Nota
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
A partir de Visual Studio 2019 versión 16.8 y Visual Studio para Mac versión 8.8, la manera recomendada de editar archivos .storyboard y .nib es editándolos en Xcode Interface Builder en un equipo Mac.
Nota:
A partir de Visual Studio 2019 versión 16.9, no se admite la edición de guiones gráficos de iOS en Windows. Use Visual Studio para Mac e Interface Builder Xcode para seguir creando las interfaces de usuario de Xamarin.iOS.
En este artículo se tratan soluciones comunes para crear interfaces de usuario con Xcode Interface Builder. Este artículo puede resultar especialmente útil si ha editado previamente las URI con Xamarin.iOS Designer.
Para obtener un tutorial más detallado de guiones gráficos, consulte Guiones gráficos en Xamarin.iOS.
Cómo abrir un guion gráfico
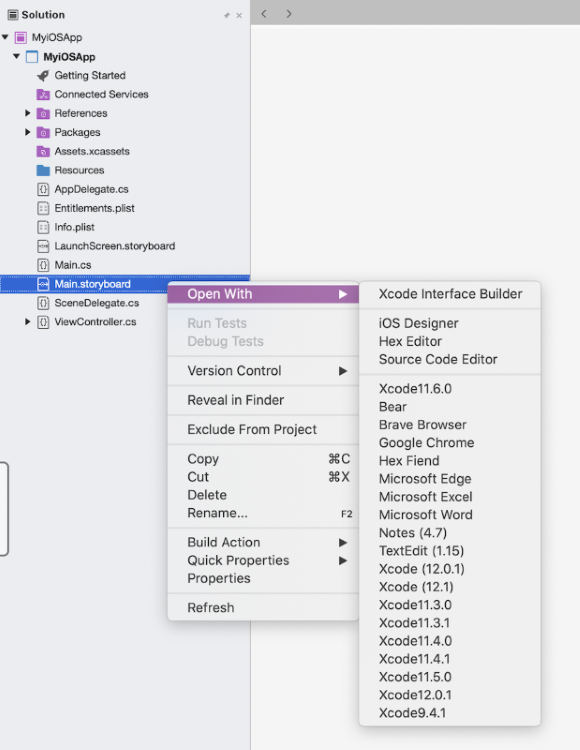
Abra un archivo de interfaz de usuario de iOS en Visual Studio para Mac haciendo clic con el botón derecho en un archivo de guion gráfico y seleccionando Xcode Interface Builder:
A continuación, debería ver la ventana Xcode abierta. Las modificaciones guardadas aquí se reflejarán en el proyecto de Visual Studio.
Para obtener más información sobre Xcode Interface Builder, vea Interface Builder integrado.
Creación de un nuevo control
Para crear un nuevo control con Xcode Interface Builder, seleccione primero el guión gráfico que desea editar. A continuación, abra el cuadro de diálogo Biblioteca Xcode (Ver>Mostrar biblioteca) y arrastre el control al guión gráfico.
A continuación, abra el archivo de encabezado del controlador de vista correspondiente. Para una aplicación de Xamarin.iOS de vista única vacía, el guión gráfico predeterminado se denomina Main.storyboard. El archivo de controlador de vista correspondiente se denomina ViewController.cs en Visual Studio, con un archivo de encabezado ViewController.h correspondiente cuando se ve desde Xcode.
En Xcode Interface Builder, abra el guión gráfico y el archivo de encabezado del controlador de vista correspondiente. Manteniendo presionada la tecla Control (^), arrastre el control desde el guión gráfico al archivo del controlador de vista hasta que Xcode abra un cuadro de diálogo.
Como se muestra anteriormente, el código de C# correspondiente se generará automáticamente en el archivo de código subyacente del controlador de vista. Ahora puede acceder a este control en el proyecto de Xamarin.iOS.
Edición del nombre de un control existente
Para editar el nombre de un control existente desde Xcode Interface Builder y reflejar ese cambio en el proyecto de C#, vaya al archivo de encabezado del controlador de vista adecuado, haga clic con el botón derecho y seleccione Refactorizar.
El archivo de código subyacente se volverá a generar con el nuevo nombre, lo que le permitirá acceder al control a través del código de Visual Studio para Mac.
Problemas conocidos
En esta sección se tratan los problemas conocidos.
"Visual Studio no se pudo comunicar con Xcode"
En macOS Catalina o superior, puede encontrar el siguiente error:
En primer lugar, en las preferencias del sistema Mac, en Seguridad y Privacidad > Automatización, asegúrese de que aparezca Visual Studio y Xcode esté activado.
Si Xcode está activado y el mensaje de error sigue apareciendo, es posible que tenga que restablecer los permisos de privacidad de Visual Studio para Mac.
Para ello, inicie una ventana de Terminal y envíe el siguiente comando:
sudo tccutil reset All "com.microsoft.visual-studio"
Para asegurarse de que el cambio anterior surta efecto, restablezca el PRAM del equipo Mac. Para obtener instrucciones, consulte Restablecer NVRAM o PRAM en el Mac).