Tutorial: Uso del API web del portal
Nota
A partir del 12 de octubre de 2022, los portales de Power Apps son Power Pages. Más información: Microsoft Power Pages ya está disponible para el público en general (blog)
Pronto migraremos y fusionaremos la documentación de los portales de Power Apps con la documentación de Power Pages.
En este tutorial, configurará una página web y una plantilla web personalizada que utilizará la API web para leer, escribir, actualizar y eliminar registros de la tabla de contactos.
Nota
Puede cambiar los nombres de las columnas o utilizar una tabla diferente mientras sigue los pasos de este ejemplo.
Paso 1. Crear configuraciones de sitio
Antes de poder utilizar la API web de los portales, debe habilitar la configuración del sitio requerida con la aplicación Administración del portal. La configuración del sitio depende de la tabla que desee utilizar al interactuar con la API web.
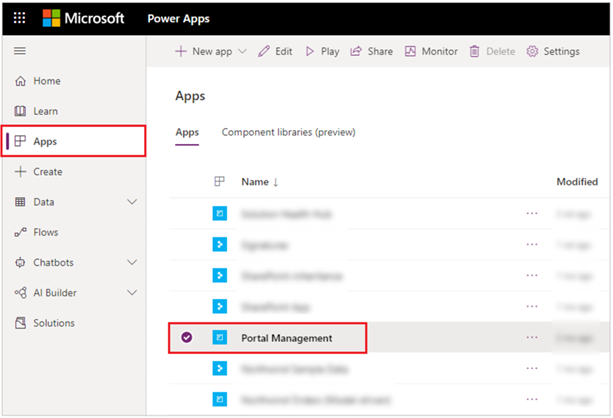
Vaya a Power Apps.
En el panel izquierdo, seleccione Aplicaciones.
Seleccione la aplicación Administración de portales .

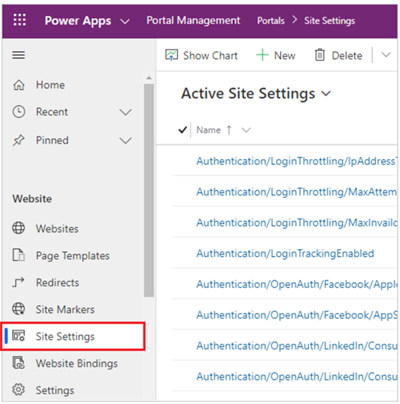
En el panel izquierdo de la aplicación Administración del portal , seleccione Configuración del sitio.

Seleccione Nuevo.
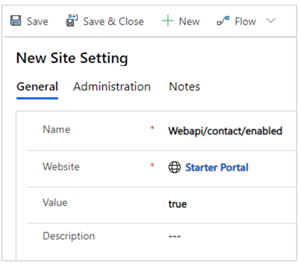
En el cuadro Nombre , introduzca Webapi/contact/enabled.
En la lista Sitio web , seleccione el registro de su sitio web.
En el cuadro Valor , introduzca verdadero.

Seleccione Guardar y cerrar.
Seleccione Nuevo.
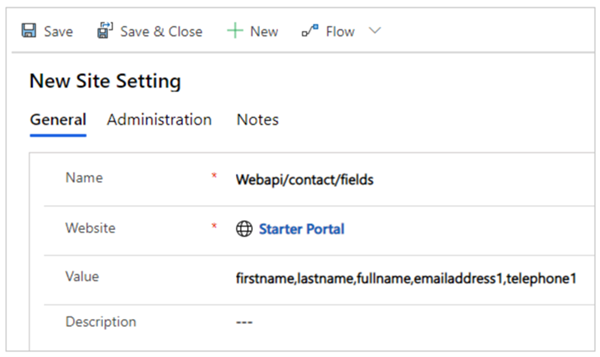
En el cuadro Nombre , introduzca Webapi/contact/fields.
En la lista Sitio web , seleccione el registro de su sitio web.
En el cuadro Valor , introduzca
firstname,lastname,fullname,emailaddress1,telephone1
Seleccione Guardar y cerrar.
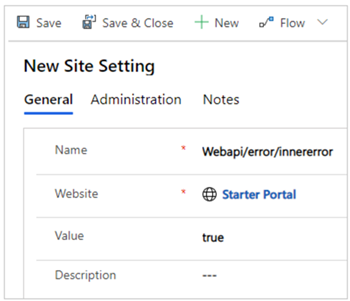
Seleccione Nuevo.
En el cuadro Nombre , introduzca Webapi/error/innererror.

En la lista Sitio web , seleccione el registro de su sitio web.
En el cuadro Valor , introduzca verdadero.
Seleccione Guardar y cerrar.
Verifique la configuración del sitio para API web.
Paso 2. Configurar permisos
Tendrá que configurar los permisos para que los usuarios puedan utilizar la función API web. En este ejemplo, habilitará la tabla Contacto para los permisos de tabla, creará un rol web usando la API web, agregará los permisos de tabla para la tabla Contacto a este rol web y, a continuación, agregará el rol web a los usuarios para permitirles utilizar la API web.
En el panel izquierdo de la aplicación Administración del portal , seleccione Permisos de tabla.
Seleccione Nuevo.
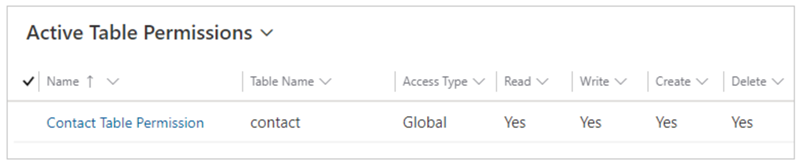
En el cuadro Nombre , introduzca Permiso de tabla de contactos.
En la lista Nombre de la tabla , seleccione Contacto (contacto).
En la lista Sitio web , seleccione el registro de su sitio web.
En la lista Tipo de acceso , seleccione Global.
Seleccione los privilegios Leer, Escribir, Crear y Eliminar.
Seleccione Guardar y cerrar.

Crear un rol web
Puede usar un rol web existente en su sitio web o crear un rol web nuevo.
Seleccione Roles web en el panel izquierdo.
Seleccione Nuevo.
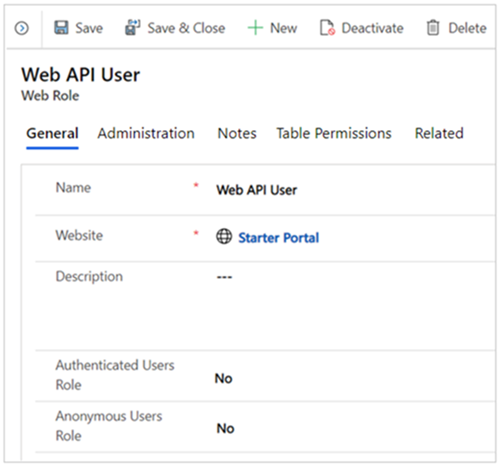
En el cuadro Nombre , introduzca Usuario de la API web (o cualquier nombre que mejor refleje el rol del usuario que accede a esta funcionalidad).
En la lista Sitio web , seleccione el registro de su sitio web.

Seleccione Guardar.
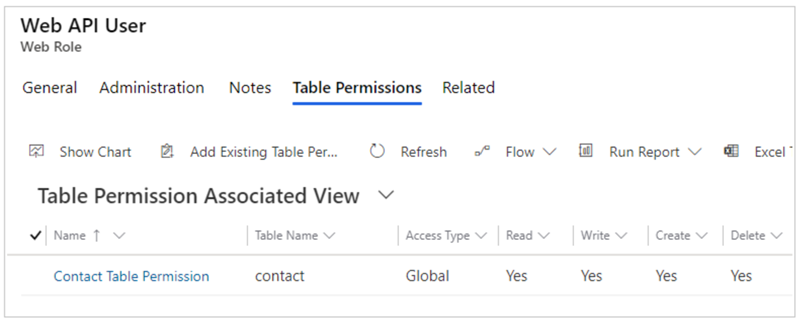
Agregar permisos de tabla relacionados
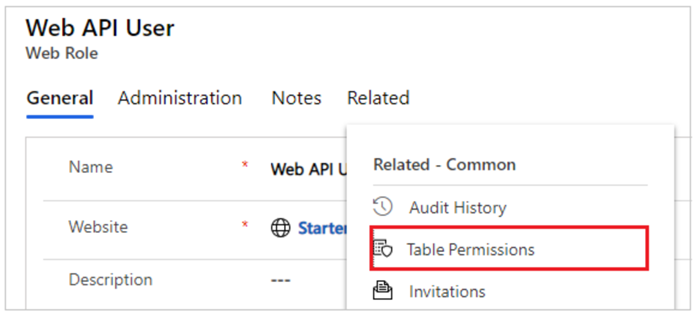
Con el rol web nuevo o existente, seleccione Relacionado > Permisos de tabla.

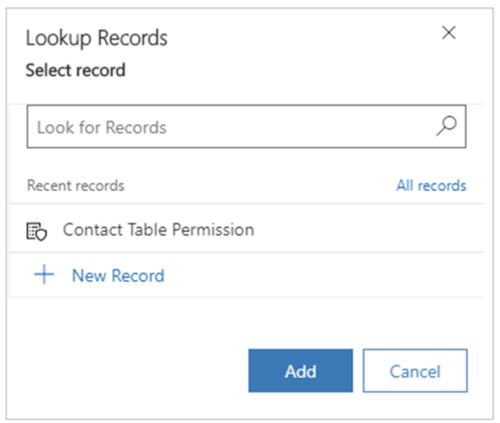
Seleccione Agregar permiso de tabla existente.
Seleccione Permiso de tabla de contactos, creado anteriormente.

Seleccione Agregar.
Seleccione Guardar y cerrar.

Agregar contactos al rol web
Seleccione Contactos en el panel izquierdo.
Seleccione un contacto que desee usar en este ejemplo para la API web.
Nota
Este contacto es la cuenta de usuario utilizada en este ejemplo para probar la API web. Asegúrese de seleccionar el contacto correcto en su portal.
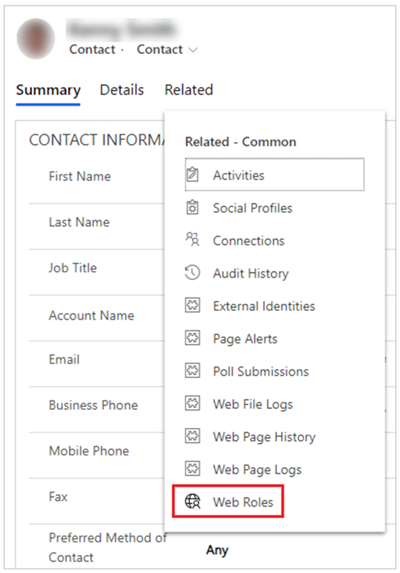
Seleccione Relacionado > Roles web.
Seleccione

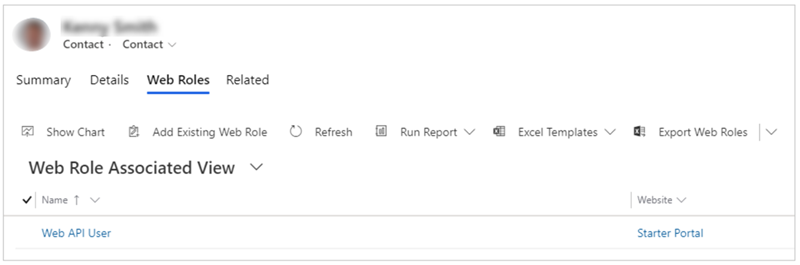
Seleccione Agregar rol web existente.
Seleccione el rol Usuario de API web , creado anteriormente.
Seleccione Agregar.

Seleccione Guardar y cerrar.
Paso 3. Crear una página web
Ahora que ha habilitado la API web y configurado los permisos de usuario, cree una página web con código de muestra para ver, editar, crear y eliminar registros.
En el panel izquierdo de la aplicación Administración del portal , seleccione Páginas web.
Seleccione Nuevo.
En el cuadro Nombre, introduzca webapi.
En la lista Sitio web, seleccione el registro de su sitio web.
Para Página principal: seleccione Inicio.
Para URL parcial, escriba webapi.
Para Plantilla de página: seleccione Inicio.
Para Estado de publicación: seleccione Publicado.
Seleccione Guardar.

Seleccione Relacionado > Páginas web.

En Vista asociada a la página web, seleccione webapi.

Desplácese hacia abajo hasta la sección Contenido y luego vaya a Copiar (HTML) (diseñador HTML).

Seleccione la pestaña HTML.

Copie el siguiente fragmento de código de ejemplo y péguelo en el archivo diseñador HTML.
<!-- Sample code for Web API demonstration --> <style> #processingMsg { width: 150px; text-align: center; padding: 6px 10px; z-index: 9999; top: 0; left: 40%; position: fixed; -webkit-border-radius: 0 0 2px 2px; border-radius: 0 0 2px 2px; -webkit-box-shadow: 0 2px 4px rgba(0, 0, 0, 0.2); box-shadow: 0 2px 4px rgba(0, 0, 0, 0.2); display: none; } table td[data-attribute] .glyphicon-pencil { margin-left: 5px; opacity: 0; } table td[data-attribute]:hover .glyphicon-pencil { opacity: 0.7; } </style> <script> $(function() { //Web API ajax wrapper (function(webapi, $) { function safeAjax(ajaxOptions) { var deferredAjax = $.Deferred(); shell.getTokenDeferred().done(function(token) { // Add headers for ajax if (!ajaxOptions.headers) { $.extend(ajaxOptions, { headers: { "__RequestVerificationToken": token } }); } else { ajaxOptions.headers["__RequestVerificationToken"] = token; } $.ajax(ajaxOptions) .done(function(data, textStatus, jqXHR) { validateLoginSession(data, textStatus, jqXHR, deferredAjax.resolve); }).fail(deferredAjax.reject); //ajax }).fail(function() { deferredAjax.rejectWith(this, arguments); // On token failure pass the token ajax and args }); return deferredAjax.promise(); } webapi.safeAjax = safeAjax; })(window.webapi = window.webapi || {}, jQuery) // Notification component var notificationMsg = (function() { var $processingMsgEl = $('#processingMsg'), _msg = 'Processing...', _stack = 0, _endTimeout; return { show: function(msg) { $processingMsgEl.text(msg || _msg); if (_stack === 0) { clearTimeout(_endTimeout); $processingMsgEl.show(); } _stack++; }, hide: function() { _stack--; if (_stack <= 0) { _stack = 0; clearTimeout(_endTimeout); _endTimeout = setTimeout(function() { $processingMsgEl.hide(); }, 500); } } } })(); // Inline editable table component var webAPIExampleTable = (function() { var trTpl = '<% _.forEach(data, function(data){ %>' + '<tr data-id="<%=data.id%>" data-name="<%=data.fullname%>">' + '<% _.forEach(columns, function(col){ %>' + '<td data-attribute="<%=col.name%>" data-label="<%=col.label%>" data-value="<%=data[col.name]%>">' + '<%-data[col.name]%><i class="glyphicon glyphicon-pencil"></i>' + '</td>' + '<% }) %>' + '<td>' + '<button class="btn btn-default delete" type="submit"><i class="glyphicon glyphicon-trash" aria-hidden="true"></i></button>' + '</td>' + '</tr>' + '<% }) %>'; var tableTpl = '<table class="table table-hover">' + '<thead>' + '<tr>' + '<% _.forEach(columns, function(col){ %>' + '<th><%=col.label%></th>' + '<% }) %>' + '<th>' + '<button class="btn btn-default add" type="submit">' + '<i class="glyphicon glyphicon-plus" aria-hidden="true"></i> Add Sample Record' + '</button>' + '</th>' + '</tr>' + '</thead>' + '<tbody>' + trTpl + '</tbody>' + '</table>'; function getDataObject(rowEl) { var $rowEl = $(rowEl), attrObj = { id: $rowEl.attr('data-id'), name: $rowEl.attr('data-name') }; $rowEl.find('td').each(function(i, el) { var $el = $(el), key = $el.attr('data-attribute'); if (key) { attrObj[key] = $el.attr('data-value'); } }) return attrObj; } function bindRowEvents(tr, config) { var $row = $(tr), $deleteButton = $row.find('button.delete'), dataObj = getDataObject($row); $.each(config.columns, function(i, col) { var $el = $row.find('td[data-attribute="' + col.name + '"]'); $el.on('click', $.proxy(col.handler, $el, col, dataObj)); }); //User can delete record using this button $deleteButton.on('click', $.proxy(config.deleteHandler, $row, dataObj)); } function bindTableEvents($table, config) { $table.find('tbody tr').each(function(i, tr) { bindRowEvents(tr, config); }); $table.find('thead button.add').on('click', $.proxy(config.addHandler, $table)); } return function(config) { var me = this, columns = config.columns, addHandler = config.addHandler, deleteHandler = config.deleteHandler, $table; me.render = function(el) { $table = $(el).html(_.template(tableTpl)({ columns: columns, data: me.data })).find('table'); bindTableEvents($table, { columns: columns, addHandler: addHandler, deleteHandler: deleteHandler }); } me.addRecord = function(record) { $table.find('tbody tr:first').before(_.template(trTpl)({ columns: columns, data: [record] })); bindRowEvents($table.find('tbody tr:first'), config); } me.updateRecord = function(attributeName, newValue, record) { $table.find('tr[data-id="' + record.id + '"] td[data-attribute="' + attributeName + '"]').text(newValue); } me.removeRecord = function(record) { $table.find('tr[data-id="' + record.id + '"]').fadeTo("slow", 0.7, function() { $(this).remove(); }); } }; })(); //Applicaton ajax wrapper function appAjax(processingMsg, ajaxOptions) { notificationMsg.show(processingMsg); return webapi.safeAjax(ajaxOptions) .fail(function(response) { if (response.responseJSON) { alert("Error: " + response.responseJSON.error.message) } else { alert("Error: Web API is not available... ") } }).always(notificationMsg.hide); } function loadRecords() { return appAjax('Loading...', { type: "GET", url: "/_api/contacts?$select=fullname,firstname,lastname,emailaddress1,telephone1", contentType: "application/json" }); } function addSampleRecord() { //Sample data to create a record - change as appropriate var recordObj = { firstname: "Willie", lastname: "Huff" + _.random(100, 999), emailaddress1: "Willie.Huff@contoso.com", telephone1: "555-123-4567" }; appAjax('Adding...', { type: "POST", url: "/_api/contacts", contentType: "application/json", data: JSON.stringify(recordObj), success: function(res, status, xhr) { recordObj.id = xhr.getResponseHeader("entityid"); recordObj.fullname = recordObj.firstname + " " + recordObj.lastname; table.addRecord(recordObj); } }); return false; } function deleteRecord(recordObj) { var response = confirm("Are you sure, you want to delete \"" + recordObj.name + "\" ?"); if (response == true) { appAjax('Deleting...', { type: "DELETE", url: "/_api/contacts(" + recordObj.id + ")", contentType: "application/json", success: function(res) { table.removeRecord(recordObj); } }); } return false; } function updateRecordAttribute(col, recordObj) { var attributeName = col.name, value = recordObj[attributeName], newValue = prompt("Please enter \"" + col.label + "\"", value); if (newValue != null && newValue !== value) { appAjax('Updating...', { type: "PUT", url: "/_api/contacts(" + recordObj.id + ")/" + attributeName, contentType: "application/json", data: JSON.stringify({ "value": newValue }), success: function(res) { table.updateRecord(attributeName, newValue, recordObj); } }); } return false; } var table = new webAPIExampleTable({ columns: [{ name: 'firstname', label: 'First Name', handler: updateRecordAttribute }, { name: 'lastname', label: 'Last Name', handler: updateRecordAttribute }, { name: 'emailaddress1', label: 'Email', handler: updateRecordAttribute }, { name: 'telephone1', label: 'Telephone', handler: updateRecordAttribute }], data: [], addHandler: addSampleRecord, deleteHandler: deleteRecord }); loadRecords().done(function(data) { table.data = _.map(data.value, function(record){ record.id = record.contactid; return record; }); table.render($('#dataTable')); }); }); </script> <div id="processingMsg" class="alert alert-warning" role="alert"></div> <div id="dataTable"></div>
Seleccione Guardar y cerrar.
Paso 4. Borrar la memoria caché del portal
Has creado una página de muestra webapi para probar la funcionalidad de la API web. Antes de comenzar, asegúrese de que la caché de portales de Power Apps se ha borrado para que los cambios de la aplicación Gestión del portal se reflejen en su portal.
IMPORTANTE: al borrar la memoria caché del servidor de portal se producirá una caída temporal del rendimiento del portal mientras los datos se vuelven a cargar desde Microsoft Dataverse.
Para borrar la caché:
Inicie sesión en su portal como miembro del rol web Administradores.
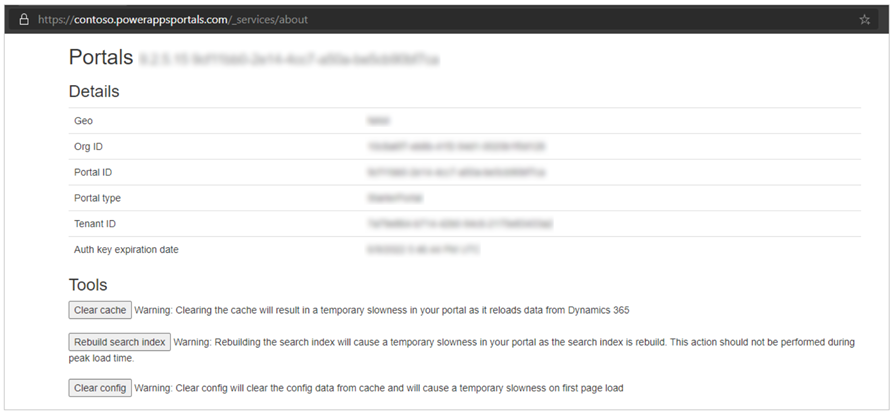
Cambie la URL agregando /_services/about al final. Por ejemplo, si la URL del portal es https://contoso.powerappsportals.com, cámbiela a https://contoso.powerappsportals.com/_services/about.

NOTA: Debe ser miembro del rol web Administradores para borrar la memoria caché. Si ve una pantalla en blanco, verifique las asignaciones de roles web.
Seleccione Borrar caché.
Más información: Borrar la memoria caché del servidor para un portal
Paso 5. Utilizar la API web para leer, ver, editar, crear y eliminar
La página web de muestra con la URL webapi creada anteriormente ahora está lista para probarla.
Para probar la funcionalidad de la API web:
Inicie sesión en su portal con la cuenta de usuario que se le ha asignado el rol Usuario de API web que creó anteriormente.
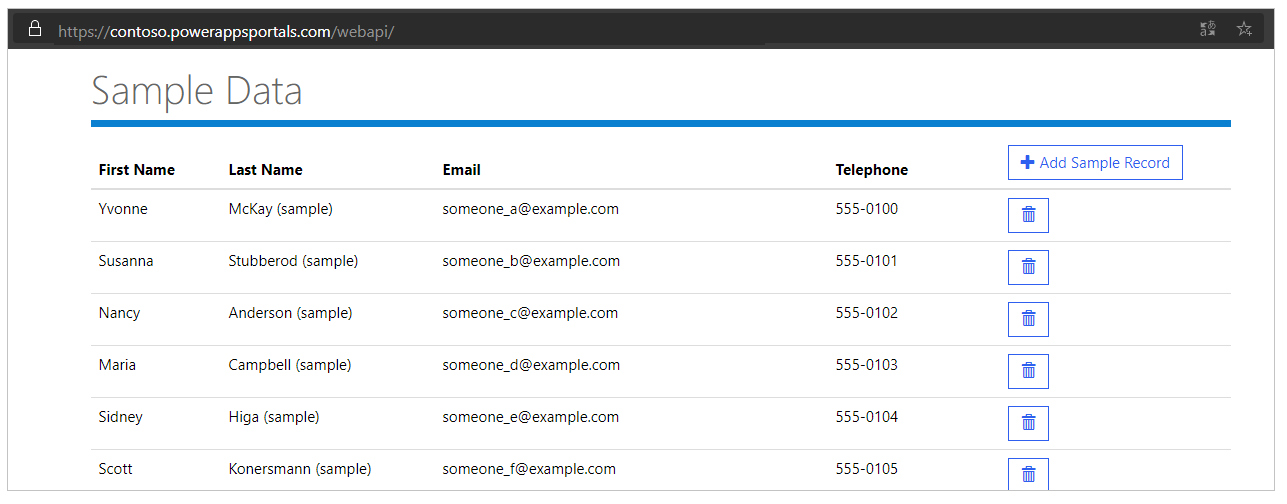
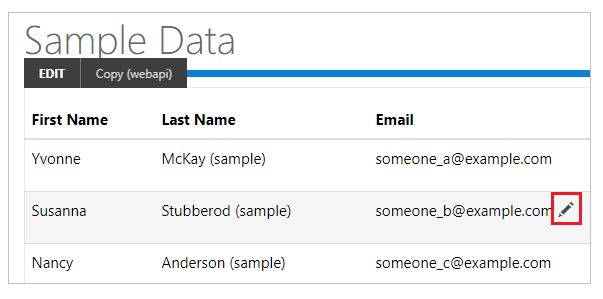
Vaya a la página web webapi creada anteriormente. Por ejemplo, https://contoso.powerappsportals.com/webapi. La API web recuperará registros de Microsoft Dataverse.

Seleccione Agregar registro de muestra para agregar el registro de muestra del script.
Seleccione un campo. En este ejemplo, hemos seleccionado Correo electrónico para cambiar la dirección de correo electrónico de un contacto.

Seleccione el
 para eliminar un registro.
para eliminar un registro.
Ahora que ha creado una página web con una muestra para leer, editar, crear y eliminar registros, puede personalizar los formularios y el diseño.
Siguiente paso
Componer solicitudes HTTP y administrar errores
Consulte también
Información general de API web de portales
Operaciones de escritura, actualización y eliminación de portales con la API web
Los portales leen operaciones utilizando la API web
Configurar permisos de columna
Nota
¿Puede indicarnos sus preferencias de idioma de documentación? Realice una breve encuesta. (tenga en cuenta que esta encuesta está en inglés)
La encuesta durará unos siete minutos. No se recopilan datos personales (declaración de privacidad).