Tutorial: Creación de una página web de Custom Search
Advertencia
El 30 de octubre de 2020, las API de Bing Search se trasladaron de los servicios Azure AI a los servicios Bing Search. Esta documentación se proporciona solo como referencia. Para obtener documentación actualizada, consulte la documentación de Bing Search API. Para obtener instrucciones sobre cómo crear nuevos recursos de Azure para Bing Search, consulte el artículo sobre la creación de un recurso de Bing Search a través de Azure Marketplace.
Bing Custom Search le permite crear experiencias de búsqueda a medida de los temas que le interesan. Por ejemplo, si tiene un sitio web de artes marciales que incluye la posibilidad de realizar búsquedas, puede especificar los dominios, subsitios y páginas web en las que busca Bing. Los usuarios ven los resultados de búsqueda adaptados al contenido que les interesa en lugar de recorrer las páginas de resultados de búsqueda generales que pueden contener contenido carente de interés.
En este tutorial se muestra cómo configurar una instancia de búsqueda personalizada e integrarla en una nueva página web.
Las tareas que se tratan son:
- Creación de una instancia de búsqueda personalizada
- Agregar entradas activas
- Agregar entradas bloqueadas
- Agregar entradas ancladas
- Integrar la búsqueda personalizada en una página web
Requisitos previos
- Para seguir con el tutorial, necesita una clave de suscripción para Bing Custom Search API. Para obtener una clave, cree un recurso de Bing Custom Search en Azure Portal.
- Si aún no tiene instalado Visual Studio 2017, o cualquier versión posterior, puede descargar y usar la edición gratuita de Visual Studio 2019 Community.
Creación de una instancia de búsqueda personalizada
Para crear una instancia de Bing Custom Search:
Abra un explorador de Internet.
Navegue al portal de Custom Search.
Inicie sesión en el portal mediante una cuenta Microsoft (MSA). Si no tiene una MSA, haga clic en Crear una cuenta Microsoft. Si es la primera vez que usa el portal, se le pedirán los permisos necesarios para acceder a los datos. Haga clic en Sí.
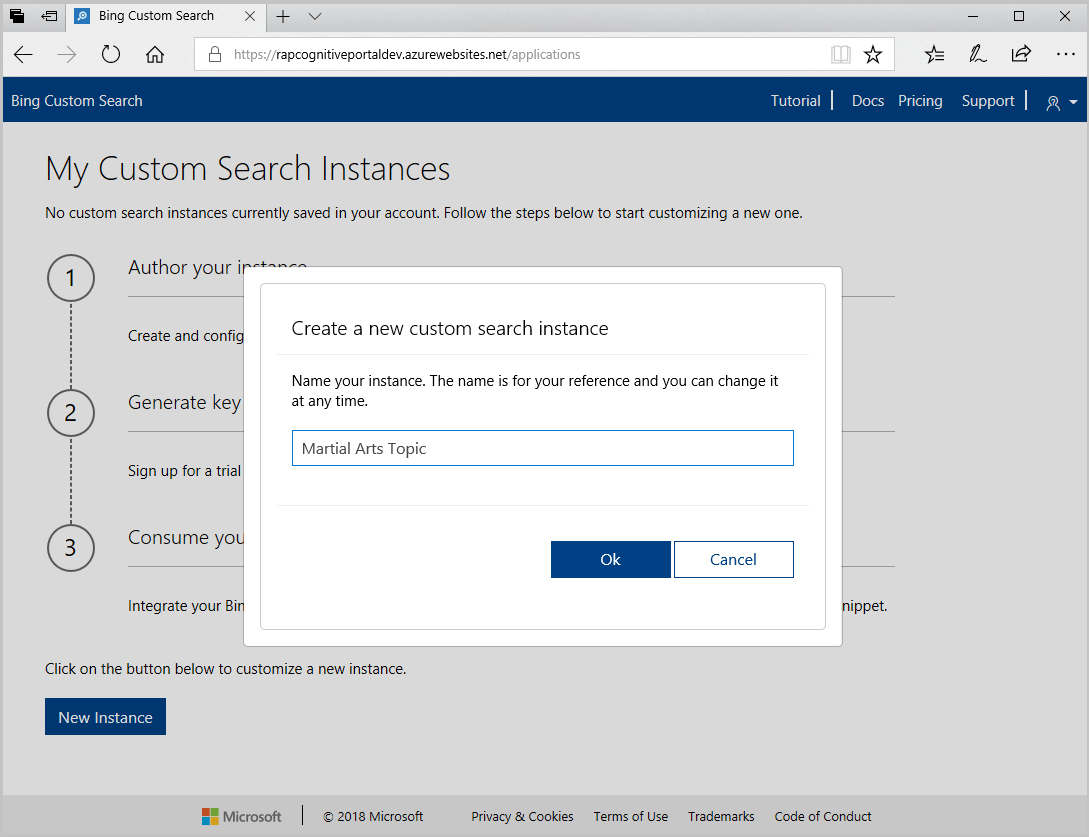
Después de iniciar sesión, haga clic en New custom search (Nueva búsqueda personalizada). En la ventana Create a new custom search instance (Crear una instancia de búsqueda personalizada), escriba un nombre que sea significativo y que describa el tipo de contenido que devuelve la búsqueda. Puede cambiar el nombre en cualquier momento.

Haga clic en Aceptar, especifique una dirección URL y si se deben incluir subpáginas de la dirección URL.

Agregar entradas activas
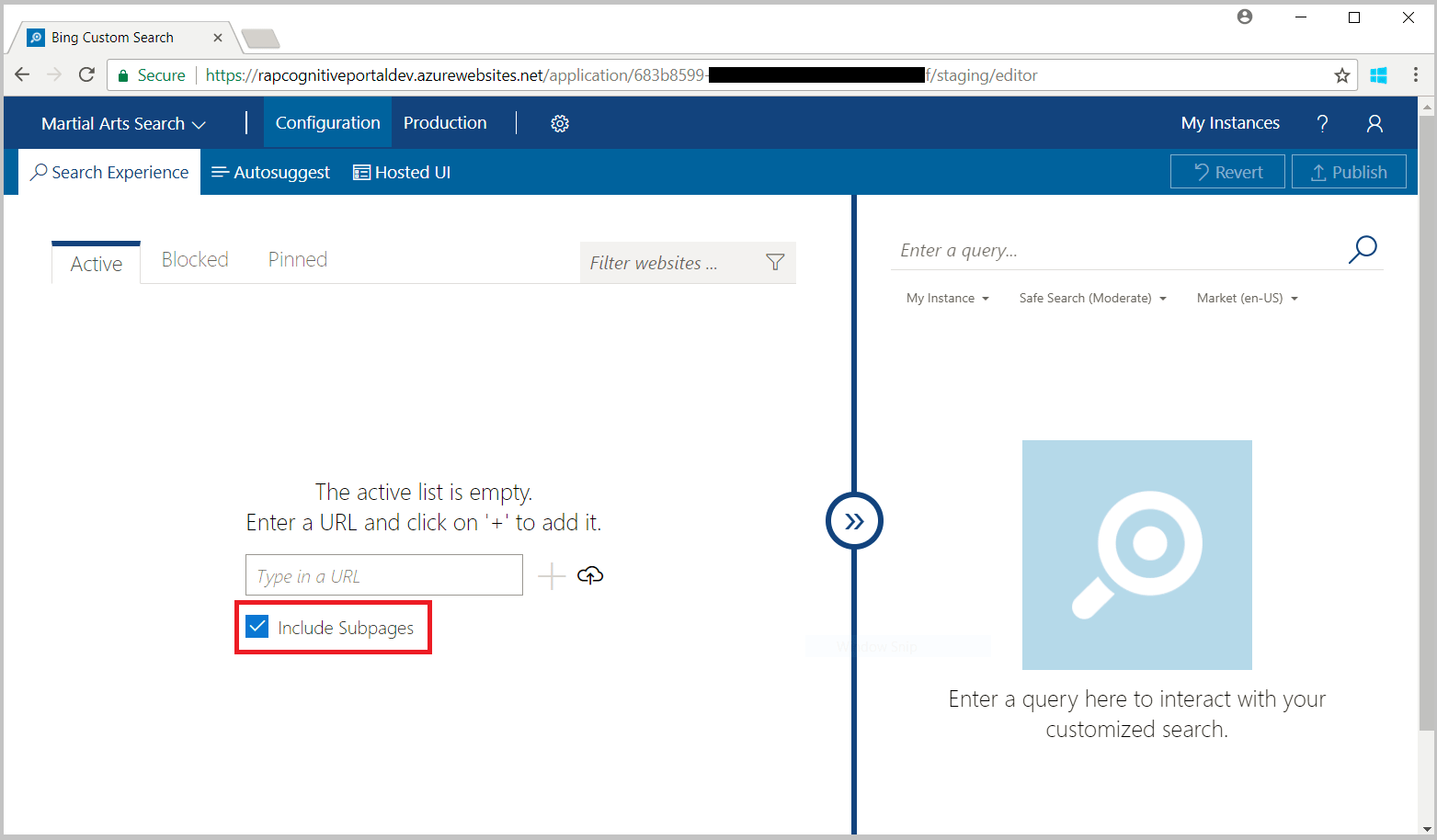
Para incluir los resultados de direcciones URL o sitios web específicos, agréguelos a la pestaña Activos.
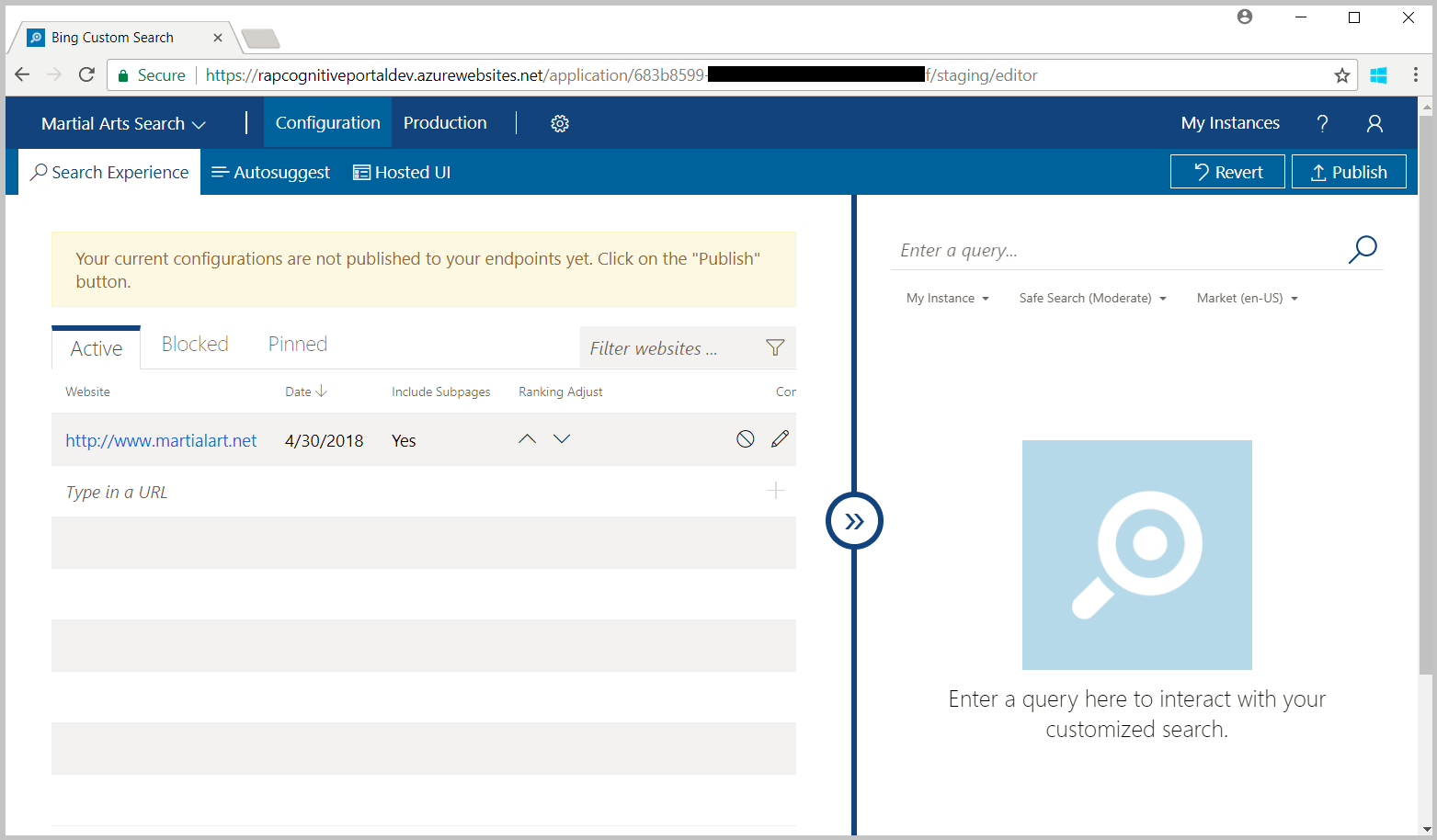
En la página Configuración, haga clic en la pestaña Activos y escriba la dirección URL de uno o varios sitios web que va a incluir en la búsqueda.

Para confirmar que la instancia devuelve resultados, escriba una consulta en el panel de vista previa de la derecha. Bing devuelve solo los resultados de sitios web públicos que ha indizado.
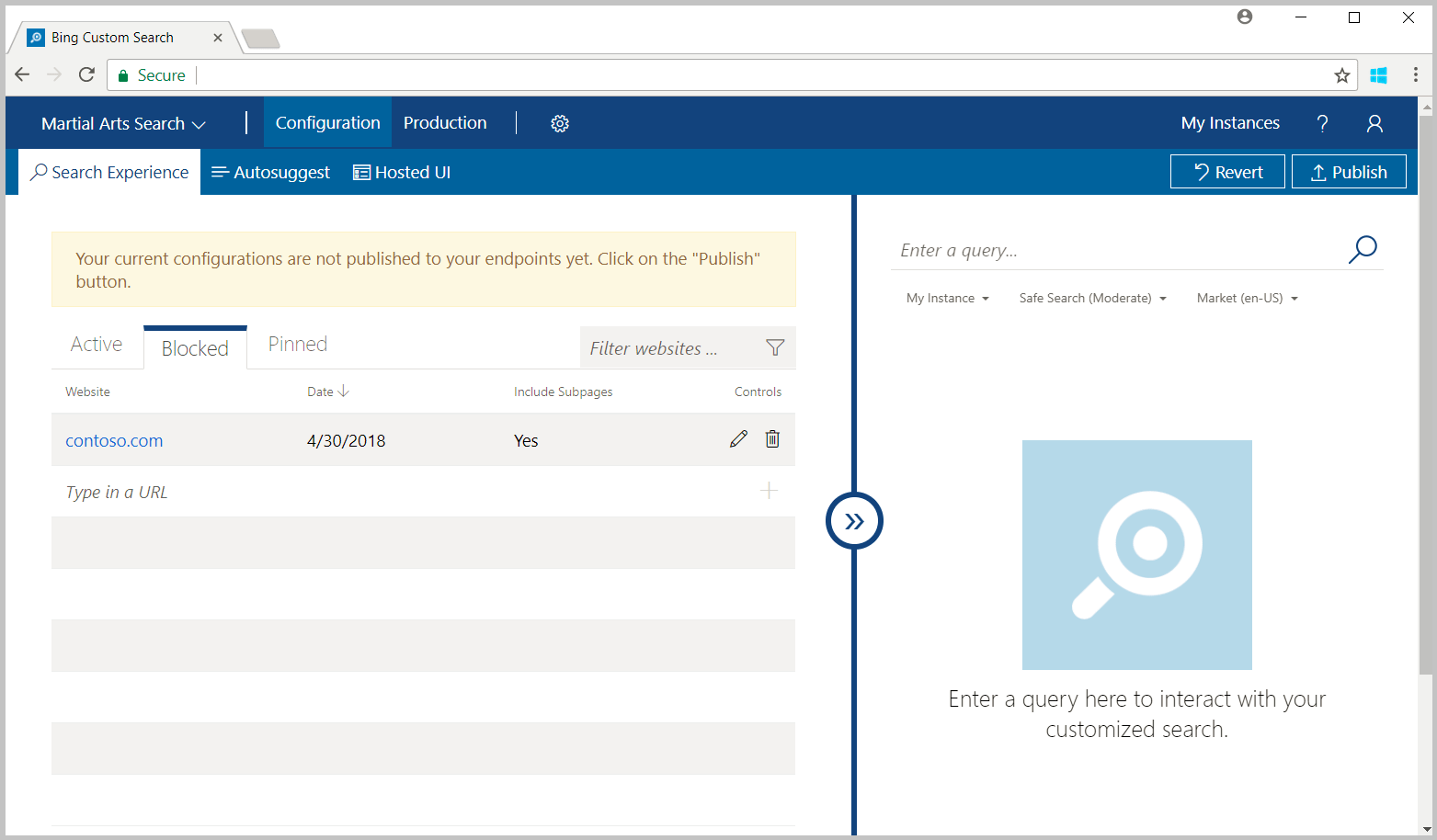
Agregar entradas bloqueadas
Para excluir resultados de direcciones URL o sitios web específicos, agréguelos a la pestaña Bloqueados.
En la página Configuración, haga clic en la pestaña Bloqueados y escriba la dirección URL de uno o más sitios web que quiera excluir de la búsqueda.

Para confirmar que la instancia no devuelve resultados de los sitios web bloqueados, escriba una consulta en el panel de vista previa de la derecha.
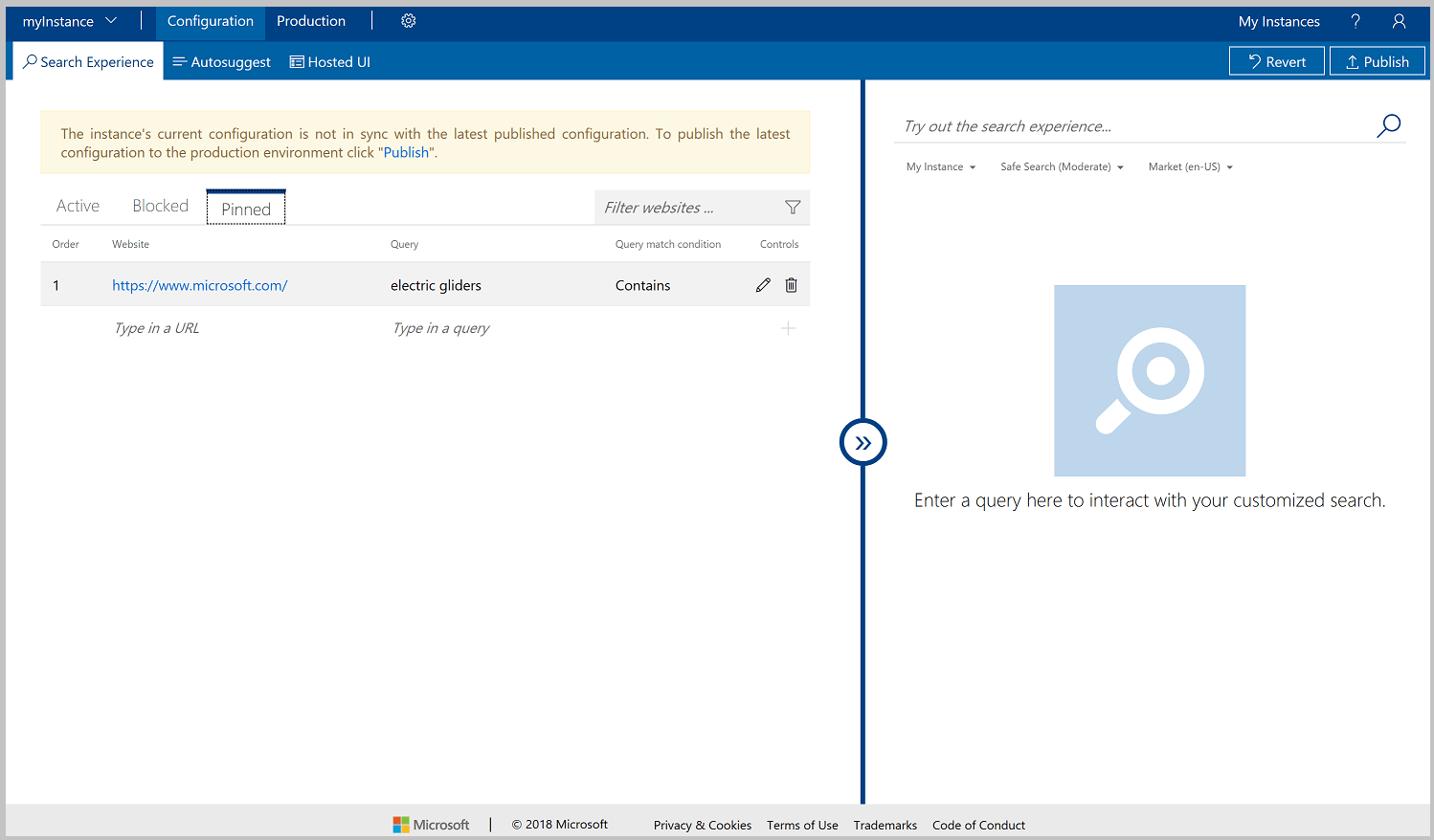
Agregar entradas ancladas
Para anclar una página web específica a la parte superior de los resultados de búsqueda, agregue la página web y el término de consulta a la pestaña Pinned (Anclado). La pestaña Pinned (Anclado) contiene una lista de pares de término de consulta y página web que especifican la página web que aparece como mejor resultado para una consulta específica. La página web se ancla solo si la cadena de consulta del usuario coincide con la cadena de consulta del ancla en función de la condición de coincidencia del ancla. En las búsquedas solo se mostrarán las páginas web indexadas. Para más información, consulte Definición de una vista personalizada.
En la página Configuración, haga clic en la pestaña Anclados y escriba el término de consulta y de página web de la página web que desee que se devuelva como el primer resultado.
De forma predeterminada, la cadena de consulta del usuario debe coincidir exactamente con la cadena de consulta de su ancla para que Bing devuelva la página web como el primer resultado. Para cambiar la condición de coincidencia, edite el código de anclado (haga clic en el icono de lápiz), haga clic en Exacta en la columna Condición de coincidencia de la consulta y seleccione la condición de coincidencia que sea adecuada para su aplicación.

Para confirmar que la instancia devuelve la página web especificada como mejor resultado, escriba el término de consulta que ancló en el panel de vista previa de la derecha.
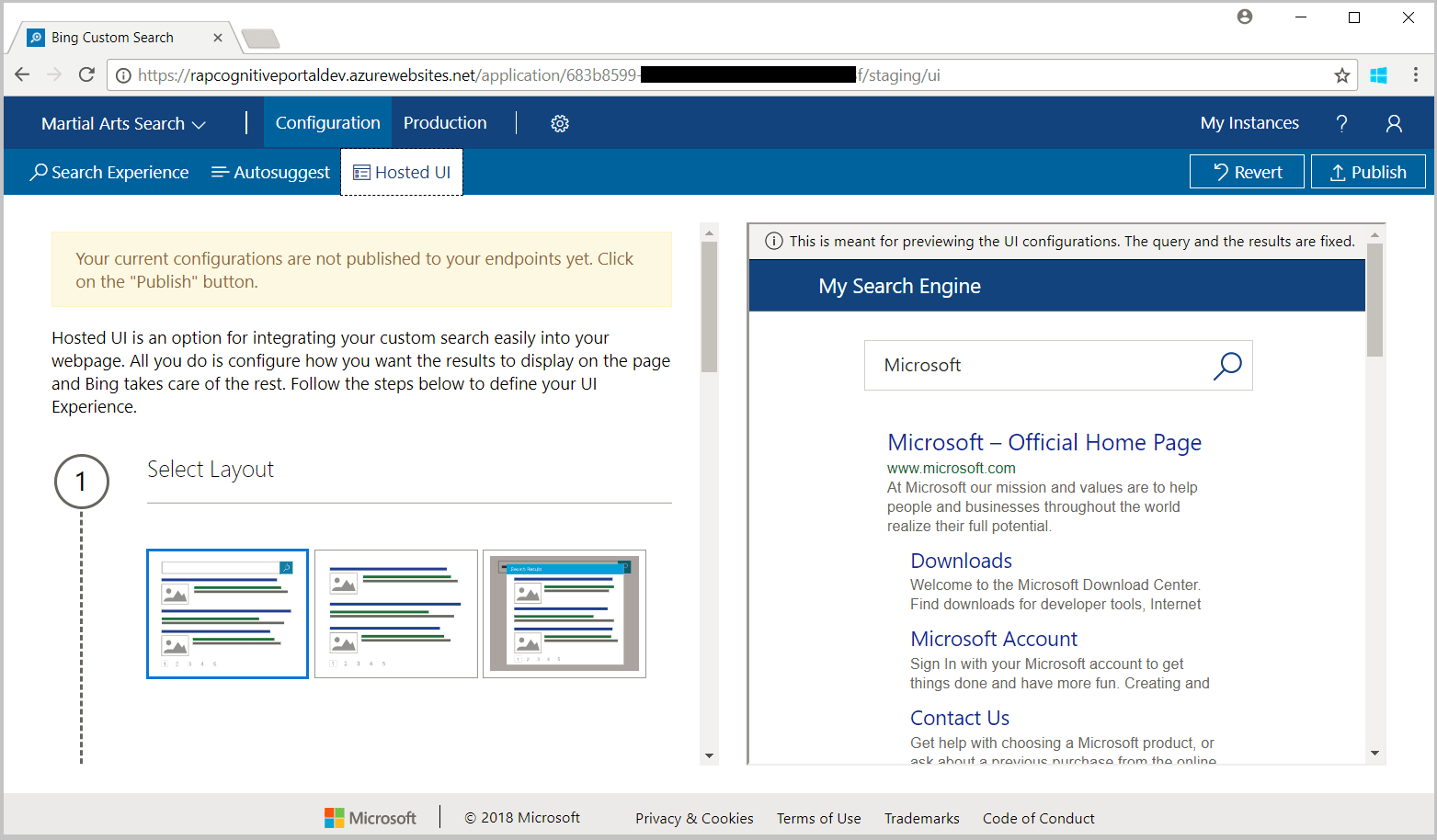
Configuración de la interfaz de usuario hospedada
Custom Search proporciona una interfaz de usuario hospedada para presentar la respuesta JSON de la instancia de búsqueda personalizada. Para definir la experiencia de interfaz de usuario:
Haga clic en la pestaña Hosted UI (UI hospedada).
Seleccione un diseño.

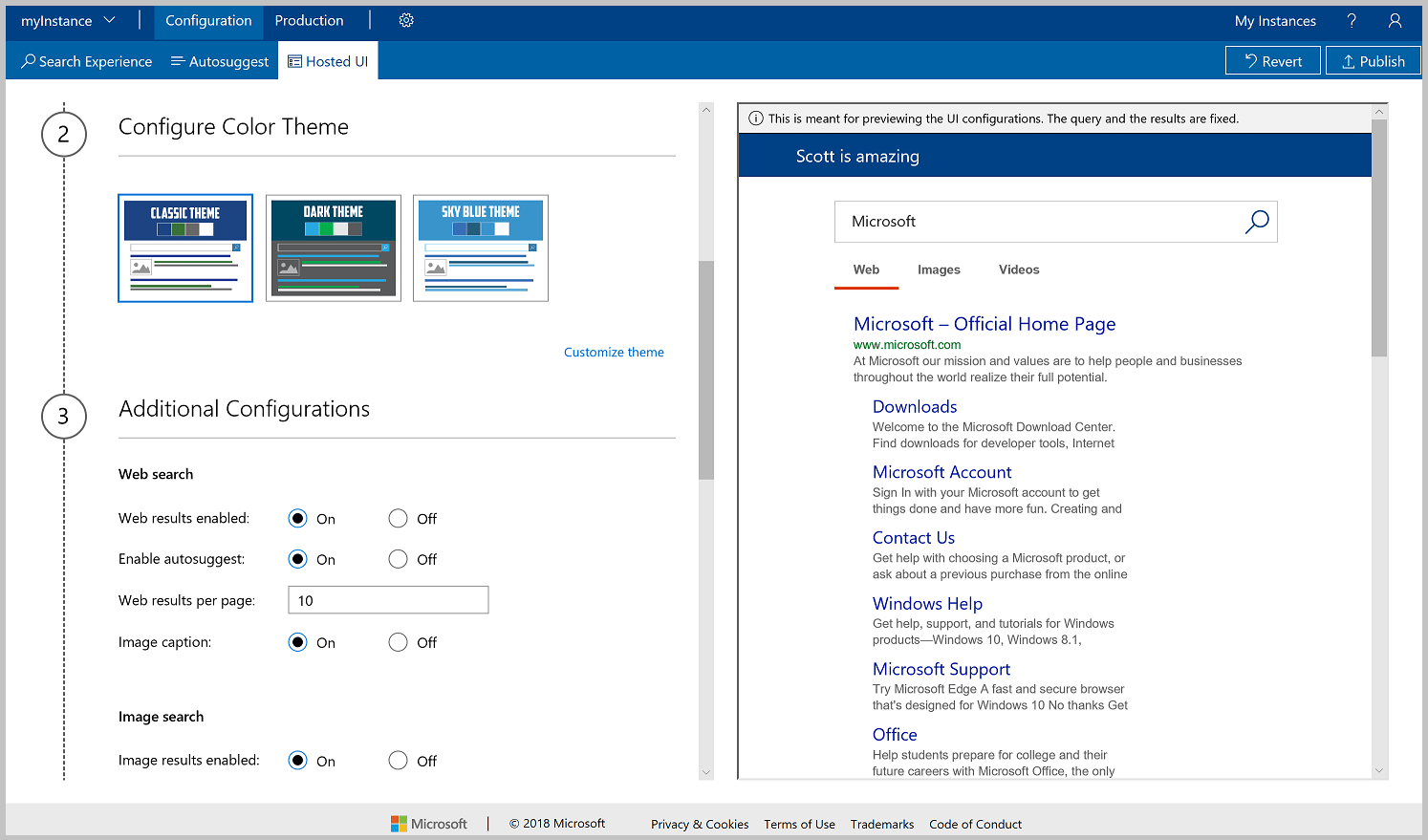
Seleccione un tema de color.

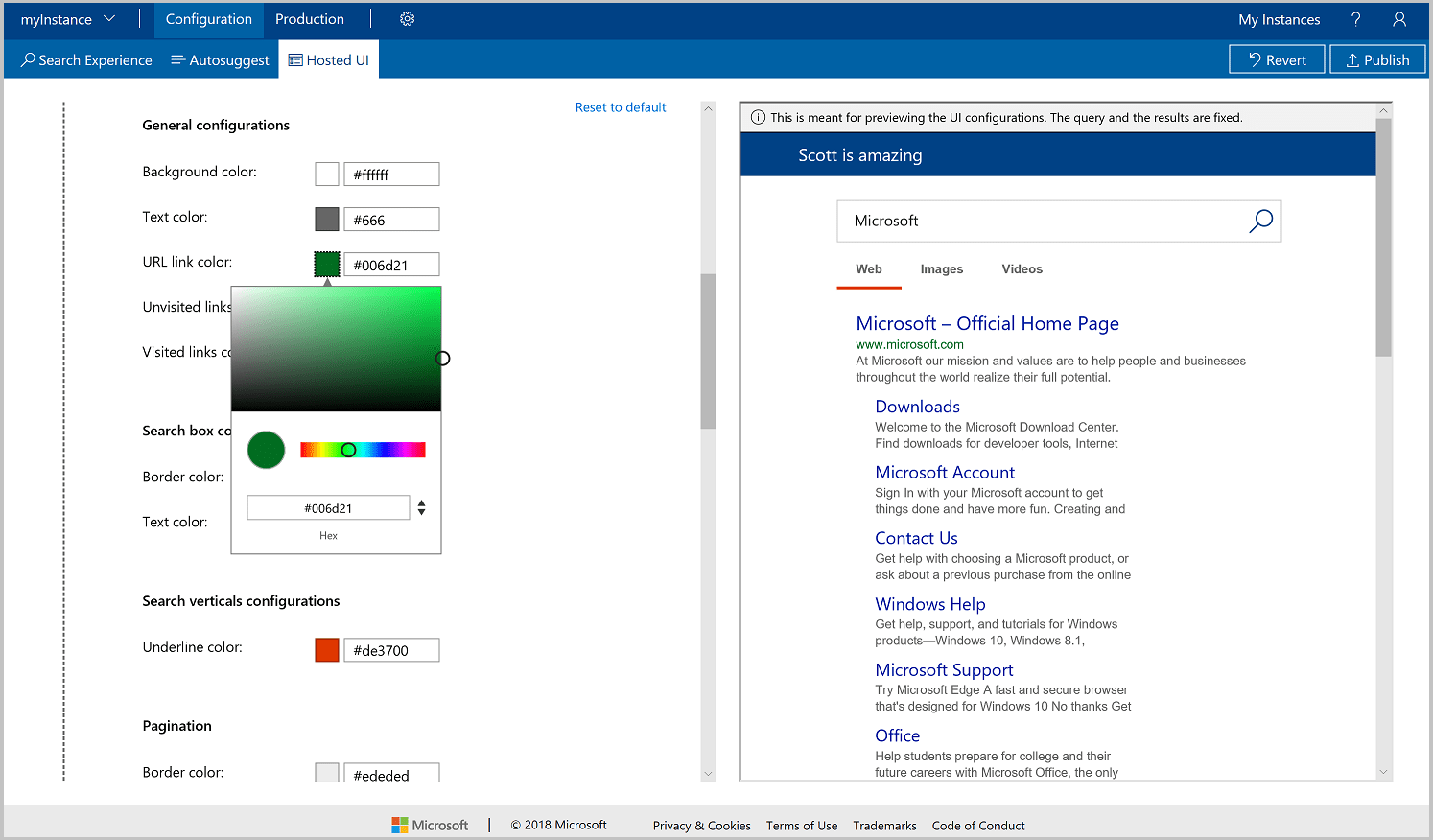
Si necesita ajustar el tema de color para integrar mejor su aplicación web, haga clic en Personalizar tema. No todas las configuraciones de color se aplican a todos los temas de diseño. Para cambiar un color, escriba el valor HEXADECIMAL RGB del color (por ejemplo, #366eb8) en el cuadro de texto correspondiente. O bien, haga clic en el botón de color y después en el tono que le convenga. Tenga en cuenta la accesibilidad siempre que seleccione colores.

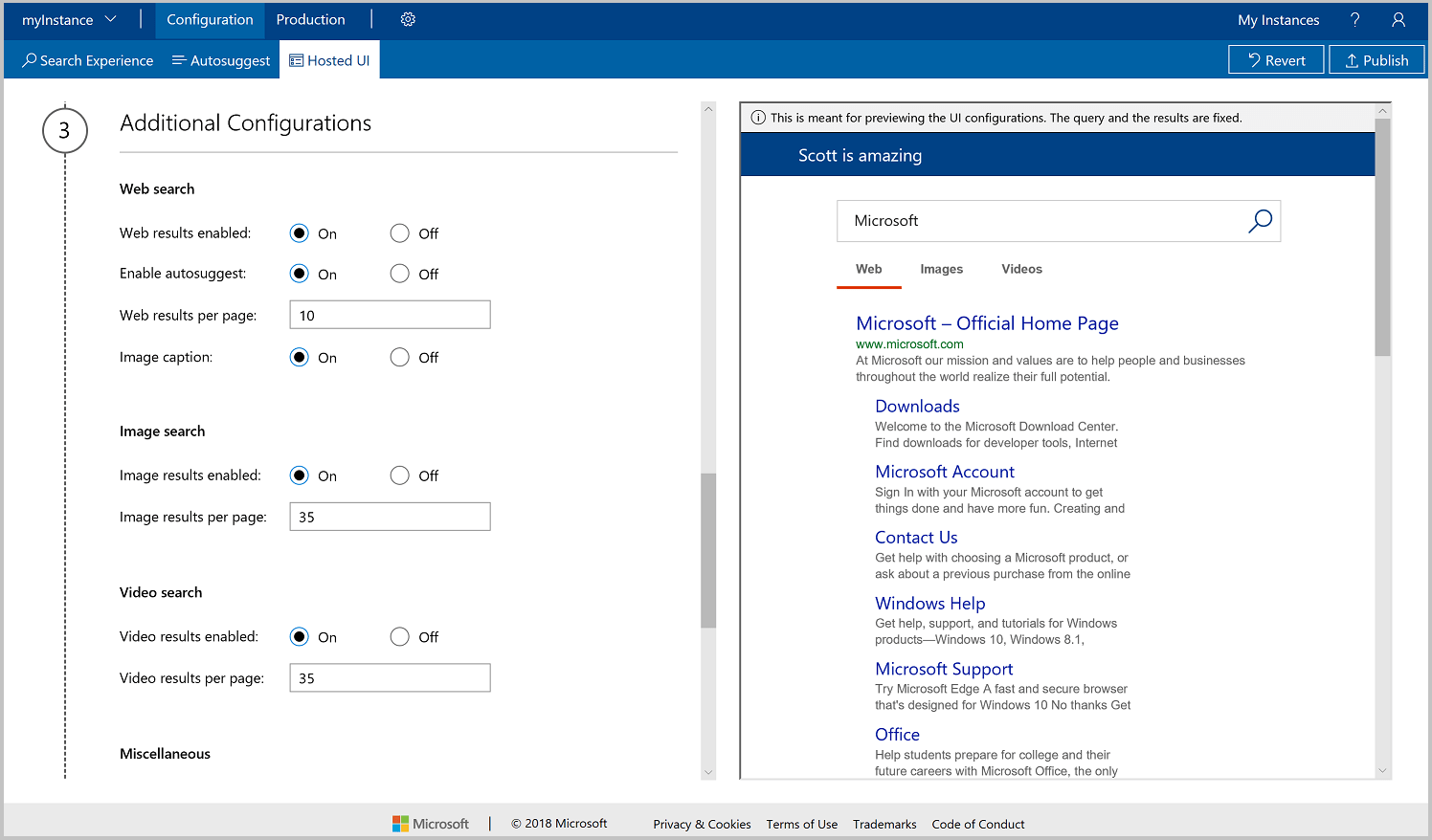
Especifique opciones de configuración adicionales.

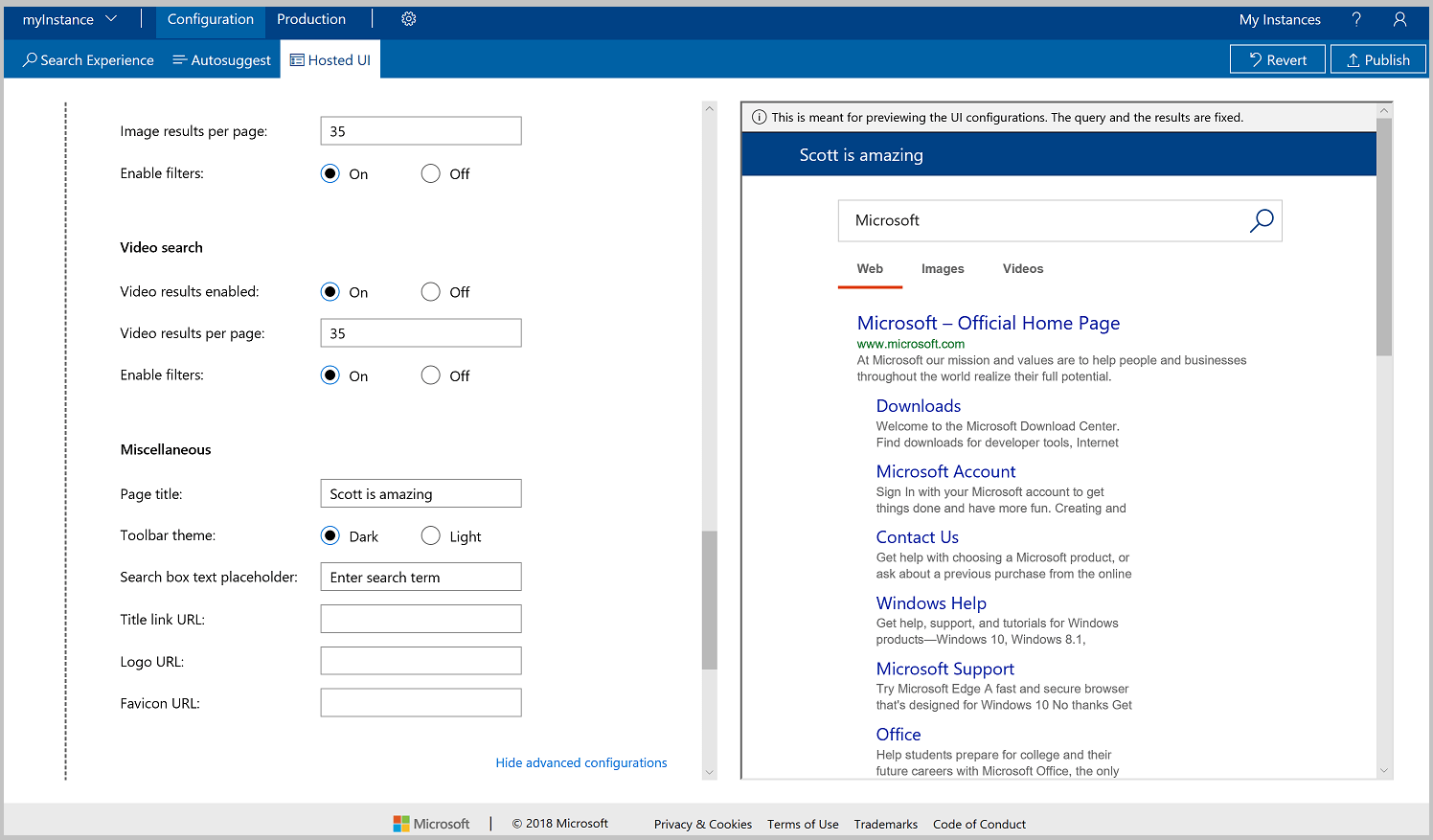
Para obtener configuraciones avanzadas, haga clic en Mostrar configuraciones avanzadas. Esto agrega las configuraciones como Destino del vínculo a las opciones de búsqueda web, Habilitar filtros a las opciones de imagen y vídeo, y Marcador de texto del cuadro de búsqueda a Otras opciones.

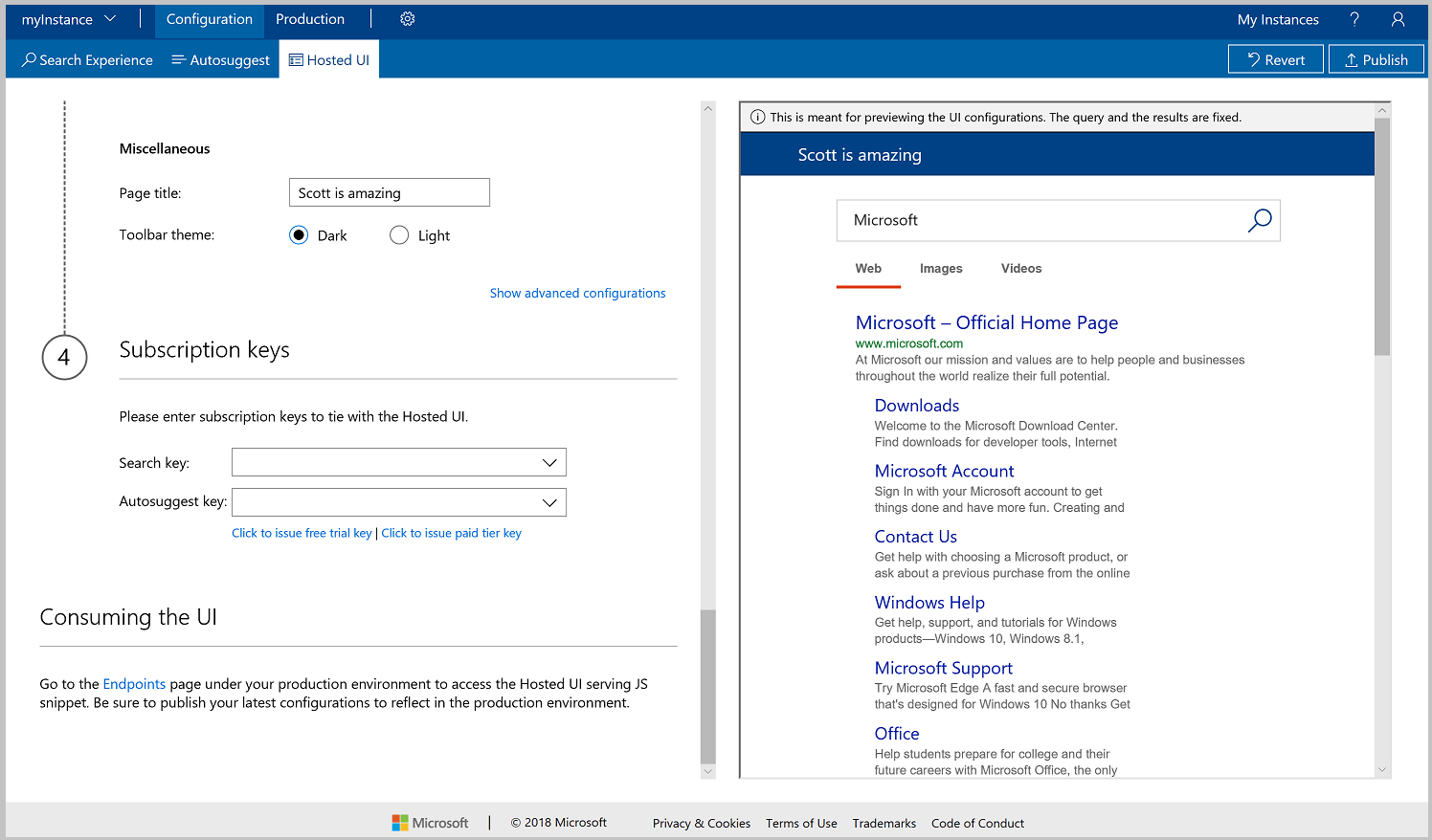
Seleccione las claves de suscripción en las listas desplegables. O bien, puede escribir manualmente la clave de suscripción.

Publicar o revertir
Los cambios que realice en una instancia de Custom Search se llevarán a cabo en la pestaña Configuración para que pueda validar los cambios. Cuando haya terminado de realizar cambios y listo para publicarlos, haga clic en Publicar. Los cambios no se reflejan en los puntos de conexión de producción hasta que se lleva a cabo la publicación.
Antes de la publicación, si decide que no quiere conservar los cambios realizados, haga clic en Revertir. Si revierte los cambios, la configuración del estado activo no se modificará y la pestaña Configuración se revertirá para coincidir con el estado activo.
Consumo de la UI hospedada
Hay dos maneras de consumir la interfaz de usuario hospedada.
- Opción 1: Integrar el fragmento de código de JavaScript proporcionado en la aplicación.
- Opción 2: Usar el punto de conexión HTML proporcionado.
En el resto del tutorial, se ilustra la Opción 1: fragmento de código de JavaScript.
Configuración de la solución de Visual Studio
Abra Visual Studio en el equipo.
En el menú Archivo, seleccione Nuevo y elija Proyecto.
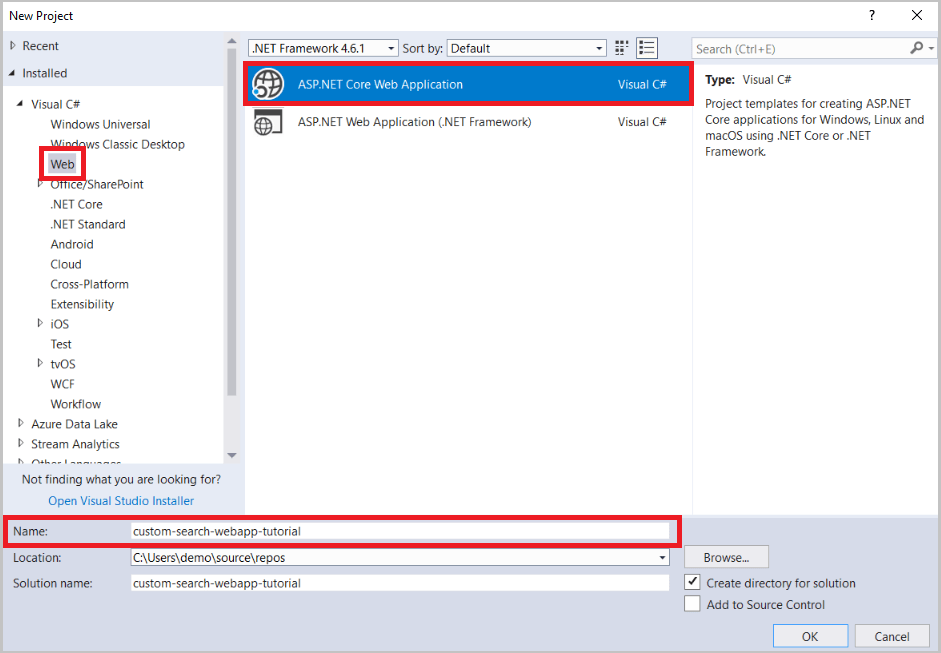
En la ventana Nuevo proyecto, seleccione Visual C#/Web/Aplicación web ASP.NET Core, nombre el proyecto y, luego, haga clic en OK (Aceptar).

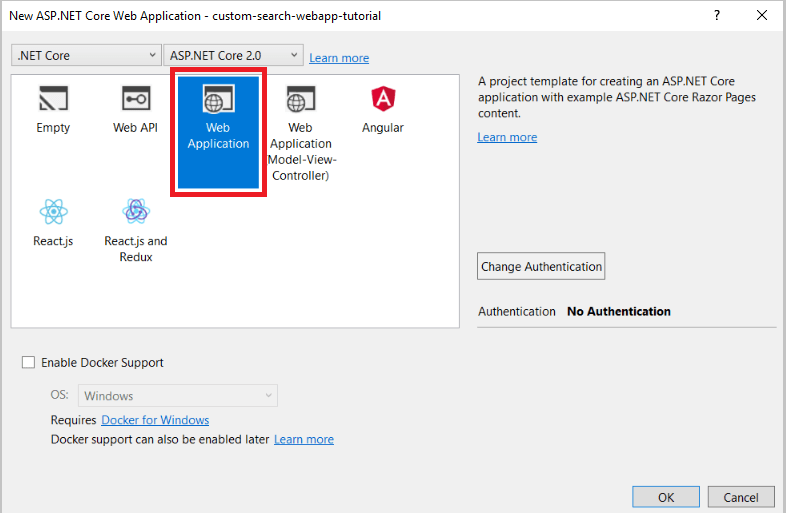
En la ventana Nueva aplicación web ASP.NET Core, seleccione Aplicación web y haga clic en Aceptar.

Edite index.cshtml.
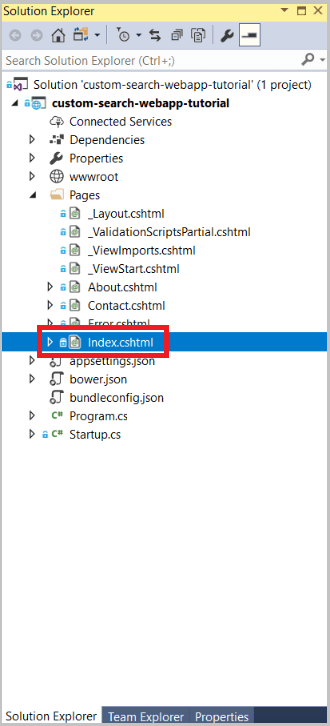
En el Explorador de soluciones, expanda Páginas y haga doble clic en index.cshtml para abrir el archivo.

En index.cshtml, elimine todo desde la línea 7 en adelante.
@page @model IndexModel @{ ViewData["Title"] = "Home page"; }Agregue un elemento de salto de línea y una etiqueta div para que actúe como contenedor.
@page @model IndexModel @{ ViewData["Title"] = "Home page"; } <br /> <div id="customSearch"></div>En la página UI hospedada, desplácese hacia abajo hasta la sección titulada Consumo de la interfaz de usuario. Haga clic en el Puntos de conexión para tener acceso al fragmento de código de JavaScript. También puede obtener el fragmento de código haciendo clic en Producción y después en la pestaña UI hospedada.
Pegue el elemento de script en el contenedor que agregó.
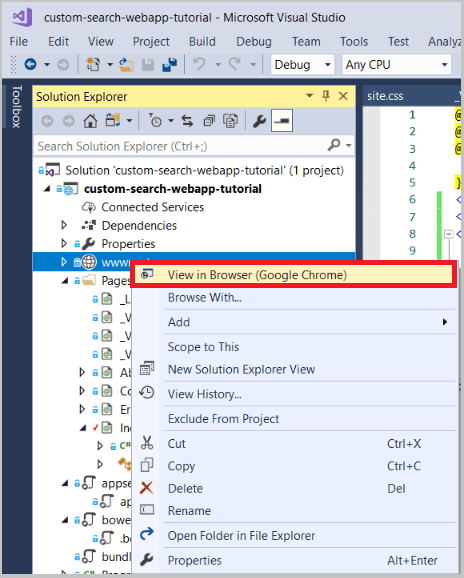
@page @model IndexModel @{ ViewData["Title"] = "Home page"; } <br /> <div id="customSearch"> <script type="text/javascript" id="bcs_js_snippet" src="https://ui.customsearch.ai /api/ux/rendering-js?customConfig=<YOUR-CUSTOM-CONFIG-ID>&market=en-US&safeSearch=Moderate&version=latest&q="> </script> </div>En el Explorador de soluciones, haga clic con el botón derecho en wwwroot y haga clic en View in Browser (Ver en el explorador).

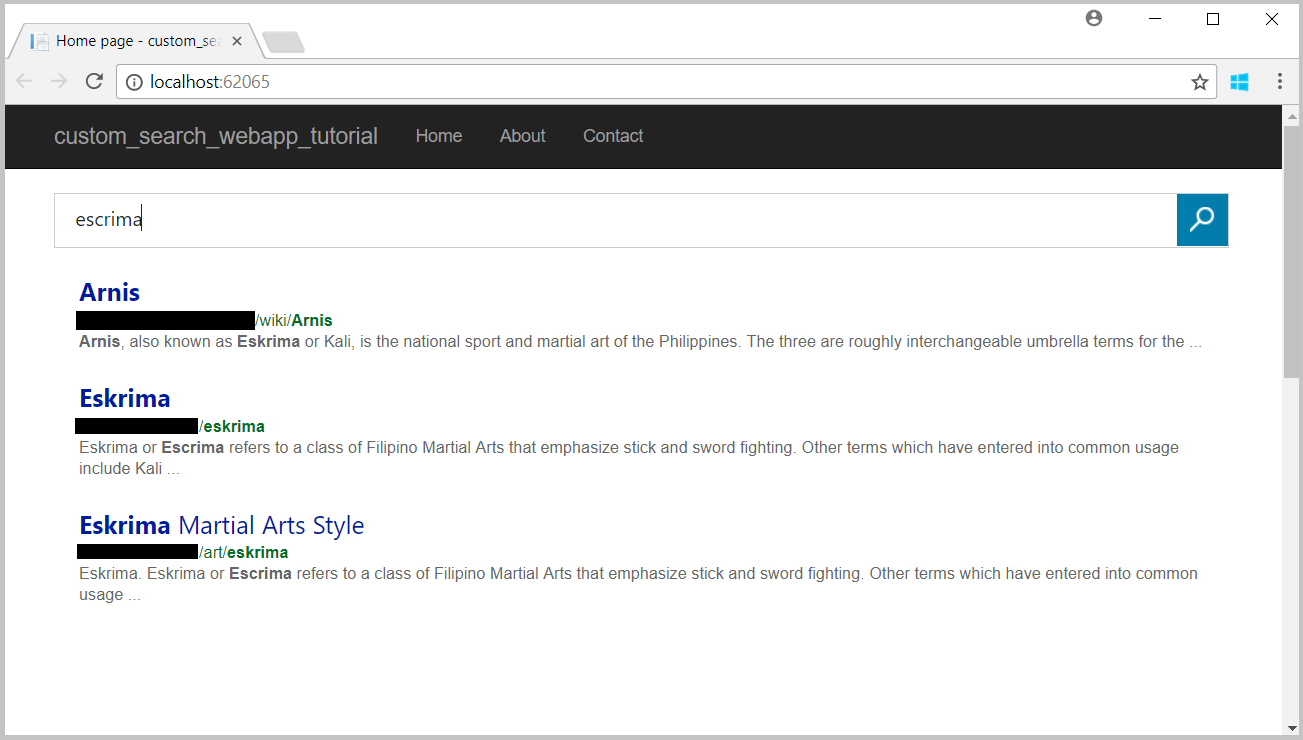
La nueva página web de búsqueda personalizada debe parecerse a esta:

Realizar una búsqueda representa resultados similares al siguiente: