Nota
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
Los usuarios que emplean lectores de pantalla, o que tienen problemas de movilidad, pueden tener dificultades para usar aplicaciones que no proporcionan acceso adecuado con el teclado. En las aplicaciones de Xamarin.Forms se puede especificar un orden de tabulación esperado para mejorar su facilidad de uso y accesibilidad. La especificación de un orden de tabulación para los controles permite la navegación con el teclado, prepara las páginas de la aplicación para recibir la entrada en un orden concreto y permite que los lectores de pantalla lean elementos activables para el usuario.
De forma predeterminada, el orden de tabulación de los controles es el mismo orden en que se están indicados en XAML o agregados mediante programación a una colección secundaria. Este es el orden en que se navegará por los controles con un teclado y en que se leerán con un lector de pantalla; a menudo, este orden predeterminado es el mejor orden posible. Sin embargo, el orden predeterminado no es siempre el mismo que el orden previsto, como se muestra en el ejemplo de código XAML siguiente:
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="0.5*" />
<ColumnDefinition Width="0.5*" />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<Label Text="You"
HorizontalOptions="Center" />
<Label Grid.Column="1"
Text="Manager"
HorizontalOptions="Center" />
<Entry Grid.Row="1"
Placeholder="Enter forename" />
<Entry Grid.Column="1"
Grid.Row="1"
Placeholder="Enter forename" />
<Entry Grid.Row="2"
Placeholder="Enter surname" />
<Entry Grid.Column="1"
Grid.Row="2"
Placeholder="Enter surname" />
</Grid>
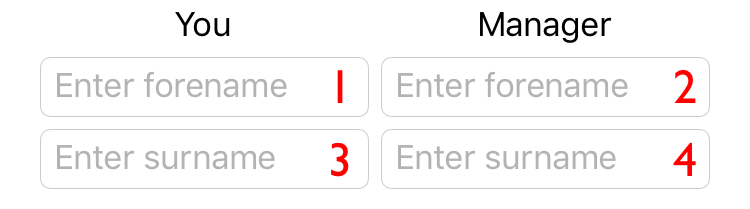
La captura de pantalla siguiente muestra el orden de tabulación predeterminado para este ejemplo de código:

Aquí, el orden de tabulación está basado en filas y es el orden en el cual los controles se indican en el XAML. Por lo tanto, al presionar la tecla TAB se navega por instancias Entry de nombre, seguidas por instancias Entry de apellido. Sin embargo, una experiencia más intuitiva sería usar una navegación por tabulación de la columna en primer lugar, para que al presionar la tecla TAB se navegara por los pares de nombre y apellido. Esto puede lograrse mediante la especificación del orden de tabulación de los controles de entrada.
Nota:
En la Plataforma universal de Windows, se pueden definir métodos abreviados de teclado que proporcionen una manera intuitiva para que los usuarios puedan navegar rápidamente e interactuar con la interfaz de usuario visible de la aplicación a través de un teclado, en lugar de a través de funciones táctiles o un mouse. Para obtener más información, consulte Setting VisualElement Access Keys (Configuración de claves de acceso de VisualElement).
Configuración del orden de tabulación
La propiedad VisualElement.TabIndex se utiliza para indicar el orden en que las instancias VisualElement reciben el foco cuando el usuario navega por los controles presionando la tecla TAB. El valor predeterminado de la propiedad es 0, y se puede establecer en cualquier valor int.
Las reglas siguientes aplican cuando se usa el orden de tabulación predeterminado o se establece la propiedad TabIndex:
- Las instancias de
VisualElementconTabIndexigual a 0 se agregan al orden de tabulación en función de su orden de declaración en colecciones secundarias o XAML. - Las instancias de
VisualElementconTabIndexmayor que 0 se agregan al orden de tabulación en función de su valorTabIndex. - Las instancias de
VisualElementconTabIndexmenor que 0 se agregan al orden de tabulación y aparecen antes que cualquier valor 0. - Los conflictos relacionados con un objeto
TabIndexse resuelven por orden de declaración.
Tras definirse un orden de tabulación, al presionar la tecla TAB se recorrerá cíclicamente el foco a través de controles en orden de TabIndex ascendente, con un ajuste alrededor del principio una vez alcanzado el control final.
Advertencia
En la Plataforma universal de Windows, la propiedad TabIndex de cada control se debe establecer en int.MaxValue para que el orden de tabulación sea idéntico al orden de la declaración del control.
El siguiente ejemplo de XAML muestra la propiedad TabIndex establecida en los controles de entrada para habilitar la navegación por tabulación de la columna en primer lugar:
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="0.5*" />
<ColumnDefinition Width="0.5*" />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<Label Text="You"
HorizontalOptions="Center" />
<Label Grid.Column="1"
Text="Manager"
HorizontalOptions="Center" />
<Entry Grid.Row="1"
Placeholder="Enter forename"
TabIndex="1" />
<Entry Grid.Column="1"
Grid.Row="1"
Placeholder="Enter forename"
TabIndex="3" />
<Entry Grid.Row="2"
Placeholder="Enter surname"
TabIndex="2" />
<Entry Grid.Column="1"
Grid.Row="2"
Placeholder="Enter surname"
TabIndex="4" />
</Grid>
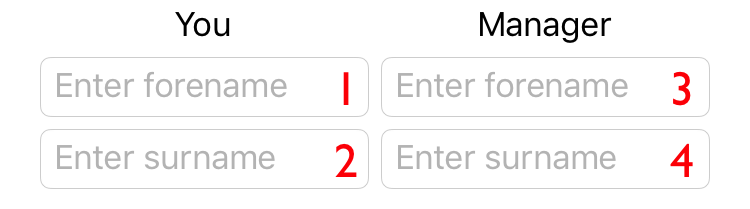
La captura de pantalla siguiente muestra el orden de tabulación para este ejemplo de código:

Aquí, el orden de tabulación está basado en columnas. Por lo tanto, al presionar la tecla TAB se navega por pares Entry de nombre y apellido.
Importante
Los lectores de pantalla de iOS y Android respetarán la propiedad TabIndex de un objeto VisualElement al leer los elementos accesible en la pantalla.
Exclusión de controles del orden de tabulación
Además de establecer el orden de tabulación de los controles, puede ser necesario excluir los controles del orden de tabulación. Una manera de conseguirlo es estableciendo la propiedad IsEnabled de los controles en false, ya que los controles deshabilitados se excluyen del orden de tabulación.
Sin embargo, puede ser necesario excluir los controles del orden de tabulación incluso cuando no están deshabilitados. Para ello, se puede usar la propiedad VisualElement.IsTabStop, que indica si un objeto VisualElement se incluye en la navegación entre pestañas. Su valor predeterminado es true, y cuando su valor es false, la infraestructura de navegación mediante tabulación omite el control, independientemente de si se ha definido un TabIndex.
Controles admitidos
Las propiedades TabIndex y IsTabStop se admiten en los siguientes controles, que aceptan entradas de teclado en una o varias plataformas:
ButtonDatePickerEditorEntryNavigationPagePickerProgressBarSearchBarSliderStepperSwitchTabbedPageTimePicker
Nota:
Cada uno de estos controles no puede recibir el foco del tabulador en todas las plataformas.