Nota
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
Esta característica específica de la plataforma permite a WebView mostrar alertas de JavaScript en un cuadro de diálogo de mensajes de UWP. Se consume en XAML configurando la propiedad adjunta WebView.IsJavaScriptAlertEnabled en un valor boolean:
<ContentPage ...
xmlns:windows="clr-namespace:Xamarin.Forms.PlatformConfiguration.WindowsSpecific;assembly=Xamarin.Forms.Core">
<StackLayout>
<WebView ... windows:WebView.IsJavaScriptAlertEnabled="true" />
...
</StackLayout>
</ContentPage>
Como alternativa, se puede consumir desde C# mediante la API fluida:
using Xamarin.Forms.PlatformConfiguration;
using Xamarin.Forms.PlatformConfiguration.WindowsSpecific;
...
var webView = new Xamarin.Forms.WebView
{
Source = new HtmlWebViewSource
{
Html = @"<html><body><button onclick=""window.alert('Hello World from JavaScript');"">Click Me</button></body></html>"
}
};
webView.On<Windows>().SetIsJavaScriptAlertEnabled(true);
El método WebView.On<Windows> especifica que esta característica especifica de la plataforma solo se ejecutará en la Plataforma universal de Windows. El método WebView.SetIsJavaScriptAlertEnabled, del espacio de nombres Xamarin.Forms.PlatformConfiguration.WindowsSpecific, se usa para controlar si las alertas de JavaScript están habilitadas. Además, el método WebView.SetIsJavaScriptAlertEnabled se puede usar para alternar las alertas de JavaScript llamando al método IsJavaScriptAlertEnabled para devolver información sobre si están habilitados:
_webView.On<Windows>().SetIsJavaScriptAlertEnabled(!_webView.On<Windows>().IsJavaScriptAlertEnabled());
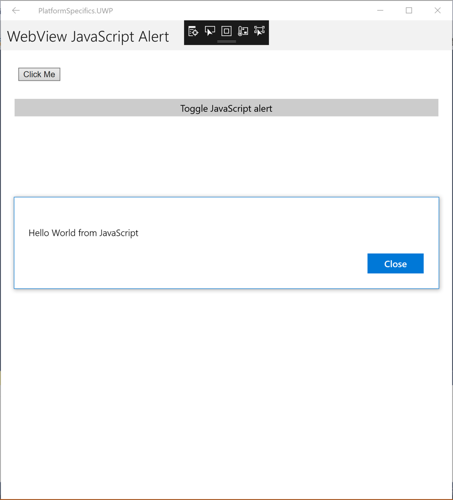
El resultado es que las alertas de JavaScript se puedan mostrar en un cuadro de diálogo de mensaje de UWP: