Uso de guiones gráficos en Xamarin.Mac
Un guion gráfico define toda la interfaz de usuario de una aplicación determinada desglosada en una visión general funcional de sus controladores de vista. En Interface Builder de Xcode, cada uno de estos controladores reside en su propia escena.
El guión gráfico es un archivo de recursos (con las extensiones .storyboard) que se incluye en el paquete de la aplicación de Xamarin.Mac cuando se compila y envía. Para definir el guion gráfico inicial de la aplicación, edite su archivo Info.plist y seleccione la interfaz principal en el cuadro desplegable:
Carga mediante código
Puede haber ocasiones en las que necesite cargar un guion gráfico específico mediante código y crear manualmente un controlador de vista. Para realizar esta acción, puede usar el código siguiente:
// Get new window
var storyboard = NSStoryboard.FromName ("Main", null);
var controller = storyboard.InstantiateControllerWithIdentifier ("MainWindow") as NSWindowController;
// Display
controller.ShowWindow(this);
FromName carga el archivo del guion gráfico con el nombre especificado que se ha incluido en el lote de la aplicación. InstantiateControllerWithIdentifier crea una instancia del controlador de vista con la identidad especificada. Al diseñar la interfaz de usuario, establezca la identidad en Interface Builder de Xcode:
Opcionalmente, puede usar el método InstantiateInitialController para cargar el controlador de vista al que se ha asignado el controlador inicial en Interface Builder:
Está marcado con el punto de entrada del guion gráfico y la flecha abierta de la ilustración anterior.
Controladores de vista
Los controladores de vista definen las relaciones entre una vista de información determinada dentro de una aplicación Mac y el modelo de datos que proporciona esa información. Cada escena de nivel superior del guion gráfico representa un controlador de vista en el código de la aplicación de Xamarin.Mac.
Ciclo de vida de los controladores de vista
Se han agregado varios métodos nuevos a la clase NSViewController para admitir guiones gráficos en macOS. Lo más importante es que los métodos siguientes se usan para responder al ciclo de vida de la vista que controla el controlador de vista determinado:
ViewDidLoad: se llama a este método cuando la vista se carga desde el archivo del guion gráfico.ViewWillAppear: se llama a este método justo antes de que se muestre la vista en la pantalla.ViewDidAppear: se llama a este método directamente después de que la vista se haya mostrado en la pantalla.ViewWillDisappear: se llama a este método justo antes de quitar la vista de la pantalla.ViewDidDisappear: se llama a este método directamente después de quitar la vista de la pantalla.UpdateViewConstraints: se llama a este método cuando es necesario actualizar las restricciones que definen la posición de diseño automático de una vista y el tamaño.ViewWillLayout: se llama a este método justo antes de que las subvistas de esta vista se muestren en la pantalla.ViewDidLayout: se llama a este método directamente después de que las subvistas de la vista se muestren en la pantalla.
Cadena del respondedor
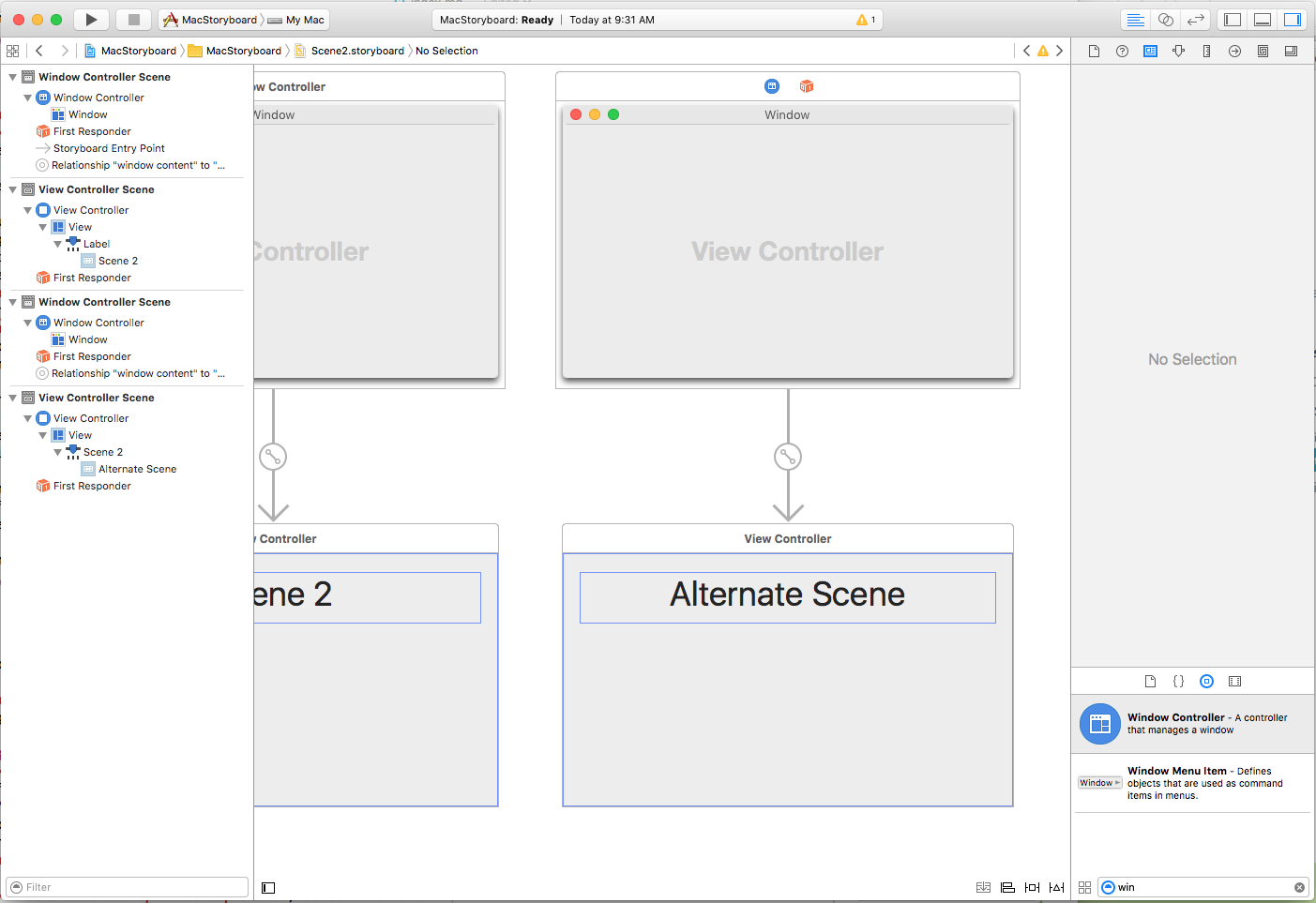
Además, NSViewControllers ahora forman parte de la cadena del respondedor de la ventana:
Y como tales, están conectados para recibir y responder a eventos como las selecciones de los elementos de menú Cortar, Copiar y Pegar. Esta conexión automática del controlador de vistas solo se produce en aplicaciones que se ejecutan en macOS Sierra (10.12) y versiones posteriores.
Contención
En guiones gráficos, los controladores de vista (como el controlador de vista en dos paneles y el controlador de vista de pestañas) ahora pueden implementar contención, de modo que puedan "contener" otros controladores de vista secundarios:
Los controladores de vista secundarios contienen métodos y propiedades para vincularlos a su controlador de vista principal y para trabajar con la visualización y eliminación de vistas de la pantalla.
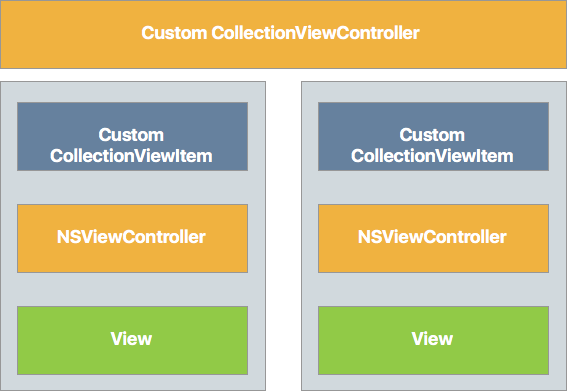
Todos los controladores de vista contenedores integrados en macOS tienen un diseño específico que Apple sugiere que siga si crea sus propios controladores de vista contenedores personalizados:
El controlador de vista de colección contiene una matriz de elementos de vista de colección, cada uno de los cuales contiene uno o varios controladores de vista que contienen sus propias vistas.
Transiciones
Las transiciones proporcionan las relaciones entre todas las escenas que definen la interfaz de usuario de la aplicación. Si ya ha trabajado con guiones gráficos en iOS, sabe que las transiciones en iOS normalmente definen transiciones entre vistas de pantalla completa. Esto difiere de macOS, donde las transiciones definen normalmente contención, donde una escena es el elemento secundario de una escena principal.
En macOS, la mayoría de las aplicaciones tienden a agrupar sus vistas dentro de la misma ventana con elementos de interfaz de usuario, como las vistas en dos paneles y las pestañas. Esto difiere de iOS, donde la transición de las vistas debe realizarse fuera y dentro de la pantalla, debido a un espacio de visualización físico limitado.
Transiciones de presentación
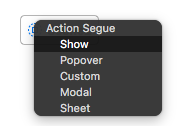
Dadas las tendencias de macOS hacia la contención, hay situaciones en las que se usan transiciones de presentación, como ventanas modales, vistas de hoja y elementos emergentes. macOS proporciona los siguientes tipos de transiciones integrados:
- Mostrar: muestra el destino de la transición como una ventana no modal. Por ejemplo, use este tipo de transición para presentar otra instancia de una ventana de documento en la aplicación.
- Modal: presenta el destino de la transición como una ventana modal. Por ejemplo, use este tipo de transición para presentar la ventana Preferencias de la aplicación.
- Hoja: presenta el destino de la transición como una hoja adjunta a la ventana principal. Por ejemplo, use este tipo de transición para presentar una hoja Buscar y reemplazar.
- Elemento emergente: presenta el destino de la transición como en una ventana emergente. Por ejemplo, use este tipo transición para presentar opciones cuando el usuario haga clic en un elemento de la interfaz de usuario.
- Personalizado: presenta el destino de la transición mediante un tipo de transición personalizado definido por el desarrollador. Consulte la sección Creación de transiciones personalizadas a continuación para obtener más información.
Al usar transiciones de presentación, puede invalidar el método PrepareForSegue del controlador de vista principal para que la presentación inicialice las variables y proporcione los datos al controlador de vista que se presenta.
Transiciones desencadenadas
Las transiciones desencadenadas le permiten especificar transiciones con nombre (a través de su propiedad Identifier en Interface Builder) y hacer que se desencadenen mediante eventos como cuando el usuario hace clic en un botón o llama al método PerformSegue en el código:
// Display the Scene defined by the given Segue ID
PerformSegue("MyNamedSegue", this);
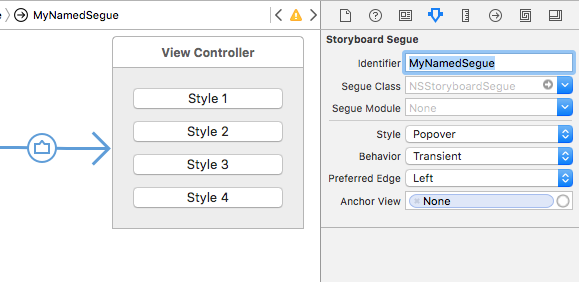
El identificador de la transición se define dentro de Interface Builder de Xcode cuando se diseña la interfaz de usuario de la aplicación:
En el controlador de vista que actúa como origen de la transición, debe invalidar el método PrepareForSegue y realizar las inicializaciones que sean necesarias antes de que se ejecute la transición y se muestre el controlador de vista especificado:
public override void PrepareForSegue (NSStoryboardSegue segue, NSObject sender)
{
base.PrepareForSegue (segue, sender);
// Take action based on Segue ID
switch (segue.Identifier) {
case "MyNamedSegue":
// Prepare for the segue to happen
...
break;
}
}
Opcionalmente, puede invalidar el método ShouldPerformSegue y controlar si la transición se ejecuta realmente mediante código de C#. Para presentar manualmente controladores de vista, llame a su método DismissController para quitarlos de la pantalla cuando ya no sean necesarios.
Creación de transiciones personalizadas
Puede haber ocasiones en las que la aplicación requiera un tipo de transición no proporcionado por las transiciones integradas definidas en macOS. Si este es el caso, puede crear una transición personalizada que se pueda asignar en Interface Builder de Xcode al diseñar la interfaz de usuario de la aplicación.
Por ejemplo, para crear un nuevo tipo de transición que reemplace al controlador de vista actual dentro de una ventana (en lugar de abrir la escena de destino en una nueva ventana), podemos usar el código siguiente:
using System;
using AppKit;
using Foundation;
namespace OnCardMac
{
[Register("ReplaceViewSeque")]
public class ReplaceViewSeque : NSStoryboardSegue
{
#region Constructors
public ReplaceViewSeque() {
}
public ReplaceViewSeque (string identifier, NSObject sourceController, NSObject destinationController) : base(identifier,sourceController,destinationController) {
}
public ReplaceViewSeque (IntPtr handle) : base(handle) {
}
public ReplaceViewSeque (NSObjectFlag x) : base(x) {
}
#endregion
#region Override Methods
public override void Perform ()
{
// Cast the source and destination controllers
var source = SourceController as NSViewController;
var destination = DestinationController as NSViewController;
// Swap the controllers
source.View.Window.ContentViewController = destination;
// Release memory
source.RemoveFromParentViewController ();
}
#endregion
}
}
Un par de cosas que se deben tener en cuenta aquí:
- Se usa el atributo
Registerpara exponer esta clase en Objective-C/macOS. - Se va a reemplazar el método
Performpara realizar realmente la acción de la transición personalizada. - Se va a reemplazar el controlador
ContentViewControllerde Windows por el definido por el destino de la transición. - Se va a quitar el controlador de vista original para liberar memoria mediante el método
RemoveFromParentViewController.
Para usar este nuevo tipo de transición en Interface Builder de Xcode, primero es necesario compilar la aplicación y, luego, cambiar a Xcode y agregar una nueva transición entre dos escenas. Establezca Estilo en Personalizado y Clase de transición en ReplaceViewSegue (el nombre de nuestra clase de transición personalizada):
Controladores de ventana
Los controladores de ventana contienen y controlan los distintos tipos de ventana que puede crear la aplicación de macOS. Para guiones gráficos, tienen las siguientes características:
- Deben proporcionar un controlador de vista de contenido. Será el mismo controlador de vista de contenido que tiene la ventana secundaria.
- La propiedad
Storyboardcontendrá el guion gráfico desde el que se cargó el controlador de ventanas; onullsi no se carga desde un guion gráfico. - Puede llamar al método
DismissControllerpara cerrar la ventana especificada y quitarla de la vista.
Al igual que los controladores de vista, los controladores de ventana implementan los métodos PerformSegue, PrepareForSegue y ShouldPerformSegue, y se pueden usar como origen de una operación de transición.
El controlador de ventana es responsable de las siguientes características de una aplicación macOS:
- Administran una ventana específica.
- Administran la barra de título y la barra de herramientas de la ventana (si están disponibles).
- Administran el controlador de vista de contenido para mostrar el contenido de la ventana.
Reconocedores de gestos
Los reconocedores de gestos en macOS son casi idénticos a sus homólogos de iOS y permiten al desarrollador agregar fácilmente gestos (como hacer clic con un botón del mouse) a elementos de la interfaz de usuario de la aplicación.
Sin embargo, mientras que los gestos en iOS están determinados por el diseño de la aplicación (como pulsar la pantalla con dos dedos), la mayoría de los gestos en macOS se determinan mediante hardware.
Con los reconocedores de gestos, puede reducir considerablemente la cantidad de código necesario para agregar interacciones personalizadas a un elemento de la interfaz de usuario, dado que pueden determinar automáticamente entre clic o doble clic, eventos de hacer clic y arrastrar, etc.
En lugar de invalidar el evento MouseDown en el controlador de vista, debe usar un reconocedor de gestos para controlar el evento de entrada del usuario al trabajar con guiones gráficos.
Los siguientes reconocedores de gestos están disponibles en macOS:
NSClickGestureRecognizer: registro de eventos de mover hacia abajo y hacia arriba el mouse.NSPanGestureRecognizer: registra eventos de botón del mouse hacia abajo, arrastrar y soltar.NSPressGestureRecognizer: registra la acción de mantener presionado un botón del mouse durante una determinada cantidad de tiempo.NSMagnificationGestureRecognizer: registra un evento de ampliación mediante el hardware del panel táctil.NSRotationGestureRecognizer: registra un evento de rotación mediante el hardware del panel táctil.
Uso de referencias de guion gráfico
Una referencia de guion gráfico le permite tomar un diseño gráfico grande y complejo y dividirlo en guiones gráficos más pequeños a los que se hace referencia desde el original, lo que elimina la complejidad y hace que los guiones gráficos individuales resultantes sean más fáciles de diseñar y mantener.
Además, una referencia de guion gráfico puede proporcionar un delimitador a otra escena dentro del mismo guion gráfico o a una escena específica de otro.
Referencia a guiones gráficos externos
Para agregar una referencia a un guion gráfico externo, haga lo siguiente:
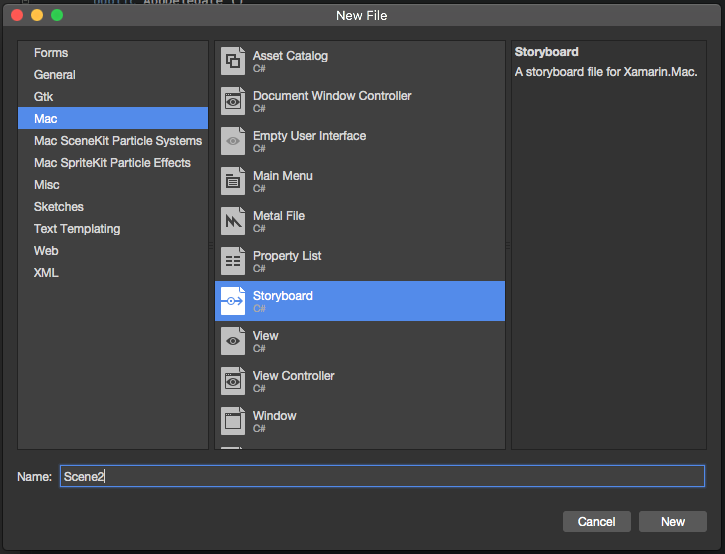
En el Explorador de soluciones, haga clic con el botón derecho en el nombre del proyecto y seleccione Agregar>Nuevo archivo...>Mac>Guion gráfico. Escriba un nombre para el nuevo guion gráfico y haga clic en el botón Nuevo:
En el Explorador de soluciones, haga doble clic en el nombre del guion gráfico para abrirlo y editarlo en Interface Builder de Xcode.
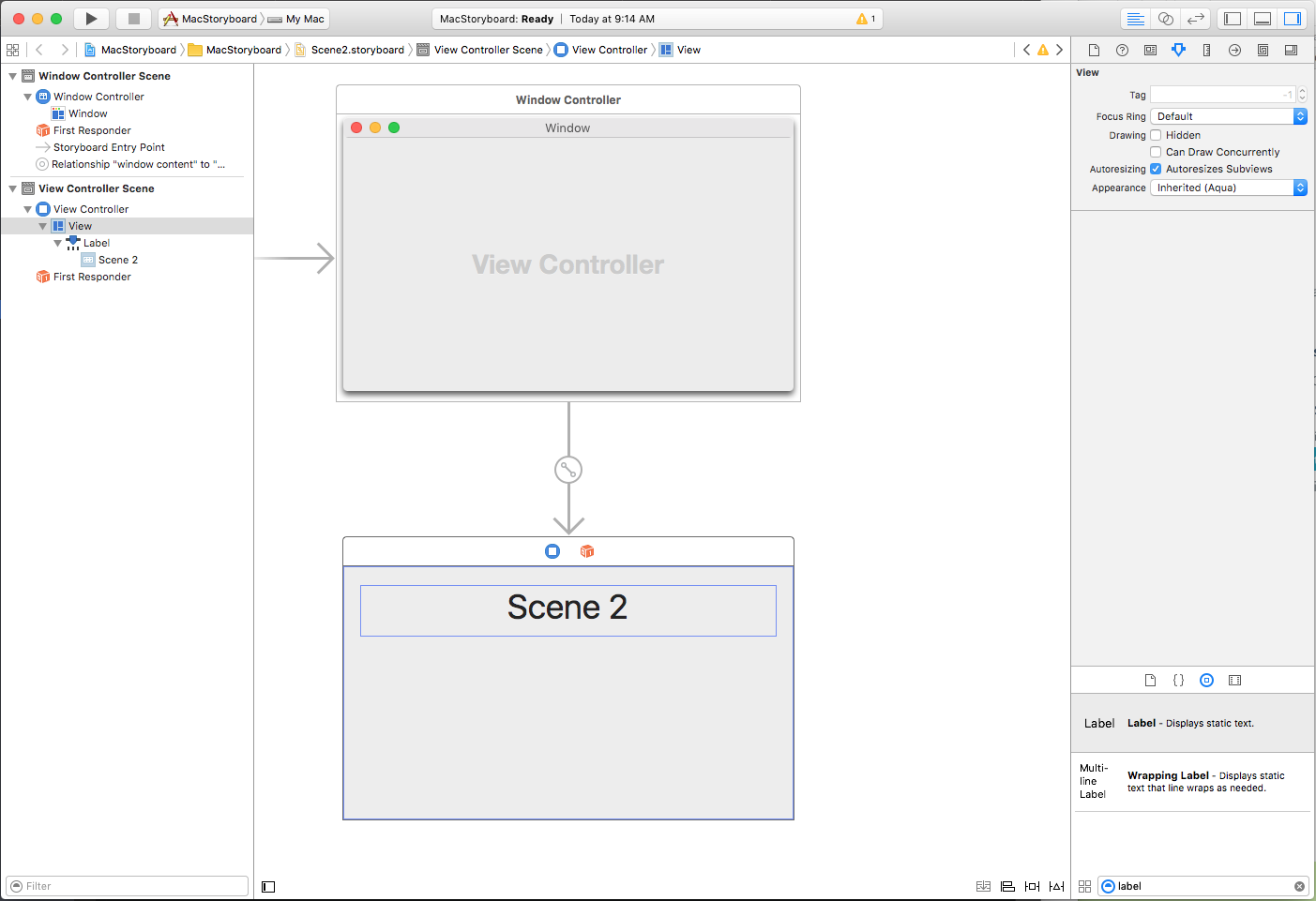
Diseñe la disposición de las nuevas escenas del guion gráfico como lo haría normalmente y guarde los cambios:
Cambie al guion gráfico al que va a agregar la referencia en Interface Builder.
Arrastre una referencia de guion gráfico desde la biblioteca de objetos hasta la Superficie de diseño:
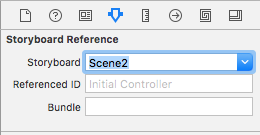
En el Inspector de atributos, seleccione el nombre del guion gráfico que creó anteriormente:
Presione la tecla Control y haga clic en un widget de interfaz de usuario (como un botón) en una escena existente y cree una nueva transición a la referencia de guion gráfico que acaba de crear. En el menú emergente, seleccione Mostrar para completar la transición:
Guarde los cambios en el guion gráfico.
Vuelva a Visual Studio para Mac para sincronizar los cambios.
Cuando se ejecute la aplicación y el usuario haga clic en el elemento de la interfaz de usuario desde el que se creó la transición, se mostrará el controlador de ventana inicial del guion gráfico externo especificado en la referencia de guion gráfico.
Referencia a una escena específica de un guion gráfico externo
Para agregar una referencia a una escena específica de un guion gráfico externo (y no el controlador de ventana inicial), haga lo siguiente:
En el Explorador de soluciones, haga doble clic en el guion externo para abrirlo y editarlo en Interface Builder de Xcode.
Agregue una nueva escena y diseñe su disposición como lo haría normalmente:
En el Inspector de identidades, escriba un valor de Id. de guion gráfico para el controlador de ventana de la nueva escena:
Abra el guion gráfico al que va a agregar la referencia en Interface Builder.
Arrastre una referencia de guion gráfico desde la biblioteca de objetos hasta la Superficie de diseño:
En el Inspector de identidades, seleccione el nombre del guion gráfico y el Id. de referencia (Id. de guion gráfico) de la escena que creó anteriormente:
Presione la tecla Control y haga clic en un widget de interfaz de usuario (como un botón) en una escena existente y cree una nueva transición a la referencia de guion gráfico que acaba de crear. En el menú emergente, seleccione Mostrar para completar la transición:
Guarde los cambios en el guion gráfico.
Vuelva a Visual Studio para Mac para sincronizar los cambios.
Cuando se ejecute la aplicación y el usuario haga clic en el elemento de la interfaz de usuario desde el que se creó la transición, se mostrará la escena con el Id. de guion gráfico dado del guion gráfico externo especificado en la referencia del guion gráfico.
Referencia a una escena específica en el mismo guion gráfico
Para agregar una referencia a una escena específica, haga lo siguiente:
En el Explorador de soluciones, haga doble clic en el guion gráfico para abrirlo y editarlo.
Agregue una nueva escena y diseñe su disposición como lo haría normalmente:
En el Inspector de identidades, escriba un valor de Id. de guion gráfico para el controlador de ventana de la nueva escena:
Arrastre una referencia de guion gráfico desde el cuadro de herramientas hasta la Superficie de diseño:
En el Inspector de atributos, seleccione Id. de referencia (Id. de guion gráfico) de la escena que creó anteriormente:
Presione la tecla Control y haga clic en un widget de interfaz de usuario (como un botón) en una escena existente y cree una nueva transición a la referencia de guion gráfico que acaba de crear. En el menú emergente, seleccione Mostrar para completar la transición:
Guarde los cambios en el guion gráfico.
Vuelva a Visual Studio para Mac para sincronizar los cambios.
Cuando se ejecute la aplicación y el usuario haga clic en el elemento de la interfaz de usuario desde el que se creó la transición, se mostrará la escena con el Id. de guion gráfico dado del mismo guion gráfico externo especificado en la referencia del guion gráfico.
Vínculos relacionados
- Hello, Mac
- Trabajar con ventanas
- OS X Human Interface Guidelines (Directrices de interfaz humana de OS X)
- Introducción a las ventanas