Nota
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
CarouselView define las siguientes propiedades que controlan la interacción del usuario:
CurrentItem, del tipoobject, el elemento actual que se muestra. Esta propiedad tiene un modo de enlace predeterminado deTwoWayy un valornullcuando no hay ningún dato que mostrar.CurrentItemChangedCommand, del tipoICommand, que se ejecuta cuando cambia el elemento actual.CurrentItemChangedCommandParameter, de tipoobject, que es el parámetro que se pasa al objetoCurrentItemChangedCommand.IsBounceEnabled, del tipobool, que especifica siCarouselViewse devolverá en un límite de contenido. El valor predeterminado estrue.IsSwipeEnabled, del tipobool, que determina si un gesto de deslizar el dedo cambiará el elemento mostrado. El valor predeterminado estrue.Loop, del tipobool, que determina siCarouselViewproporciona acceso en bucle a su colección de elementos. El valor predeterminado estrue.Position, del tipoint, el índice del elemento actual de la colección subyacente. Esta propiedad tiene un modo de enlace predeterminado deTwoWayy un valor 0 cuando no hay ningún dato que mostrar.PositionChangedCommand, del tipoICommand, que se ejecuta cuando cambia la posición.PositionChangedCommandParameter, de tipoobject, que es el parámetro que se pasa al objetoPositionChangedCommand.VisibleViews, del tipoObservableCollection<View>, que es una propiedad de solo lectura que contiene los objetos de los elementos que están visibles actualmente.
Todas estas propiedades están respaldados por objetos BindableProperty, lo que significa que las propiedades pueden ser destinos de los enlaces de datos.
CarouselView define un evento CurrentItemChanged que se desencadena cuando cambia la propiedad CurrentItem, ya sea debido al desplazamiento del usuario o cuando una aplicación establece la propiedad. El objeto CurrentItemChangedEventArgs que acompaña al evento CurrentItemChanged tiene dos propiedades, ambas de tipo object:
PreviousItem: el elemento anterior, después del cambio de propiedad.CurrentItem: el elemento actual, después del cambio de propiedad.
CarouselView también define un evento PositionChanged que se desencadena cuando cambia la propiedad Position, ya sea debido al desplazamiento del usuario o cuando una aplicación establece la propiedad. El objeto PositionChangedEventArgs que acompaña al evento PositionChanged tiene dos propiedades, ambas de tipo int:
PreviousPosition: la posición anterior, después del cambio de propiedad.CurrentPosition: la posición actual, después del cambio de propiedad.
Responder al cambio de elemento actual
Cuando cambie el elemento mostrado actualmente, la propiedad CurrentItem se establecerá en el valor del elemento. Cuando cambia esta propiedad, el CurrentItemChangedCommand se ejecuta con el valor de CurrentItemChangedCommandParameter que se pasa a ICommand. Luego se actualiza la propiedad Position y se desencadena el evento CurrentItemChanged.
Importante
La propiedad Position cambia cuando cambia la propiedad CurrentItem. Esto provocará que PositionChangedCommand se ejecute y que se desencadene el evento PositionChanged.
Evento
En el ejemplo XAML siguiente se muestra un CarouselView que usa un controlador de eventos para responder al cambio del elemento actual:
<CarouselView ItemsSource="{Binding Monkeys}"
CurrentItemChanged="OnCurrentItemChanged">
...
</CarouselView>
El código de C# equivalente es el siguiente:
CarouselView carouselView = new CarouselView();
carouselView.SetBinding(ItemsView.ItemsSourceProperty, "Monkeys");
carouselView.CurrentItemChanged += OnCurrentItemChanged;
En este ejemplo, el controlador de eventos OnCurrentItemChanged se ejecuta cuando se desencadena el evento CurrentItemChanged:
void OnCurrentItemChanged(object sender, CurrentItemChangedEventArgs e)
{
Monkey previousItem = e.PreviousItem as Monkey;
Monkey currentItem = e.CurrentItem as Monkey;
}
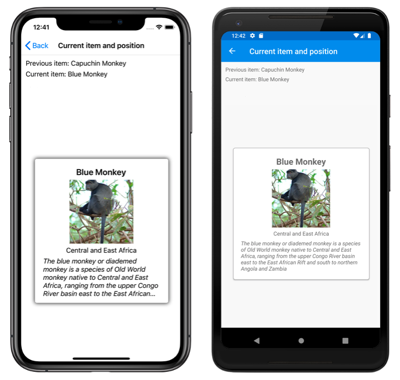
En este ejemplo, el controlador de eventos OnCurrentItemChanged expone los elementos anteriores y actuales:
Get-Help
En el ejemplo XAML siguiente se muestra un CarouselView que usa un comando para responder al cambio de elemento actual:
<CarouselView ItemsSource="{Binding Monkeys}"
CurrentItemChangedCommand="{Binding ItemChangedCommand}"
CurrentItemChangedCommandParameter="{Binding Source={RelativeSource Self}, Path=CurrentItem}">
...
</CarouselView>
El código de C# equivalente es el siguiente:
CarouselView carouselView = new CarouselView();
carouselView.SetBinding(ItemsView.ItemsSourceProperty, "Monkeys");
carouselView.SetBinding(CarouselView.CurrentItemChangedCommandProperty, "ItemChangedCommand");
carouselView.SetBinding(CarouselView.CurrentItemChangedCommandParameterProperty, new Binding("CurrentItem", source: RelativeBindingSource.Self));
En este ejemplo, la propiedad CurrentItemChangedCommand se enlaza a la propiedad ItemChangedCommand y pasa el valor de la propiedad CurrentItem como argumento. Luego, el ItemChangedCommand puede responder al cambio del elemento actual, según sea necesario:
public ICommand ItemChangedCommand => new Command<Monkey>((item) =>
{
PreviousMonkey = CurrentMonkey;
CurrentMonkey = item;
});
En este ejemplo, ItemChangedCommand actualiza los objetos que almacenan los elementos anteriores y actuales.
Responder al cambio de posición
Cuando cambie el elemento mostrado actualmente, la propiedad Position se establecerá en el índice del elemento actual de la colección subyacente. Cuando cambia esta propiedad, el PositionChangedCommand se ejecuta con el valor de PositionChangedCommandParameter que se pasa a ICommand. Después, se desencadena el evento PositionChanged. Si la propiedad Position se ha cambiado mediante programación, CarouselView se desplazará al elemento que corresponda al valor Position.
Nota:
Si se establece la propiedad Position en 0, se mostrará el primer elemento de la colección subyacente.
Evento
En el ejemplo XAML siguiente se muestra un CarouselView que usa un controlador de eventos para responder a la propiedad Position que cambia:
<CarouselView ItemsSource="{Binding Monkeys}"
PositionChanged="OnPositionChanged">
...
</CarouselView>
El código de C# equivalente es el siguiente:
CarouselView carouselView = new CarouselView();
carouselView.SetBinding(ItemsView.ItemsSourceProperty, "Monkeys");
carouselView.PositionChanged += OnPositionChanged;
En este ejemplo, el controlador de eventos OnPositionChanged se ejecuta cuando se desencadena el evento PositionChanged:
void OnPositionChanged(object sender, PositionChangedEventArgs e)
{
int previousItemPosition = e.PreviousPosition;
int currentItemPosition = e.CurrentPosition;
}
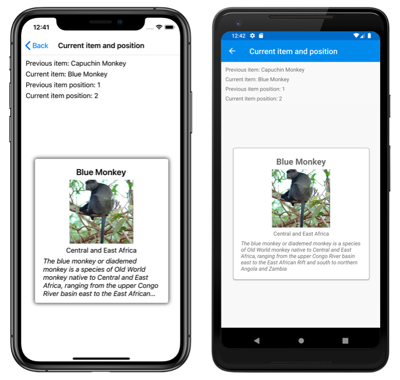
En este ejemplo, el controlador de eventos OnCurrentItemChanged expone las posiciones anteriores y actuales:
Get-Help
En el ejemplo XAML siguiente se muestra un CarouselView que usa un comando para responder a la propiedad Position que cambia:
<CarouselView ItemsSource="{Binding Monkeys}"
PositionChangedCommand="{Binding PositionChangedCommand}"
PositionChangedCommandParameter="{Binding Source={RelativeSource Self}, Path=Position}">
...
</CarouselView>
El código de C# equivalente es el siguiente:
CarouselView carouselView = new CarouselView();
carouselView.SetBinding(ItemsView.ItemsSourceProperty, "Monkeys");
carouselView.SetBinding(CarouselView.PositionChangedCommandProperty, "PositionChangedCommand");
carouselView.SetBinding(CarouselView.PositionChangedCommandParameterProperty, new Binding("Position", source: RelativeBindingSource.Self));
En este ejemplo, la propiedad PositionChangedCommand se enlaza a la propiedad PositionChangedCommand y pasa el valor de la propiedad Position como argumento. Después, el PositionChangedCommand puede responder al cambio de posición, según sea necesario:
public ICommand PositionChangedCommand => new Command<int>((position) =>
{
PreviousPosition = CurrentPosition;
CurrentPosition = position;
});
En este ejemplo, PositionChangedCommand actualiza los objetos que almacenan las posiciones anteriores y actuales.
Preestablecer el elemento actual
El elemento actual de CarouselView se puede establecer mediante programación estableciendo la propiedad CurrentItem en el elemento. En el ejemplo XAML siguiente se muestra un CarouselView que elige previamente el elemento actual:
<CarouselView ItemsSource="{Binding Monkeys}"
CurrentItem="{Binding CurrentItem}">
...
</CarouselView>
El código de C# equivalente es el siguiente:
CarouselView carouselView = new CarouselView();
carouselView.SetBinding(ItemsView.ItemsSourceProperty, "Monkeys");
carouselView.SetBinding(CarouselView.CurrentItemProperty, "CurrentItem");
Nota:
La propiedad CurrentItem tiene un modo de enlace predeterminado de TwoWay.
Los datos de propiedad CarouselView.CurrentItem se enlazan a la propiedad CurrentItem del modelo de vista conectado, que es de tipo Monkey. De forma predeterminada, se usa un enlace TwoWay para que, si el usuario cambia el elemento actual, el valor CurrentItem de la propiedad se establecerá en el objeto Monkey actual. La propiedad CurrentItem se define en la clase MonkeysViewModel.
public class MonkeysViewModel : INotifyPropertyChanged
{
// ...
public ObservableCollection<Monkey> Monkeys { get; private set; }
public Monkey CurrentItem { get; set; }
public MonkeysViewModel()
{
// ...
CurrentItem = Monkeys.Skip(3).FirstOrDefault();
OnPropertyChanged("CurrentItem");
}
}
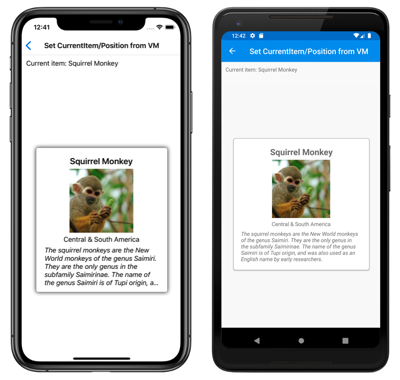
En este ejemplo, la propiedad CurrentItem se establece en el cuarto elemento de la colección Monkeys:
Preestablecer la posición
El elemento mostrado en CarouselView puede establecerse mediante programación estableciendo la propiedad Position en el índice del elemento de la colección subyacente. En el ejemplo XAML siguiente se muestra un objeto CarouselView que establece el elemento mostrado:
<CarouselView ItemsSource="{Binding Monkeys}"
Position="{Binding Position}">
...
</CarouselView>
El código de C# equivalente es el siguiente:
CarouselView carouselView = new CarouselView();
carouselView.SetBinding(ItemsView.ItemsSourceProperty, "Monkeys");
carouselView.SetBinding(CarouselView.PositionProperty, "Position");
Nota:
La propiedad Position tiene un modo de enlace predeterminado de TwoWay.
Los datos de propiedad CarouselView.Position se enlazan a la propiedad Position del modelo de vista conectado, que es de tipo int. De forma predeterminada, se usa un enlace TwoWay para que, si el usuario se desplaza por CarouselView, el valor de la propiedad Position se establecerá en el índice del elemento mostrado. La propiedad Position se define en la clase MonkeysViewModel.
public class MonkeysViewModel : INotifyPropertyChanged
{
// ...
public int Position { get; set; }
public MonkeysViewModel()
{
// ...
Position = 3;
OnPropertyChanged("Position");
}
}
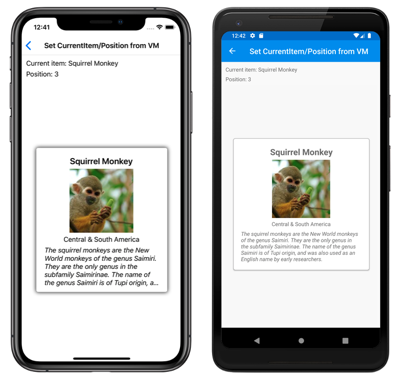
En este ejemplo, la propiedad Position se establece en el cuarto elemento de la colección Monkeys:
Definir estados visuales
CarouselView define cuatro estados visuales:
CurrentItemrepresenta el estado visual del elemento mostrado actualmente.PreviousItemrepresenta el estado visual del elemento mostrado anteriormente.NextItemrepresenta el estado visual del siguiente elemento.DefaultItemrepresenta el estado visual del resto de los elementos.
Estos estados visuales se pueden usar para iniciar cambios visuales en los elementos mostrados por .CarouselView
En el ejemplo XAML siguiente se muestra cómo definir los estados visuales CurrentItem, PreviousItem, NextItem y DefaultItem:
<CarouselView ItemsSource="{Binding Monkeys}"
PeekAreaInsets="100">
<CarouselView.ItemTemplate>
<DataTemplate>
<StackLayout>
<VisualStateManager.VisualStateGroups>
<VisualStateGroup x:Name="CommonStates">
<VisualState x:Name="CurrentItem">
<VisualState.Setters>
<Setter Property="Scale"
Value="1.1" />
</VisualState.Setters>
</VisualState>
<VisualState x:Name="PreviousItem">
<VisualState.Setters>
<Setter Property="Opacity"
Value="0.5" />
</VisualState.Setters>
</VisualState>
<VisualState x:Name="NextItem">
<VisualState.Setters>
<Setter Property="Opacity"
Value="0.5" />
</VisualState.Setters>
</VisualState>
<VisualState x:Name="DefaultItem">
<VisualState.Setters>
<Setter Property="Opacity"
Value="0.25" />
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
<!-- Item template content -->
<Frame HasShadow="true">
...
</Frame>
</StackLayout>
</DataTemplate>
</CarouselView.ItemTemplate>
</CarouselView>
En este ejemplo, el estado visual CurrentItem especifica que el elemento actual mostrado por CarouselView tendrá su propiedad Scale cambiada de su valor predeterminado de 1 en 1.1. Los estados visuales PreviousItem y NextItem especifican que los elementos que rodean el elemento actual se mostrarán con un valor Opacity de 0,5. El estado visual DefaultItem especifica que el resto de los elementos mostrados por CarouselView se mostrarán con un valor Opacity de 0,25.
Nota:
Como alternativa, los estados visuales se pueden definir en un Style que tiene un valor de propiedad TargetType que es el tipo del elemento raíz de DataTemplate, que se establece como el valor de propiedad ItemTemplate .
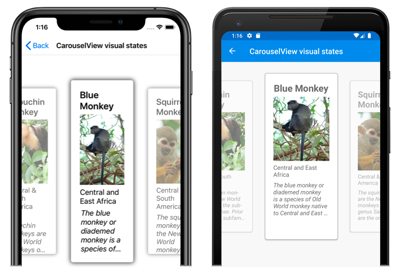
En las capturas de pantalla siguientes se muestran los estados visuales CurrentItem, PreviousItemy NextItem:
Para obtener más información sobre los estados visuales, vea Administrador de estado visual de Xamarin.Forms.
Borrar el elemento actual
La propiedad CurrentItem se puede borrar estableciéndola, o el objeto al que se enlaza, en null.
Deshabilitar devolución
De forma predeterminada, CarouselView devuelve los elementos en los límites de contenido. Este comportamiento se puede deshabilitar estableciendo la propiedad IsBounceEnabled en false.
Deshabilitación de bucles
De forma predeterminada, CarouselView da acceso en bucle a su colección de elementos. Por lo tanto, al deslizar hacia atrás desde el primer elemento de la colección se mostrará el último elemento de la colección. Del mismo modo, al deslizar hacia adelante desde el último elemento de la colección, se devolverá al primer elemento de la colección. Este comportamiento se puede deshabilitar estableciendo la propiedad Loop en false.
Deshabilitar la interacción de deslizar el dedo
De forma predeterminada, CarouselView permite a los usuarios desplazarse por elementos mediante un gesto de deslizar el dedo. Esta interacción de deslizar el dedo se puede deshabilitar estableciendo la propiedad IsSwipeEnabled en false.