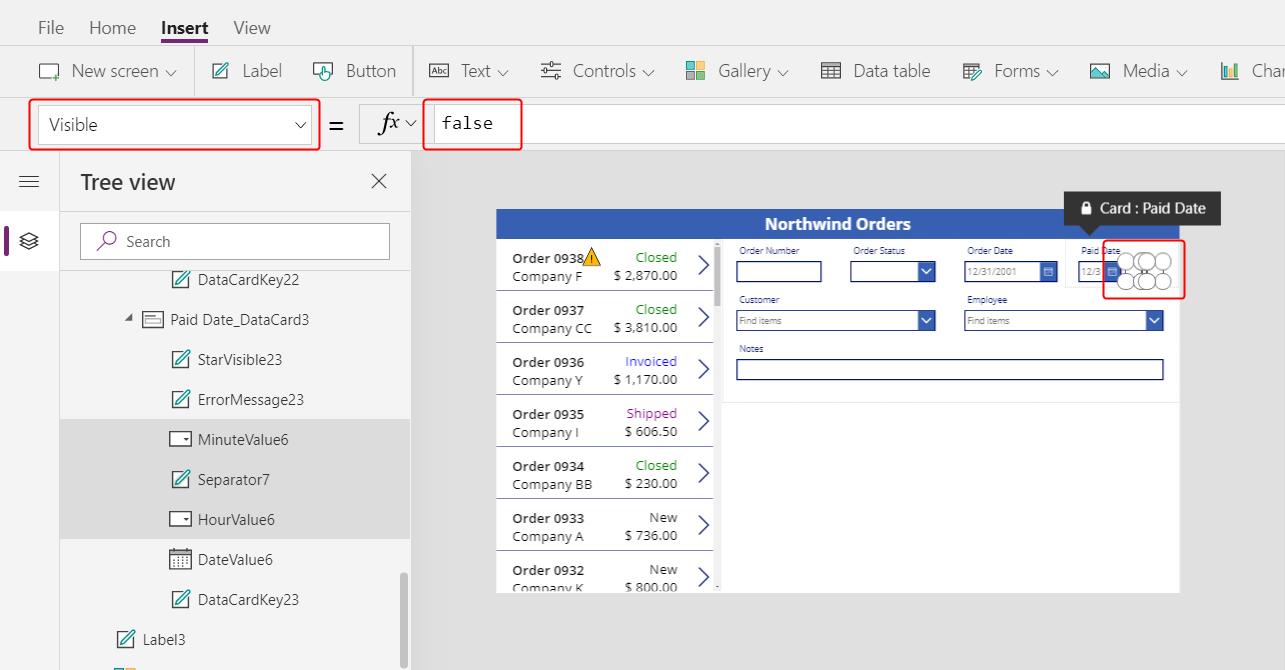
En el panel Vista de árbolpanel, seleccione los controles de tiempo en la tarjeta de datos Fecha de pago:

Establezca los controles seleccionados en la propiedad Visible en false:

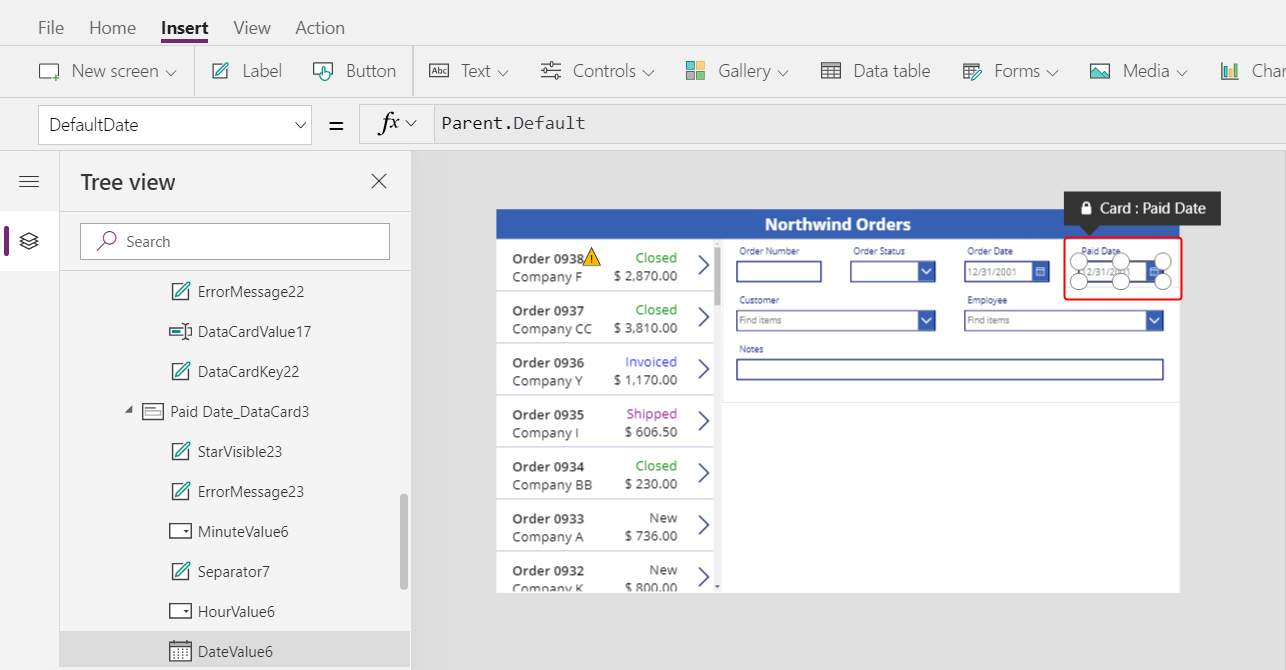
Cambie el tamaño del selector de fecha en la tarjeta Fecha de pago:

Conectar la galería de pedidos
En el panel Vista de árbol, contraiga el formulario para encontrar más fácilmente el nombre de la galería de pedidos y, si es necesario, cámbiele el nombre a Galería1.
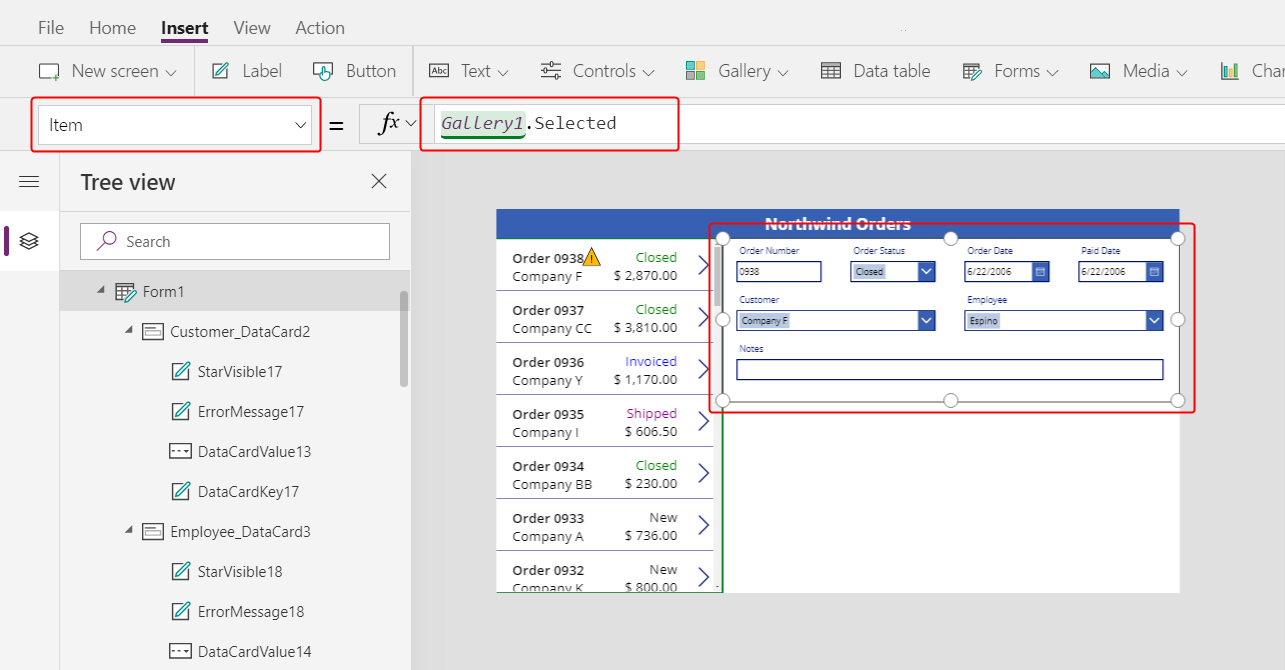
Establezca la propiedad Item del formulario de resumen en esta expresión:
Gallery1.Selected
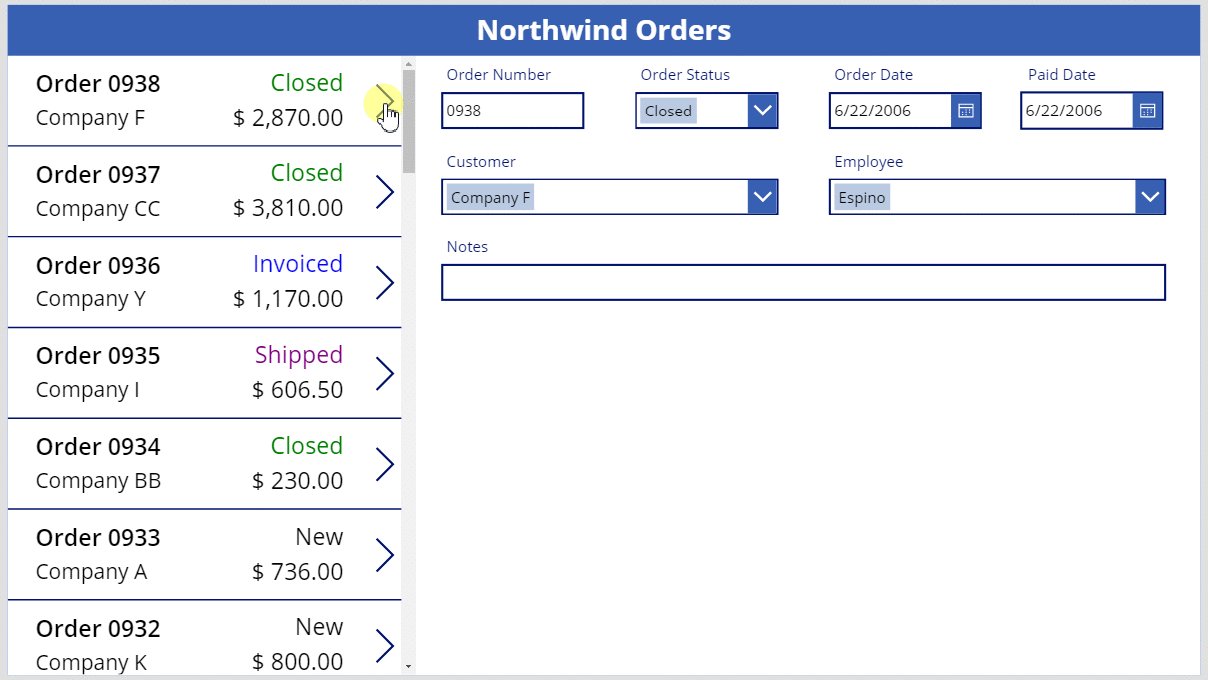
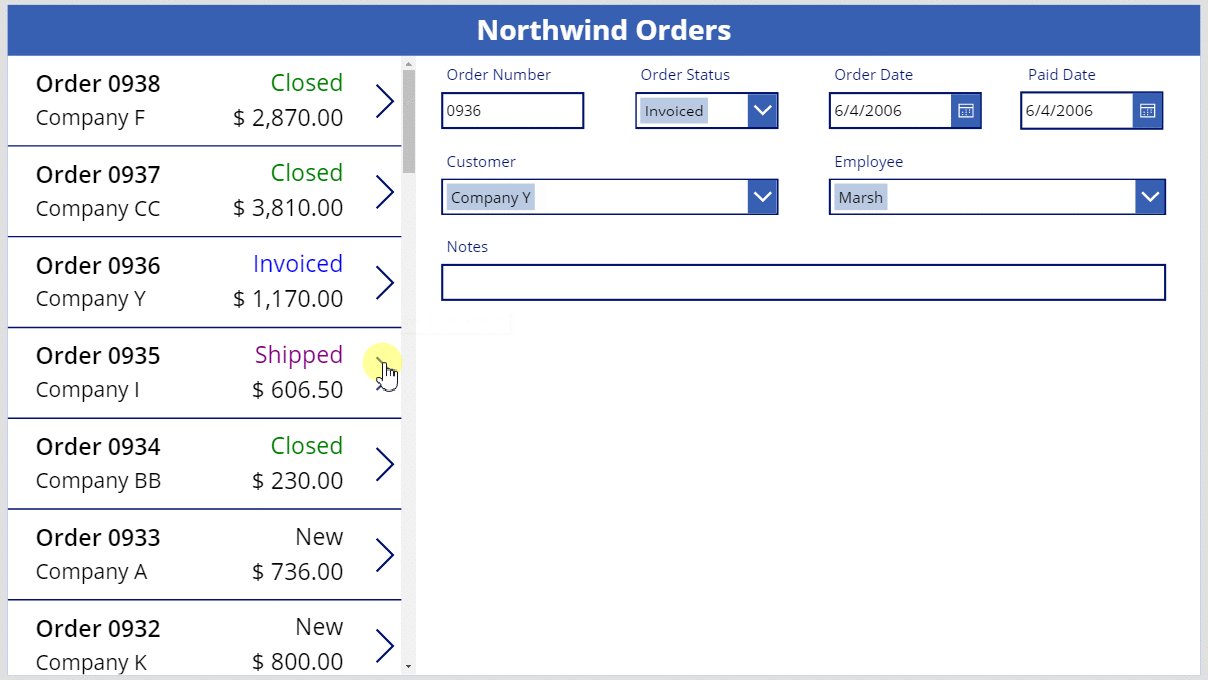
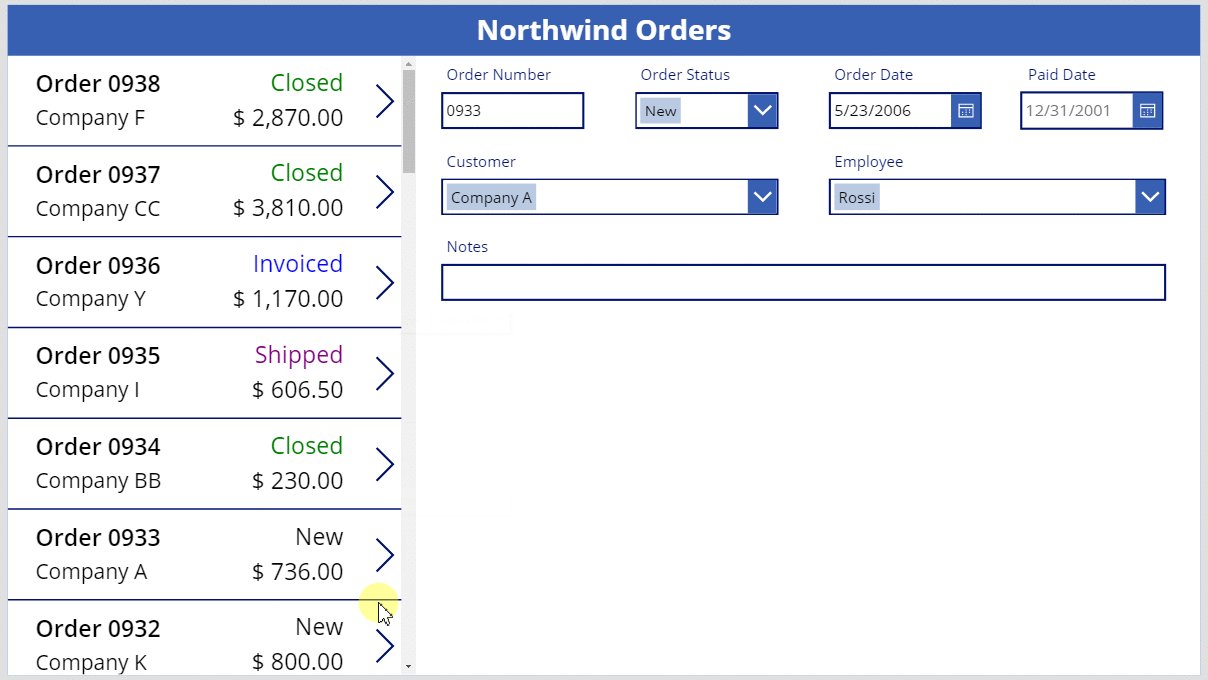
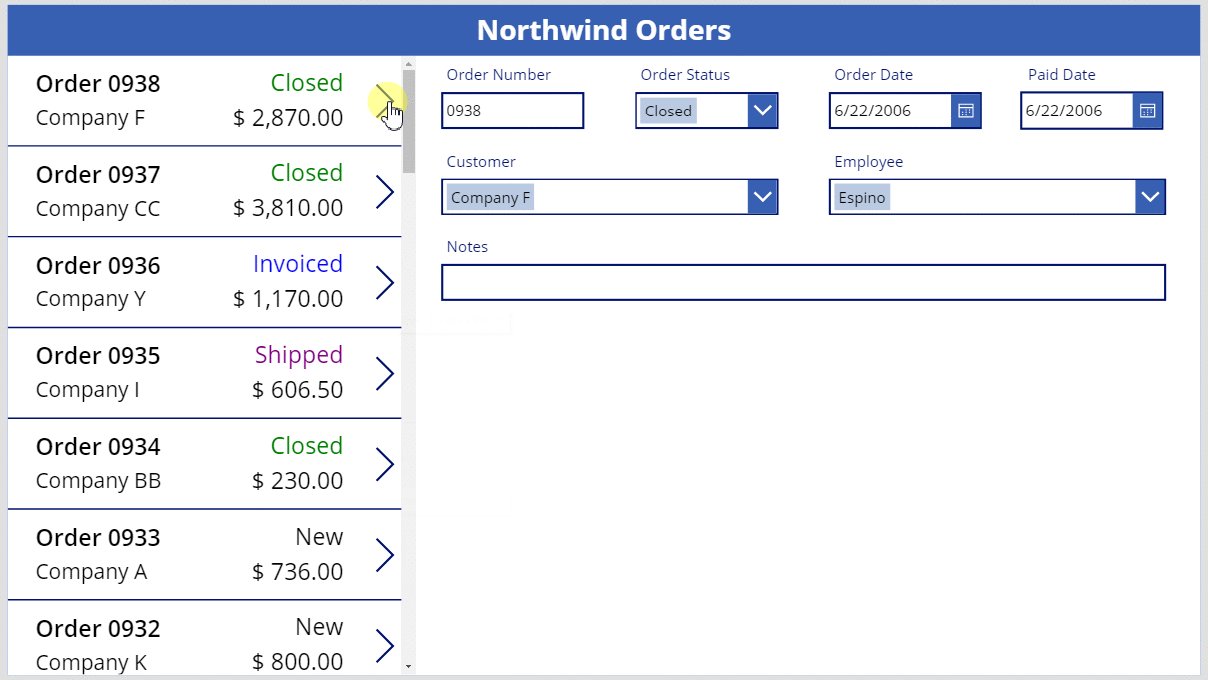
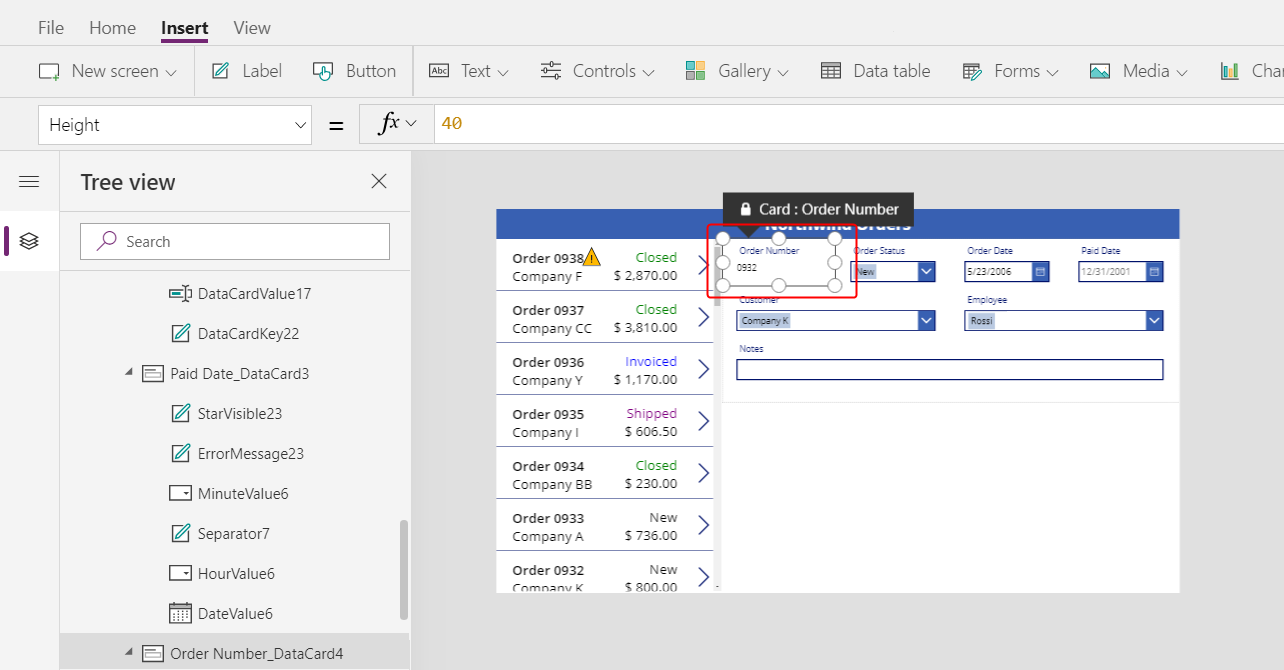
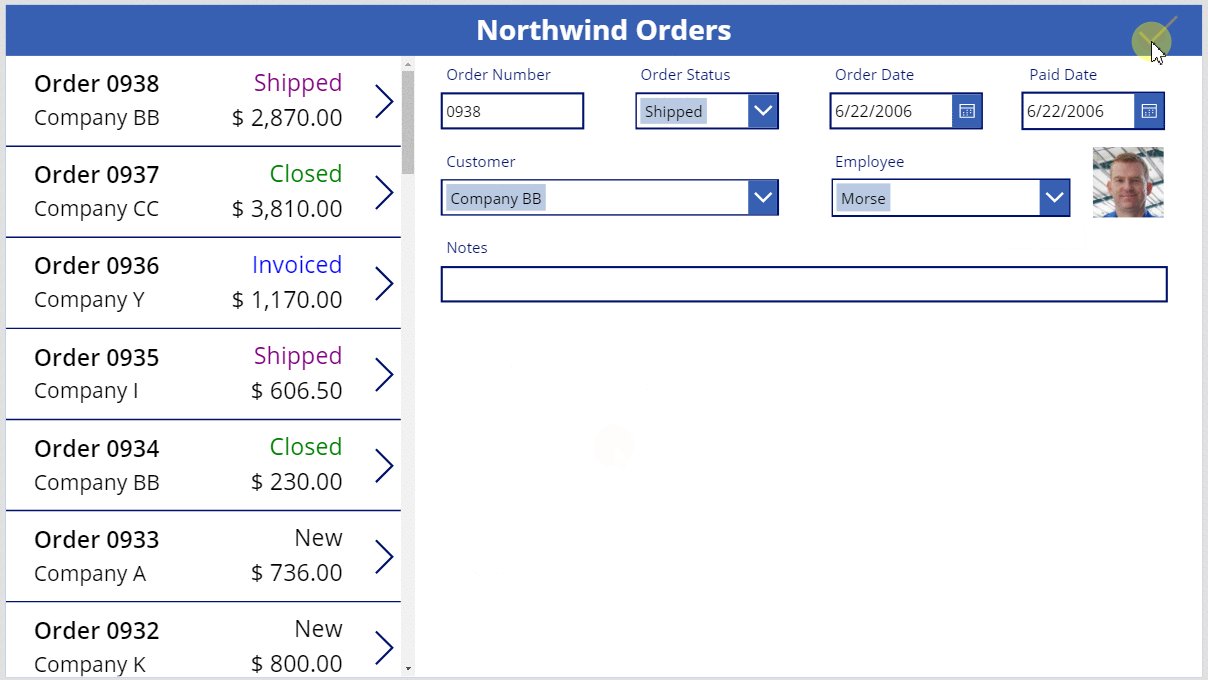
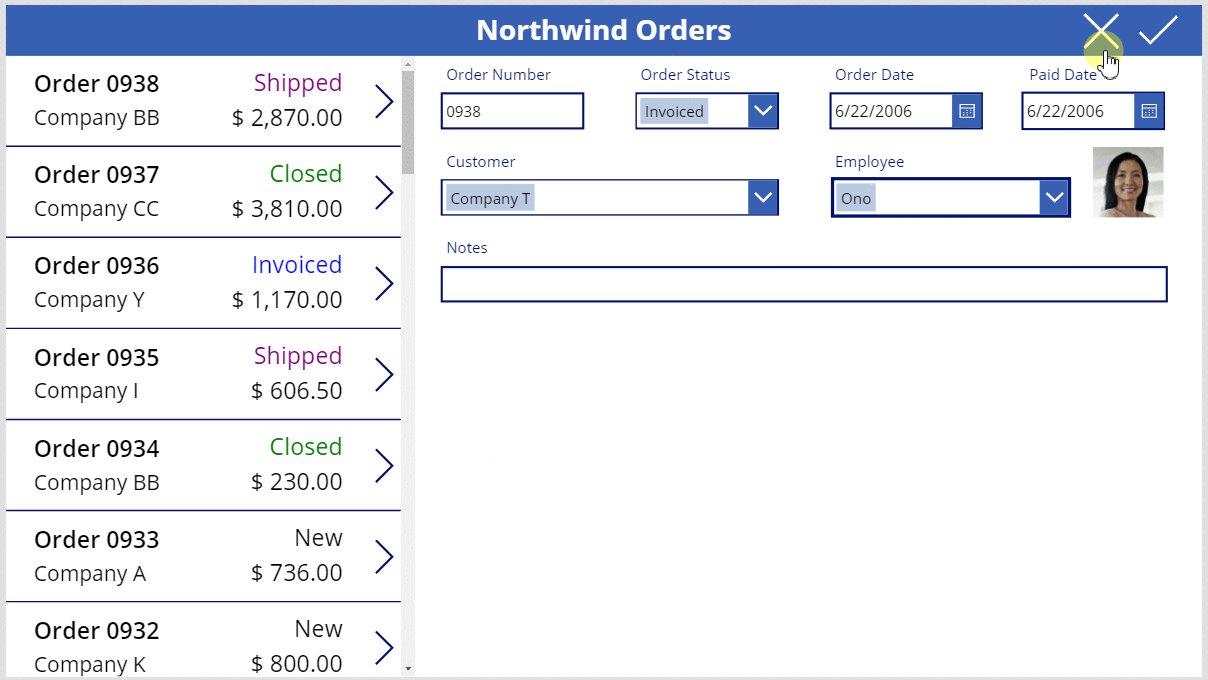
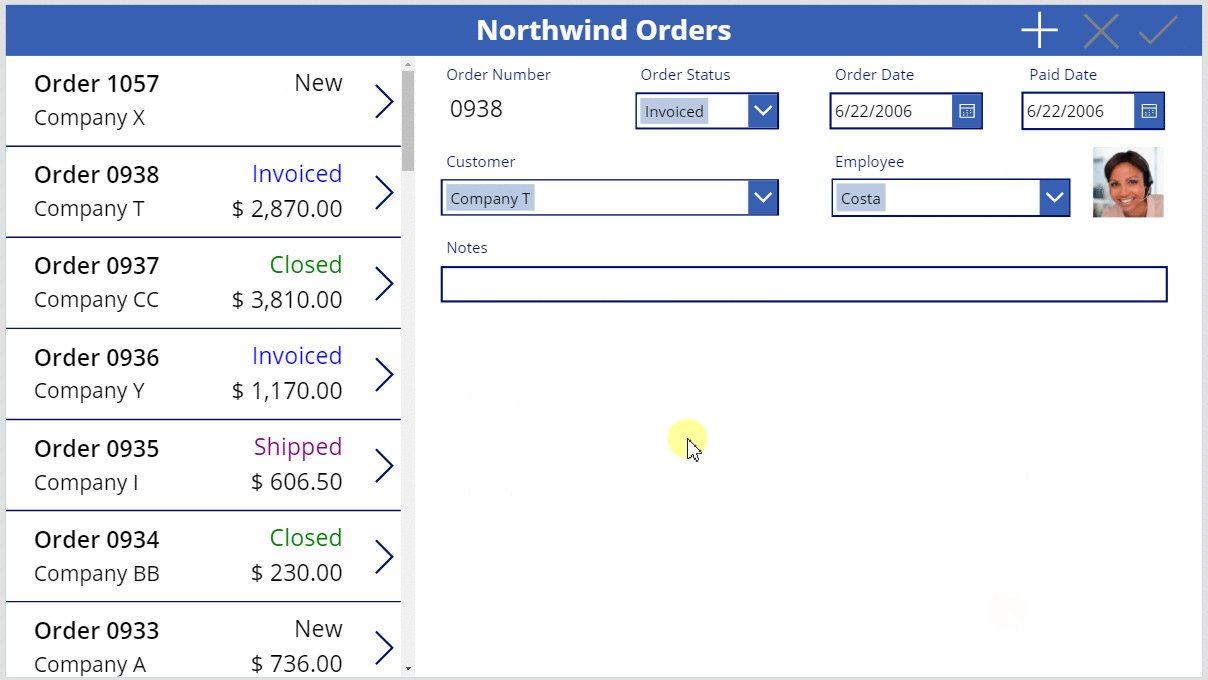
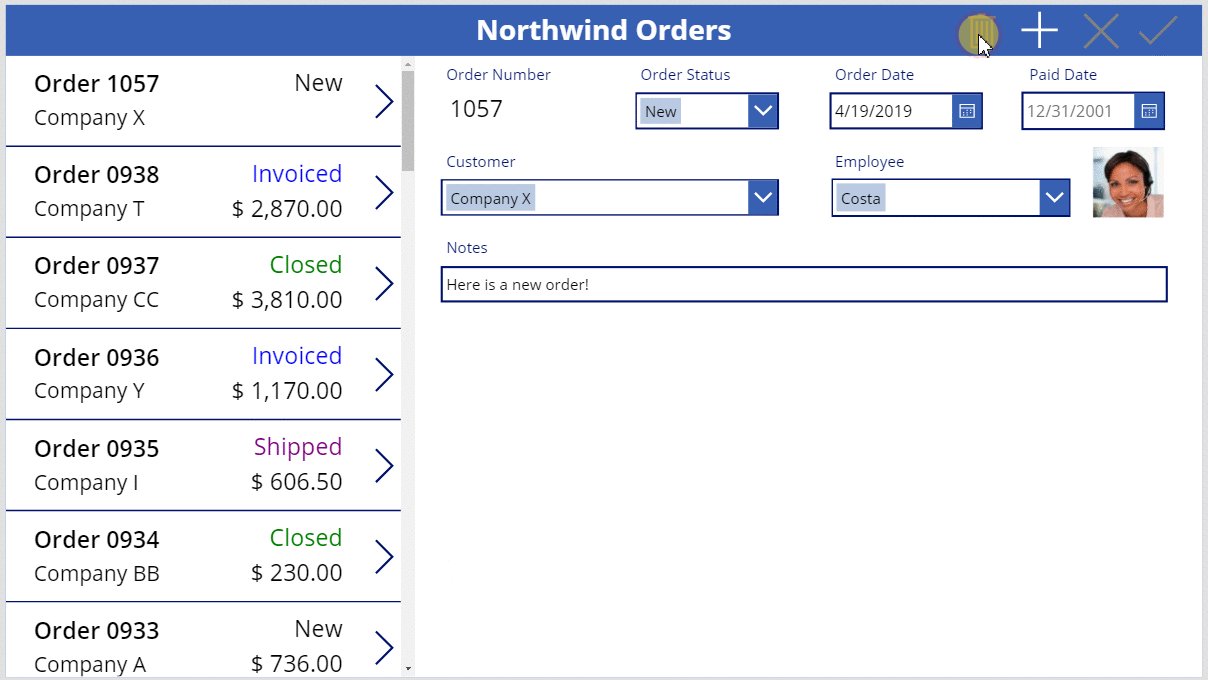
El formulario muestra un resumen del orden que el usuario de la aplicación seleccione en la lista.

Reemplazar una tarjeta de datos
Número de pedido es un identificador que Dataverse asigna automáticamente cuando crea un registro. Este campo tiene un control Entrada de texto de forma predeterminada, pero lo reemplazará con una etiqueta para que el usuario no pueda editar este campo.
Seleccione el formulario, seleccione Editar campos en la pestaña Propiedades junto al borde derecho, y luego seleccione el campo Número de pedido:

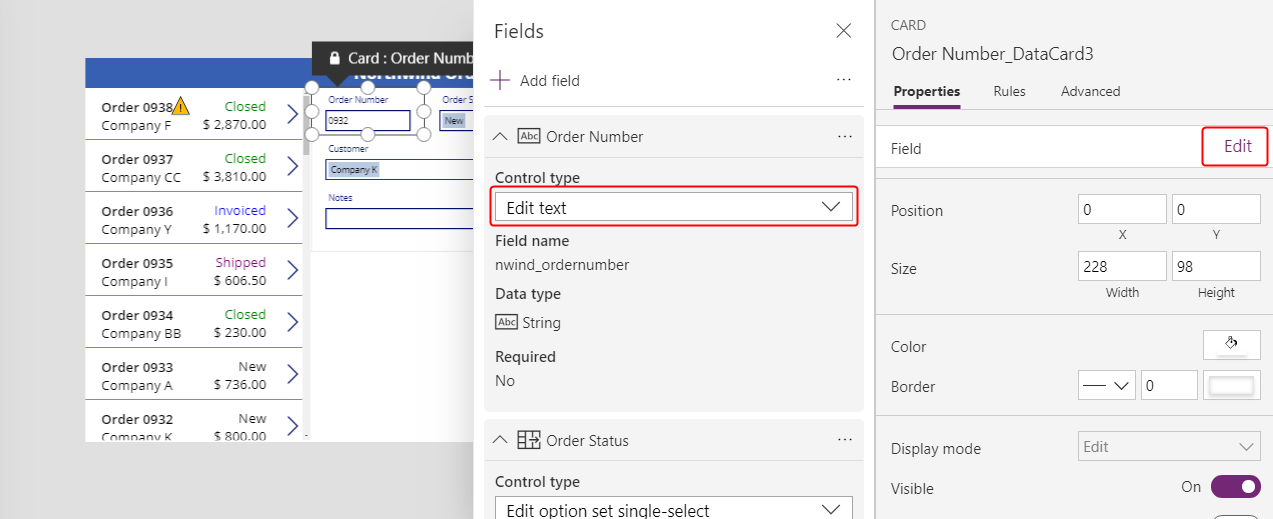
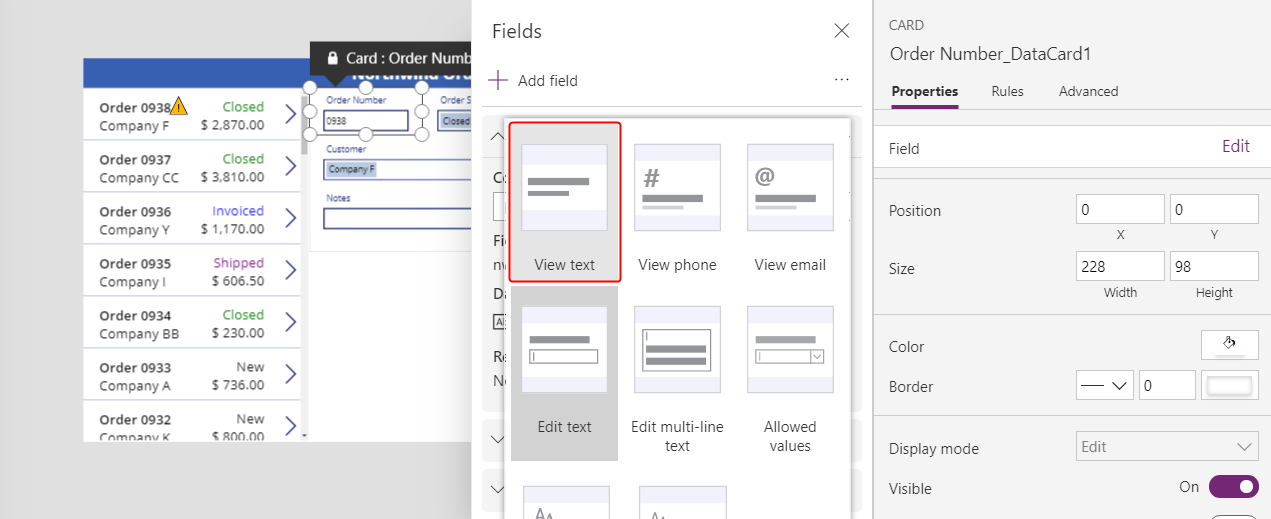
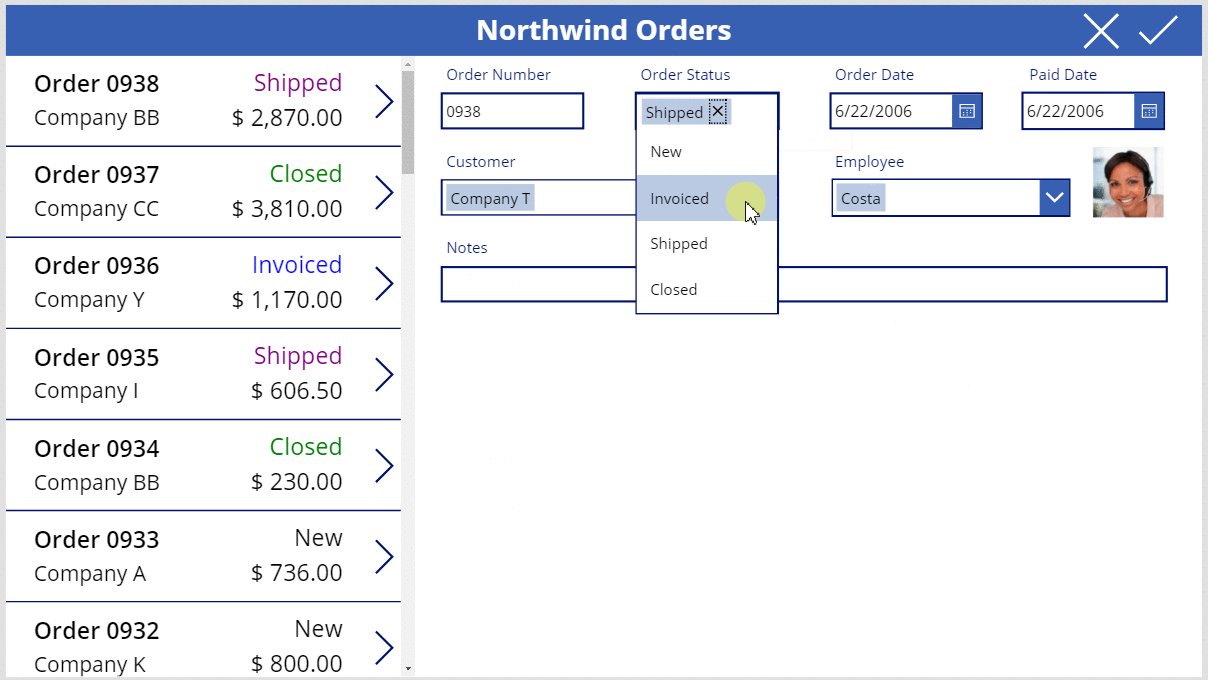
Abra la lista Tipo de control:

Seleccione la tarjeta de datos Ver texto:

Cierre el panel Campos.
El usuario ya no puede cambiar el número de pedido:

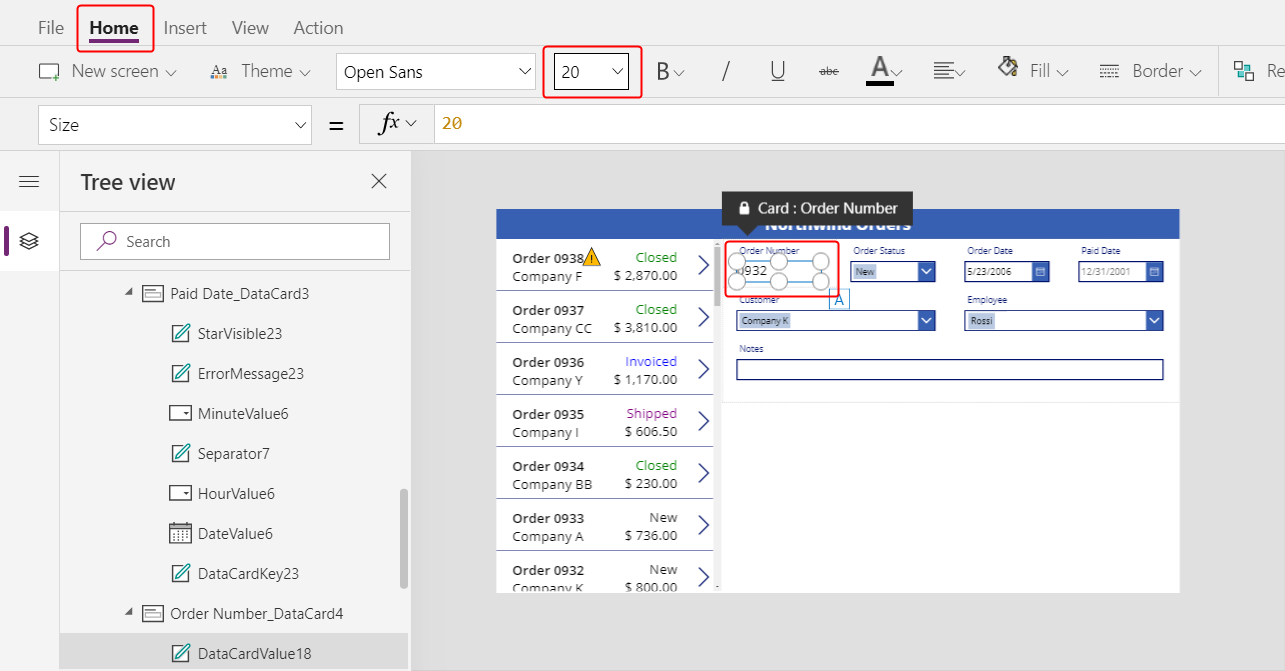
En la pestaña Inicio, cambie el tamaño de fuente del número de pedido a 20 puntos para que el campo sea más fácil de encontrar:

Usar una relación de varios a uno
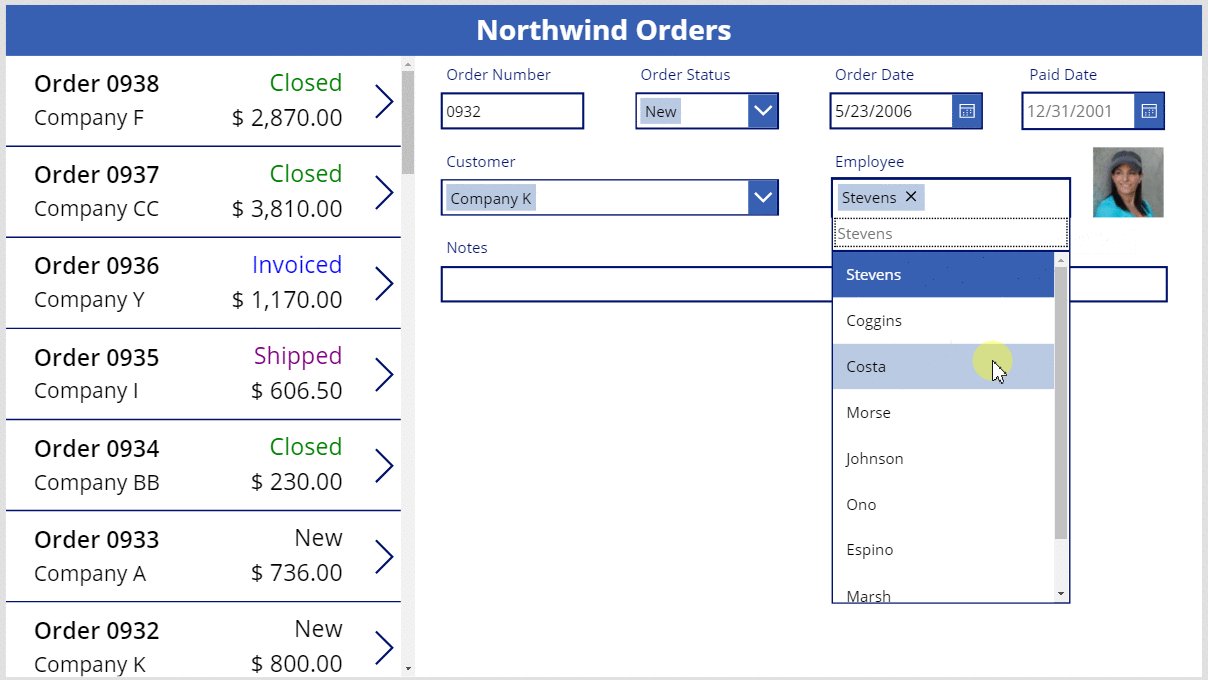
La tabla Pedidos tiene una relación de varios a uno con la tabla Empleados: cada empleado puede crear muchos pedidos, pero cada pedido puede asignarse a un solo empleado. Cuando el usuario selecciona un empleado en el control Cuadro combinado, su propiedad Selected proporciona el registro completo de ese empleado desde la tabla Empleados. Como resultado, puede configurar un control Imagen para mostrar la imagen de cualquier empleado que el usuario seleccione en el cuadro combinado.
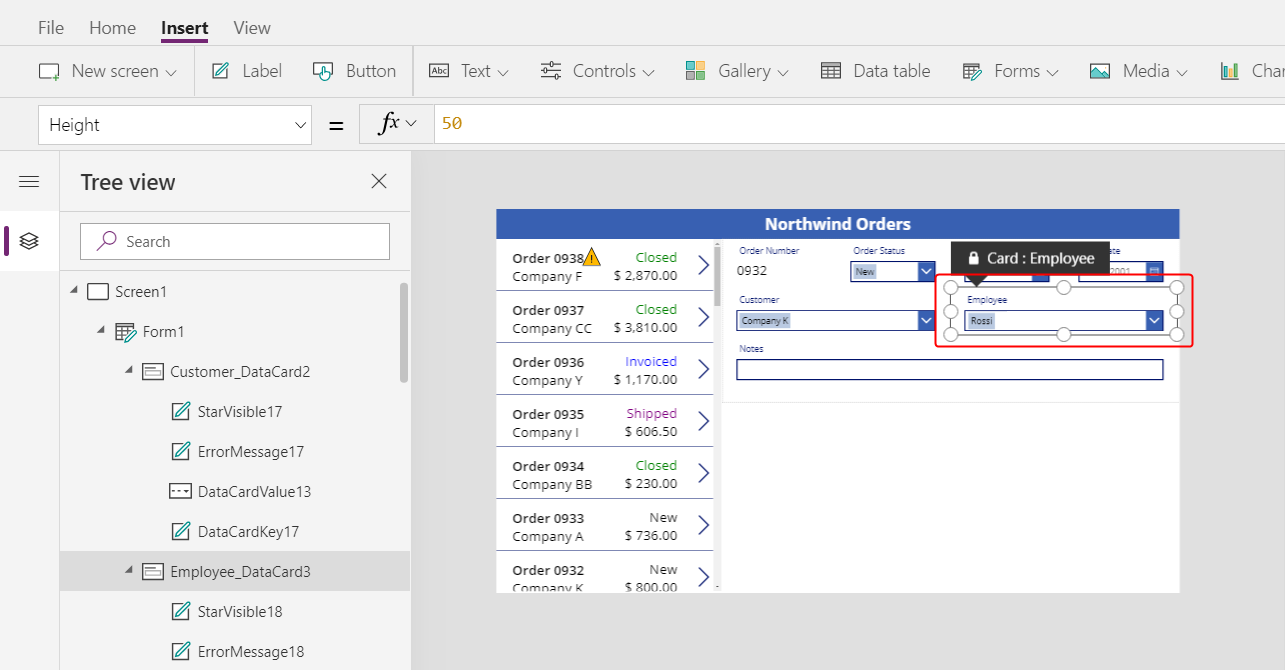
Seleccione la tarjeta de datos Empleado:

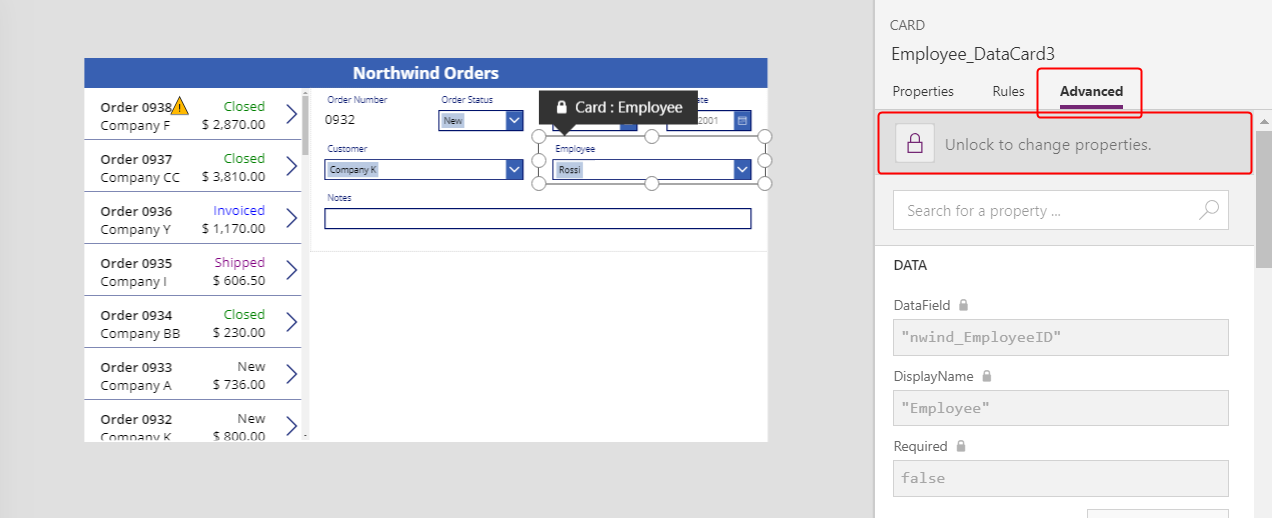
En la pestaña Avanzado junto al borde derecho, desbloquee la tarjeta de datos para poder editar fórmulas que anteriormente eran de solo lectura:

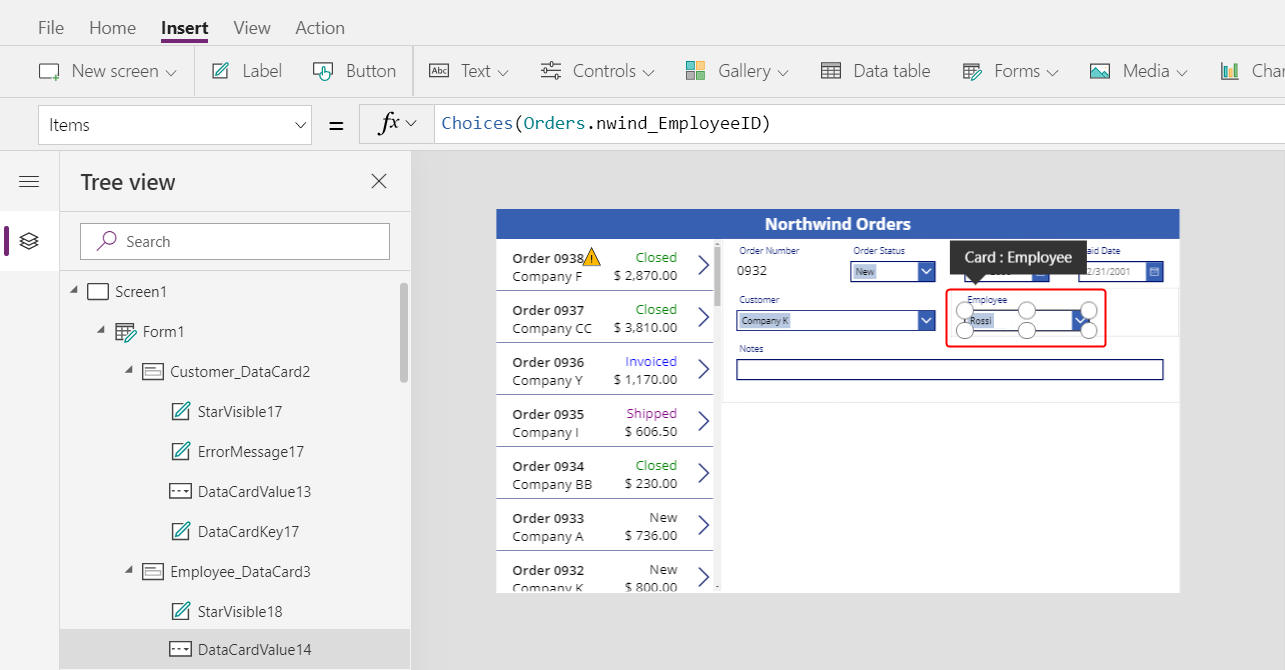
En la tarjeta de datos, reduzca el ancho del cuadro combinado para dejar espacio para la imagen del empleado:

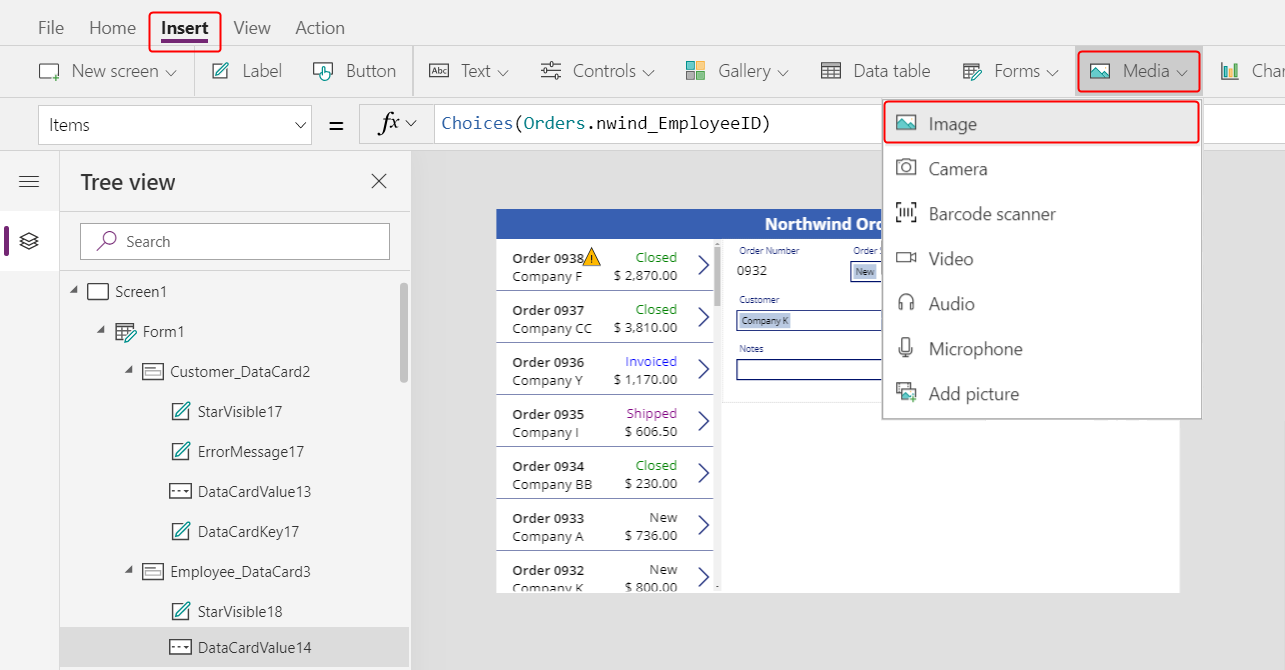
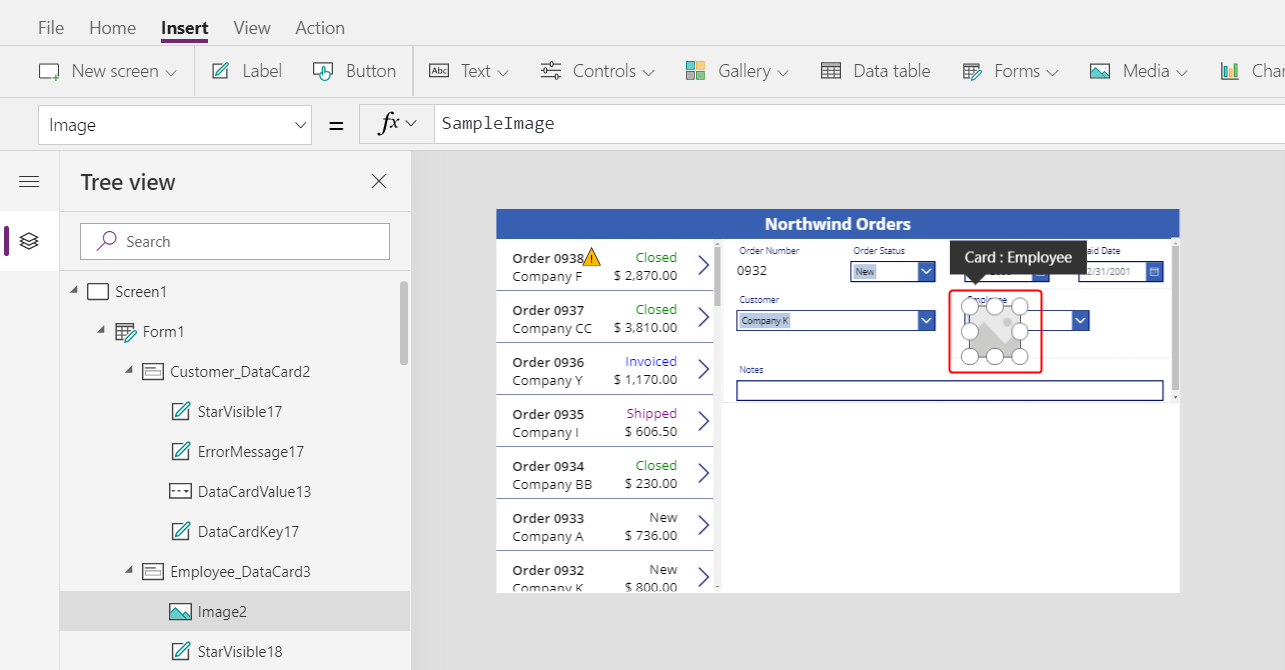
En la pestaña Insertar, seleccione Medios > Imagen:

Aparece una imagen en la tarjeta de datos, que se expande para acomodarla:

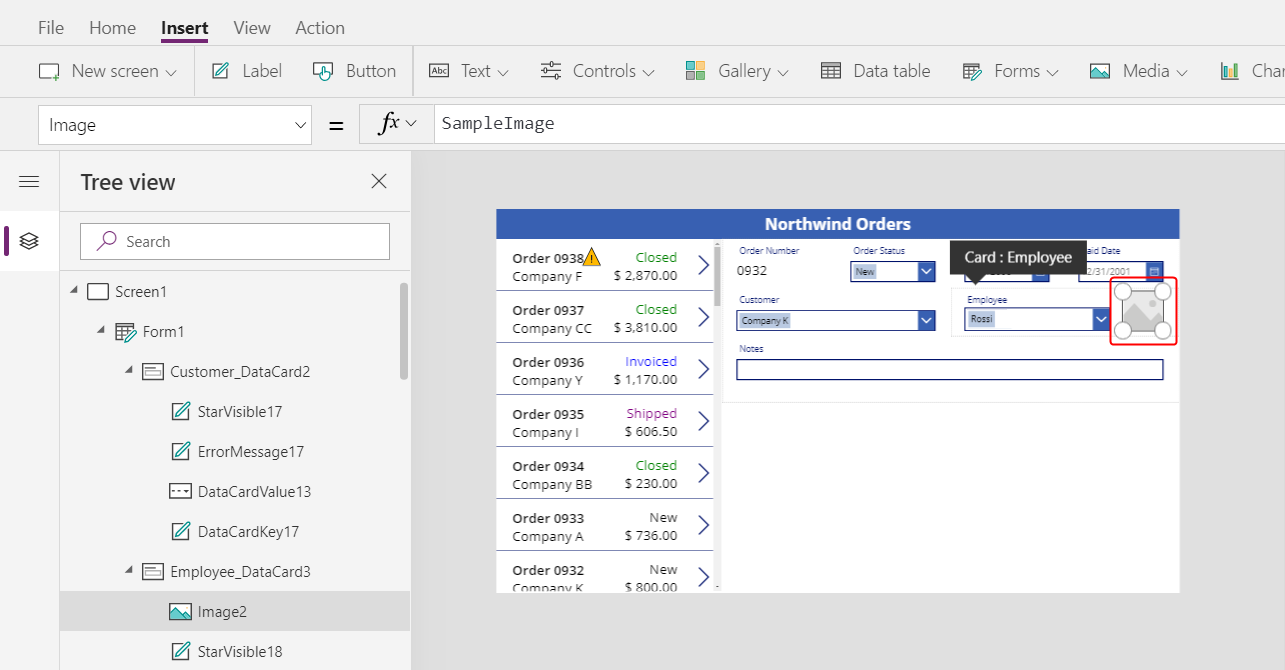
Cambie el tamaño de la imagen y muévala a la derecha del cuadro combinado:

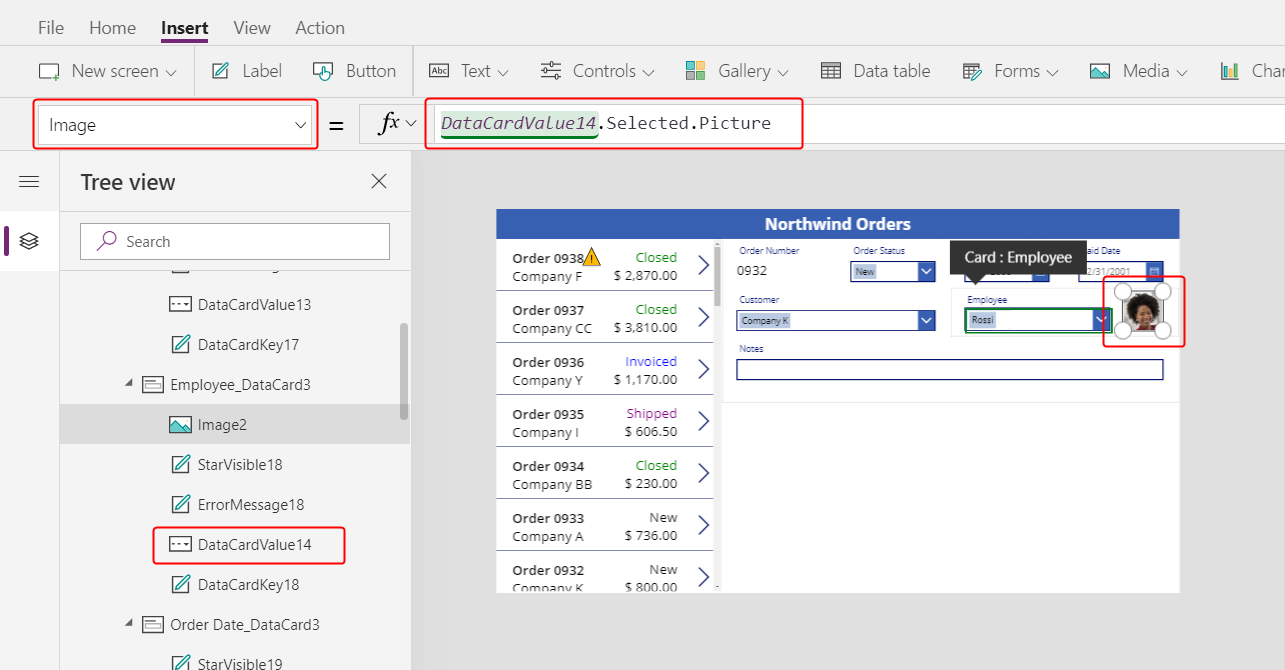
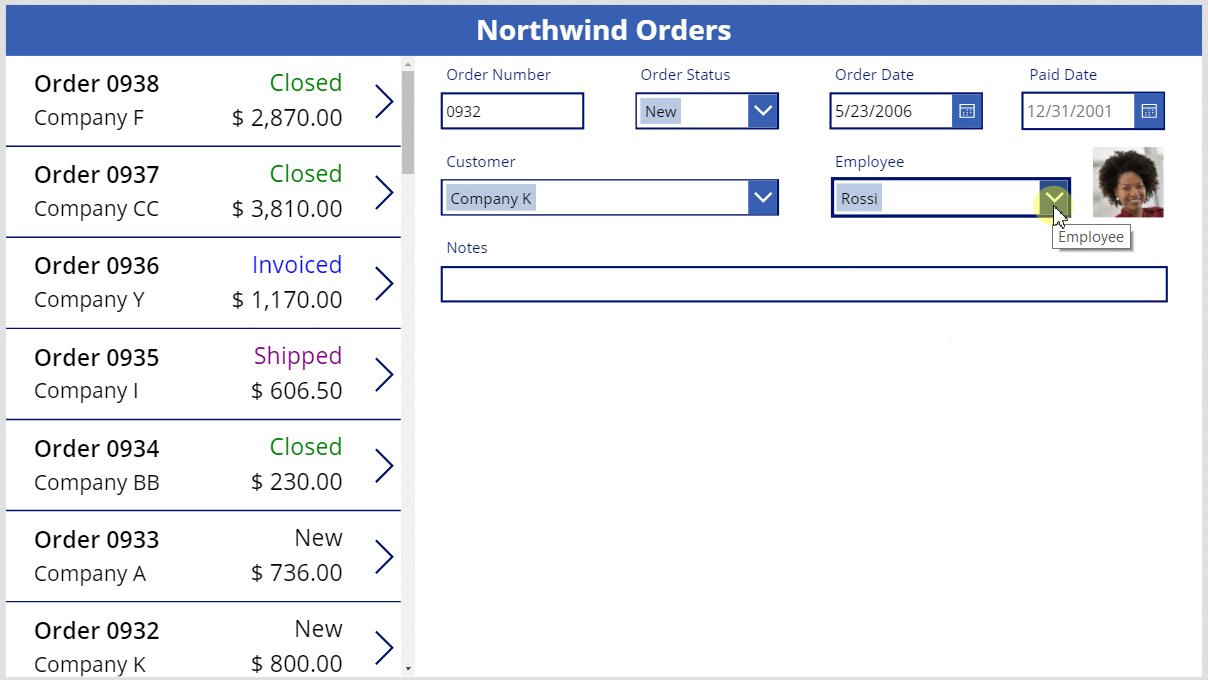
Establezca la propiedad Imagen de la imagen para esta fórmula, reemplazando el número al final de DataCardValue si es necesario:
DataCardValue7.Selected.Picture
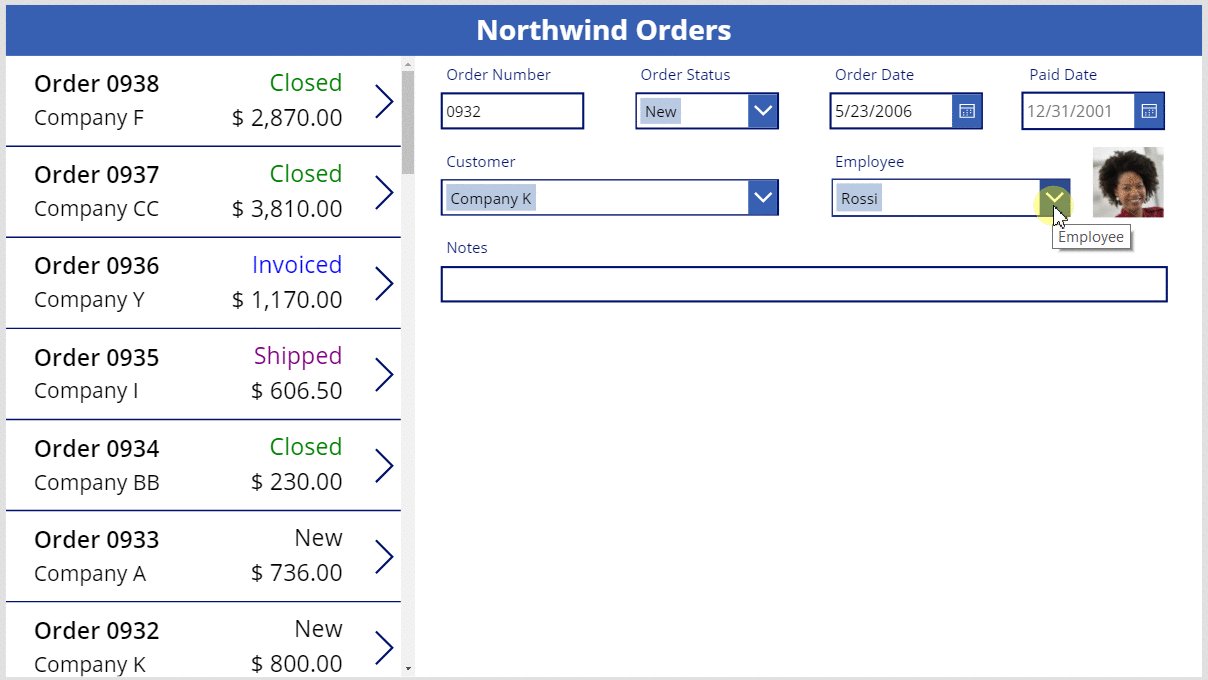
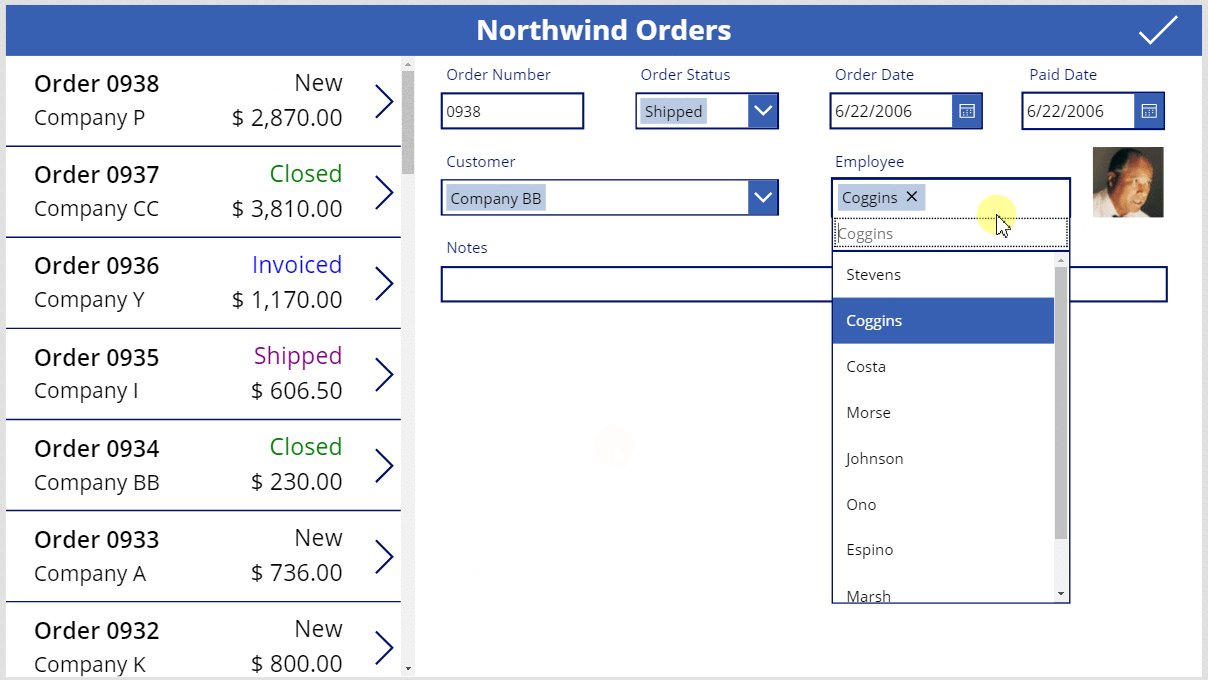
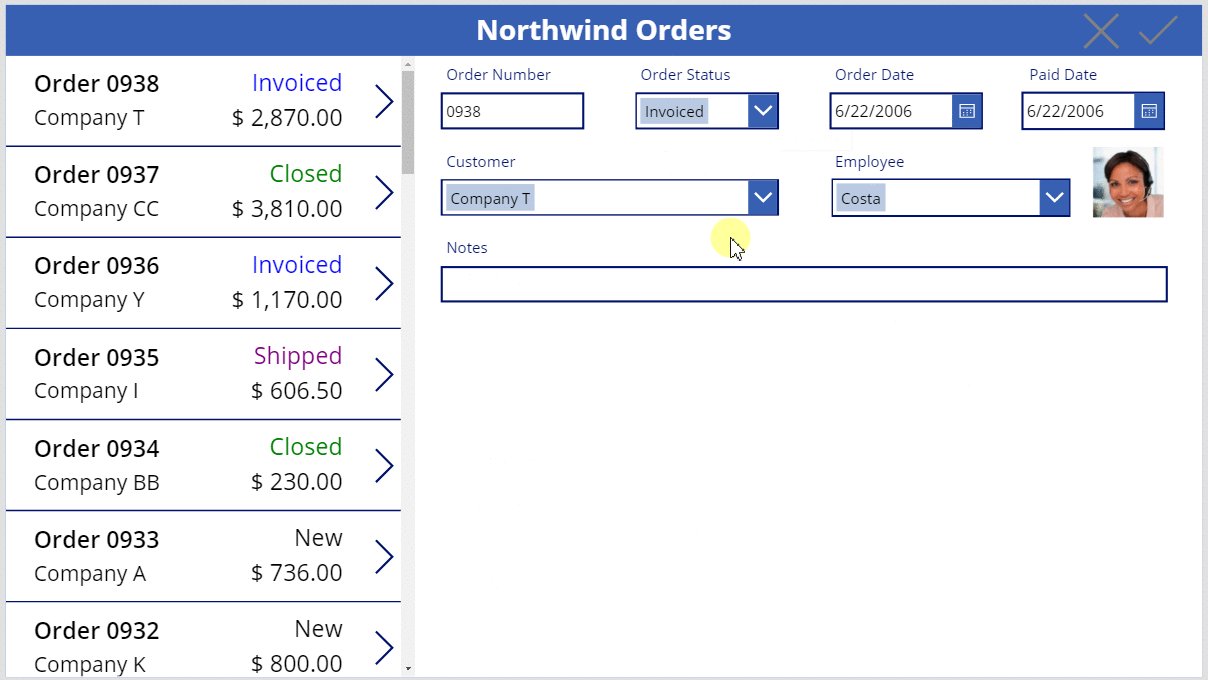
Aparece la imagen del empleado seleccionado.
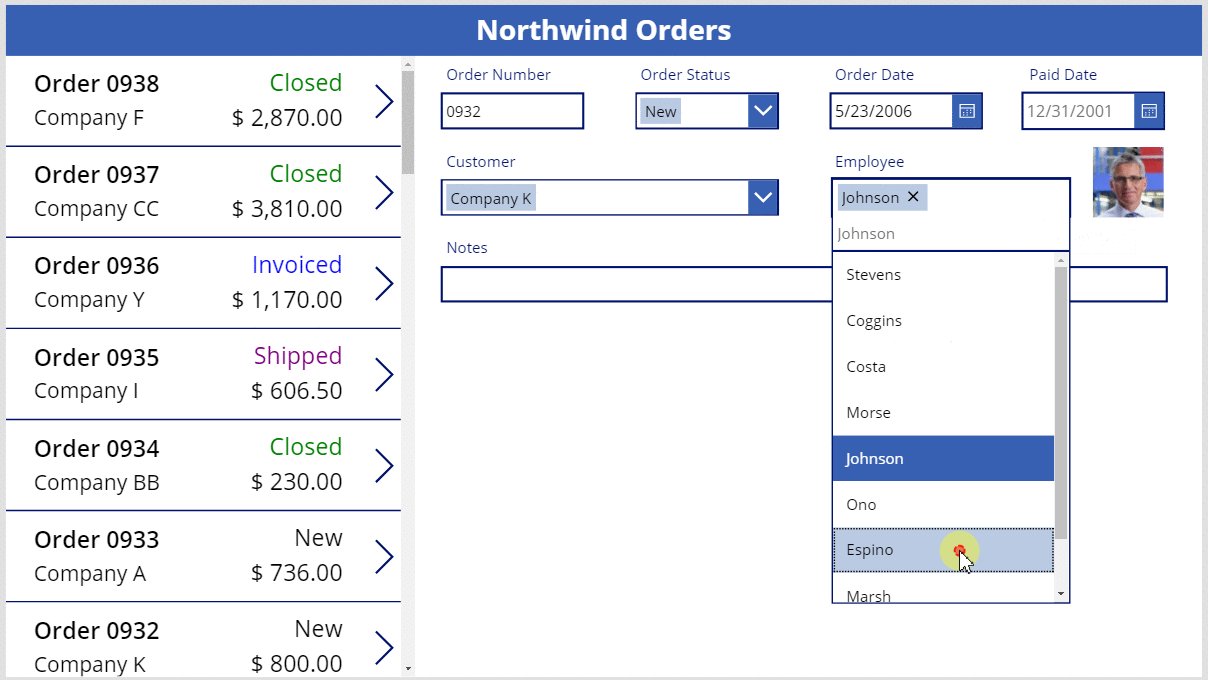
Mientras mantiene presionada la tecla Alt, seleccione un empleado diferente en el cuadro combinado para confirmar que la imagen también cambia.

Agregar un icono Guardar
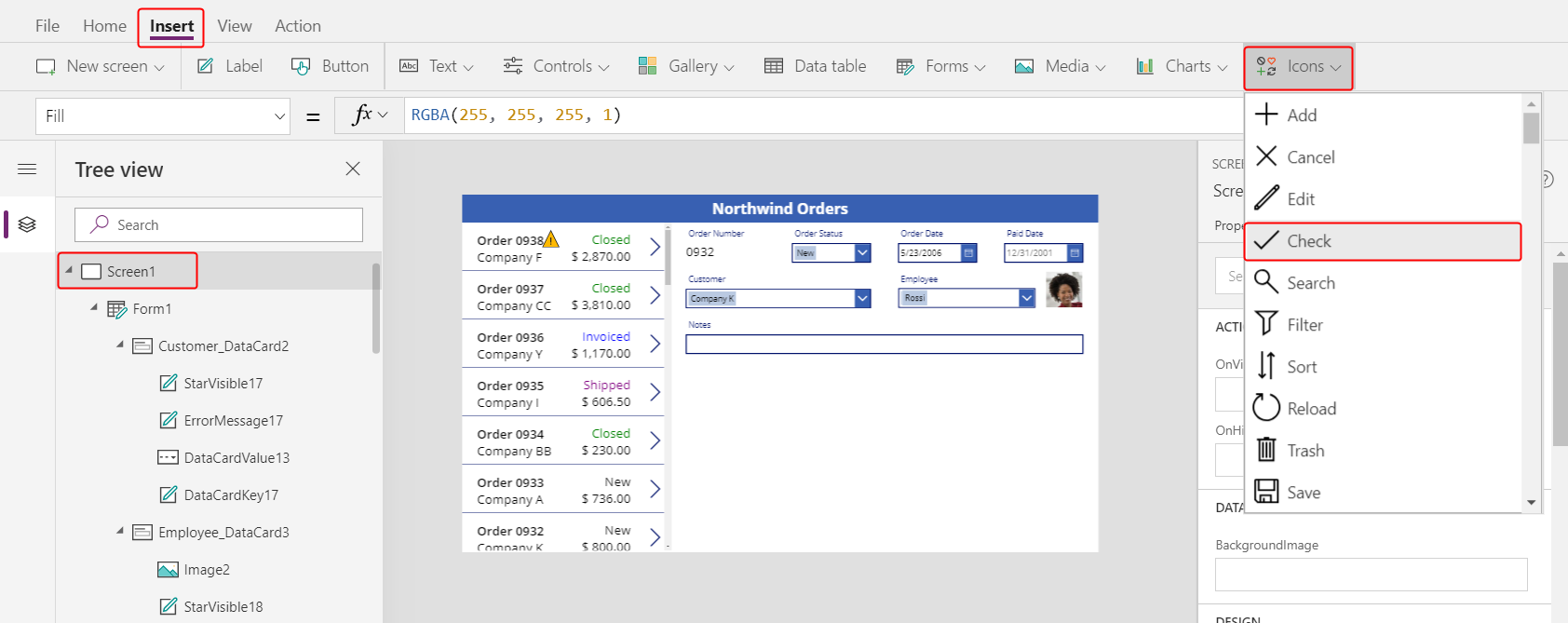
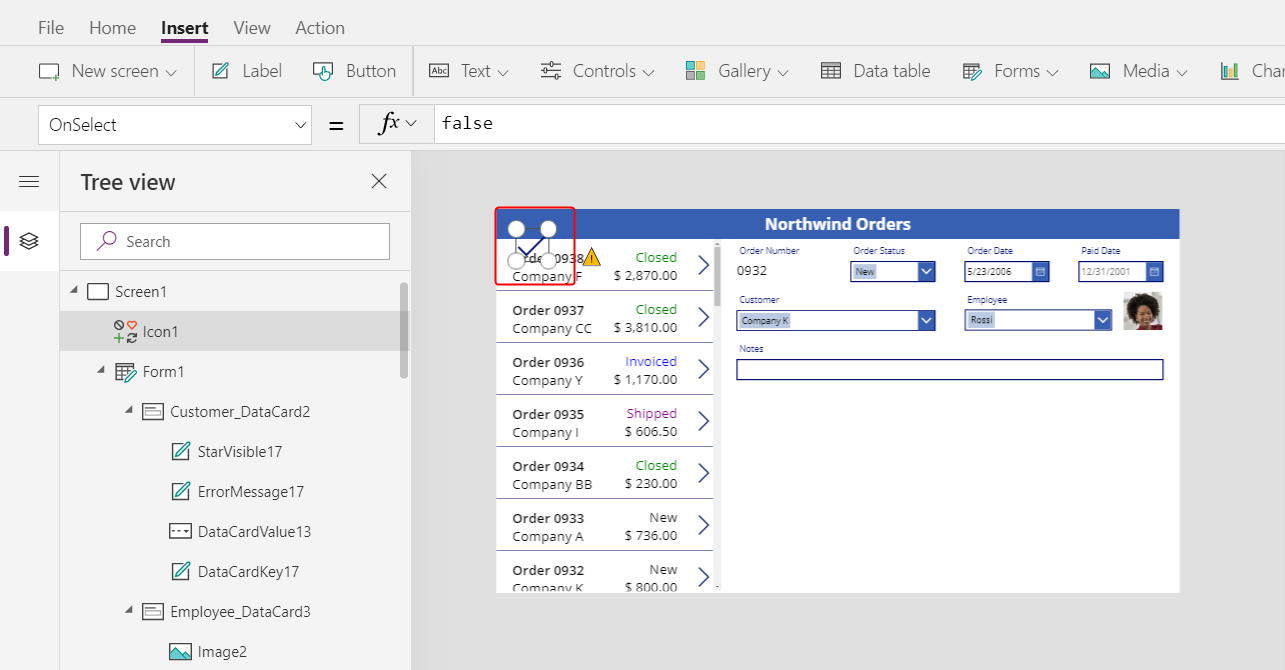
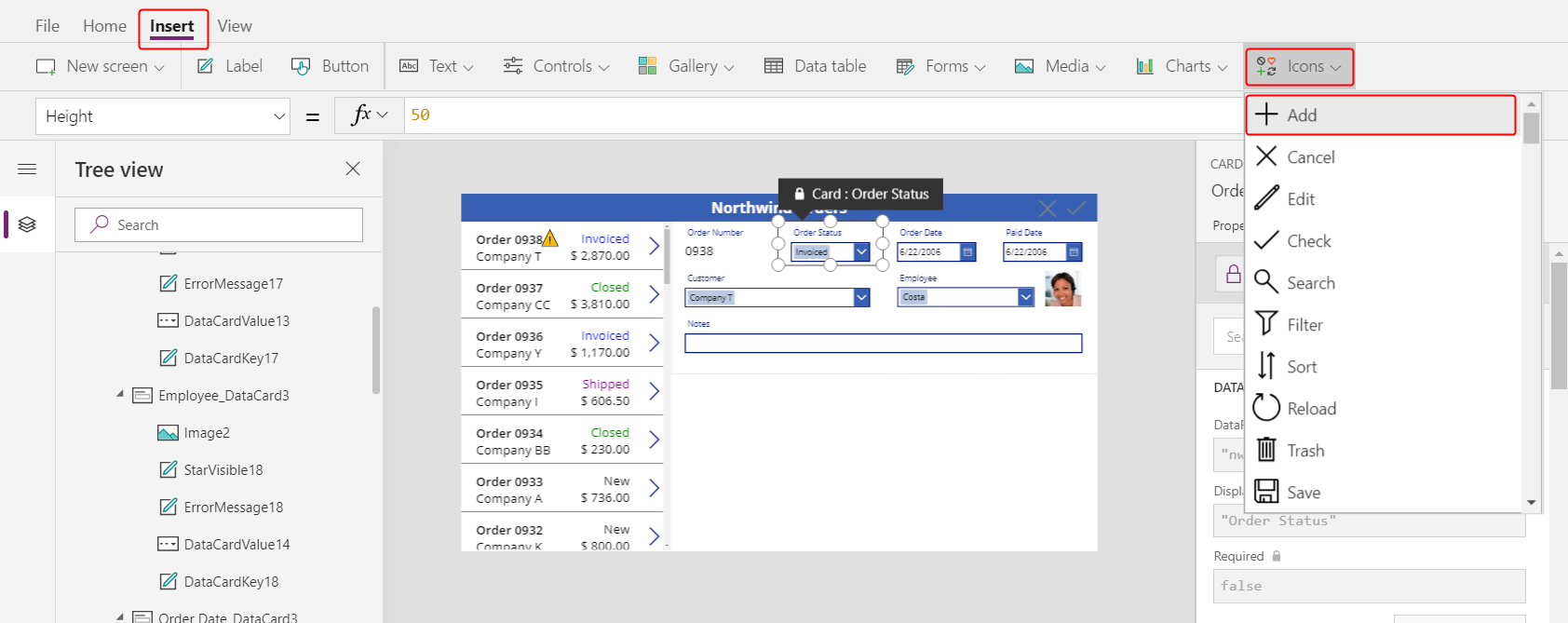
En el panel Vista de árbol, seleccione Screen1 y luego seleccione Insertar > Iconos > Comprobar:

El icono Comprobar aparece en la esquina superior izquierda de forma predeterminado donde otros controles pueden dificultar la búsqueda del icono:

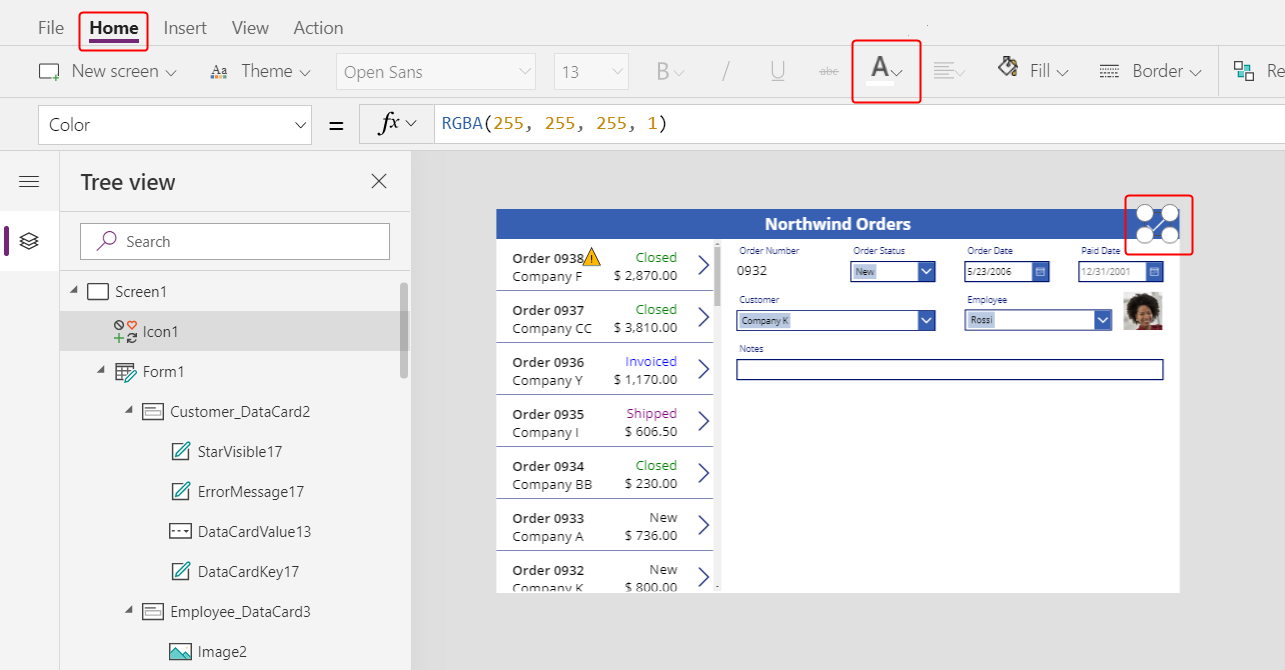
En la pestaña Inicio, cambie la propiedad Color del icono a blanco, cambie el tamaño del icono y muévalo cerca del borde derecho de la barra de título:

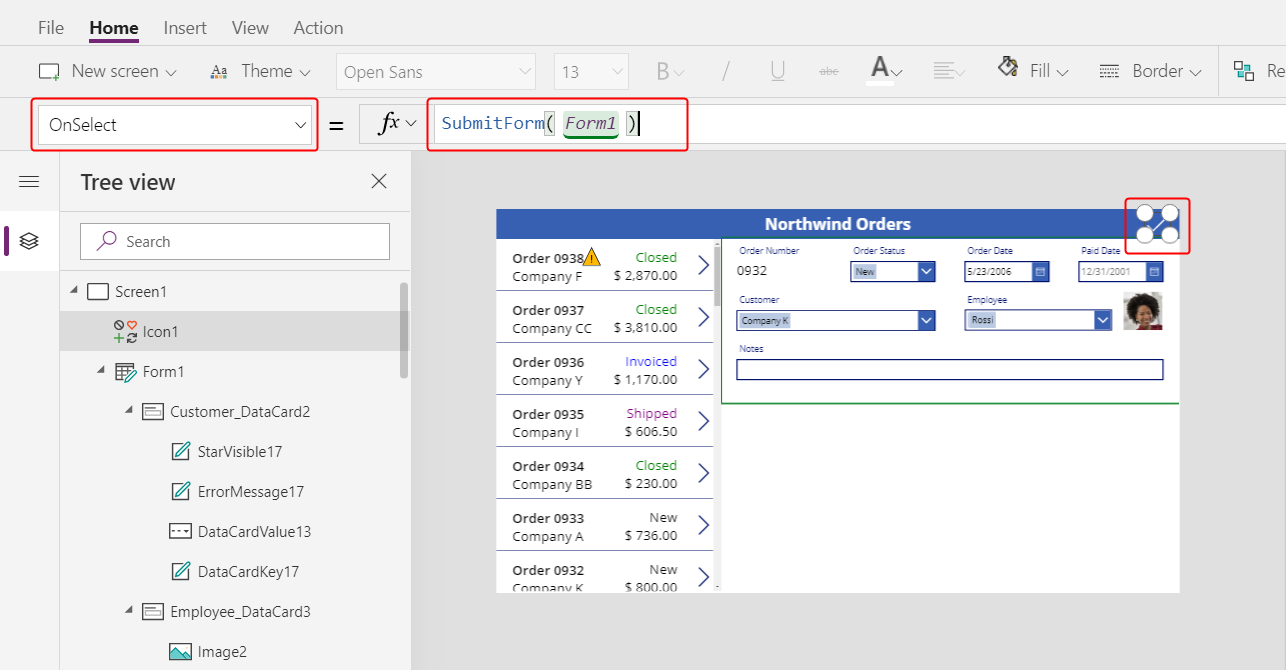
En el panel Vista de árbol, confirme que el nombre del formulario es Formulario1 y luego establezca la propiedad OnSelect del icono según esta fórmula:
SubmitForm( Form1 )
Cuando el usuario selecciona el icono, la función SubmitForm recopila los valores modificados en el formulario y los envía al origen de datos. Los puntos pasan por la parte superior de la pantalla a medida que se envían los datos, y la galería de pedidos refleja los cambios una vez que finaliza el proceso.
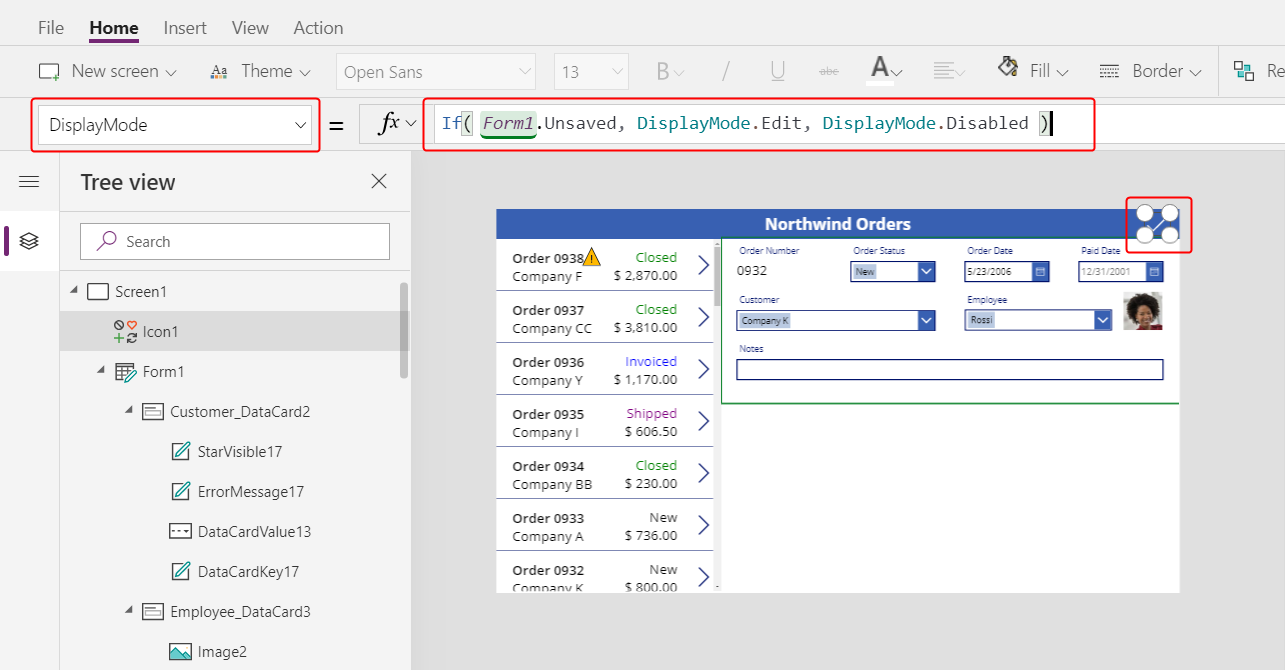
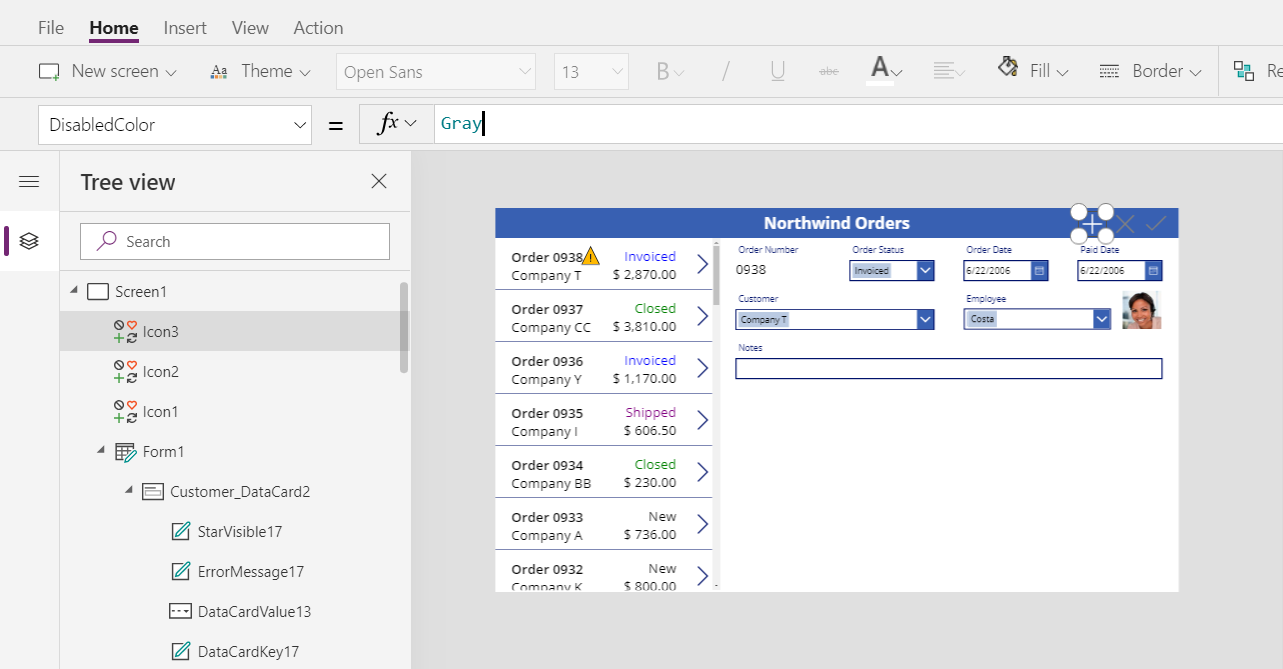
Establezca la propiedad DisplayMode del icono en esta fórmula:
If( Form1.Unsaved, DisplayMode.Edit, DisplayMode.Disabled )
Si se han guardado todos los cambios en el formulario, el icono está deshabilitado y aparece en la propiedad DisabledColor, que establecerá a continuación.
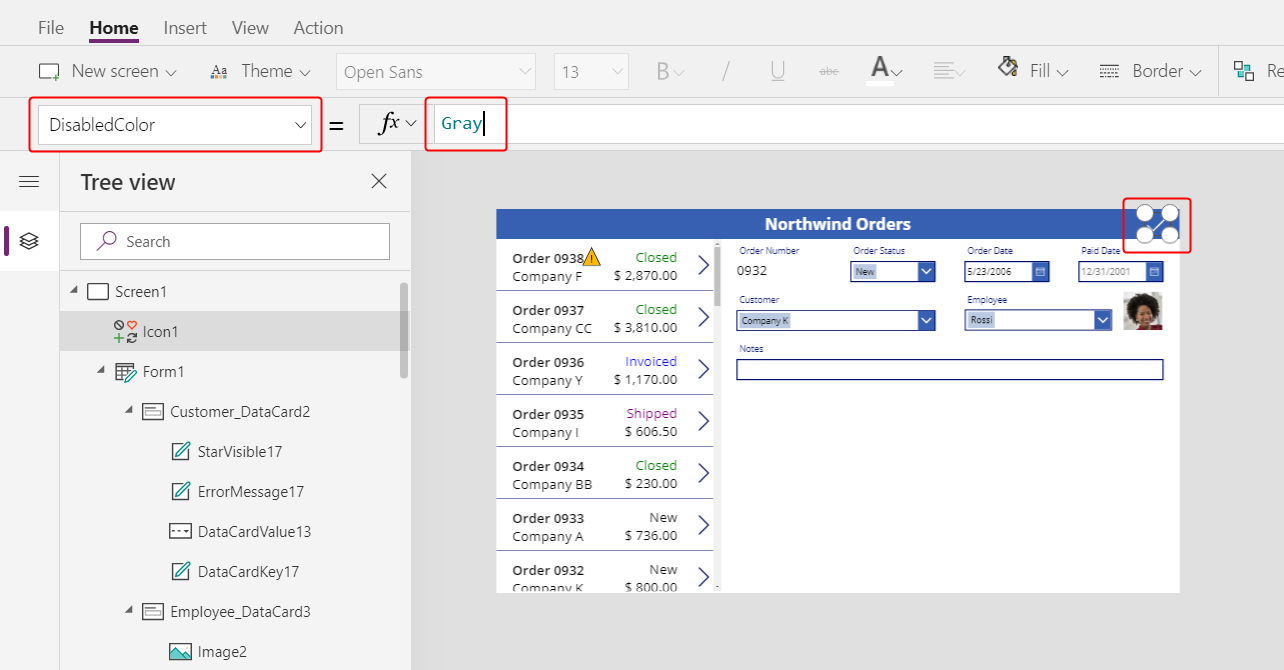
Establezca la propiedad DisabledColor del icono según este valor:
Gray
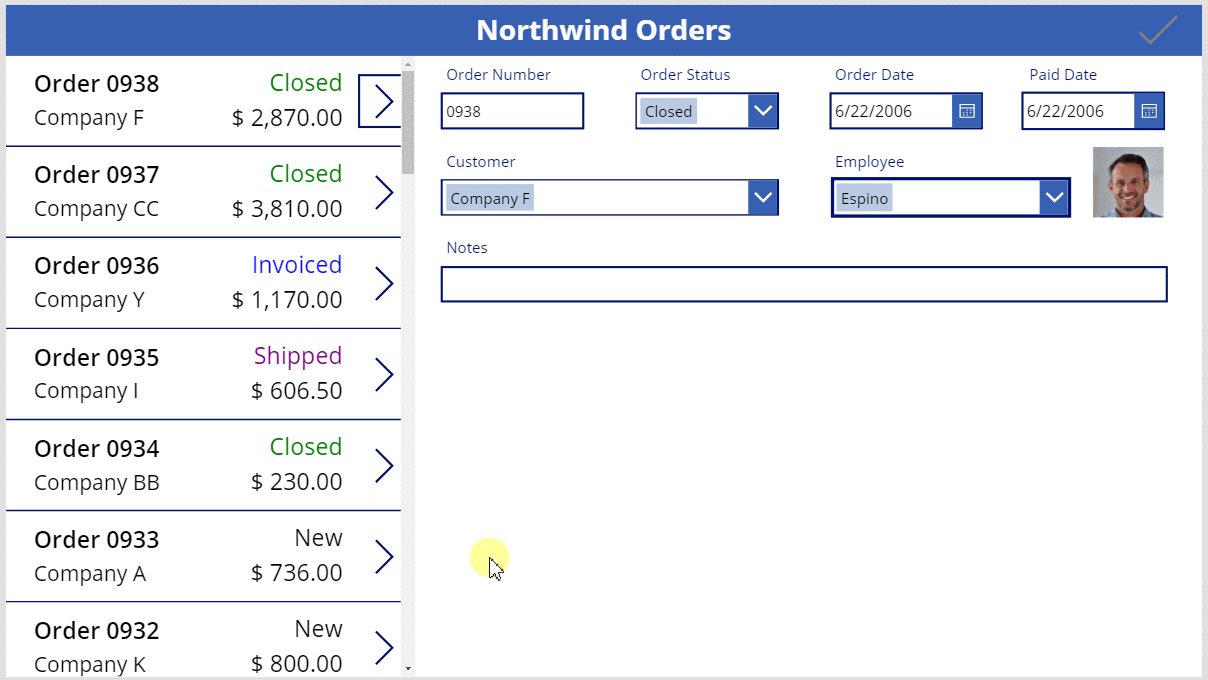
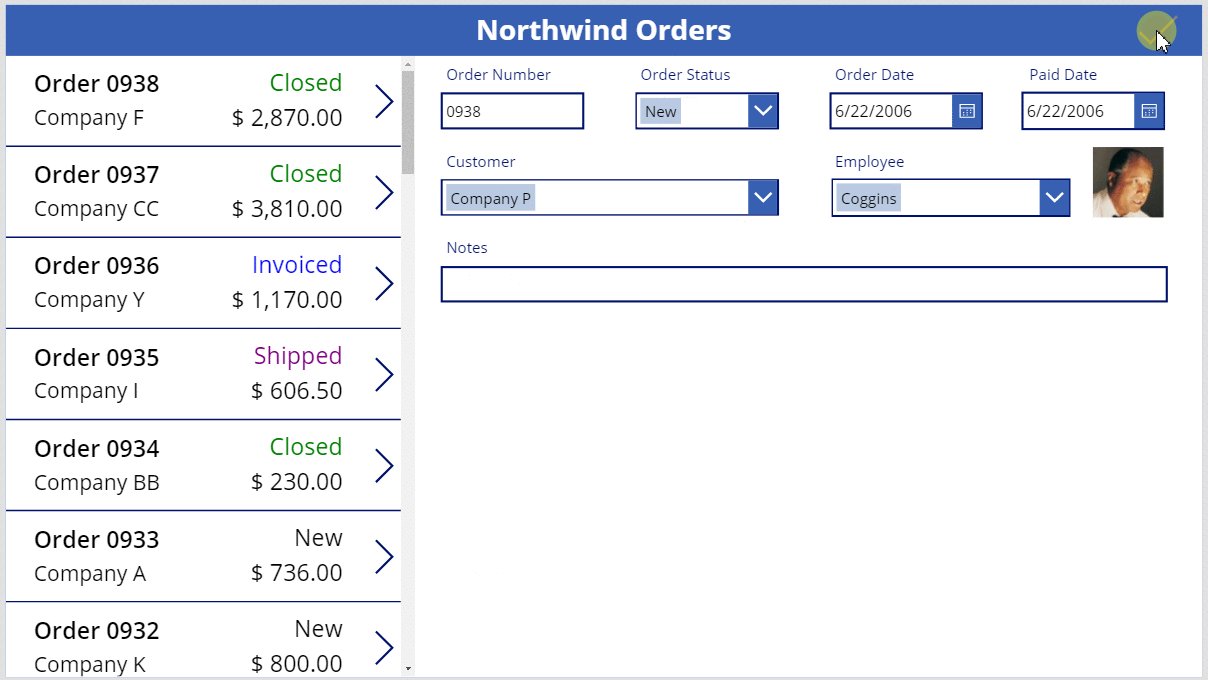
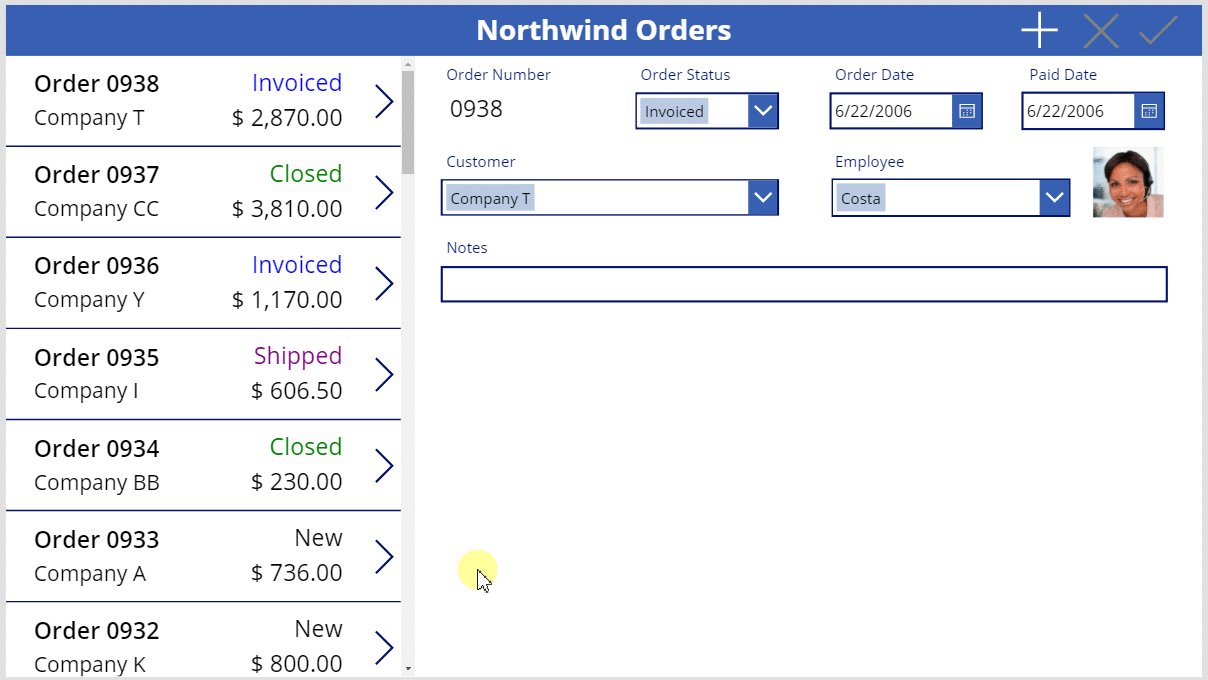
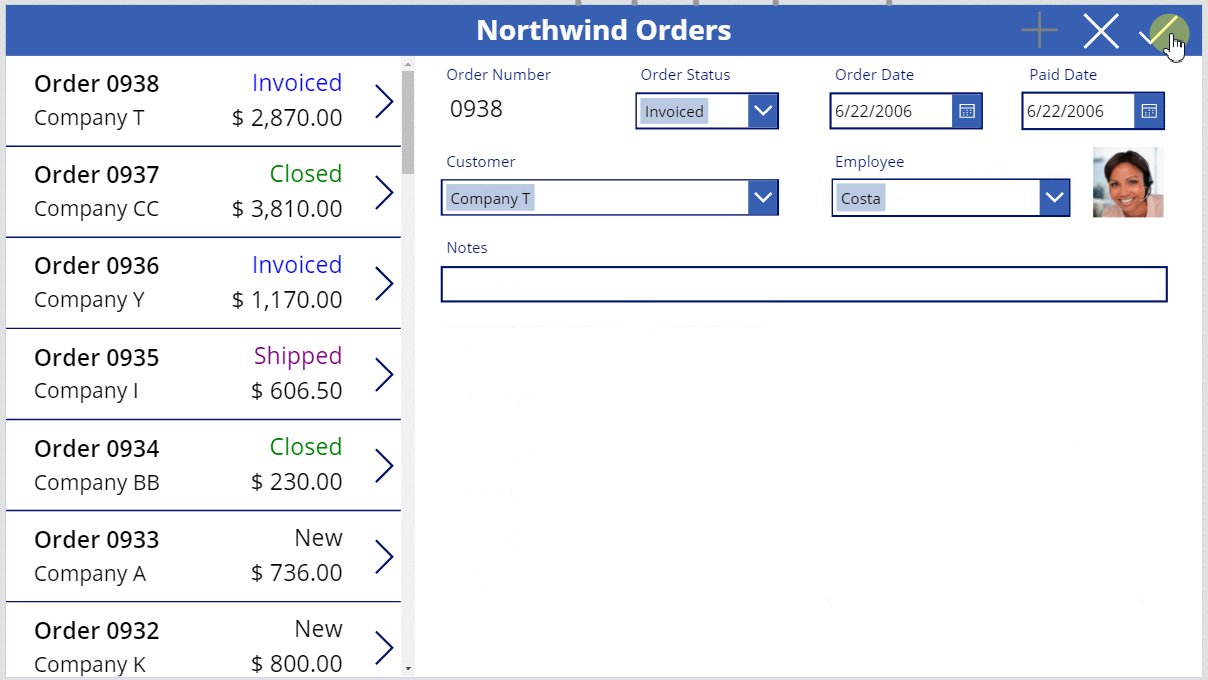
El usuario puede guardar los cambios en un pedido seleccionando el ícono Comprobar que luego se deshabilita y se atenúa hasta que el usuario realice otro cambio:

Agregar un icono Cancelar
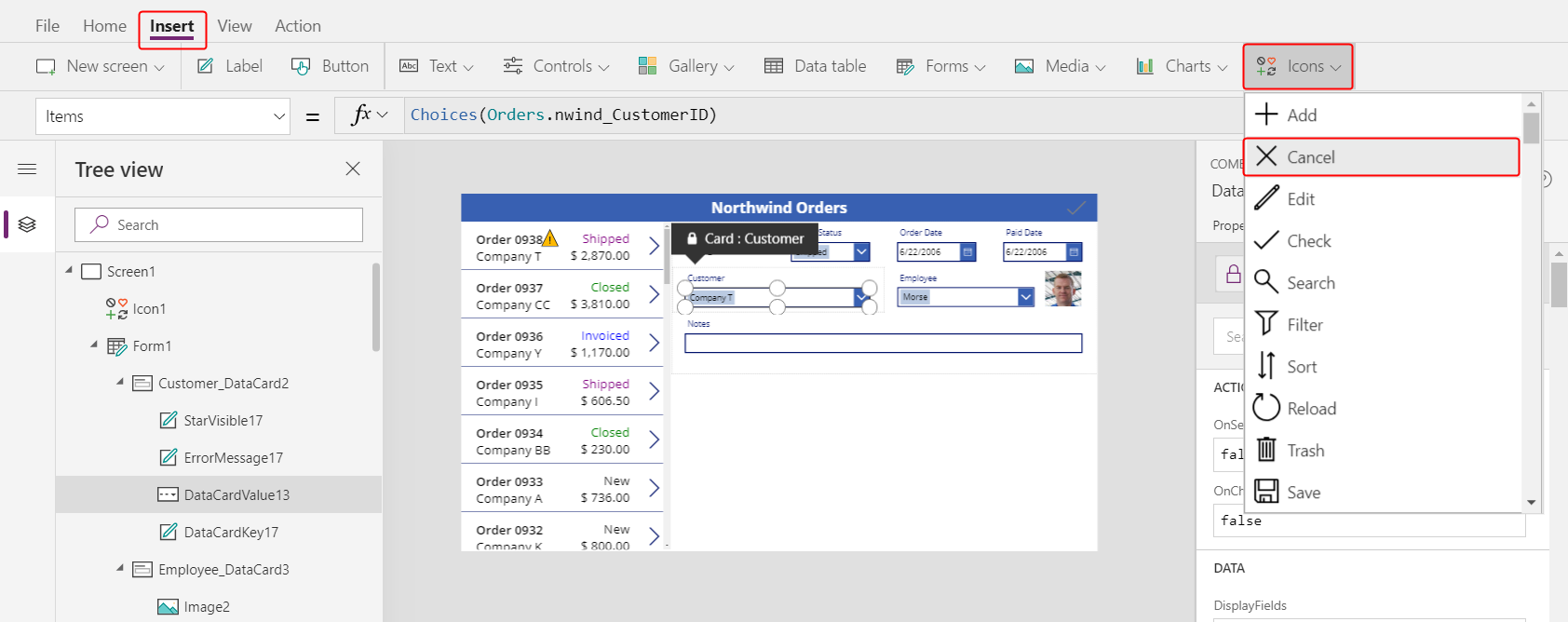
En la pestaña Insertar, seleccione Iconos > Cancelar:

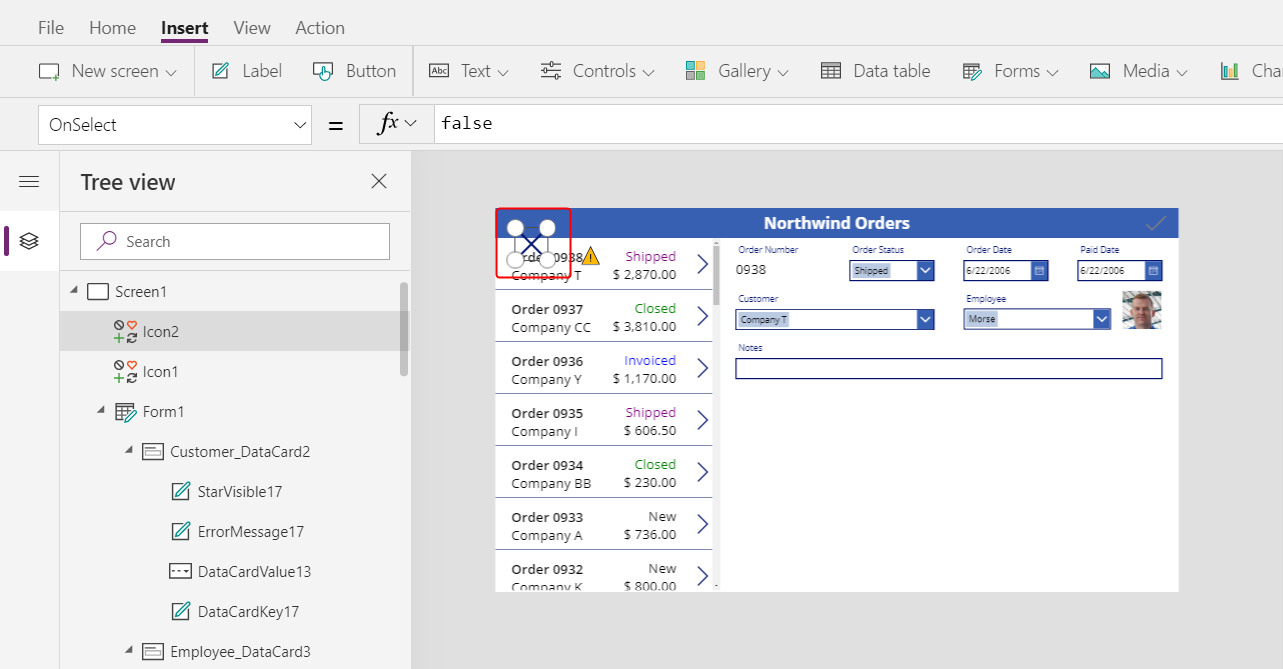
El icono aparece en la esquina superior izquierda de forma predeterminado donde otros controles pueden dificultar la búsqueda del icono:

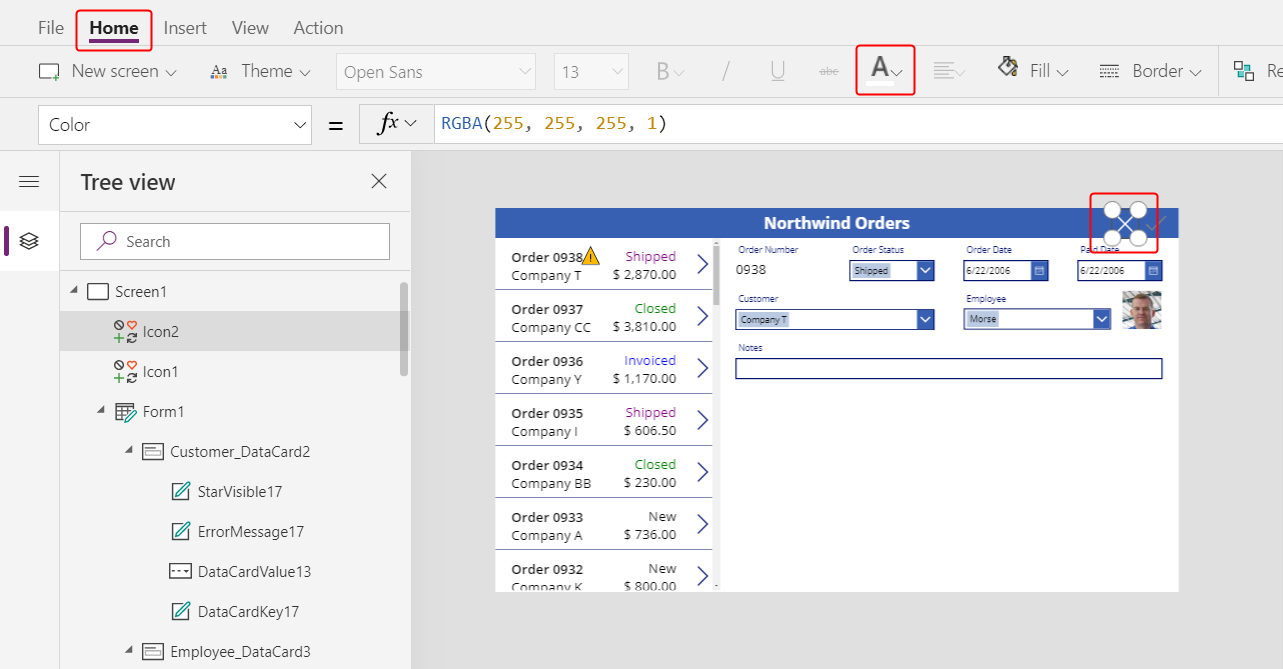
En la pestaña Inicio, cambie la propiedad Color del icono a blanco, cambie el tamaño del icono y muévalo a la izquierda del icono Comprobar:

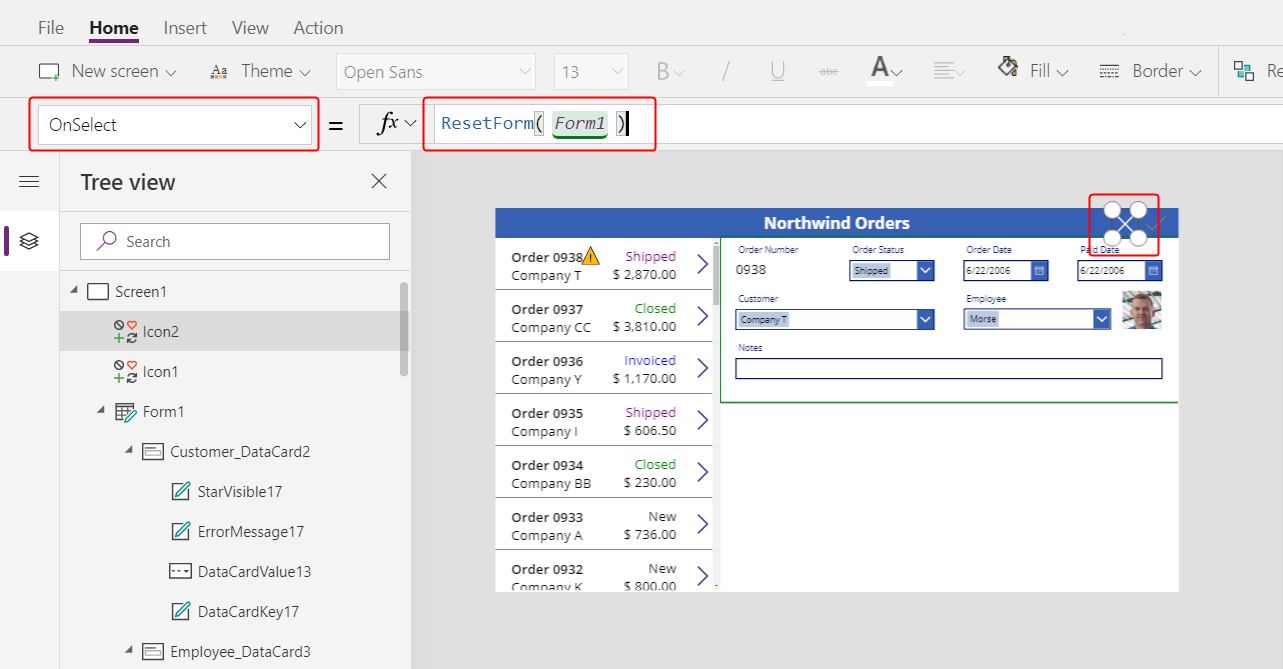
Establezca la propiedad OnSelect del icono Cancelar según esta fórmula:
ResetForm( Form1 )
La función ResetForm descarta todos los cambios en el formulario, que lo devuelve a su estado original.
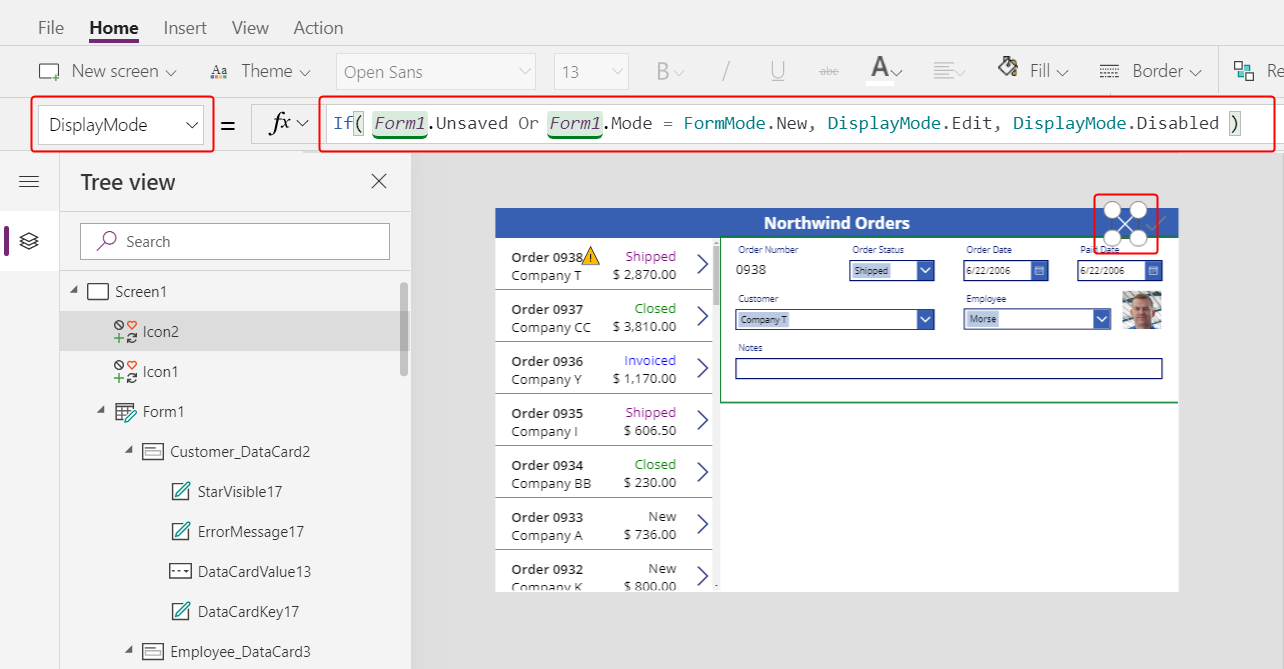
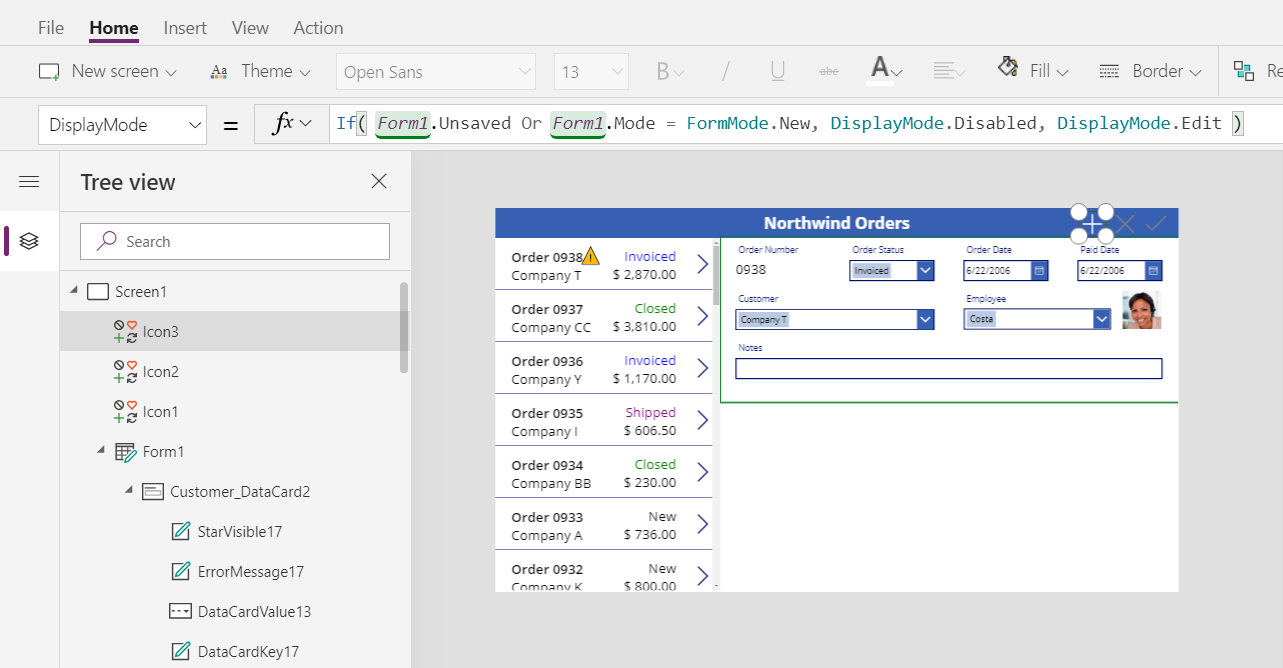
Establezca la propiedad DisplayMode del icono Cancelar según esta fórmula:
If( Form1.Unsaved Or Form1.Mode = FormMode.New, DisplayMode.Edit, DisplayMode.Disabled )
Esta fórmula difiere ligeramente de la del icono Comprobar. El icono Cancelar se deshabilita si se han guardado todos los cambios o el formulario está en modo Nuevo, que habilitará a continuación. En ese caso, ResetForm descarta el nuevo registro.
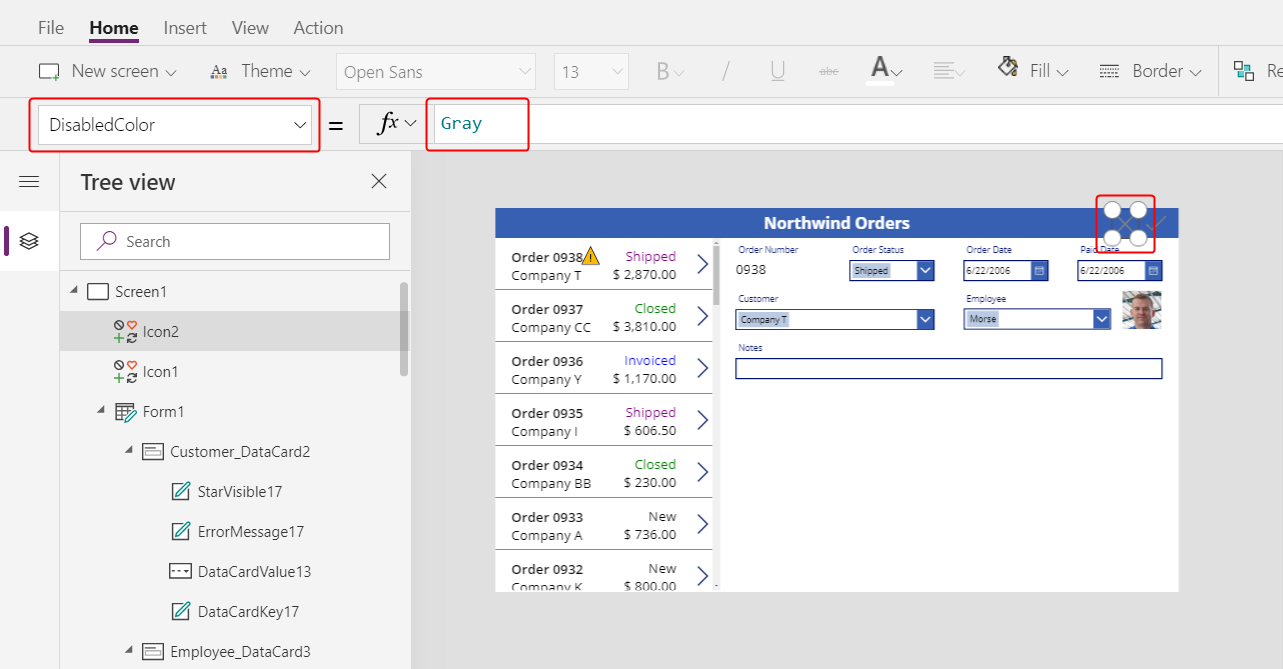
Establezca la propiedad DisabledColor del icono Cancelar según este valor:
Gray
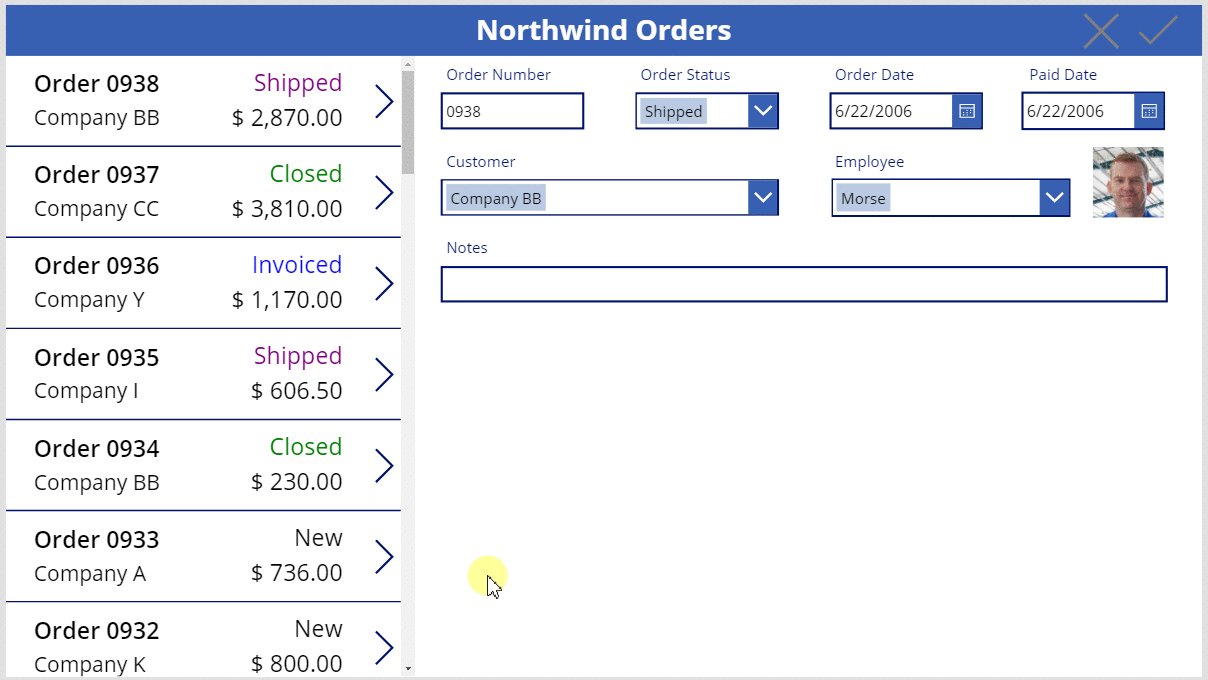
El usuario puede cancelar los cambios en un pedido, y los iconos Verificar y Cancelar están desactivados y atenuados si se han guardado todos los cambios:

Agregar e icono Agregar
En la pestaña Insertar, seleccione Iconos > Agregar.

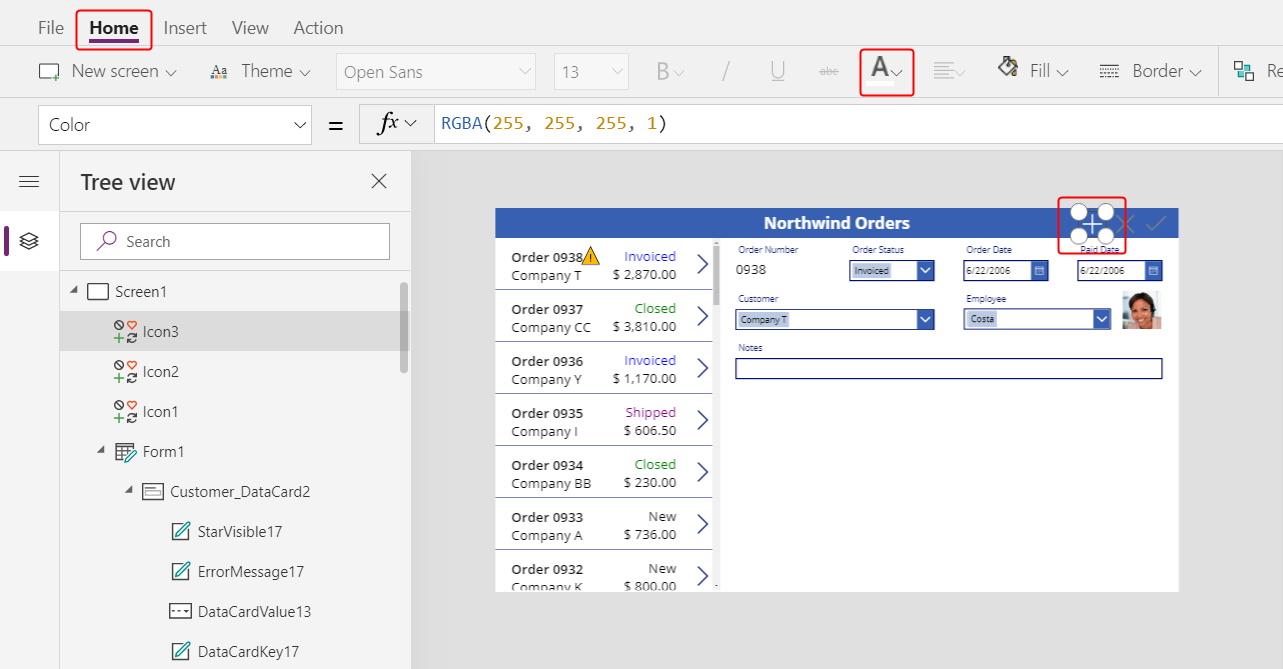
El icono Agregar aparece en la esquina superior izquierda de forma predeterminado donde otros controles pueden dificultar la búsqueda del icono:

En la pestaña Inicio, establezca la propiedad Color del icono Agregar a blanco, cambie el tamaño del icono y muévalo a la izquierda del icono Cancelar:

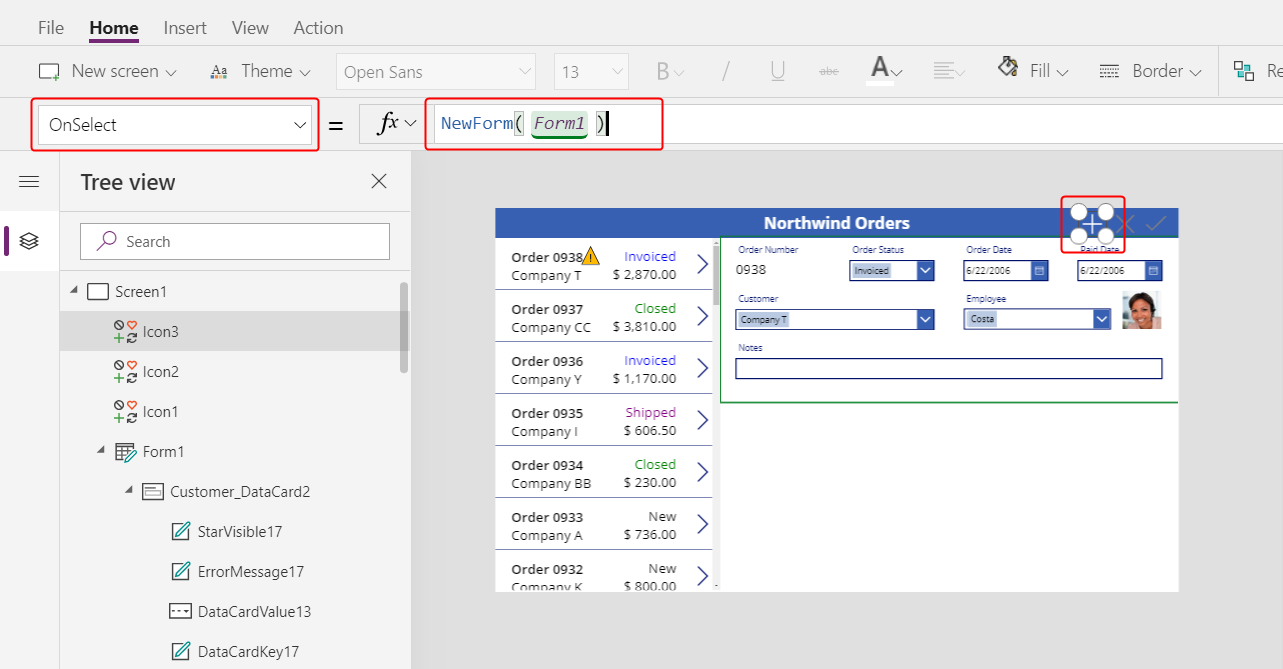
Establezca la propiedad OnSelect del icono Agregar en esta fórmula:
NewForm( Form1 )
La función NewForm muestra un registro en blanco en el formulario.
Establezca la propiedad DisplayMode del icono Agregar en esta fórmula:
If( Form1.Unsaved Or Form1.Mode = FormMode.New, DisplayMode.Disabled, DisplayMode.Edit )
La fórmula deshabilita el icono Agregar en estas condiciones:
- El usuario realiza cambios pero no los guarda ni los cancela, que es el comportamiento opuesto al de los iconos Comprobar y Cancelar.
- El usuario selecciona el icono Agregar pero no realiza cambios.
Establezca la propiedad DisabledColor del icono Agregar según este valor:
Gray
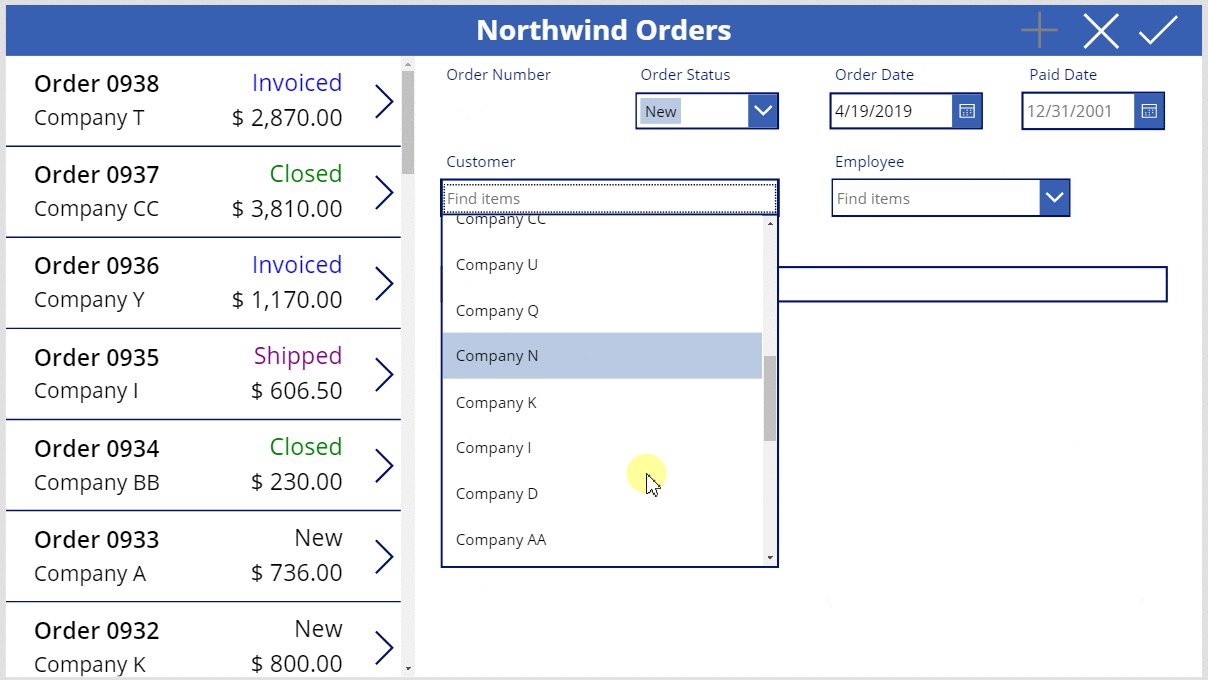
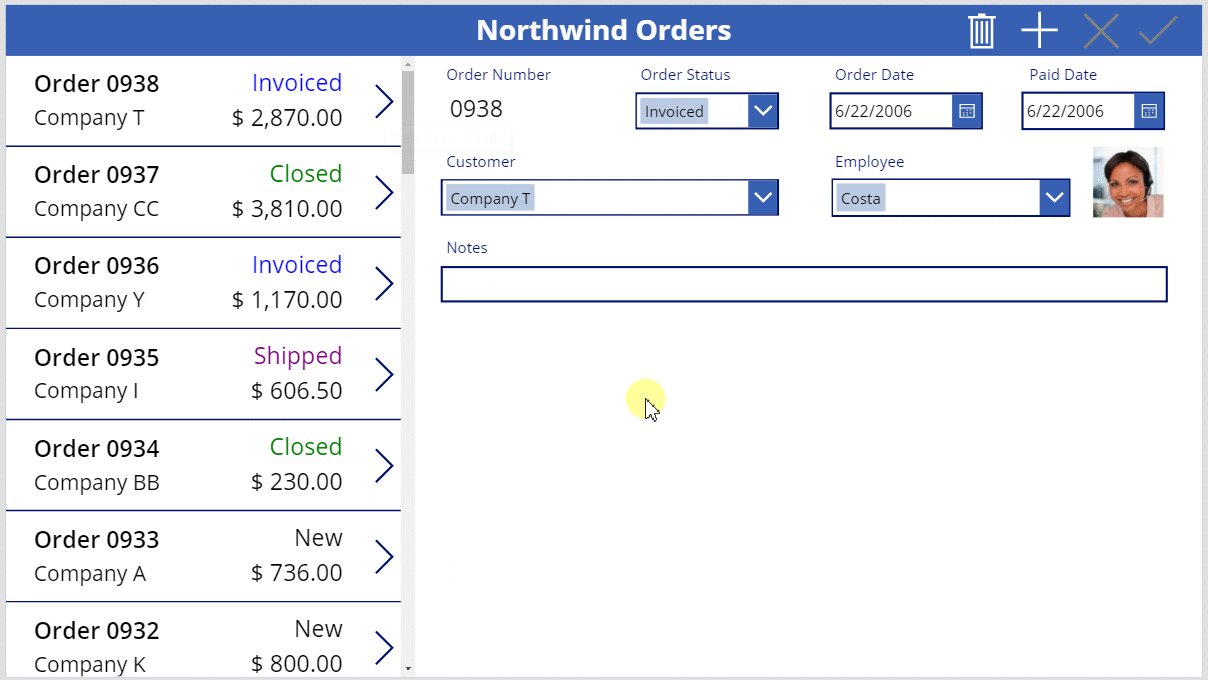
El usuario puede crear un pedido si no realiza cambios o si guarda o cancela cualquier cambio que haya realizado. (Si el usuario selecciona este icono, no puede volver a seleccionarlo hasta que realice uno o más cambios y luego guarde o cancele esos cambios):

Nota
Si crea y guarda un pedido, es posible que deba desplazarse hacia abajo en la galería de pedidos para mostrar su nuevo pedido. No tendrá un precio total porque aún no ha agregado ningún detalle de pedido.
Agregar el icono Papelera
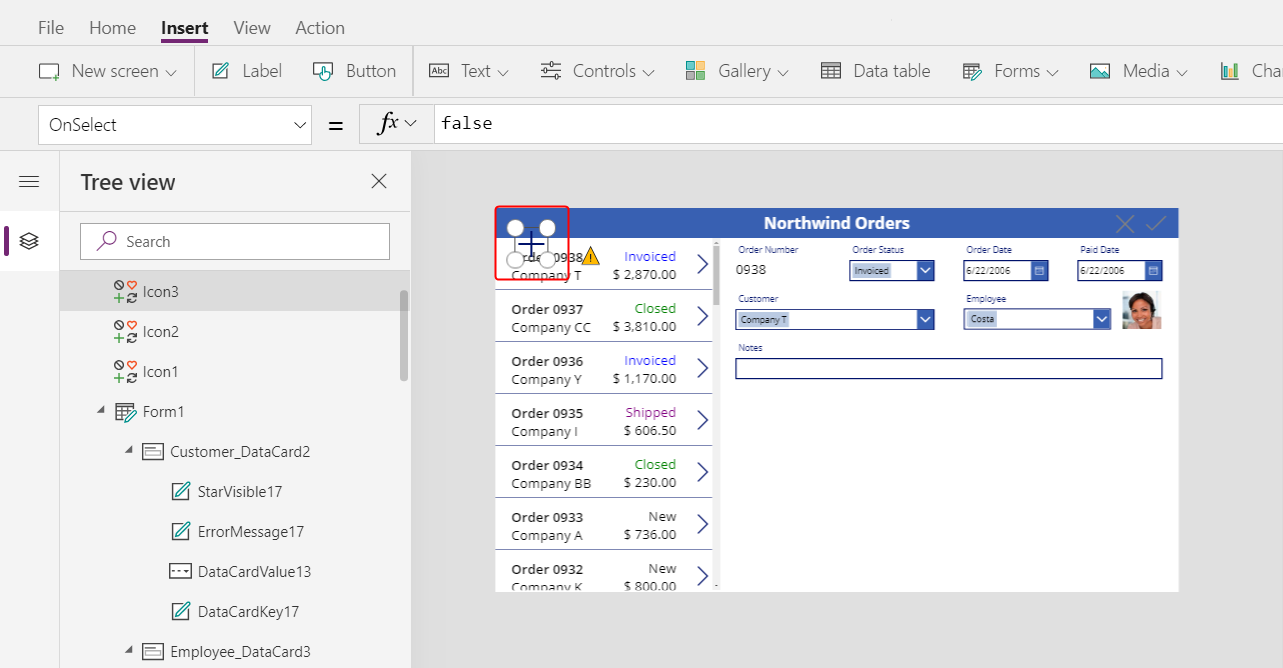
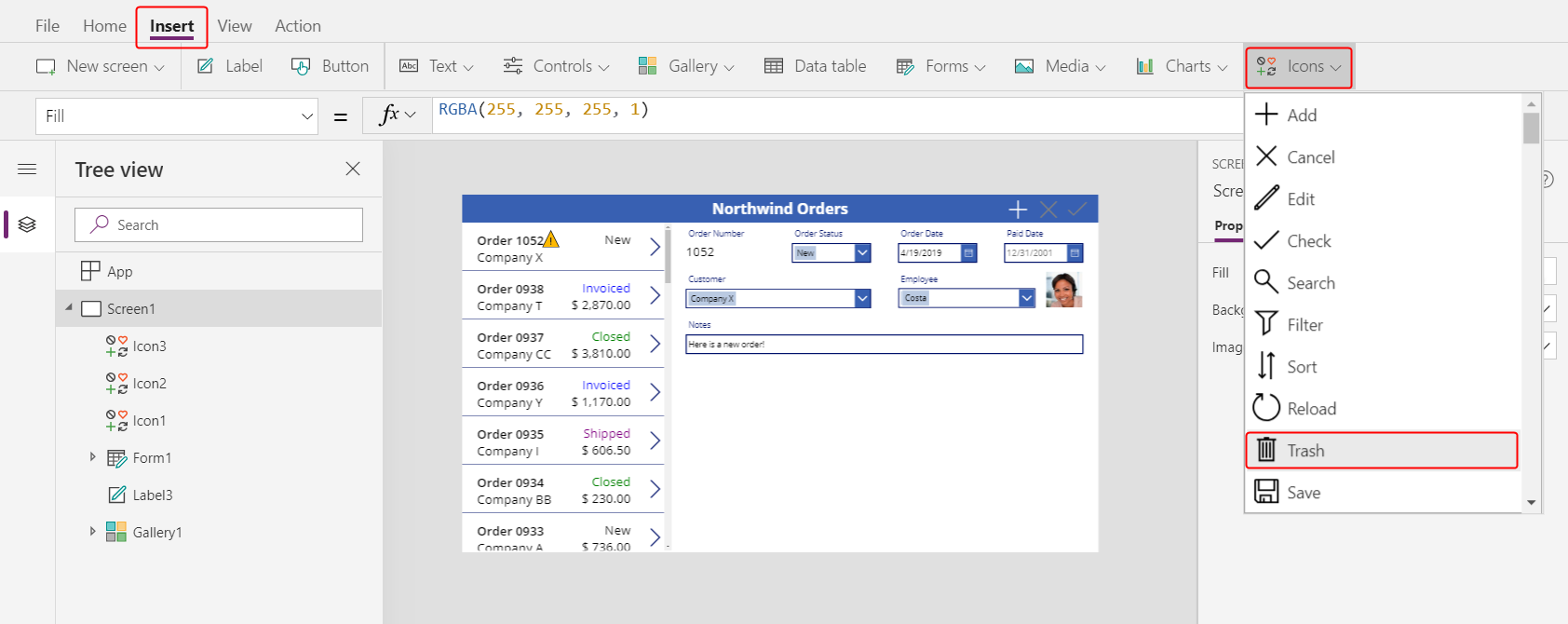
En la pestaña Insertar, seleccione Iconos > Papelera.

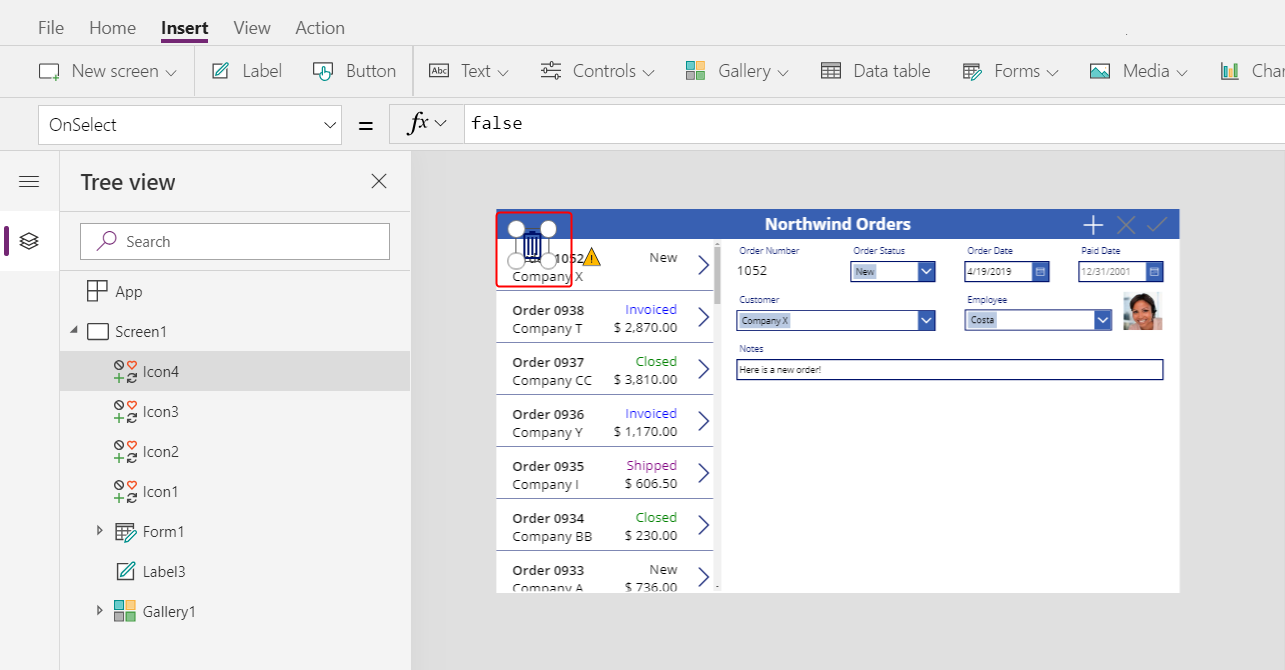
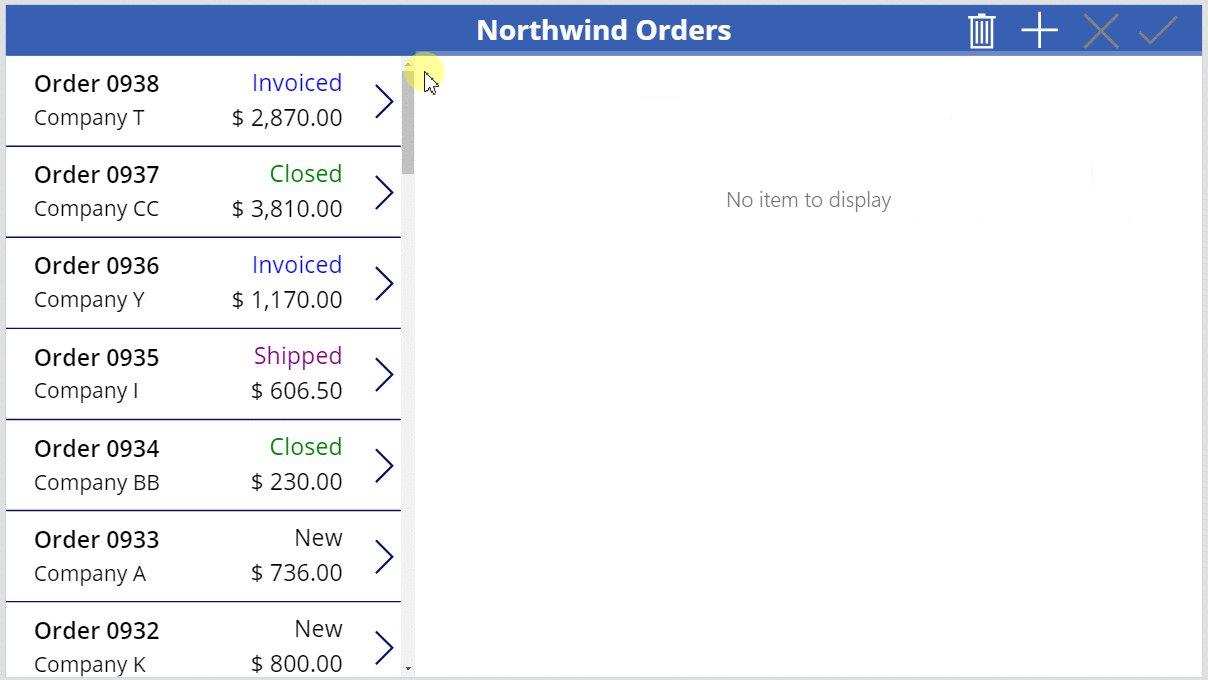
El icono Papelera aparece en la esquina superior izquierda de forma predeterminada donde otros controles pueden dificultar la búsqueda del icono:

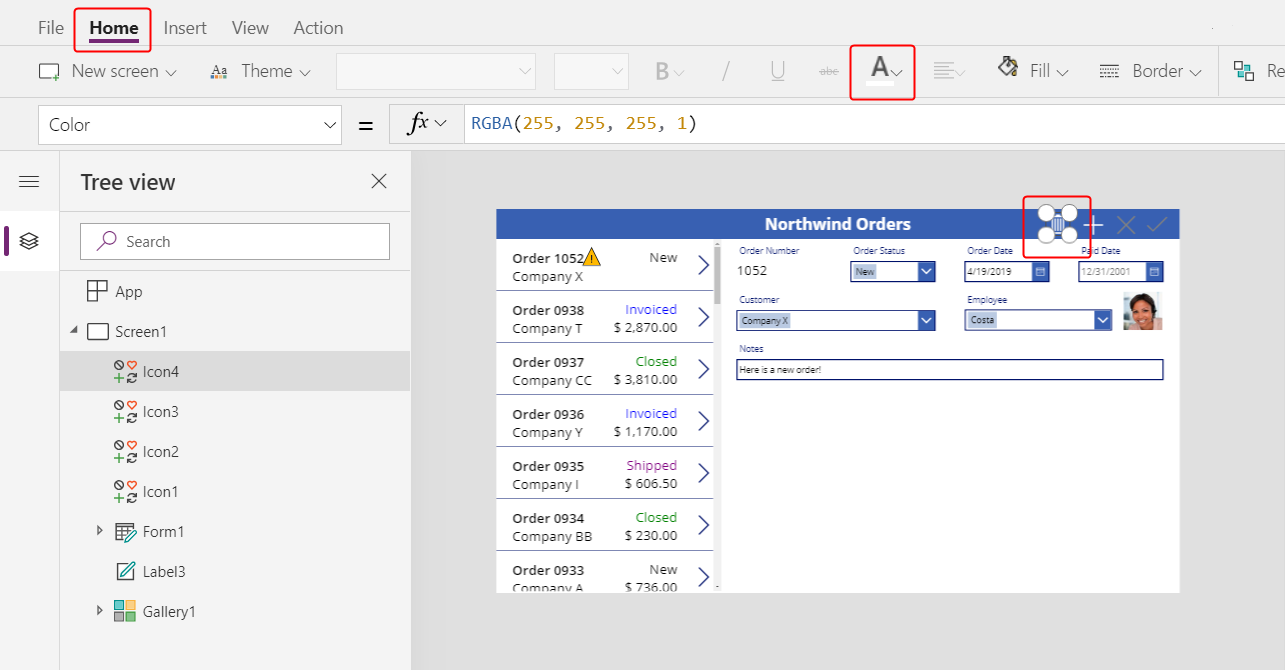
En la pestaña Inicio, cambie la propiedad Color del icono Papelera a blanco, cambie el tamaño del icono y muévalo a la izquierda del icono Agregar:

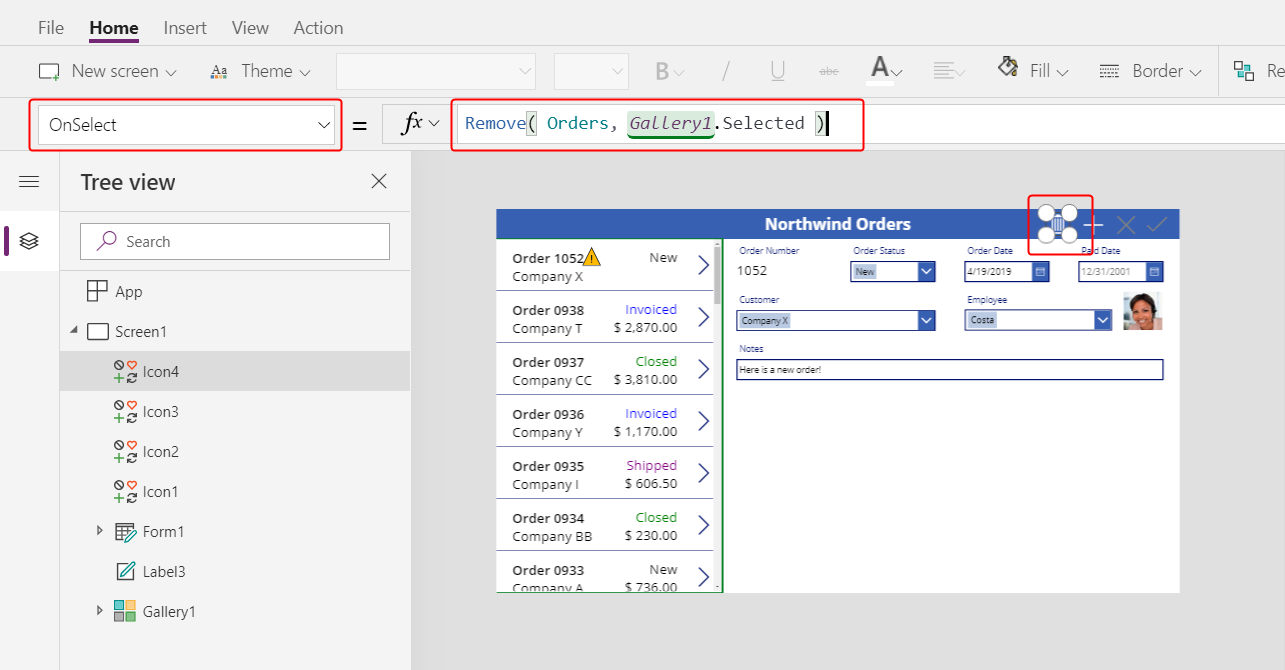
Establezca la propiedad OnSelect del icono Papelera en esta fórmula:
Remove( Orders, Gallery1.Selected )
La función Remove elimina un registro de un origen de datos. En esta fórmula, la función elimina el registro seleccionado en la galería de pedidos. El icono Papelera aparece cerca del formulario de resumen (no en la galería de pedidos) porque el formulario muestra más detalles sobre el registro, por lo que el usuario puede identificar más fácilmente el registro que eliminará la fórmula.
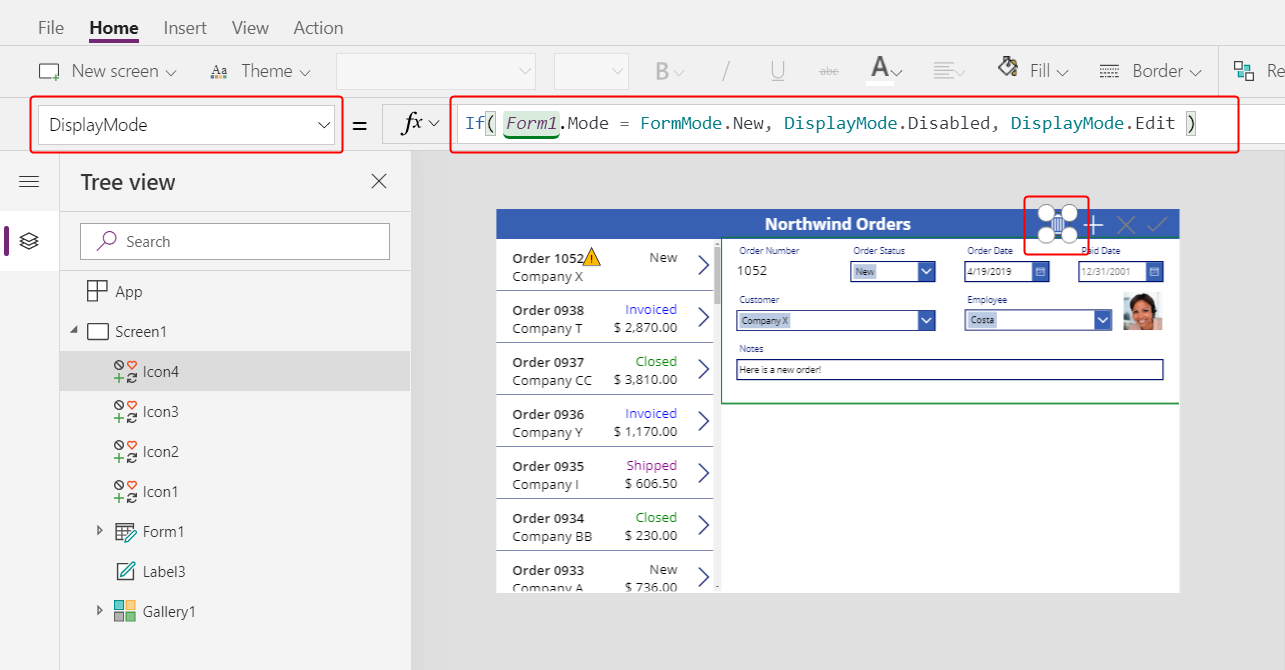
Establezca la propiedad DisplayMode del icono Papelera en esta fórmula:
If( Form1.Mode = FormMode.New, DisplayMode.Disabled, DisplayMode.Edit )
Esta fórmula deshabilita el icono Papelera si el usuario está creando un registro. Hasta que el usuario guarde el registro, la función Remove no tiene registro para eliminar.
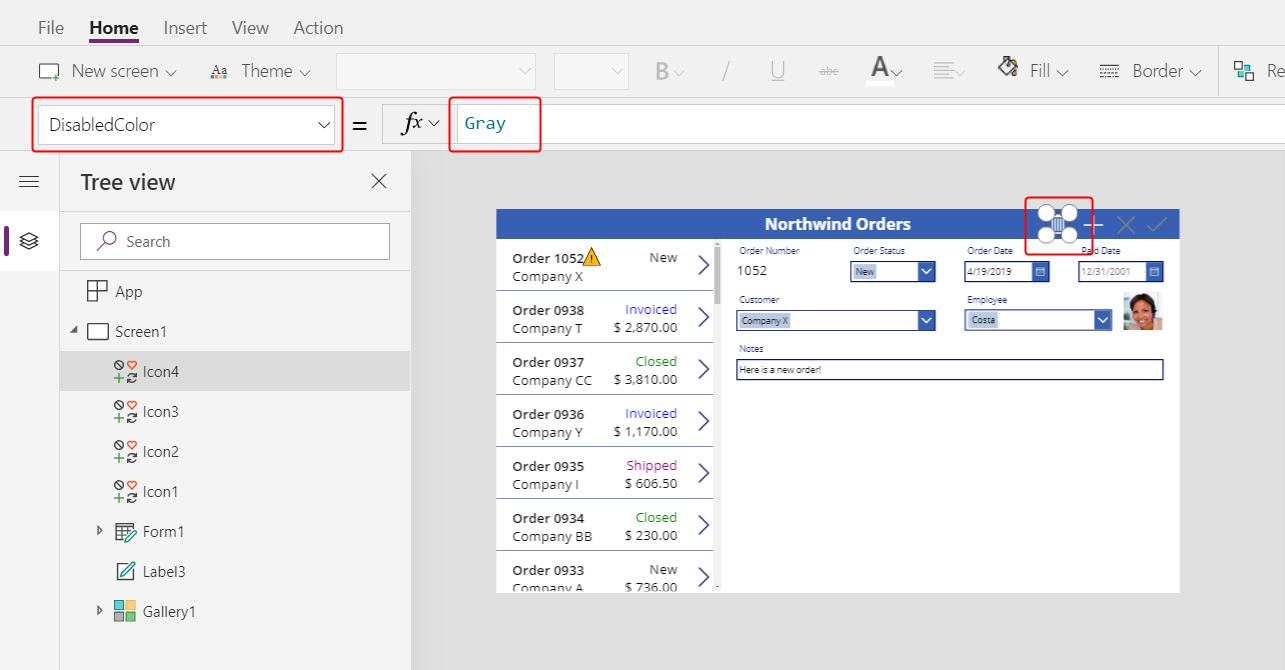
Establezca la propiedad DisabledColor del icono Papelera según este valor:
Gray
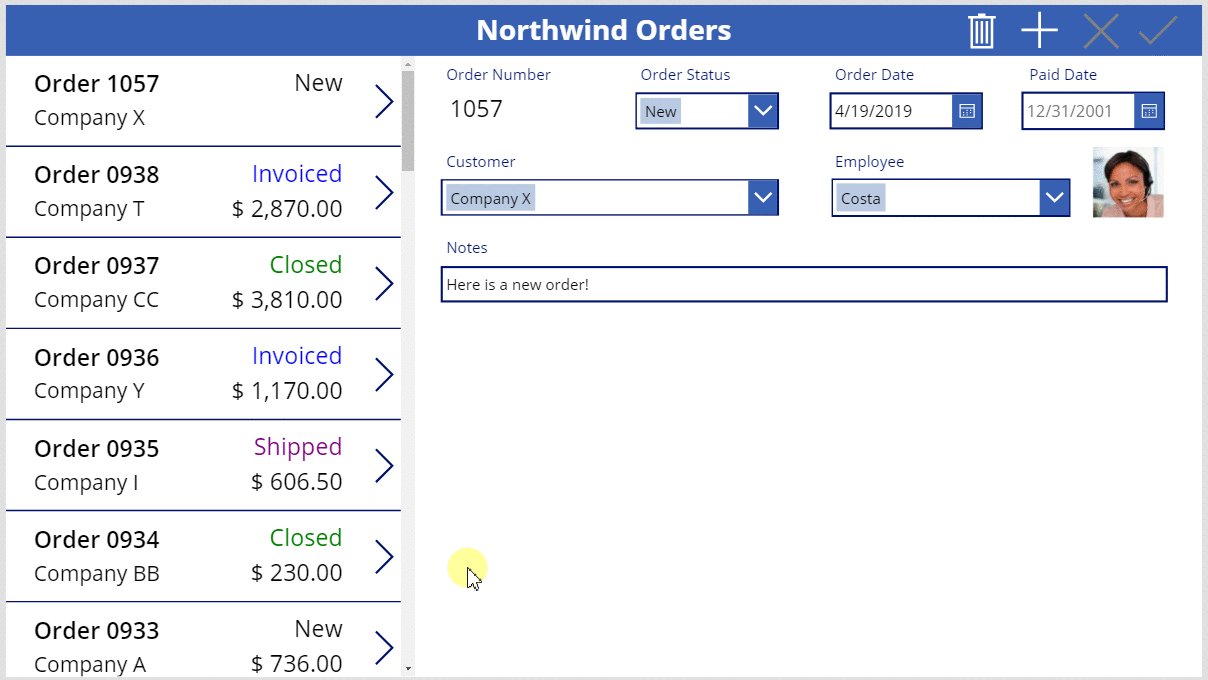
El usuario puede eliminar un pedido.

Resumen
Para recapitular, agregó un formulario en el que el usuario puede mostrar y editar un resumen de cada pedido, y utilizó estos elementos:
- Un formulario que muestra datos de la tabla Pedidos: Form1.DataSource =
Orders - Una conexión entre el formulario y la galería de pedidos: Form1.Item =
Gallery1.Selected - Un control alternativo para el campo Número de pedido: Ver texto
- Una relación de varios a uno para mostrar la imagen del empleado en la tarjeta de datos Empleado:
DataCardValue1.Selected.Picture - Un icono para guardar los cambios en un pedido:
SubmitForm( Form1 ) - Un icono para cancelar los cambios en un pedido:
ResetForm( Form1 ) - Un icono para crear un pedido:
NewForm( Form1 ) - Un icono para eliminar un pedido:
Remove( Orders, Gallery1.Selected )
Paso siguiente
En el próximo tema, agregará otra galería para mostrar los productos en cada pedido, y cambiará esos detalles utilizando la función Patch.
Nota
¿Puede indicarnos sus preferencias de idioma de documentación? Realice una breve encuesta. (tenga en cuenta que esta encuesta está en inglés)
La encuesta durará unos siete minutos. No se recopilan datos personales (declaración de privacidad).
Comentarios
Próximamente: A lo largo de 2024 iremos eliminando gradualmente las Cuestiones de GitHub como mecanismo de retroalimentación para el contenido y lo sustituiremos por un nuevo sistema de retroalimentación. Para más información, consulta: https://aka.ms/ContentUserFeedback.
Enviar y ver comentarios de