Nota
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
Vista de Xamarin.Forms que permite al usuario seleccionar una fecha.
En Xamarin.Forms, DatePicker invoca el control de selector de fecha de la plataforma y permite al usuario seleccionar una fecha. DatePicker define ocho propiedades:
MinimumDatede tipoDateTime, que tiene como valor predeterminado el primer día del año 1900.MaximumDatede tipoDateTime, que tiene como valor predeterminado el último día del año 2100.Datede tipoDateTime, la fecha seleccionada, que tiene como valor predeterminado el valorDateTime.Today.Formatde tipostring, una cadena de formato .NET estándar o personalizada, que tiene como valor predeterminado "D", el patrón de fecha larga.TextColorde tipoColor, el color usado para mostrar la fecha seleccionada, que tieneColor.Defaultcomo valor predeterminado.FontAttributesde tipoFontAttributes, que tieneFontAtributes.Nonecomo valor predeterminado .FontFamilyde tipostring, que tienenullcomo valor predeterminado.FontSizede tipodouble, que tiene como valor predeterminado -1.0.CharacterSpacing, del tipodouble, es el espaciado entre los caracteres del texto deDatePicker.
DatePicker desencadena un evento DateSelected cuando el usuario selecciona una fecha.
Advertencia
Al establecer MinimumDate y MaximumDate, asegúrate de que MinimumDate siempre sea menor o igual que MaximumDate. De lo contrario, DatePicker producirá una excepción.
Internamente, el DatePicker garantiza que Date esté entre MinimumDate y MaximumDate, ambos incluidos. Si se establece MinimumDate o MaximumDate para que Date no esté entre ellos, DatePicker ajustará el valor de Date.
Las ocho propiedades están respaldadas por objetos BindableProperty, lo que significa que se les pueden aplicar estilos y que las propiedades pueden ser los destinos de los enlaces de datos. La propiedad Date tiene un modo de enlace predeterminado de BindingMode.TwoWay, lo que significa que puede ser destino de un enlace de datos en una aplicación que usa la arquitectura Modelo-Vista-Modelo de vista (MVVM).
Inicialización de las propiedades DateTime
En el código, puedes inicializar las propiedades MinimumDate, MaximumDate y Date en un valor de tipo DateTime:
DatePicker datePicker = new DatePicker
{
MinimumDate = new DateTime(2018, 1, 1),
MaximumDate = new DateTime(2018, 12, 31),
Date = new DateTime(2018, 6, 21)
};
Cuando se especifica un valor DateTime en XAML, el analizador XAML usa el método DateTime.Parse con un argumento CultureInfo.InvariantCulture para convertir la cadena en un valor DateTime. Las fechas deben especificarse en un formato preciso: meses de dos dígitos, días de dos dígitos y años de cuatro dígitos separados por barras diagonales:
<DatePicker MinimumDate="01/01/2018"
MaximumDate="12/31/2018"
Date="06/21/2018" />
Si la propiedad BindingContext de DatePicker se establece en una instancia de un modelo de vista que contiene propiedades de tipo DateTime denominados MinDate, MaxDate y SelectedDate (por ejemplo), puedes crear instancias de DatePicker como esta:
<DatePicker MinimumDate="{Binding MinDate}"
MaximumDate="{Binding MaxDate}"
Date="{Binding SelectedDate}" />
En este ejemplo, las tres propiedades se inicializan en las propiedades correspondientes del modelo de vista. Dado que la propiedad Date tiene un modo de enlace de TwoWay, cualquier fecha nueva que el usuario seleccione se refleja automáticamente en el modelo de vista.
Si DatePicker no contiene un enlace en su propiedad Date, una aplicación debe adjuntar un controlador al evento DateSelected que se notificará cuando el usuario seleccione una nueva fecha.
Para obtener información sobre cómo establecer las propiedades de fuente, consulta Fuentes.
DatePicker y diseño
Es posible usar una opción de diseño horizontal sin restricciones, como Center, Start o End con DatePicker:
<DatePicker ···
HorizontalOptions="Center"
··· />
No obstante, esto no se recomienda. En función de la configuración de la propiedad Format, las fechas seleccionadas pueden requerir distintos anchos de presentación. Por ejemplo, la cadena de formato "D" hace que DateTime muestre fechas en un formato largo y "Miércoles, 12 de septiembre de 2018" requiere un ancho de pantalla mayor que "Viernes, 4 de mayo de 2018". Dependiendo de la plataforma, esta diferencia puede hacer que la vista DateTime cambie el ancho en el diseño o que la pantalla se trunque.
Sugerencia
Es mejor usar la configuración predeterminada HorizontalOptions de Fill con DatePicker, y no usar un ancho de Auto al colocar DatePicker en una celda Grid.
DatePicker en una aplicación
El ejemplo incluye dos vistas DatePicker en su página. Se pueden usar para seleccionar dos fechas y el programa calcula el número de días entre esas fechas. El programa no cambia la configuración de las propiedades MinimumDate y MaximumDate, por lo que las dos fechas deben estar entre 1900 y 2100.
Este es el archivo XAML:
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:DaysBetweenDates"
x:Class="DaysBetweenDates.MainPage">
<ContentPage.Padding>
<OnPlatform x:TypeArguments="Thickness">
<On Platform="iOS" Value="0, 20, 0, 0" />
</OnPlatform>
</ContentPage.Padding>
<StackLayout Margin="10">
<Label Text="Days Between Dates"
Style="{DynamicResource TitleStyle}"
Margin="0, 20"
HorizontalTextAlignment="Center" />
<Label Text="Start Date:" />
<DatePicker x:Name="startDatePicker"
Format="D"
Margin="30, 0, 0, 30"
DateSelected="OnDateSelected" />
<Label Text="End Date:" />
<DatePicker x:Name="endDatePicker"
MinimumDate="{Binding Source={x:Reference startDatePicker},
Path=Date}"
Format="D"
Margin="30, 0, 0, 30"
DateSelected="OnDateSelected" />
<StackLayout Orientation="Horizontal"
Margin="0, 0, 0, 30">
<Label Text="Include both days in total: "
VerticalOptions="Center" />
<Switch x:Name="includeSwitch"
Toggled="OnSwitchToggled" />
</StackLayout>
<Label x:Name="resultLabel"
FontAttributes="Bold"
HorizontalTextAlignment="Center" />
</StackLayout>
</ContentPage>
A cada DatePicker se le asigna una propiedad Format de "D" para un formato de fecha larga. Observe también que el objeto endDatePicker tiene un enlace que tiene como destino su propiedad MinimumDate. El origen de enlace es la propiedad Date seleccionada del objeto startDatePicker. Esto garantiza que la fecha de finalización siempre sea posterior o igual que la fecha de inicio. Además de los dos objetos DatePicker, un Switch se etiqueta como "Incluir ambos días en total".
Las dos vistas DatePicker tienen controladores asociados al evento DateSelected y el Switch tiene un controlador asociado a su evento Toggled. Estos controladores de eventos se encuentran en el archivo de código subyacente y desencadenan un nuevo cálculo de los días entre las dos fechas:
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
}
void OnDateSelected(object sender, DateChangedEventArgs args)
{
Recalculate();
}
void OnSwitchToggled(object sender, ToggledEventArgs args)
{
Recalculate();
}
void Recalculate()
{
TimeSpan timeSpan = endDatePicker.Date - startDatePicker.Date +
(includeSwitch.IsToggled ? TimeSpan.FromDays(1) : TimeSpan.Zero);
resultLabel.Text = String.Format("{0} day{1} between dates",
timeSpan.Days, timeSpan.Days == 1 ? "" : "s");
}
}
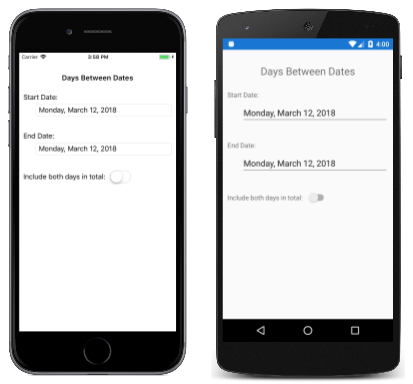
Cuando se ejecuta el ejemplo por primera vez, ambas vistas DatePicker se inicializan en la fecha actual. En la captura de pantalla siguiente se muestra el programa que se ejecuta en iOS y Android:
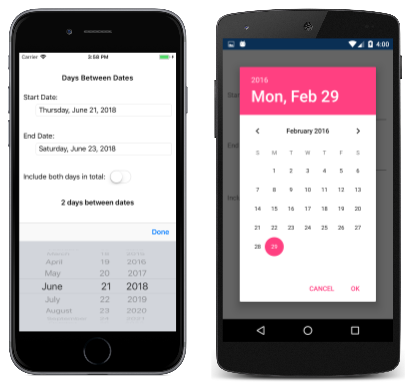
Al pulsar cualquiera de los DatePicker, se muestra el selector de fecha de la plataforma. Las plataformas implementan el selector de fecha de maneras muy diferentes, pero cada enfoque resulta familiar para los usuarios de la plataforma concreta:
Sugerencia
En Android, el cuadro de diálogo DatePicker se puede personalizar invalidando el método CreateDatePickerDialog en un representador personalizado. Esto permite, por ejemplo, agregar botones adicionales al cuadro de diálogo.
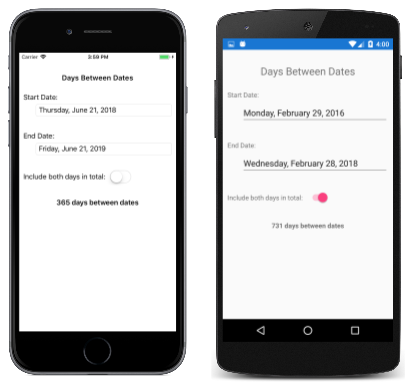
Después de seleccionar dos fechas, la aplicación muestra el número de días entre esas fechas: